Yii2-advanced: alternative folder layout for multiple applications
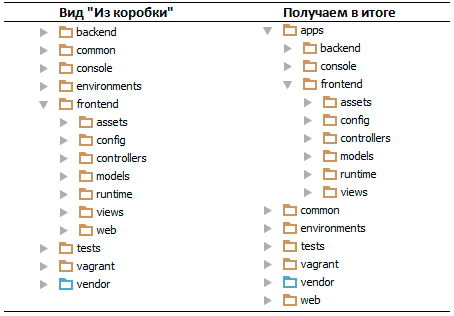
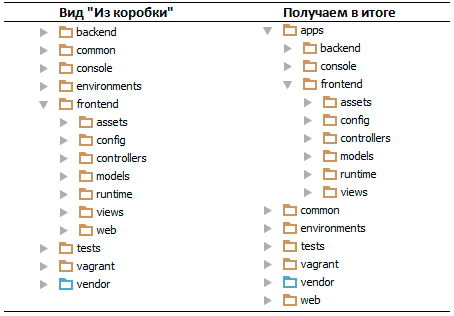
I want to share an alternative recipe file structure for several applications in Yii2-advanced, without resorting to modules. External differences, to which we come, are as follows:

I saw on Habré an article on how to turn different environments into modules and fold them neatly inside the project. I think the idea that my colleague showed me is much cooler and more convenient!
Isn't that cool ?!
')
PS: Yes, and by the way, to the delight of beginners: you can solve the problem “how to make a general upload for front & back”.
PPS: I expect that you have already installed and tested YII2 Advanced, and you understand why you need this option.
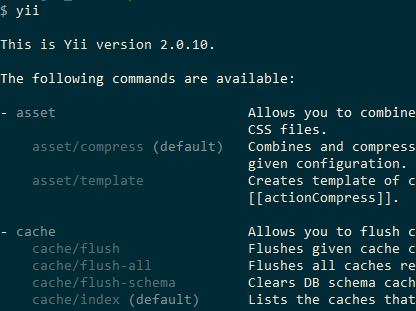
Interesting? Then go ahead! For example, take the latest, currently version: 2.0.10.
Everything!


With quite simple manipulations for a person who has worked a bit with YII2, we got a project structured by application, which responds to any number of domains and is convenient on budget hosting when we have only 1 directory. Either the manipulation of directories and SIM-links causes certain problems.
I hope that my work was interesting to you. At the end I will only add possible questions that may arise in this unusual architecture.
Q: I, at step X, just have a white screen!
A: You made a typo before initializing Yii. Temporarily add the following line to the very beginning of index.php: ini_set (“display_errors”, “1”); ini_set ("error_reporting", E_ALL);
Q: Compiled Assets can mix?
A: Hardly. For almost a year of the project’s work, no cases were noted
Q: Robots and favico are not for every domain, but mixed into a heap?
A: You can always resolve Apache with Rewrites% {HTTP_HOST}
Q: How can I get a link from another application? On the example of "modules", it would be elementary.
A: Create an additional component and Yii :: $ app-> urlManagerFrontend-> createUrl (...);

Introduction
I saw on Habré an article on how to turn different environments into modules and fold them neatly inside the project. I think the idea that my colleague showed me is much cooler and more convenient!
- The idea is that we do not write in the code / site / site / index: we write / site / index!
- We do not suffer from setting up virtual hosts, sim links and rewright: we all throw in the same file!
- We can have (theoretically) any number of domains on a budget hosting by paying for the option “1 site”!
Isn't that cool ?!
')
PS: Yes, and by the way, to the delight of beginners: you can solve the problem “how to make a general upload for front & back”.
PPS: I expect that you have already installed and tested YII2 Advanced, and you understand why you need this option.
Interesting? Then go ahead! For example, take the latest, currently version: 2.0.10.
Go to refactoring: first steps
- If you are anticipating a revolution on a running project, urgently click in the folder of your project “tar -cf saveAndProtect.tar ./” Or, to put it simply: protect yourself by backing up the latest running version. I have a clean version with just one view.
- As we saw in the screenshot above: applications we need (applications) are added to the apps folder in the project root (yes, you need to create it yourself).
- At the root we create the web folder and transfer the contents of our front-end (frontend) to it. In the backend folder, delete the web folder: now it’s shared. Personally, we keep only statics from images and fonts. Styles and JS change so often that it is better to use assets.
- Now, migrate your domains to the new web folder, at the root of the project, and proceed to more complex manipulations.
Step Two: slightly modify the file (s)
- We correct the first three inclusions (include) in index.php , where autoload, Yii and common / bootstrap are connected: just remove one level, respectively. The last connection we can not connect yet, because This is bootstrap, which refers to a specific application from the apps folder.
- Distinguish between applications, for start we will be banal: $ _SERVER ['HTTP_HOST']. We write switch-case and replace with this code the last connection and with this we finished with index.php. It should work like this:
// APP switch ($_SERVER['HTTP_HOST']) { case 'frontend.dev': case 'site.ru': define('YII_APP', 'frontend'); break; case 'backend.dev': case 'admin.site.ru': define('YII_APP', 'backend'); break; default: // 301 exit("domain not defined"); } // define('YII_APP_DIR', Yii::getAlias('@apps') . '/' . YII_APP); require(YII_APP_DIR . '/config/bootstrap.php'); - Could notice that a new alias was added (alias) @apps : this is our new folder. And the constant YII_APP is a specific application-folder that you need to connect. Everything is transparent! It looks - well, yes, I agree: it may be slightly "ax". But exactly what you need for a quick start.
- In the merge config, we still have the old ways. In one case we lower the insert on the level, in the second we use our new constant:
$config = yii\helpers\ArrayHelper::merge( require(__DIR__ . '/../common/config/main.php'), require(__DIR__ . '/../common/config/main-local.php'), require(YII_APP_DIR . '/config/main.php'), require(YII_APP_DIR . '/config/main-local.php') ); - Now it's time to determine the @apps alias and fix our existing ones. This is corrected in the third include file: common \ config \ bootstrap.php
Add an alias: Yii :: setAlias ('@ apps', dirname (dirname (__ DIR__)). '/ Apps');
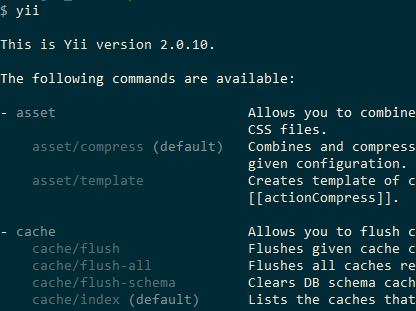
Our applications are governed by the principle: Yii :: setAlias ('@ console', Yii :: getAlias ('@ apps'). '/ Console'); . - And finally: it remains to configure our console . You can do it yourself, from sports interest. Or you can open the spoiler and get a ready-made solution:Setting up the console part of Yii2./yii.php
#!/usr/bin/env php <?php defined('YII_DEBUG') or define('YII_DEBUG', true); defined('YII_ENV') or define('YII_ENV', 'dev'); define('YII_APP', 'console'); require(__DIR__ . '/vendor/autoload.php'); require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php'); require(__DIR__ . '/common/config/bootstrap.php'); require(__DIR__ . '/apps/console/config/bootstrap.php'); $config = yii\helpers\ArrayHelper::merge( require(__DIR__ . '/common/config/main.php'), require(__DIR__ . '/common/config/main-local.php'), require(__DIR__ . '/apps/console/config/main.php'), require(__DIR__ . '/apps/console/config/main-local.php') ); $application = new yii\console\Application($config); $exitCode = $application->run(); exit($exitCode);
apps \ console \ config \ main.php rule the site with merge$params = array_merge( require(__DIR__ . '/../../../common/config/params.php'), require(__DIR__ . '/../../../common/config/params-local.php'), require(__DIR__ . '/params.php'), require(__DIR__ . '/params-local.php') );
Everything!


Summary
With quite simple manipulations for a person who has worked a bit with YII2, we got a project structured by application, which responds to any number of domains and is convenient on budget hosting when we have only 1 directory. Either the manipulation of directories and SIM-links causes certain problems.
I hope that my work was interesting to you. At the end I will only add possible questions that may arise in this unusual architecture.
Q: I, at step X, just have a white screen!
A: You made a typo before initializing Yii. Temporarily add the following line to the very beginning of index.php: ini_set (“display_errors”, “1”); ini_set ("error_reporting", E_ALL);
Q: Compiled Assets can mix?
A: Hardly. For almost a year of the project’s work, no cases were noted
Q: Robots and favico are not for every domain, but mixed into a heap?
A: You can always resolve Apache with Rewrites% {HTTP_HOST}
Q: How can I get a link from another application? On the example of "modules", it would be elementary.
A: Create an additional component and Yii :: $ app-> urlManagerFrontend-> createUrl (...);
Source: https://habr.com/ru/post/316966/
All Articles