November digest of product design: Profstandard, algorithmic design, Adobe XD and technical proficiency
For six years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-October 2016 .

True Lies Of Optimistic User Interfaces
An interesting concept of "optimistic interfaces" from Denis Mishunov. He says that user actions are handled successfully by the system in 97-98% of cases. And you can opt out of a preliminary check of the result of the dispatch in order to immediately show the success of the action. This is not applicable to all interfaces, but where the cost of the error is low, it will really improve the product experience.
')

Designing a Usable Dashboard
A great reminder of Rahul Gulati about what is important to remember when designing dashboards.
The dangers of delightful design
Dropbox's John Saito writes that with the use of delight techniques you need to be careful. They quickly get bored, so they should be placed on those screens where the user rarely returns.
Hamburger menu alternatives for mobile navigation
Zoltan Kollin parses alternatives to the burger menu.
Reports Baymard Institute
Mailing letters
Design Systems
iOS 10
State site accessible to people with disabilities
The State Systems Design team created a site accessibility checklist for people with disabilities, which must be nailed over the desk of each designer and front-end provider. It is suitable for any projects (not only government projects), there is nothing superfluous in it. It contains only extremely important, critical and useful information.

Continuing the theme:
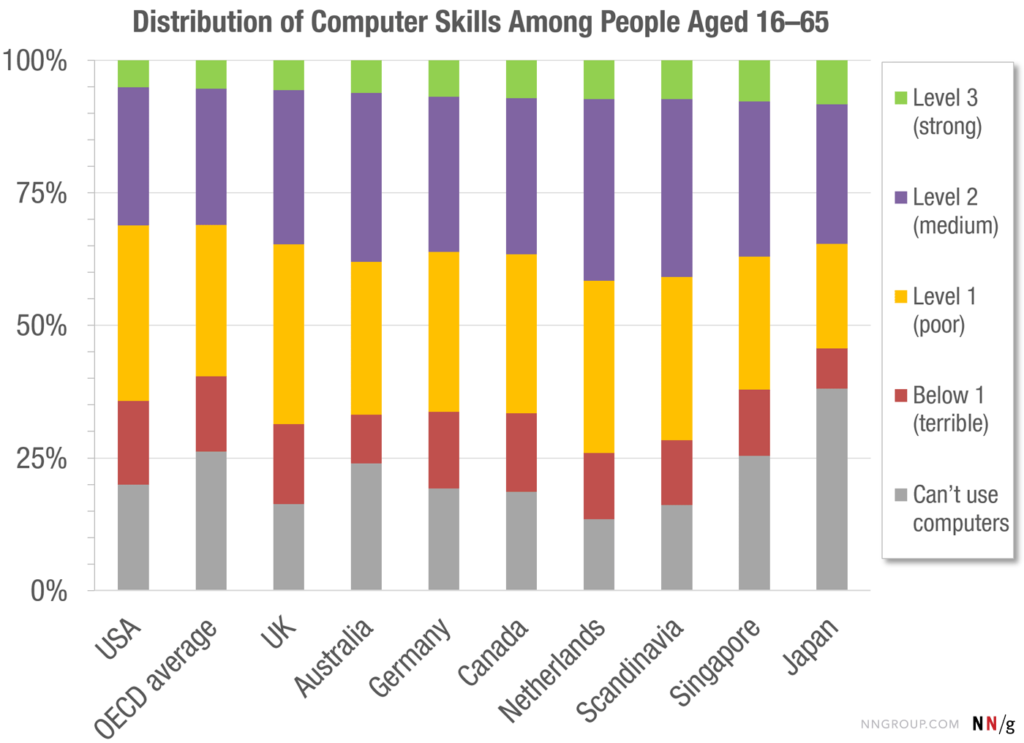
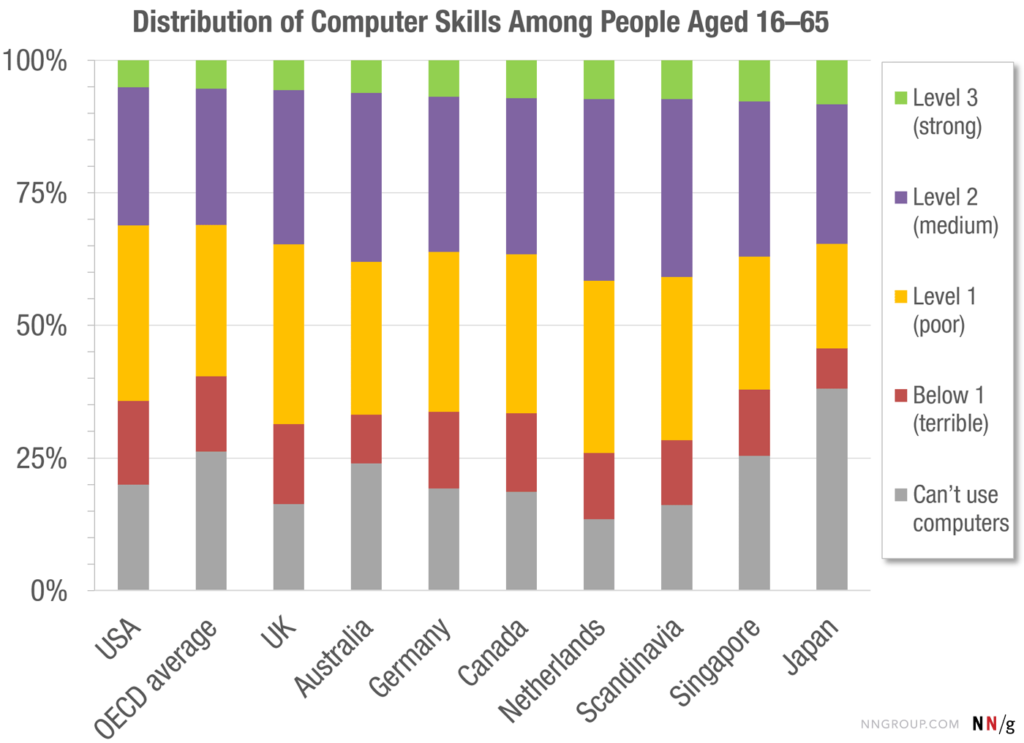
The Computer Skills - Worse Than You Think
Jakob Nielsen’s strong calculations about how well computer literacy users have. He refers to data from studies of the population of OECD countries, which show extremely disappointing figures for fans to force users to learn new things - only 5% are familiar with technology at a decent level, 26% do not understand anything at all. The midpoint between these values is a group with a moderately poor understanding of technology.

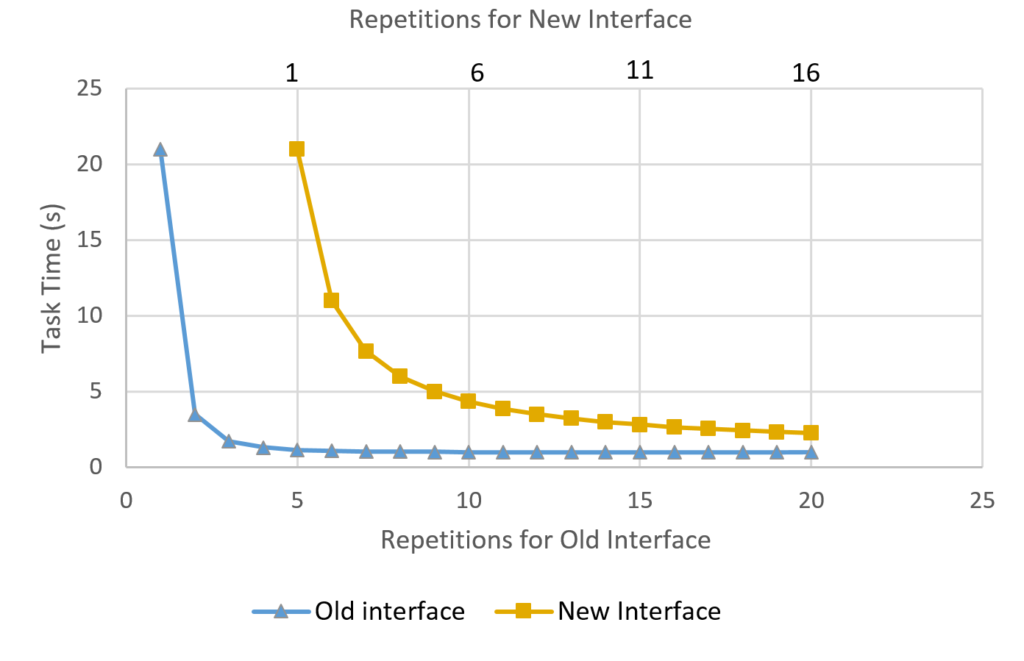
The Power Law of Learning - Consistency vs. Innovation in User Interfaces
The chic Raluca Bidiu material from the Nielsen / Norman Group explains why familiar interface solutions work better than innovations made for the sake of innovations themselves. She refers to the results of user testing, where there is a balance between learning speed and a positive effect on performance. Often, new solutions simply degrade recognition, without having time to benefit from the increased speed of work.

UX Design Across Different Cultures, part 1
Jenny Shen shares her experience in designing interfaces for different countries and cultures. It describes the features of users in Holland, Germany and other countries.
Color binoculars
Microsoft's experimental Color Binoculars application allows people with color perception impairments to see ordinary colors.
The ramp down to real
Basecamp's Ryan Singer shows how to step from a product problem to a specific solution using the example of a training video.
How to Build a Problem Statement
Dan Brown offers a template for describing a user problem that the product will solve.
Adobe MAX 2016 and the Future of Creativity and Design
At the conference, Adobe MAX showed an updated line of Creative Cloud. Layers and symbols were added to Adobe XD , plus the opportunity to discuss prototypes, but the Windows version never came out (although you can request it through beta channels). Photoshop has an advanced search for layout elements and functions, you can transfer layers to XD (by copying SVG). Translation .

One of the key parts of the announcement is the Adobe Sensei platform , which allows you to implement smarter features. At the start, things like object recognition in the photo, audience segmentation, etc. are announced. With the help of machine learning and other practices of working on artificial intelligence, they plan to greatly enrich the entire line of tools . They launched a separate Adobe I / O website for such initiatives.
Adobe XD
Sketch 41
Sketch 41 was released. The application icon was updated and the whole appearance was twisted. But the coolest - now you can replace the characters , so it is easy to replace, for example, the usual button on the main. Also they are preparing touch bar support on new MacBooks. Translation .

Other tool news:
Gallery
The Gallery tool page has appeared, which in spirit is similar to Wake. You can request an invite.
Adobe After Effects
Invision
Craft by InVision LABS
Pop
Adobe Photoshop
Principle
Platforma Flowcharts for Web
Patterns for designing interfaces in Sketch, Illustrator and Figma from Great Simple Studio. The set is paid ($ 38), but there is a sampler.
Affinity designer
Modern Publishing Tools
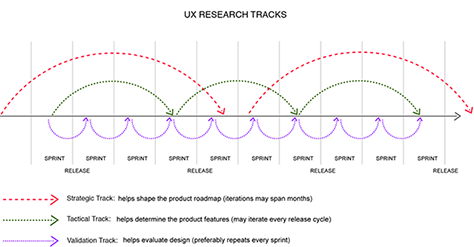
Agile Development Is No Excuse for Shoddy UX Research
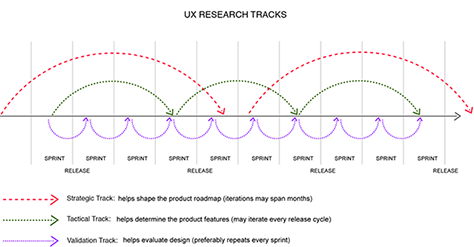
Atul Handa and Kanupriya Vashisht give tips on integrating user research into the hard format of agile development. They propose to divide the research into three types - strategic (product development direction), tactical (specific functionality) and verification (separate patterns and solutions).

The Facilitation Spectrum - From Babysitter to Therapist
Jeff Sauro suggests how a moderator behaves on user research with different types of respondents.
The Difference between Observed and Latent Variables
Jeff Sauro talks about the difference between the observed and hidden variables that are used in analyzing user research data.
Zarget - Analytics Tool for Web Design, UX Research and Usability Analysis
Zarget, another tool for web analytics interfaces. Heat maps, scroll maps, polls, A / B testing, conversion funnels.
A / B testing
Project Management for User Research - The Plan
Susan Farrell from the Nielsen / Norman Group provides an example of a user research plan.
CSS Reference
A chic CSS Reference site that in a very clear and understandable way cheats CSS properties for designers and other professionals who want to learn how to typeset.

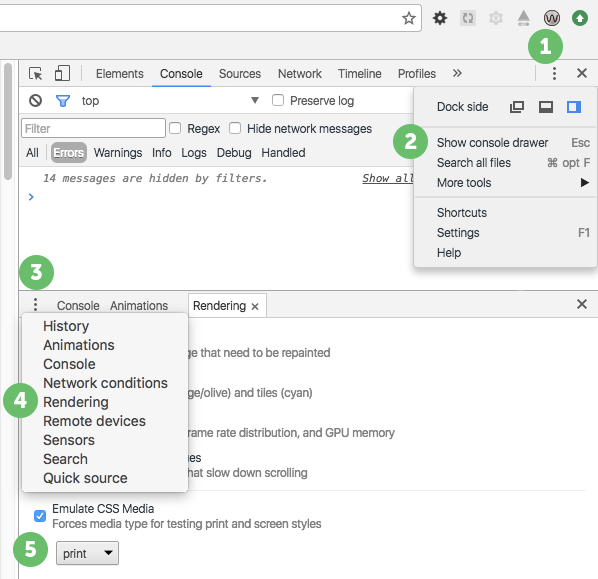
I totally forgot about print style sheets
An invaluable guide to the preparation of printed versions of web pages from Manuel Matuzovic. Step-by-step improvement of all aspects of web output on paper.

CSS Flags
The collection of flags of the world in pure CSS.
Work with SVG
New scripts
CSS animation
Flexbox and CSS Grid
Pay Down Design Debt with Polish Day
Optimizely's Dave Rau describes the “polishing day” format to correct problems in the product. The team allocates a day to fix bugs and evaluates the list of problems found so as to close the most critical ones.

The Biggest Problem Facing UX Design
Ben Newton is an intelligent discussion with several design managers about modern expectations from the design team. Of particular interest is a piece about the Australian bank Westpac, where Jake Causby has built an interesting approach with a customer journey map.
Forrester: Design-Led Firms Win the Business Advantage (PDF)
A fresh Forrester report on how modern companies are organized, in which the design is mature and works at all levels.
The State of UX in 2016
Leah Buley conducted another survey of design managers about the modern approach to building UX in the company and updated the findings.

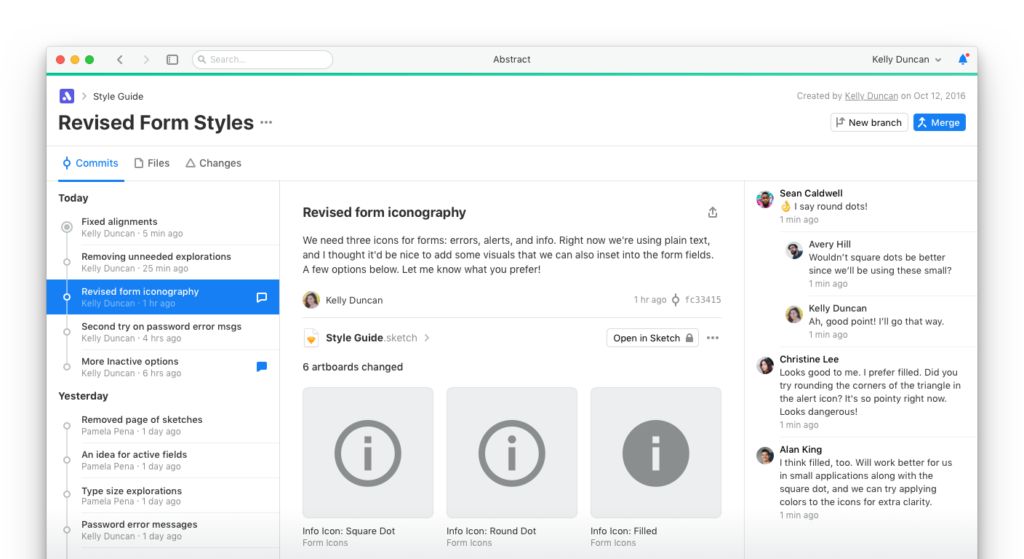
Abstract
The Abstract tool eases teamwork and interface documentation. This is a Git-based file storage system with versioning, in which you can mark the progress of work on the design.

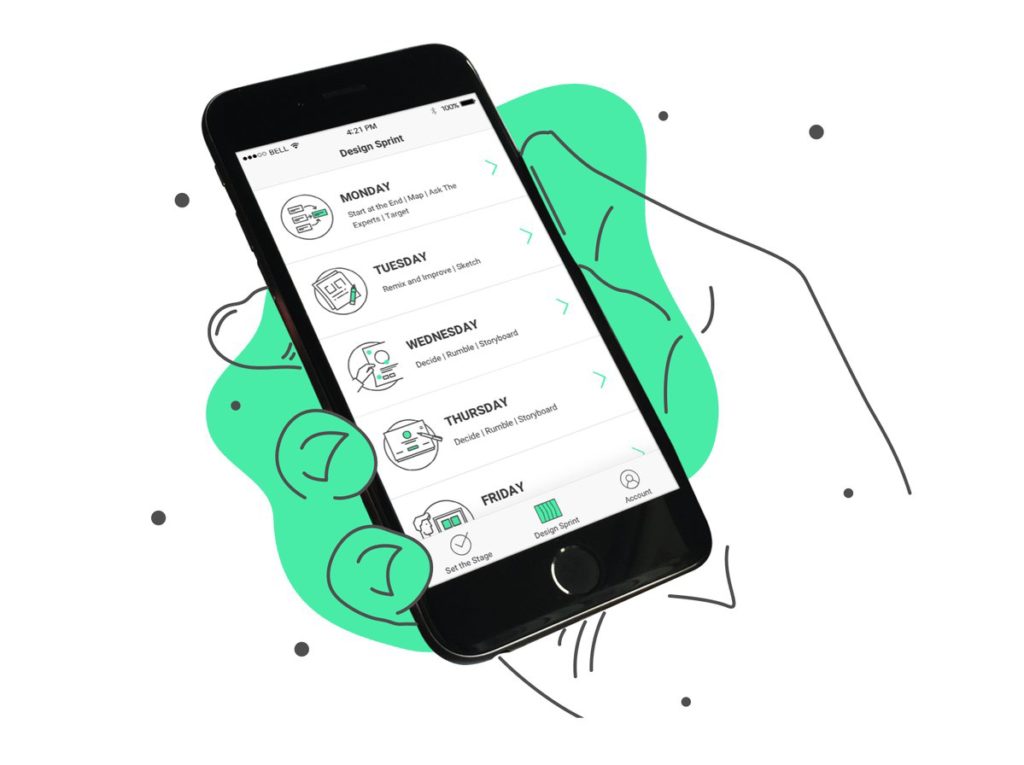
Duco
Duco assistant application for design sprints from New Haircut studio.

A Design Team's Guide to Leveling
Designer Fund is working on a sensible series of articles on design management. The first is devoted to the growth system of designers and their positions. The second gives general tips on managing design teams . The third is about how to find a common language with management and development . Fourth - about ROI design .
Goal setting for designers
Design Criticism Organization
Building a design culture
Define Your Process To Master Time, Gain Clarity, And Take Control
Alexander Charchar's workflow optimization and project planning tips for freelancers.
 Laura Klein - Build Better Products
Laura Klein - Build Better Products
Rosenfeld Media released the book Laura Klein "Build Better Products". UXmatters publishes Chapter 11 of it, on working with metrics.
Improving product metrics by asking “Why do users stay?”
Oleg Yakubenkov advises not to look at why users leave, but what they are returning for. He suggests taking a group of users who have come to the product long ago and continue to use it, study their behavior and optimize the interface for these scenarios.

Continuing the theme:
Competences UI + UX - Professiogram of Interface Engineering
Two years ago, Usethics began work on the professional standard “Graphic and User Interface Designer”, and in December 2015 it was approved and published. True, the standard is too formalized wording and filing, so that Vladislav Golovach, one of the main ideologists of this work, decided to prepare a civilian version. He gathered an initiative group, which for six months described the professional competencies and skills of a modern product designer - and their spread is very large. Today the results are finally published. The document is very large and in future versions the navigation through it will certainly be simplified, but already now this is a huge help for the national profession.

Thanks to Vlad and the team for this titanic work: Alexey Neznanov, Alexey Kopylov, Fedor Boretsky, Anton Kalashnikov, Daria Kulikova, Yaroslav Perevalov, Vladimir Sandin, Pavel Sushkov, Ekaterina Filatova, Ekaterina Chernyaeva and Anastasia Churakova. News can be tracked on the professional standard page .
Inside the 21st-Century Craze for Redesigning Everything
Excellent New York Times article on redesign as a solution to real problems and the genre of design activities in general. A lot of thoughts and examples about when it is appropriate, and when it is just a professional itch and does not find a response from ordinary people, because there is simply no need.

Designing for Persuasion, Emotion and Trust
Igor Gubaidulin’s sensible story about how he used the principles of PET (persuasion, emotion, trust) when working on the La Shoopa online store. He became interested in the methodology in preparing for certification under the User Experience Certified Analyst program from Human Factors International. Other cases of redesign:
What is it?
Long Read New York Times on the difficulties of creating good interfaces in the public sector. They talk about the team that worked on the Code for America initiative, and the challenges of implementing real change.
Designing Social Customer Support
Kathy Baxter from Salesforce describes the principles of how customer service works in social networks.
The Origins and Evolution of Thinking Aloud
Jeff Sauro is digging into the ear of the respondent's research method of thinking. Its development from psychoanalysis at the end of the 19th century to its current use in work on interfaces is shown.

Augmented Reality - The Past, The Present and The Future
The history of gadgets and technologies of augmented reality, as well as an overview of the current state.
Pushing That Crosswalk Button
Another article on the placebo effect at traffic lights, elevators and thermostats. A bit of history and fun facts.
Yuri Vetrov - Algorithmic Design
My presentation on the algorithmic design that I showed at User Experience Russia 2016 and in Odessa. She grew out of a summer note and article , and even earlier - from a selection of links, which she collected for 4 years.
It contains examples of tools that will help simplify the construction of the interface, the preparation of graphics and content, as well as the personalization of the product. In 2016, the technological basis for such tools became more accessible - the design community also began to look closely at algorithms, neural networks, and artificial intelligence. So it's time to rethink the modern role of the designer. On the way article in English - I hope, will have time to publish before the end of the year.
Continuing the theme:
 Cathy Pearl - Designing Voice User Interfaces
Cathy Pearl - Designing Voice User Interfaces
In December, Cathy Pearl's Designing Voice User Interfaces, a book dedicated to the design of voice interfaces, will be released. O'Reilly publishes an excerpt from chapter 2 with an overview of the design process. Continuing the theme:
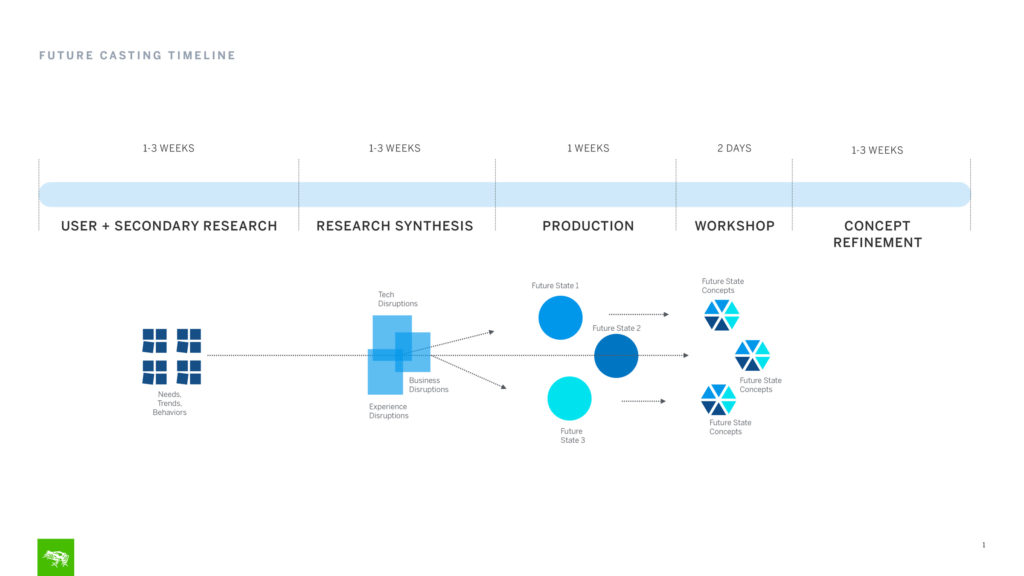
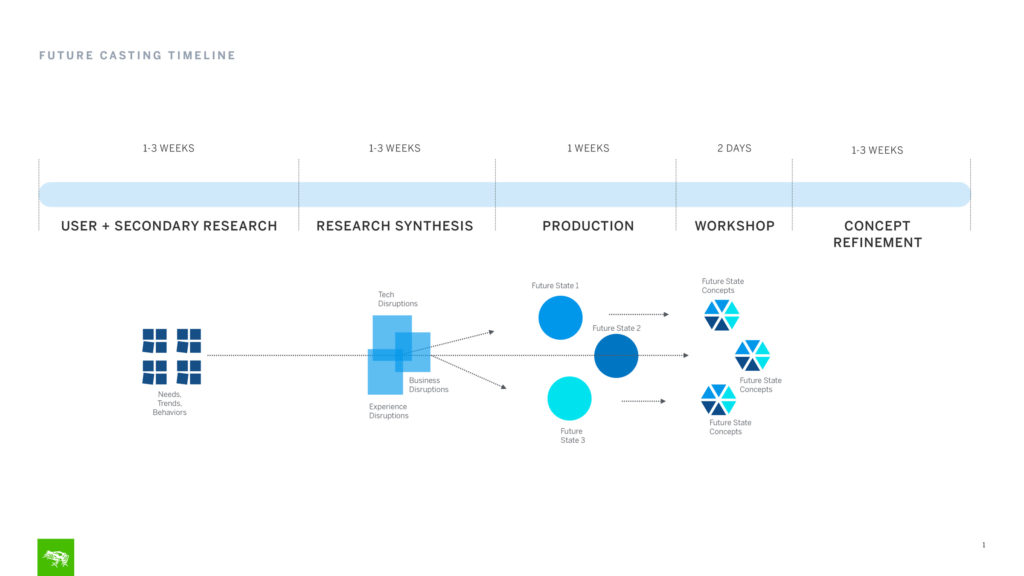
Frog's 5 Steps To Predicting The Future
Soon the publication of trends for the next year will begin, but for now frog design describes their process of creating such forecasts. They work closely with the client in order to represent the future of his industry.

Gartner's Top 10 Strategic Predictions For 2017 And Beyond
The publication of trends for 2017 and one of the first Gartner will start soon. 10 forecasts for the next 5 years, including the attenuation of the application market and the transition of the work with the web to voice communication with virtual assistants. In this thread, trends for 2017 will be collected.
Messengers and bots
IxDA Interaction Awards 2017
A short list of nominees for the IxDA Interaction Awards 2017 has been published. This is the 74 most prominent projects of this year in 6 nominations.
Car Interfaces
Aleksey Kopylov - How the Internet of Things "will kill" interface design techniques known to us
Alexey Kopylov's presentation on the design of interfaces for the Internet of things.
5 Things I Learning as a Designer at LEGO
Jonathan Bree talks about his experience at LEGO. He describes the key principles of the company, which are very close in spirit to modern product design.
Lessons Learned From A Marathon, 26-Hour Design Session
Interesting story of the 26-hour design marathon from the young studio HAWRAF, graduates of Google Creative Lab. Although the usefulness of the solutions obtained is not great, it is a smart way to rally the beginning team, to get skills in working in strict constraints and generally to be highlighted in the market (they made a live broadcast of what is happening).

Jokes about designers for 400
The Art of Stealing: How to Become a Master Designer
Michael Abehsera shows how the mechanics of rebibbs on Dribbble allows you to improve ideas. He gives several examples of the evolution of layouts.
Free online courses
Uxers
Catalog of UX-companies worldwide.

Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and best practices
True Lies Of Optimistic User Interfaces
An interesting concept of "optimistic interfaces" from Denis Mishunov. He says that user actions are handled successfully by the system in 97-98% of cases. And you can opt out of a preliminary check of the result of the dispatch in order to immediately show the success of the action. This is not applicable to all interfaces, but where the cost of the error is low, it will really improve the product experience.
')

Designing a Usable Dashboard
A great reminder of Rahul Gulati about what is important to remember when designing dashboards.
The dangers of delightful design
Dropbox's John Saito writes that with the use of delight techniques you need to be careful. They quickly get bored, so they should be placed on those screens where the user rarely returns.
Hamburger menu alternatives for mobile navigation
Zoltan Kollin parses alternatives to the burger menu.
Reports Baymard Institute
- Christian Holst deals with the effect of the number of fields on the conversion order form .
- Another excerpt from the study of how too stringent requirements for a password lead to the rejection of the purchase in 18% of cases .
- Baymard updated their study of accordion forms on the checkout pages .
Mailing letters
Guidelines for platforms and companies
Design Systems
- How does the DesignOps team in Airbnb . She deals with the design system and other infrastructure tasks in the company.
- Etsy's Henry Bayuzick tells how designers use a sandbox in a design system to make prototypes in code.
- Yandex announced Depo, a BEM-based prototyping environment. It will be published on March 1, 2017. Previously, they also posted Beast, another solution on this topic .
- Open Design Ant Design System on React. It is accompanied by templates for Sketch, Omnigraffle and Axure . Some of the pages remained in Chinese.
iOS 10
- IOS 10 templates in Sketch and Craft Library by Tushar Merwanji .
- Figma support appeared in Great Simple Studio templates .
Understanding the user
State site accessible to people with disabilities
The State Systems Design team created a site accessibility checklist for people with disabilities, which must be nailed over the desk of each designer and front-end provider. It is suitable for any projects (not only government projects), there is nothing superfluous in it. It contains only extremely important, critical and useful information.

Continuing the theme:
The Computer Skills - Worse Than You Think
Jakob Nielsen’s strong calculations about how well computer literacy users have. He refers to data from studies of the population of OECD countries, which show extremely disappointing figures for fans to force users to learn new things - only 5% are familiar with technology at a decent level, 26% do not understand anything at all. The midpoint between these values is a group with a moderately poor understanding of technology.

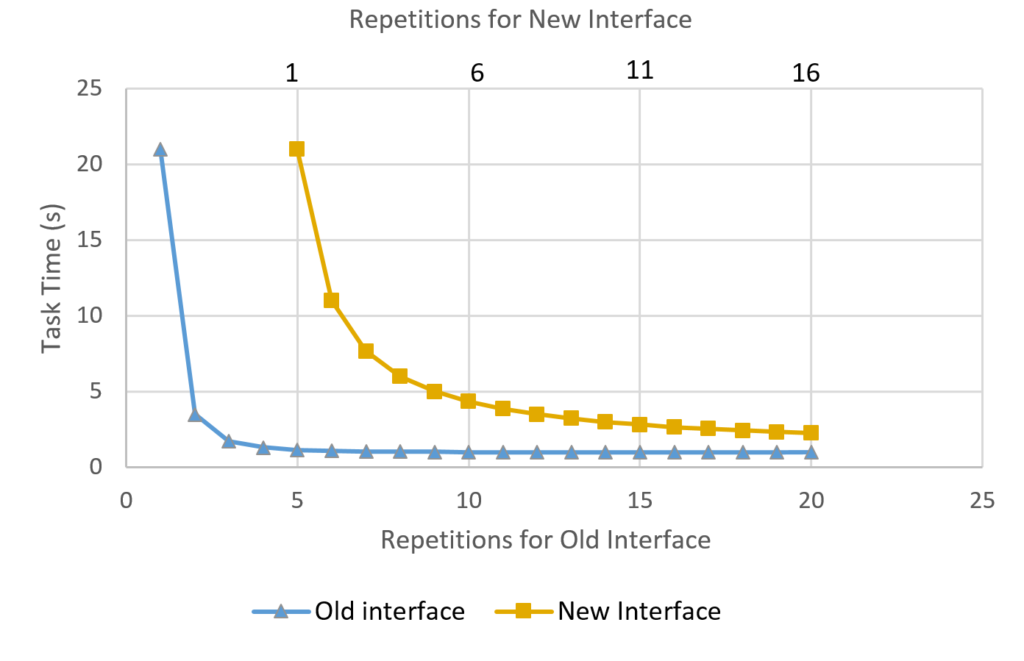
The Power Law of Learning - Consistency vs. Innovation in User Interfaces
The chic Raluca Bidiu material from the Nielsen / Norman Group explains why familiar interface solutions work better than innovations made for the sake of innovations themselves. She refers to the results of user testing, where there is a balance between learning speed and a positive effect on performance. Often, new solutions simply degrade recognition, without having time to benefit from the increased speed of work.

UX Design Across Different Cultures, part 1
Jenny Shen shares her experience in designing interfaces for different countries and cultures. It describes the features of users in Holland, Germany and other countries.
Color binoculars
Microsoft's experimental Color Binoculars application allows people with color perception impairments to see ordinary colors.
Information architecture, conceptual design, content strategy
The ramp down to real
Basecamp's Ryan Singer shows how to step from a product problem to a specific solution using the example of a training video.
How to Build a Problem Statement
Dan Brown offers a template for describing a user problem that the product will solve.
Design and design of interface screens
Adobe MAX 2016 and the Future of Creativity and Design
At the conference, Adobe MAX showed an updated line of Creative Cloud. Layers and symbols were added to Adobe XD , plus the opportunity to discuss prototypes, but the Windows version never came out (although you can request it through beta channels). Photoshop has an advanced search for layout elements and functions, you can transfer layers to XD (by copying SVG). Translation .

One of the key parts of the announcement is the Adobe Sensei platform , which allows you to implement smarter features. At the start, things like object recognition in the photo, audience segmentation, etc. are announced. With the help of machine learning and other practices of working on artificial intelligence, they plan to greatly enrich the entire line of tools . They launched a separate Adobe I / O website for such initiatives.
Adobe XD
- Adobe showed immediately a pack of collaboration features to be released next year. Here and Zeplin (specifications + guidelines), and Figma (collaboration + versioning), and commenting on layouts and prototypes, plus a version for Windows is about to appear. In place of the Sketch, I would be very tense next year.
Sketch 41
Sketch 41 was released. The application icon was updated and the whole appearance was twisted. But the coolest - now you can replace the characters , so it is easy to replace, for example, the usual button on the main. Also they are preparing touch bar support on new MacBooks. Translation .

Other tool news:
- Sketchode , another service for viewing Sketch layouts for those without a tool.
- A plugin that helps build typography over the golden section .
- A course for beginners working with Sketch from the team InVision .
- A plugin that allows you to synchronize Sketch layouts with documents and Google Docs tables .
- Alexander Pasevin shows how to implement a component of a button in Sketch with an icon predictably sticky to the text . True, this hack breaks the export of resources for developers.
Gallery
The Gallery tool page has appeared, which in spirit is similar to Wake. You can request an invite.
Adobe After Effects
- Facebook posted their script that allows you to export animation from After Effects in JSON . Then you can import it anywhere - in native code, and in the web. Interestingly, the Skype team did the same thing about 5 years ago, which allowed us to quickly experiment with motion-design and go into a serious gap in this regard (at that time very few people did animation at this level).
Invision
Craft by InVision LABS
- The Craft Sync beta version has appeared , which allows you to view Sketch layouts outside the tool with all the details (layers, specifications).
Pop
- Marvel buys Pop's prototyping tool . Investments two years ago make themselves known?
Adobe Photoshop
- Copio plugin that allows you to copy layers between different files via CTRL / Command + C / V.
- Councils for working with libraries of elements of Adobe CC . True, the screenshots are partly in French.
Principle
Platforma Flowcharts for Web
Patterns for designing interfaces in Sketch, Illustrator and Figma from Great Simple Studio. The set is paid ($ 38), but there is a sampler.
Affinity designer
Modern Publishing Tools
- WebEdition , another simple publishing tool.
User research and testing, analytics
Agile Development Is No Excuse for Shoddy UX Research
Atul Handa and Kanupriya Vashisht give tips on integrating user research into the hard format of agile development. They propose to divide the research into three types - strategic (product development direction), tactical (specific functionality) and verification (separate patterns and solutions).

The Facilitation Spectrum - From Babysitter to Therapist
Jeff Sauro suggests how a moderator behaves on user research with different types of respondents.
The Difference between Observed and Latent Variables
Jeff Sauro talks about the difference between the observed and hidden variables that are used in analyzing user research data.
Zarget - Analytics Tool for Web Design, UX Research and Usability Analysis
Zarget, another tool for web analytics interfaces. Heat maps, scroll maps, polls, A / B testing, conversion funnels.
A / B testing
Project Management for User Research - The Plan
Susan Farrell from the Nielsen / Norman Group provides an example of a user research plan.
Visual programming and browser design
CSS Reference
A chic CSS Reference site that in a very clear and understandable way cheats CSS properties for designers and other professionals who want to learn how to typeset.

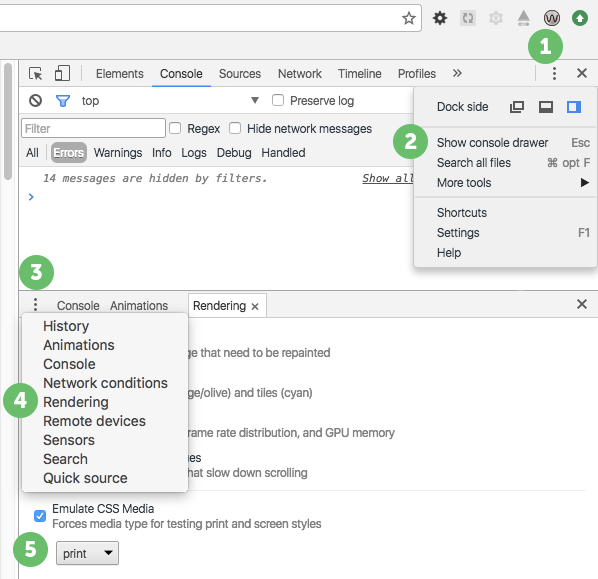
I totally forgot about print style sheets
An invaluable guide to the preparation of printed versions of web pages from Manuel Matuzovic. Step-by-step improvement of all aspects of web output on paper.

CSS Flags
The collection of flags of the world in pure CSS.
Work with SVG
- Chris Coyier talks about the sluggish progress of the SVG 2.0 standard . Although, according to him, there are no revolutions.
- New Year is on the nose, so everyone will have to use a lot of snowflakes. Snowflake generator in SVG.
New scripts
CSS animation
- Anand Sharma's coolest article on how to optimize CSS animations . His product Gyroscope is insanely good at it.
Flexbox and CSS Grid
UX strategy and management
Pay Down Design Debt with Polish Day
Optimizely's Dave Rau describes the “polishing day” format to correct problems in the product. The team allocates a day to fix bugs and evaluates the list of problems found so as to close the most critical ones.

The Biggest Problem Facing UX Design
Ben Newton is an intelligent discussion with several design managers about modern expectations from the design team. Of particular interest is a piece about the Australian bank Westpac, where Jake Causby has built an interesting approach with a customer journey map.
Forrester: Design-Led Firms Win the Business Advantage (PDF)
A fresh Forrester report on how modern companies are organized, in which the design is mature and works at all levels.
The State of UX in 2016
Leah Buley conducted another survey of design managers about the modern approach to building UX in the company and updated the findings.

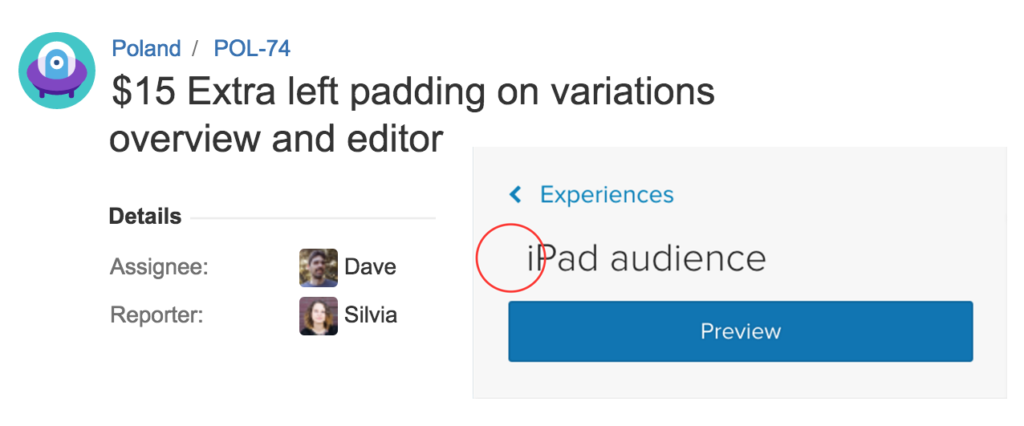
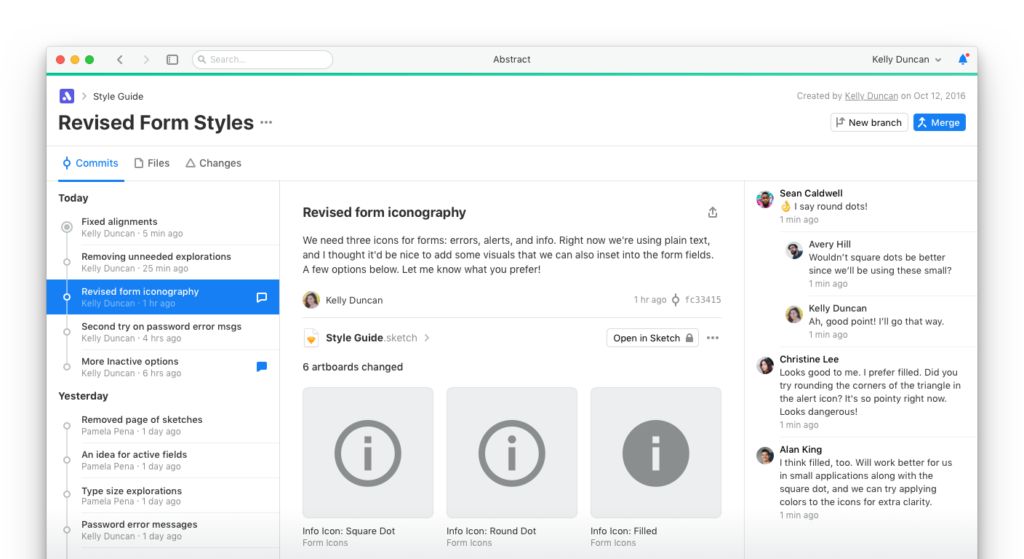
Abstract
The Abstract tool eases teamwork and interface documentation. This is a Git-based file storage system with versioning, in which you can mark the progress of work on the design.

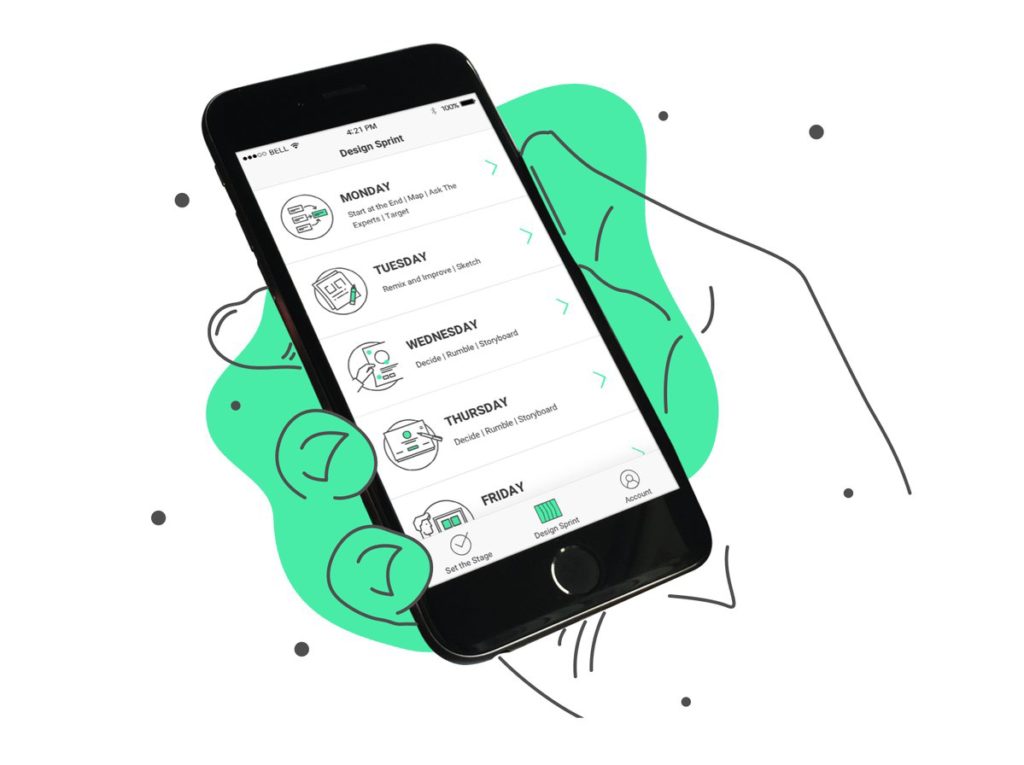
Duco
Duco assistant application for design sprints from New Haircut studio.

A Design Team's Guide to Leveling
Designer Fund is working on a sensible series of articles on design management. The first is devoted to the growth system of designers and their positions. The second gives general tips on managing design teams . The third is about how to find a common language with management and development . Fourth - about ROI design .
Goal setting for designers
Design Criticism Organization
- Kristin Zibell describes his approach to criticizing design . She proposes to divide it into three stages: to make sure that the chosen direction is correct, to check the presence of all screens and to go over their specific details.
- Austin Knight tips on how not to try too hard to defend your work in design criticism sessions .
Building a design culture
Define Your Process To Master Time, Gain Clarity, And Take Control
Alexander Charchar's workflow optimization and project planning tips for freelancers.
Product management and analytics
 Laura Klein - Build Better Products
Laura Klein - Build Better ProductsRosenfeld Media released the book Laura Klein "Build Better Products". UXmatters publishes Chapter 11 of it, on working with metrics.
Improving product metrics by asking “Why do users stay?”
Oleg Yakubenkov advises not to look at why users leave, but what they are returning for. He suggests taking a group of users who have come to the product long ago and continue to use it, study their behavior and optimize the interface for these scenarios.

Continuing the theme:
- In the next article, Aurora Harley from the Nielsen / Norman Group says similar things . You should not be fixed on the causes of failure, it is better to study the recurrence.
Methodologies, procedures, standards
Competences UI + UX - Professiogram of Interface Engineering
Two years ago, Usethics began work on the professional standard “Graphic and User Interface Designer”, and in December 2015 it was approved and published. True, the standard is too formalized wording and filing, so that Vladislav Golovach, one of the main ideologists of this work, decided to prepare a civilian version. He gathered an initiative group, which for six months described the professional competencies and skills of a modern product designer - and their spread is very large. Today the results are finally published. The document is very large and in future versions the navigation through it will certainly be simplified, but already now this is a huge help for the national profession.

Thanks to Vlad and the team for this titanic work: Alexey Neznanov, Alexey Kopylov, Fedor Boretsky, Anton Kalashnikov, Daria Kulikova, Yaroslav Perevalov, Vladimir Sandin, Pavel Sushkov, Ekaterina Filatova, Ekaterina Chernyaeva and Anastasia Churakova. News can be tracked on the professional standard page .
Cases
Inside the 21st-Century Craze for Redesigning Everything
Excellent New York Times article on redesign as a solution to real problems and the genre of design activities in general. A lot of thoughts and examples about when it is appropriate, and when it is just a professional itch and does not find a response from ordinary people, because there is simply no need.

Designing for Persuasion, Emotion and Trust
Igor Gubaidulin’s sensible story about how he used the principles of PET (persuasion, emotion, trust) when working on the La Shoopa online store. He became interested in the methodology in preparing for certification under the User Experience Certified Analyst program from Human Factors International. Other cases of redesign:
- Jason Zimdars talks about the redesign of the Basecamp mobile app .
- A simple but rather sensible story by Yulia Husainova about the design of the web service Shyp .
What is it?
Long Read New York Times on the difficulties of creating good interfaces in the public sector. They talk about the team that worked on the Code for America initiative, and the challenges of implementing real change.
Designing Social Customer Support
Kathy Baxter from Salesforce describes the principles of how customer service works in social networks.
Story
The Origins and Evolution of Thinking Aloud
Jeff Sauro is digging into the ear of the respondent's research method of thinking. Its development from psychoanalysis at the end of the 19th century to its current use in work on interfaces is shown.

Augmented Reality - The Past, The Present and The Future
The history of gadgets and technologies of augmented reality, as well as an overview of the current state.
Pushing That Crosswalk Button
Another article on the placebo effect at traffic lights, elevators and thermostats. A bit of history and fun facts.
Trends
Yuri Vetrov - Algorithmic Design
My presentation on the algorithmic design that I showed at User Experience Russia 2016 and in Odessa. She grew out of a summer note and article , and even earlier - from a selection of links, which she collected for 4 years.
It contains examples of tools that will help simplify the construction of the interface, the preparation of graphics and content, as well as the personalization of the product. In 2016, the technological basis for such tools became more accessible - the design community also began to look closely at algorithms, neural networks, and artificial intelligence. So it's time to rethink the modern role of the designer. On the way article in English - I hope, will have time to publish before the end of the year.
Continuing the theme:
 Cathy Pearl - Designing Voice User Interfaces
Cathy Pearl - Designing Voice User InterfacesIn December, Cathy Pearl's Designing Voice User Interfaces, a book dedicated to the design of voice interfaces, will be released. O'Reilly publishes an excerpt from chapter 2 with an overview of the design process. Continuing the theme:
- What Amazon has learned in two years of commercial use of the voice assistant Echo . Many interesting details about the history of the product and problems.
Frog's 5 Steps To Predicting The Future
Soon the publication of trends for the next year will begin, but for now frog design describes their process of creating such forecasts. They work closely with the client in order to represent the future of his industry.

Gartner's Top 10 Strategic Predictions For 2017 And Beyond
The publication of trends for 2017 and one of the first Gartner will start soon. 10 forecasts for the next 5 years, including the attenuation of the application market and the transition of the work with the web to voice communication with virtual assistants. In this thread, trends for 2017 will be collected.
Messengers and bots
- Ideas team Kip on the standardization of interfaces bots .
- An interesting experiment with a form that turns into communication with a bot . Description of the principles of work .
IxDA Interaction Awards 2017
A short list of nominees for the IxDA Interaction Awards 2017 has been published. This is the 74 most prominent projects of this year in 6 nominations.
Car Interfaces
- What sees Tesla's autopilot .
- The American Road Safety Association is thinking about the requirements for manufacturers of smartphones to automatically enable the simplified interface mode for drivers .
Aleksey Kopylov - How the Internet of Things "will kill" interface design techniques known to us
Alexey Kopylov's presentation on the design of interfaces for the Internet of things.
For general and professional development
5 Things I Learning as a Designer at LEGO
Jonathan Bree talks about his experience at LEGO. He describes the key principles of the company, which are very close in spirit to modern product design.
Lessons Learned From A Marathon, 26-Hour Design Session
Interesting story of the 26-hour design marathon from the young studio HAWRAF, graduates of Google Creative Lab. Although the usefulness of the solutions obtained is not great, it is a smart way to rally the beginning team, to get skills in working in strict constraints and generally to be highlighted in the market (they made a live broadcast of what is happening).

Jokes about designers for 400
The Art of Stealing: How to Become a Master Designer
Michael Abehsera shows how the mechanics of rebibbs on Dribbble allows you to improve ideas. He gives several examples of the evolution of layouts.
Free online courses
People and companies in the industry
Uxers
Catalog of UX-companies worldwide.

Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/316772/
All Articles