How Ionic 2 helps me to understand angular 2
In October, I quit my job and started my own project. At the initial stage, my new lesson takes a maximum of four hours a day and is just beginning to cover costs, is still far from writing the code, and the savings are burning up - a good reason to think about temporary freelancing.
Looking upwork I came to the conclusion that my beloved angularjs is rapidly losing ground to his successor. Quite a strange feeling: just yesterday, angular 2 was in beta and literally a couple of months after the release almost caught up with its monolithic predecessor in the number of web application development announcements! At 22, I felt pretty old and decided to take the time to catch up with fashion again.
And here begins: webpack or system.js? Typescript or ES6? Promises or Observables? Something is wrong. I read, I finally got confused. But I realized that in 2016 it would be better not to remember about gulp aloud - they would be ashamed.
')
Gathering with thoughts, I remembered my experience of working with hybrid applications. Yes, there was a lot of pain and tears, but still I remembered Ionic with a smile. And then just the second version seems to be quite stable. The guys from the ionic core team have already taken care of me, choosing almost the entire stack for me, setting up configs and proposing a ready-made project structure. This happiness - just take and write code, and then see the results, holding your phone in your hands. I caught fire and decided to write a small application and put it on github .
The idea was as simple as possible - take my one-year-old experiment in getting to know React Native and write his stepbrother on Ionic 2. I wrote and shared the result in a couple of days.
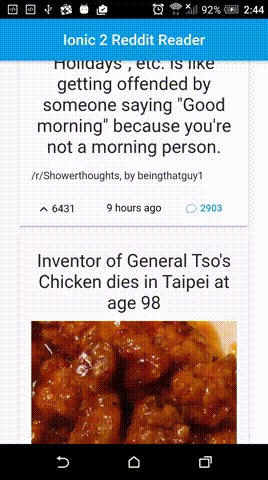
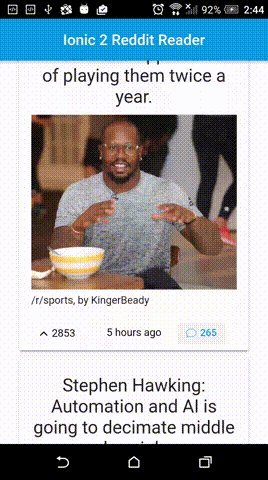
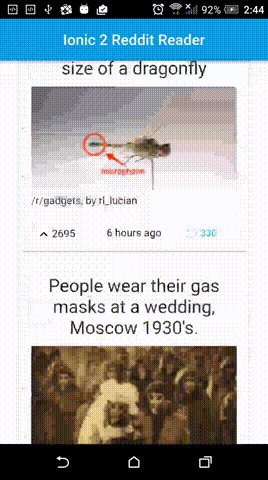
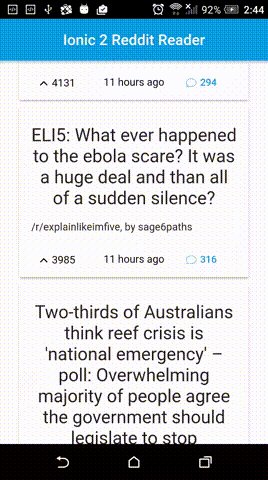
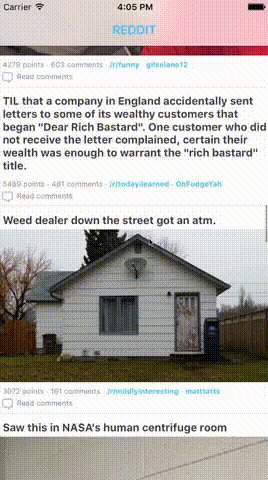
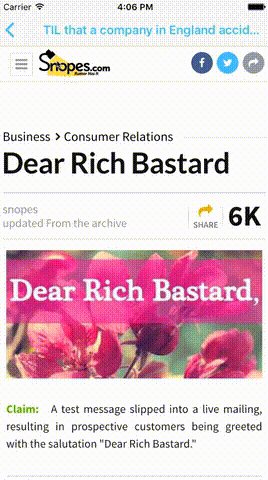
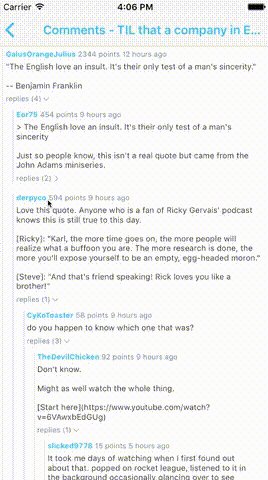
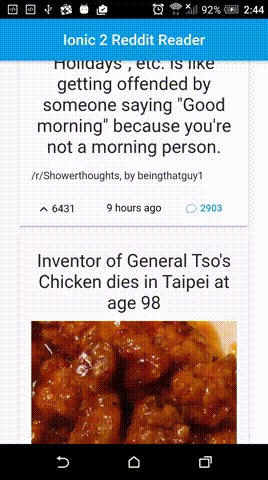
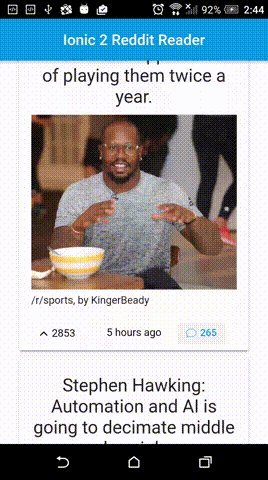
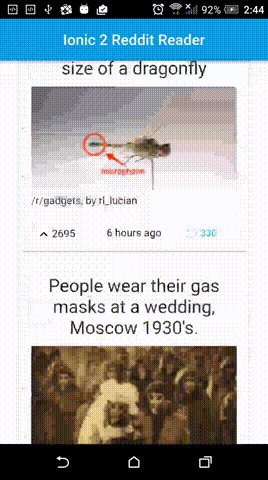
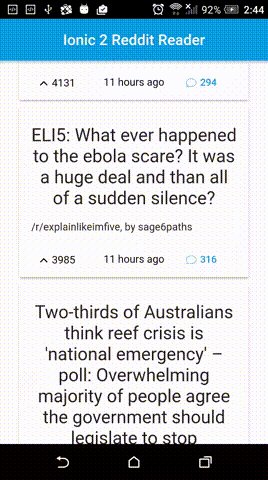
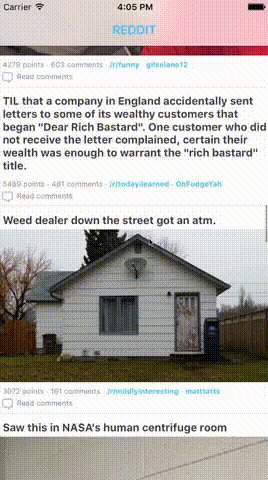
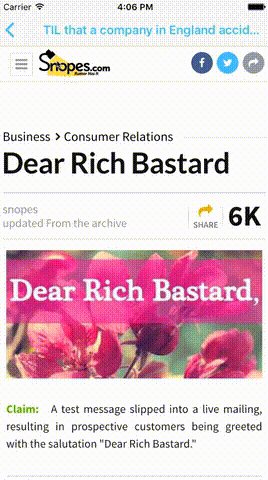
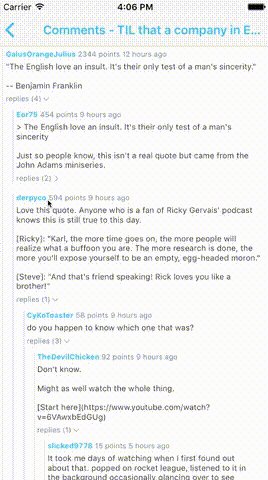
On the left, the application written in Ionic 2, on the right - on React Native:


Developing an application on an unfamiliar Ionic 2 / angular 2 turned out to be much easier than on an unfamiliar React Native a year ago. Although comparisons are most likely irrelevant - a year ago, React Native was completely raw and in order to do simple actions or animations, it took a long time to puzzle over. I am sure that today React Native is much more mature and is ready for writing production code for a long time.
Probably one of the reasons why it was not difficult for me is an amazing community that has already formed around Ionic 2 and angular 2. Any question was resolved as quickly as possible with the help of stackoverflow and the Ionic 2 forum. Even more often with the help of the forum, the developers of the framework follow the user's questions and respond promptly to them.
Impressions of angular 2 are also very positive, especially I am satisfied with the components, although they appeared in angular 1.5, the projects I participated in the development used a maximum of angular 1.4. More than once I have seen applications in which almost all the code was written in one huge controller and had to really suffer, accepting such a legacy from previous developers. Now, hopefully, the components will make this ... an approach so unsympathetic that I will no longer face all this horror.
It is still too early for me to make far-reaching conclusions, because my application is too small to run into problems with angular 2. So far, I cannot say (in my experience) about its performance, although I have already come across the fact that my huge ngFor is on the page comments were poorly displayed on the phone. Now I cheated a little and made the answers to comments collapsed by default - it helped, but it is still interesting to understand the problem, having penetrated into it, I will understand many new things for myself.
In the near future I plan to implement a couple of new features, after which I will rather confidently navigate in angular 2 to use it in real projects. But today I can say with confidence that Ionic 2 helped me quickly get involved in the development and took a headache when choosing the stack, the structure of the project and the environment settings, and this is worth it.
Why I decided to use Ionic 2
Looking upwork I came to the conclusion that my beloved angularjs is rapidly losing ground to his successor. Quite a strange feeling: just yesterday, angular 2 was in beta and literally a couple of months after the release almost caught up with its monolithic predecessor in the number of web application development announcements! At 22, I felt pretty old and decided to take the time to catch up with fashion again.
And here begins: webpack or system.js? Typescript or ES6? Promises or Observables? Something is wrong. I read, I finally got confused. But I realized that in 2016 it would be better not to remember about gulp aloud - they would be ashamed.
')
Gathering with thoughts, I remembered my experience of working with hybrid applications. Yes, there was a lot of pain and tears, but still I remembered Ionic with a smile. And then just the second version seems to be quite stable. The guys from the ionic core team have already taken care of me, choosing almost the entire stack for me, setting up configs and proposing a ready-made project structure. This happiness - just take and write code, and then see the results, holding your phone in your hands. I caught fire and decided to write a small application and put it on github .
The idea was as simple as possible - take my one-year-old experiment in getting to know React Native and write his stepbrother on Ionic 2. I wrote and shared the result in a couple of days.
What I did
On the left, the application written in Ionic 2, on the right - on React Native:


What do i think about this experience
Developing an application on an unfamiliar Ionic 2 / angular 2 turned out to be much easier than on an unfamiliar React Native a year ago. Although comparisons are most likely irrelevant - a year ago, React Native was completely raw and in order to do simple actions or animations, it took a long time to puzzle over. I am sure that today React Native is much more mature and is ready for writing production code for a long time.
Probably one of the reasons why it was not difficult for me is an amazing community that has already formed around Ionic 2 and angular 2. Any question was resolved as quickly as possible with the help of stackoverflow and the Ionic 2 forum. Even more often with the help of the forum, the developers of the framework follow the user's questions and respond promptly to them.
Impressions of angular 2 are also very positive, especially I am satisfied with the components, although they appeared in angular 1.5, the projects I participated in the development used a maximum of angular 1.4. More than once I have seen applications in which almost all the code was written in one huge controller and had to really suffer, accepting such a legacy from previous developers. Now, hopefully, the components will make this ... an approach so unsympathetic that I will no longer face all this horror.
It is still too early for me to make far-reaching conclusions, because my application is too small to run into problems with angular 2. So far, I cannot say (in my experience) about its performance, although I have already come across the fact that my huge ngFor is on the page comments were poorly displayed on the phone. Now I cheated a little and made the answers to comments collapsed by default - it helped, but it is still interesting to understand the problem, having penetrated into it, I will understand many new things for myself.
In the near future I plan to implement a couple of new features, after which I will rather confidently navigate in angular 2 to use it in real projects. But today I can say with confidence that Ionic 2 helped me quickly get involved in the development and took a headache when choosing the stack, the structure of the project and the environment settings, and this is worth it.
Source: https://habr.com/ru/post/316766/
All Articles