Redesign of an outdated personal account: do not repeat our mistakes
My name is Yevgeny Tsvetkov and I will tell you what should be taken into account when redesigning interfaces in order to get great results with small means.

Telfin in the telecommunications market since 2003. For 13 years, users have expanded the choice of telephony settings. The interface of the subscriber’s personal account has not changed for various reasons. And one day he was so outdated that he began to be the quest “Guess the right button”.
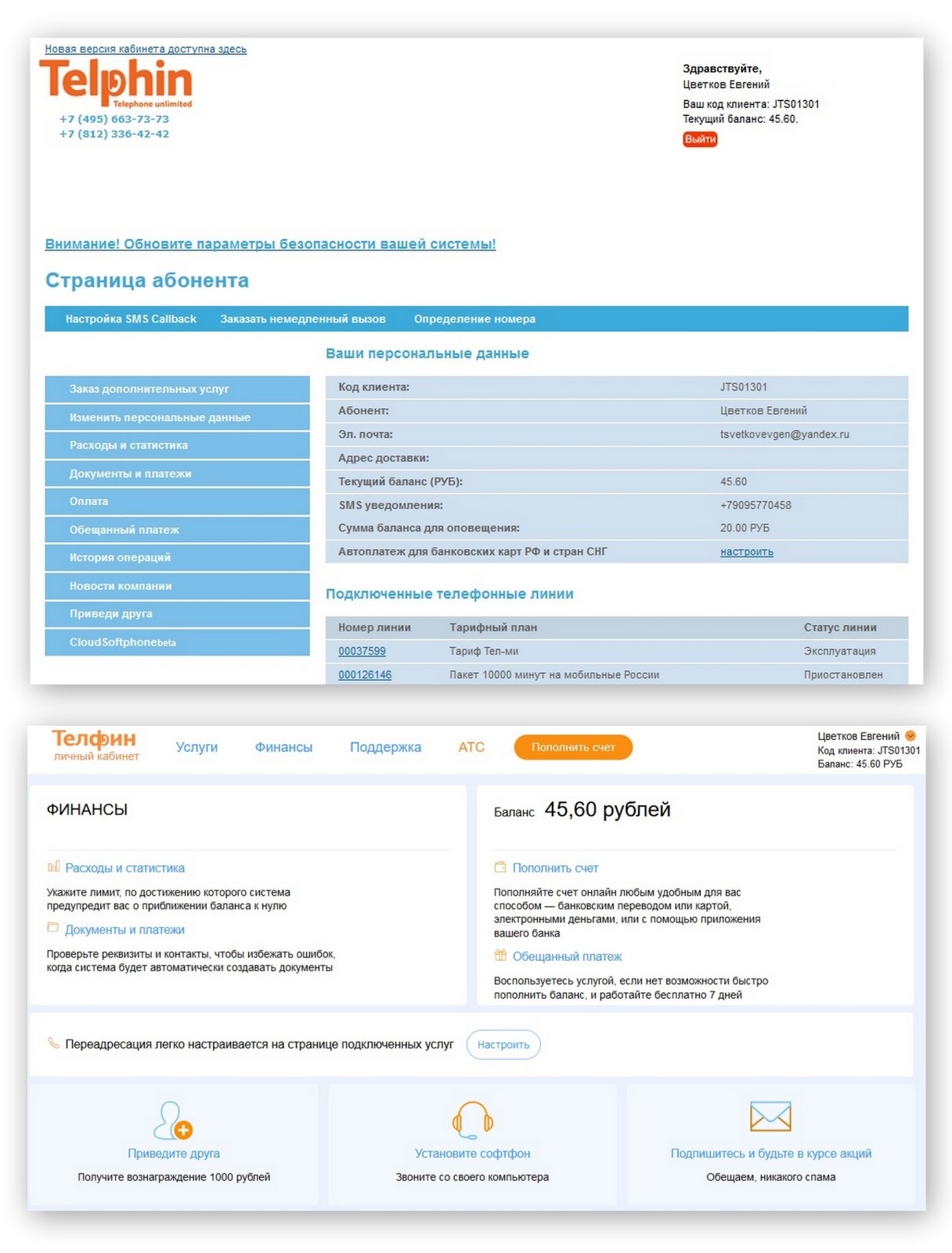
This is how the company's personal account looked like recently:

Mistress note : When the functionality expands, simply adding another item to the menu is dangerous. Otherwise, you get a combination of horizontal and vertical menus, just like in the image above. Think about this picture when you ask a programmer to “draw another button to the left”.
')
It is clear that telephony users are much more important for good communication. In addition, IT professionals will understand any interface, as long as the functionality was. That is why we love sysadmins and IT directors so much. However, it was very difficult for an ordinary entrepreneur, always in a hurry and busy person, to figure out anything: there were too many partitions in the personal account and users simply lost orientation in space.
And then we realized that it was time. It is time to make a complete redesign and finally present our users with a modern and concise product that is convenient to use. As the head of the marketing department, I became more closely involved in this adventure because I had a natural taste, an improvement, and I knew where to start.
Step 1. Let's start with a customer survey
Before the start of the global interface redesign, we conducted a survey and learned that subscribers would like to change, which seems incomprehensible to them what is missing.
Such a review from a client is worthy of a branded mug :

Responded hundreds of subscribers. I was pleased that customers wrote mainly on business and with a soul approached the issue of improving our product.
Some clients offered us nothing to change - “already accustomed”:

Step 2. Create a structure based on user views
What do subscribers need in the personal account first?
Summarizing: you need a point to set up (we called the item “Services”) and a point to track (we called the item “Finance”). In the future, we plan to distinguish between roles so that the accountant can only see finances without settings, and the admin does not interfere with the extra money data. In fact, this is a classic version of the main sections of any Internet service: for example, the direct (the accounting interface has a separate interface, the marketing specialist has a separate one).
Step 3. Compiling the pages
To fit all the functionality in the main sections, it was necessary to understand why this or that menu was created. The customer service department works most closely with clients, and most of all I communicated with them. As a result, the settings, instead of several windows, were combined into one semantic structures, so that nothing was lost.
It happens, I ask colleagues “Why this?” - but nobody knows about it. Such a story was with a book of speed dial contacts for callback. In the settings you score phone numbers, assign them 1-2-3, then dial short numbers instead of long ones. But who needed it? And I checked. Of the many thousands of people in Telfin, only 35 users had at least some of the settings of this book (and not the fact that they used it). Anticipating questions, the function is not deleted. It is saved, just removed from the interface.
Step 4. Making a prototype
The prototype is a product of the creation of the collective mind, the result of design and layout. I decided to present a prototype in the form of a sketch: I drew what and where approximately should be placed, so that an ordinary user could perceive the personal account adequately and work in it. And he went with it to the general.
The prototype looked like this: xrc41w.axshare.com

Conceptually, the prototype was approved. Go to step 5.
Step 5. Criticism
Some of the amendments to the interface were made already at this stage. The “Services” section was discussed with the support manager, “Finance” - with the head of the client department. "Home" - with all those who work with clients. The more they talked, the better the prototype became.
Mistress note:
If you do not limit the range of persons influencing the product, the discussion can last indefinitely. Only those who work with clients the most and know their pain well can correct something adequately. We have this - support and technical support.
We constantly broke something, altered. Tops realized that if they didn’t actively propose changes now, they would live with the cabinet that would work and not the one they wanted. So no one was forced to take part in the discussion. We worked as artists. Inspired and loyal. And although in the end we implemented 95% of what we would like, but we made a lot more changes than we originally expected. The result showed the agency, made a few more minor edits and made TK for design.
Step 6. Go to the design agency with TK
Here is a pleasant expectation of the layout from Aidem (finally, it was possible for everyone to take up their direct responsibilities).
Yellowish, but overall excellent:

We changed the final gamut to a more proprietary: orange-blue. Something was repackaged, something was changed decently. We held joint meetings with each leader and Aidem team, when they passed each of the blocks.
Step 7. Write the specification for the layout.
→ Specification

The specification for the layout included the most important things and was 30 pages.
Header ................. 3
Footer .......................................... 3
Home .................. 3
First entry ......... 6
Follow Inputs ...... 6
Common Elements ........... 7
Documents and payments ...... 8
Block “Information on contracts and tariffs” .................... 9
Block “Documents on contracts” .......... 11
“Accounts and payments” block ... 12
Invoicing (modal window) ..... 12
Order of the act of reconciliation ........ 14
Connected lines ..................... 15
Caller ID setup .......... 17
Setting forwarding ..... 18
Voice Mail Setup ............. 19
Account replenishment .............. 21
Promised payment ................. 22
Confirmation of payment .... 23
Invoicing ........... 27
Result of remittance ........... 30
Notifications ...................... 31
Colleagues from Aidem described each item in such detail:

Step 8. Today we impose with you
Although the layout was ordered at the agency, then everything fell on our shoulders again. We decided to do the layout on our own, without the involvement of third-party specialists. Mostly for security reasons.
It was our employees who offered several excellent solutions that would not have occurred to people who do not work in telecom. For example, immediately show the number that will be determined on the line:

Step 9. Internal Testing
And again hundreds of letters, again meeting hours. Someone from the staff points to a strange font. I go to the coder. I stand over his soul, so that when I changed the font for another. Slowly, hard, but the process was going.
Step 10. Quick start and edit live
We did not test for some customers, but showed a new cabinet to everyone at once. We received letters containing, quoting "Hallelujah" and several calls with questions. The button to return to the old design was, but very few people used it. It says best of all that everyone liked the change.
Of the clients surveyed, 40% complained about the outdated design and difficult navigation: the font was small and difficult to read, the menu seemed incomprehensible. Many respondents asked for large buttons. To design a new personal account, we used a cozy color scheme, made the text easy to read, rewrote the main texts and comments. Removed the background from the records and completely changed the main menu (not only in terms of functionality, but also in appearance).
Light, modern, beautiful, minimalistic - that’s what clients wanted to see in their personal account, and we did it. They impose "divas" with the use of HTML5, CSS3, although, I am sure, anyway, inquisitive minds will find jambs.
Mistress note:
We released a mobile version of the desktop version only a couple of months after the update and with limited functionality. In the future, of course, it will be possible to fully manage the settings from your smartphone. However, today everyone professes mobile ferst when the design of the mobile version is done first.
In the old Cabinet it was easy to get lost.
As mentioned above, we selected the most important services for the main menu and built a clear hierarchy. Now on an intuitive level, it became clear where the desired section.

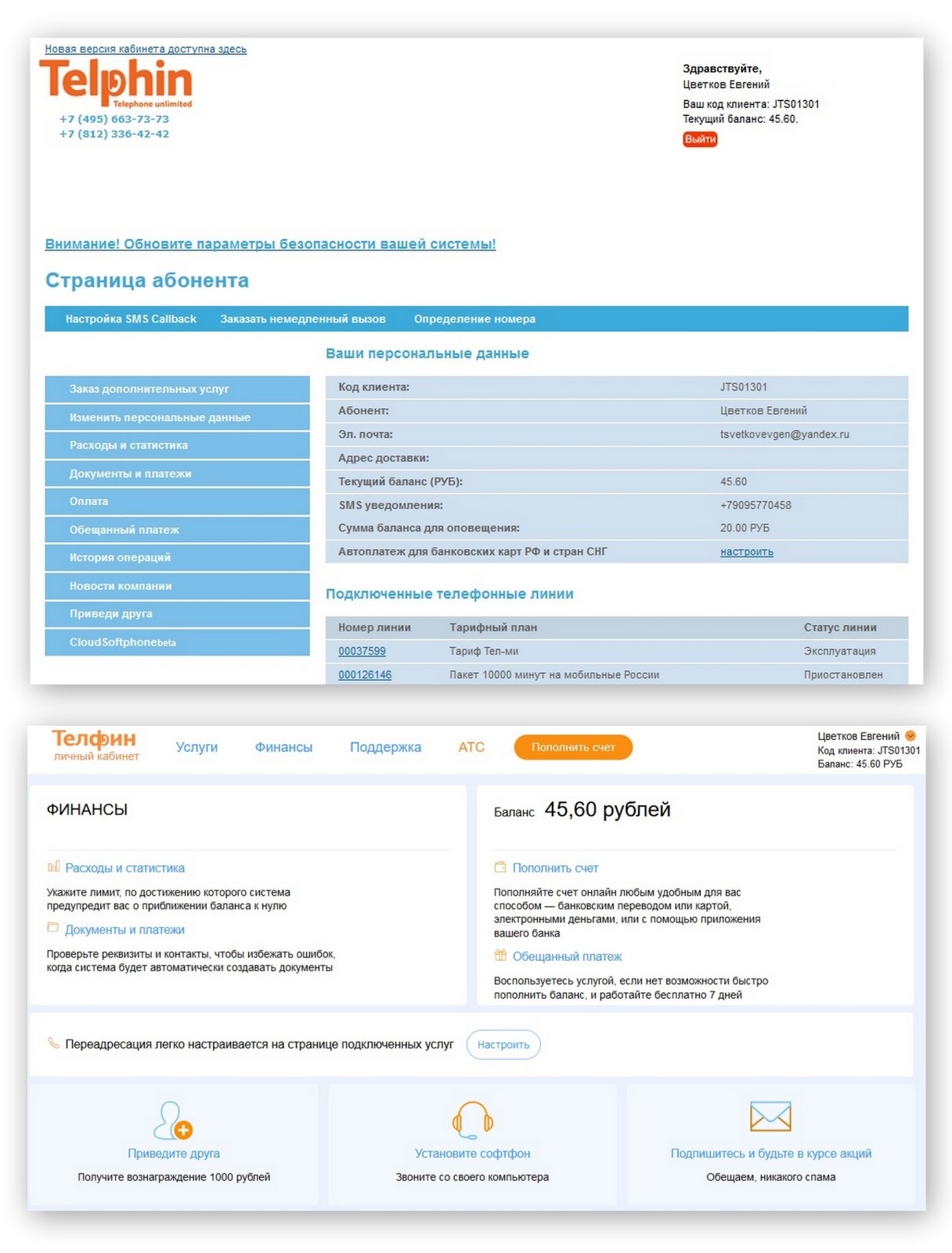
It is easy to notice the difference between the old main page and the new one. We have changed almost everything. Removed unnecessary menu items, left only the name, client code, and under it the balance and the button “Deposit funds”. On the main page now - a description of the services that the client uses and links to useful pages.
Find 5 differences:

Interestingly, 10% of respondents asked for tips.
The requirement is fair. Telecommunications is a specific and complex area, in which the client does not have to go deeply, and the SIP ID, line, queue, API - all this requires clarification.
Now there are tips in almost every section. And somewhere they are more and are not required, because the menu has become clear.
Added description of additional options in a small gray font:

Yellow hints example:

For quick help to clients, we added an online chat to your account. Now you can not call, do not write a letter, and solve your question online.
Online chat customer support:

The most popular service comment was: “inconvenient forwarding setting”. And we fixed it. They added a button on the main page to quickly switch to the redirection settings, so it is no longer necessary to wander around the office looking for it.
Quick redirect button:

Forwarding is quickly turned on and off, it can be configured independently for specific lines or immediately from all numbers. You can turn on call forwarding for calls that have not been answered for a while (for example, no one answers the call for 5 seconds). Previously, such settings, perhaps, could only be set by our technical support, and today the client will spend no more than 2 minutes on such changes.
The settings window was designed according to technical support comments:

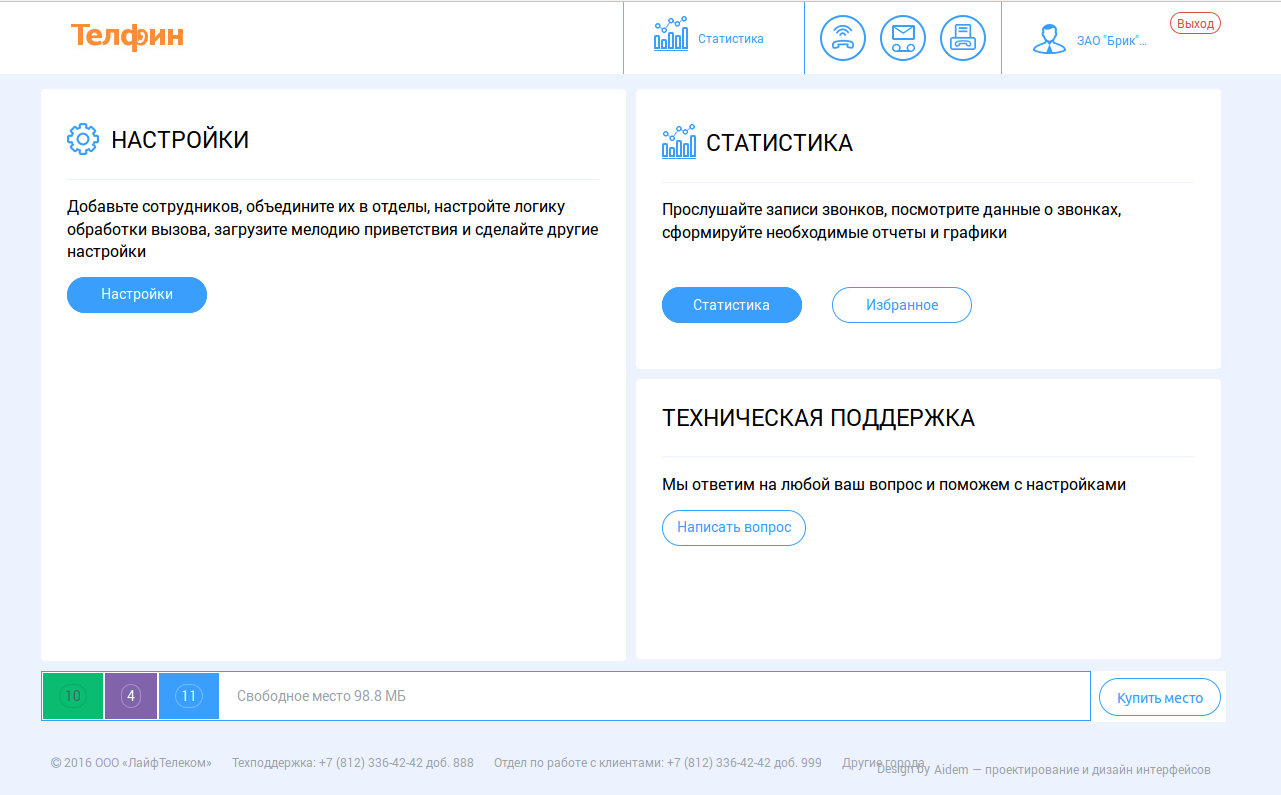
You can go to the PBX settings through the main menu of your personal account. Previously, there was no such possibility at all. So far there are some technical inconveniences - now the client needs to re-log in. But we are working, fix and this.
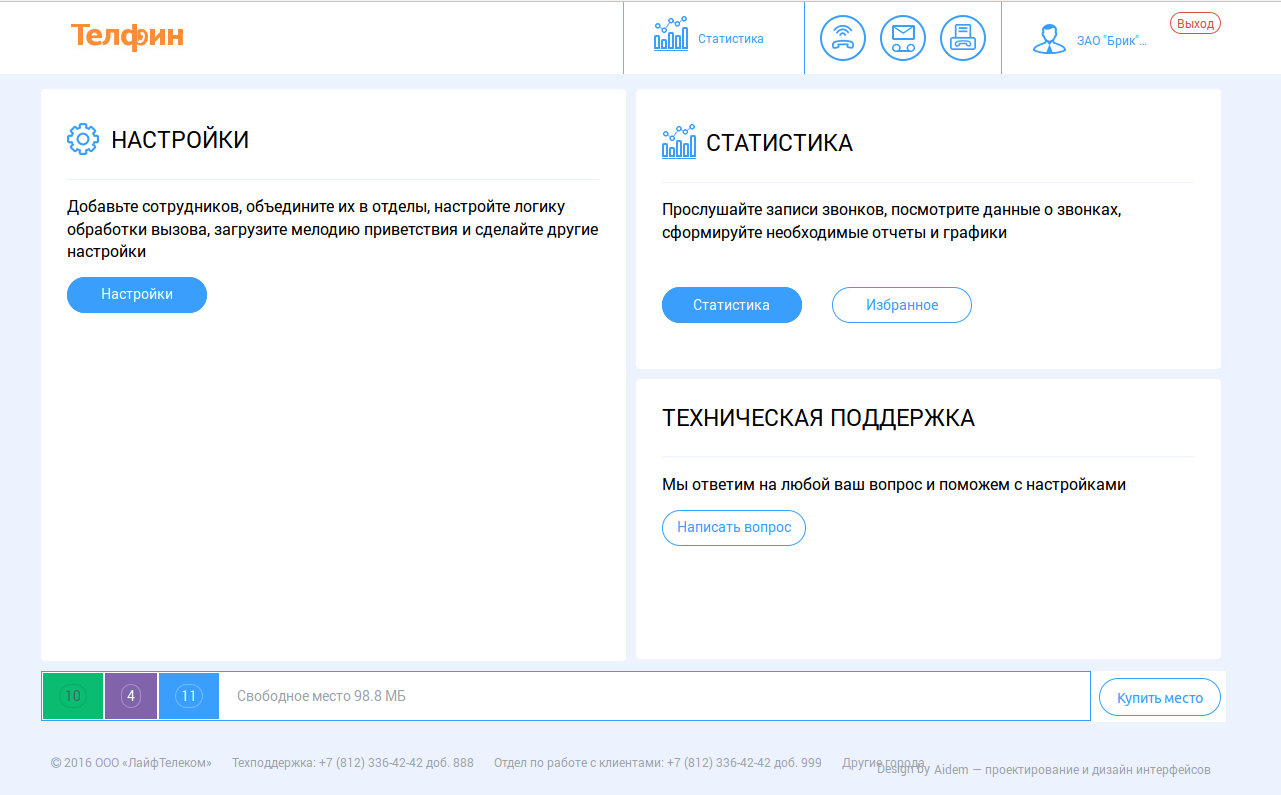
By the way, we also updated the PBX itself :

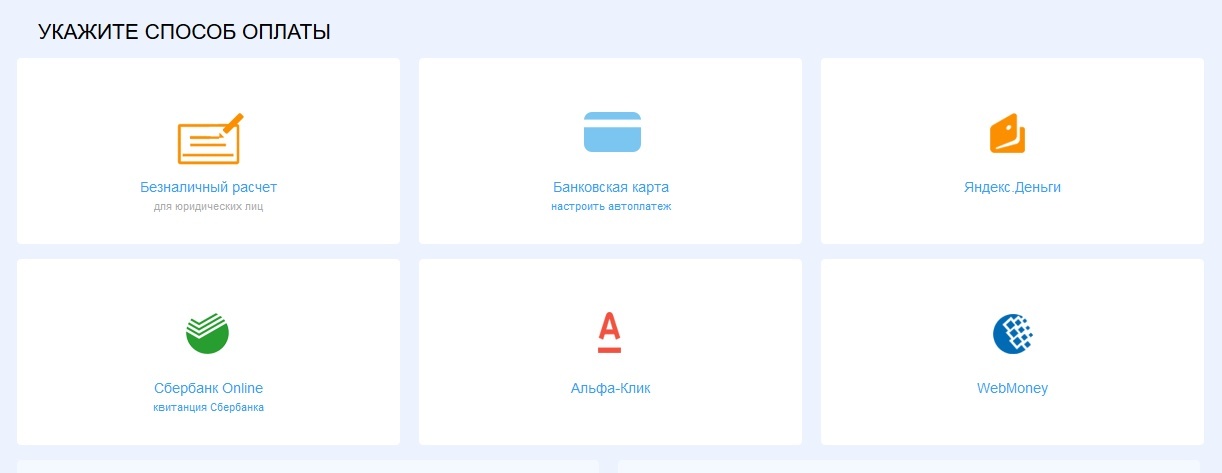
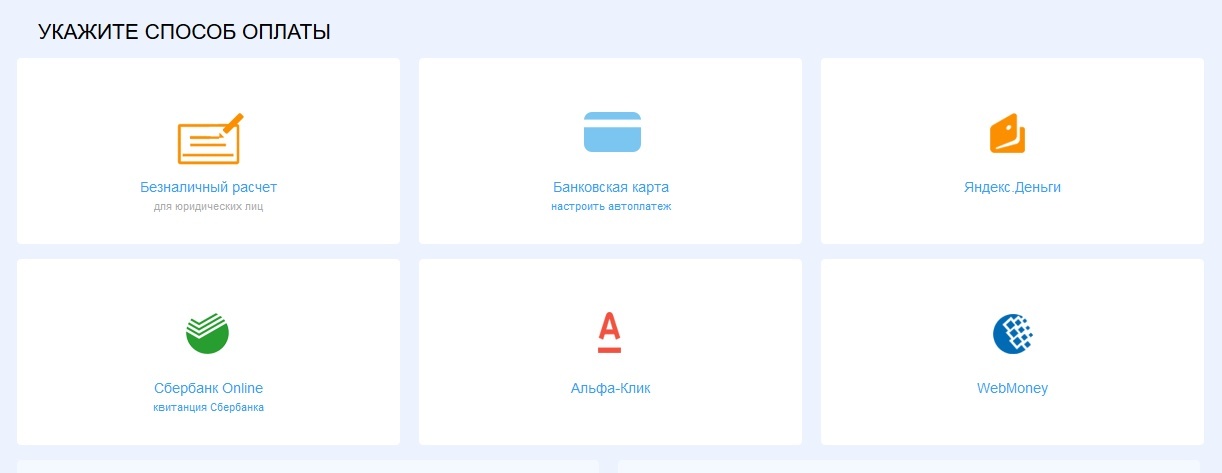
In the main menu there was a bright button "Deposit funds". With a single click you can go to the choice of payment method: bank card, Yandex.Money, Alfa-Click or another method.

We made a template for each system, so you can pay faster. Now it is much more pleasant to choose a payment method: the text is accompanied by the corresponding graphic image. Famous logos of banks and online services almost instantly allow the client to find out and choose the desired payment method.
“Attach an appropriate icon to each payment system!” They said. "Attached!" - We say.

Added pop-up reminders about the balance in the interface, and the setting of notifications was carried out in a separate item in the Finance section (many also asked for this).
Set up shutdown notifications for non-payment:

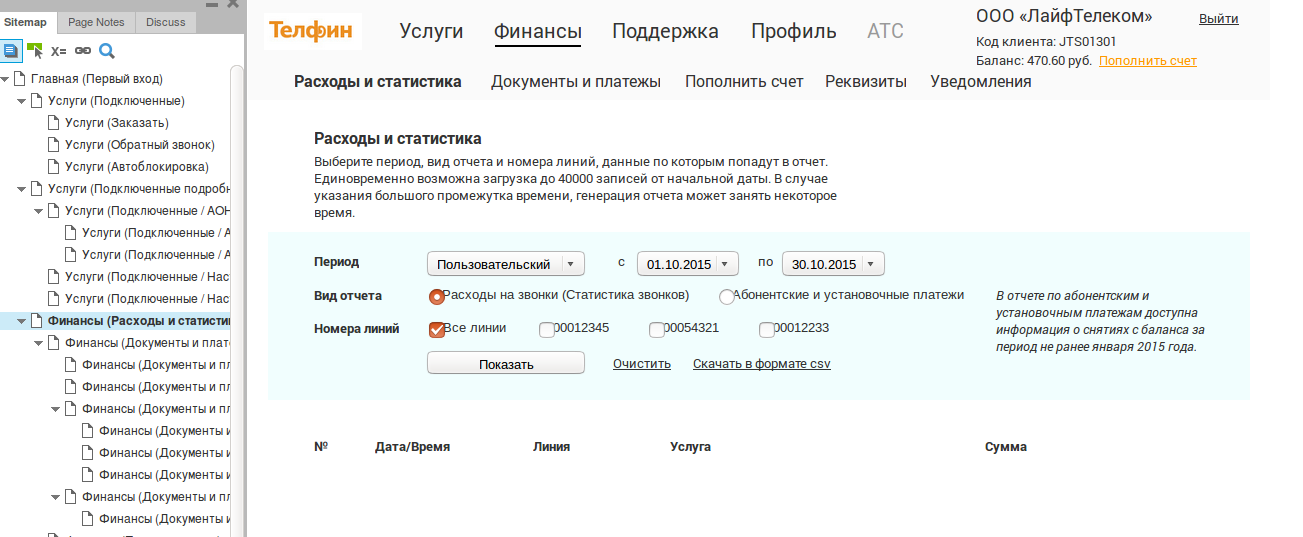
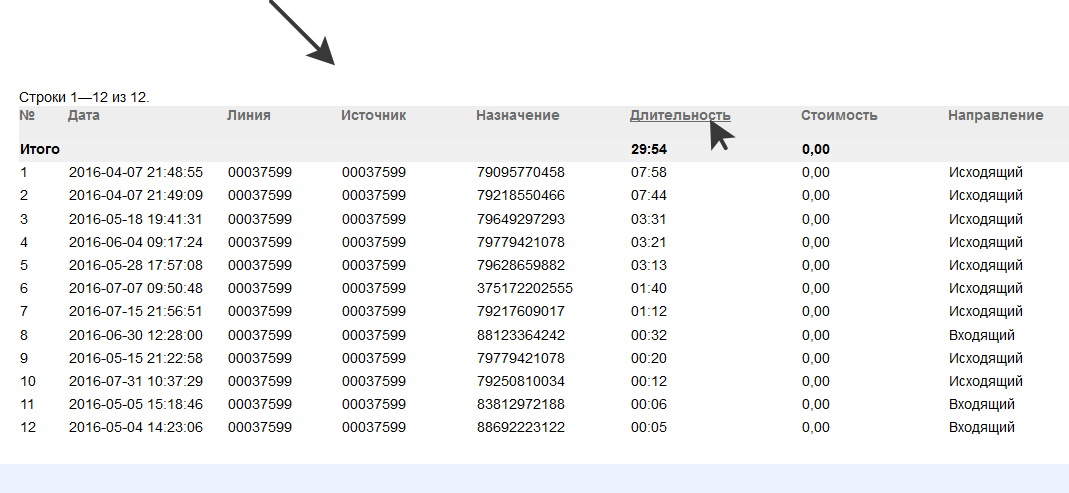
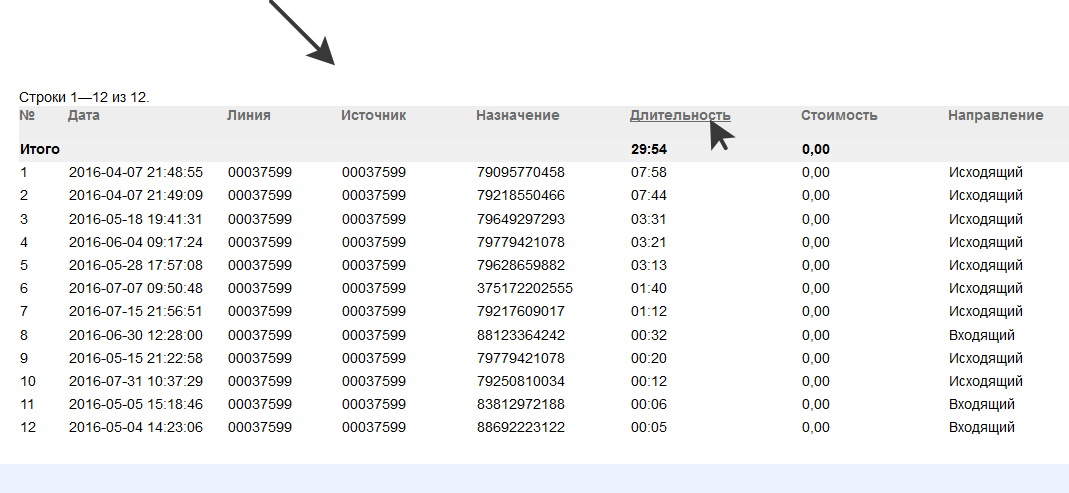
In the statistics section, users were able to customize reports.
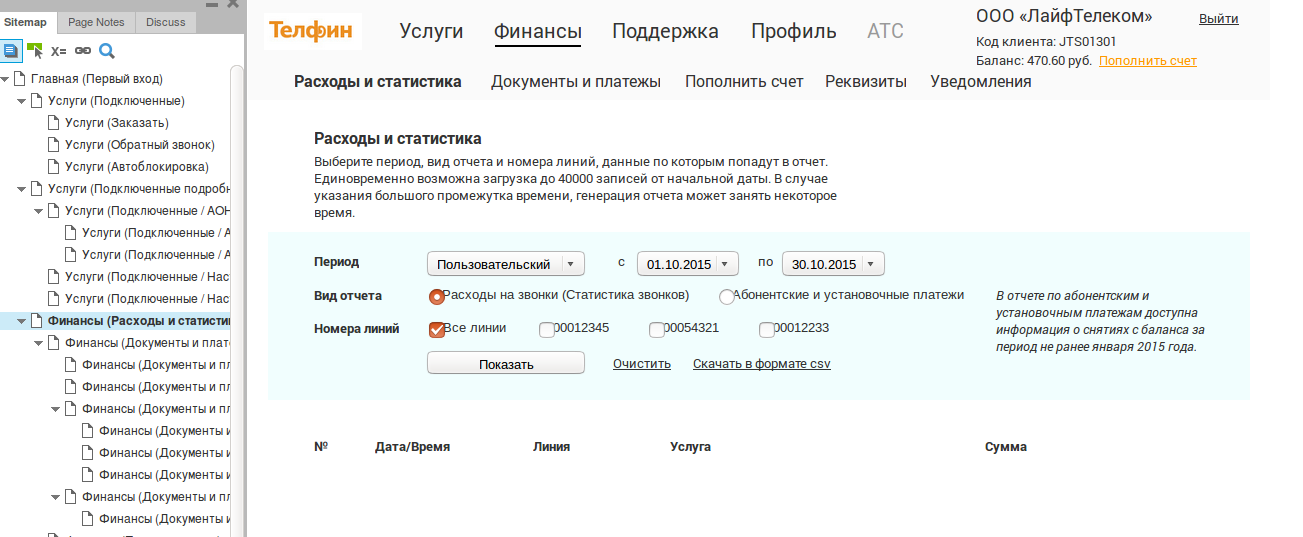
The reports select the period, report type, line numbers, call direction, source and destination. Columns with values are sorted. Up to 40,000 entries are downloaded at a time. Needless to say, filtering in statistics has improved by an order of magnitude.

From which lines the calls were made at the beginning or at the end of the month, and which of them were the most expensive or the longest - you no longer need to download a continuous download and configure filters, everything can be seen online.

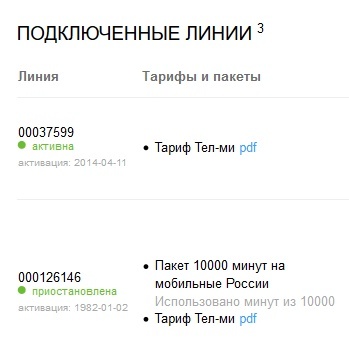
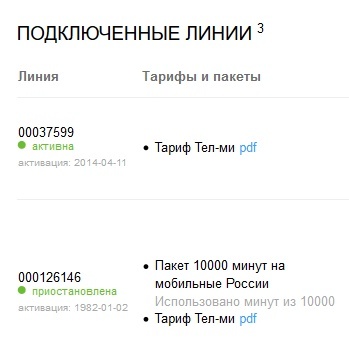
Another innovation: the status of each line, whether it is active or not. Many customers also asked to display this. Perhaps, from a set of such details the convenient interface also develops.

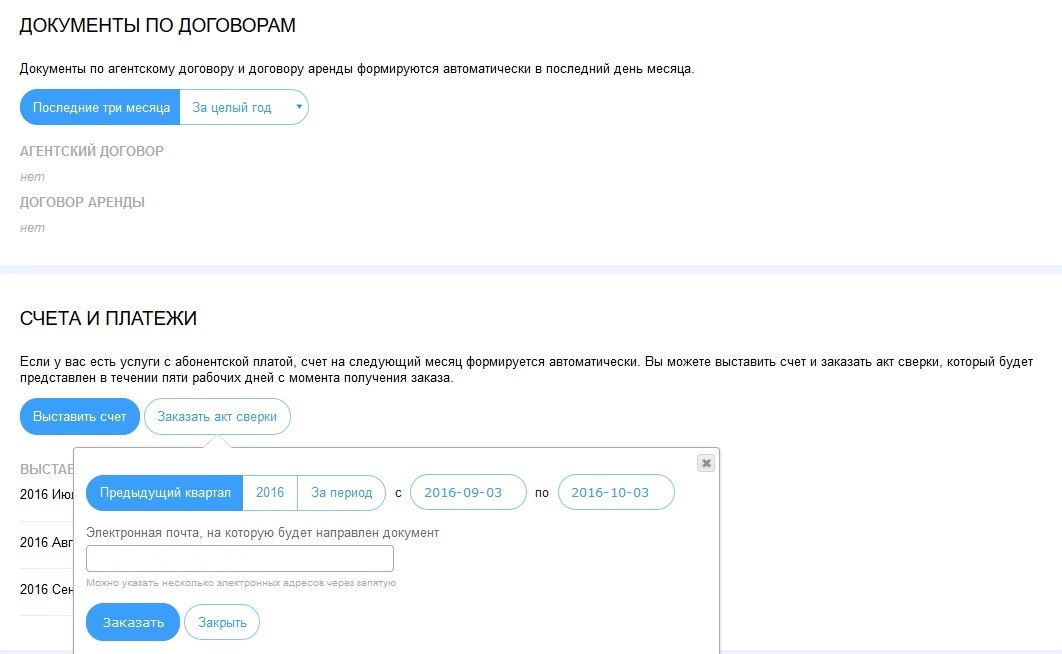
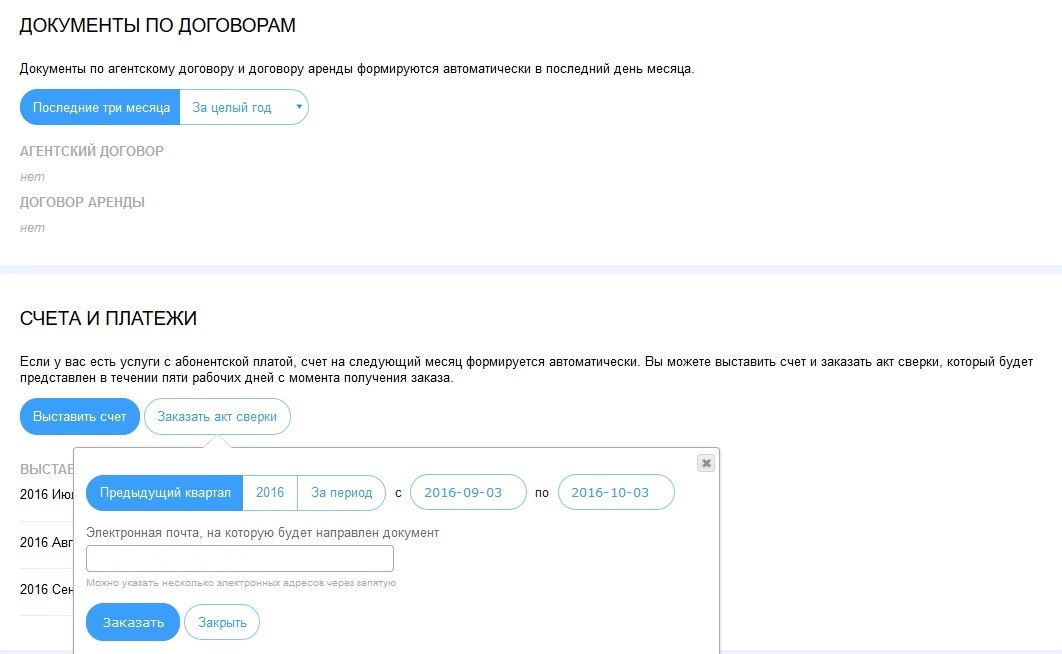
After talking with the accounting department, we realized that customers do not need the formation of documents for an arbitrary period (documents are formed for reporting periods), so we added the uploading of documents under contracts for the quarter and year. Accounts and payments can be seen for each month, and if necessary, it is possible to order an act of reconciliation for a quarter, year or an arbitrary period.
As in other sections, hints on the documents also appeared:

Was it the right decision to do everything yourself? It turned out to be long and difficult. But reliable and high quality. Was it correct to put all clients before the fact of updating the cabinet? Risky. But we received instant feedback and made changes without delay.
Our personal account has become the way it turned out. Fact: the new interface already fulfills 90% of the wishes of users. And this is perhaps the main thing. Confirmation - loyalty survey for September-November 2016.
In this survey, 0 - I will never recommend, 10 - I will definitely recommend:

The result, as they say, is obvious. There is still a lot of work ahead (a single office with a virtual PBX control and a full version for mobile devices), but a start has been made - the main changes have been completed. And quite successfully.

Telfin in the telecommunications market since 2003. For 13 years, users have expanded the choice of telephony settings. The interface of the subscriber’s personal account has not changed for various reasons. And one day he was so outdated that he began to be the quest “Guess the right button”.
This is how the company's personal account looked like recently:

Mistress note : When the functionality expands, simply adding another item to the menu is dangerous. Otherwise, you get a combination of horizontal and vertical menus, just like in the image above. Think about this picture when you ask a programmer to “draw another button to the left”.
')
It is clear that telephony users are much more important for good communication. In addition, IT professionals will understand any interface, as long as the functionality was. That is why we love sysadmins and IT directors so much. However, it was very difficult for an ordinary entrepreneur, always in a hurry and busy person, to figure out anything: there were too many partitions in the personal account and users simply lost orientation in space.
- "Even the default templates in common WordPress, Drupal, OpenCart engines look 100 times better."
- "Yes, just do everything not for techies, but for people."
And then we realized that it was time. It is time to make a complete redesign and finally present our users with a modern and concise product that is convenient to use. As the head of the marketing department, I became more closely involved in this adventure because I had a natural taste, an improvement, and I knew where to start.
Where to begin?
Step 1. Let's start with a customer survey
Before the start of the global interface redesign, we conducted a survey and learned that subscribers would like to change, which seems incomprehensible to them what is missing.
Such a review from a client is worthy of a branded mug :

Responded hundreds of subscribers. I was pleased that customers wrote mainly on business and with a soul approached the issue of improving our product.
Some clients offered us nothing to change - “already accustomed”:

Step 2. Create a structure based on user views
What do subscribers need in the personal account first?
- Pay for telephony and monitor costs.
- See total call statistics.
- Change the settings for receiving incoming calls.
Summarizing: you need a point to set up (we called the item “Services”) and a point to track (we called the item “Finance”). In the future, we plan to distinguish between roles so that the accountant can only see finances without settings, and the admin does not interfere with the extra money data. In fact, this is a classic version of the main sections of any Internet service: for example, the direct (the accounting interface has a separate interface, the marketing specialist has a separate one).
Step 3. Compiling the pages
To fit all the functionality in the main sections, it was necessary to understand why this or that menu was created. The customer service department works most closely with clients, and most of all I communicated with them. As a result, the settings, instead of several windows, were combined into one semantic structures, so that nothing was lost.
It happens, I ask colleagues “Why this?” - but nobody knows about it. Such a story was with a book of speed dial contacts for callback. In the settings you score phone numbers, assign them 1-2-3, then dial short numbers instead of long ones. But who needed it? And I checked. Of the many thousands of people in Telfin, only 35 users had at least some of the settings of this book (and not the fact that they used it). Anticipating questions, the function is not deleted. It is saved, just removed from the interface.
Step 4. Making a prototype
The prototype is a product of the creation of the collective mind, the result of design and layout. I decided to present a prototype in the form of a sketch: I drew what and where approximately should be placed, so that an ordinary user could perceive the personal account adequately and work in it. And he went with it to the general.
The prototype looked like this: xrc41w.axshare.com

Conceptually, the prototype was approved. Go to step 5.
Step 5. Criticism
Some of the amendments to the interface were made already at this stage. The “Services” section was discussed with the support manager, “Finance” - with the head of the client department. "Home" - with all those who work with clients. The more they talked, the better the prototype became.
Mistress note:
If you do not limit the range of persons influencing the product, the discussion can last indefinitely. Only those who work with clients the most and know their pain well can correct something adequately. We have this - support and technical support.
We constantly broke something, altered. Tops realized that if they didn’t actively propose changes now, they would live with the cabinet that would work and not the one they wanted. So no one was forced to take part in the discussion. We worked as artists. Inspired and loyal. And although in the end we implemented 95% of what we would like, but we made a lot more changes than we originally expected. The result showed the agency, made a few more minor edits and made TK for design.
Step 6. Go to the design agency with TK
Here is a pleasant expectation of the layout from Aidem (finally, it was possible for everyone to take up their direct responsibilities).
Yellowish, but overall excellent:

We changed the final gamut to a more proprietary: orange-blue. Something was repackaged, something was changed decently. We held joint meetings with each leader and Aidem team, when they passed each of the blocks.
Step 7. Write the specification for the layout.
→ Specification

The specification for the layout included the most important things and was 30 pages.
Header ................. 3
Footer .......................................... 3
Home .................. 3
First entry ......... 6
Follow Inputs ...... 6
Common Elements ........... 7
Documents and payments ...... 8
Block “Information on contracts and tariffs” .................... 9
Block “Documents on contracts” .......... 11
“Accounts and payments” block ... 12
Invoicing (modal window) ..... 12
Order of the act of reconciliation ........ 14
Connected lines ..................... 15
Caller ID setup .......... 17
Setting forwarding ..... 18
Voice Mail Setup ............. 19
Account replenishment .............. 21
Promised payment ................. 22
Confirmation of payment .... 23
Invoicing ........... 27
Result of remittance ........... 30
Notifications ...................... 31
Colleagues from Aidem described each item in such detail:

Step 8. Today we impose with you
Although the layout was ordered at the agency, then everything fell on our shoulders again. We decided to do the layout on our own, without the involvement of third-party specialists. Mostly for security reasons.
It was our employees who offered several excellent solutions that would not have occurred to people who do not work in telecom. For example, immediately show the number that will be determined on the line:

Step 9. Internal Testing
And again hundreds of letters, again meeting hours. Someone from the staff points to a strange font. I go to the coder. I stand over his soul, so that when I changed the font for another. Slowly, hard, but the process was going.
Step 10. Quick start and edit live
We did not test for some customers, but showed a new cabinet to everyone at once. We received letters containing, quoting "Hallelujah" and several calls with questions. The button to return to the old design was, but very few people used it. It says best of all that everyone liked the change.
Design and Navigation
Unreadable font, unsuitable colors
Of the clients surveyed, 40% complained about the outdated design and difficult navigation: the font was small and difficult to read, the menu seemed incomprehensible. Many respondents asked for large buttons. To design a new personal account, we used a cozy color scheme, made the text easy to read, rewrote the main texts and comments. Removed the background from the records and completely changed the main menu (not only in terms of functionality, but also in appearance).
Light, modern, beautiful, minimalistic - that’s what clients wanted to see in their personal account, and we did it. They impose "divas" with the use of HTML5, CSS3, although, I am sure, anyway, inquisitive minds will find jambs.
Mistress note:
We released a mobile version of the desktop version only a couple of months after the update and with limited functionality. In the future, of course, it will be possible to fully manage the settings from your smartphone. However, today everyone professes mobile ferst when the design of the mobile version is done first.
They asked - we answer
- “More informative homepage”
- there is
- "Design in the style of the Stone Age"
- Now it's in the past
- “Compared to the site, the personal account looks awful!”
- We are fixed
- “Make a modern flat design using AJAX”
- there is
Hierarchy
In the old Cabinet it was easy to get lost.
“Not quite adequate navigation in the office. For example, when you go to any menu item, the remaining items disappear. Line up a clear hierarchy and distribution of menu items that should be in which section. ”
As mentioned above, we selected the most important services for the main menu and built a clear hierarchy. Now on an intuitive level, it became clear where the desired section.

Home page
It is easy to notice the difference between the old main page and the new one. We have changed almost everything. Removed unnecessary menu items, left only the name, client code, and under it the balance and the button “Deposit funds”. On the main page now - a description of the services that the client uses and links to useful pages.
Find 5 differences:

Tips
Interestingly, 10% of respondents asked for tips.
“Somehow to make a more“ friendly ”interface, - tips like in a search engine, suggestions, tips”
The requirement is fair. Telecommunications is a specific and complex area, in which the client does not have to go deeply, and the SIP ID, line, queue, API - all this requires clarification.
Now there are tips in almost every section. And somewhere they are more and are not required, because the menu has become clear.
Added description of additional options in a small gray font:

Yellow hints example:

For quick help to clients, we added an online chat to your account. Now you can not call, do not write a letter, and solve your question online.
Online chat customer support:

Call forwarding
The most popular service comment was: “inconvenient forwarding setting”. And we fixed it. They added a button on the main page to quickly switch to the redirection settings, so it is no longer necessary to wander around the office looking for it.
Quick redirect button:

Forwarding is quickly turned on and off, it can be configured independently for specific lines or immediately from all numbers. You can turn on call forwarding for calls that have not been answered for a while (for example, no one answers the call for 5 seconds). Previously, such settings, perhaps, could only be set by our technical support, and today the client will spend no more than 2 minutes on such changes.
The settings window was designed according to technical support comments:

Login to PBX
You can go to the PBX settings through the main menu of your personal account. Previously, there was no such possibility at all. So far there are some technical inconveniences - now the client needs to re-log in. But we are working, fix and this.
By the way, we also updated the PBX itself :

Finance
Payments
In the main menu there was a bright button "Deposit funds". With a single click you can go to the choice of payment method: bank card, Yandex.Money, Alfa-Click or another method.

We made a template for each system, so you can pay faster. Now it is much more pleasant to choose a payment method: the text is accompanied by the corresponding graphic image. Famous logos of banks and online services almost instantly allow the client to find out and choose the desired payment method.
“Attach an appropriate icon to each payment system!” They said. "Attached!" - We say.

Added pop-up reminders about the balance in the interface, and the setting of notifications was carried out in a separate item in the Finance section (many also asked for this).
Set up shutdown notifications for non-payment:

Costs and statistics
In the statistics section, users were able to customize reports.
“Please add the sorting parameters in the table showing statistics by columns: Purpose (sort by numbers), Duration (ascending / descending)”
The reports select the period, report type, line numbers, call direction, source and destination. Columns with values are sorted. Up to 40,000 entries are downloaded at a time. Needless to say, filtering in statistics has improved by an order of magnitude.

From which lines the calls were made at the beginning or at the end of the month, and which of them were the most expensive or the longest - you no longer need to download a continuous download and configure filters, everything can be seen online.

Another innovation: the status of each line, whether it is active or not. Many customers also asked to display this. Perhaps, from a set of such details the convenient interface also develops.

Documents
After talking with the accounting department, we realized that customers do not need the formation of documents for an arbitrary period (documents are formed for reporting periods), so we added the uploading of documents under contracts for the quarter and year. Accounts and payments can be seen for each month, and if necessary, it is possible to order an act of reconciliation for a quarter, year or an arbitrary period.
As in other sections, hints on the documents also appeared:

Let's sum up
Was it the right decision to do everything yourself? It turned out to be long and difficult. But reliable and high quality. Was it correct to put all clients before the fact of updating the cabinet? Risky. But we received instant feedback and made changes without delay.
Our personal account has become the way it turned out. Fact: the new interface already fulfills 90% of the wishes of users. And this is perhaps the main thing. Confirmation - loyalty survey for September-November 2016.
In this survey, 0 - I will never recommend, 10 - I will definitely recommend:

The result, as they say, is obvious. There is still a lot of work ahead (a single office with a virtual PBX control and a full version for mobile devices), but a start has been made - the main changes have been completed. And quite successfully.
Source: https://habr.com/ru/post/316532/
All Articles