Three simple tips to help improve your icon design.
Each application needs a beautiful and memorable icon that will attract attention both in the app store and on the home screen. At the same time, the application icon should be useful for your users.

What you need to make a quality icon of perfect aesthetics? This is not so difficult, here are three simple rules to follow:
The icon should first convey the meaning of your application. People do not have to spend time understanding what this application is.
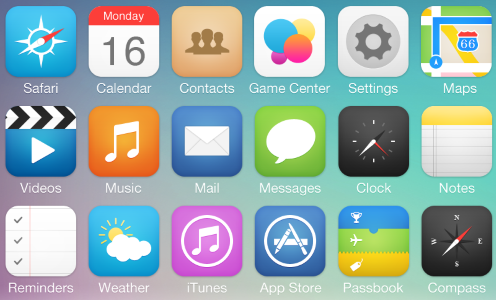
The icon is the first opportunity to communicate with the user, so that at first glance you can understand the purpose of your application. When designing an icon, keep in mind a very important point: icons exchange ideas using metaphorical associations - the user connects the icon with a specific object or action - and if this object or action is not immediately clear to users, it simply does not work. Thus, you just need to make your icons intuitive:
')
Find an element that reflects the essence of your application, and leave this element, removing all unnecessary. Once the great Italian sculptor Michelangelo Buonarroti was asked: - "How do you make your sculptures?". In response, he said: - "I take a stone and cut off all unnecessary." The same thing happens with icons. Remove all unnecessary details that are not important for your icon, and it will acquire meaning.
Most designers want their icons to look great. But sometimes they start to overdo and add too many specific details to their icons. Such details can cause visual noise that will interfere with people and affect usability:
The balance in details is more important in the design of your icon and intuitive:
Icons should be clear on any background.
If you have designed a recognizable and minimalistic icon, this does not mean that the icon creation process has been completed. The icon must be legible on any background. You cannot predict what background screen a person will select for his screen, so you should see for yourself how it looks in different photos:
Now it takes time to create a beautiful and attractive icon that will perfectly present your application.

What you need to make a quality icon of perfect aesthetics? This is not so difficult, here are three simple rules to follow:
1. Icon design must be recognizable
The icon should first convey the meaning of your application. People do not have to spend time understanding what this application is.
The icon is the first opportunity to communicate with the user, so that at first glance you can understand the purpose of your application. When designing an icon, keep in mind a very important point: icons exchange ideas using metaphorical associations - the user connects the icon with a specific object or action - and if this object or action is not immediately clear to users, it simply does not work. Thus, you just need to make your icons intuitive:
')
- Do not use abstract icons, as abstract icons rarely work well. The user may not rely on previous experience to understand the meaning of the icon. The Game Center icon is a great example of this problem. The icon itself is a group of colorful, glassy circles. It looks beautiful, but people are usually surprised, and wondering in perplexity what this icon means.

- Use icons that are easily recognizable by consumers. There are several icons that are universally accepted by users, such as Home, print, magnifier, envelope. For example, the Gmail application icon uses an envelope that is commonly associated with mail.

2. Aim for minimalism
Find an element that reflects the essence of your application, and leave this element, removing all unnecessary. Once the great Italian sculptor Michelangelo Buonarroti was asked: - "How do you make your sculptures?". In response, he said: - "I take a stone and cut off all unnecessary." The same thing happens with icons. Remove all unnecessary details that are not important for your icon, and it will acquire meaning.
Most designers want their icons to look great. But sometimes they start to overdo and add too many specific details to their icons. Such details can cause visual noise that will interfere with people and affect usability:
- Do not add irrelevant words to the icon that will repeat the name of the application or tell people what to do with your application, such as “watching” or “playing”, or adding information such as “free” in time for promotions. Use words only when they are really necessary or if they are part of a logo.

- Do not add photographic details, because they are difficult to see at small sizes.

- Do not use 3D models on application icons.

The balance in details is more important in the design of your icon and intuitive:
- When you use a specific object for your icon, which highlights several characteristics.
- Icon design that immediately attracts attention and conveys the essence of the application.

3. Check your icons on different backgrounds.
Icons should be clear on any background.
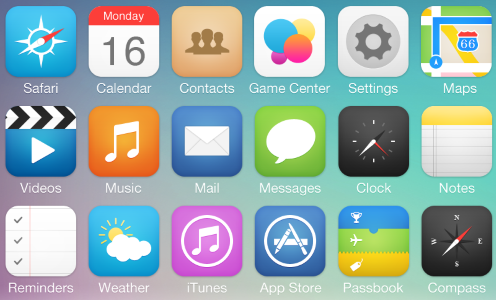
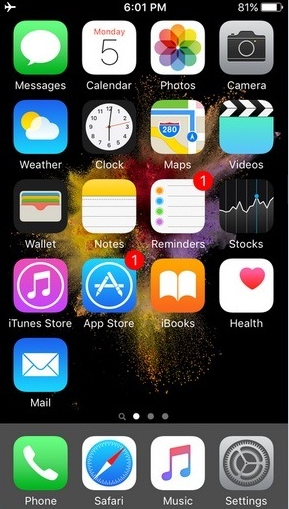
If you have designed a recognizable and minimalistic icon, this does not mean that the icon creation process has been completed. The icon must be legible on any background. You cannot predict what background screen a person will select for his screen, so you should see for yourself how it looks in different photos:
- In the example below, the Stocks icon is barely visible on a dark background.

- Make sure your badge is opaque.

- Try your own icon on a real device with a dynamic background.
Conclusion
Now it takes time to create a beautiful and attractive icon that will perfectly present your application.
Source: https://habr.com/ru/post/316432/
All Articles