Create a simple VR demo with the Unreal Engine

As virtual reality becomes mainstream, more and more game developers are expressing a desire to create new content for devices like the HTC Vive and Oculus Rift. Of the available engines, two stand out in particular: Unreal Engine and Unity3D. In this article we will look at the process of developing a small demo based on the Unreal Engine. We are making a level where you can move freely, as well as take or destroy objects.
What is the Unreal Engine?
This is a game engine created by Epic Games in 1998. At first it was used to create the Unreal shooter, and since then, a number of large and complex games have been created based on the engine (including Unreal Tournament, Bioshock, Mortal Kombat X and many others ). The Unreal Engine provides programmers with two sets of tools: the traditional C ++ and the visual scripting system Blueprints , which allows you to quickly develop game logic.
VR support came with the fourth version, in 2012. The first device supported is the Oculus Rift DK1. Today, the engine already works with all major devices.
')
Until March 2015, developers had to buy a license, but then the engine became free. The only condition is that if the profit from a game created on the Unreal Engine exceeds $ 3000, you need to deduct 5% of royalties .
Alternative
Alternatively, you can use the Unity3D engine to create VR games. It is more youthful and was initially sharpened for mobile games, although the 2D functionality in it is very advanced. And due to its popularity and flexibility, the engine is actively used to create desktop games and VR-content. You can create games in Unity3D using C # , JavaScript, or Boo . As with Unreal, the engine is free.
For this article, I chose the Unreal Engine to show the process of creating a desktop game that will work on the most advanced VR devices. Also, this engine allows you to quickly make prototypes.
Why develop VR products?
In recent years, VR technology has reached new levels of immersion. So users will show much more interest in VR games than in 3D and 2D. And once we have the opportunity to create new impressive content, we must take a logical step and do it.
From the developer's point of view, VR poses a number of new challenges related to the interaction and control of various elements of the game. This includes narration, sound design, movement and more. Given that future games will be created with the expectation of VR, we already have a chance to change the world of games and entertainment.
Device selection
I chose the HTC Vive because:
- We create a demo for desktops (this automatically excludes from consideration mobile devices like Samsung Gear VR, Google Daydream and so on).
- HTC Vive allows you to use the roomscale (Oculus Rift will also soon get this opportunity).
- HTC Vive already has two displacement controllers (Oculus Rift Touch needs to be bought separately)
Since we want to use controllers to interact with objects, the choice of HTC Vive is obvious.
VR setup
Take the glasses HTC Vive, a powerful computer and go through the checklist:
- Check that everything is properly connected. Instructions .
- Install Steam and SteamVR.
- Check that the firmware on the glasses and all controllers are updated.
- Run “Room setup” and “Tutorial” to set up roomscale. Check that everything works correctly.
- Download and install the Unreal Engine (version 4.13.2).
Now you can start the demo.
Implementation of the demo
Before you start developing, you need to arm yourself with the knowledge of how to work with blueprints. We will analyze the process of creating a new project, adjusting the level and creating simple game logic, so that you can point to an object, click on the trigger and destroy it.
Launch the Unreal Engine and go to the New project tab. In the Blueprint section, select Virtual Reality . In the project settings ( Project setup ), select Desktop / console , Maximum Quality (maximum quality) and No starter content (without initial data), and in the Location (location) set the path to the project files.

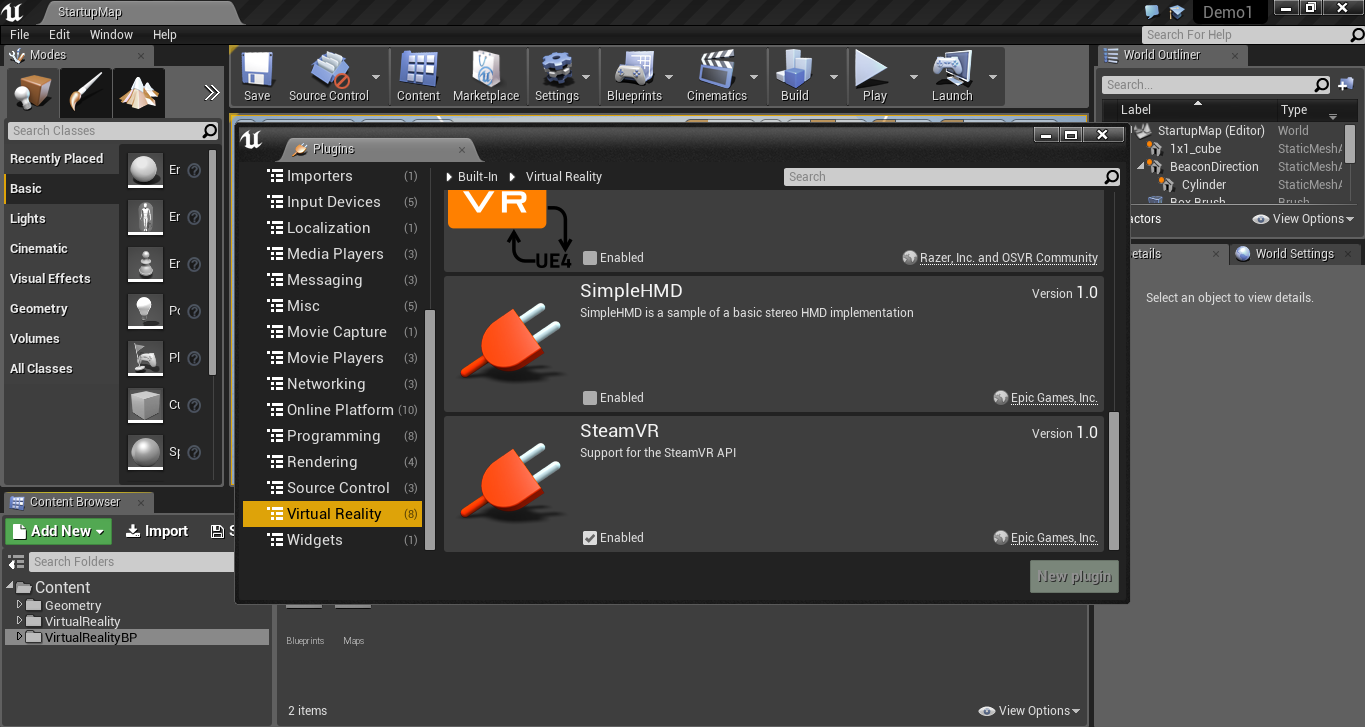
Go to the plugin menu, and confirm in Virtual Reality that we have the “SteamVR” plugin enabled.


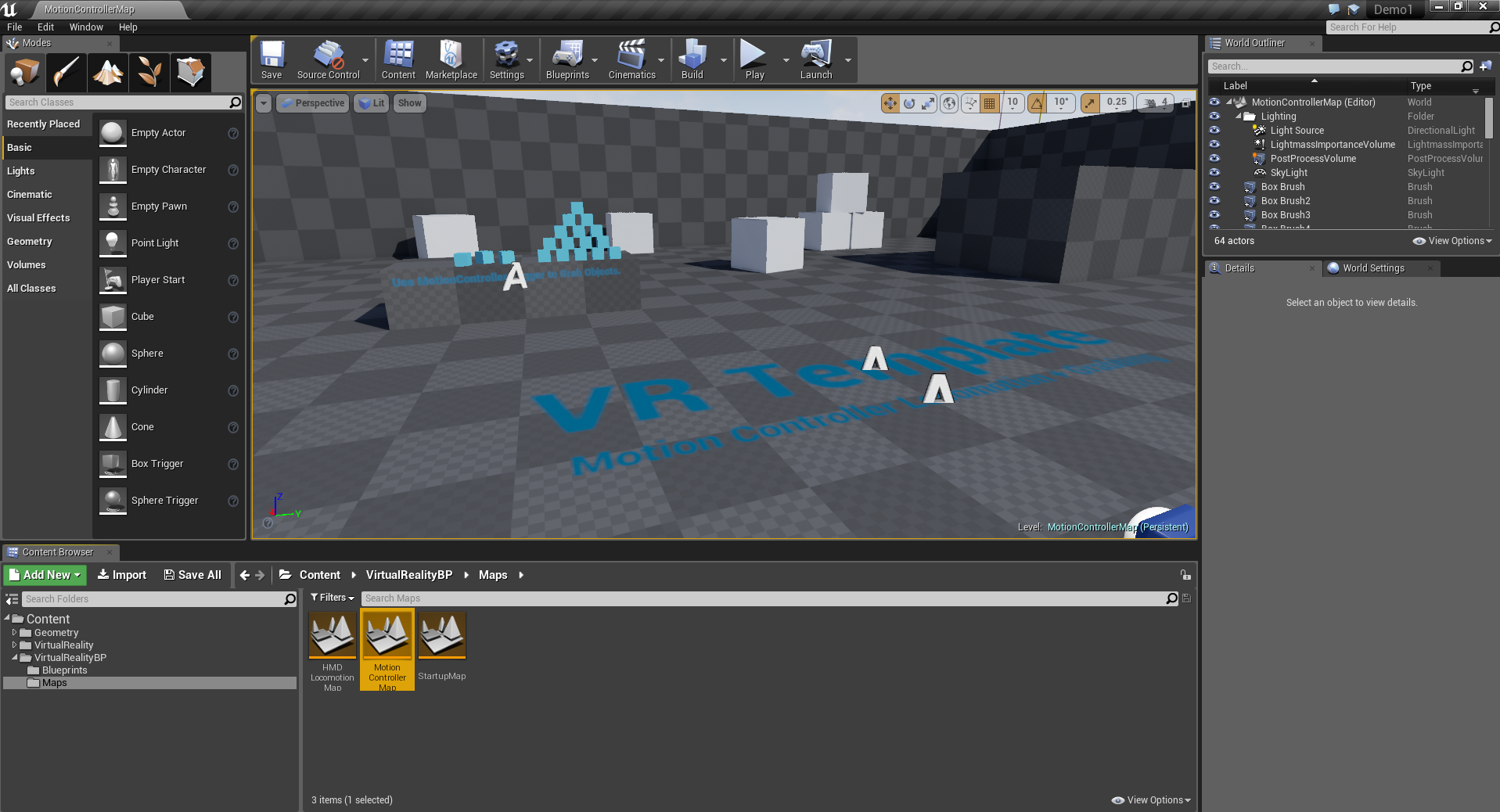
In the content browser, go to the VirtualRealityBP / maps folder and open the “MotionControllerMap”.

You will see a pre-generated level that can be used. Here we can apply a variety of actions. For example, grab objects and teleport a player by level. Experiment to make sure everything works correctly. Now let's introduce the logic of destroying an object, when we point at it and click on the trigger.
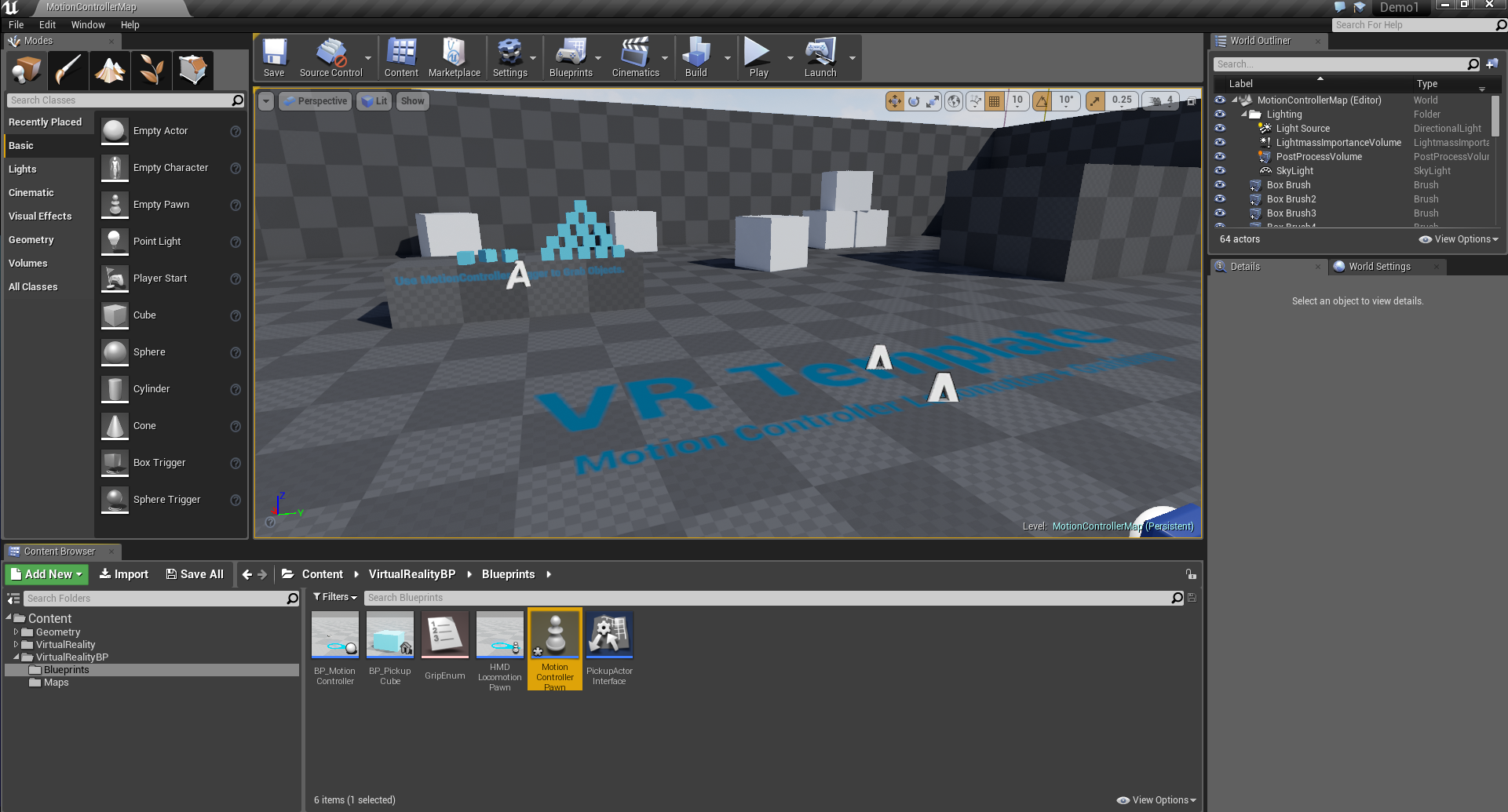
To do this in VirtualRealityBP / Blueprints, open the Blueprint “MotionControllerPawn”.

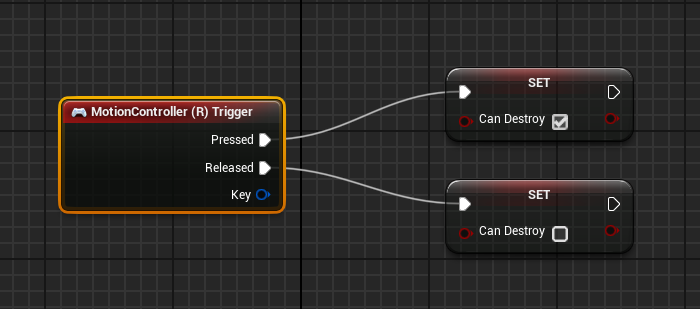
Call the event “MotionController® Trigger” for the right hand and set the Boolean value (true / false) to press and release the shutter button:

For the Tick event, create a linetrace line to see what object we are aiming at. To do this, set the start and end points. For the starting point, we bind the Right Controller , the Motion Controller and get GetWorldLocation .
Also with the Motion Controller associate Get Forward Vector . In this way we will get the direction of aiming by the controller. Multiply this vector by the required distance (say, by 1000 = 10 meters) and add to the initial location, thereby obtaining the end point.
Add the LineTraceByChannel module, connect the start and end points, in the Draw Debug Type tab select One Frame . This parameter means drawing a line between the start and end points.

Next, go to the output Break Hit Result , for Hit Actor make the transition Cast to BP_PickupCube . This means that at the level we can only choose blue cubes.
Now we throw a branch and check the boolean value for the previously created Can Destroy . If it is false, then we do nothing. If true, then call the DestroyActor module to destroy the selected object.

Is done. You can click the Play button, select VRpreview and test your creation.
Final word
As you can see, everything is simple. The engine offers us content billets that greatly facilitate the first steps for beginners. Moreover, Unreal allows us to distance ourselves from equipment (for example, we do not need to think about tracking devices or how to render an image with glasses). This allows you to focus on the content itself.
In my experience, Blueprints are a great way to create game mechanics with a few clicks. Based on the demo created by us, you can easily understand the process of VR development on the Unreal engine, mastering more and more complex schemes and gaming activities. It's time to create the future of virtual reality.
Source: https://habr.com/ru/post/315966/
All Articles