I loved the layout after this: Zeplin in battle
Sometimes I asked myself and Google: "Why I feel ashamed to be a typesetter." Well, you know, when I couldn’t see by my eye which font in front of me was: open sans with font-weight: bold , or open sans bold with font-weight: normal - or accidentally found out that “oh, they forgot to tell you, the scale was not 1920x1080, but 2560x1440 " .
Usually, how - fold .psd and spin around as you like.

')
In the spring of 2015, when I came to uKit, I learned about Sketch - and I saw how templates began to appear with beautiful and identical size marks relative to each other and a very detailed description.
Then I wanted more. And literally in a few months Zeplin 1.0 was released. This application has changed my perception of layout as a whole - because it truly makes the life of the layout maker happy.
This application is for Mac and Windows with a very fast and buggy web version (alternative for Linux), which will save you a lot of effort, time and nerves. Especially when working in a team - because he has integration with Slack.
In conjunction with Sketch, you can end the version war of files and conveniently maintain layouts in a live state. When complex screens are not overwhelmed by the enormous number of layers and groups of layers, the designer can easily make minor changes on the fly - the layout designer will see them immediately.
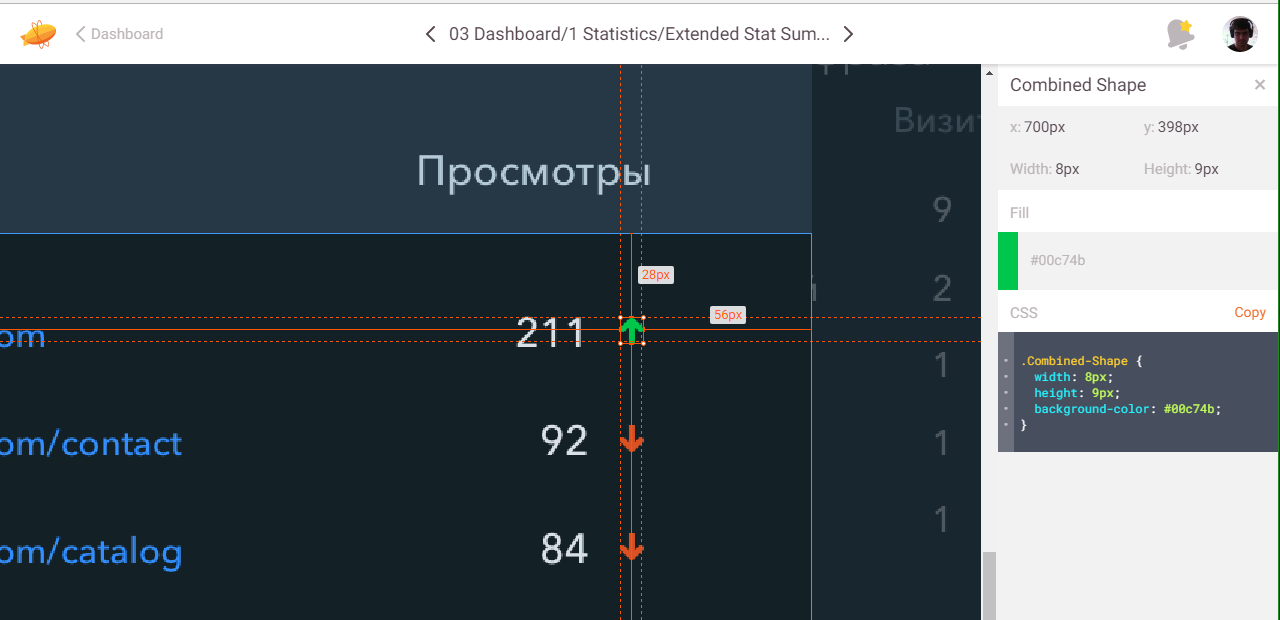
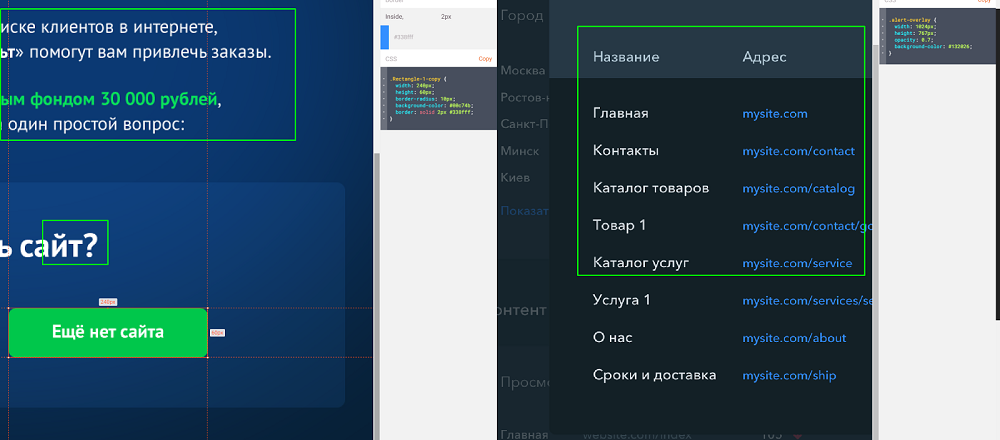
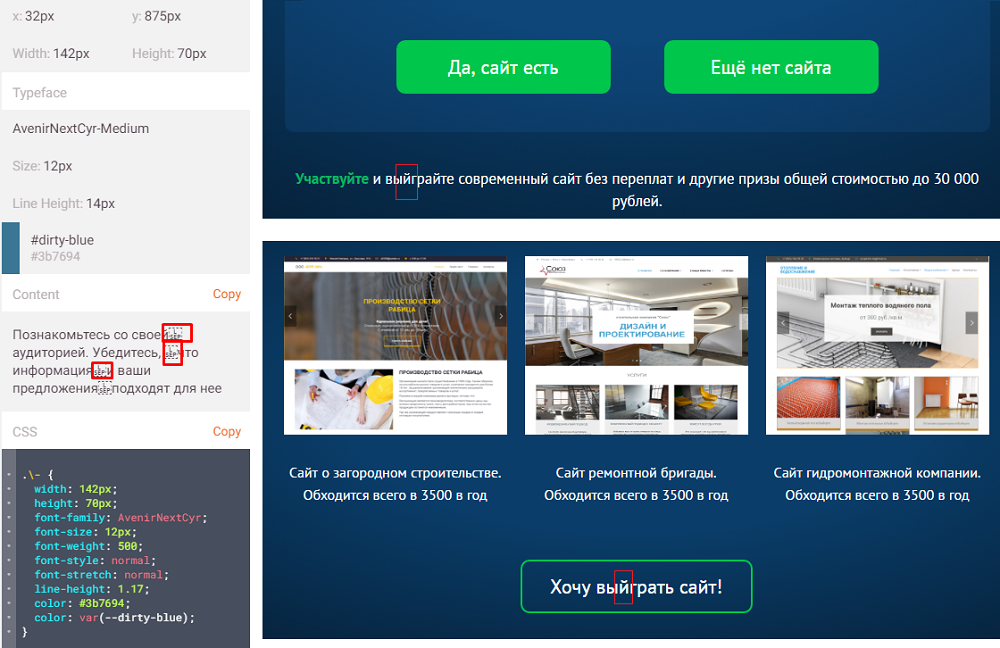
But the main thing in Zeplin - it allows you to click on any simple vector object on the canvas and watch all the available information about it.
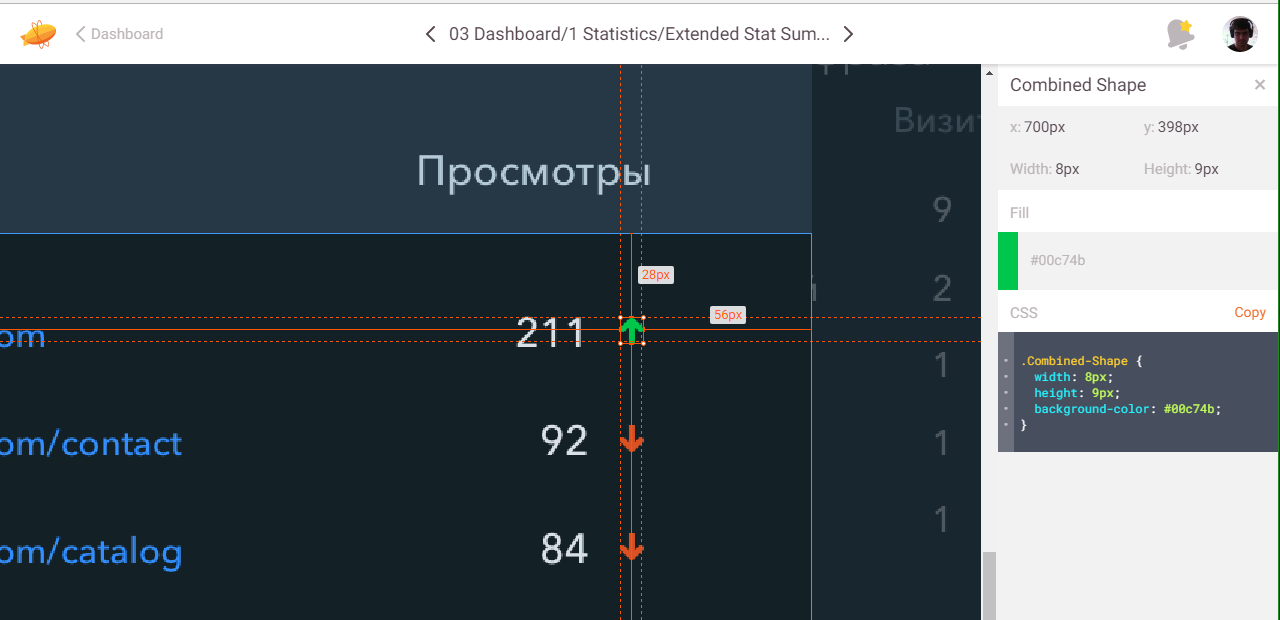
Exactly the information that the designer laid - whether it is the exact size of the canvas, the exact dimensions of each element, the exact indents, shadows, line thickness, transparency or CSS effect codes.

Another nice thing is working with content. For example, you can click on the text on the layout, and Zeplin will allow you to copy the text. You can also tag content (canvases) inside the project folder and make notes in them.
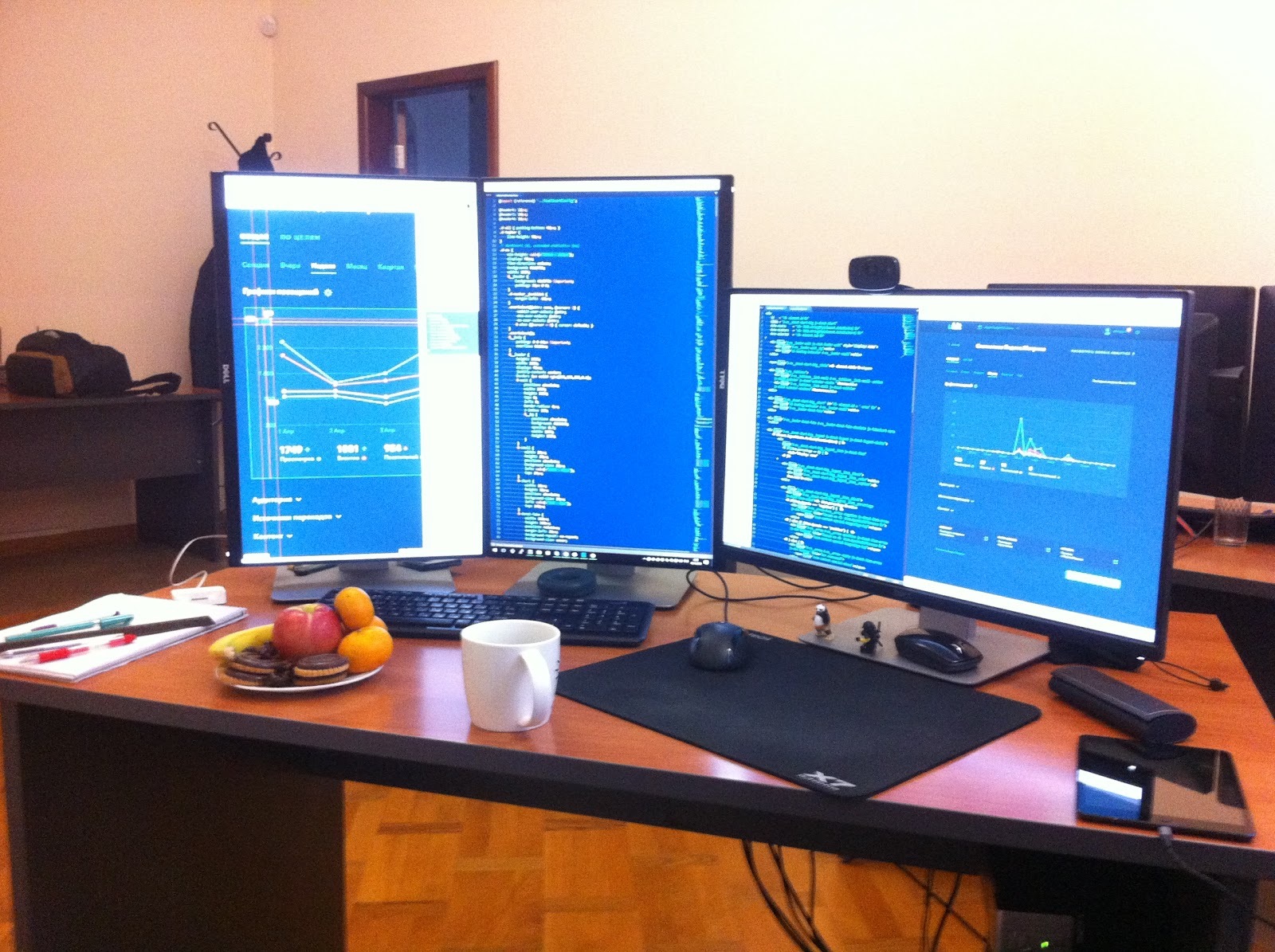
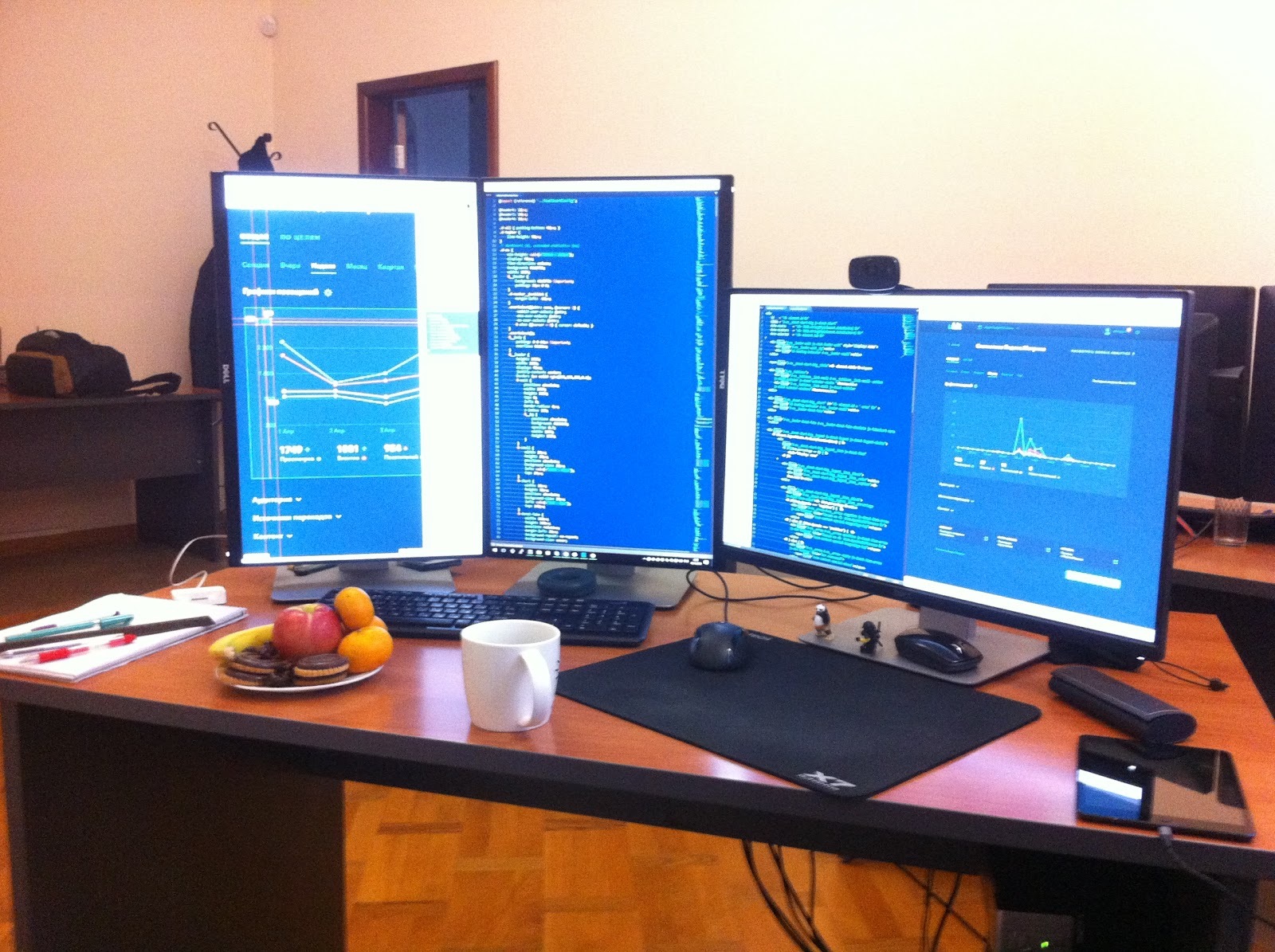
And this thing is perfect for working on three monitors:

Three monitors - less alt-tabit.
For example: the average monitor is always with a code. Large horizontal - displays the page and, if necessary, another window with the code. On the third, you can keep the DOM tree debugger or several console windows.
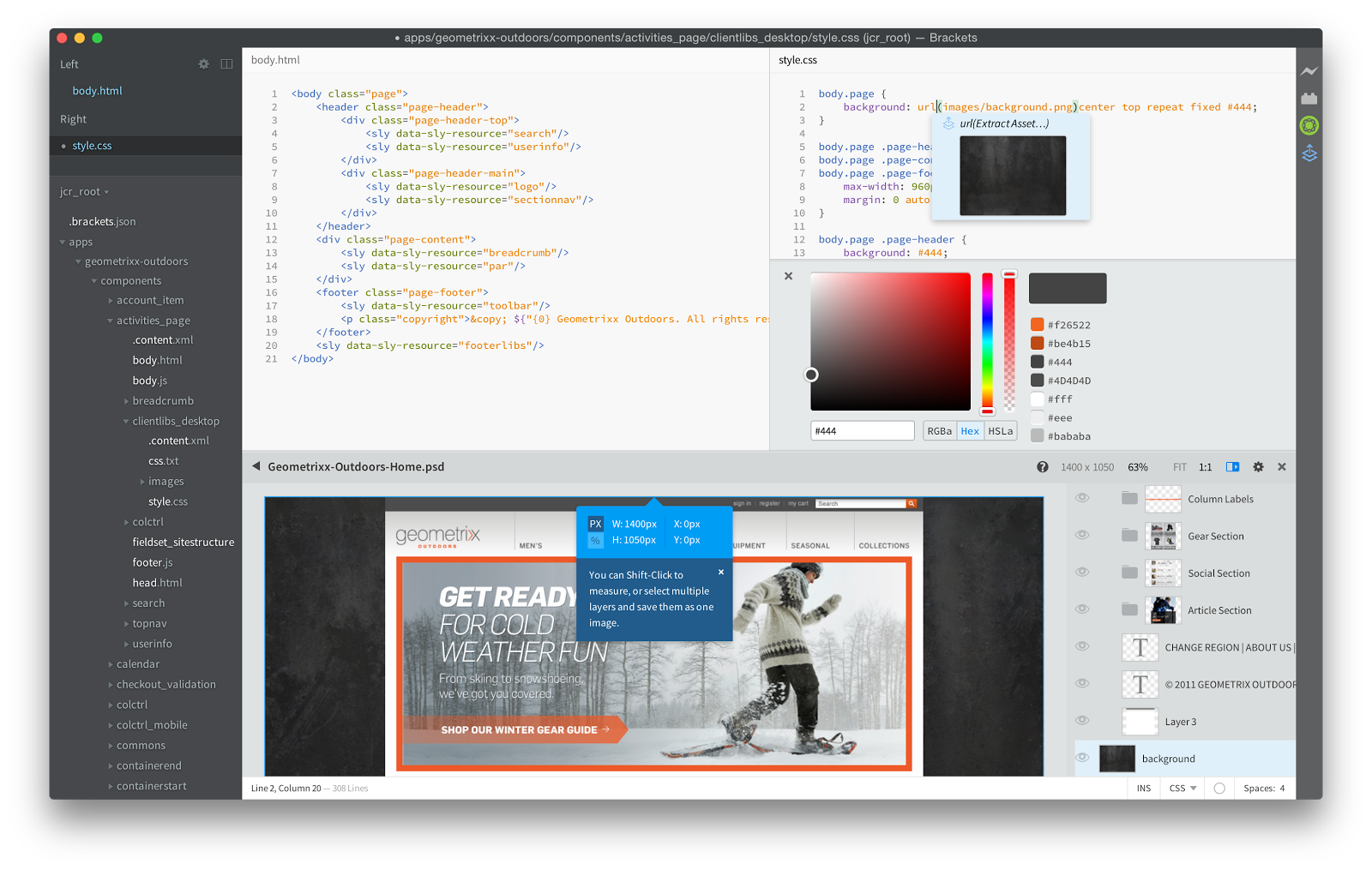
Yes, Photoshop has a similar application. But, like all Ps, its usability seems overly cumbersome. Plus, there are difficulties with the definition of objects - and if the dimensions of some elements are somehow displayed, then the relative inter-element distances are not. And this is a fatal flaw.

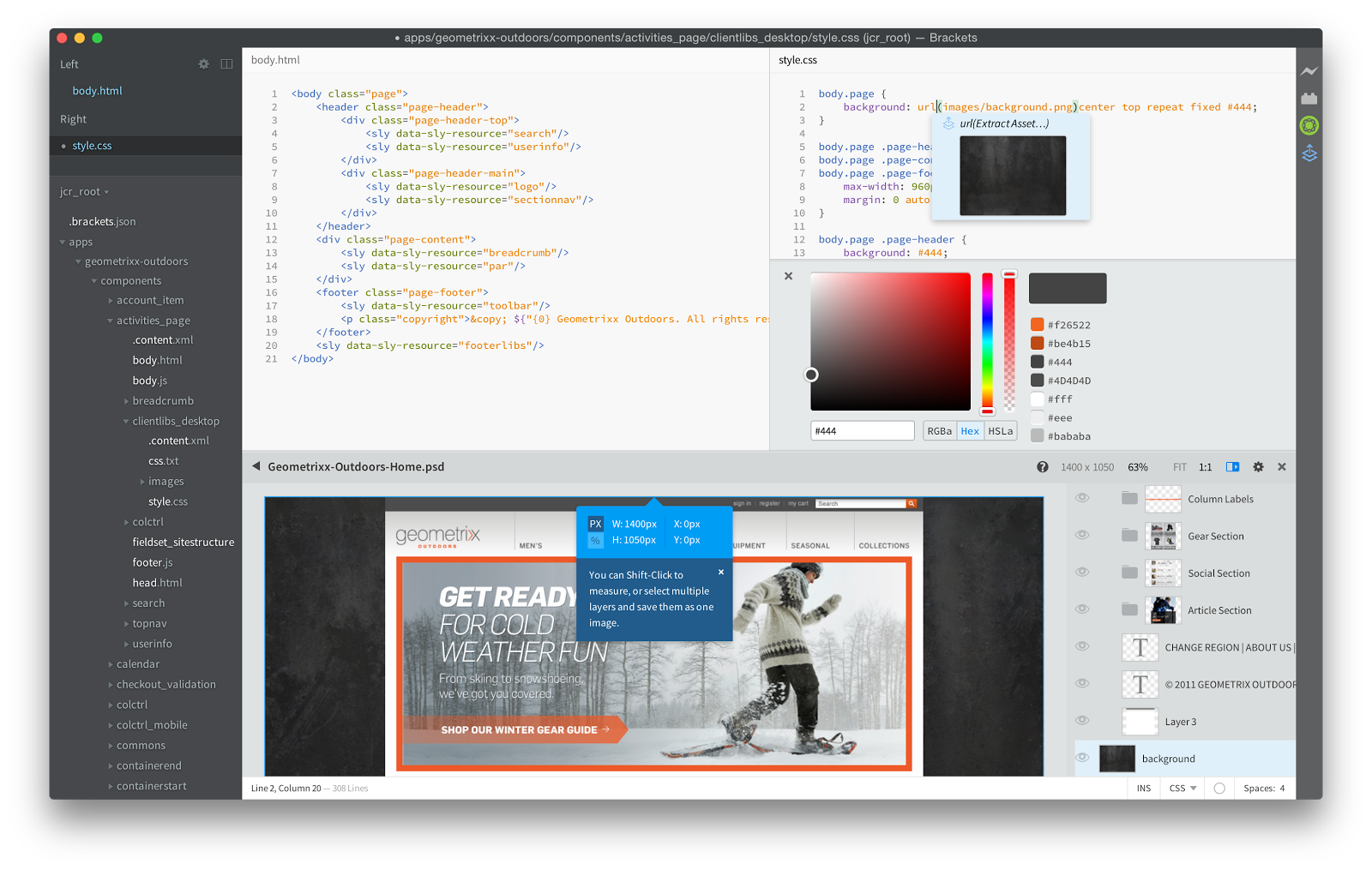
The interface of the same Adobe Brackets contains a lot of unnecessary and makes it difficult to focus on the correct transfer of the layout.
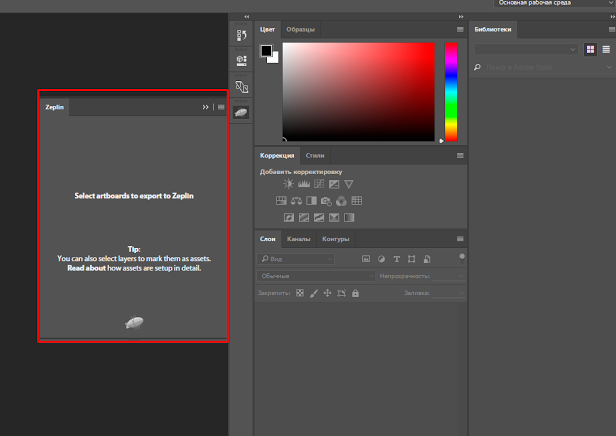
Fortunately, Zeplin has support for photoshop layouts - a special plugin requires a minimum of knowledge about how to export it.

By the way, in the latest version of Ps, the Zeplin plugin is built out of the box!
For the purity of the experiment, I will say that the overlays with the recognition of photoshop layouts are sometimes found in Zeplin too - for example, it does not always accurately recognize line spacing in large blocks of text.
But such moments should be part of the contract with the designer. After all, it is more correct to break large pieces into different objects - if only because it is more convenient to work this way.
I'll tell you how we did it. We have both: my department of web designers - 4 people - and an equal head of designers in power, with a crowd of guys on staff and at outsourcing.
The task was facilitated by the fact that all the designers were already sitting on Sketch.
NB Tip - Pre-convince your designers to make layouts not in Photoshop. For example, by clearly showing them the difference in the display of the contents of the layouts when zeplin is zoomed during operation.

On the left - a layout made in Photoshop. Right - in the sketch. In Photoshop visible traces of blur: like a trifle, but unpleasant.
Then you need to do three simple steps.
Step 1. To interest, saying to everyone: “Pixel-perfect is not a myth or utopia, but it’s quite possible for yourself with the right tools”.
Step 2. Agree with the designers. Discuss what needs to be drawn and indicated in layouts and what is not. Yes, if your designer still uses Photoshop, to upload to Zeplin, just convert the layout to a smart object and press 3 more buttons.
Step 3. Distribute invites to the designers, so that they enter the project and enjoy life - they no longer need to remember the scale and screen rulers when checking and designing the layout.
1. Open the layout on one screen. We throw layout on the second, just looking at the layout, we think through what to do, how to do, how much to do.
At the same time, you already know exactly how many div elements will be needed, and how to parse it under React, JQ or just landing page. So, it remains time to estimate what to apply the new, in order to grow a little on this particular task.
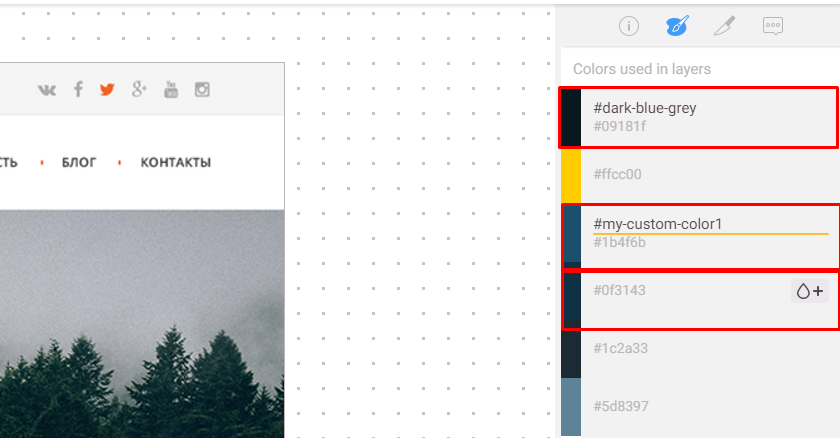
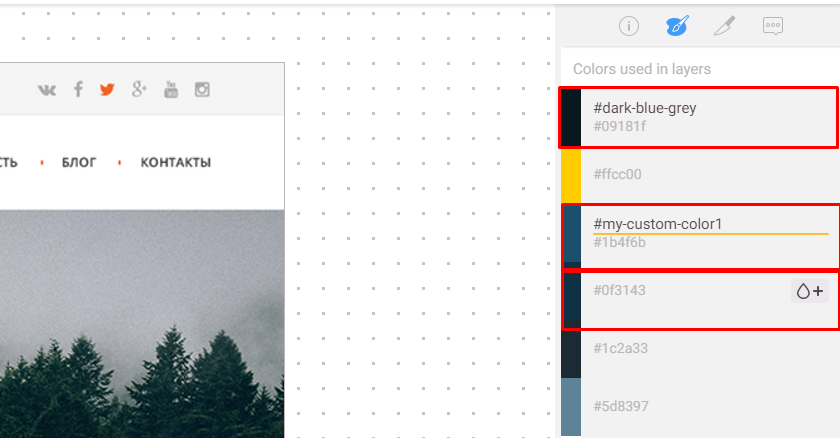
2. Zeplin automatically collects all the colors in one place - and most often even gives them the names of CSS variables. It remains to zoom the layout and consider the details. If you don’t like the newfangled native CSS variables, you can always transfer them to your favorite CSS preprocessor and call them through the usual special character like @ or $.

The functionality, which automatically collects all occurring colors into variables, greatly saves time. For example, if it turns out that “black is needed is blacker,” it will be enough just to change the color in one common variable, and it will immediately apply to everyone.
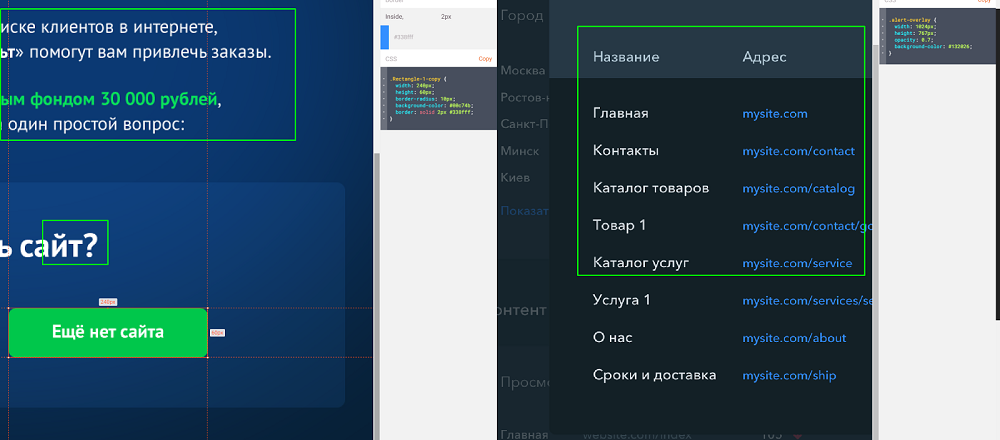
3. Next, we deal with the layout and styles of elements - select an element in WYSIWYG mode on the page, click and immediately see all or almost everything you need to know about it.
It remains to element-by-frame layout in styles. I usually go top-down - from styling containers to internal elements.
Here Zeplin saves time. You can write styles just by looking at the layout, and rarely looking up at using a browser to check for more or less large entities — was it not syntactically wrong?

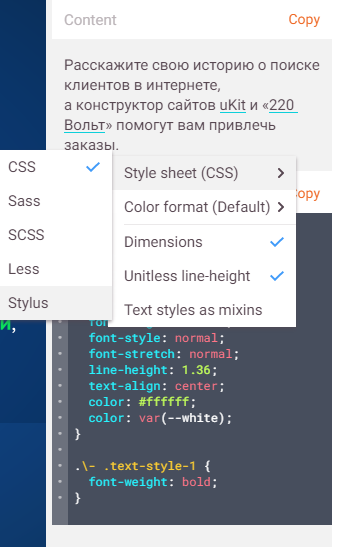
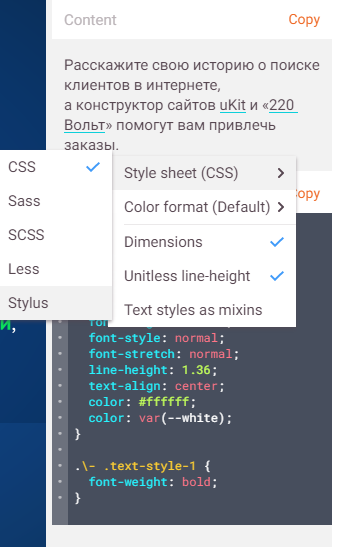
Also from the pleasant - export directly to the finished CSS, LESS, SASS, SCSS or Stylus. Conveniently.
Zeplin 1.0 is a young application and, in fact, still in beta. A beta without bugs does not happen.
The main problems with the work are related to the transfer of text: in the process he may lose X and E. Or replace Y with Y on the button. Sometimes, but rather by a designer’s mistake, add a question mark or a set of letters instead of a space in the text.

Zeplin has a special love for replacing spaces and the letter I - examples from different projects.
But even in spite of this, copying texts with one click from the layout and pasting them to the right place in the code is much faster than picking a text file somewhere in the cloud.
There are funny moments when displaying sizes - but this, again, is a human factor. Once a freelance designer confused with the dimension: he believed that 1 conventional unit is 1px, and Zeplin that 1pt.
But in general, the fact is that Zeplin usually shows exactly the layout that the designer made. So you can easily meet half-pixel in the information about the item.

Fractional sizes of the sizes (height: 105.5px) - a certain hell of the perfectionist.
There is another very annoying feature - you can’t just download any selected object in just two clicks. The same problem may occur with pictures.
Of course, if we are talking about standard icons, they can be taken from icon fonts or connected with texture from open libraries. But if this is an exclusive picture, icon or logo, then first the designer should specify the export of the specific asset in the Sketch source settings. Yes, with photoshop, so again, will not work.
***
This is already the second year, as I again fell in love with the layout. Share your recipes and tools to enjoy the workflow.
Ask questions about Zeplin. This is a global thing - in my opinion, the brightest thing that happened between the design in client-side lately.
Usually, how - fold .psd and spin around as you like.

')
In the spring of 2015, when I came to uKit, I learned about Sketch - and I saw how templates began to appear with beautiful and identical size marks relative to each other and a very detailed description.
Then I wanted more. And literally in a few months Zeplin 1.0 was released. This application has changed my perception of layout as a whole - because it truly makes the life of the layout maker happy.
What is Zeplin and why is it needed?
This application is for Mac and Windows with a very fast and buggy web version (alternative for Linux), which will save you a lot of effort, time and nerves. Especially when working in a team - because he has integration with Slack.
In conjunction with Sketch, you can end the version war of files and conveniently maintain layouts in a live state. When complex screens are not overwhelmed by the enormous number of layers and groups of layers, the designer can easily make minor changes on the fly - the layout designer will see them immediately.
But the main thing in Zeplin - it allows you to click on any simple vector object on the canvas and watch all the available information about it.
Exactly the information that the designer laid - whether it is the exact size of the canvas, the exact dimensions of each element, the exact indents, shadows, line thickness, transparency or CSS effect codes.

Another nice thing is working with content. For example, you can click on the text on the layout, and Zeplin will allow you to copy the text. You can also tag content (canvases) inside the project folder and make notes in them.
And this thing is perfect for working on three monitors:

Three monitors - less alt-tabit.
For example: the average monitor is always with a code. Large horizontal - displays the page and, if necessary, another window with the code. On the third, you can keep the DOM tree debugger or several console windows.
But...
Yes, Photoshop has a similar application. But, like all Ps, its usability seems overly cumbersome. Plus, there are difficulties with the definition of objects - and if the dimensions of some elements are somehow displayed, then the relative inter-element distances are not. And this is a fatal flaw.

The interface of the same Adobe Brackets contains a lot of unnecessary and makes it difficult to focus on the correct transfer of the layout.
Fortunately, Zeplin has support for photoshop layouts - a special plugin requires a minimum of knowledge about how to export it.

By the way, in the latest version of Ps, the Zeplin plugin is built out of the box!
For the purity of the experiment, I will say that the overlays with the recognition of photoshop layouts are sometimes found in Zeplin too - for example, it does not always accurately recognize line spacing in large blocks of text.
But such moments should be part of the contract with the designer. After all, it is more correct to break large pieces into different objects - if only because it is more convenient to work this way.
How to embed it in the team
I'll tell you how we did it. We have both: my department of web designers - 4 people - and an equal head of designers in power, with a crowd of guys on staff and at outsourcing.
The task was facilitated by the fact that all the designers were already sitting on Sketch.
NB Tip - Pre-convince your designers to make layouts not in Photoshop. For example, by clearly showing them the difference in the display of the contents of the layouts when zeplin is zoomed during operation.

On the left - a layout made in Photoshop. Right - in the sketch. In Photoshop visible traces of blur: like a trifle, but unpleasant.
Then you need to do three simple steps.
Step 1. To interest, saying to everyone: “Pixel-perfect is not a myth or utopia, but it’s quite possible for yourself with the right tools”.
Step 2. Agree with the designers. Discuss what needs to be drawn and indicated in layouts and what is not. Yes, if your designer still uses Photoshop, to upload to Zeplin, just convert the layout to a smart object and press 3 more buttons.
Step 3. Distribute invites to the designers, so that they enter the project and enjoy life - they no longer need to remember the scale and screen rulers when checking and designing the layout.
How is it working
1. Open the layout on one screen. We throw layout on the second, just looking at the layout, we think through what to do, how to do, how much to do.
At the same time, you already know exactly how many div elements will be needed, and how to parse it under React, JQ or just landing page. So, it remains time to estimate what to apply the new, in order to grow a little on this particular task.
2. Zeplin automatically collects all the colors in one place - and most often even gives them the names of CSS variables. It remains to zoom the layout and consider the details. If you don’t like the newfangled native CSS variables, you can always transfer them to your favorite CSS preprocessor and call them through the usual special character like @ or $.

The functionality, which automatically collects all occurring colors into variables, greatly saves time. For example, if it turns out that “black is needed is blacker,” it will be enough just to change the color in one common variable, and it will immediately apply to everyone.
3. Next, we deal with the layout and styles of elements - select an element in WYSIWYG mode on the page, click and immediately see all or almost everything you need to know about it.
It remains to element-by-frame layout in styles. I usually go top-down - from styling containers to internal elements.
Here Zeplin saves time. You can write styles just by looking at the layout, and rarely looking up at using a browser to check for more or less large entities — was it not syntactically wrong?

Also from the pleasant - export directly to the finished CSS, LESS, SASS, SCSS or Stylus. Conveniently.
Somehow I lost the letters E and Y
Zeplin 1.0 is a young application and, in fact, still in beta. A beta without bugs does not happen.
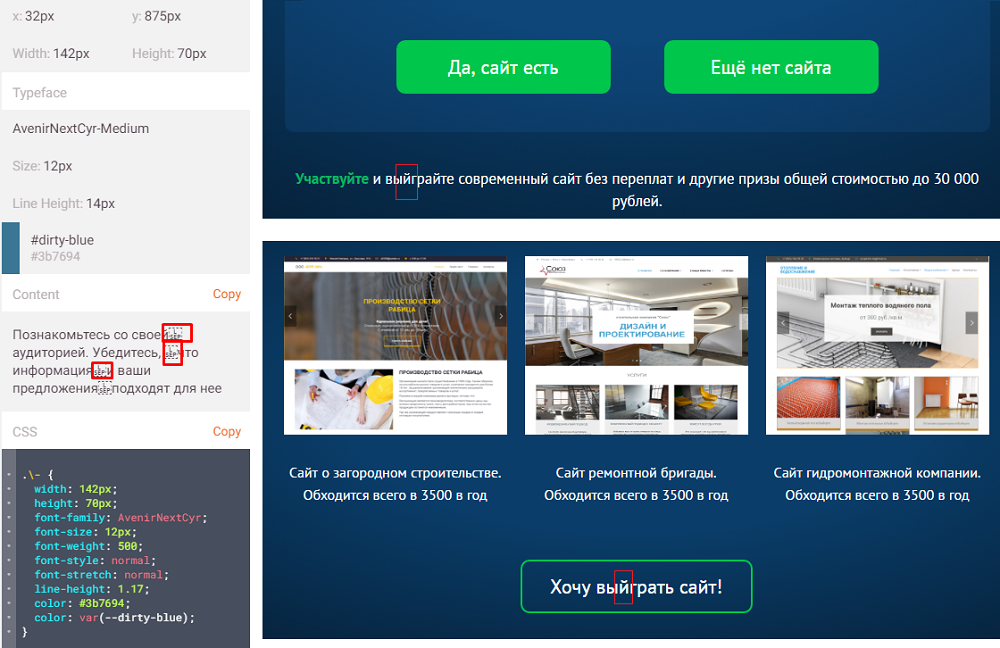
The main problems with the work are related to the transfer of text: in the process he may lose X and E. Or replace Y with Y on the button. Sometimes, but rather by a designer’s mistake, add a question mark or a set of letters instead of a space in the text.

Zeplin has a special love for replacing spaces and the letter I - examples from different projects.
But even in spite of this, copying texts with one click from the layout and pasting them to the right place in the code is much faster than picking a text file somewhere in the cloud.
There are funny moments when displaying sizes - but this, again, is a human factor. Once a freelance designer confused with the dimension: he believed that 1 conventional unit is 1px, and Zeplin that 1pt.
But in general, the fact is that Zeplin usually shows exactly the layout that the designer made. So you can easily meet half-pixel in the information about the item.

Fractional sizes of the sizes (height: 105.5px) - a certain hell of the perfectionist.
There is another very annoying feature - you can’t just download any selected object in just two clicks. The same problem may occur with pictures.
Of course, if we are talking about standard icons, they can be taken from icon fonts or connected with texture from open libraries. But if this is an exclusive picture, icon or logo, then first the designer should specify the export of the specific asset in the Sketch source settings. Yes, with photoshop, so again, will not work.
***
This is already the second year, as I again fell in love with the layout. Share your recipes and tools to enjoy the workflow.
Ask questions about Zeplin. This is a global thing - in my opinion, the brightest thing that happened between the design in client-side lately.
Source: https://habr.com/ru/post/315542/
All Articles