With a small or large
Such a trifle as the use of capital letters can be very important. For the English language. The article will be especially useful to those who develop products in English.
(By the way, who else does not know, "university" is written in small letters.)

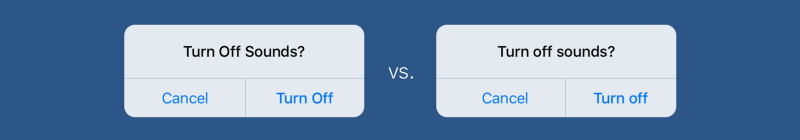
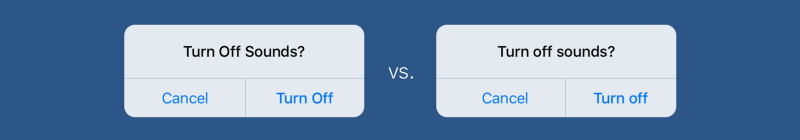
Can you notice the difference in the messages above? The left side has slightly more capital letters than the right. Big Oh, little O. Who cares, right?
')
Well, if you write an application for the site, you should be worried. Such a trifle as the use of capital letters (capitalization) can be very important. Capitalization affects readability, understanding and usability. It even affects how people see your brand.
We will discuss the interesting details a little later, but first let's start with a little dive into the origin of capitalization.
Publication support is Edison , which develops tender and information aggregators and designs and implements a backend for a startup, a tool to increase sales .
Most of today's products and sites use two types of word capitalization:
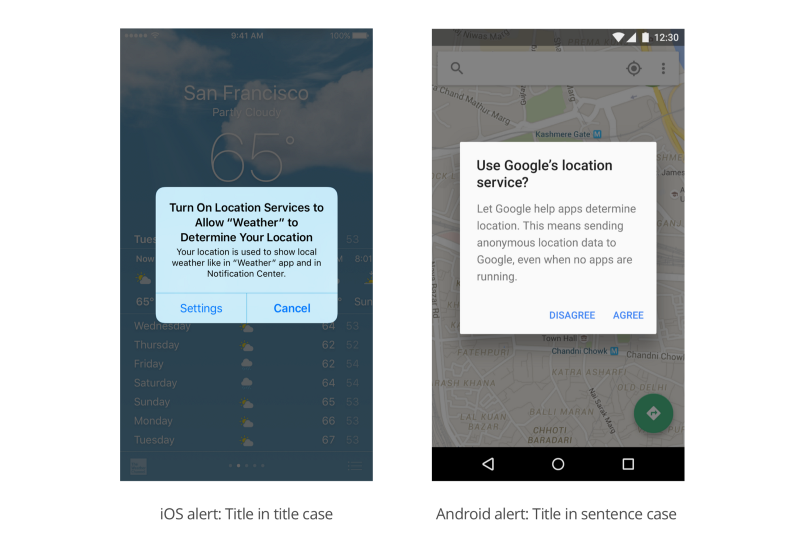
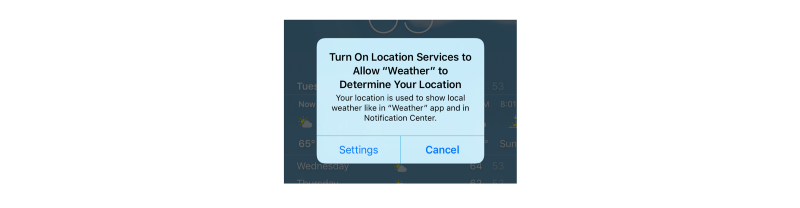
If you are using Apple, you may notice the ubiquitous use of the title case in their products. This is because Apple's design guidelines recommend a title case for many UI elements, including warning headers, menu items, and buttons.
If you use Google, you may notice a lot more sentence in their products. And that’s because Google’s guidelines recommend the sentence case for almost everything.

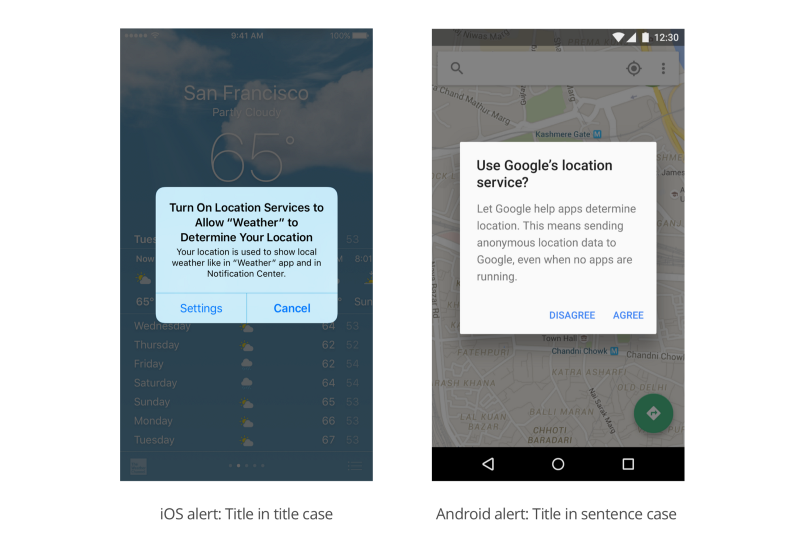
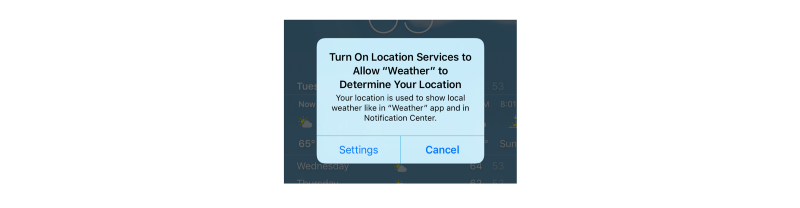
Signed on the left - iOS warning: Title in title case
The caption on the right is the Android warning: Title in sentence case
It doesn’t matter if you are on an Apple or Google, iPhone or Android team, it’s good to understand what you are communicating with when using title case or sentence case. Let's take a closer look at each style.
First, let's see why you might want to use the title case.
More symmetry
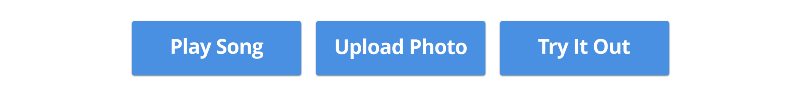
Some people think that the title case looks better because it is more symmetrical. As long as your phrases remain short, the title case creates a pleasant visual rhythm to your words:

In symmetry lies beauty and sometimes it is enough for a designer or author to prefer the title case, rather than the sentence case.
More visual clarity
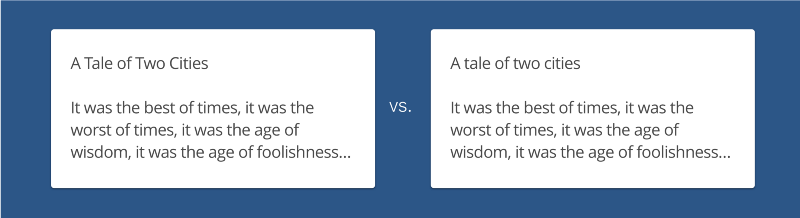
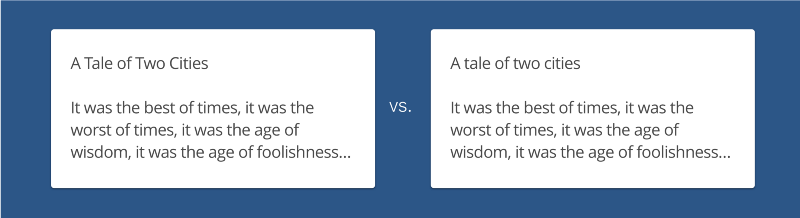
“Visual clarity” is just a fashionable way to communicate that the title case stands out more. Capital letters behave like raised hands, giving your headline more emphasis. The title case is especially useful if you cannot adjust font styles. This will help to distinguish the text of your title from the main text.

Noticed how much more the title on the left is than the one on the right? The more he stands out, the more likely that someone will actually read it.
More "seriousness"
Like the word "seriousness", the title case gives your words a sense of formality and importance. Sites such as The New York Times or USA.gov mostly use the title case. It is professional. Seriously. Authoritatively.
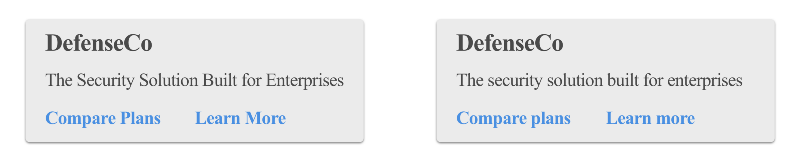
Using the title case is like putting on a word suit. For certain brands, you may want your words to look like they mean business. If you are doing a security business, for example, the title case is more likely to make you feel professional and reliable compared to the sentence case.

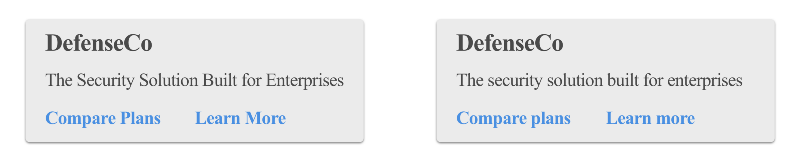
Imagine you are the head of a company. Which option feels more professional?
Next, let's see why you might want to use the sentence case in your products or on the site.
Easier to read
The main reason for using the sentence case is that it is easier to read, especially when the text is long. Can You Imagine How Difficult It Is To Constantly Read Long Headlines in Title Case?
That's why the confusing screenshot below is Apple's guidelines (If you're interested, this is the same screenshot that I used before).

Signature: It hurts me to read the heading of this warning.
Easier to identify
According to the first author of Google UX, Sue Factor, one of the main reasons why Google decided to use the sentence case was the ease of explaining to designers and engineers. In the product interface, it is not always clear what can be considered as a “title”. Tab name is the title? What about the checkboxes? Or confirmation messages?
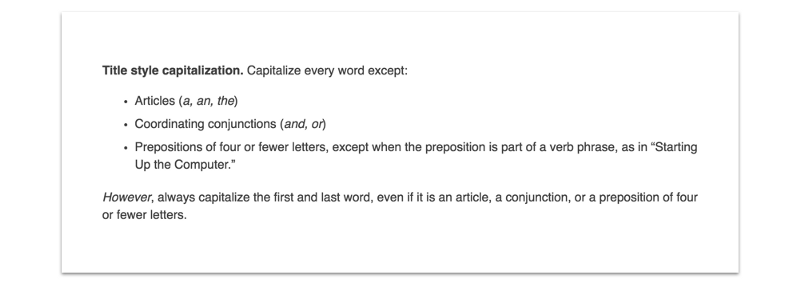
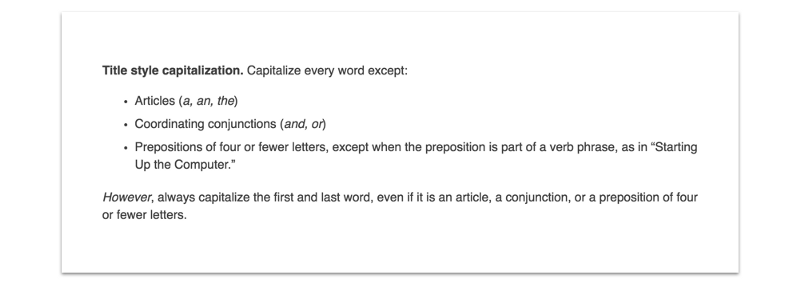
In addition, there are numerous ways to use the title case. For example, will you capitalize “from” or “through” prepositions? What about the articles "the" or "an"? Depending on which guidelines you follow, the specific rules for the title case may differ. Below are the rules for the title case according to Apple.

Caption: ok, quick test. Do I need to write the word "about" with a capital letter?
If you have different people working on your product or site, they can simply forget about all the rules when using the title case. You can avoid this confusion by simply using the sentence case everywhere. There is only one way to write the sentence case, it’s harder to mess up.
Friendlier
Just like the title case looks more formal and serious, the sentence case looks more casual and friendly. I am an author in Dropbox and we specifically use the sentence case because we want our brand to be perceived naturally and achievable. We believe that the voice of our product separates ours from the competitors and using the sentence case for us is one of the ways to support this voice.

Caption: Do you feel love?
Easier to find proper names
As a result, the sentence case also makes it easier to read phrases with proper names. Proper names are the words that you always write with a capital letter - your name, New York or Microsoft.
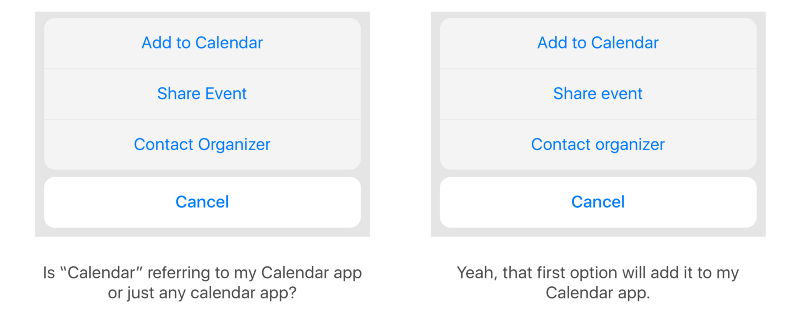
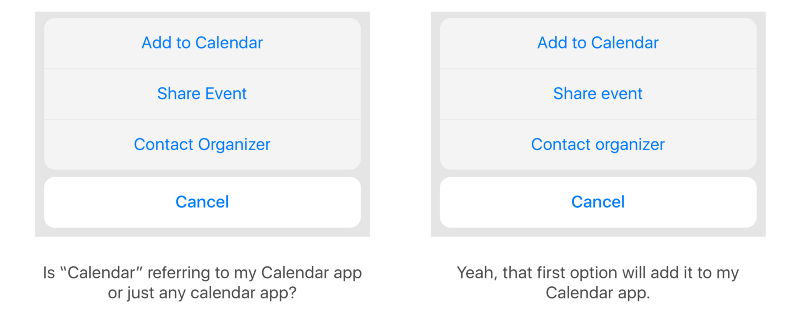
Today, many companies give their descriptive names to their features and products, such as Inbox or Calendar as opposed to the freakish names Spark or Fantastic. If you use the title case on all buttons, it becomes unclear whether some things are proper names or not, and this may affect usability.

Signature on the left - “Calendar” refers to my Calendar application or to any calendar application? The caption on the right is Yes, the first option will add this to my Calendar app.
The title case and sentence case are the two most popular capitalization styles, but they are certainly not the only possible ones.
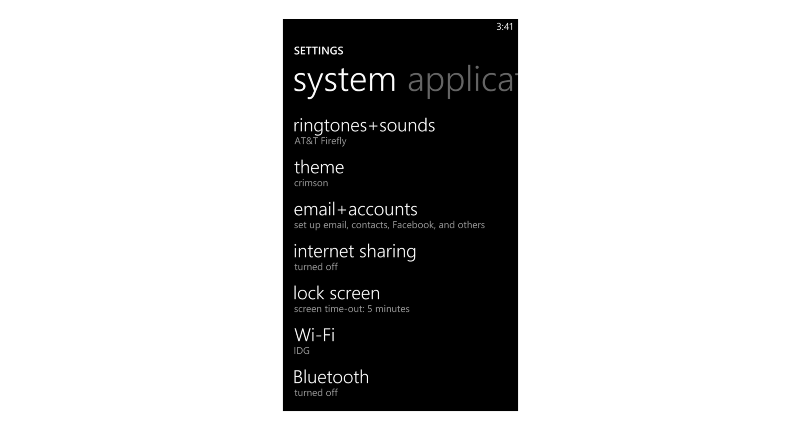
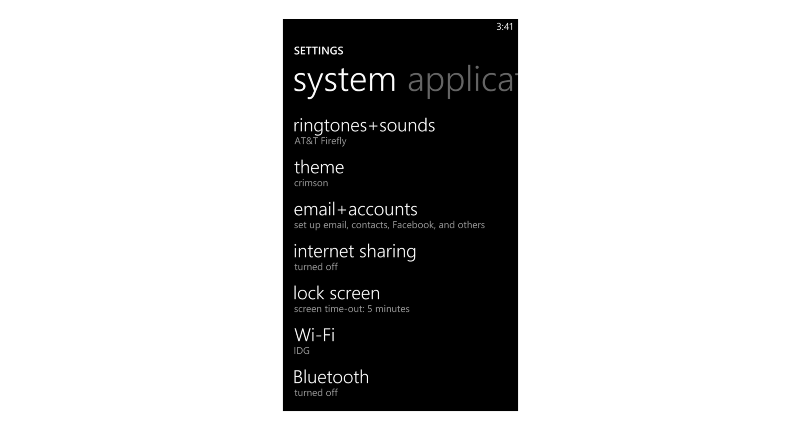
Visual example: On Windows Phone 8, Microsoft used a lot of text with lowercase in its interface, even for headings and buttons.

Signature - excess lower case on Windows Phone 8
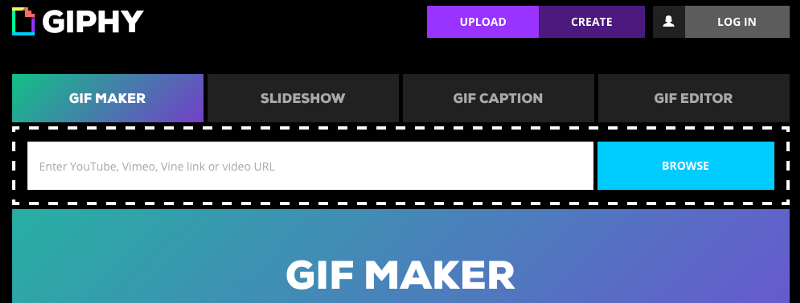
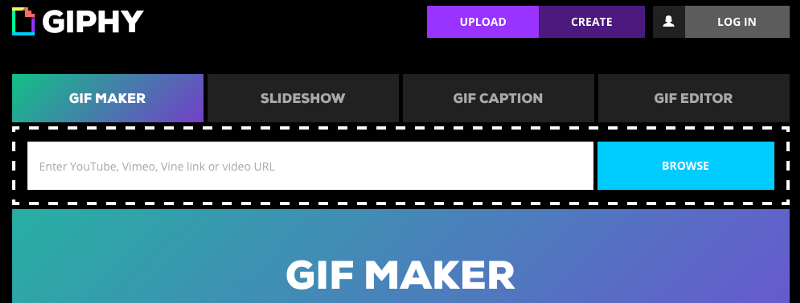
Then there is GIPHY , one of my favorite sites. Their website uses upper case everywhere, which makes sense for them, as the meme text is usually written in all capital letters.

Signature GIPHY: CAPS RULIT
Both the title case and the sentence case have their advantages. Whatever direction you choose, just make sure that you make an informed decision that makes sense for your brand. The worst thing you can do is not have any standards at all, which will eventually lead to inconsistencies that will be problematic to fix later.
As soon as your users begin to notice inconsistencies, then they begin to lose confidence in your brand.
What about you? Are you fans of sentence case or title case? Lower or upper? Or are you just rebels playing by your own rules?
Anyway, I wonder what you think. Share your thoughts or questions in the comments below.
(By the way, who else does not know, "university" is written in small letters.)

Can you notice the difference in the messages above? The left side has slightly more capital letters than the right. Big Oh, little O. Who cares, right?
')
Well, if you write an application for the site, you should be worried. Such a trifle as the use of capital letters (capitalization) can be very important. Capitalization affects readability, understanding and usability. It even affects how people see your brand.
We will discuss the interesting details a little later, but first let's start with a little dive into the origin of capitalization.
Publication support is Edison , which develops tender and information aggregators and designs and implements a backend for a startup, a tool to increase sales .
Title case vs sentence case
Most of today's products and sites use two types of word capitalization:
- Title case: Each word is capitalized. This is an example of a title case.
- Sentence case: The first word is written with a capital letter. This is an example of a sentence case.
If you are using Apple, you may notice the ubiquitous use of the title case in their products. This is because Apple's design guidelines recommend a title case for many UI elements, including warning headers, menu items, and buttons.
If you use Google, you may notice a lot more sentence in their products. And that’s because Google’s guidelines recommend the sentence case for almost everything.

Signed on the left - iOS warning: Title in title case
The caption on the right is the Android warning: Title in sentence case
It doesn’t matter if you are on an Apple or Google, iPhone or Android team, it’s good to understand what you are communicating with when using title case or sentence case. Let's take a closer look at each style.
What good is a title case?
First, let's see why you might want to use the title case.
More symmetry
Some people think that the title case looks better because it is more symmetrical. As long as your phrases remain short, the title case creates a pleasant visual rhythm to your words:

In symmetry lies beauty and sometimes it is enough for a designer or author to prefer the title case, rather than the sentence case.
More visual clarity
“Visual clarity” is just a fashionable way to communicate that the title case stands out more. Capital letters behave like raised hands, giving your headline more emphasis. The title case is especially useful if you cannot adjust font styles. This will help to distinguish the text of your title from the main text.

Noticed how much more the title on the left is than the one on the right? The more he stands out, the more likely that someone will actually read it.
More "seriousness"
Like the word "seriousness", the title case gives your words a sense of formality and importance. Sites such as The New York Times or USA.gov mostly use the title case. It is professional. Seriously. Authoritatively.
Using the title case is like putting on a word suit. For certain brands, you may want your words to look like they mean business. If you are doing a security business, for example, the title case is more likely to make you feel professional and reliable compared to the sentence case.

Imagine you are the head of a company. Which option feels more professional?
What good is in the sentence case?
Next, let's see why you might want to use the sentence case in your products or on the site.
Easier to read
The main reason for using the sentence case is that it is easier to read, especially when the text is long. Can You Imagine How Difficult It Is To Constantly Read Long Headlines in Title Case?
That's why the confusing screenshot below is Apple's guidelines (If you're interested, this is the same screenshot that I used before).

Signature: It hurts me to read the heading of this warning.
Easier to identify
According to the first author of Google UX, Sue Factor, one of the main reasons why Google decided to use the sentence case was the ease of explaining to designers and engineers. In the product interface, it is not always clear what can be considered as a “title”. Tab name is the title? What about the checkboxes? Or confirmation messages?
In addition, there are numerous ways to use the title case. For example, will you capitalize “from” or “through” prepositions? What about the articles "the" or "an"? Depending on which guidelines you follow, the specific rules for the title case may differ. Below are the rules for the title case according to Apple.

Caption: ok, quick test. Do I need to write the word "about" with a capital letter?
If you have different people working on your product or site, they can simply forget about all the rules when using the title case. You can avoid this confusion by simply using the sentence case everywhere. There is only one way to write the sentence case, it’s harder to mess up.
Friendlier
Just like the title case looks more formal and serious, the sentence case looks more casual and friendly. I am an author in Dropbox and we specifically use the sentence case because we want our brand to be perceived naturally and achievable. We believe that the voice of our product separates ours from the competitors and using the sentence case for us is one of the ways to support this voice.

Caption: Do you feel love?
Easier to find proper names
As a result, the sentence case also makes it easier to read phrases with proper names. Proper names are the words that you always write with a capital letter - your name, New York or Microsoft.
Today, many companies give their descriptive names to their features and products, such as Inbox or Calendar as opposed to the freakish names Spark or Fantastic. If you use the title case on all buttons, it becomes unclear whether some things are proper names or not, and this may affect usability.

Signature on the left - “Calendar” refers to my Calendar application or to any calendar application? The caption on the right is Yes, the first option will add this to my Calendar app.
Other registers?
The title case and sentence case are the two most popular capitalization styles, but they are certainly not the only possible ones.
Visual example: On Windows Phone 8, Microsoft used a lot of text with lowercase in its interface, even for headings and buttons.

Signature - excess lower case on Windows Phone 8
Then there is GIPHY , one of my favorite sites. Their website uses upper case everywhere, which makes sense for them, as the meme text is usually written in all capital letters.

Signature GIPHY: CAPS RULIT
Making conclusions
Both the title case and the sentence case have their advantages. Whatever direction you choose, just make sure that you make an informed decision that makes sense for your brand. The worst thing you can do is not have any standards at all, which will eventually lead to inconsistencies that will be problematic to fix later.
As soon as your users begin to notice inconsistencies, then they begin to lose confidence in your brand.
Case is closed?
What about you? Are you fans of sentence case or title case? Lower or upper? Or are you just rebels playing by your own rules?
Anyway, I wonder what you think. Share your thoughts or questions in the comments below.
Source: https://habr.com/ru/post/315360/
All Articles