A smart reference for css-properties for a beginner
How do beginners learn css properties? They read about all the properties that they have, remember something, basically only width, height and background, and then constantly scour at their abstracts and Google, trying to remember which property is responsible for what, how it is spelled and what it has values.
And then an idea occurred to me. And what if you make such a thing, which clearly shows how all css-properties are written and work? Moreover, all this is on one page.
Thus, in two evenings, this css-assistant was created: lesson-web.ru/modules/css_helper

In the left part we see the result of the work of css-properties, and on the right, in fact, the list of css-properties that we can see in action.
')
In the result window, we have one, as if, a div with the class .box . If you set the float property, then three identical blocks will appear in the window.
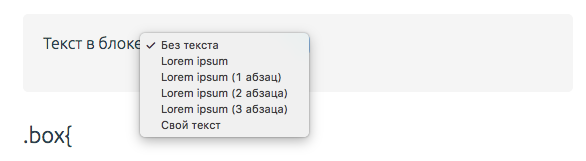
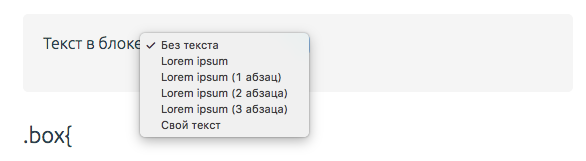
You can also set the text content of this block. There are five options:

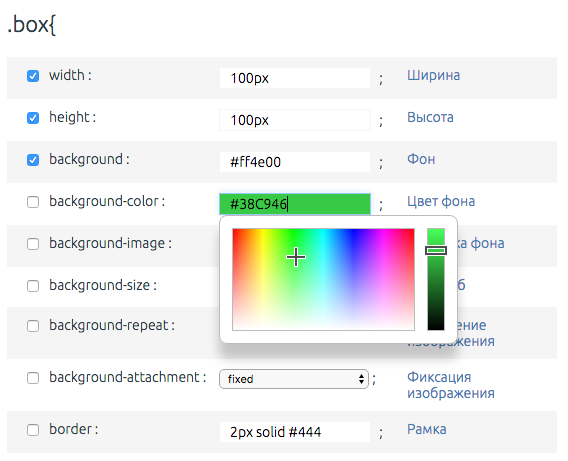
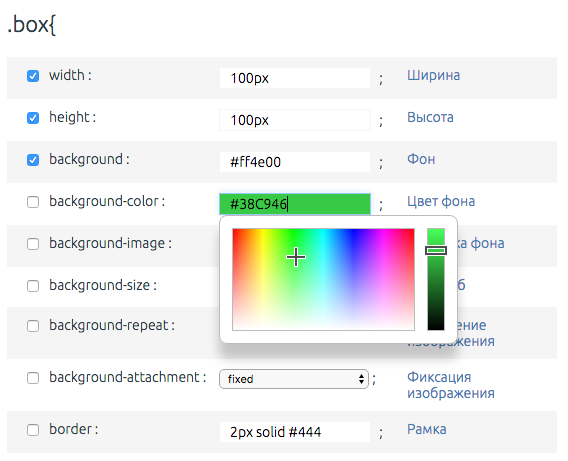
In the block with css-properties we can:

The value can be set in three ways:
Actually, such a nice little thing turned out) If you have any ideas on how to improve this helper, then I’m happy to read them in the comments!
And then an idea occurred to me. And what if you make such a thing, which clearly shows how all css-properties are written and work? Moreover, all this is on one page.
Thus, in two evenings, this css-assistant was created: lesson-web.ru/modules/css_helper

In the left part we see the result of the work of css-properties, and on the right, in fact, the list of css-properties that we can see in action.
')
In the result window, we have one, as if, a div with the class .box . If you set the float property, then three identical blocks will appear in the window.
You can also set the text content of this block. There are five options:

In the block with css-properties we can:
- activate or deactivate the property by clicking on the checkbox;
- set the property value;
- understand the property in simple Russian
- If the site has a description of this property, then you can follow the link and study it in more detail.

The value can be set in three ways:
- Just enter the value in input
- If it is a color, then indicate it on the palette.
- If a property has a standard set of values, you can select it from the list.
Actually, such a nice little thing turned out) If you have any ideas on how to improve this helper, then I’m happy to read them in the comments!
Source: https://habr.com/ru/post/315256/
All Articles