Interfaces: My, Your, Your, Our or This
Points of view.

Remember the My Computer icon on older versions of Windows? It was a wonderful little icon that represents everything that was on your computer - all the programs, all the works and works, all the digital pieces of the user.
In later versions of Windows, Microsoft called this icon Computer (Computer), later renaming it to This Computer (This PC). What were these changes associated with? Perhaps the pronoun “my” was misleading? Was inconsistent? Or not at all?
')

Constant changes of the name of this icon made me think: by what criteria
Do developers make a choice between "mine" and "your"?
Translation support - Edison (which develops online gambling sites and software SMPP gateway ).
Obviously, in different programs and applications, everything that belongs to the user,
named differently. Somewhere - "mine", somewhere - "your".

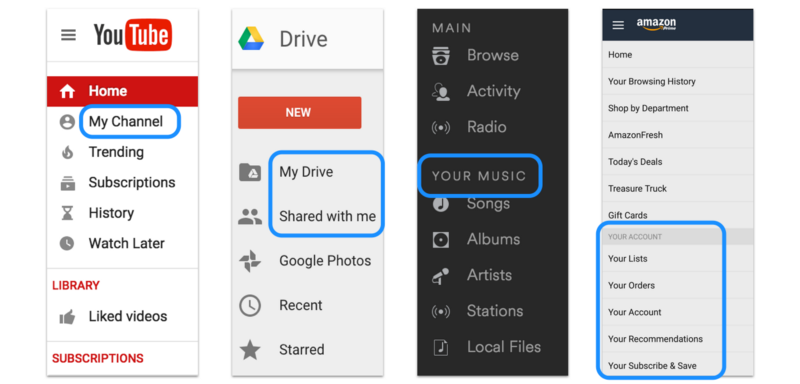
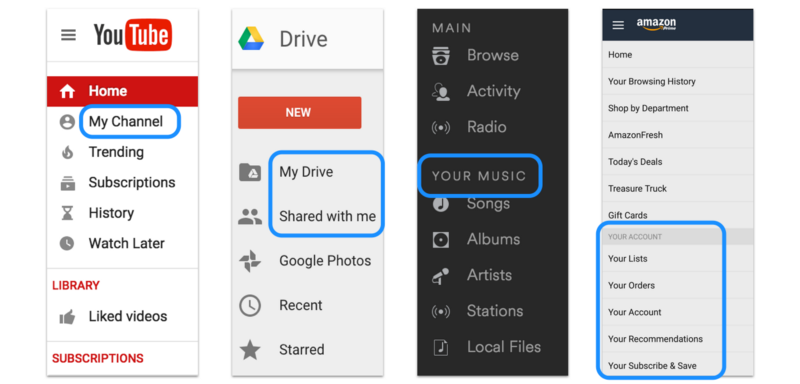
YouTube and Google Drive call the content "mine", Spotify and Amazon - "your".
How important is the difference between the point of view of the user and the product when designing the interface? It seems to me that these differences are barely perceptible, but at the same time, very important for the correct perception of the product by the user.
The use of the pronoun “my” in the interface implies that the product is a part of the user, actually operating on behalf of this user. Thanks to the pronoun “my” product seems personal, something that a user can control and customize.
Given the above, the pronoun “my” seems to emphasize privacy, the ability to personalize the product, or discreteness when using. Perhaps that is why the name My Computer was the most appropriate a decade and a half ago, when the PC was used in single-user mode. The files on the network were almost never shared, so this small icon was more than a safe place to store them.

My. All is mine.
Using “your” means a dialogue between the user and the product, acting as a personal assistant. “Your music is here. Your orders are here. ” It is logical that developers use the pronoun “your”, if their goal is to create the appearance of a conversation, help in carrying out tasks. Whether it's paying utility bills and fines, making an appointment or filling out forms, many programs and applications help you deal with it quickly, easily and in an organized way.
Recently, applications and programs go through a new stage of personalization - they have names like Siri, Alex (Alexa) and Cortana. They take notes, remind us to buy milk and read our e-mails to us.

Hi Siri, can you change the diaper to my baby?
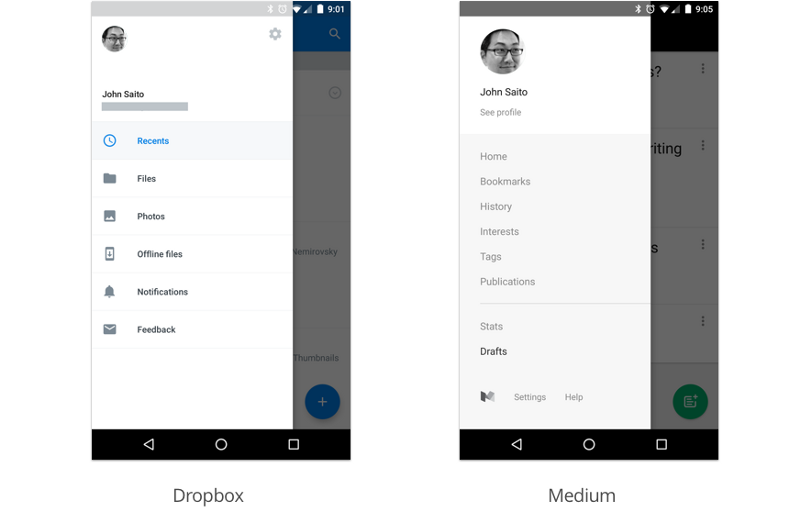
Many applications specialize in recommendations. One of these applications, Medium, is like a personal assistant, who daily “manually” selects articles and notes for me. I think this trend will only gain popularity and soon more and more applications will use “your” instead of “mine”.
As in most controversial points in design, there is no universal solution suitable for all types of products. Recently, the most common solution is to reject the pronouns “your” and “my” in principle.

"My" and "your" are not mentioned
Perhaps it was Windows that started this trend.
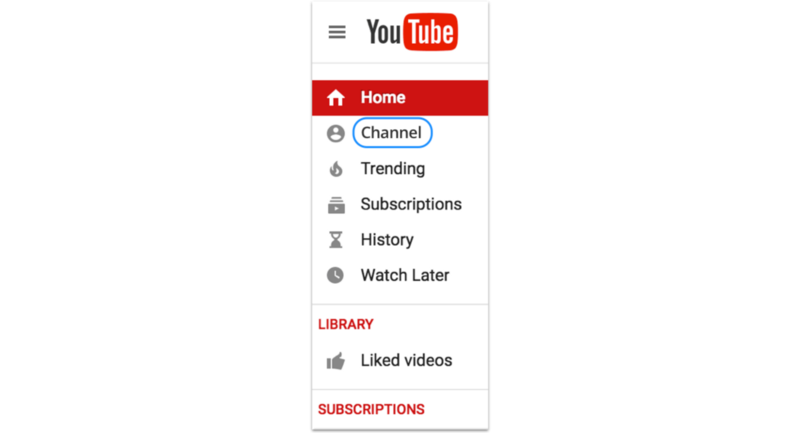
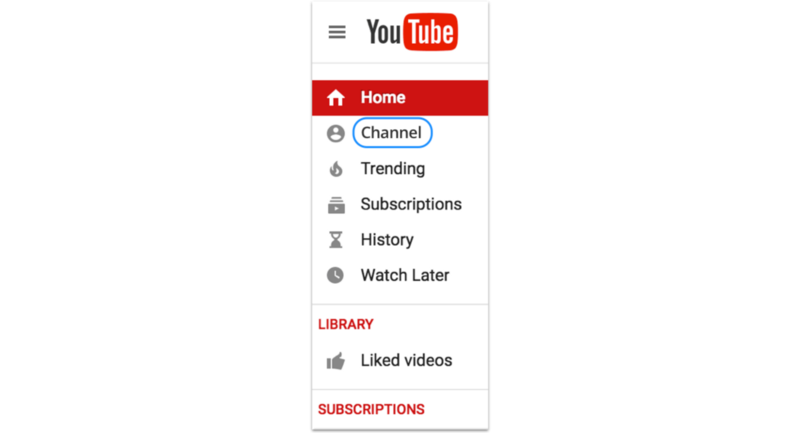
Unfortunately, the rejection of the use of pronouns is not always an effective solution. Sometimes a clear separation of user content from everything else is simply necessary. For example, “Channel” on YouTube could mean a user’s channel, channels to which the user has subscribed, or channels recommended by the user.

It would be wrong (not correct) to simply use the “Channel” in this context.
And, perhaps, this is why Windows has moved from Computer to This Computer. Most likely, they considered the Computer a too vague name and tried to clarify by specifying which computer was being referred to.
In this article, I mostly talked about the use of pronouns in the interface. But this is only a small part of the product. How to deal with buttons, instructions, settings screens and so on?
Naturally, there are a lot of options, but I try to adhere to this principle:
• “I”: Use the pronouns I, my, my, my, my, etc. when the user interacts with the product, for example when pressing a button or selecting a checkbox. But it is worth noting that you need to add them only when absolutely necessary.
• “You”: Use you, your, your, your, your, etc., if the product asks questions, gives
instructions or describes something to the user. Just imagine the program in the role
personal assistant.

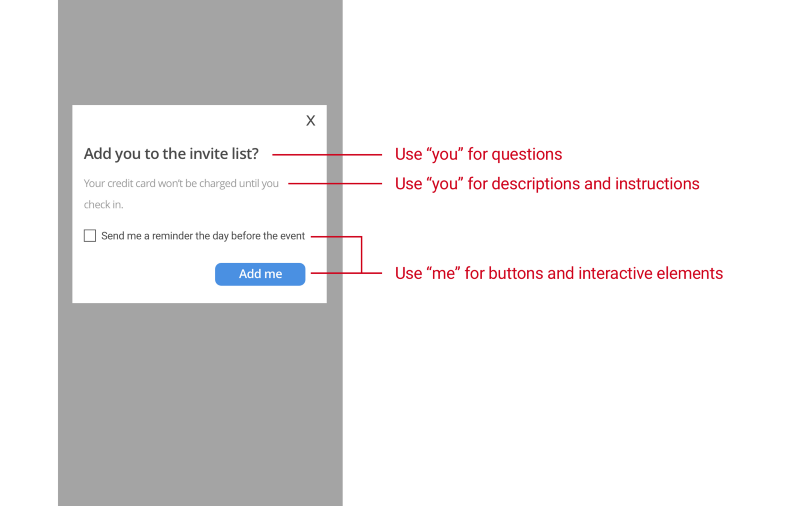
Add you to the guest list?
Before you finish, you need to mention another frequently occurring
perspective: our perspective. I mean products whose interface
the pronouns “we”, “our”, “us”, etc. are used.

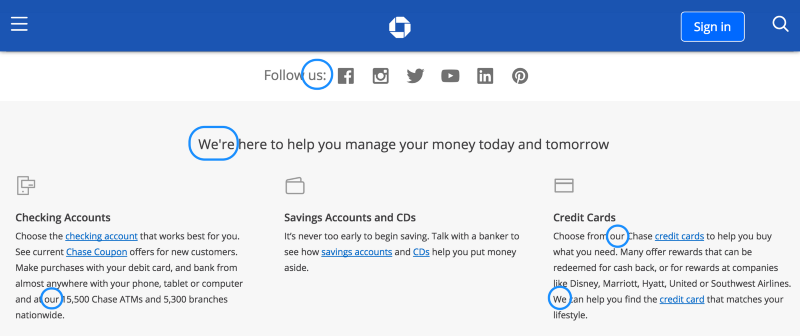
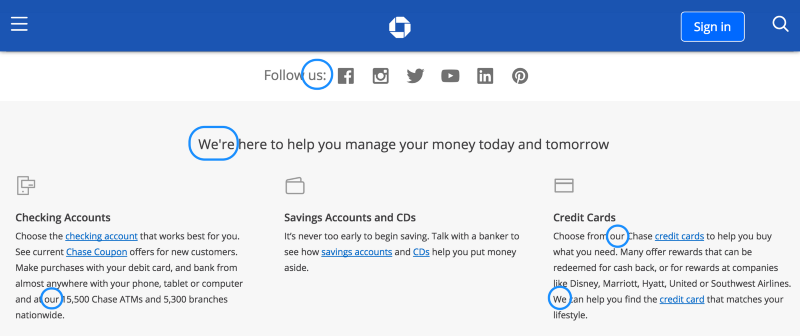
“We are here to help you manage your expenses today and tomorrow.” Chase Bank website page.
These pronouns introduce a third party into the process, which often remains unnamed — the people behind the product. They mean that the work is done by real, living people, and not some kind of car.
If you sell a design, room cleaning, cooking, or any other service where people are at the forefront, the pronoun “we” is perfect. "We are ready to help." "Check out our list of services." Let the user understand that there are people behind the countless buttons and windows, and it will be a little more pleasant to work with your product.
On the other hand, if your product is fully automated, such as Google’s search engine, “we” can be confusing to users. Even the Google UI manual recommends avoiding the pronoun “we” in their interface.
I wrote this note, because more than once I saw how designers ask this question,
developers and programmers. Why is "mine" here? Why is yours here? But nevertheless, I did not find almost any information about this either in the manuals or in the public domain.
If you have your own methods for using perspectives in the interface,
I invite you to share them.

It's not me, it's you.
Overclocking the performance of iOS applications

Evolution of My Computer
Remember the My Computer icon on older versions of Windows? It was a wonderful little icon that represents everything that was on your computer - all the programs, all the works and works, all the digital pieces of the user.
In later versions of Windows, Microsoft called this icon Computer (Computer), later renaming it to This Computer (This PC). What were these changes associated with? Perhaps the pronoun “my” was misleading? Was inconsistent? Or not at all?
')

Constant changes of the name of this icon made me think: by what criteria
Do developers make a choice between "mine" and "your"?
Translation support - Edison (which develops online gambling sites and software SMPP gateway ).
What is called "your"?
Obviously, in different programs and applications, everything that belongs to the user,
named differently. Somewhere - "mine", somewhere - "your".

YouTube and Google Drive call the content "mine", Spotify and Amazon - "your".
How important is the difference between the point of view of the user and the product when designing the interface? It seems to me that these differences are barely perceptible, but at the same time, very important for the correct perception of the product by the user.
"My point of view
The use of the pronoun “my” in the interface implies that the product is a part of the user, actually operating on behalf of this user. Thanks to the pronoun “my” product seems personal, something that a user can control and customize.
Given the above, the pronoun “my” seems to emphasize privacy, the ability to personalize the product, or discreteness when using. Perhaps that is why the name My Computer was the most appropriate a decade and a half ago, when the PC was used in single-user mode. The files on the network were almost never shared, so this small icon was more than a safe place to store them.

My. All is mine.
"Your" point of view
Using “your” means a dialogue between the user and the product, acting as a personal assistant. “Your music is here. Your orders are here. ” It is logical that developers use the pronoun “your”, if their goal is to create the appearance of a conversation, help in carrying out tasks. Whether it's paying utility bills and fines, making an appointment or filling out forms, many programs and applications help you deal with it quickly, easily and in an organized way.
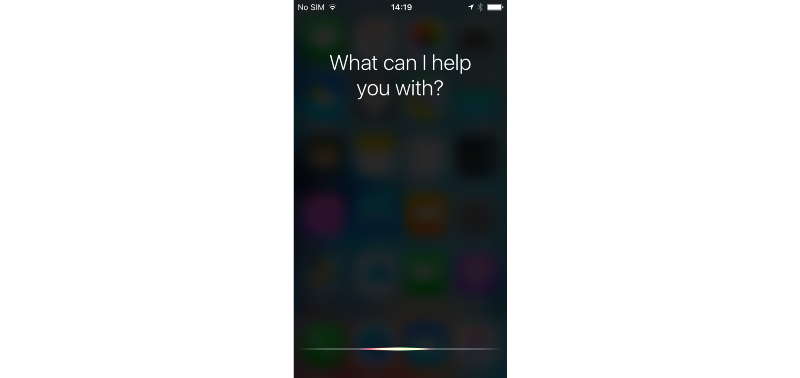
Recently, applications and programs go through a new stage of personalization - they have names like Siri, Alex (Alexa) and Cortana. They take notes, remind us to buy milk and read our e-mails to us.

Hi Siri, can you change the diaper to my baby?
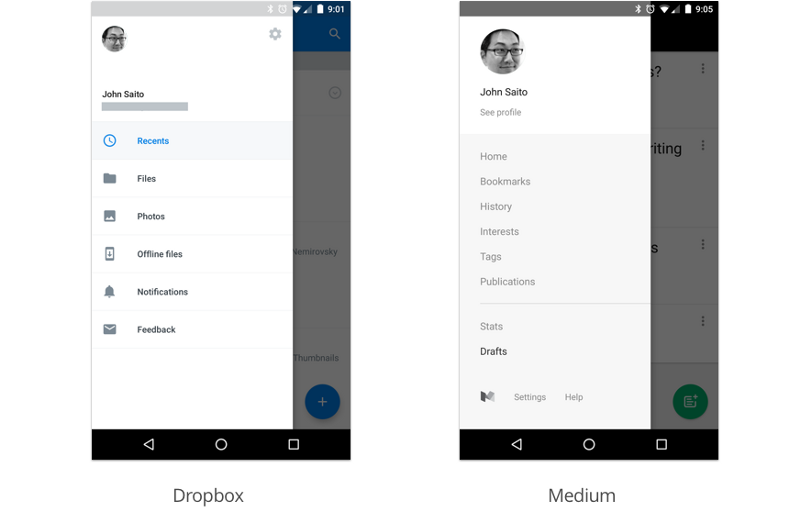
Many applications specialize in recommendations. One of these applications, Medium, is like a personal assistant, who daily “manually” selects articles and notes for me. I think this trend will only gain popularity and soon more and more applications will use “your” instead of “mine”.
Lack of perspective
As in most controversial points in design, there is no universal solution suitable for all types of products. Recently, the most common solution is to reject the pronouns “your” and “my” in principle.

"My" and "your" are not mentioned
Perhaps it was Windows that started this trend.
Unfortunately, the rejection of the use of pronouns is not always an effective solution. Sometimes a clear separation of user content from everything else is simply necessary. For example, “Channel” on YouTube could mean a user’s channel, channels to which the user has subscribed, or channels recommended by the user.

It would be wrong (not correct) to simply use the “Channel” in this context.
And, perhaps, this is why Windows has moved from Computer to This Computer. Most likely, they considered the Computer a too vague name and tried to clarify by specifying which computer was being referred to.
In perspective
In this article, I mostly talked about the use of pronouns in the interface. But this is only a small part of the product. How to deal with buttons, instructions, settings screens and so on?
Naturally, there are a lot of options, but I try to adhere to this principle:
• “I”: Use the pronouns I, my, my, my, my, etc. when the user interacts with the product, for example when pressing a button or selecting a checkbox. But it is worth noting that you need to add them only when absolutely necessary.
• “You”: Use you, your, your, your, your, etc., if the product asks questions, gives
instructions or describes something to the user. Just imagine the program in the role
personal assistant.

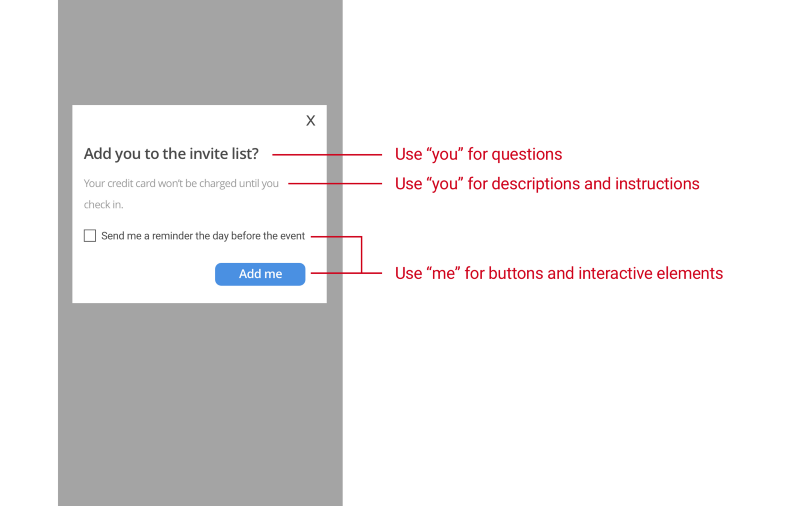
Add you to the guest list?
Your credit card will not be charged until your registration.
Send me a reminder on the day of the event.
To add me.
Signature: Use "you" with questions.
Use "you" with descriptions and instructions.
Use "me / me" for buttons and interactive elements.
"Our" point of view
Before you finish, you need to mention another frequently occurring
perspective: our perspective. I mean products whose interface
the pronouns “we”, “our”, “us”, etc. are used.

“We are here to help you manage your expenses today and tomorrow.” Chase Bank website page.
These pronouns introduce a third party into the process, which often remains unnamed — the people behind the product. They mean that the work is done by real, living people, and not some kind of car.
If you sell a design, room cleaning, cooking, or any other service where people are at the forefront, the pronoun “we” is perfect. "We are ready to help." "Check out our list of services." Let the user understand that there are people behind the countless buttons and windows, and it will be a little more pleasant to work with your product.
On the other hand, if your product is fully automated, such as Google’s search engine, “we” can be confusing to users. Even the Google UI manual recommends avoiding the pronoun “we” in their interface.
What is your point of view?
I wrote this note, because more than once I saw how designers ask this question,
developers and programmers. Why is "mine" here? Why is yours here? But nevertheless, I did not find almost any information about this either in the manuals or in the public domain.
If you have your own methods for using perspectives in the interface,
I invite you to share them.

It's not me, it's you.
Read more
Overclocking the performance of iOS applications
Source: https://habr.com/ru/post/315140/
All Articles