Product Design Digest October 2016
For six years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-September 2016 .

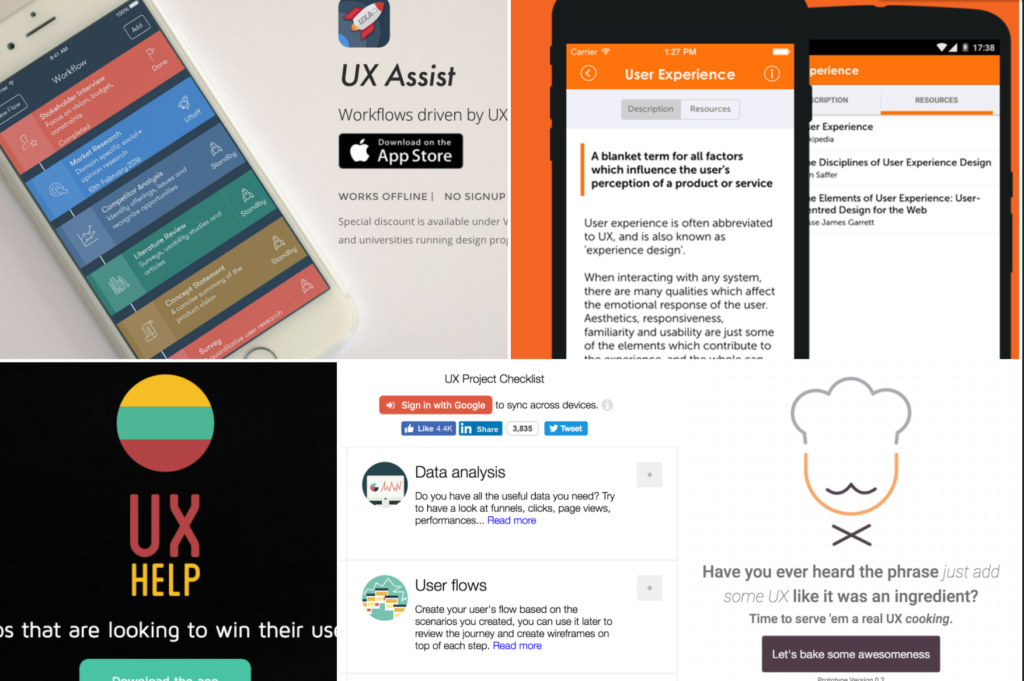
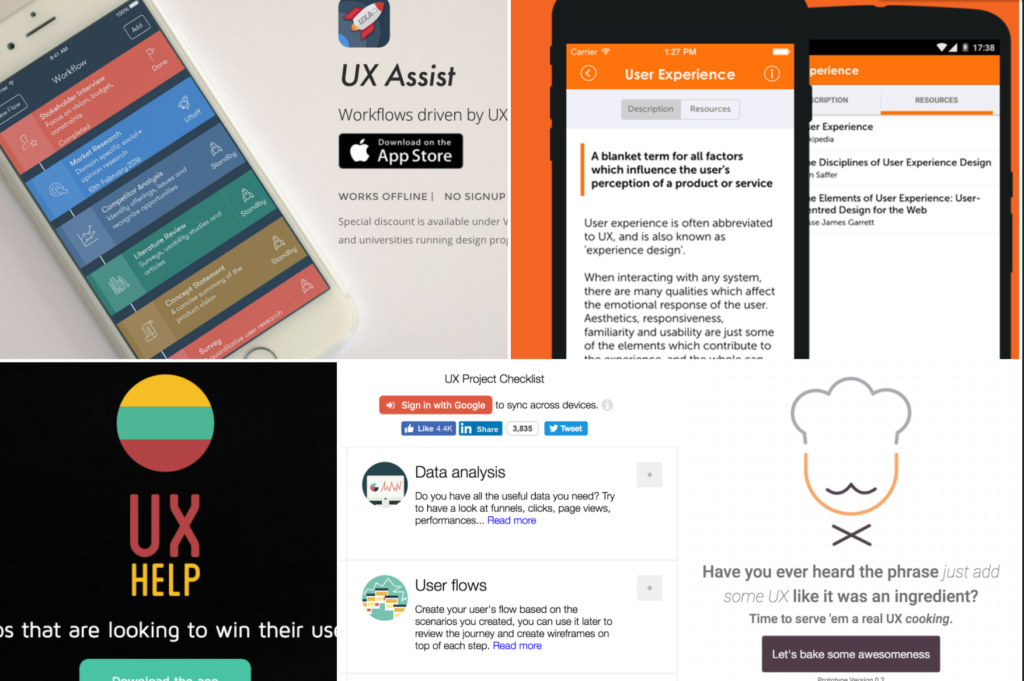
5 awesome UX Checklist Apps
UX Blog has reviewed applications and helper sites for interface designers that collect work methods and practices. In the list of 5 pieces - UX Recipe, UX Project Checklist, UX Assist, UX Companion and UX Help.
')

How To Poison The Mobile User
Bad advice on creating mobile interfaces from Martin Michálek. Thoughts themselves are not something that is new, but well packed.
Baymard Institute Studies
Material design
Google Material Design Guidelines have moved to a separate domain. In addition, the stylistics were updated and new facets of the visual language appeared. By the way, the company also announced the winners of the Material Design Awards 2016 .

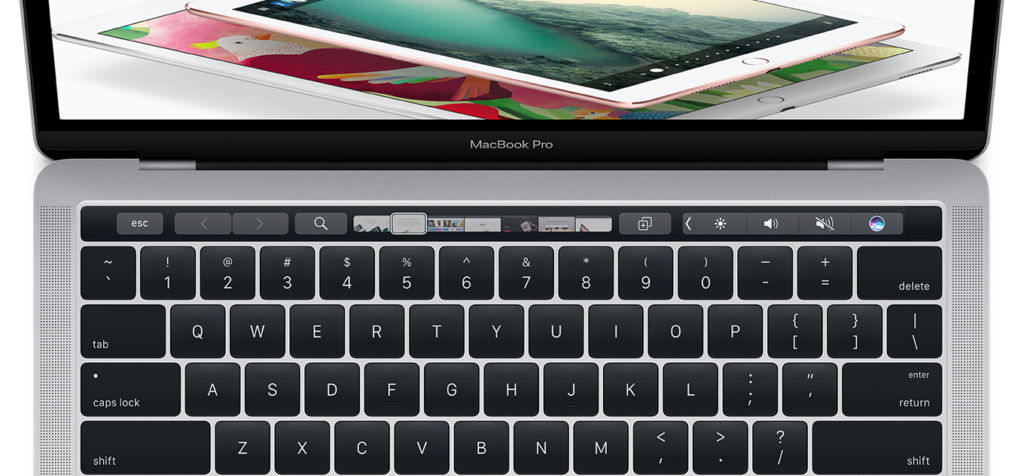
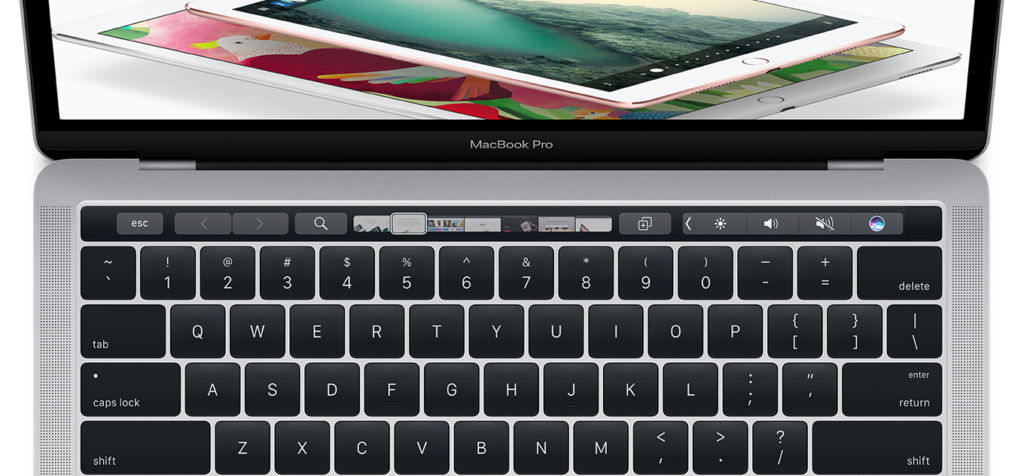
About the Touch Bar (macOS Human Interface Guidelines)
Apple introduced a new line of MacBooks with a touch panel instead of the softkey bar. In the official design guidelines, HIG has a section on how to work with it.

Continuing the theme:
Taking Patterns
A good reminder of the work on design systems by Vitaly Friedman. In addition to listing the main points that need to be taken into account when working on it, there are a lot of fresh thoughts about certain aspects of living guidelines.

Continuing the theme:
iOS 10
iphone
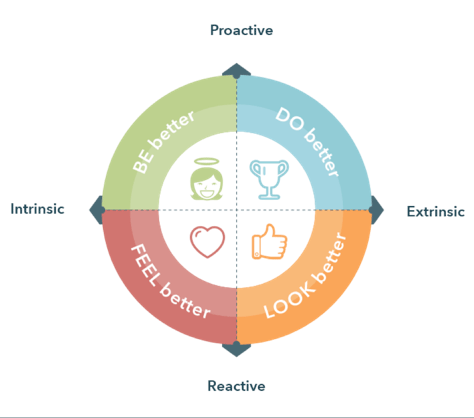
The Fundamental 4s - Secrets to Designing Extraordinary Customer Experiences
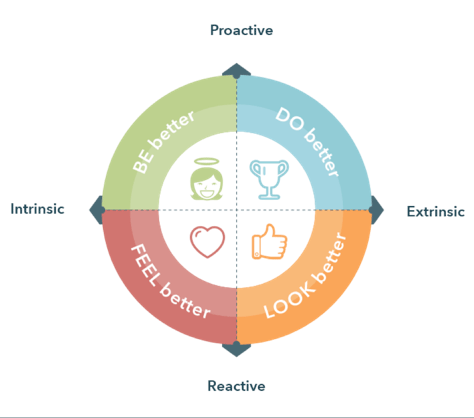
Laila Pawlak and Kris Østergaard describe an excellent user motivation model that needs to be considered when working on interfaces. They distinguish 4 types of motivation - make, look, feel and be better.

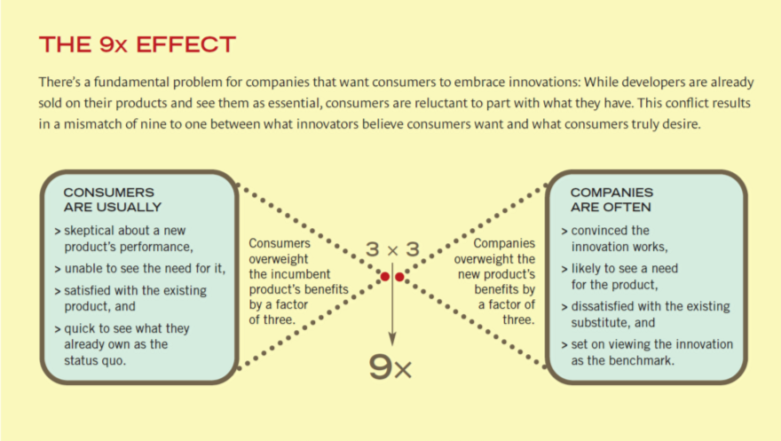
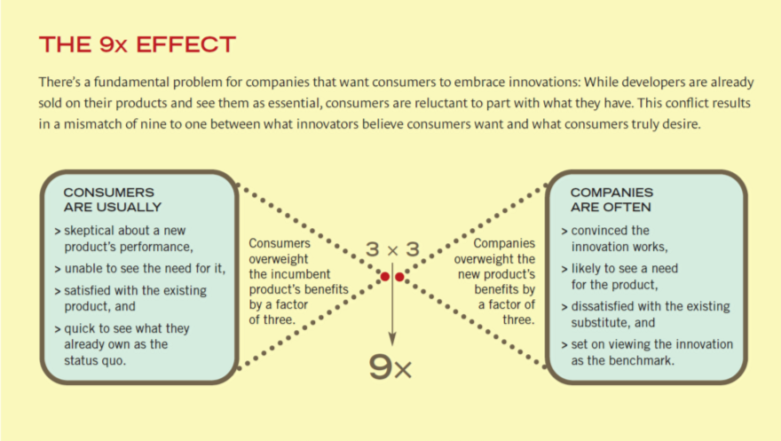
Stephen Wunker, Jessica Wattman & David Farber - Jobs to Be Done: A Roadmap for Customer-Centered Innovation
Stephen Wunker, Jessica Wattman and David Farber published a book on the use of the jobs-to-be-done methodology.
The Color of Empathy is not flat - Insights to Color Blindness & Design
Jayson McCauliff from Cooper Consulting writes about design features for users with color perception limitations.
Needfinding for Disruptive Innovation
Christina Wodtke describes a working format for finding insights from user research and then searching for ideas to close the problems and needs of the target audience. In essence, this is a variation on the theme of design thinking / design sprints, etc., but with interesting nuances. By the way, she refers to the history of the approach - as early as the end of the 19th century, French architecture students used the similar method “ Charette ”. Part 2 (linking ideas to the value proposition canvas and part 3 (working with the product usage scenario).

Origami Studio
The new version of the interface prototyping tool from the Facebook design team is finally available to everyone.

Subform - A modern tool for digital product designers
Interface designer Kevin Lynagh and industrial Ryan Lucas, who announced last year a tool for BoxBox designers, renamed it to Subform and launched a crowdfunding campaign on KickStarter . The video shows in detail how it works, and the articles describe the principles of work .
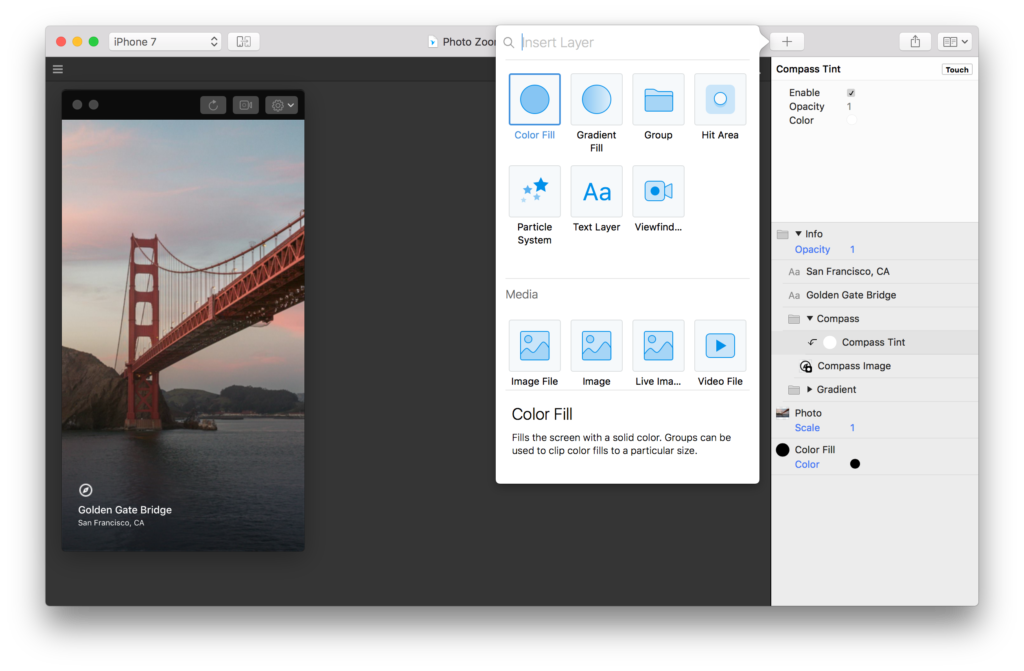
Saying farewell to Pixate (and looking to the future)
At the beginning of October, Pixate officially announced the closure of the product. But at the end of the month they announced three new instruments at once. Stage just has to replace Pixate and is done with the Form command. Gallery sounds like an analogue of Wake - it promises to collect all the team’s work materials. Remixer allows you to update key variables in the design on the fly and view changes on the device. The first two are available by invite , the third is on GitHub.

Flinto 2.0
Flinto 2.0 released. Now you can do micro-interactions within a specific screen.
Invision
Figma
Sketch
Affinity designer
Paper Prototyping Templates
Beyond the Lab - Gathering Holistic, Qualitative User Experience Data
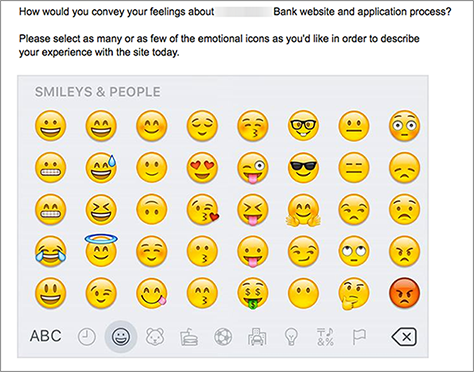
Heather Wright Karlson proposes his variation of the Microsoft Product Reaction Cards methodology for evaluating users ’attitude to the product. She tried using emoji in surveys based on research results and this approach revealed the emotional responses better.

Finding Our Way - Four Lessons About Enterprise Research
Carolyn Wei from Facebook talks about the features of user research for corporate software. How to search for respondents, maintain relationships with companies, etc.

Moderate usability testing
Natalia Sprogis continues the cycle of literary articles about UX research - this time about moderating usability testing. How to behave, how to ask questions, how to deal with “difficult” respondents.
Polls
How And When To Use An Affinity Diagram
Jeff Sauro's tips on using kinship charts when analyzing user research results.
Framer
Grid layout is a much needed step-change for CSS
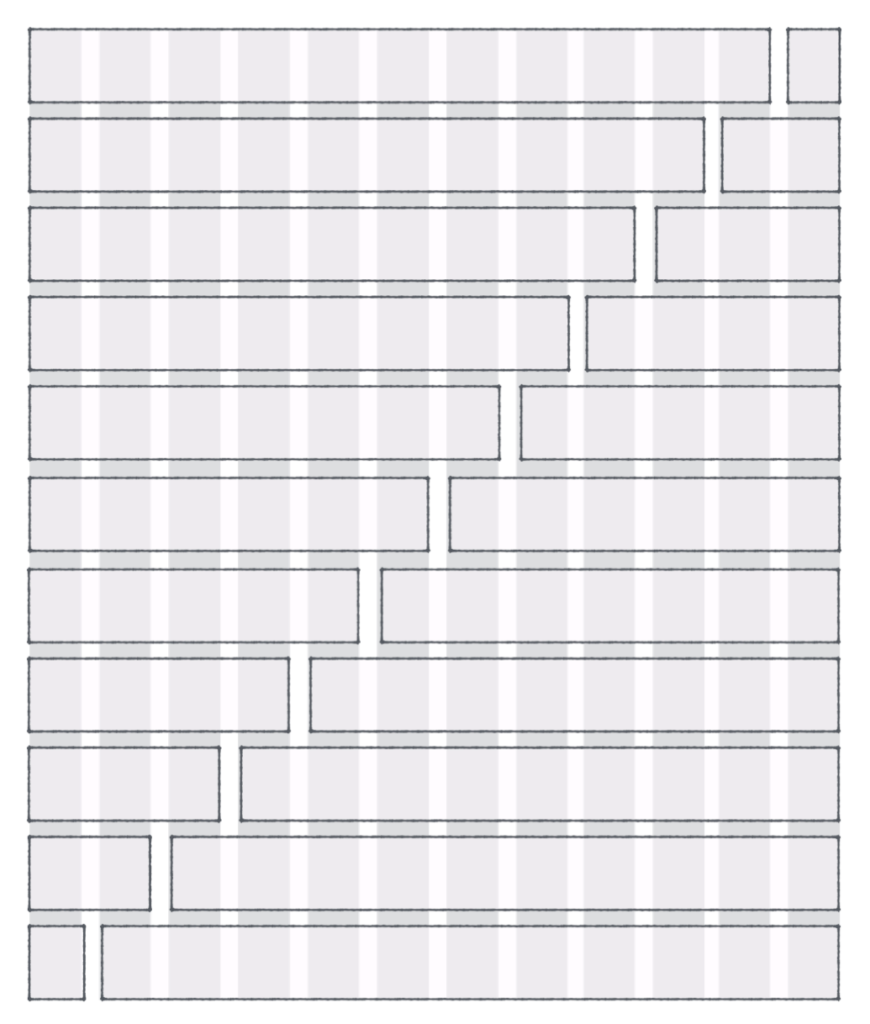
CSS Grid recently received a recommendation from the W3C as a candidate for inclusion in standards. Matt Hinchliffe shows how to create complex layouts of news sites using it.
Designing grids
Zell Liew explanatory memorandum on different types of grids on the web and their behavior with different types of adaptability. He step by step examines different situations and nuances of their use.

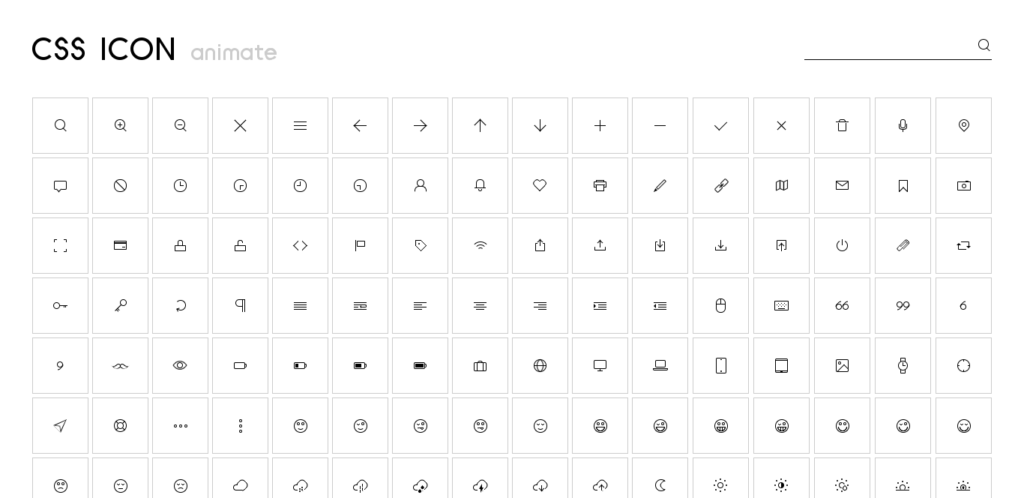
CSS Icon
A large collection of icons made in pure CSS.

New scripts
Work with SVG
Task Performance Indicator - A Management Metric for Customer Experience
Jerry McGovern offers an excellent indicator of Task Performance Indicator to systematically monitor the quality of interfaces in the company's products. With this approach, his company was able to understand how the interfaces are in order and where improvements are needed in the first place.
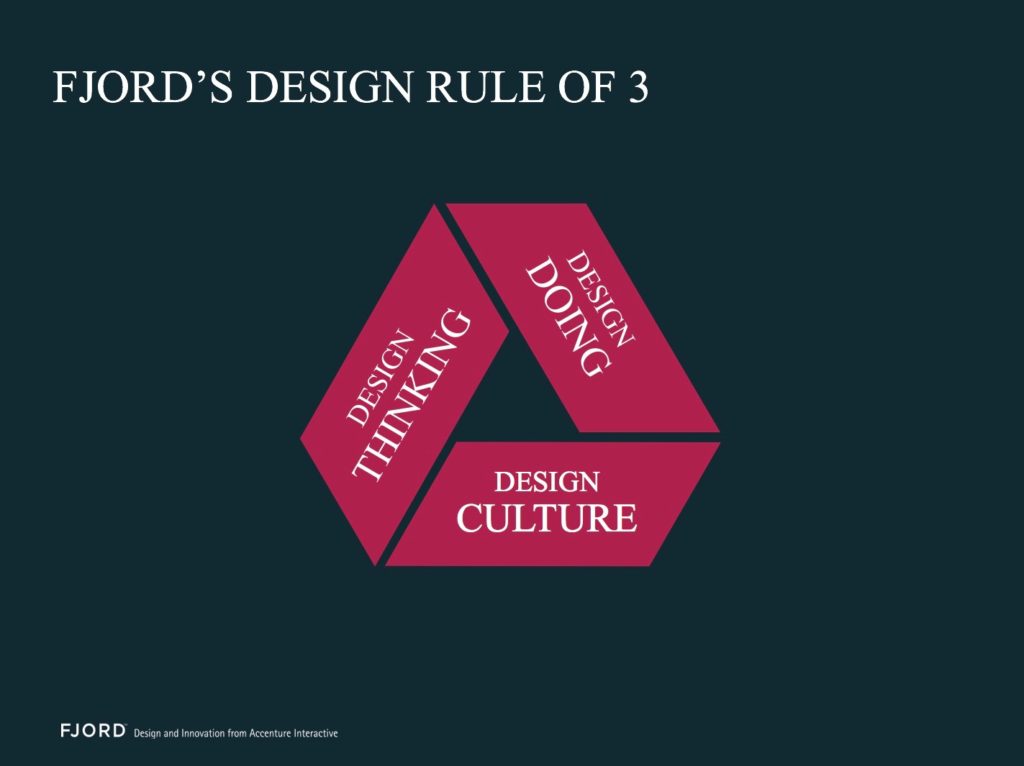
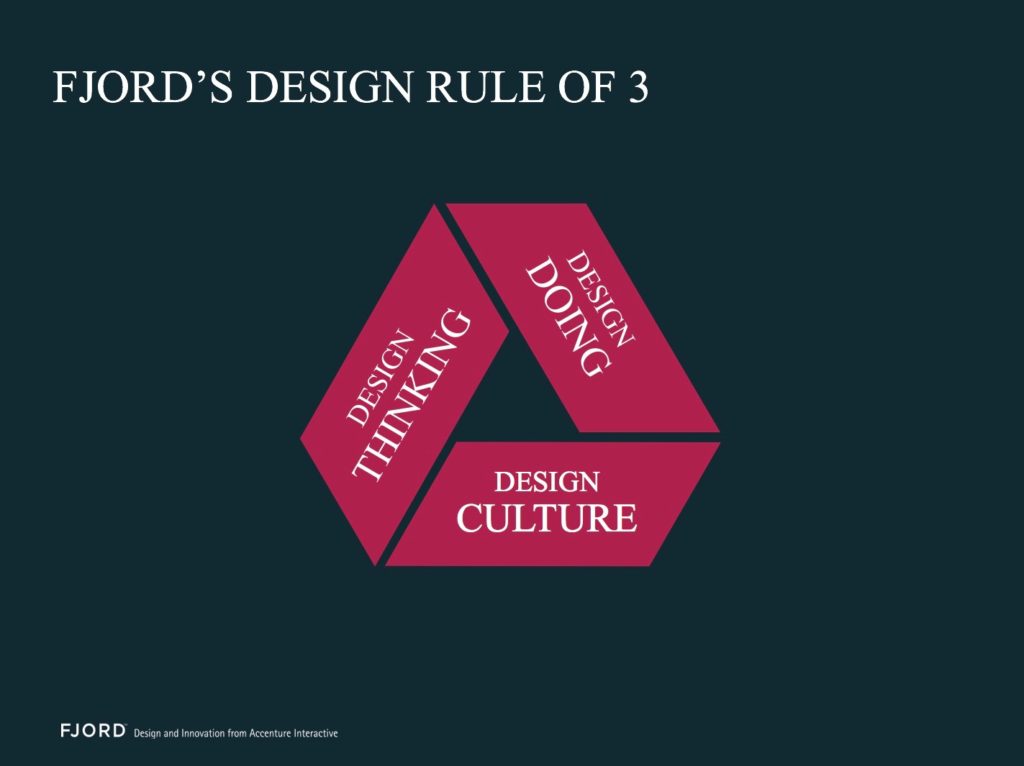
Time to Re-Think Design Thinking
Olof Schybergson and Shelley Evenson talk about the Fjord design culture and key aspects of business design insight.

More about building a design culture:
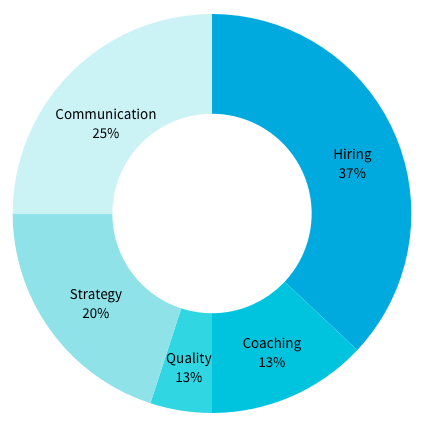
The not-so-dark art of design management
A good reminder of Alissa Briggs from PlanGrid for beginner design managers. The article has an interesting diagram showing the current focus and tasks.

Structured Design Criticism
Design sprints
Things you can learn from redesigns
Good article by Jessie Chen on how she changed her approach to convincing a team to prove that a product redesign is needed.
User experience experience leadership
Funny summary of the conversation in the pub specialists of the company UserFocus about the role of design leaders.
9 Tips from Design Research - Getting More from Your Conversations
Tips for a user researcher who has had a hand in communicating with respondents on how to build relationships with managers and developers.
Moving from Contact Centers to Customer Engagement Centers
Kathy Baxter from Salesforce describes the characters they use to improve support team performance.
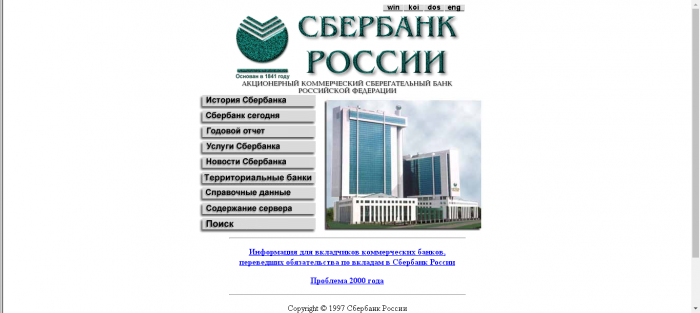
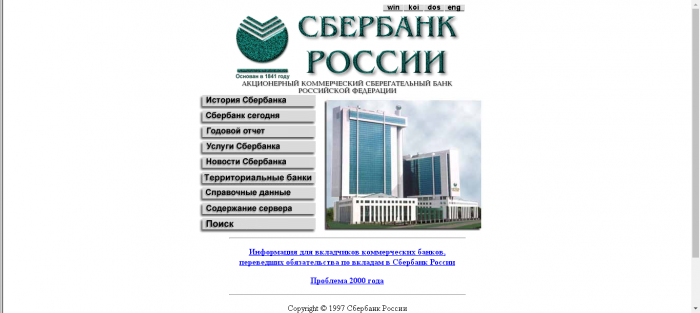
The evolution of the sites of Russian companies: from the dawn of the RuNet to our days
What did the first sites of Russian companies look like?

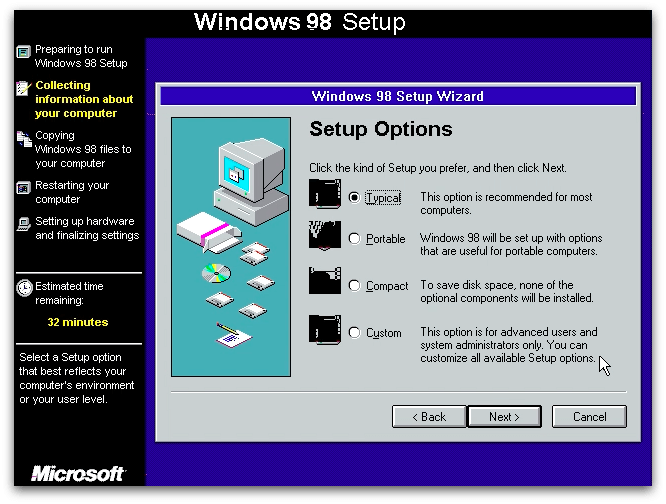
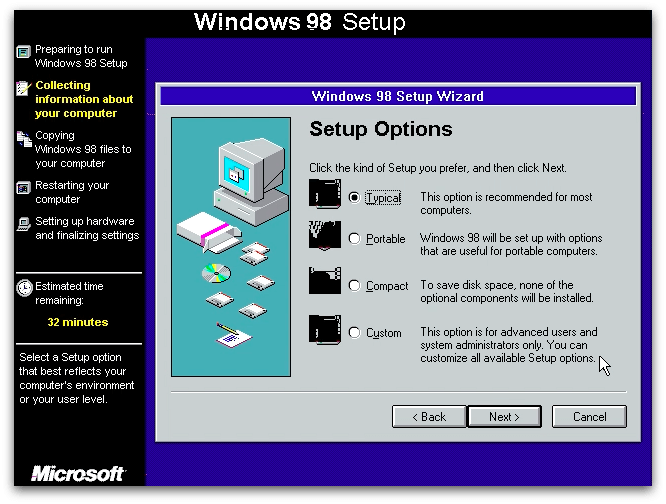
Why Windows 98's User Onboarding is Better Than Yours
Benjamin Brandall analyzes the mechanism for meeting a new user in Windows 98, which was very important for that generation of users who are not familiar with computers.

The Bolted Book Facsimile - An Exact Copy of Depero Futurista
On KickStarter they plan to re-release the first known portfolio, which Fortunato Depero published in 1927. Moreover, it will completely repeat the features of the original, including fixing the sheets with bolts. Currently available lot for $ 129.
Algorithmic design
The virtual reality
Bots and Messengers
Conversations and models - Secrets to designing great products (PDF)
Hugh Dubberly's posh presentation on how designers should interact with the product team and users. This is a powerful philosophical rethinking of all the nuances of interaction in the work on a product.

Jared Spool on UX design
Interview with Jared Spool about the first set of Center Center and his vision of the modern profession of the designer.
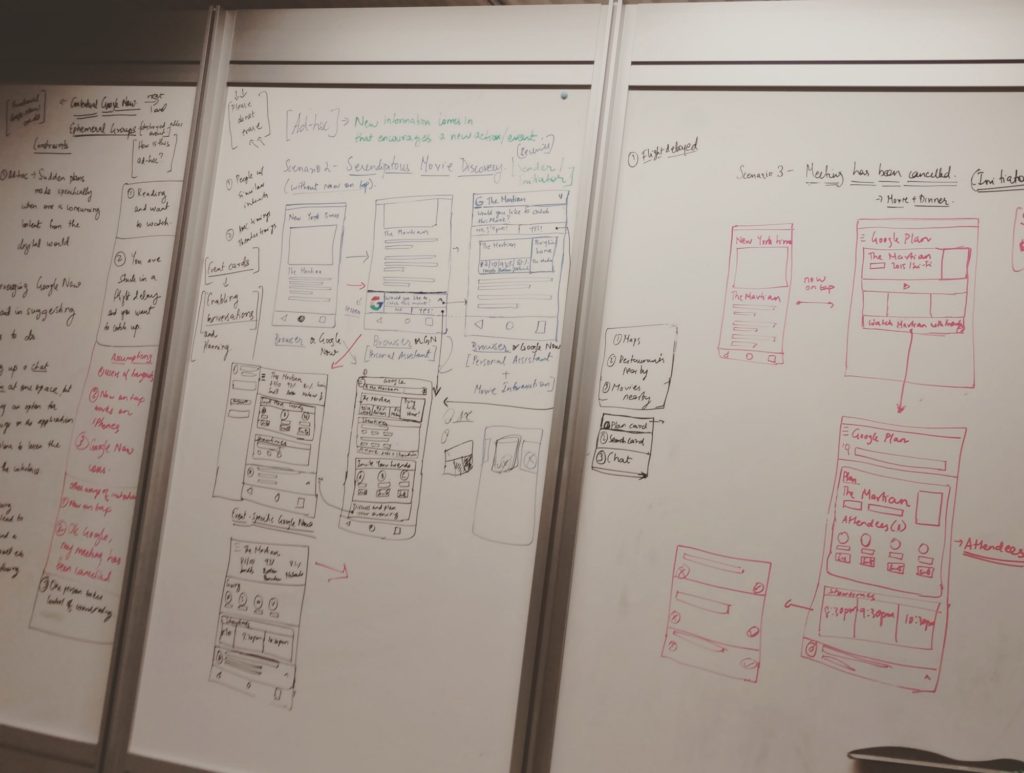
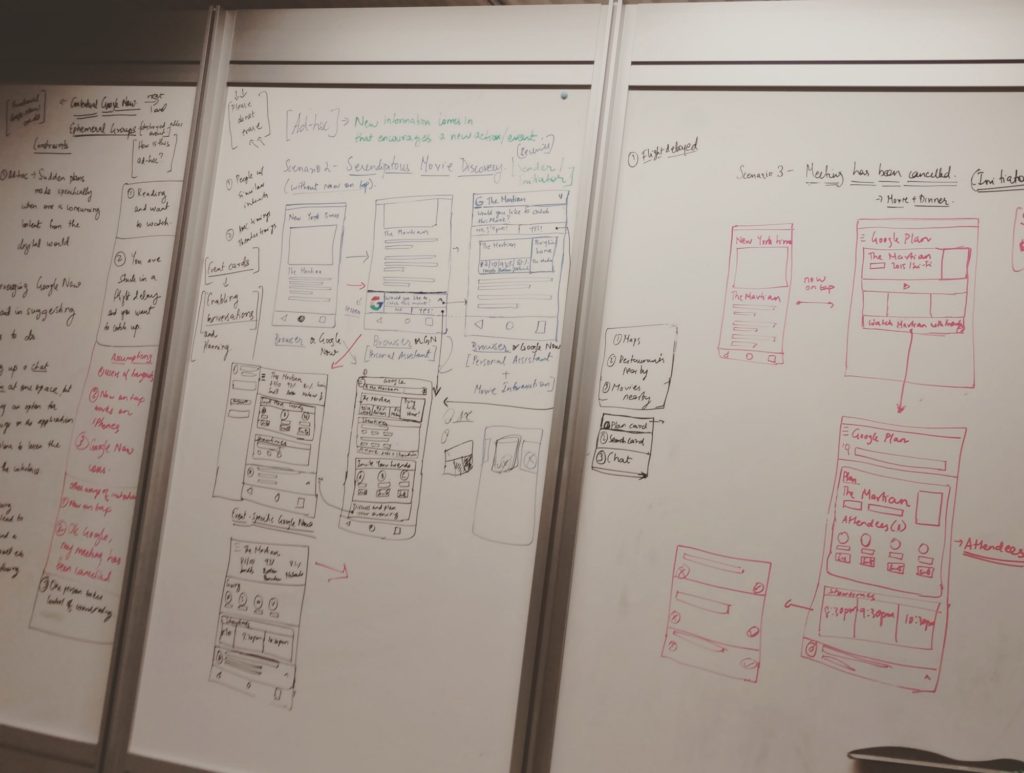
Whiteboard Design Challenge Framework
Adhithya Kumar tells how to properly approach the test tasks on the whiteboard during the interview. He offers an easy way to understand the problem and to propose ideas not from the air, but applied to the essence of the problem.

How to pretend you're a great designer
A nice ironic post from The Design Team blog about how not to behave a designer. Translation .
UX Design - The Definitive Beginner's Guide
UXPin book for novice interface designers, written with General Assembly.
Facebook Design
The team has restarted the site at the new address. Now, in addition to useful resources, articles are published there.

Continuing the theme:
Etsy design
Etsy launched their own blog about design in the company. One of the first publications from UX Director Alex Wright is devoted to a bunch of analytics and research that support design decisions .

Interview with Eli Schiff, Designer and Critic
Excellent interview with Eli Schiff in the blog Khoi Vinh. In a perennial, endless boast of the design party, there is not enough sound and balanced criticism, and Eli is trying to be that kind of person. One of his tasks is to show the flawed approach to minimalism, which throws over the concept of aesthetics.
Sessions AMA
Nasdaq Product Design
Website design team Nasdaq. While there is only a stub, but lately more and more companies are opening up such resources and it will be interesting to follow them.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and Best Practices
5 awesome UX Checklist Apps
UX Blog has reviewed applications and helper sites for interface designers that collect work methods and practices. In the list of 5 pieces - UX Recipe, UX Project Checklist, UX Assist, UX Companion and UX Help.
')

How To Poison The Mobile User
Bad advice on creating mobile interfaces from Martin Michálek. Thoughts themselves are not something that is new, but well packed.
Baymard Institute Studies
Guidelines for platforms and companies
Material design
Google Material Design Guidelines have moved to a separate domain. In addition, the stylistics were updated and new facets of the visual language appeared. By the way, the company also announced the winners of the Material Design Awards 2016 .

About the Touch Bar (macOS Human Interface Guidelines)
Apple introduced a new line of MacBooks with a touch panel instead of the softkey bar. In the official design guidelines, HIG has a section on how to work with it.

Continuing the theme:
- How 1Password quickly washed down his touch bar solution .
- Fast Co Design about the problems of such a decision . The keyboard suggests the possibility of the formation of muscle memory, when you can remember the hot keys and use them without looking at the buttons. In the touch bar, this is impossible - it is context-sensitive and does not have tactile feedback.
Taking Patterns
A good reminder of the work on design systems by Vitaly Friedman. In addition to listing the main points that need to be taken into account when working on it, there are a lot of fresh thoughts about certain aspects of living guidelines.

Continuing the theme:
iOS 10
- Shankar Raman describes the problems of the new lock screen . Translation .
- Great Simple Studio updated their templates . Now there are versions for Adobe XD, Craft in addition to Sketch and Photoshop.
iphone
- IPhone 7 templates from Virgil Pana for Photoshop .
- Sketch by iPhone Otsubo iPhone 7 Template .
- Another iPhone 7 template for Photoshop from Ramotion .
Understanding the user
The Fundamental 4s - Secrets to Designing Extraordinary Customer Experiences
Laila Pawlak and Kris Østergaard describe an excellent user motivation model that needs to be considered when working on interfaces. They distinguish 4 types of motivation - make, look, feel and be better.

Stephen Wunker, Jessica Wattman & David Farber - Jobs to Be Done: A Roadmap for Customer-Centered Innovation
Stephen Wunker, Jessica Wattman and David Farber published a book on the use of the jobs-to-be-done methodology.
The Color of Empathy is not flat - Insights to Color Blindness & Design
Jayson McCauliff from Cooper Consulting writes about design features for users with color perception limitations.
Information architecture, conceptual design, content strategy
Needfinding for Disruptive Innovation
Christina Wodtke describes a working format for finding insights from user research and then searching for ideas to close the problems and needs of the target audience. In essence, this is a variation on the theme of design thinking / design sprints, etc., but with interesting nuances. By the way, she refers to the history of the approach - as early as the end of the 19th century, French architecture students used the similar method “ Charette ”. Part 2 (linking ideas to the value proposition canvas and part 3 (working with the product usage scenario).

Design and design of interface screens
Origami Studio
The new version of the interface prototyping tool from the Facebook design team is finally available to everyone.

Subform - A modern tool for digital product designers
Interface designer Kevin Lynagh and industrial Ryan Lucas, who announced last year a tool for BoxBox designers, renamed it to Subform and launched a crowdfunding campaign on KickStarter . The video shows in detail how it works, and the articles describe the principles of work .
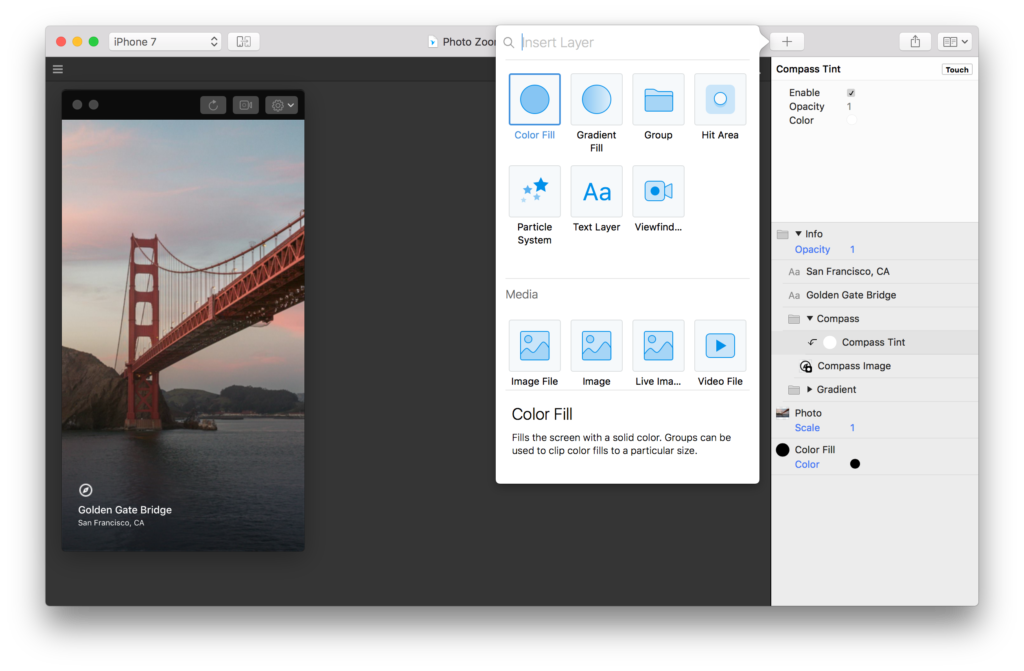
Saying farewell to Pixate (and looking to the future)
At the beginning of October, Pixate officially announced the closure of the product. But at the end of the month they announced three new instruments at once. Stage just has to replace Pixate and is done with the Form command. Gallery sounds like an analogue of Wake - it promises to collect all the team’s work materials. Remixer allows you to update key variables in the design on the fly and view changes on the device. The first two are available by invite , the third is on GitHub.

Flinto 2.0
Flinto 2.0 released. Now you can do micro-interactions within a specific screen.
Invision
- InVision releases a plugin for Jira . Included is the Insight plugin, which passes the specifications to the developers like Zeplin. True, the plugin is not available for Jira, installed on its own servers.
- InVision launches corporate tariff . Inspect, an analogue of Zeplin, is also included there.
Figma
- Meng To compares the interface and features of Figma and Sketch .
- Prolific Interactive's Tyler Shick ponders whether the ability to simultaneously edit layouts is necessary in practice . Translation .
Sketch
- Peter Berrecloth describes his vision of the process of working on icons in Sketch . Translation .
- Mark Maynard tells you how to get rid of Sketch brakes, which are a bit lately .
- The Sketch Viewer application allows you to view Sketch layouts on the web and download graphics from them . True, unlike Zeplin, the metrics cannot be viewed.
- Cripto Troffei shows how to simplify working with Sketch using the Quadro app . It creates an alternative keyboard on the screen of a tablet or smartphone, with which it is convenient to work with basic actions. Download Quadro .
Affinity designer
Paper Prototyping Templates
User research and testing, analytics
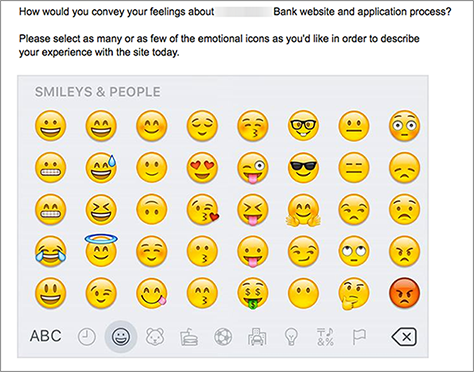
Beyond the Lab - Gathering Holistic, Qualitative User Experience Data
Heather Wright Karlson proposes his variation of the Microsoft Product Reaction Cards methodology for evaluating users ’attitude to the product. She tried using emoji in surveys based on research results and this approach revealed the emotional responses better.

Finding Our Way - Four Lessons About Enterprise Research
Carolyn Wei from Facebook talks about the features of user research for corporate software. How to search for respondents, maintain relationships with companies, etc.

Moderate usability testing
Natalia Sprogis continues the cycle of literary articles about UX research - this time about moderating usability testing. How to behave, how to ask questions, how to deal with “difficult” respondents.
Polls
- Jeff Sauro describes prejudices and actions that can distort the natural results of a user survey .
- 12 tips Jeff Sauro to conduct surveys .
How And When To Use An Affinity Diagram
Jeff Sauro's tips on using kinship charts when analyzing user research results.
Visual programming and browser design
Framer
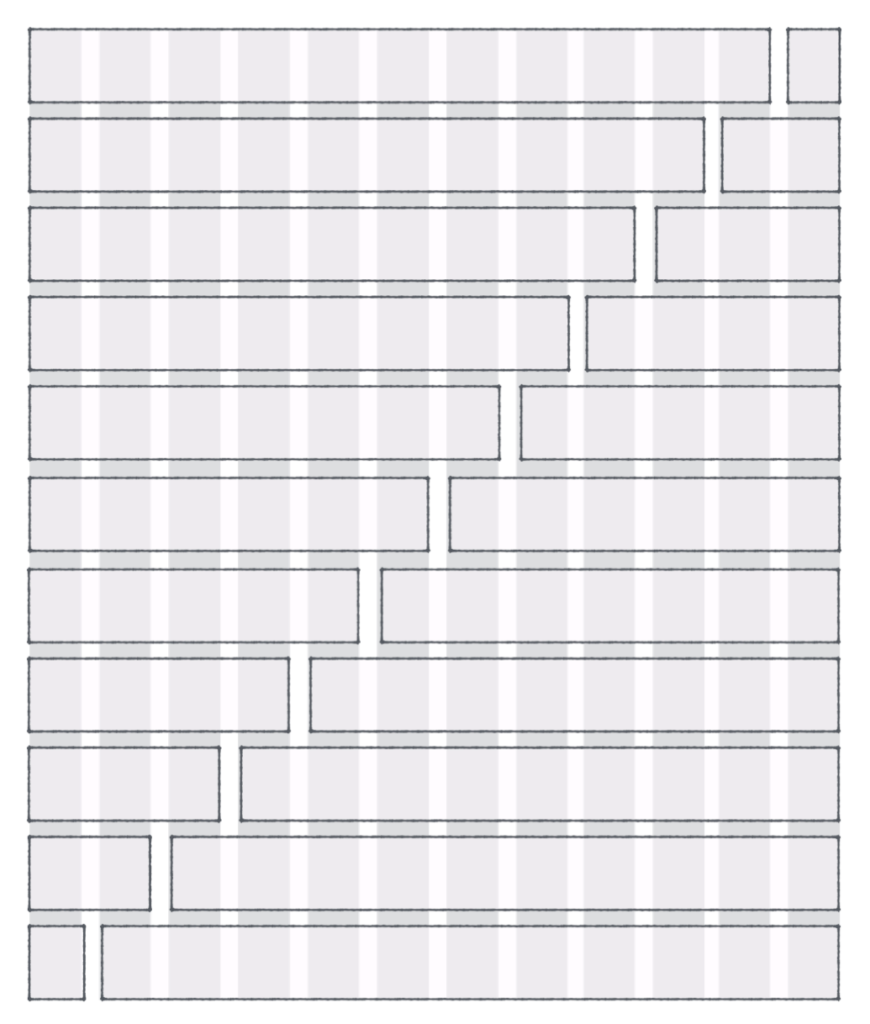
Grid layout is a much needed step-change for CSS
CSS Grid recently received a recommendation from the W3C as a candidate for inclusion in standards. Matt Hinchliffe shows how to create complex layouts of news sites using it.
Designing grids
Zell Liew explanatory memorandum on different types of grids on the web and their behavior with different types of adaptability. He step by step examines different situations and nuances of their use.

CSS Icon
A large collection of icons made in pure CSS.

New scripts
- Gorgeous animation of mask transitions in CSS .
- Animation loading a la command line on CSS .
- The smartest script to animate text using the anime.js library .
Work with SVG
Metrics and ROI
Task Performance Indicator - A Management Metric for Customer Experience
Jerry McGovern offers an excellent indicator of Task Performance Indicator to systematically monitor the quality of interfaces in the company's products. With this approach, his company was able to understand how the interfaces are in order and where improvements are needed in the first place.
UX strategy and management
Time to Re-Think Design Thinking
Olof Schybergson and Shelley Evenson talk about the Fjord design culture and key aspects of business design insight.

More about building a design culture:
- O'Reilly released the free Kristi Woolsey book “Designing Culture - Behavioral Strategy for the Workplace” on how to build a healthy culture in a company.
- UXmatters released the fourth part of my UX-strategy series . Here came the continuation of the story of design management - culture, leaders and process.
- How does the General Assembly design team .
- Excellent examples from a large offline business, where a culture mismatch led to the departure of a top manager .
- The development of last year’s article Daniel Szuc, Jo Wong, Michael Davis Burchat and Jennifer Fabrizi on how to pump design culture into the company and introduce useful methods / rituals that will help speak the same language .
- Burban Zmijewski from Zurb talks about the peculiarities of the teamwork at Apple, which Steve Jobs cultivated. The first article is devoted to the “ rule of thirds ” - when employees were given the space to make their own decisions, if they could argue them. The second is about divergent thinking , which, in conjunction with the critical one, allows you to find both fresh and workable solutions.
- About the new office frog design, focused on joint work sessions with customers .
- Julien Chenat from Bla Bla Car talks about how he went on excursions to the design teams of famous Silicon Valley companies and what he learned there .
The not-so-dark art of design management
A good reminder of Alissa Briggs from PlanGrid for beginner design managers. The article has an interesting diagram showing the current focus and tasks.

Structured Design Criticism
- Tips for organizing design criticism from the Intercom team . They, as competent designers, speak about the importance of defining scenarios for using a function or a product as a whole in order to give advice based on them.
- Tips for conducting effective design criticism from NN / g based on Adam Connor and Aaron Irizarry . Heaps have gone in recent months on this topic.
Design sprints
- The CanvasFlip blog describes the preparation for the design sprint and the types of tasks for which it makes sense to use it .
- Translation of the official design sprints guide for startups and designers from Google Ventures .
Things you can learn from redesigns
Good article by Jessie Chen on how she changed her approach to convincing a team to prove that a product redesign is needed.
User experience experience leadership
Funny summary of the conversation in the pub specialists of the company UserFocus about the role of design leaders.
9 Tips from Design Research - Getting More from Your Conversations
Tips for a user researcher who has had a hand in communicating with respondents on how to build relationships with managers and developers.
Cases
Moving from Contact Centers to Customer Engagement Centers
Kathy Baxter from Salesforce describes the characters they use to improve support team performance.
Story
The evolution of the sites of Russian companies: from the dawn of the RuNet to our days
What did the first sites of Russian companies look like?

Why Windows 98's User Onboarding is Better Than Yours
Benjamin Brandall analyzes the mechanism for meeting a new user in Windows 98, which was very important for that generation of users who are not familiar with computers.

The Bolted Book Facsimile - An Exact Copy of Depero Futurista
On KickStarter they plan to re-release the first known portfolio, which Fortunato Depero published in 1927. Moreover, it will completely repeat the features of the original, including fixing the sheets with bolts. Currently available lot for $ 129.
Trends
Algorithmic design
The virtual reality
- A great design guide for virtual reality from Ryan Betts . Guidelines, principles, examples, devices, etc.
Bots and Messengers
For general and professional development
Conversations and models - Secrets to designing great products (PDF)
Hugh Dubberly's posh presentation on how designers should interact with the product team and users. This is a powerful philosophical rethinking of all the nuances of interaction in the work on a product.

Jared Spool on UX design
Interview with Jared Spool about the first set of Center Center and his vision of the modern profession of the designer.
Whiteboard Design Challenge Framework
Adhithya Kumar tells how to properly approach the test tasks on the whiteboard during the interview. He offers an easy way to understand the problem and to propose ideas not from the air, but applied to the essence of the problem.

How to pretend you're a great designer
A nice ironic post from The Design Team blog about how not to behave a designer. Translation .
UX Design - The Definitive Beginner's Guide
UXPin book for novice interface designers, written with General Assembly.
People and companies in the industry
Facebook Design
The team has restarted the site at the new address. Now, in addition to useful resources, articles are published there.

Continuing the theme:
Etsy design
Etsy launched their own blog about design in the company. One of the first publications from UX Director Alex Wright is devoted to a bunch of analytics and research that support design decisions .

Interview with Eli Schiff, Designer and Critic
Excellent interview with Eli Schiff in the blog Khoi Vinh. In a perennial, endless boast of the design party, there is not enough sound and balanced criticism, and Eli is trying to be that kind of person. One of his tasks is to show the flawed approach to minimalism, which throws over the concept of aesthetics.
Sessions AMA
- Session with the accessibility team in Vox Media .
- Session with Margaret Gould Stewart, vice president of product design for Facebook .
Nasdaq Product Design
Website design team Nasdaq. While there is only a stub, but lately more and more companies are opening up such resources and it will be interesting to follow them.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/314620/
All Articles