CSS Preview in Firefox and Internet Explorer
Although this program has been around for quite a long time, I have bothered to get to it only today. So, CSS Vista is a lightweight software that allows real-time viewing of the result of CSS layout simultaneously in Firefox and IE6, which in itself is an excellent alternative to launching three applications separately.

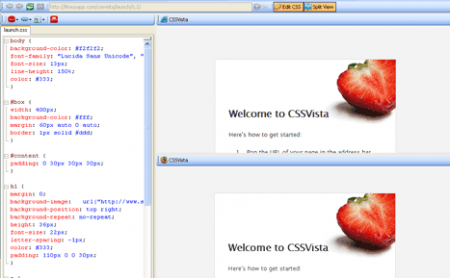
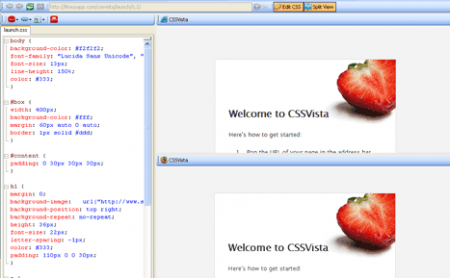
CSS Vista will require you to install the .NET framework , but this work is compensated by the simplicity of the settings and the clear interface. In fact, the only option in the program is to switch from a split-screen mode to a tabbed mode. Minimalism in terms of options - rather a feature, and not a flaw.
')
As Firefox users already know, you can press CTRL + SHIFT + E and see the original CSS page in a browser window. Many have tried the extension IE Tab , which loves to knock out of the program, or paid for the service Browsercam (a paid service that allows you to view the performance of their sites in different browsers and operating systems - note.) , Which began to lose its relevance as new browsers began to standardize. In the light of the changes that await us with the arrival of IE8 , it is interesting what will happen to paid services that earn on the curve support for standards by some browsers.
The first thing you'll notice in CSS Vista is a thin strip with the CSS code on the left side of the application. This is not very convenient for those who prefer to declare properties in one line . Also, I would like to see browsing support in more browsers (IE7 and Safari, for example), but, as the authors report, CSS Vista development is still going through the early stages.
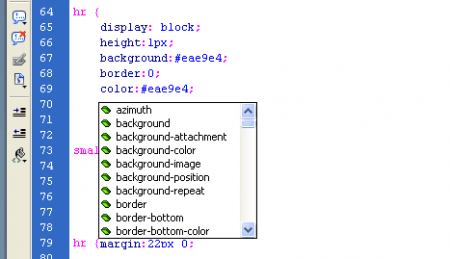
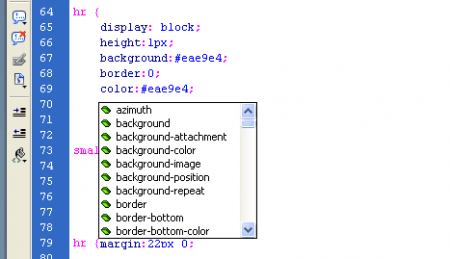
Personally for me, CSS Vista is great for final debugging of layout - adjusting problems with paddings and merges. For writing CSS from scratch, I still prefer Dreamweaver for its quick access to properties:

Well, if I used a Mac, the choice would be simple: Coda .
Final goal? To write beautiful and valid style sheets that would work equally in all browsers is easier said than done, but it is possible. Organize your styles, rewrite classes, do more with less.

CSS Vista will require you to install the .NET framework , but this work is compensated by the simplicity of the settings and the clear interface. In fact, the only option in the program is to switch from a split-screen mode to a tabbed mode. Minimalism in terms of options - rather a feature, and not a flaw.
')
As Firefox users already know, you can press CTRL + SHIFT + E and see the original CSS page in a browser window. Many have tried the extension IE Tab , which loves to knock out of the program, or paid for the service Browsercam (a paid service that allows you to view the performance of their sites in different browsers and operating systems - note.) , Which began to lose its relevance as new browsers began to standardize. In the light of the changes that await us with the arrival of IE8 , it is interesting what will happen to paid services that earn on the curve support for standards by some browsers.
The first thing you'll notice in CSS Vista is a thin strip with the CSS code on the left side of the application. This is not very convenient for those who prefer to declare properties in one line . Also, I would like to see browsing support in more browsers (IE7 and Safari, for example), but, as the authors report, CSS Vista development is still going through the early stages.
Personally for me, CSS Vista is great for final debugging of layout - adjusting problems with paddings and merges. For writing CSS from scratch, I still prefer Dreamweaver for its quick access to properties:

Well, if I used a Mac, the choice would be simple: Coda .
Final goal? To write beautiful and valid style sheets that would work equally in all browsers is easier said than done, but it is possible. Organize your styles, rewrite classes, do more with less.
Source: https://habr.com/ru/post/31454/
All Articles