Contrasts in web typography
Stumbling upon an article proposed by the public (the original title “Typographic Contrast and Flow”) could not help translating, because, firstly, it was written in simple and understandable language, and secondly, it was full of many examples and illustrations.
So, as you probably know, most Internet users do not read line by line, but “scan” the text, moving from one point to another. For this reason, designers create typographic contrasts to emphasize specific text. Contrast is important because not all the content of a page has the same meaning, one is more important than the other. By creating contrasts you can direct the reader’s attention to important messages and at the same time increase the attractiveness of the page. Here are seven basic techniques for how to achieve typographic contrast.
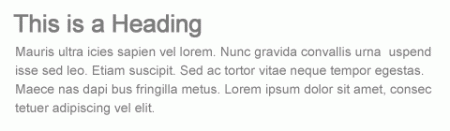
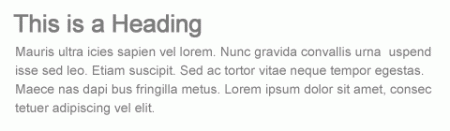
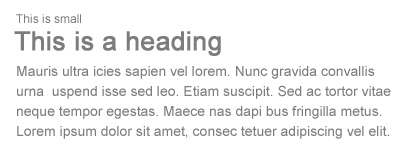
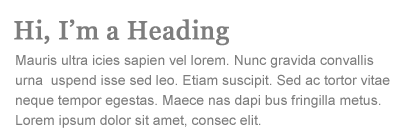
Large font size indicates importance, because it attracts the reader’s attention and therefore this method is usually applied to headings.

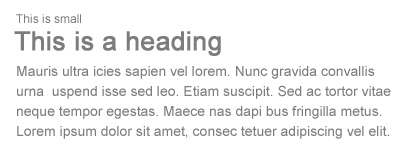
On the other hand, you can reduce significance by using a smaller font size.

')
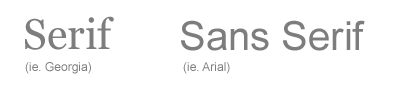
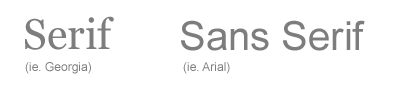
Contrast can be achieved by combining different fonts. However, you need to use “ web-safe ” fonts of two main types: serif and sans-serif.

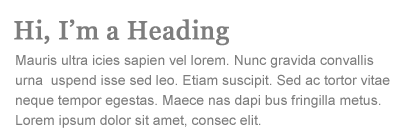
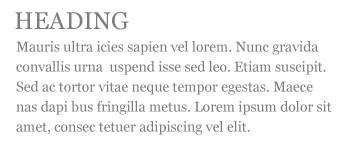
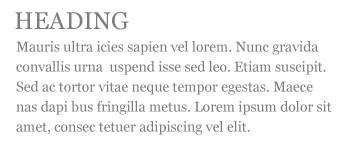
As a rule, to create a contrast between the title and the text block, you can use a serif font (serif) for the header and sans-serif (sans-serif) for the rest of the text.

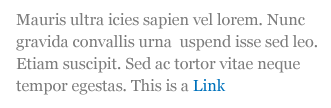
Color contrast is the usual way to differentiate between navigation, headings, links, and main text.

You can use faded colors to indicate something prohibited or impossible.

Sometimes you do not need to do something big to attract attention, you can create a selection by using bright colors.

You can also use color to distinguish individual words within a text.

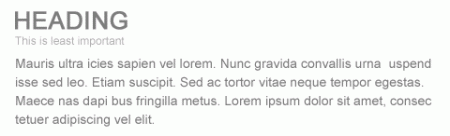
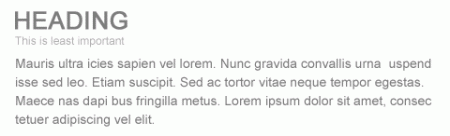
When a small font size is combined with a light tone, the importance of the text is doubly lost.

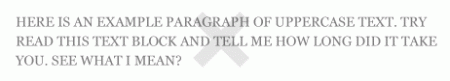
When the same font is used in the heading and text, the contrast can be enhanced by a register. Lower case attracts more attention than upper case letters, therefore, this method is more suitable for headings. CSS property for changing the case of letters text-transform: uppercase .

Avoid using capital letters alone in a text or a long sentence, because this reduces the readability of the text.

One of the common mistakes of most editors is the tendency to use underscores to highlight certain parts of the text. This is a big mistake in web typography. Users will confuse the underlined text with a link, because browsers underline the default links. Therefore, do not underline any text that is not a link when posting online.

You can use italic instead.

You can underline the significance of a certain text by highlighting it in bold.

Another common mistake is that people tend to highlight entire lines in text in bold. From this, the importance or contrast of the fragment is lost.

Empty space plays an important role in shaping your design. Its good use will tell the reader where to start, where to pause, where to end, and what to do next.
There are various ways to create space:
Let's put all these methods together in practice.

So, as you probably know, most Internet users do not read line by line, but “scan” the text, moving from one point to another. For this reason, designers create typographic contrasts to emphasize specific text. Contrast is important because not all the content of a page has the same meaning, one is more important than the other. By creating contrasts you can direct the reader’s attention to important messages and at the same time increase the attractiveness of the page. Here are seven basic techniques for how to achieve typographic contrast.
1. Size
Large font size indicates importance, because it attracts the reader’s attention and therefore this method is usually applied to headings.

On the other hand, you can reduce significance by using a smaller font size.

')
2. Font
Contrast can be achieved by combining different fonts. However, you need to use “ web-safe ” fonts of two main types: serif and sans-serif.

As a rule, to create a contrast between the title and the text block, you can use a serif font (serif) for the header and sans-serif (sans-serif) for the rest of the text.

3. Color
Color contrast is the usual way to differentiate between navigation, headings, links, and main text.

You can use faded colors to indicate something prohibited or impossible.

Sometimes you do not need to do something big to attract attention, you can create a selection by using bright colors.
You can also use color to distinguish individual words within a text.
When a small font size is combined with a light tone, the importance of the text is doubly lost.

4. Register
When the same font is used in the heading and text, the contrast can be enhanced by a register. Lower case attracts more attention than upper case letters, therefore, this method is more suitable for headings. CSS property for changing the case of letters text-transform: uppercase .

Avoid using capital letters alone in a text or a long sentence, because this reduces the readability of the text.

5. Style
One of the common mistakes of most editors is the tendency to use underscores to highlight certain parts of the text. This is a big mistake in web typography. Users will confuse the underlined text with a link, because browsers underline the default links. Therefore, do not underline any text that is not a link when posting online.

You can use italic instead.
6. Inscription
You can underline the significance of a certain text by highlighting it in bold.
Another common mistake is that people tend to highlight entire lines in text in bold. From this, the importance or contrast of the fragment is lost.
7. Space
Empty space plays an important role in shaping your design. Its good use will tell the reader where to start, where to pause, where to end, and what to do next.
There are various ways to create space:
- Splitting into blocks - creating indents between block elements using padding or margin.
- Paragraphing - creating gaps between <p> elements.
- Letter spacing.
- Line spacing (line-height).
- Using paragraphs to work with quotes and lists.
Conclusion
Let's put all these methods together in practice.

Source: https://habr.com/ru/post/31433/
All Articles