What's new in HTML 5.0? Part 1
 Web technologies are constantly evolving. Every day new sites are created that enhance the possibilities of HTML. HTML 4 has existed for almost ten years, but publishers are looking for new ways to expand the functionality of this format. However, the diversity of languages and browsers limits some of its features.
Web technologies are constantly evolving. Every day new sites are created that enhance the possibilities of HTML. HTML 4 has existed for almost ten years, but publishers are looking for new ways to expand the functionality of this format. However, the diversity of languages and browsers limits some of its features.To give developers a more flexible, compatible product, as well as allowing projects to be more interactive and interesting, HTML 5 introduces and expands the range of functions, including forms of management, API, multimedia, structure and semantics.
Work on HTML 5 was launched in 2004. Developments are currently being carried out as part of the joint efforts of the W3C HTML WG and WHATWG . Many well-known companies are involved in the development, including: Apple, Mozilla, Opera, and Microsoft, and several other organizations and individuals with different interests and experience.
')
Note that the specification is still under development, and very far from complete. Thus, it is possible that any of the functions mentioned in this article may change in the future. This article is intended to describe the new features of the HTML version 5 format.
Structure
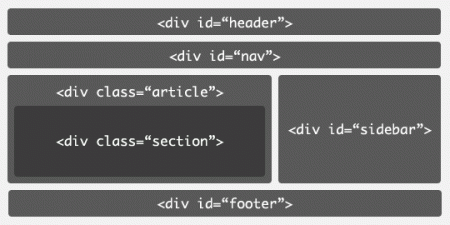
HTML 5 introduces a number of new elements that make the structure of the pages much easier. Most HTML4 pages contain a number of common structures, for example, footers (header and page footer) and columns, and today it is becoming a tradition to select them using div elements, assigning it a class or id.

The illustration shows a typical 2 column layout using div elements, assigning them a class or id. The structure contains - the “header” of the page, the footer, the navigation menu and content, divided into 2 columns -
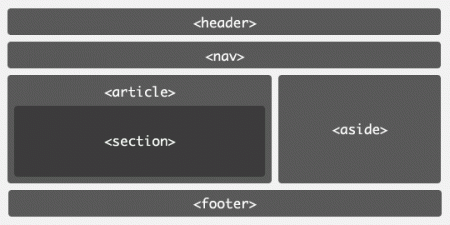
The use of div elements is primarily because in the current version of HTML 4 there is a lack of semantics for describing these parts more specifically. HTML 5 solves this problem by introducing new elements, each of which has its own separate name.

The document code looks like this:
...
...
...
...
...
There are several advantages to using these elements. When used in conjunction with element headings (h1 - h6), this makes it possible to embed its own subsection with a heading into each level, in contrast to the possible 6 levels in the previous version of HTML. The specification includes a detailed algorithm for generating boundaries . These elements can be used as copyright and browser tools to generate a table of contents and help users navigate the document.
For example, the following structure is divided into levels with nested h1 elements:
Level 1
Level 2
Level 3
Note that for the greatest compatibility with different browsers, you can use different levels of headers, such as h2, h3, etc.
By defining the purpose of sections on a page using specific section elements, this technology can help the user to more easily navigate the page. For example, a user can easily go to a menu section or quickly move from one article to the next without the need for a developer to make such a link-transition. Developers can also triumph because replacing the div elements with the appropriate elements, the source code will be simpler and “cleaner”.
The “header” element is a page header. This section may contain not only the title itself, but also any subheadings that will help the user to better understand the content of the page.
A Preview of HTML 5
By lachlan huntExample Blog
Insert tag line here.
The “footer” element is the “footer” of the page. In this part of the page, a link to author rights, counters, etc. is usually posted.
© 2007 Example Inc.
Element "nav" - defines a section for navigating the site:
- Home
- Products
- Services
- About
The “aside” element defines a section that is indirectly related to the page content, most often used as an application.
Archives
- September 2007
- August 2007
- July 2007
The “section” element can be used as a general section of the page content.
Chapter 1: The Period
It was the worst of times,
it was the age of wisdom,
it was the epoch of incredulity,
it was the season of lightness
...
The “article” element is the content of the page itself, i.e. defines content as such: articles, news, comments, etc.
Comment # 2
by Jack O'Niell
August 29th, 2007 at 13:58
That's another great article!
In the next part of the article description of the introduction of video and audio elements.
Source: https://habr.com/ru/post/31399/
All Articles