Impressive Ellipsis (The Mighty Ellipsis)
How can 3 little dots say so much

When I tell people that the ellipsis (...) is the most striking symbol of all, then most people look at me as if I were crazy. Before you baptize me crazy too, let me try to explain.
For decades, interface designers have used dots to express all the details that matter to users. As you will soon see, these 3 points can collect quite a lot of values in their small space.
Let's look at 5 different ways in which the dots have been used in the design of interfaces, through the years of their development. By the end of the story, you may have a new perception of this small, impressive character.
Ellipsis = "Next choice"
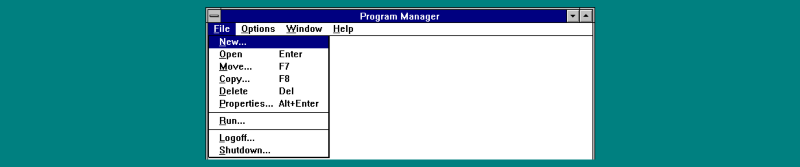
The first time I saw an ellipsis in the interface was on Windows 3.1, as I recall. This was my first computer. The ellipsis was found on several buttons and in the menu items and it meant the subsequent choice that should be made after clicking on them.

Ellipsis was very useful because it made me understand that the action would not happen immediately. I could start an action, but then I could cancel it if I change my mind.
This pattern of using dots still exists on Windows and Mac systems, but is used much less often these days.
Let's see what we have come for 2 decades:
Windows NT (1993): Ellipsis everywhere!

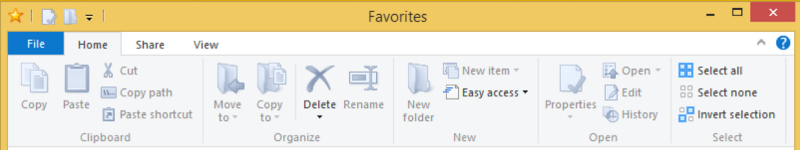
- Windows 8 (2013): So where did the dots go?

Google in its interface design guide - Material Design recommends removing dots from menu items and buttons. Perhaps this is because many menu items still offer a choice in the next step and the use of dots would cause chaos in the interface.
The dot pattern could go away from the styles, but I think that he did a noble cause, helping people to make decisions all these years - and all he took was 3 small dots.
Dots = "Enter here"
In recent years, many products use ellipsis to indicate an input field. It is used everywhere today.

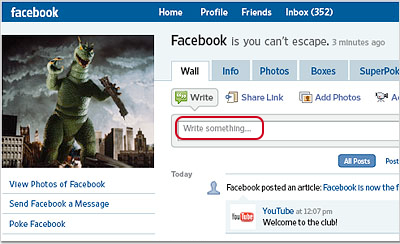
I do not know who started this trend, but the earliest example I could find is from Facebook in 2008:

Why do some people use ellipsis in this way? I suspect that because the ellipsis satisfies 2 of the following tasks:
- Visual effect: Sometimes it is difficult to notice a text field among other elements on the page. But the ellipsis adds visual selection to the text field. This is used to get your attention.
- Psychological effect: Dots also mean omission in words. In this sense, ellipsis prompts you to fill in the pass by entering your own version.
Some style guides even recommend using ellipsis for all text fields. For example, Salesforce Style Guide . Personally, I do not like to use dots in this way, but it definitely gained popularity as a designer trend.
Without too much hype, dots quickly became a symbol for "enter here."
Dots = "More Action"
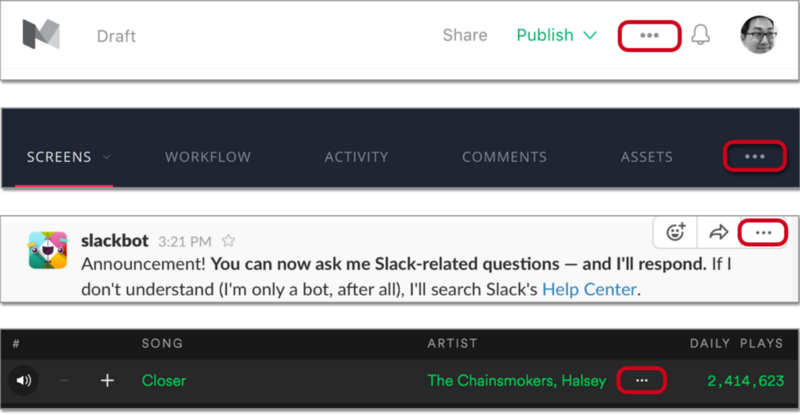
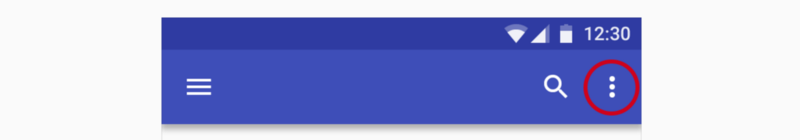
More and more applications are now using dots in the middle line (⋯) to point to a menu item containing more actions. Which usually means "Hey, there are a few different actions hidden here."

In many Android applications, you can often see the vertical ellipsis (), which means the same thing.

Some people do not like this design, because it can hide important actions in your application. Whether you like this design or not, you cannot deny that this symbol became a bright trend in UI design - just like the Hamburger button a few years ago.
Coming back today, I bet that no one thought that the ellipses could mean "more action." Nevertheless, in recent years, the symbol of the ellipsis suddenly assumed this new responsibility and there is no way back.
Since interface designers strive for simplicity, these dots will become more and more visible in applications around the world.
Dots = "Wait a few seconds"
Another common use for ellipsis is to show that the action is in progress. “Loading ...”, “Connecting ...”, “Uploading ...” - you have probably seen these templates thousands of times.

Now let's imagine what it would be if we didn’t use dots in this case. Since we are so accustomed to seeing ellipsis for the action currently being performed, we might think that something went wrong when we did not see the ellipsis.

Don't you think something went wrong here? At least in my eyes, the use of dots convinces me that the system is busy with action. The absence of dots makes me think that something is stuck.
Many design guides recommend using animation if the user has to wait. But provided that the user only needs to wait a few seconds, I think that the dots may be another useful indicator indicating that the system is doing its job.
Anyway, using 3 points at the end of a word convinces me that the action is in progress - even if it’s just 3 static points. Isn't that amazing?
Ellipsis = "More Characters"
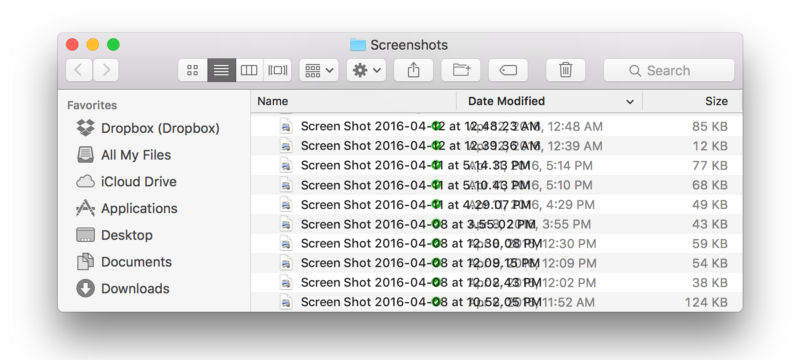
Dots are also used to abbreviate words when the text is too long. This is called truncation. You will often see this when working with long file names.

In the early days, long file names were cut off at the end. Nowadays, many applications and operating systems cut them in the middle - this way you can see the last few characters. This is a smart decision, because the last few characters in the file name are often the most important.
If we didn’t use text circumcision, we would have text crawling on each other. Fortunately, dots came to our rescue, saving our interfaces from total chaos.

Small but impressive
Now that you have seen many examples in which ellipsis has been used in interface design in various ways, do you agree that ellipsis is the most striking character of all? I mean, how many people knew that a few small points could mean so much?
And at the same time, I didn’t even talk about all the great ways to use dots in chat rooms and dialogue text. But this is already a story for another day ...
The next time you put an ellipsis on your interface, please treat it with respect. This symbol may be the most underrated sign in your work.
UPD. Made a couple of minor fixes. Thanks for feedback and tips in the comments and in a personal!
')
Source: https://habr.com/ru/post/313918/
All Articles