100% online airway or How to tame the booking system
Travel between St. Petersburg and Moscow in recent years has turned from an event into a routine task. Someone walks weekly from St. Petersburg to Moscow or vice versa for work, for work. Someone has a girlfriend, parents, friends ... The flight by plane takes a little over an hour. Between the two capitals fly more than 40 flights a day.
And not only Moscow and St. Petersburg generate constant traffic. Other economic and cultural centers are emerging. Over 10 flights a day fly to Kazan. In Krasnodar - more than 20.
Following a change in the behavior of people, such a conservative area as aviation is changing. Flexible fares, open-air tickets, and now travel tickets.
')

Today we will tell how to implement online purchase, design and change of tickets in the framework of airway or multipass. And they gave active travelers the opportunity to cruise between cities as easily as possible. If you are interested in the technical aspects of taming booking systems, or you are one of the travelers - our article is for you.
By itself, the airway unit is not new. In Russia, they began to appear several years ago, and are now operating with a number of airlines. The scheme of their registration and use was general - issue a travel ticket at the ticket office or leave a request on the website, and select and confirm each flight through a call center.
Who today will buy a ticket at the box office? Who today likes to call the call center? Online agencies replace ticket offices. The functionality of the sites replaces call centers.
People want a service that is available at any time, without having to go somewhere or call, simply by pressing a button on a smartphone.
An airway in our realities is, after all, a subscription. You buy a fare for a certain number of round trips on the selected route. It is arranged as a reservation for several flights with an open departure date. It is valid for a limited time. But the dates of flights within this period and flights, you can choose any. And change as many times as you like. Is free.
So it works in Russia.
Air alliances and some individual airlines have other schemes. In short, they are divided into 2 types:
But that's another story. Let us return to our realities.
In principle, everything is simple. It only takes about 30 minutes ... You will be told out loud the entire schedule for each date for each ticket. Then make a reservation through GreenScreen - a tool for accessing the booking system, working on text requests. Then write out a ticket ...
But it's flowers! This is a subscription. Flights on it relies somewhat. Here the fun begins.
Enter data on new flights or change the date of those that have already been issued can only super-advanced specialists of the airline. You can find them in two places:
The procedure for making changes to the reservation is much more complicated than the design.
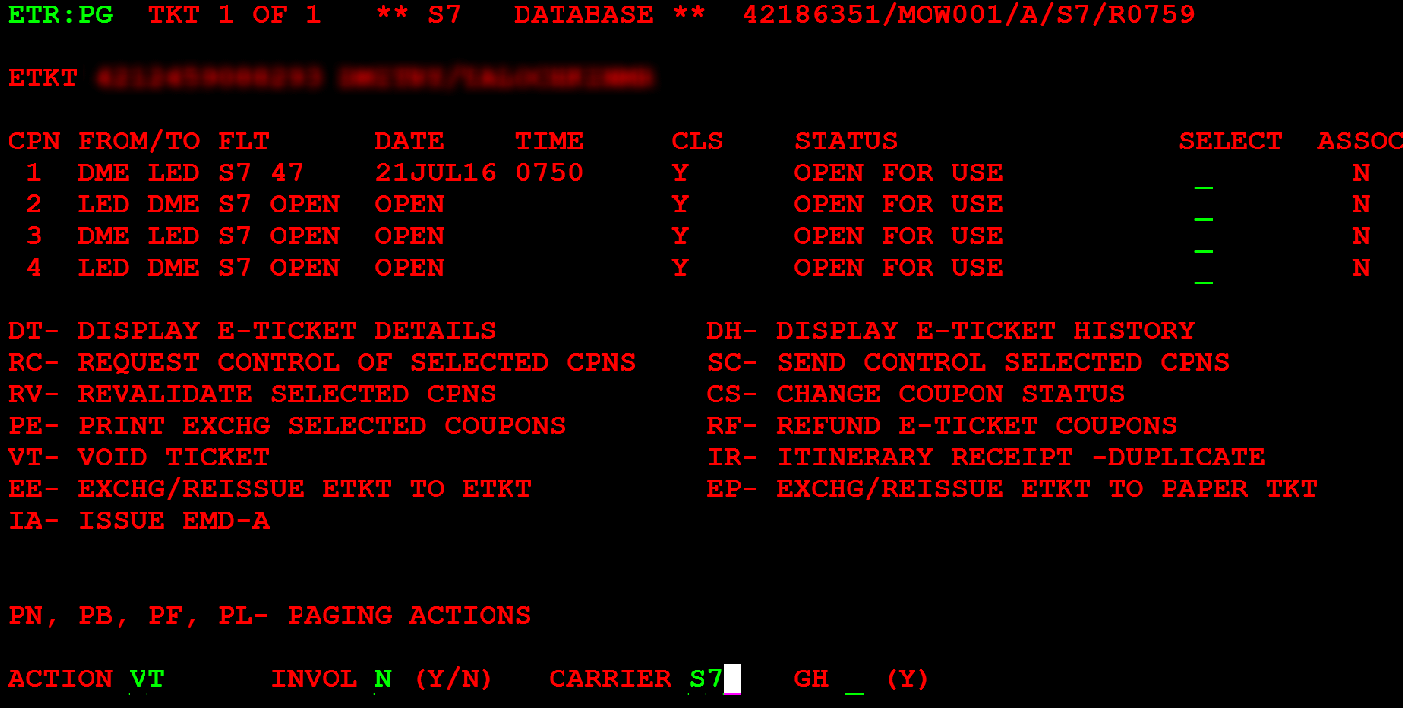
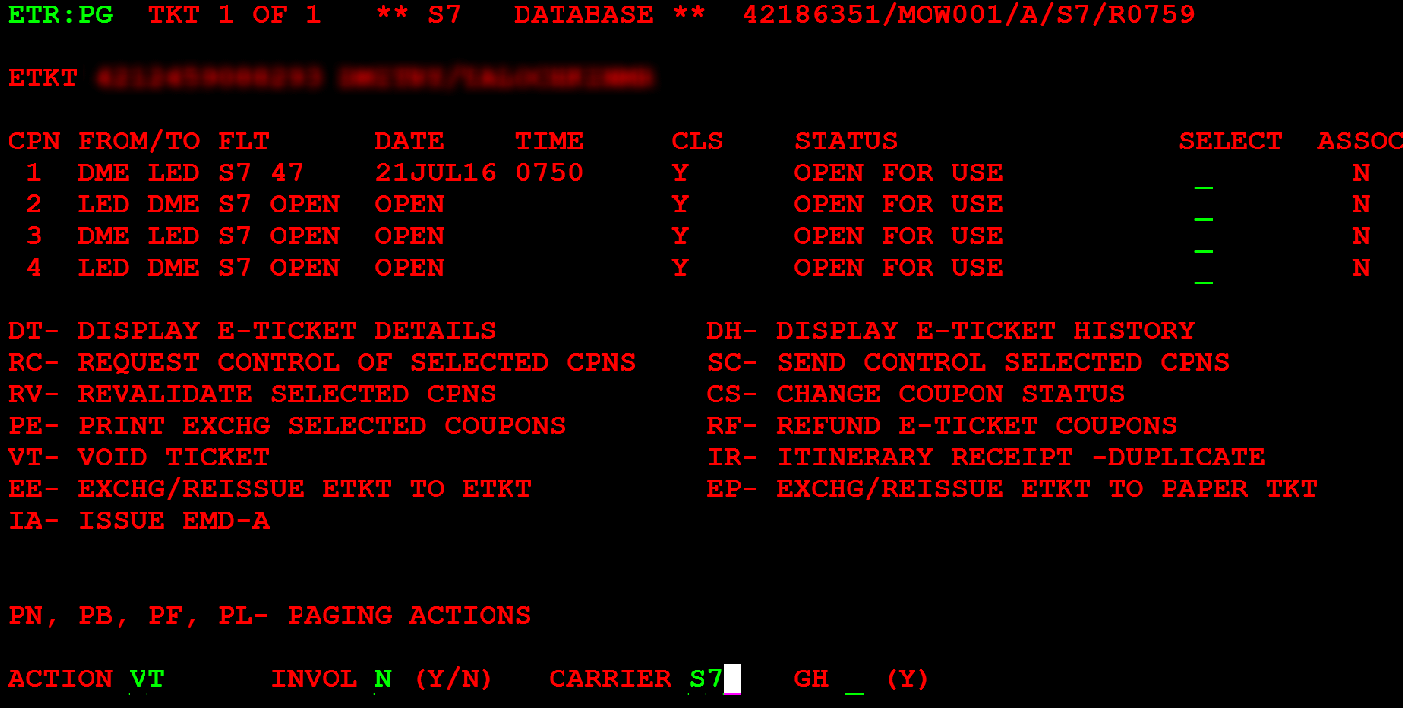
This is how the screen of the Green Screen system of an airline specialist looks:

The bottom line. Every time when updating the travel card it is necessary to surrender to the cashier, which is clearly long and inconvenient. You can improve product performance by making a sale on the site, and only change through a call center. It will turn out a little faster, but still not 21st century.
Our decision "Business Pass" is just that. All operations on the design and payment of travel, the choice of tickets, change of flights are made online through our service.
Began, as expected, with the design of the UI. The task consisted of the following components (requirements):
A) We make a web service for the airline's customers, and it must fully comply with the style of the company's web services. This is a matter of course.
B) If we sell tickets online, we need to create exactly the same user experience as when buying a ticket.
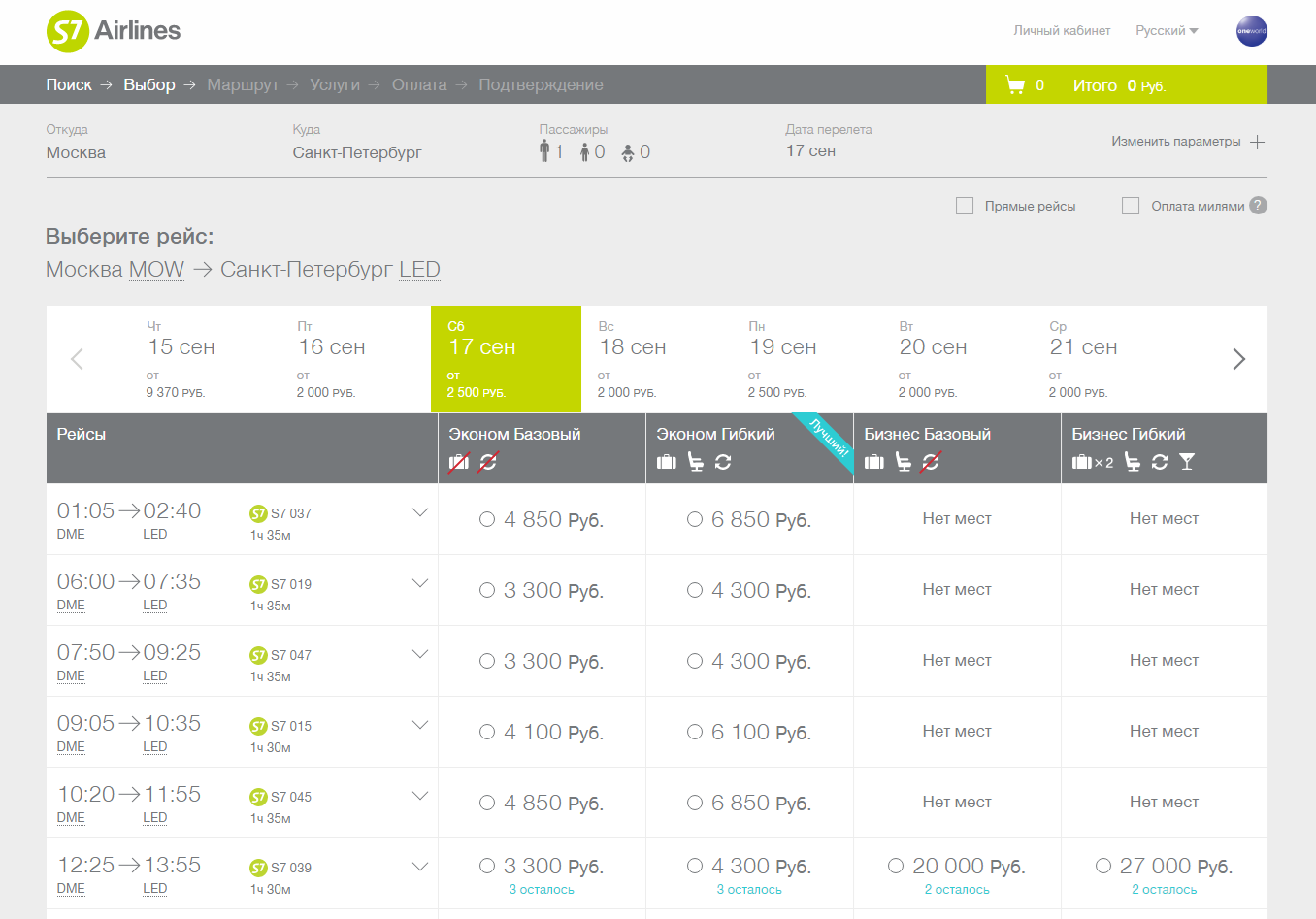
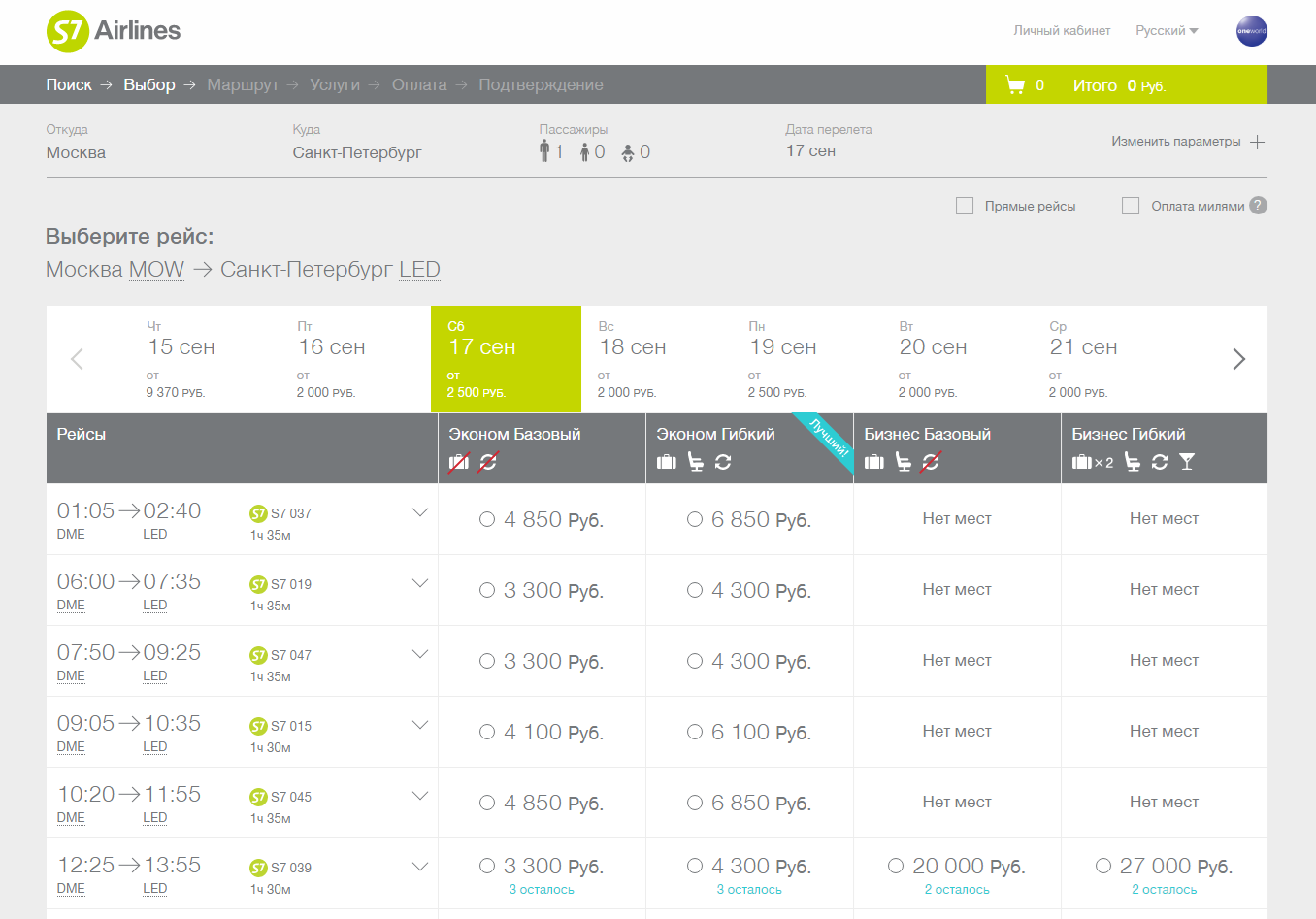
The flight selection screen on the airline's website looks like this:

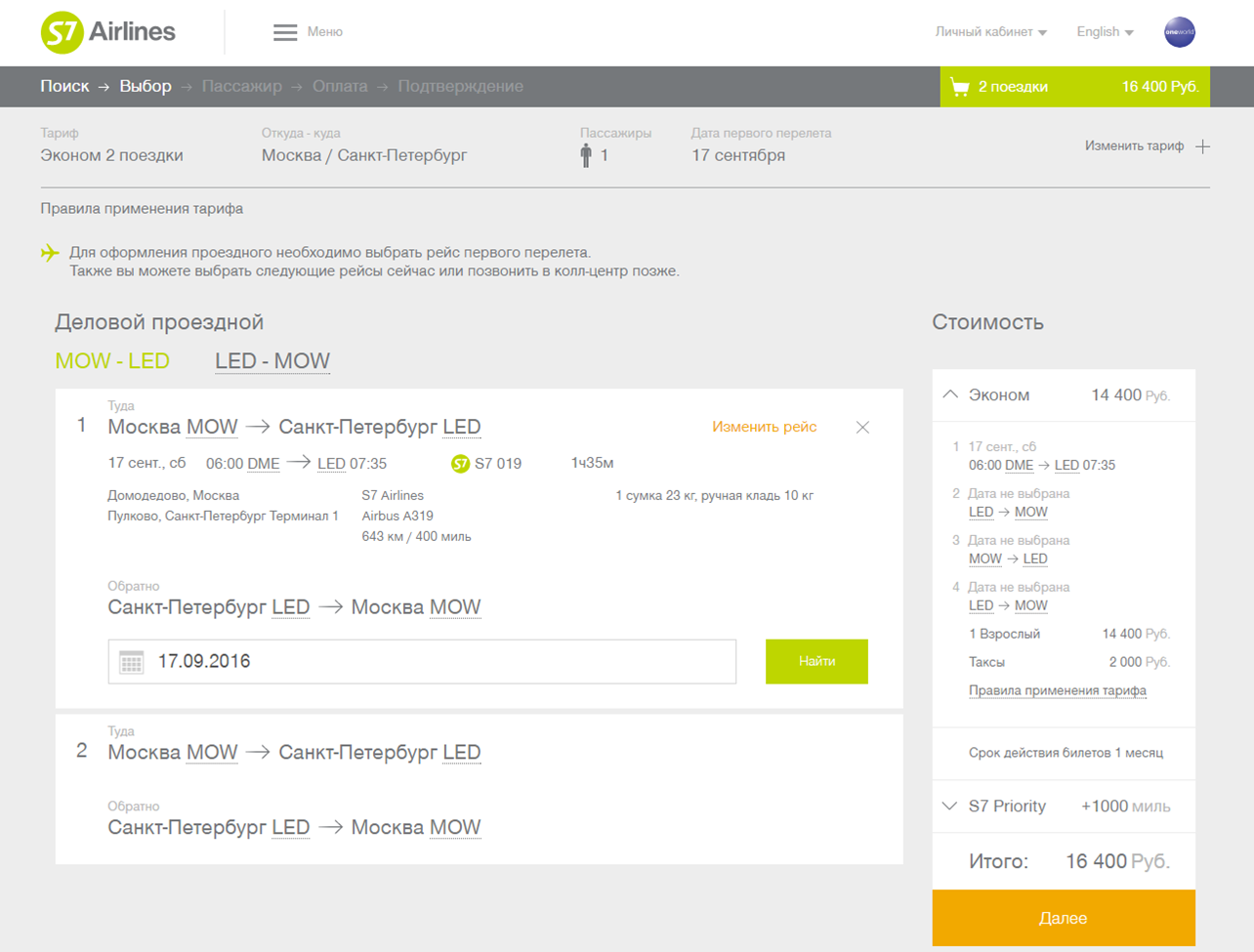
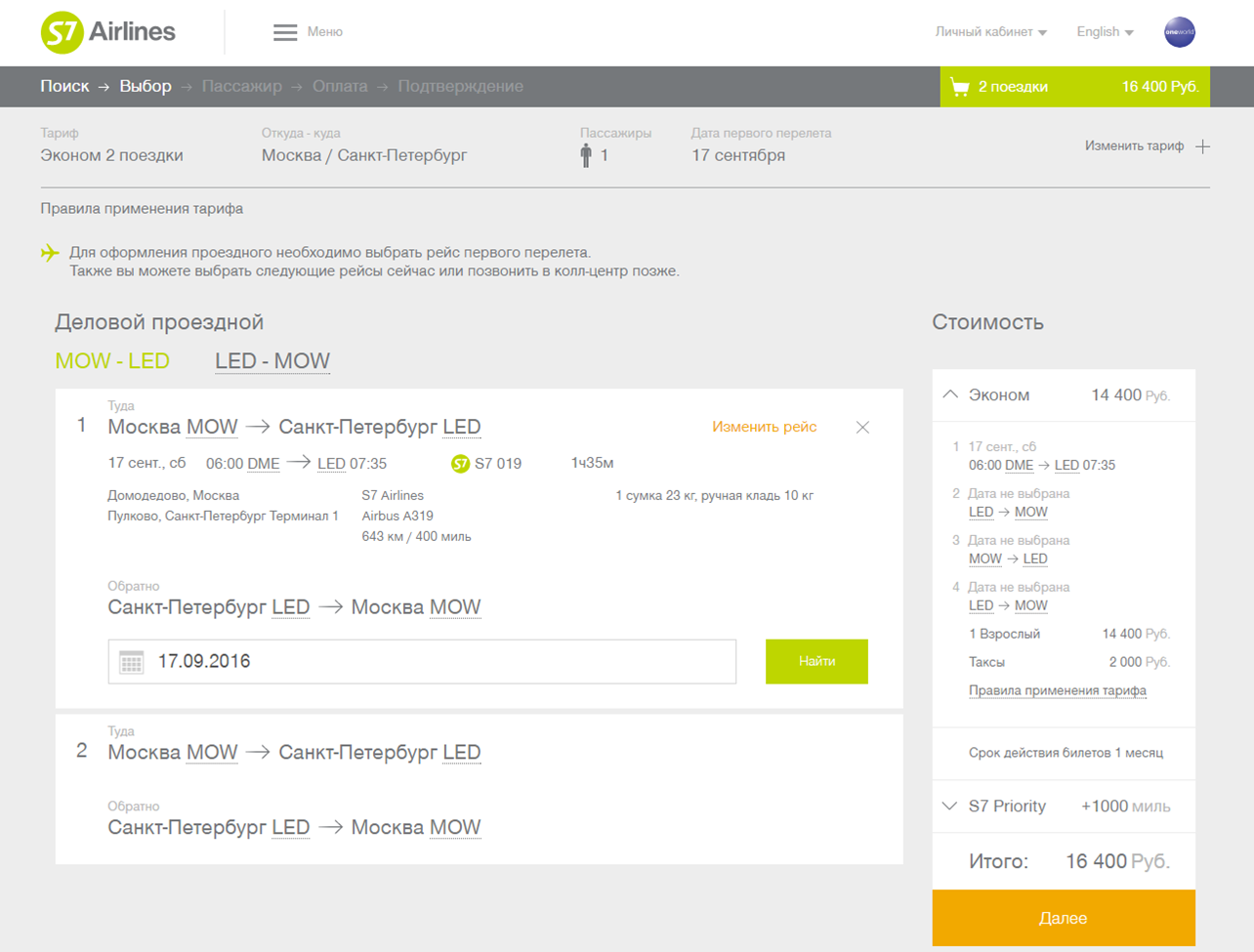
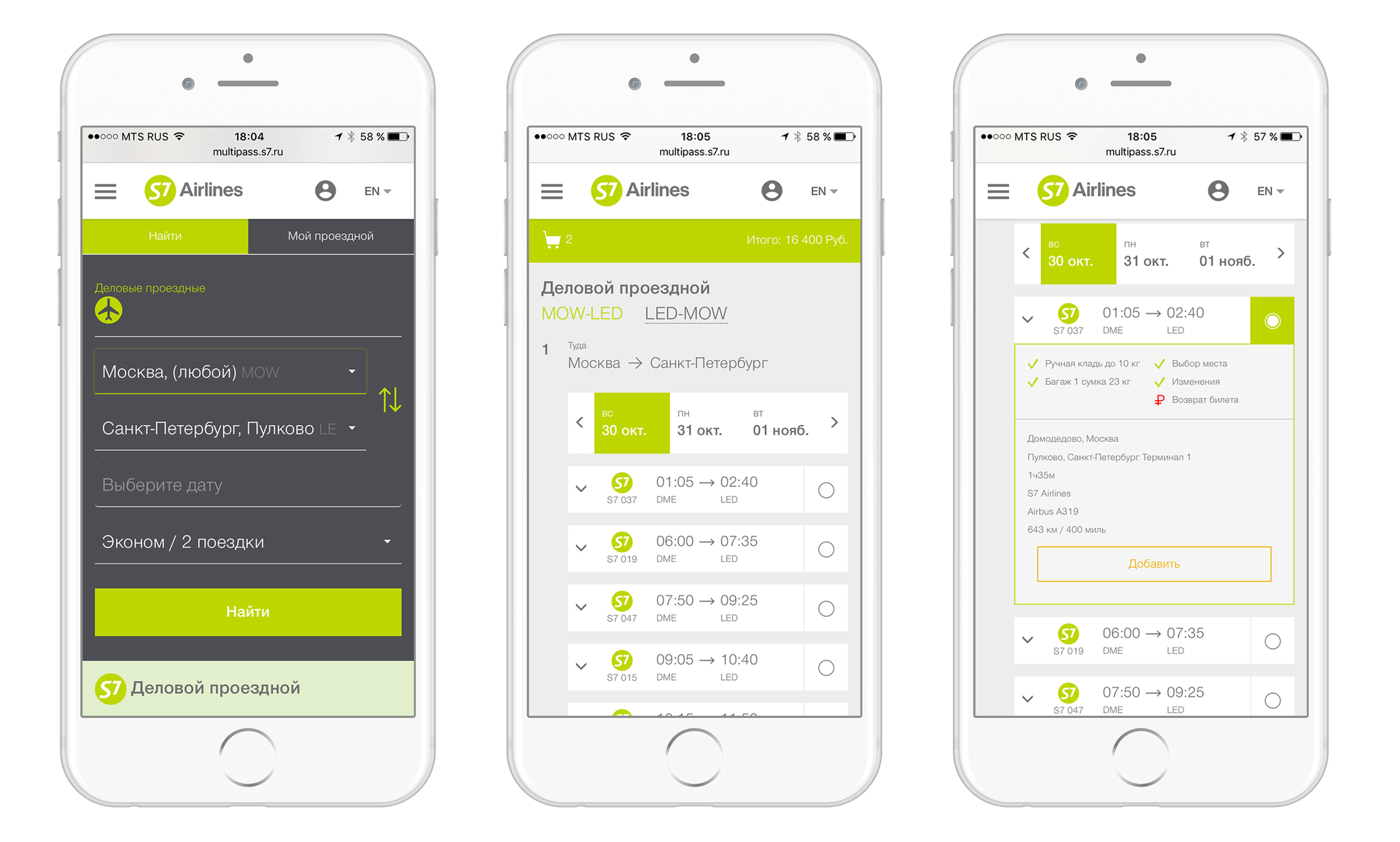
Flight selection screen within the travel card here:

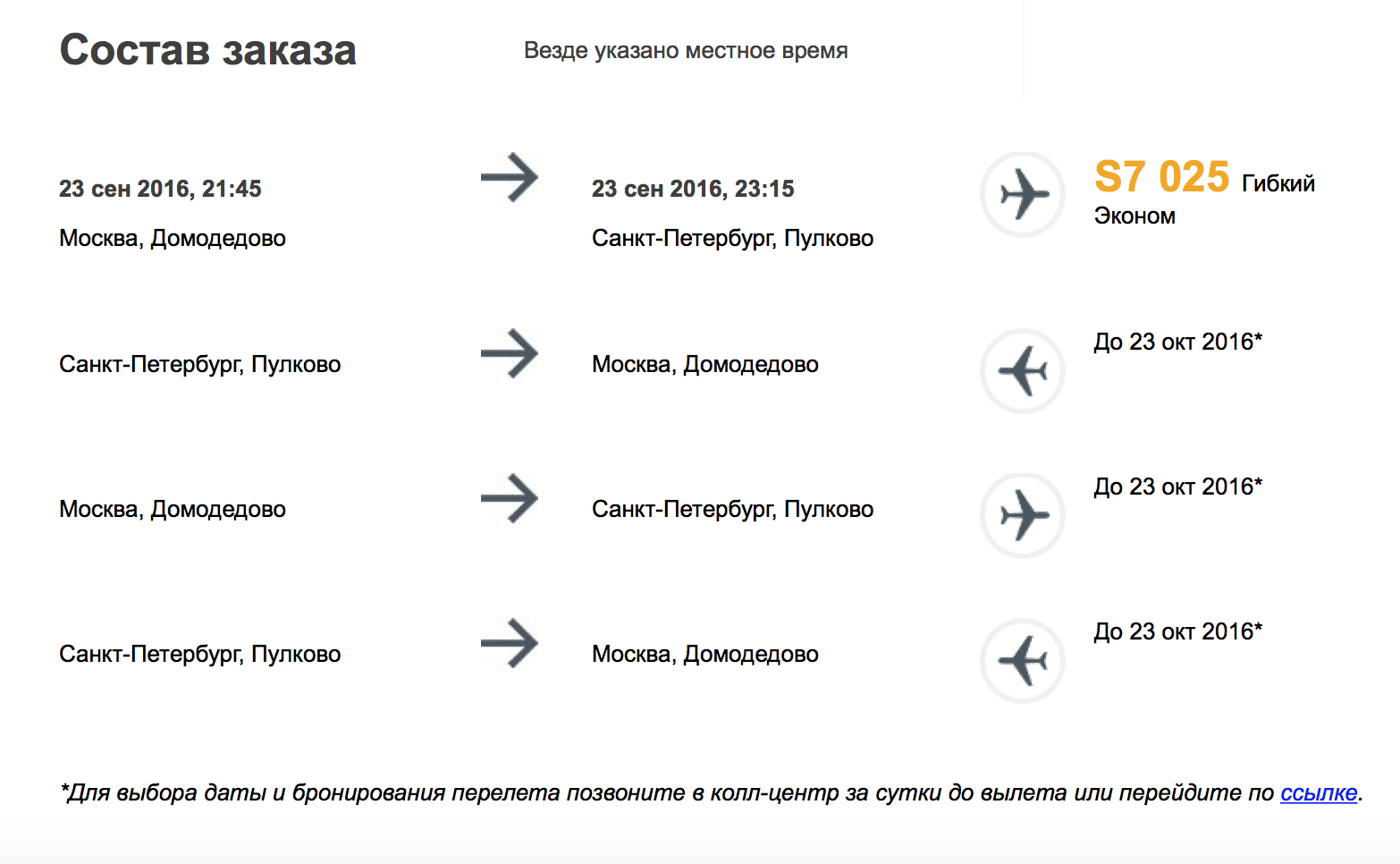
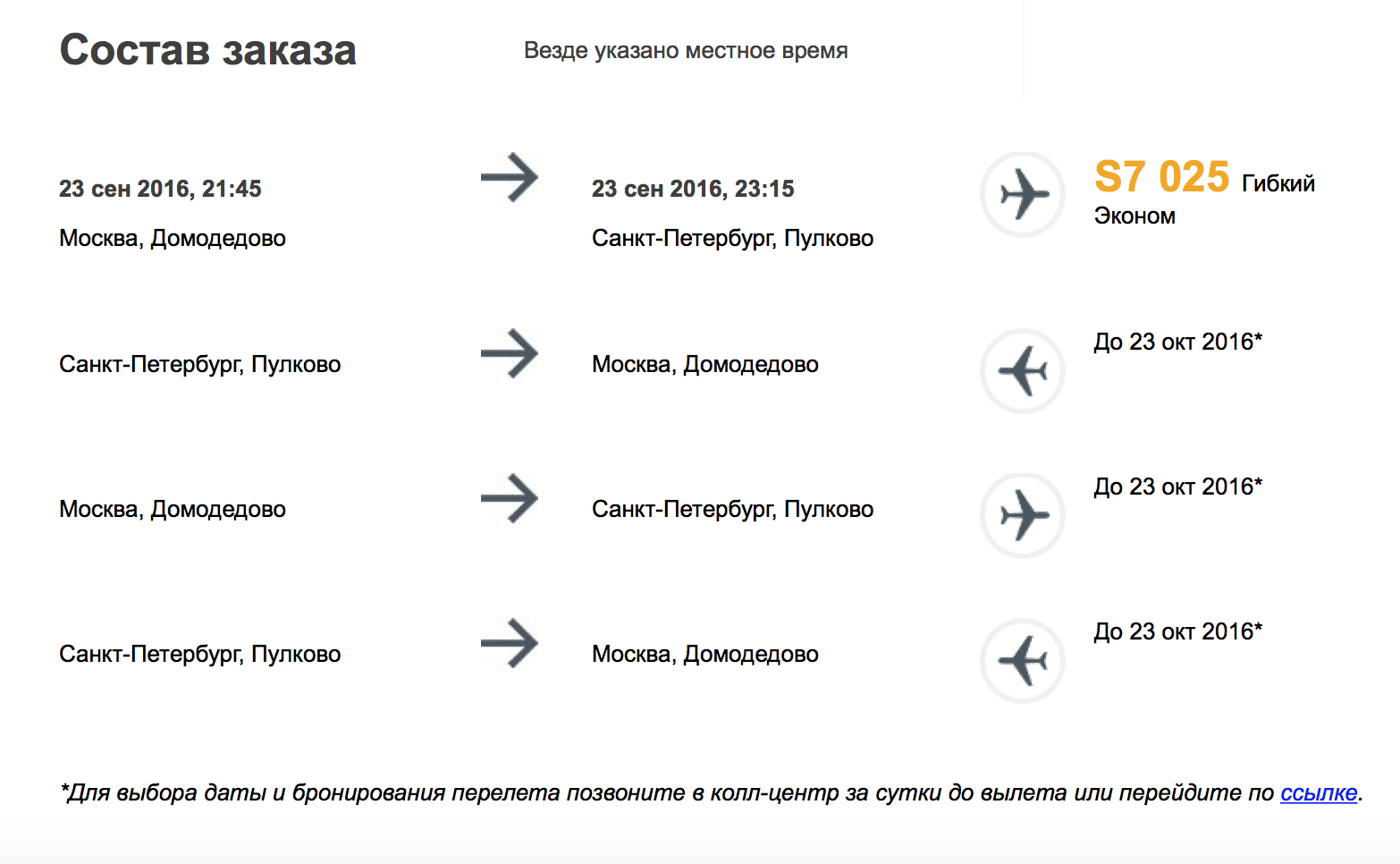
C) At the same time, we need the user to understand for sure that this is not a ticket - this is a travel card. For this, a number of tools are provided:
The same information - a link to the client's office of “Business Travel” is displayed in the email-confirmation of a travel ticket and each new ticket for it.


D) Mobile version generates 30% of traffic. Immediately design high-quality display on mobile platforms.

We initially proceeded from the assumption that our client is very mobile. And we already have real examples of how the client successfully completes the next one 20 minutes before the departure of one of the flights.
How have we changed the lengthy session of a booking specialist with lightning-fast online operations?
Our solution is built on five technologies:
The Gabriel reservation system, which our customer uses, has an SWS (Sita Web Services) web gateway. Of course, we worked with him.
As a result, from the point of view of the mechanics of the reservation system, the key points of our solution look like this:
At the moment, the implementation of client-server web applications via API and SPA is, one can say, a trend and a de facto standard. Therefore, we decided to make an application for “Business Travel” using these technologies. To implement the SPA, we took our framework, which is based on KnockoutJS / Durandal. On it, we implemented quite a few solutions, including some very complex ones.
There are several entry points for the user, from which he, moving through the stages of the wizard, reaches his goal - the design of the travel card.
We do not dissemble and do not conceal that our framework was not created yesterday. And in the subtleties of working with the booking system, we have already dived far from the first time. We rather do not get out of there. But this project has become another challenge. We did this with the booking system, which neither we nor the others seem to have done before. We hope, and it was interesting to you.
And, by the way, the release of the project is not the end of the story. A week and a half ago, a similar solution was issued for season tickets for business class flights — the Business Pass. And in the near future, the API will be released to connect to this service by online travel agencies.
Now, knowing how it all works from the inside, we hope you will be interested to see how it all looks and works outside. Not so often we can give you a poke and try it yourself. Today is one of the rare days. multipass.s7.ru - come to visit. Maybe someone needs a travel card?
And not only Moscow and St. Petersburg generate constant traffic. Other economic and cultural centers are emerging. Over 10 flights a day fly to Kazan. In Krasnodar - more than 20.
Following a change in the behavior of people, such a conservative area as aviation is changing. Flexible fares, open-air tickets, and now travel tickets.
')

Today we will tell how to implement online purchase, design and change of tickets in the framework of airway or multipass. And they gave active travelers the opportunity to cruise between cities as easily as possible. If you are interested in the technical aspects of taming booking systems, or you are one of the travelers - our article is for you.
By itself, the airway unit is not new. In Russia, they began to appear several years ago, and are now operating with a number of airlines. The scheme of their registration and use was general - issue a travel ticket at the ticket office or leave a request on the website, and select and confirm each flight through a call center.
Who today will buy a ticket at the box office? Who today likes to call the call center? Online agencies replace ticket offices. The functionality of the sites replaces call centers.
People want a service that is available at any time, without having to go somewhere or call, simply by pressing a button on a smartphone.
1. The pass is a subscription
An airway in our realities is, after all, a subscription. You buy a fare for a certain number of round trips on the selected route. It is arranged as a reservation for several flights with an open departure date. It is valid for a limited time. But the dates of flights within this period and flights, you can choose any. And change as many times as you like. Is free.
So it works in Russia.
Air alliances and some individual airlines have other schemes. In short, they are divided into 2 types:
- unlimited number of flights around the country or continent for a specific time ( example )
- or, in general, space - a lifelong unlimited number of flights ( example )
But that's another story. Let us return to our realities.
2. Offline offline or As it was before
2.1. We make out a ticket at the box office
- Come to the cashier and say you need a travel card. Report when the first flight.
- The cashier will select and book the flight.
- Check out the travel card.
- Will issue the first ticket.
- Will take the money for the entire travel card.
In principle, everything is simple. It only takes about 30 minutes ... You will be told out loud the entire schedule for each date for each ticket. Then make a reservation through GreenScreen - a tool for accessing the booking system, working on text requests. Then write out a ticket ...
But it's flowers! This is a subscription. Flights on it relies somewhat. Here the fun begins.
2.2. We make changes to the flight plan
Enter data on new flights or change the date of those that have already been issued can only super-advanced specialists of the airline. You can find them in two places:
- in the airline at the airport
- at the airline call center.
The procedure for making changes to the reservation is much more complicated than the design.
- Changing the data of the first flight in some cases can only be done through the cancellation of the old reservation and clearance of a new one.
- A change in the date of one of the subsequent flights is processed through the revalidation procedure. This change of data in the ticket without changing the ticket itself, and only sounds easy.
- And, finally, the “sweetest” part. According to the rules of the booking system, the reservation goes to the archive (becomes inactive, in fact is canceled) 3 days after the passenger made the last scheduled flight. That is, if you issued a travel card and issued only one ticket, flew through it, and the second did not issue a second within three days, your entire reservation with all unused segments in the system goes to the archive. Para-para-pa ...
Naturally, this task is also solved by introducing a whole pool of correct text queries, but the most painful.
This is how the screen of the Green Screen system of an airline specialist looks:

The bottom line. Every time when updating the travel card it is necessary to surrender to the cashier, which is clearly long and inconvenient. You can improve product performance by making a sale on the site, and only change through a call center. It will turn out a little faster, but still not 21st century.
3. Is it possible to 100% online?
Our decision "Business Pass" is just that. All operations on the design and payment of travel, the choice of tickets, change of flights are made online through our service.
3.1. Design UI
Began, as expected, with the design of the UI. The task consisted of the following components (requirements):
A) We make a web service for the airline's customers, and it must fully comply with the style of the company's web services. This is a matter of course.
B) If we sell tickets online, we need to create exactly the same user experience as when buying a ticket.
The flight selection screen on the airline's website looks like this:

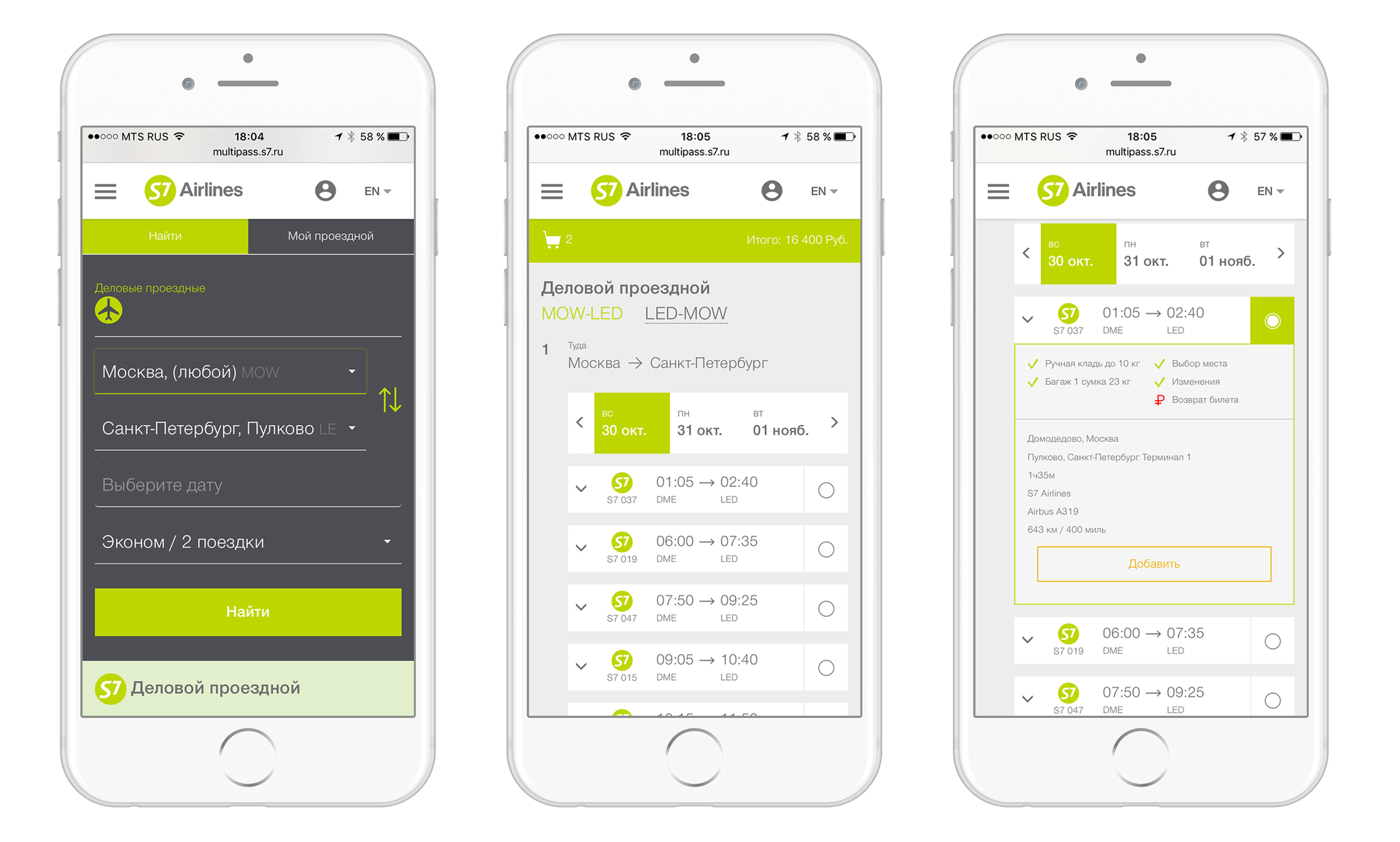
Flight selection screen within the travel card here:

C) At the same time, we need the user to understand for sure that this is not a ticket - this is a travel card. For this, a number of tools are provided:
- On the flight selection form, all flights envisaged by the fare are immediately indicated.
- On the payment confirmation page, we offer to arrange the following flights if the client is already ready.
The same information - a link to the client's office of “Business Travel” is displayed in the email-confirmation of a travel ticket and each new ticket for it.

- And finally, you can simply go to your personal account on the website of “Business Travel” and add a new flight.

D) Mobile version generates 30% of traffic. Immediately design high-quality display on mobile platforms.

We initially proceeded from the assumption that our client is very mobile. And we already have real examples of how the client successfully completes the next one 20 minutes before the departure of one of the flights.
3.2. The technical side of the solution
How have we changed the lengthy session of a booking specialist with lightning-fast online operations?
Our solution is built on five technologies:
- The server part is Java (API based on the Spring Boot framework). We implemented most of the logic of working with the reservation system in the business logic of our backend. All fairly complex operations in SWS for booking, costing and ticketing are performed inside the server part of the application, providing the client with a simplified interface. All client requests are pretty simple. For example, on the travel card editing page there is only a “Save” button, and on the server such operations occur as: booking a request from the booking system, changing route information (in some cases you have to make a new reservation and cancel the current one), revalidate the ticket (through building complex text requests), the formation of a new itinerary receipt in PDF format (more on that later) and sending an information letter to the passenger.
- Database - Mongo DB (with versioning support using the Javers library). We decided to use this NoSQL database, since we did not plan to use any advantages of the relational database. But due to the fact that both our application and the implementation of the reservation system services are evolving, it is easier and more convenient for us to use the variability of entries in MongoDB. In addition, we store information about reservations and tickets, as well as the status of payment for each ticket. And it very well lays down on documents in MongoDB.
In order to track changes about tickets, we use the Javers library, which provides the possibility of versioning the entities stored in MongoDB. - Frontend is our own SPA Framework. We have already written about him here .
- Generate itinerary receipt in PDF format. Here we have recently used the wkhtmltopdf tool. Made templates on Freemarker, we enrich these templates with data from the booking system. As a result, an HTML document is generated, which we then process using wkhtmltopdf.
At first we used JasperReports. But they came to the conclusion that making even small changes to its templates takes a lot of time. We didn’t manage to make PDF with exact (pixel perfect) arrangement of elements. Therefore, we analyzed the current solutions and selected wkhtmltopdf. Now we can change the receipts quite quickly, since HTML is a rather simple format. - Logging For such a complex system, it was necessary to implement a logging system, with the help of which it is possible at any moment to understand what happened during the registration of a passport by any user. For this, we used the slf4j interface with logback implementation (with a logstash upender). To the log files that are generated by the application, we connected Filebeat, which sends logs to Logstash. Logstash converts messages, and logs are sent for indexing in Elasticsearch. After that, we look at them and analyze them in Kibana. We also use this bundle on several projects, and it helps us very well.
3.2.1. How we won the reservation system
The Gabriel reservation system, which our customer uses, has an SWS (Sita Web Services) web gateway. Of course, we worked with him.
As a result, from the point of view of the mechanics of the reservation system, the key points of our solution look like this:
- Revalidation when changing flight data. To change the date / time of the flight (and flight number, respectively), you need to make changes to your reservation. To do this, SitaWS has a special service, and the operation would seem fairly simple, but in some cases you need to create a new reservation, since the current one has already gone to the archive (remember, it falls there as soon as 3 days have passed after all scheduled flights have been completed). After entering the information in the reservation, it is necessary to update the information in the ticket. And this has to be done through text commands (emulation of Green Screen).
- Change the date of the first flight (change of reservation). If the passenger wrote himself a pass, specifying only the first flight (the rest of the flight segments remain with an open date), and then wants to change the date, then when changing this flight in the SWS booking, the SWS service deletes the old segment and adds a new segment and for some reason puts the first segment (which we change) the most recent. And after this operation in armor, first there are segments with an open date, and then our selected segment. It does not fit the technology. Therefore, we have to cancel the current reservation and form a new one.
- Reversibility of the “Shatdaun” reservation
For example, a passenger flies on a specific schedule on the same flight once a week. He planned everything, wrote out the tickets, but his plans changed and in the third week on Monday he would not be able to fly and wants to fly away on Tuesday. When trying to change this flight, we need to remove the old segment and add a new one. When performing this operation, SWS removes all segments with the same number from the reservation. After this operation, the sequence of flights breaks down and the reservation becomes invalid. But we learned to bypass this behavior of SWS and after the change - all flights are saved and the sequence of flights is maintained. Both the reservation and the ticket remain valid.
3.2.2. How to fit all the functionality in the SPA
At the moment, the implementation of client-server web applications via API and SPA is, one can say, a trend and a de facto standard. Therefore, we decided to make an application for “Business Travel” using these technologies. To implement the SPA, we took our framework, which is based on KnockoutJS / Durandal. On it, we implemented quite a few solutions, including some very complex ones.
There are several entry points for the user, from which he, moving through the stages of the wizard, reaches his goal - the design of the travel card.
PS
At the end of the story we want to say this:
We do not dissemble and do not conceal that our framework was not created yesterday. And in the subtleties of working with the booking system, we have already dived far from the first time. We rather do not get out of there. But this project has become another challenge. We did this with the booking system, which neither we nor the others seem to have done before. We hope, and it was interesting to you.
And, by the way, the release of the project is not the end of the story. A week and a half ago, a similar solution was issued for season tickets for business class flights — the Business Pass. And in the near future, the API will be released to connect to this service by online travel agencies.
Now, knowing how it all works from the inside, we hope you will be interested to see how it all looks and works outside. Not so often we can give you a poke and try it yourself. Today is one of the rare days. multipass.s7.ru - come to visit. Maybe someone needs a travel card?
Source: https://habr.com/ru/post/311862/
All Articles