How to design a super fast site
I offer you a translation of the article “How to Design Your Site to Make it Super-fast” from the Awwwards website, which says how to use small means to achieve a great result in increasing the speed of your website. This article is more likely to appeal to those who do not forget about the design after the approval of the layout, but continues to work on the project together with the developers or is the developer himself.

Nowadays, speed in web design is more important than ever. In 2016, Internet users expect your site to work quickly, otherwise they will go to where the speed meets their expectations. So now things are, and an increase in the speed of the sites is a trend.
Those designers who care about the speed of their site are valued much higher than those who do not care. What is a fast site for users? How can this be expressed in numerical values?
')
We did some research and this is what they showed:
Obviously, faster is better, as speed is an integral part of the user experience. Here are some great examples of how you can speed up your site.
Everything is simple - the less elements are used on the site, the less information will have to be downloaded. Reducing the number of elements used can significantly speed up the site loading. Much depends on how you approach the design of sites. Do the design with an eye on the subsequent layout, so that from the very beginning you will protect yourself from unpleasant moments that may come out at the very last moment and adversely affect the speed of your site.
Designers will be useful to adhere to the principles of minimalistic design, so that once again they will not design a product that will keep them waiting for an eternity before switching from one page to another.
Here are some examples of a minimalist approach:
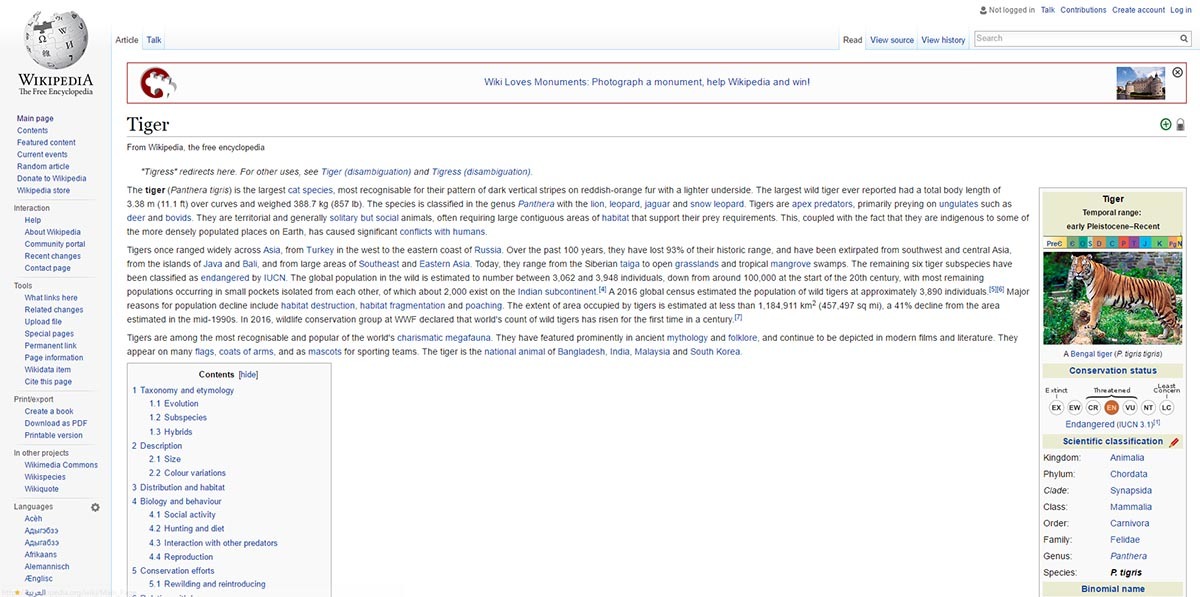
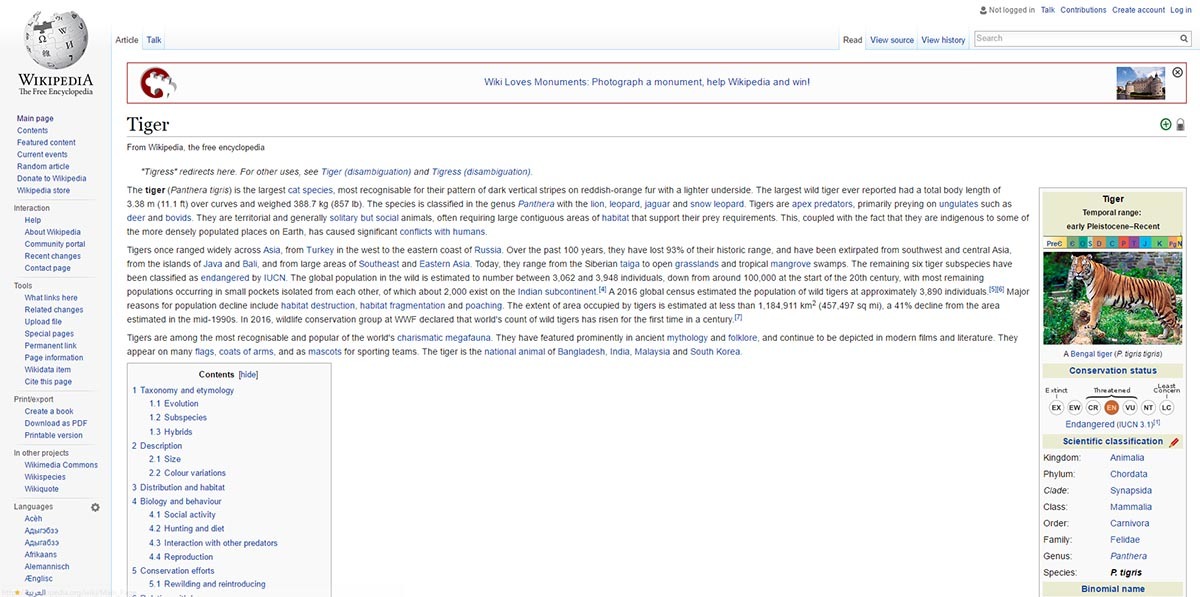
Wikipedia is a great example of such a minimalist design approach.

Check the speed of the site and from the page wikipedia.org look for an article on the word "tiger". It takes less than a second before we get to the page of an article describing a tiger.

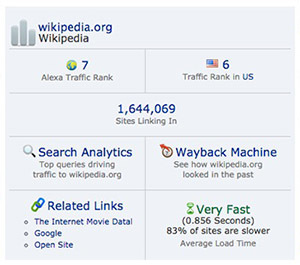
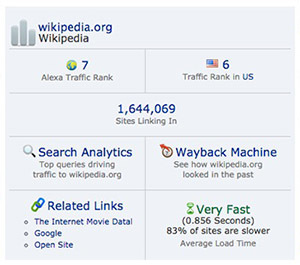
If we look at the Alexa browser extension, we can be sure that this is true!

In web design, the actual performance may differ from the apparent. This means that the site can be very convenient, but at the same time, to ensure a high level of user satisfaction or excellent UX, it does not have to be incredibly fast.
Despite the fact that it is now important to create fast sites, you can simply create an “impression” of a fast-running site and then most users will be satisfied.
In this beautiful video, Luke Wroblewski explains that speed is a very important part of the user experience. Instead of implementing complex technical solutions to reduce site response time, using good design, we can make users think that the interface is faster than it actually is.
Google wants your site to work fast. This corresponds to the company's global mission - to make the Internet faster. Google announced it last year during the release of the new Brotli compression algorithm. So why not use the awesome tools that Google offers us as web designers?
The best place to start is with Google Developer’s tool called Make the Web Faster . Here you will find a wide range of tools and information on how to speed up your website.
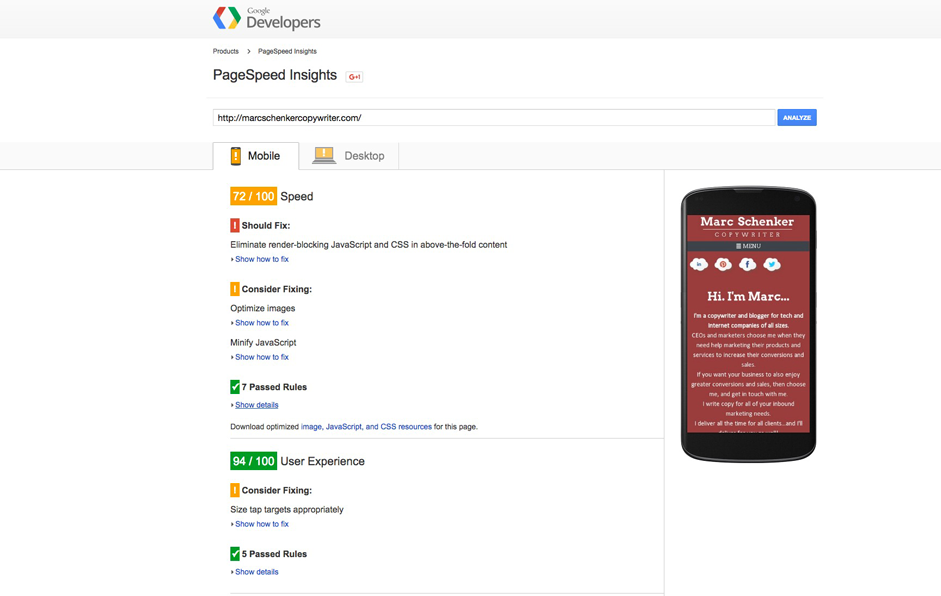
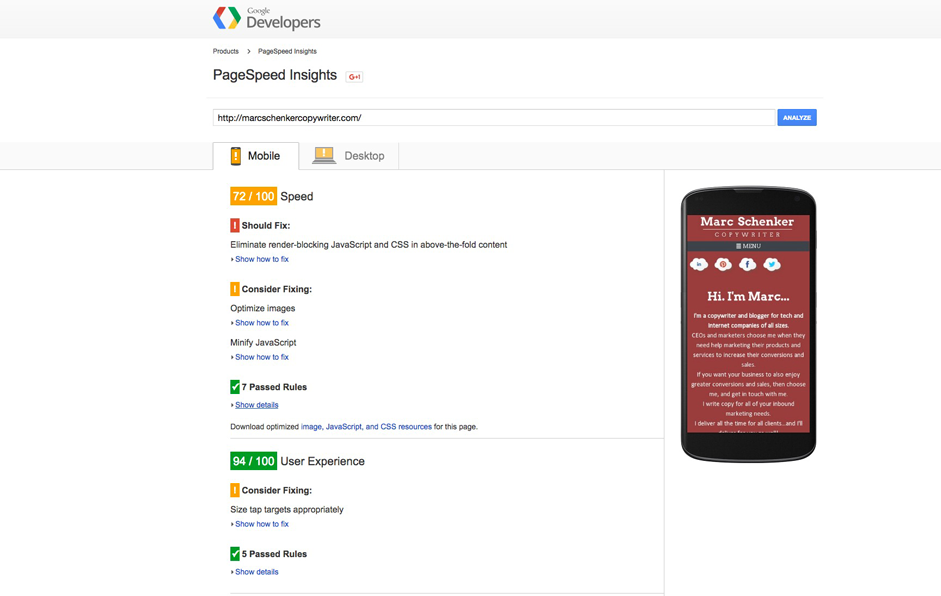
One of the best tools Google can offer is PageSpeed Insights , with which you can get detailed information about why your site is slow. The interesting thing is that you can get a detailed report and recommendations on both mobile and desktop versions of your site. Now all your excuses about the fact that you do not know how to make the site faster, invalid!
Enter the address of your website in the input field and you will receive a list of problems that you must solve to increase speed and improve UX, which, as you know, go hand in hand.
The score for the mobile version of my site, as you can see, is 72 out of 100. This is good, but it could be better. Below the points you can see a list of recommendations, the implementation of which will bring me closer to the cherished 100 out of 100. In the UX category, my site received an almost perfect score, which suggests that speed is not the only factor determining usability.

If you switch to the tab with scores for the desktop version, you can see that the score here is much higher - 84 out of 100. And the list of recommendations is also given. The more recommendations you follow, the faster your site will work.

Have you ever heard about lazy loading? This is the principle of operation, according to which the browser renders elements of the site only when they are needed. For example, objects outside the viewing area are drawn only when they fall into the viewing area. This “draw only when needed” principle helps to unload your website and allows it to work faster.
Note: in the case when there is a lot of content on your page and the user has to scroll a lot, delayed loading will be very useful. In this case, deferred download will significantly increase the download speed of your site and improve the UX.
At the moment, there are a lot of deferred loading solutions implemented, so to use this function you can simply search for a solution on the Internet.
Here is a list of quite good ones:
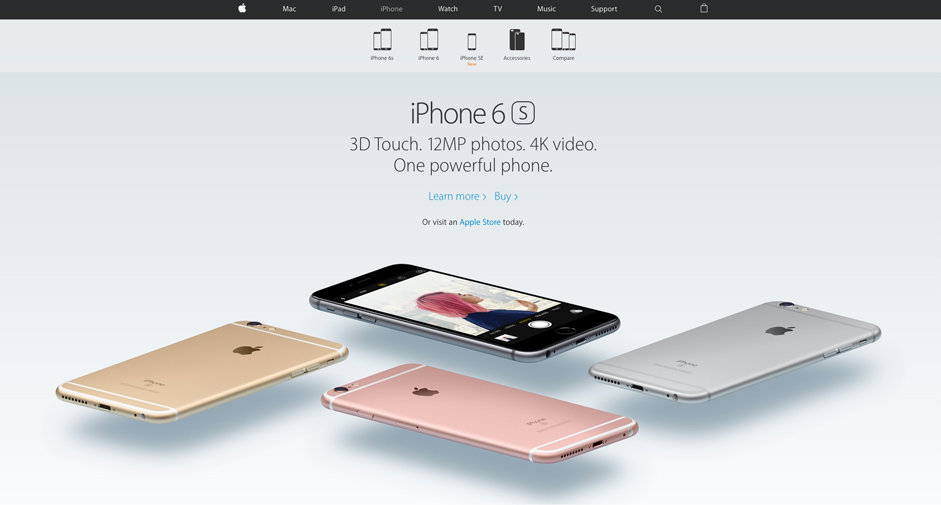
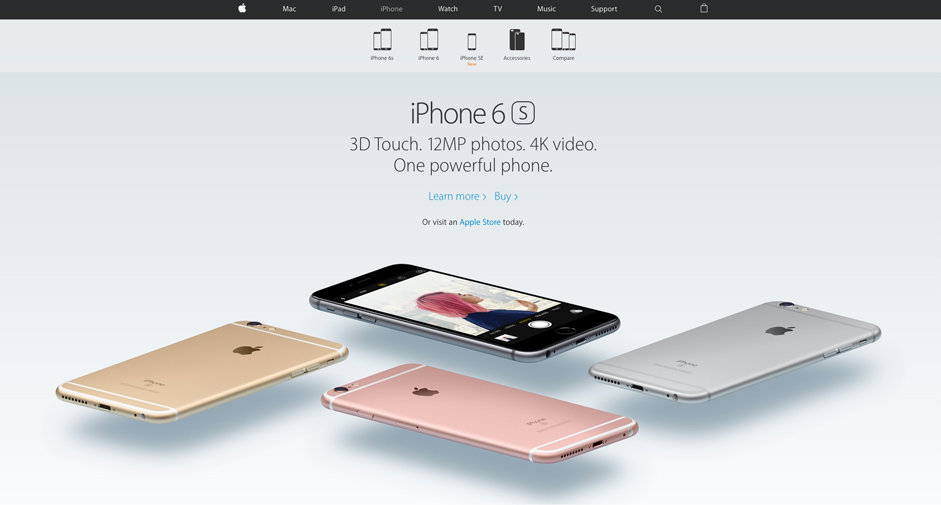
The iPhone 6S sales page is a good example of a long page. This makes it an excellent candidate for deferred loading. If you look at this page, you can see a lot of high-quality images, and each of them must be downloaded.

This page will only benefit from the use of deferred loading, which is confirmed by the Alexa extension - now the page loads for about two seconds and shows the average result.

Just as much the speed of your site is affected by the way you work with your server. In particular, make sure that your server responds to browser requests fairly quickly. You can optimize your site as much as you like, but if you neglect to configure the server, then all your efforts will be in vain.
Be sure to pay attention to the following points to make sure your server responds quickly:
Now the emphasis on speed in design will surprise no one. Outside 2016 and your users, customers and readers want high-speed websites. If they are dissatisfied with the speed of the site, it will not be difficult for them to go to the site of your competitors, which will be faster.
Using the above tips, you are guaranteed to increase the speed of their sites. This will increase the level of satisfaction of your users, and, therefore, will attract new customers and you!
Keep experimenting with your site and you will not notice how you design your fastest site. And remember that you can always find some interesting way to increase the speed of your site a little bit more.

Nowadays, speed in web design is more important than ever. In 2016, Internet users expect your site to work quickly, otherwise they will go to where the speed meets their expectations. So now things are, and an increase in the speed of the sites is a trend.
Those designers who care about the speed of their site are valued much higher than those who do not care. What is a fast site for users? How can this be expressed in numerical values?
')
We did some research and this is what they showed:
- 47% of users do not want to wait for the site to load for more than two seconds;
- Visitors to online stores also do not want to wait more than two seconds, but Google intends to reduce this time to half a second;
- 57% of users will leave the site if it is loaded on the phone for more than three seconds.
Obviously, faster is better, as speed is an integral part of the user experience. Here are some great examples of how you can speed up your site.
Design minimalistic design
Everything is simple - the less elements are used on the site, the less information will have to be downloaded. Reducing the number of elements used can significantly speed up the site loading. Much depends on how you approach the design of sites. Do the design with an eye on the subsequent layout, so that from the very beginning you will protect yourself from unpleasant moments that may come out at the very last moment and adversely affect the speed of your site.
Designers will be useful to adhere to the principles of minimalistic design, so that once again they will not design a product that will keep them waiting for an eternity before switching from one page to another.
Here are some examples of a minimalist approach:
- Hamburger menu instead of the standard open;
- More white or negative space (reversal);
- Short dispatch forms;
- Light images;
- Only one font instead of heaps of different fonts on one site.
Wikipedia is a great example of such a minimalist design approach.

Check the speed of the site and from the page wikipedia.org look for an article on the word "tiger". It takes less than a second before we get to the page of an article describing a tiger.

If we look at the Alexa browser extension, we can be sure that this is true!

What matters is how your site’s performance is perceived.
In web design, the actual performance may differ from the apparent. This means that the site can be very convenient, but at the same time, to ensure a high level of user satisfaction or excellent UX, it does not have to be incredibly fast.
Despite the fact that it is now important to create fast sites, you can simply create an “impression” of a fast-running site and then most users will be satisfied.
In this beautiful video, Luke Wroblewski explains that speed is a very important part of the user experience. Instead of implementing complex technical solutions to reduce site response time, using good design, we can make users think that the interface is faster than it actually is.
Use Google Help
Google wants your site to work fast. This corresponds to the company's global mission - to make the Internet faster. Google announced it last year during the release of the new Brotli compression algorithm. So why not use the awesome tools that Google offers us as web designers?
The best place to start is with Google Developer’s tool called Make the Web Faster . Here you will find a wide range of tools and information on how to speed up your website.
One of the best tools Google can offer is PageSpeed Insights , with which you can get detailed information about why your site is slow. The interesting thing is that you can get a detailed report and recommendations on both mobile and desktop versions of your site. Now all your excuses about the fact that you do not know how to make the site faster, invalid!
Enter the address of your website in the input field and you will receive a list of problems that you must solve to increase speed and improve UX, which, as you know, go hand in hand.
The score for the mobile version of my site, as you can see, is 72 out of 100. This is good, but it could be better. Below the points you can see a list of recommendations, the implementation of which will bring me closer to the cherished 100 out of 100. In the UX category, my site received an almost perfect score, which suggests that speed is not the only factor determining usability.

If you switch to the tab with scores for the desktop version, you can see that the score here is much higher - 84 out of 100. And the list of recommendations is also given. The more recommendations you follow, the faster your site will work.

Try "deferred loading"
Have you ever heard about lazy loading? This is the principle of operation, according to which the browser renders elements of the site only when they are needed. For example, objects outside the viewing area are drawn only when they fall into the viewing area. This “draw only when needed” principle helps to unload your website and allows it to work faster.
Note: in the case when there is a lot of content on your page and the user has to scroll a lot, delayed loading will be very useful. In this case, deferred download will significantly increase the download speed of your site and improve the UX.
At the moment, there are a lot of deferred loading solutions implemented, so to use this function you can simply search for a solution on the Internet.
Here is a list of quite good ones:
- Lazy Load Plugin for jQuery
- Lazy Load WordPress Plugin
- Bj lazy load
- Unveil.js
- bLazy.js
- Angular lazy img
- ocLazyLoad
- React-lazy-load
- Jason Slyvia's React-Lazyload
The iPhone 6S sales page is a good example of a long page. This makes it an excellent candidate for deferred loading. If you look at this page, you can see a lot of high-quality images, and each of them must be downloaded.

This page will only benefit from the use of deferred loading, which is confirmed by the Alexa extension - now the page loads for about two seconds and shows the average result.

Optimize your server
Just as much the speed of your site is affected by the way you work with your server. In particular, make sure that your server responds to browser requests fairly quickly. You can optimize your site as much as you like, but if you neglect to configure the server, then all your efforts will be in vain.
Be sure to pay attention to the following points to make sure your server responds quickly:
- use less amount of resources for each page (postpone the loading of images, combine external CSS files, combine external JS files);
- use the Content Delivery Network (CDN);
- enable caching;
- Update your web server configuration.
Fast sites are visited by more users, buyers and readers.
Now the emphasis on speed in design will surprise no one. Outside 2016 and your users, customers and readers want high-speed websites. If they are dissatisfied with the speed of the site, it will not be difficult for them to go to the site of your competitors, which will be faster.
Using the above tips, you are guaranteed to increase the speed of their sites. This will increase the level of satisfaction of your users, and, therefore, will attract new customers and you!
Keep experimenting with your site and you will not notice how you design your fastest site. And remember that you can always find some interesting way to increase the speed of your site a little bit more.
Source: https://habr.com/ru/post/311704/
All Articles