Product Design Digest, September 2016
For six years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-August 2016 .

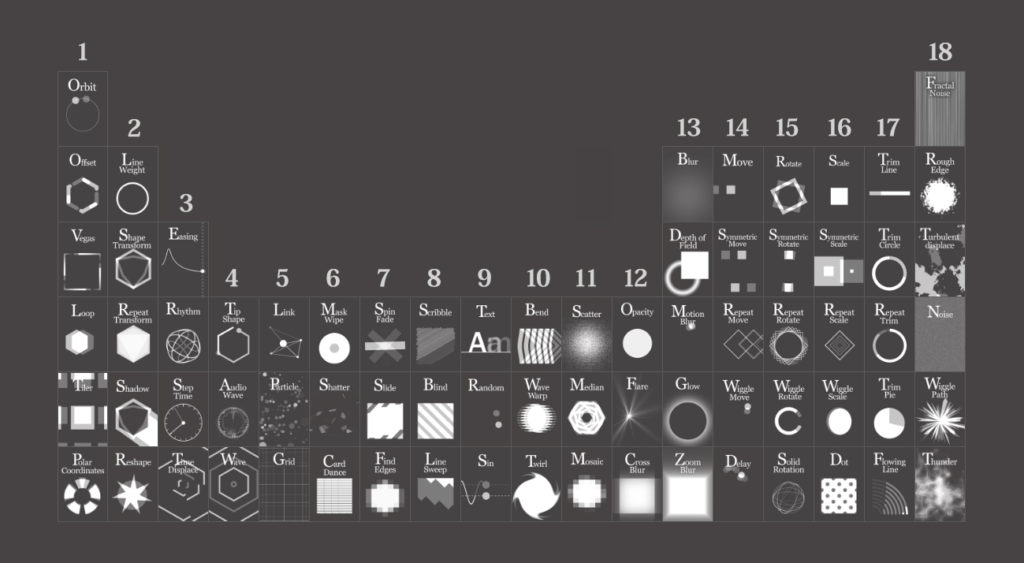
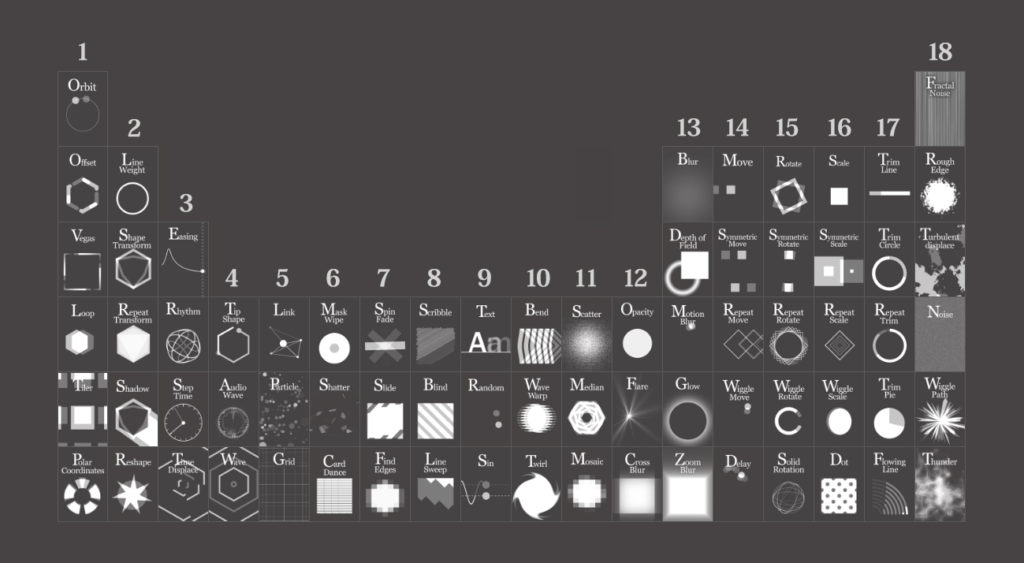
Motion table
Steep visual periodic animation table. Not everything is suitable for use in interfaces, but very useful for organizing knowledge.
')

Intercom on Onboarding
Intercom released a book about onboarding. Excerpt from it, telling about the basic principles .

New E-Commerce Checkout Research - Why 68% of Users Abandon Their Cart
Baymard have released a new report on the reasons for not buying from online stores. Interestingly, about 60% of them simply studied prices and product offers and were not going to buy, so these losses cannot be returned. First excerpt on field validation .

The mighty ellipsis
Dropbox's John Saito from typical design situations when designing interfaces in which it is worth using ellipsis.
Mailing Lists
Presentation of the interface in the form of cards
Free iPhone 7 Mockup
And here is the first iPhone 7 template from LStore. For Photoshop and Sketch.

Several Yet:
Design Systems
Android phone templates
Apple Device Templates in SVG
A Usable Guide to Cognitive Dimensions
Fabio Muniz describes a framework of cognitive aspects that is important to consider when designing interfaces. He refers to the classic work of Thomas Green and Marian Petre of the 90s, where they first appeared.

Innovation and UX - Towards an Adaptive and Motive-Based Approach User Experience Magazine
Clemens Breuninger, Benjamin Dennig and Sebastian Klein write about how to take into account the pragmatic (usage features), hedonistic (personal preferences and features) and symbolic (social) qualities of the product when working on the interface.
The Persuasive Pattern Card Deck
Another set of playing cards for interface designers. These are features of the psychology of users that are important to consider in their work. Anders Toxboe tells how he worked on it .
Jobs-to-be-done
Accessibility

Mapping Experiences
In May, James Kalbach published the book Mapping Experiences , dedicated to working with all kinds of experience cards. UXmatters publishes chapter 4 of it - it is about how to start working on such a card.
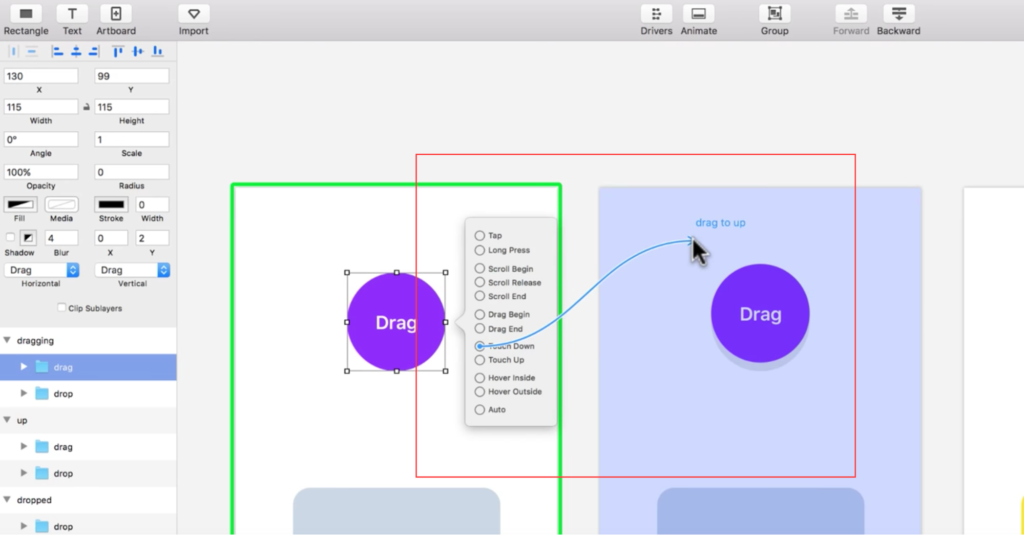
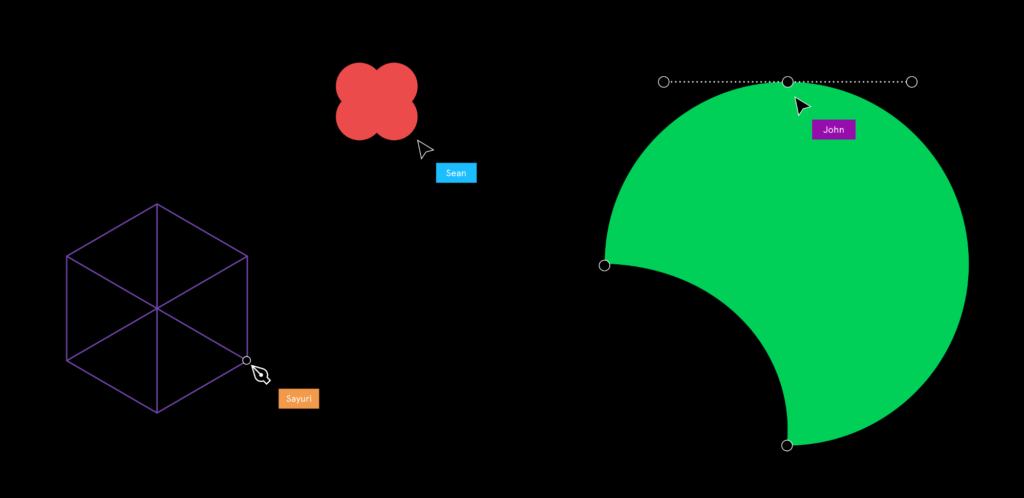
Figma - The collaborative interface design tool
Product out of beta . This is Google Docs for designers - several people can work on the interface at the same time.

Adobe XD: September update
In the September beta update, you can view prototypes on Android and iPhone, as well as many other useful things - it is easier to understand the screen height, it is easier to work with screen densities, it is easier to share prototypes, more animation capabilities. Judging by the fact that in this announcement there is no teaser for the next one, at the nearest Adobe MAX conference, they will show something quite large, like the Windows version and the key functionality. Translation .
Other tool news:
Sketch 40
Sketch 40 came out. The changes are mostly minor. Translation .

Other tool news:
Invision
Flinto
Modern Publishing Tools
Microsoft Visio
Review of tools for creating design specifications: Avocode, Sympli and Zeplin
Translation of the article by Nikolai Babich, where he compares in detail the tools for transferring layouts and resources to developers. It describes the interface and capabilities of Avocode, Sympli and Zeplin.
Designing for Television, part 2
The second part of the interface design memo for Molly Lafferty TV from This Also.
Designing Interface Animation
A List Apart published an excerpt from the book Val Head "Designing Interface Animations" - Chapter 9, dedicated to the creation of guidelines for animation.
BrowserStack - Cross Browser Testing Tool
The BrowserStack service emulates a page view in different browsers, screens, devices for testing layout. Not cheap, but it’s a great time saver, and buying a set of devices will definitely not be cheaper.
 Karen Holtzblatt & Hugh Beyer - Contextual Design (2nd Edition)
Karen Holtzblatt & Hugh Beyer - Contextual Design (2nd Edition)
In December, the second edition of one and the most influential books in the field of UX - the famous «Contextual Design» Karen Holzblatt and Hugh Baer. The first edition, by the way, is still being actively sold and, in every second book on UX there is a link to it. It first came out back in 1997 and, unlike most other books, is almost not outdated, as it is not about technology, but about deep study of people.
The new edition has been completely rewritten, it has become thicker by 100 pages, and it adds support for CoolConcept, which Karen has been doing in recent years. Namely, she found out what factors make the product cool in the eyes of users. The book also includes the experience of using Contextual Design in real projects over the past 18 years. In addition, the question of satisfying user motifs in a modern heterogeneous environment is additionally disclosed. The cheapest price is not the current moment - on the publisher's website.
Can You Change A Standardized Questionnaire?
Jeff Sauro advises sticking to standard questionnaire formats like SUS in user research. But if the task still needs to be corrected, he suggests how not to screw it up.
User Surveys
A / B testing
Introducing OpenType Variable Fonts
Adobe, Apple, Google and Microsoft became friends and expanded the format of OpenType - parametric fonts are now supported! This is an interpolation of the outlines of several basic ones with which the last years have been experimenting. A new era is opening in web typography.

Other materials on the topic:
Designers Guide to Web Performance Optimization
Explanatory memo on the basics of optimizing the performance of web services for designers from Jon Yablonski. General principles, working with animation, fonts, images and graphics.
New scripts
Framer
Xcode for designers
Work with color on the web
Flexbox
Data entry on mobile
UX-strategy in practice. Part 4 - From Design Team to Design Culture
At UXmatters, the fourth part of my series of articles about the UX-strategy, devoted to all aspects of design management, was published. In order for the modern world to successfully fit into a dynamic production process, and the company could work in the market vigorously, updating products and offering new ones, you need to take care of three things - the team, leaders and culture. The design workflow is also important, but it has become a hygienic requirement - it is an indispensable, but far from sufficient condition for a strong design team. It must and must be thought out. But for success, shared values are more important. English version (split into two publications).
More on the management of design teams:
Kanban at Optimizely
Continuation of the story about designer kanban in Optimizely. The very interesting structure of the board tied to a “double diamond” - it separately shows the study of the problem and the production of the solution.

5 Questions New UX Leaders Should Be In Their First Month
Dave Malouf talks about his design management experience at Rackspace. He gives five tips to the new design head in the company - how to start studying the current situation and how to plan for changes.
Design Reviews - Going Beyond the Surface
Tips for organizing a critique of design from the Google team. They divide the work on the product into three stages - the conceptual part, production and launch with feedback. For each of them, their focus and their questions about the results of the designer’s work.

The Agile Manifesto for Designers
Agile Manifesto for designers by Andrew Croce. The topic is not just voiced, but useful in the piggy bank.
Every Company Needs An Innovation Tool Kit
Soren Kaplan writes about how to implement tools for incremental and larger innovations in a company. She cites the example of Adobe, Intuit, and other companies that have made this work systemic.

UX Leadership Roles - Multiple Paths
Margaret Hanley examines the development of design managers. She describes the essence and responsibilities of several roles within the framework of design management.
Great Products Don't Happen By Accident
Translation of an article by Jon Lax based on a presentation in which he offers an interesting approach to systematizing the work methods of designers. He cites the example of coaches of American football, who always have a set of game games for any situation. It fits perfectly and the process of working on the product.
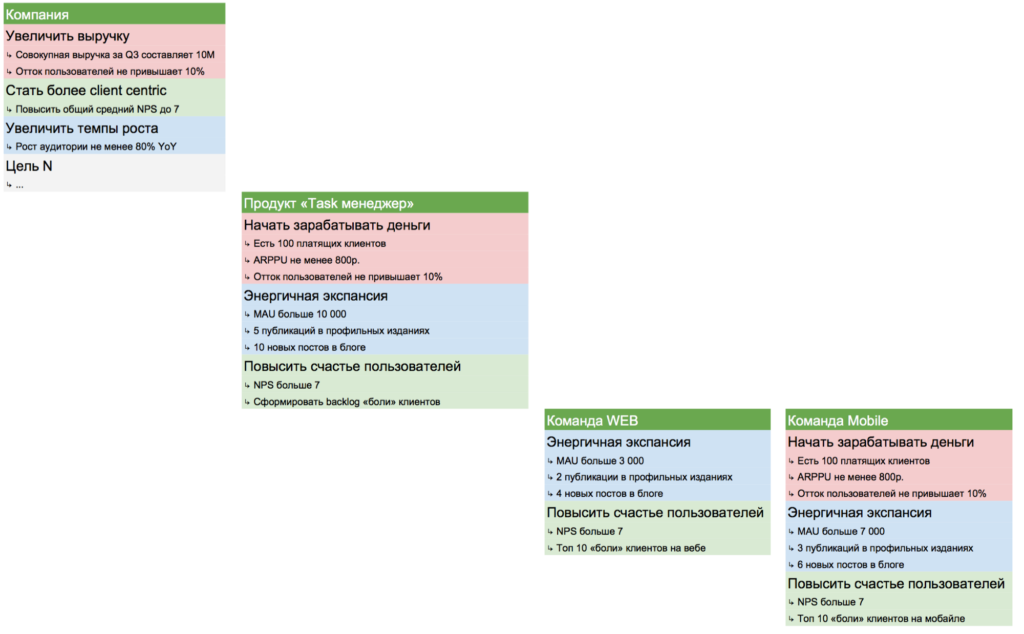
Goal setting with OKR
Recently, the OKR method (objectives & key results) for setting and tracking the goals of a company and a product is becoming more and more popular, but there are not so many good materials. Evgeny Emelyanov wrote an excellent article with examples on how to use it. It is also excellent for long-term work planning and development of design teams.

Survey: Finalization of the professional standard "Graphic and user interface design specialist"
The standard is now being actively developed and the initiative group is conducting a survey - to understand what is the responsibility of UX-professionals in Russia and the CIS countries. The survey is anonymous, it will take about 15 minutes. His results will be published.
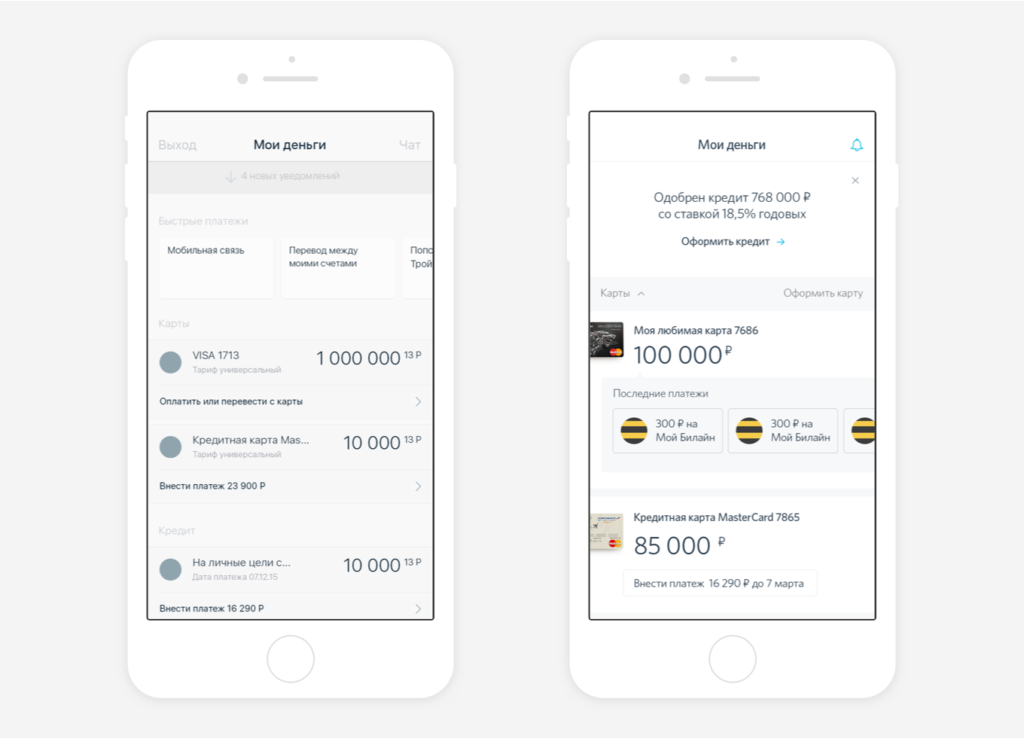
Redesign of the Otkrytie Bank mobile application
The design team Redmadrobot talks in detail about the redesign of the mobile bank Otkritie.

Other cases of redesign:
Co-designing with Hosts
As a design team, Airbnb conducted co-design sessions with users in order to improve the interface for tenants.
How did the design of large products change
How Star Trek artists imagined the iPad ... nearly 30 years ago
Another story about how the transition to graphic interfaces from physical buttons helped the crew of Star Trek to save on production of scenery and create a more futuristic surroundings.
Innovation by Design Awards 2016
Fast Company chose the winners of its Innovation by Design 2016 award. It is interesting to look at the list of 35 best applications in their opinion and experience in general ( translation ). In some places, this is some kind of small game between the regular authors of the publication, but there are some fresh things.

Algorithmic design
Car Interfaces
Bots and Messengers
The virtual reality
Experiencing the next mutation - User characteristics, defining success,
Liam Spradlin develops the concept of "mutational design." He spoke at IDEO and several other companies and better understood the features of the idea.
Russian Design Cup 2016
October 10th Odnoklassniki and Mail.Ru Group launch the fifth Russian Design Cup. This is the oldest and most famous tournament for Russian-speaking designers, which has been running since 2012 - last year we gathered 210 participants and more than 300 solutions.
As always in the competition strong prizes - MacPro for the first place and a pair of aces in the sleeve for the second and third. And also - a powerful jury with five excellent domestic designers: Anton Yarusov (Innova), Dmitry Karpov (British, Scream School, Bang! Bang! Education), Sergey Popkov (AIC), Leonid Ivakhov (Classmates) and Yuri Vetrov (Mail.Ru Group). Feedback is very important for the development of skills, and most decisions of the Russian Design Cup in addition to evaluating several parameters are also accompanied by a comment on strengths and weaknesses. Get connected .

The 7 Times a Day
Andrei Burmistrov from Icons8 writes about the interesting experience of the company in combating the illegal use of their icons.
UX-Wednesday AMA: Innova
Anton Yarusov, Rodion Arsenyev, Slava Kuteev, Michael Geletsyan and Yevgeny Muravyev answer the seventh AMA questions from UX-Environment and vc.ru about design in the company of Innova. The company has one of the strongest design teams in Runet, which makes great products and has a good internal culture. At the same time, the sphere of interest is rather unusual - Innova is engaged in games ( 4Game portal), KidZania Moscow children's park and Ayyo online cinema. It is extremely interesting how they manage to combine all this and make good products in each of the areas.

UX-Wednesday AMA: AIC
Sergey Popkov, Nikolai Ivanov, Andrey Abramov, Ilnaz Hasanshin, Sergey Kireev and Dmitry Igoshin answer the questions of the ninth AMA from the UX-Environment and vc.ru about the design in the AIC studio. The company constantly vividly declares itself strong projects and regular awards, shares its own opinions and does high-quality translation of articles, and recently announced its design school. Many companies are doing useful things for the community, but AIC is one of the most visible lately.

Medium Curated Ribbons
Design at IBM
Font for state
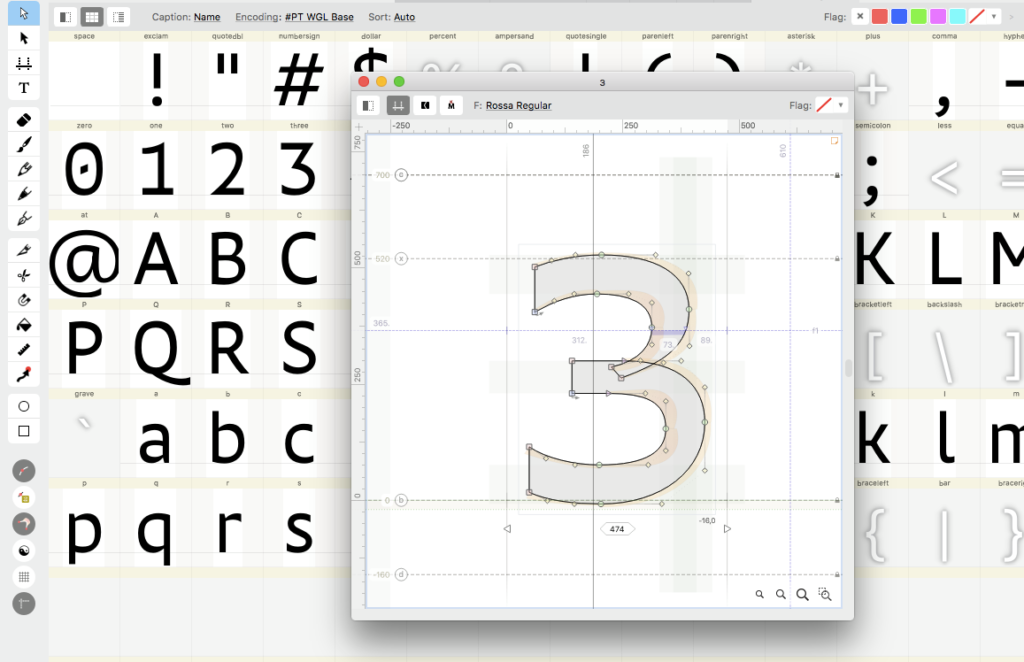
The team published the first version of the interface font that AIC and Artem Geller's laboratory are developing as part of a design project for state systems in collaboration with ParaType. Sasha Korolkova, art director of ParaType, considers the development of the Cyrillic alphabet and the expansion of the horizon of font users to be an important task. Unfortunately, today there are quite a few Cyrillic fonts designed for actual practical tasks, and an interface font designed specifically for the Russian language is very necessary.

Sasha suggested just such a seemingly unobvious font design. The task was to create a serious, but as friendly as possible visual environment, so we have a humanistic grotesque, close to the Dutch fonts. Typically, these fonts are used for printing, rather than the screen, so the image needed to be adapted for interfaces. First, the font proportions are narrowed, the letter spacing and the growth of lowercase characters are enlarged, and the remote elements are as short as possible, which is typical for fonts of this designation. Round signs are slightly engraved to increase the amount of white inside and make the letters look larger. The font has retained its compactness and is suitable for typing large arrays of text / documentation, but it does not “blacken” on the screens of small devices. This purpose is served by subtle combinations of strokes and subtle strokes in the center of complex letters, for example, “c” and “z”. The team is interested in your opinion .
UX STRAT 2015
Report on the first day of presentations of the UXSTRAT conference, which took place on September 8-10 in Athens, Georgia (USA). It is dedicated to the design strategy and gathers a powerful composition of thematic speakers.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and Best Practices
Motion table
Steep visual periodic animation table. Not everything is suitable for use in interfaces, but very useful for organizing knowledge.
')

Intercom on Onboarding
Intercom released a book about onboarding. Excerpt from it, telling about the basic principles .

New E-Commerce Checkout Research - Why 68% of Users Abandon Their Cart
Baymard have released a new report on the reasons for not buying from online stores. Interestingly, about 60% of them simply studied prices and product offers and were not going to buy, so these losses cannot be returned. First excerpt on field validation .

The mighty ellipsis
Dropbox's John Saito from typical design situations when designing interfaces in which it is worth using ellipsis.
Mailing Lists
- Zurb added the Slinky newsletter creation tool to its Inky framework .
- Bart King parses the letters of Pinterest - how and when they are sent to users.
Presentation of the interface in the form of cards
Guidelines for platforms and companies
Free iPhone 7 Mockup
And here is the first iPhone 7 template from LStore. For Photoshop and Sketch.

Several Yet:
- IPhone 7 Sketch Template by Oleg Andrianov .
- Template iPhone 7 for Photoshop from Pixeden .
- Template iPhone 7 for Photoshop by Artem Kobyakova .
- IPhone 7 templates in different colors for Photoshop from Pixeden .
- Layout iPhone 7 Jet Black for Photoshop from Ramotion .
Design Systems
- Design system of Hilary Clinton .
- Translation of an article about Pinterest design system .
- Nathan Curtis writes about how to systematize the indents in the design system . This is the most ambiguous part of any unification that is difficult to control and easy to let go.
- Translation of the article by Karri Saarinen on the Airbnb design system .
Android phone templates
- Patterns Samsung Galaxy S7 Edge PSD from Ramotion . There are several freebies.
Apple Device Templates in SVG
- SVG iPhone 6 from Lex Keller. He also laid out the iPhone 5SE and MacBook Pro templates.
Understanding the user
A Usable Guide to Cognitive Dimensions
Fabio Muniz describes a framework of cognitive aspects that is important to consider when designing interfaces. He refers to the classic work of Thomas Green and Marian Petre of the 90s, where they first appeared.

Innovation and UX - Towards an Adaptive and Motive-Based Approach User Experience Magazine
Clemens Breuninger, Benjamin Dennig and Sebastian Klein write about how to take into account the pragmatic (usage features), hedonistic (personal preferences and features) and symbolic (social) qualities of the product when working on the interface.
The Persuasive Pattern Card Deck
Another set of playing cards for interface designers. These are features of the psychology of users that are important to consider in their work. Anders Toxboe tells how he worked on it .
Jobs-to-be-done
Accessibility
- Tips Monika Piotrowicz from Shopify on how to raise a culture of attention in the company to the problems of users with disabilities .
- Joe Allison conducted a series of experiments to improve the interfaces for autistic users .
Information architecture, conceptual design, content strategy

Mapping Experiences
In May, James Kalbach published the book Mapping Experiences , dedicated to working with all kinds of experience cards. UXmatters publishes chapter 4 of it - it is about how to start working on such a card.
Design and design of interface screens
Figma - The collaborative interface design tool
Product out of beta . This is Google Docs for designers - several people can work on the interface at the same time.

Adobe XD: September update
In the September beta update, you can view prototypes on Android and iPhone, as well as many other useful things - it is easier to understand the screen height, it is easier to work with screen densities, it is easier to share prototypes, more animation capabilities. Judging by the fact that in this announcement there is no teaser for the next one, at the nearest Adobe MAX conference, they will show something quite large, like the Windows version and the key functionality. Translation .
Other tool news:
- In the August beta update , the possibilities of animation were expanded, and linear gradients appeared. In September, applications for viewing layouts on Android and iOS will appear. Translation .
Sketch 40
Sketch 40 came out. The changes are mostly minor. Translation .

Other tool news:
- Geoffroy Delobel describes his teamwork model in Sketch . Translation .
- Sketch Measure was updated and became much more serious - there was an export specification in HTML and JavaScript .
Invision
- InVision has started a partnership with UserTesting, a remote usability testing service . We are talking about cross-discounts.
- Muzli was the next purchase of InVision . The already powerful content marketing company will reach new heights.
- Nijil David tells you how to create your own API for generating test data so that you can use it in Sketch layouts through Craft.
Flinto
Modern Publishing Tools
Microsoft Visio
Review of tools for creating design specifications: Avocode, Sympli and Zeplin
Translation of the article by Nikolai Babich, where he compares in detail the tools for transferring layouts and resources to developers. It describes the interface and capabilities of Avocode, Sympli and Zeplin.
Designing for Television, part 2
The second part of the interface design memo for Molly Lafferty TV from This Also.
Designing Interface Animation
A List Apart published an excerpt from the book Val Head "Designing Interface Animations" - Chapter 9, dedicated to the creation of guidelines for animation.
BrowserStack - Cross Browser Testing Tool
The BrowserStack service emulates a page view in different browsers, screens, devices for testing layout. Not cheap, but it’s a great time saver, and buying a set of devices will definitely not be cheaper.
User research and testing, analytics
 Karen Holtzblatt & Hugh Beyer - Contextual Design (2nd Edition)
Karen Holtzblatt & Hugh Beyer - Contextual Design (2nd Edition)In December, the second edition of one and the most influential books in the field of UX - the famous «Contextual Design» Karen Holzblatt and Hugh Baer. The first edition, by the way, is still being actively sold and, in every second book on UX there is a link to it. It first came out back in 1997 and, unlike most other books, is almost not outdated, as it is not about technology, but about deep study of people.
The new edition has been completely rewritten, it has become thicker by 100 pages, and it adds support for CoolConcept, which Karen has been doing in recent years. Namely, she found out what factors make the product cool in the eyes of users. The book also includes the experience of using Contextual Design in real projects over the past 18 years. In addition, the question of satisfying user motifs in a modern heterogeneous environment is additionally disclosed. The cheapest price is not the current moment - on the publisher's website.
Can You Change A Standardized Questionnaire?
Jeff Sauro advises sticking to standard questionnaire formats like SUS in user research. But if the task still needs to be corrected, he suggests how not to screw it up.
User Surveys
- Jeff Sauro examines the pros and cons of mandatory responses in surveys . They increase the accuracy of the collected data, but can be an additional barrier.
A / B testing
Visual programming and browser design
Introducing OpenType Variable Fonts
Adobe, Apple, Google and Microsoft became friends and expanded the format of OpenType - parametric fonts are now supported! This is an interpolation of the outlines of several basic ones with which the last years have been experimenting. A new era is opening in web typography.

Other materials on the topic:
- Richard Fink describes the history of the popularization of custom fonts on the web and their perspectives . Already 60% of the Alexa rankings use non-standard fonts.
Designers Guide to Web Performance Optimization
Explanatory memo on the basics of optimizing the performance of web services for designers from Jon Yablonski. General principles, working with animation, fonts, images and graphics.
New scripts
Framer
- How to connect Framer and Cinema 4D to work on prototypes of interfaces of virtual and augmented reality .
- Framer Club collects examples of prototypes collected using the tool .
Xcode for designers
Work with color on the web
Flexbox
Data entry on mobile
- Features input digital values on mobile . It turns out that calling the right numeric keypad is not so easy.
UX strategy and management
UX-strategy in practice. Part 4 - From Design Team to Design Culture
At UXmatters, the fourth part of my series of articles about the UX-strategy, devoted to all aspects of design management, was published. In order for the modern world to successfully fit into a dynamic production process, and the company could work in the market vigorously, updating products and offering new ones, you need to take care of three things - the team, leaders and culture. The design workflow is also important, but it has become a hygienic requirement - it is an indispensable, but far from sufficient condition for a strong design team. It must and must be thought out. But for success, shared values are more important. English version (split into two publications).
More on the management of design teams:
- How does the design in Spotify .
- Experience managing remote design teams from Todoist .
- Experience managing remote design teams from Heroku .
Kanban at Optimizely
Continuation of the story about designer kanban in Optimizely. The very interesting structure of the board tied to a “double diamond” - it separately shows the study of the problem and the production of the solution.

5 Questions New UX Leaders Should Be In Their First Month
Dave Malouf talks about his design management experience at Rackspace. He gives five tips to the new design head in the company - how to start studying the current situation and how to plan for changes.
Design Reviews - Going Beyond the Surface
Tips for organizing a critique of design from the Google team. They divide the work on the product into three stages - the conceptual part, production and launch with feedback. For each of them, their focus and their questions about the results of the designer’s work.

The Agile Manifesto for Designers
Agile Manifesto for designers by Andrew Croce. The topic is not just voiced, but useful in the piggy bank.
Every Company Needs An Innovation Tool Kit
Soren Kaplan writes about how to implement tools for incremental and larger innovations in a company. She cites the example of Adobe, Intuit, and other companies that have made this work systemic.

UX Leadership Roles - Multiple Paths
Margaret Hanley examines the development of design managers. She describes the essence and responsibilities of several roles within the framework of design management.
Great Products Don't Happen By Accident
Translation of an article by Jon Lax based on a presentation in which he offers an interesting approach to systematizing the work methods of designers. He cites the example of coaches of American football, who always have a set of game games for any situation. It fits perfectly and the process of working on the product.
Product management and analytics
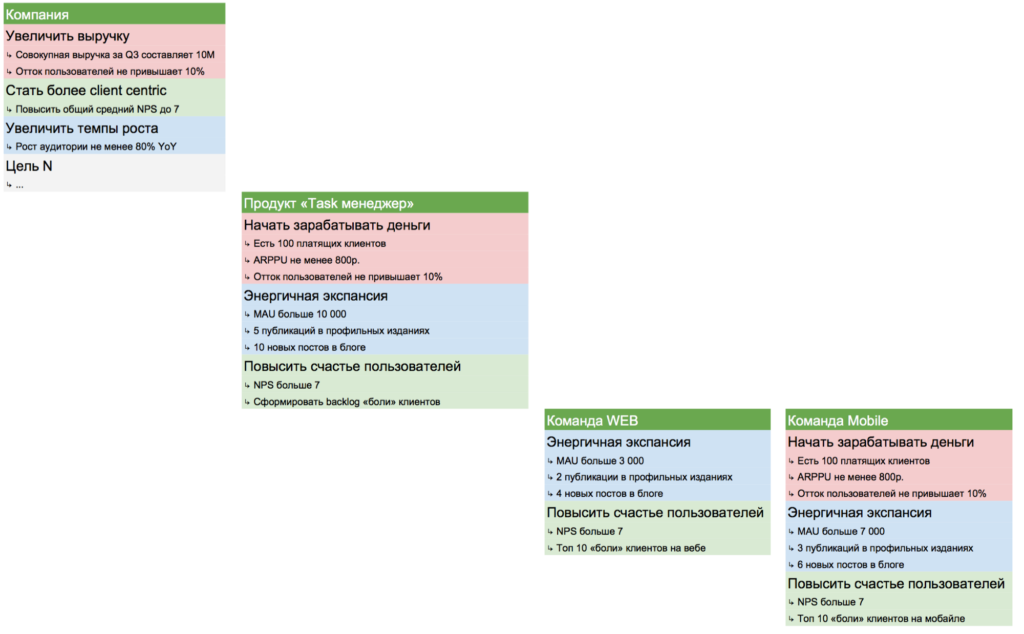
Goal setting with OKR
Recently, the OKR method (objectives & key results) for setting and tracking the goals of a company and a product is becoming more and more popular, but there are not so many good materials. Evgeny Emelyanov wrote an excellent article with examples on how to use it. It is also excellent for long-term work planning and development of design teams.

Methodologies, procedures, standards
Survey: Finalization of the professional standard "Graphic and user interface design specialist"
The standard is now being actively developed and the initiative group is conducting a survey - to understand what is the responsibility of UX-professionals in Russia and the CIS countries. The survey is anonymous, it will take about 15 minutes. His results will be published.
Cases
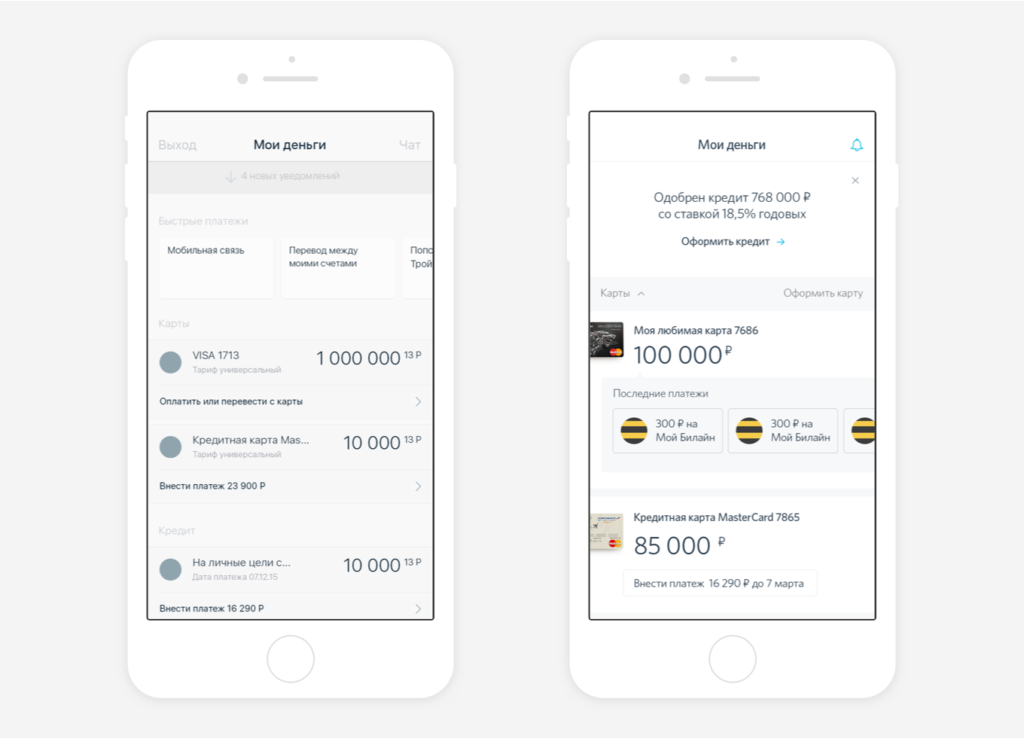
Redesign of the Otkrytie Bank mobile application
The design team Redmadrobot talks in detail about the redesign of the mobile bank Otkritie.

Other cases of redesign:
- As designers of the financial group Société Générale reworked a complex multi-level menu .
- Translation of the Pendar Yousefi article on Google AdWords redesign .
- Chic case redesigning and rebranding mobile bank Monese . An excellent example of the brand interface with.
- Sebastien Gabriel talks about Chrome redesign for computers . Many interesting details on how to optimize work with resources for developers.
- A very good story from the Optimizely team about working on one of the analytical reports .
Co-designing with Hosts
As a design team, Airbnb conducted co-design sessions with users in order to improve the interface for tenants.
How did the design of large products change
Story
How Star Trek artists imagined the iPad ... nearly 30 years ago
Another story about how the transition to graphic interfaces from physical buttons helped the crew of Star Trek to save on production of scenery and create a more futuristic surroundings.
Trends
Innovation by Design Awards 2016
Fast Company chose the winners of its Innovation by Design 2016 award. It is interesting to look at the list of 35 best applications in their opinion and experience in general ( translation ). In some places, this is some kind of small game between the regular authors of the publication, but there are some fresh things.

Algorithmic design
Car Interfaces
- Fantasy also created a team to work with automotive interfaces. Their first concept.
- Volvo launched the site The Future of Driving , which talk about their new concepts. So far it is only one - the dashboard and interior of the Concept 26 .
Bots and Messengers
The virtual reality
- Disney's James Hsu Design Tips for Virtual Reality .
- Tessa Chung from AOL Alpha talks about why skybox is important in virtual reality .
Experiencing the next mutation - User characteristics, defining success,
Liam Spradlin develops the concept of "mutational design." He spoke at IDEO and several other companies and better understood the features of the idea.
For general and professional development
Russian Design Cup 2016
October 10th Odnoklassniki and Mail.Ru Group launch the fifth Russian Design Cup. This is the oldest and most famous tournament for Russian-speaking designers, which has been running since 2012 - last year we gathered 210 participants and more than 300 solutions.
As always in the competition strong prizes - MacPro for the first place and a pair of aces in the sleeve for the second and third. And also - a powerful jury with five excellent domestic designers: Anton Yarusov (Innova), Dmitry Karpov (British, Scream School, Bang! Bang! Education), Sergey Popkov (AIC), Leonid Ivakhov (Classmates) and Yuri Vetrov (Mail.Ru Group). Feedback is very important for the development of skills, and most decisions of the Russian Design Cup in addition to evaluating several parameters are also accompanied by a comment on strengths and weaknesses. Get connected .

The 7 Times a Day
Andrei Burmistrov from Icons8 writes about the interesting experience of the company in combating the illegal use of their icons.
People and companies in the industry
UX-Wednesday AMA: Innova
Anton Yarusov, Rodion Arsenyev, Slava Kuteev, Michael Geletsyan and Yevgeny Muravyev answer the seventh AMA questions from UX-Environment and vc.ru about design in the company of Innova. The company has one of the strongest design teams in Runet, which makes great products and has a good internal culture. At the same time, the sphere of interest is rather unusual - Innova is engaged in games ( 4Game portal), KidZania Moscow children's park and Ayyo online cinema. It is extremely interesting how they manage to combine all this and make good products in each of the areas.

UX-Wednesday AMA: AIC
Sergey Popkov, Nikolai Ivanov, Andrey Abramov, Ilnaz Hasanshin, Sergey Kireev and Dmitry Igoshin answer the questions of the ninth AMA from the UX-Environment and vc.ru about the design in the AIC studio. The company constantly vividly declares itself strong projects and regular awards, shares its own opinions and does high-quality translation of articles, and recently announced its design school. Many companies are doing useful things for the community, but AIC is one of the most visible lately.

Medium Curated Ribbons
Design at IBM
- Another article on how IBM turns into a design company . Already about 100 thousand employees have been trained in the basics of design, and specialized designers more than 1300.
- A selection of case studies using IBM design-thinking techniques .
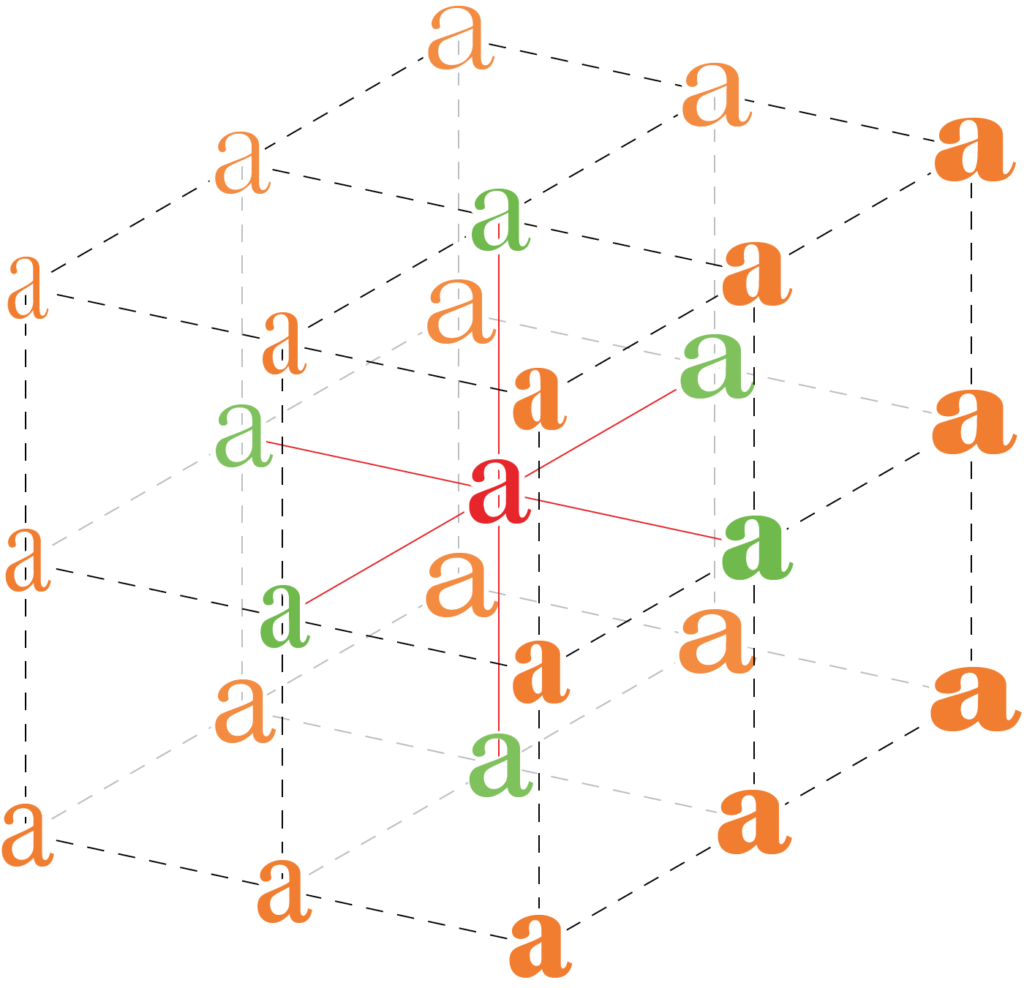
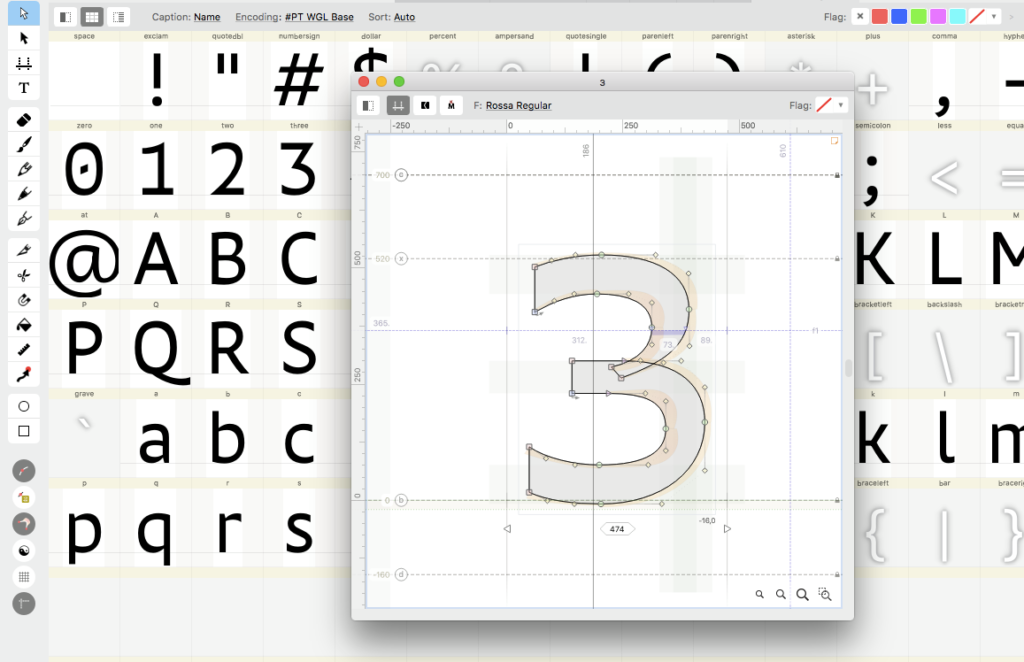
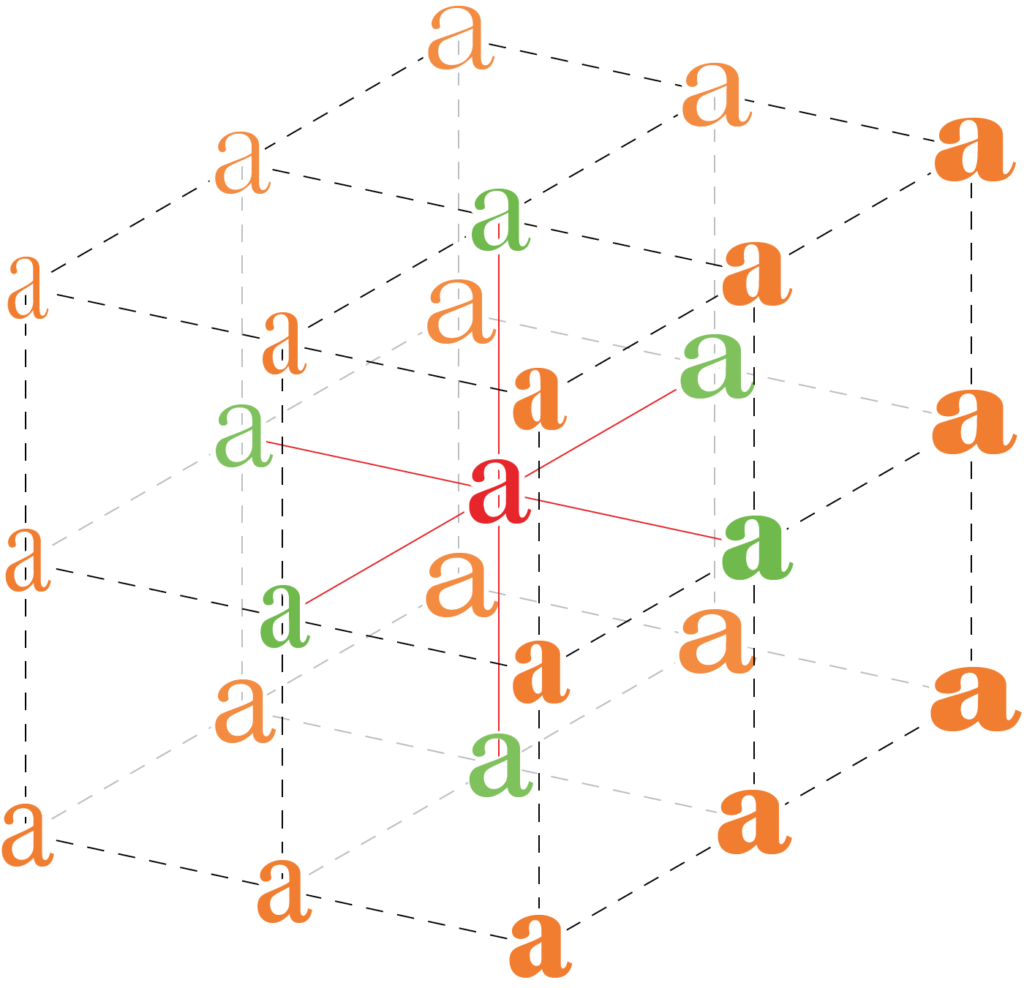
Font for state
The team published the first version of the interface font that AIC and Artem Geller's laboratory are developing as part of a design project for state systems in collaboration with ParaType. Sasha Korolkova, art director of ParaType, considers the development of the Cyrillic alphabet and the expansion of the horizon of font users to be an important task. Unfortunately, today there are quite a few Cyrillic fonts designed for actual practical tasks, and an interface font designed specifically for the Russian language is very necessary.

Sasha suggested just such a seemingly unobvious font design. The task was to create a serious, but as friendly as possible visual environment, so we have a humanistic grotesque, close to the Dutch fonts. Typically, these fonts are used for printing, rather than the screen, so the image needed to be adapted for interfaces. First, the font proportions are narrowed, the letter spacing and the growth of lowercase characters are enlarged, and the remote elements are as short as possible, which is typical for fonts of this designation. Round signs are slightly engraved to increase the amount of white inside and make the letters look larger. The font has retained its compactness and is suitable for typing large arrays of text / documentation, but it does not “blacken” on the screens of small devices. This purpose is served by subtle combinations of strokes and subtle strokes in the center of complex letters, for example, “c” and “z”. The team is interested in your opinion .
Conference proceedings
UX STRAT 2015
Report on the first day of presentations of the UXSTRAT conference, which took place on September 8-10 in Athens, Georgia (USA). It is dedicated to the design strategy and gathers a powerful composition of thematic speakers.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/311544/
All Articles
