NanoFL: Brief Feature Description

Over the past six months, the editor for creating games and just banners under HTML5 decently parted, simplified (in the sense of the concept and interface) and, as a result, became closer to the end user. It's time to see what is in it (in the editor, and not in the user, of course) interesting. Under the cut - heavy pictures and some text.
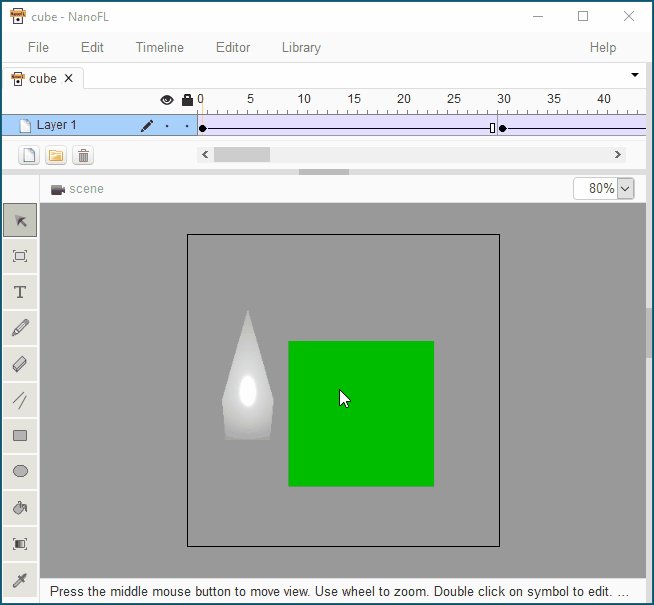
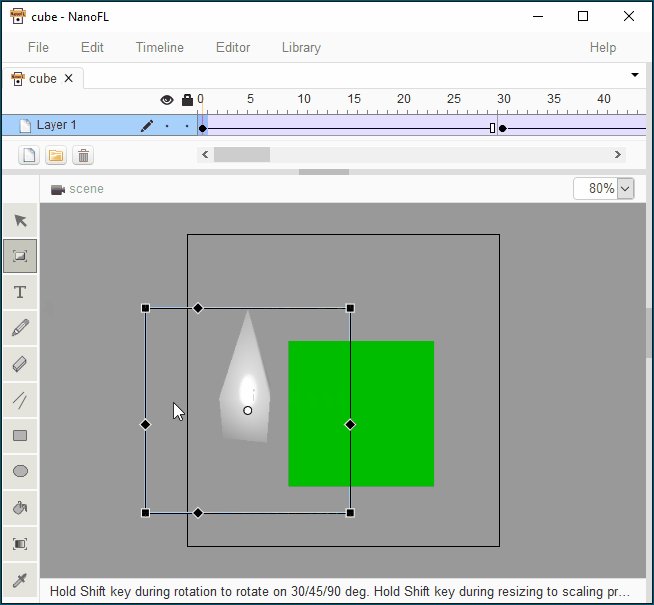
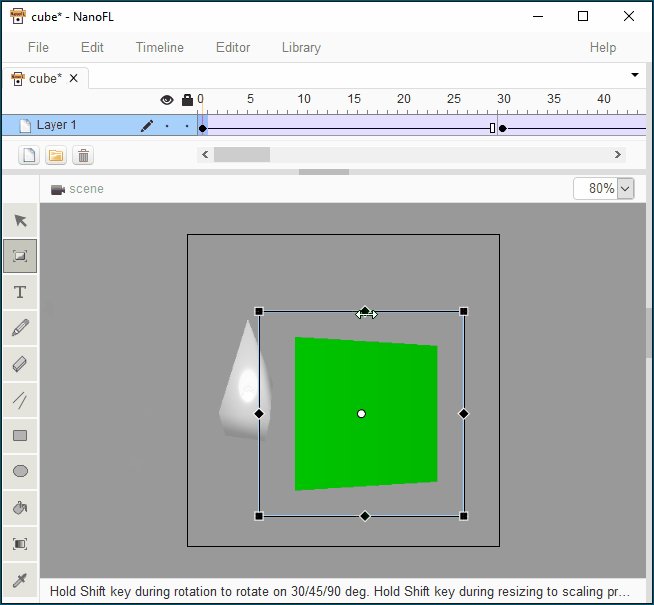
2D features: drawing and layout

As in Flash Pro, in NanoFL you can both draw vector graphics and use ready-made images in popular raster (PNG / JPEG) and vector (SVG) formats. The latter will be used "as is" (i.e. their rasterization will be assigned to the browser).
When publishing, NanoFL can optimize images - compress them into JPEG with a given quality, as well as build texture atlases of given sizes.
For the output of 2D images (as in the NanoFL-editor, and in the NanoFL-player) library CreateJS is responsible.
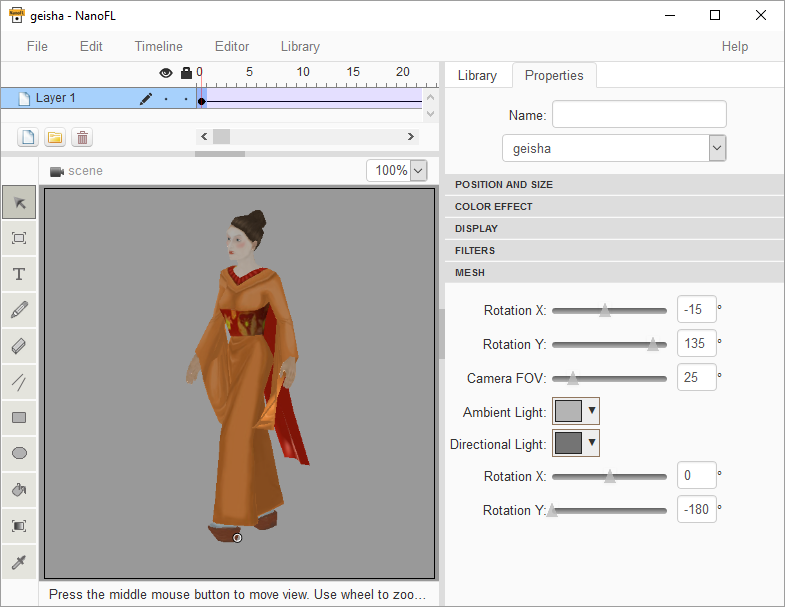
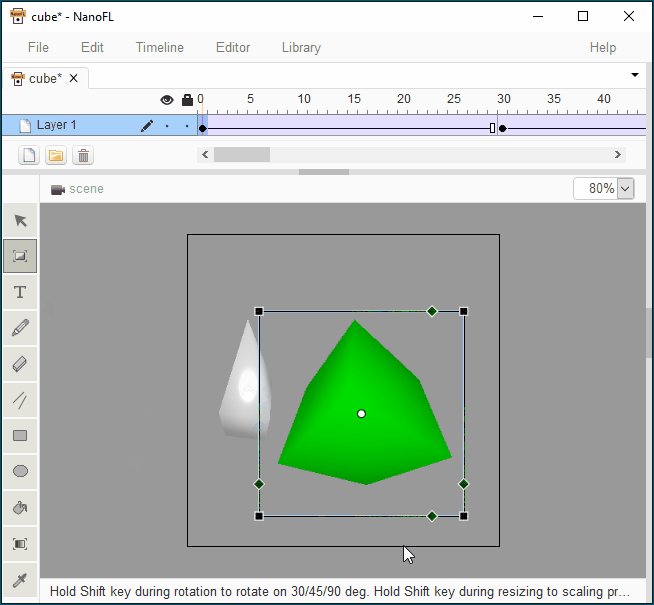
Using 3D models

Drawing in 3D NanoFL does not allow, however, you can throw into the library ready 3D models and use them in your games / videos. In the editor, you can scale the models, as well as arbitrarily rotate them around the coordinate axes. You can do all this programmatically from your code. To display them on the screen, NanoFL uses the famous js-library ThreeJS . Accordingly, the native 3D format for NanoFL is ThreeJS / JSON. Out of the box, NanoFL also supports Blender autoconversion using the appropriate ThreeJS converter.
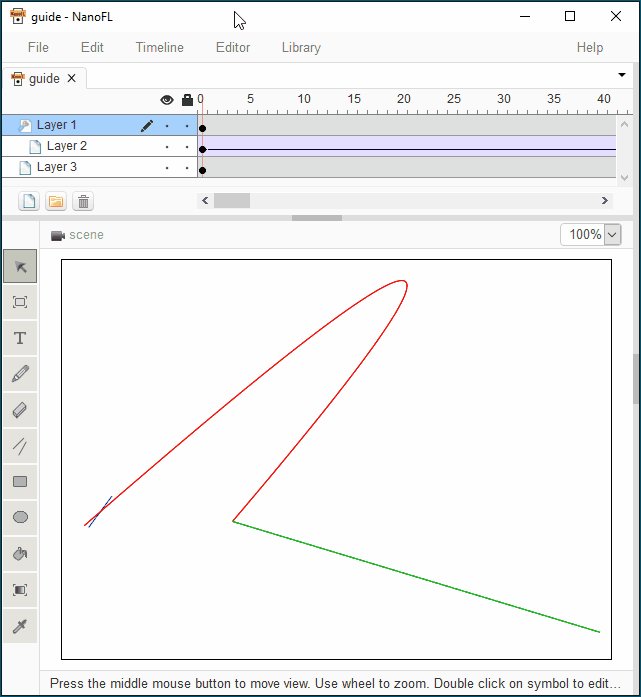
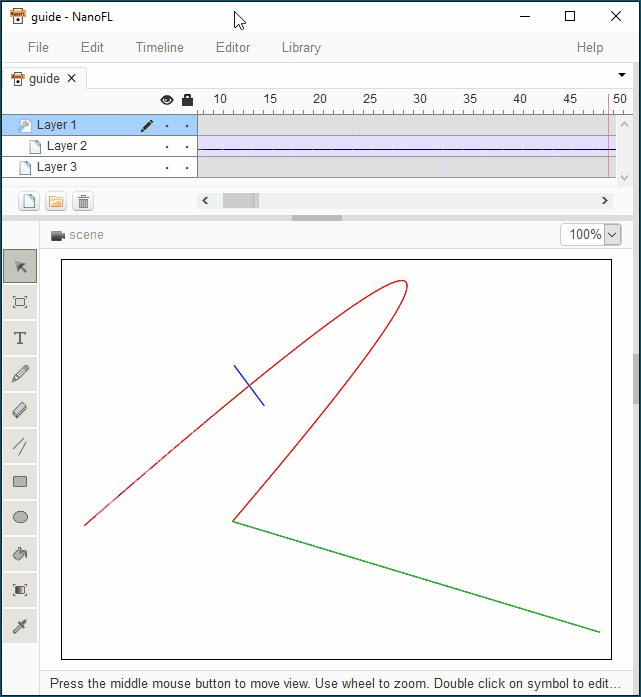
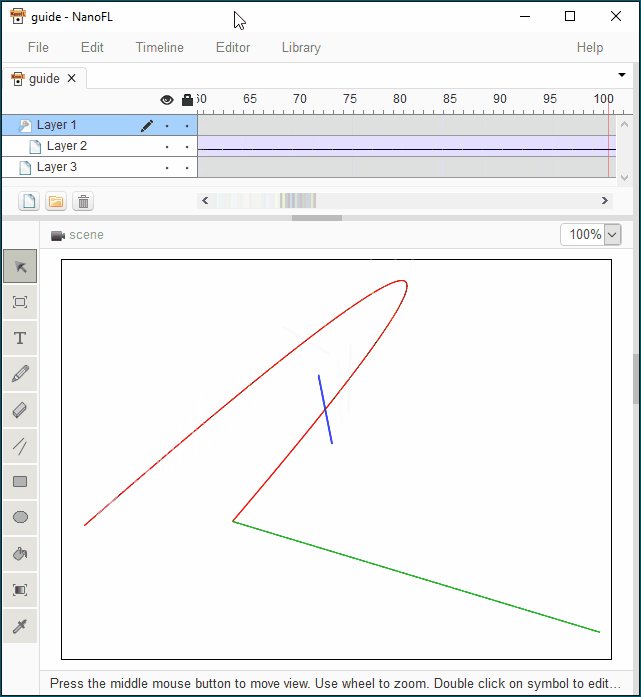
Animation

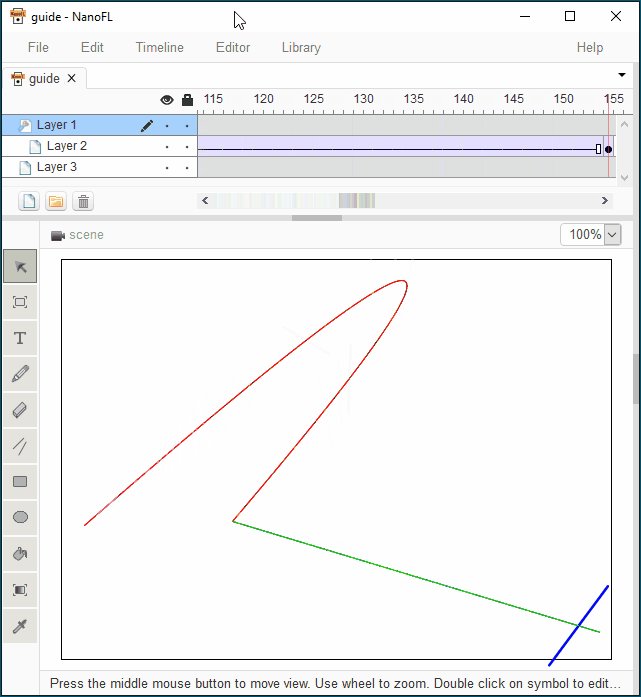
NanoFL adheres to the classic frame-by-frame animation scheme with the arrangement of key frames and specifying features for changing objects between them. Movement along guides with the support of auto-rotation, as well as changes in the speed of movement (easing) is supported. Interpolation of color effects and filter parameters between frames is also implemented.
Improved programming support

Haxe is used as a language for writing code in NanoFL, which is translated into JavaScript. In the new version of NanoFL installation of the Haxe compiler is possible automatically - after starting the program you will see the corresponding request. Also, NanoFL now has support for editing haxe code. CodeMirror is used as js editor. To support autocompletion, NanoFL calls the haxe compiler with the appropriate key (thanks to haxe for such a convenient feature).
Thanks
Thanks to the Habr community for supporting the project! Special thanks to people from haxe-parties who took part in testing and just gave good advice!
Those interested in NanoFL will be interested in watching videos from the latest online haxe language conference: NanoFL is a Flash Pro, but for Haxe / HTML5 .
')
Source: https://habr.com/ru/post/311086/
All Articles