Our browsers are smaller, or We need to seriously talk

Vadim Makeev (Opera Software)
My name is Vadim Makeev ( pepelsbey ). I work in the company Opera Software. We release browsers, in particular, desktop, mobile, etc.
Today we will talk about the browser that we release, it is called “Opera mini”, but I came not to sell it to you, I came to tell you about browsers and things that few people think about.
')
The conversation will be not only technological, but also serious. I will try to tell you about serious things, so that you think about your profession “herak-herak - and in production”, but in the sense of “what and why” you are doing. This is my main thought.
I, as a user of the Internet (regularly, for many years, have been doing just that since 2001) have problems when I use the web. The main problems are that people who develop the web (i.e., you and I personally), in some situations, close information from the user, do not allow people to use it normally, block access ... Every day, one way or another, they do it . Do they decide not to support “ie 6”, decide whether to do client rendering, or something else that is good for some, but bad for others, and decide to launch a native application instead of a site ... This leads to some problems.
For example, the problem is this:

This slide depicts the problem very accurately. These are not fonts loaded, this is not a 4 meter site, these are other problems. This site needs javascript. At least to draw something.
Another problem looks like this:

Sometimes sites look like this because the background of the body is dark, but the site did not load, because it needs javascript, or the javascript library was not loaded, or the browser that renders on the javascript server simply cannot handle all your synchronous events, because that it works in a certain way.
Those. there is no access to information in these cases. I enter and do not receive information about the phone of a cafe where I want to go, information about a TV program, etc.

This site ayyo.ru, a directory of films where you can rent movies to watch.
I was an active user when I lived in Russia (I came from sunny Norway). When I left, I continued to use this site, in a sense, as a directory. There really is a good catalog of films and you can search by genre, etc.
When I go to the site in Opera Mini (I'm trying to save roaming traffic - roaming is like roaming everywhere), the site shows me the blue thing and says, “No.”
And if I go to the site and spend all the traffic that he wants from me - a lot, the site is thick, he shows me such a thing:

Not optimized for the mobile version, in general, never, but it can be used. Turned over the phone, thought up, etc. And why? Because it is a SPA - single page application. What for? I do not know. People just decided to do it. Good people I know, I like the company and so on. I am still a user of this directory. But they decided to do everything fashionably, progressively, and eventually cut off some of the people who could not use their website. This is one of the options.
In principle, this problem can be described like this:

This is when the site has a body, and there is nothing in body, or javascript is connected. You do not give the content, you start to initialize it later. For some, this is an absolutely normal approach, because javascript should be on sites. You say: “In order for my site to work, the browser must support javascript. If he doesn’t support, I'm sorry, I’m developing this way. ” It is your right to say so, but I am showing what this leads to, and at the end of the report I will try to convince you that this is the wrong approach.
In general, what’s the point of doing a single page application, if it’s just a directory and everything you do with your reboots in the background? You simply save the transition between two html pages. All the same can be done by client rendering, so that the browser can display information. And below I will show examples of successful execution of such things.
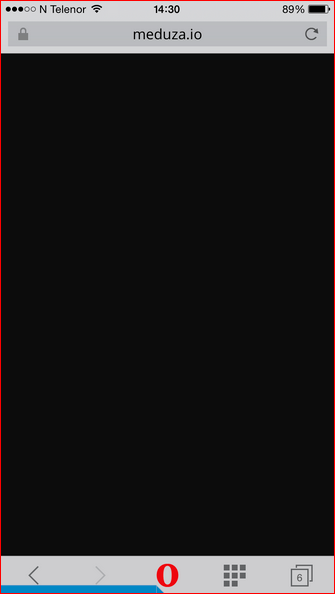
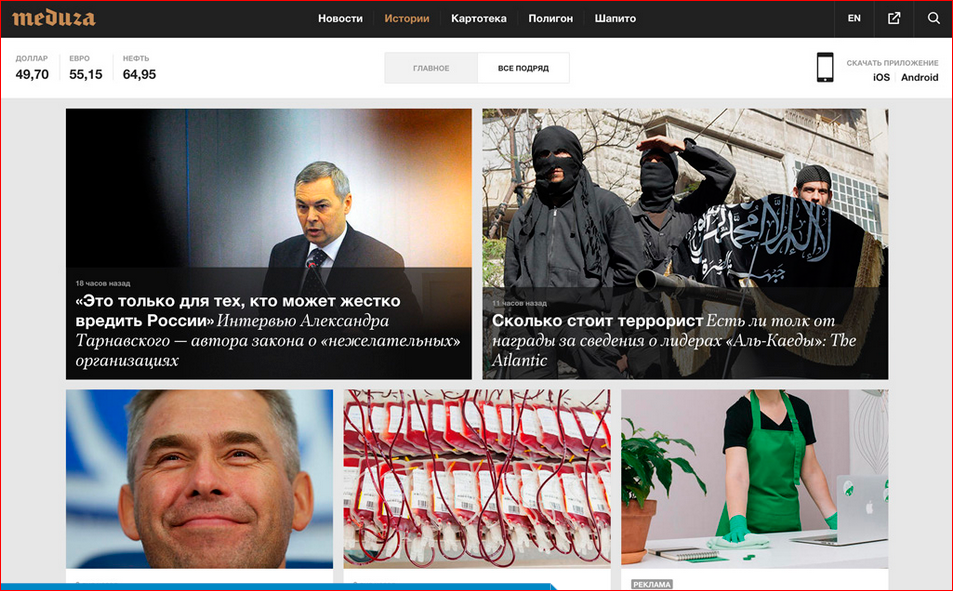
These are still sites:

Yes, they are completely black, there is different. In January-December 2015, the site meduza.io looked like this in my browser when I saved traffic or tried to keep pages offline or just for a bad link to discover many, many articles. It looked like a site.
I complained to the developers, they replied: “And everything works for us,” and when I open it, I have everything like this.
And because they use the built-in browser, they do not consider Opera Mini users or other proxy browsers as their target audience. Some time passed, and the guys reworked the site, and now they have an application for React, it is rendered on the server, and the browser is given a finished static version and only then, with the help of all sorts of dynamic scripts.

1– this is January, 2– this is also January, and 3 - in the spring they have been restarted. This last, 3rd picture is Opera Mini. You can make websites as web applications that work normally in proxy browsers, work normally there, which you don’t even know about. There are so many browsers, so many gadgets and robots, readers, the insane of everything that you don’t know, on which you will never test. And there are principles that allow you to do them all.
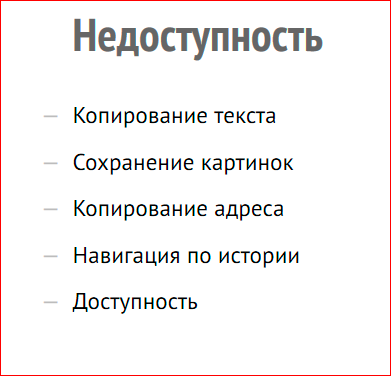
There is still such a problem: when you start to impose, as you like, as you like, as dictated to you by another framework, some kind of library or simply an approach that you have picked up or heard somewhere. The problem of different inaccessibility begins.

- For example, copying text. You think that the user, scrolling the page, will cling to the text, such as a random selection or something else, and you take and make your site scroll perfectly. Your site is not zoomed, because they have disabled the increase in text, and your site looks like an application. But if I want to copy a piece of text and tweet about your site, I won’t be able to do it. This is the basic possibility of accessibility of information on the web, so that it is textual. And to imitate an application is to stop people from using your information, to distribute it.
- Saving pictures. Pictures hide behind transparent divs, put in the background or just hide somehow so that, God forbid, users do not save them. If you put your picture in the site, it will still appear in google images, Yandex pictures, etc. Those. don't hide your graphics anyway, so don't hide your graphics from users, they will find it anyway anyway. This is the same, you hide your information, you make an application from the site.
- Copy address. About addresses that are not updated by the site, although you walk through the pages, I will not even speak. About this will continue to meme.
- Navigating through history is the same, it is related to the address. If you don’t give a link to a specific page of your site, if you don’t go back and forth on the site, it’s not a site, it’s just a piece of information that is hidden from the user. Those. He seems to be on the screen, but not reach it.
- Basic accessibility for people who use not the eyes, but the ear to perceive your site - screen readers, etc.
I was at a conference in Warsaw recently, and there Leona, a British young lady who deals with accessibility, blind from birth, read a report about accessibility. When you hear about how she talks, how she uses the web, and she is an active IT specialist, she uses it, she makes her presentations. The only thing she could not do was normally to go down the stage on her own, because there was a difficult staircase there, she did the rest amazingly by herself. When you hear from a person who truly suffers from the sites we make, from the code we write, you begin to think. I hope this will also be some kind of argument for you. It is strange that you need a person who is actually blind to convince you, but maybe you have other arguments, and you just hear what I'm saying.
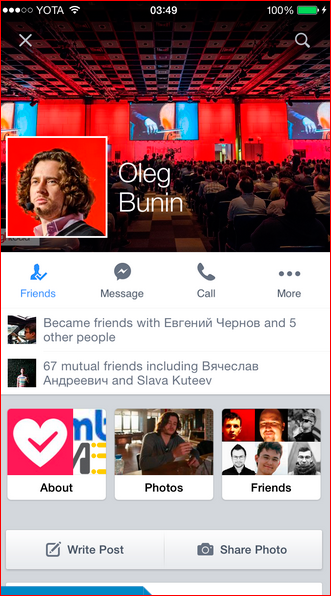
People try to imitate the netiv And this is a big difficulty, because they end up with it. And along with this “neytiv” feeling from the site they lose all the flexibility, all the versatility of the web. Here, for example, is a facebook app:

Here, Oleg Bunin - the organizer of the festival. Someone asked me: “Listen, you have Oleg Bunin as your friends, and who is that?”. I am talking now". I open the Facebook application, open its profile. “So,” I think, “now I need to send the link.”

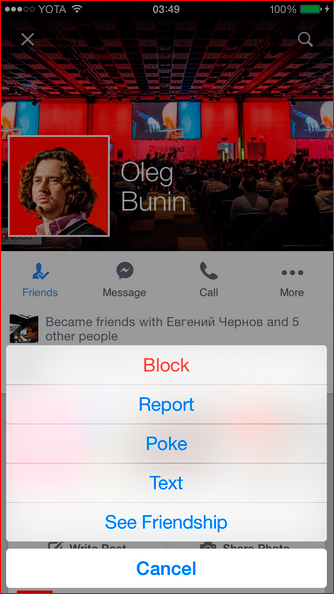
So ... you can block it, write something bad, you can poke it, write text to it and clarify your friendship, you can still “cancel” it. But:

The developers of the application on Facebook decided for me that I could not send the link, the link to the user profile. They have a website on the Internet where you can copy a link to the user profile from the address bar, this cannot be done from the application!
Applications differ from sites in that the application developer decides for you what you can, what you cannot. If the application developer has the task to leave you inside the application so that you don’t go anywhere else, he will do it. He will forbid you to copy links, he will forbid you to open the browser, he will do all this inside the application. And you will always be a user of not the Internet, but Facebook.
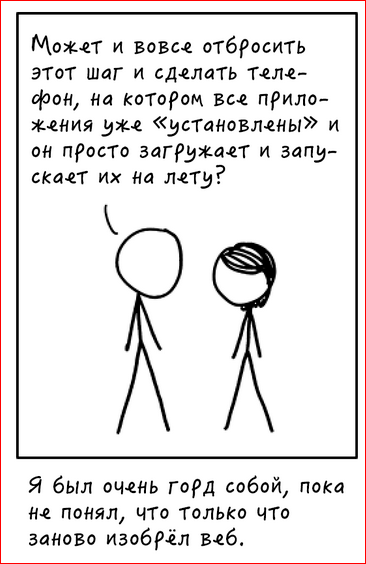
But you can do better. You can make a Facebook application, the correct nive, you can make it so that the link can be copied, you can repair one thing, you can repair another thing, but it can ...

If you wind up the application to the extent that it is just as flexible, you will eventually reinvent the browser. And he has already been invented! Therefore, guys, noob is good, but noob closes us and makes the distribution of information less flexible, builds the next walls around the information, so we, as a medium who delivers data through the interface to users, should feel responsibility. This word - “responsibility” - will be heard today.
I come to another topic.
I talked about the pain that happens when I use the Internet. Now I will talk about the type of browsers that you do not like, that work unpredictably and few people test them, but many people use them.
There are three most popular browsers that can be grouped under the name "proxy browsers" - UC browser, Puffin, and Opera Mini.

All these three browsers are united by the fact that they are trying to save money and user time. Those. they don't just take a page and render it directly on the device and show it right there, they take it, properly compress it on the server and send it to the user.

Actually it works like this.

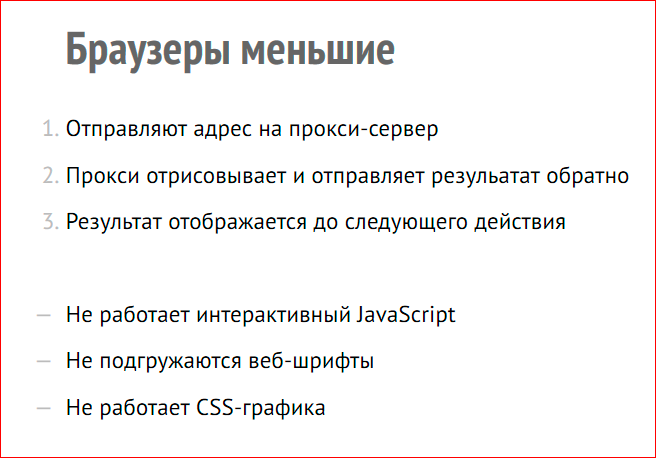
The user enters some address, the address is sent to the proxy server, which is in our case in Norway, California or anywhere else. Proxy draws and sends the result and sends it strongly compressed. Those. up to 90% of the page weighs less. What happens is a little further.
The result is displayed until the next action. As soon as the user needs to open some kind of drop-down menu, the application registers a click, sending a request to the server, the server renders this click at itself, draws the menu and returns it to the client. Those. you seem to wait longer between opening the menu and appearing on your screen, but in the end it’s faster, because you load not 4 MB, but 400 KB, for example. Those. the difference is 10 times.
But what these browsers are not able to do? They do not know how to work with interactive javascript, i.e. everyone there has a set of timeouts that have fixed values, no matter how many intervals you set there. They do not load web fonts, these browsers are in their mass. Those. if you specified a custom font, it will not be loaded, or some system font will be used, or some default font on the system, and CSS-graphics will not work.
CSS graphics are a broad concept - border-radius, box-shadow, gradient, etc.
Accordingly, the fact that the browser will have to draw a raster and send to the stream, etc., to save space, traffic, money and time of the user, these things are cut off. Not in order to ruin your life, not in order to ruin the relationship with your designer, not so that you just get angry, but in order for the user to receive information, first of all, and basic design. This is not an attempt to make a bad browser. This is an attempt to make a browser that performs a narrow and useful task.
Awful browser! Who is "happily" versioned for Opera Mini? Who was angry if he tested his site in Opera Mini? I was angry, I am angry. I develop some websites and think: “What a horror!”, But I am glad when I go on vacation to Italy, we have one SIM card for 1 GB of traffic for three people, and we take turns using the Internet through Opera Mini, and we have enough for everyone until the end of the holidays. To read information and something like that. Well, if, of course, the site is not made somehow crooked.
The browser is terrible. There are different statistics, you could hear them, but it seems to me that this statistic will sound for the first time today. I took and cut it across Russia.

This is all only in April 2015. For 1 month. This all happens in Russia. A lot of people use the Opera Mini browser. I use it myself. This is for you to understand that this is not just some kind of browser that will soon die, because time has passed, this is the browser that people use, because it’s convenient to use, because not everyone has unlimited tariffs, because not everyone has fast internet.
Almost the president of Iran calls 3G the main global evil ... Ie There are countries in the world where fast Internet means regime change and revolution. There fast Internet simply will not be after some time. And there our browser is quite popular. Russia is approximately in fifth place among the popular countries. In the first places are the Asian countries, where the Internet has stepped over the stage of home desktop computers and immediately became mobile. We had this stage, so we still have not switched to the fully mobile Internet.

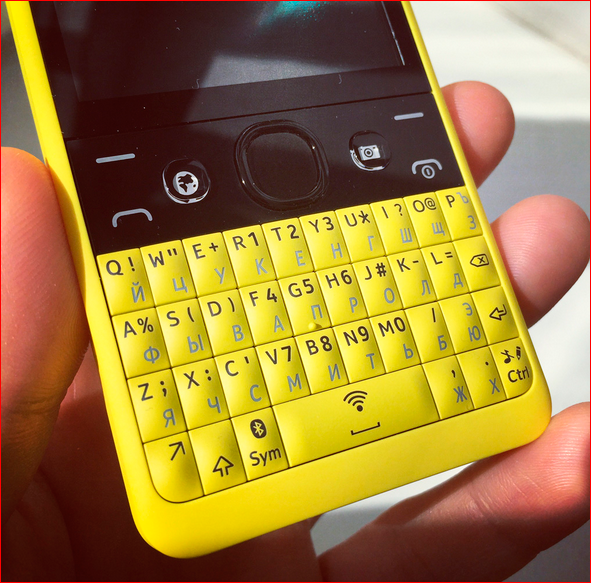
This is the most popular phone in Russia, used by Opera Mini users. “Fly” is called. They use their browser on their small screen, on this insanely inconvenient keyboard.
What do you think is the second most popular phone? Here he is:

Not sure if it is golden. Actually, I am ironic, but it is really the second most popular, i.e. the first is the “Fly” model, the second is the “Iphone”, and then there are 10 million others. Those. The gap between different devices is very small. There is no such thing that there is some mass leader who occupies half of all devices in Russia. There are an infinite number of devices, but, interestingly, users of expensive heaped phones also use Opera Mini. They can use it in different modes, but they have the opportunity to simply turn on and see how many kilobytes of traffic they save every day. Just so that you know that this is not just some mobile phones unfortunate. It can be such blades 6+.

This phone is in my pocket now, I bought it in a strange store, for 1,400 rubles. This is the cheapest Nokia phone with wi-fi. I bought it in order to feel how people use the Internet, which do not have smartphones in hand. It's very cheap. For the phone, which has two SIM cards, the battery lives for a week, some kind of madness. There's some kind of java-platform crazy, there is a browser. The point is that if you need to test somewhere a living device, it is best suited for this.

Another interesting thing about the little phones. The smallest phones, now by possibilities very much resemble browsers in hours. Those. if you want to roll out a website for apple watch, where there is no browser yet, or roll out for some samsung bracelet with a browser, you can roll out the same site for Opera Mini, and the browser will have the same power, they can be about the same. It will also be a weak device with a tiny small screen. Those. small screens are not old phones, they are also new devices that appear in unexpected places, on your hands or where they will appear next time, I don’t even know.
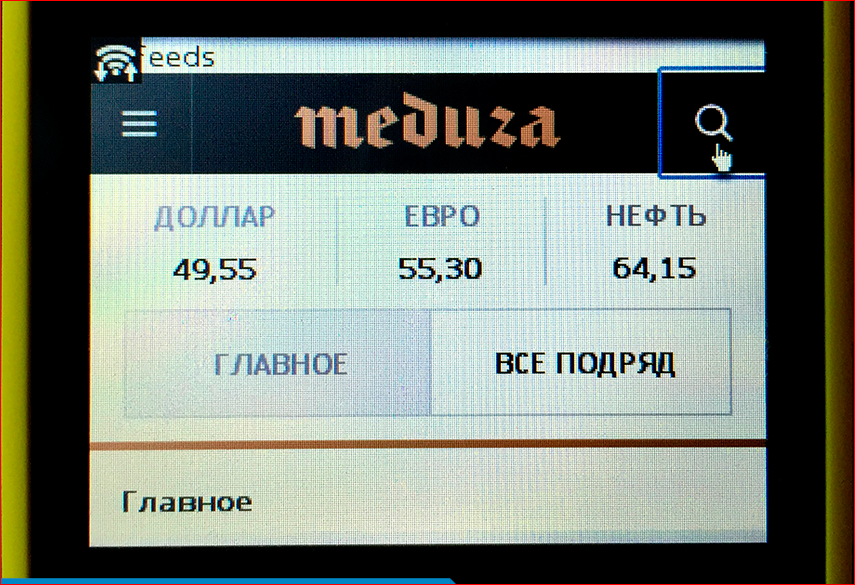
This is the jellyfish website on this phone:

It can be used. I click on this menu, it sends a request to the server, and the menu is shown. I can read the news in a normal design on this small screen of this infinitely weak device. Nothing falls apart, but the gradients just did not load or something else.

On the same site Meduz'y (I will often mention it, because this is such an example of a web application, and not just a site). They did not make font icons, but fonts, as I told you, do not work in proxy browsers. They made svg icons, so make svg icons, guys, because, firstly, it’s just right, because it makes sense, it’s the graphics, not the font, and secondly, it works in browsers, it’s more compatible way to.
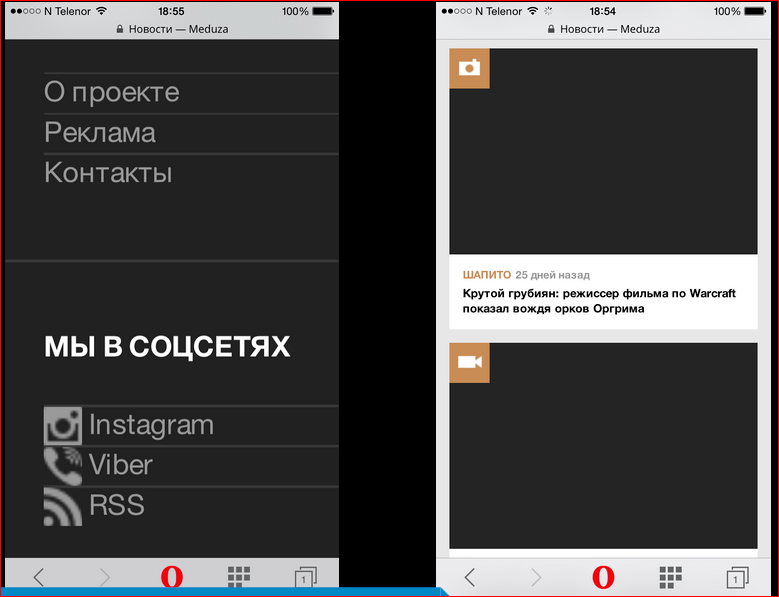
But they have a slightly different problem. When I open the site, scrolling through what I showed in the browser today, I see such black holes.
The Opera Mini browser normally shows pictures on sites, but does not show background pictures, because background pictures are design. Those. when we set some thing as a background, we say, this is a gradient, something else, when we talk about content, we say img, this content is in terms of html, and this content and other browsers show, but the background is not . But the guys at Meduz'e, I asked them, they say: "We are so comfortable." Well, the background image, where there is a background, the size of the haver asked, she immediately tweaked. The same can be impersonated using img, positioning, etc.

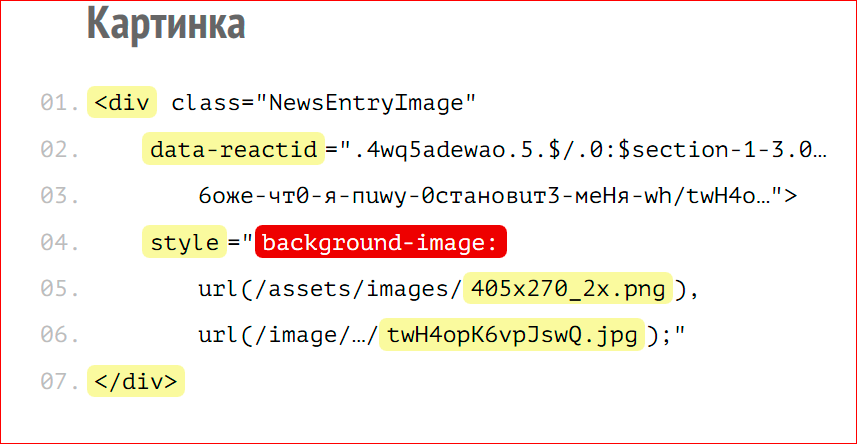
The site Meduz'y a lot of pictures. They even have a special rubric “History”, where everything is straight and beautifully colored, but when I look at the black squares, I feel sad. And when I first began to understand what was happening there, I saw the following. Naturally, this is a bad-bad browser, because it does not show our pictures. But if you look at it, you get this:

The picture on the site is made like ... div class = "NewsEntryImage", well, ok, class. Further data-reactid ... well, this is a web application, it needs to encapsulate there la la la, components in some way to track. Not the point. Then all this is strange. Then the style attribute begins, then the background-image is given; so they insert a picture img on the page, i.e. the content, what the user should see along with the title, what should load and read, what should normally be seen. But hiding, because the browser thinks that this design.
Those. the browser expects one thing, and the developer gives it another. What is interesting: they use multiple background images, and they load a dotted background in one picture, dots in the ripples above the photo, and immediately upload the picture, i.e. they take, mix design and content in one description. Those. guys just freakat interface.
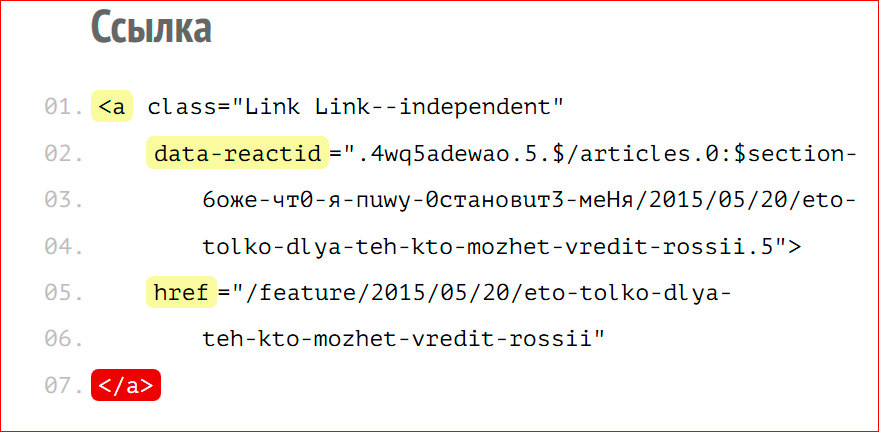
What does the link to this news look like? And the link looks like this:

... Link — independent, also normal - reactid ... href, there is href in the link - cool, but this is not always the case. The link continues, the link is closed. The link has no content, it is an empty link. There is a block with the news, and under the block with the news there is simply a link, and it is positioned on top of the block with the news. And when a person who listens to your web page approaches this link and asks: “What is the link?”, The voice browser will say: “No matter what”. And I do not know what he will say for sure, but the link will lead to nowhere, it will just be a visual positioned link to nowhere with the url.
In an amicable way, the content had to be wrapped in this link, because from this block there is a link somewhere, i.e. it is logical. But if you just sculpt the interface from the pieces and do not think about it, it turns out such nonsense, and you get inaccessible pages.
What could be the solutions for the problems that I described. Once I thought that if I go on stage and tell reports about semantics, people will understand, and they will believe, they will say, semantics is the meaning, this is the semantic use of html elements within the meaning as they were intended. And I went out and said: “Html 5, new elements, read there new roles of tags, use them for their intended purpose, naf, footer, heder, and the difference between section and articl - such, debated about it, but in the end does not work” . And even the logo showed:

Semantics has its own logo, it was very cool.
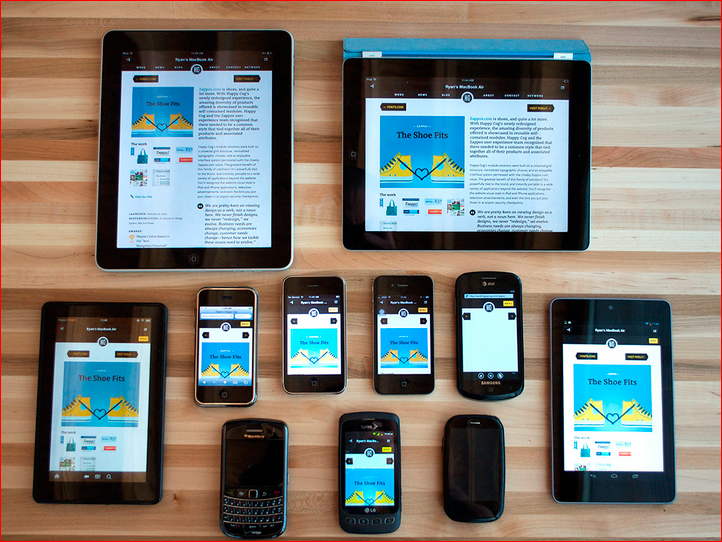
Testing. After all, you can test the site in all devices and then you will not be mistaken, and all developers, of course, test on all devices:

Not. All tested in browsers that are in your pocket and on the laptop on which you are developing. No one has such a laboratory, if you don’t work in Yandex or in some large office that is very much focused on this, Mail.ru is also very tired of testing. Nobody has such a device. Accordingly, all this simply does not work. Those. neither the arguments about the semantics, nor the explanation for people that you need to test the pages not only in a pocket browser, it just does not work.
That which works, I want to offer you at the end of the report. That, I hope, will work, but it needs to be perceived.
Try to take your site code as an API. You plug a Yandex-map on your website, and you go, read the documentation, and it says that this key gives such a parameter, this method returns such and such a value ... You read the documentation and write your code strictly according to the documentation. And once - you get a cool embedded map, Google-map, Yandex-map. You took the API that Yandex, Google provided you, used it, it turned out to be a predictable result. The html code you write is also an API.

You say to the whole open world: the specs for you are documentation on this API. And you don’t just give to the browser in which you want to test, you give to the whole history of our Internet. All our Internet, all our devices, browsers, programs, any devices work according to the specification, they work according to the documentation for this API, and they expect if you use a picture, it will be inserted as img, if it will be content, if it will be decorated , it will be inserted by the background, if you use the link, it means it will lead somewhere, it will have the contents of href, etc. Those. all that is described in the specification is an API.
API versioning is possible using doctype. Since all of you are writing a short doctype now, use the API that the html 5, 5.1 specification provides you with, is not the point. Important elements that you use in your code, let them work strictly according to the documentation, API, i.e. according to the html specification, so browsers that are trying to optimize the traffic of your users can do this successfully.
What do browsers Opera Mini, U browser, Puffin, etc. do? They read the specification and think: "The developer will indicate the design so, the content is so, and, knowing how he will do, we can do something with it, correctly interpret, correctly optimize, etc.". Since developers "steal and kill" in their code, failures occur accordingly. Accordingly, you do not like what you see in proxy browsers, difficulties arise - users do not see the content, etc. etc. And if you don’t give any API at all, an empty body, respectively, you don’t use this API at all ... Inject with javascript and it just doesn’t work.
Meaningful nesting, as I said. So that the elements are not just visually glued to each other, but were logically nested, so that this whole structure makes sense, since this is exactly what the API assumes here is this html. And divas, spans, date-attributes as extensions, if you need to embed your insane framework, templating on the client — anything you like — do it. This html API is good because it is extensible very strongly and well described. Right in the html documentation itself it is written how to expand it. There are web components as the next step in extending this web API. And if it’s right to do all this, we will have no problems either with the proxy browser or with any other browsers, in watches, in irons, anywhere.
There is a very important word. A responsibility. We are the medium between information and user. We decide whether the user will see the information that we, our customers, our customers or the company in which we work, are trying to convey to them, or not. Let's not flirt with frameworks, into effective development, etc.Let's think about the information, that the user comes to the site not to see the animation, not to evaluate what a cool framework you have under the hood. They come to see the information. And if you choose which users to show and which not to show, you break the web, you break access to information. It is infinitely insanely bad, and the web turns into such a mad toy that is accessible to one, inaccessible to others.

Walk for a week without the Internet. You will feel like a person who has a weak phone, who cannot access sites, because everyone suddenly became a single page application, poorly done.
You can read and listen to this further:
- This Web App Best Viewed By Someone Else - Eric Meyer
- Responsive
Web Design in Practice - Anton Eprev - Articles about Opera Mini on Dev.Opera
- Better by Proxy - Tim Kadlek
- Everyone has javascript right?
If you just spit on these links, but want to see at least one, see Eric Meyer’s first report, "This Web App. Best View By Someone Else." A very important report, read by him, in my opinion, in March or February. And other articles can be proclaim.
And this is a link to the presentation:

Contacts
» Pepelsbey
» Opera company blog
This report is a transcript of one of the best speeches at the conference of developers of high-load systems FrontendConf .
Source: https://habr.com/ru/post/310210/
All Articles