Blend4Web vs Unity. Battle in the ring. Round 2
The next "parrots"? Oh no. Three real tests, three different directions, various devices and interesting facts.

A year has passed since my first attempt at comparing Blend4Web and Unity . A somewhat naive article caused a flurry of comments, where the supporters of engines, as expected, took the diametrical side. Much has changed since that time - Unity WebGL is no longer beta, Blend4Web has matured and matured, and your humble servant has gained some experience.
As you understand, I return to the topic of comparing Blend4Web and Unity on the “battle for the Internet” field. I am not interested in the usability or functionality of the engines. Only result, only hardcore and only web browsers. I am not going to breed holivar on the topic “who is cooler”. Real tests and real numbers. You can always check on your devices and unsubscribe in the comments, and now let's get started ...
')
It is very difficult to conduct a test comparison of completely different software tools. It is necessary to take into account many nuances and try to achieve symmetrical projects and settings, ranging from the location of objects and ending with the parameters of the final export.
Blender was selected as the base scene designer, and there are several reasons for this. First, Unity perfectly imports Blender native files. No exporters of FBX and manual installation of objects in the editor are required. Secondly, for Blend4Web, this is the only way to create a scene.
Therefore, all the scenes and models were previously prepared in Blender, were textured and completely given to the engines. In some cases, I used Empty (empty) for the exact installation of those objects that do not "see" Unity in the blend files. These are light sources as well as cameras.
All textures, especially the settings of materials (Diffuse, Normal map, etc.) almost mirror transferred from the project to the project. I will tell about some moments later.
We also used the basic tools and capabilities of the engines to create the environment, some landscape effects, lighting settings and shadows. I tried to achieve complete identity perception of the same scenes for both engines. True, this did not work everywhere, and you will notice some discrepancies.
The following points were chosen as the main criteria:
This is very important for browser applications. Of course, a lot depends on server settings, application optimization and connection speed. To correctly test this option, I decided to leave the proposed export options by default. So, Unity performs data unarchiving on the fly, and Blend4Web completely devotes the solution to this issue to the developer. The test server itself sends the files “as is”, without any compression.
On the one hand, it seems that Unity already has a clear advantage over Blend4Web, but, in fact, it also has its own “pitfalls”.
To exclude from the results such an ambiguous phenomenon as the transfer of data and this criterion was invented. Now the content is loaded from the browser cache. Here, the real time needed by the engines for displaying the scene is interesting.
This is the favorite parameter of all players, and the igrodels are not far away! FPS counters have been added to the applications. For Unity, this script was used , and Blend4Web initially has this feature.
Also for the test browser, the limit of 60 frames was forcibly disabled. So, for example, Google Chrome started with the --disable-gpu-vsync option. As for mobile browsers, the existing limitation did not play a special role in them. Many results were deliberately below 60 frames per second.
Stable browser operation is largely determined by the memory consumption of a particular tab. Inaccurate handling of memory can lead to the crash of the browser itself, which is absolutely unacceptable for games and web applications. Actually, the data was taken from the Task Manager of the Google Chrome browser (SHIFT + ESC hotkeys).
Different devices were used as test equipment (thanks to my friends, because I didn’t have some), ranging from a stationary computer to a productive smartphone.
In testing, we used: PC (Intel I5-3570, 8RAM, GTX 650 with a screen resolution of 1680x1050), Apple iPad 3, Motorolla Nexus 6, Samsung Galaxy S6 Edge.
Very versatile equipment ...
Traditionally, programming begins with the writing of the “Hello World” application. I decided to use something similar for the first test, but somewhat more adapted to the realities of game development.
So, a simple scene with a few cloned objects. Normal textures are enhanced by Normal Map. Two sources of light and simple animation. Since the tests are supposed to run on mobile devices, measures were taken to optimize the scene in both engines.

As you can see, a fairly standard scene for any game. There is nothing complicated here and both engines should “chew” without problems. But the results were not exactly what was expected.
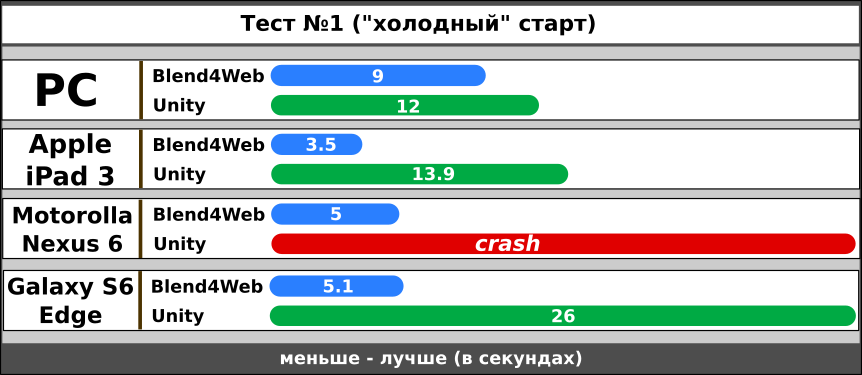
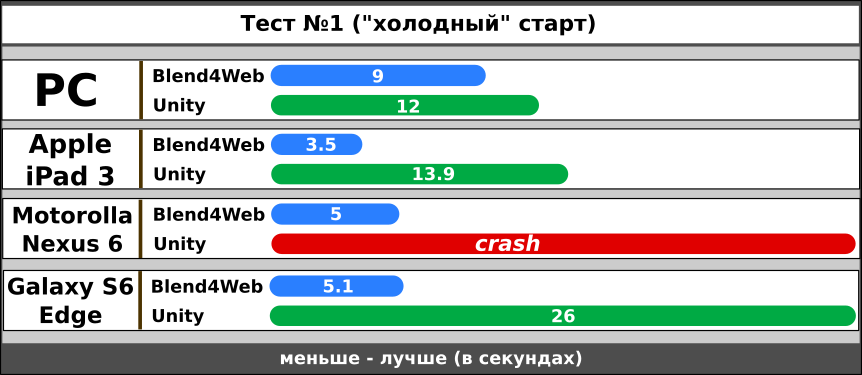
Test results for the criterion "cold boot"

The faster the application loads, the better. Of course, the channel capacity is of great importance here. Therefore, it is worth considering the results relative to each other, and not real numbers. And here it turns out an interesting feature - the application build on Unity loads much slower than the similar one from Blend4Web, and on the Nexus 6 device, the browser tab suddenly dropped.
Note that the final download time was counted from the moment it started in the browser bar until the scene screen appears.
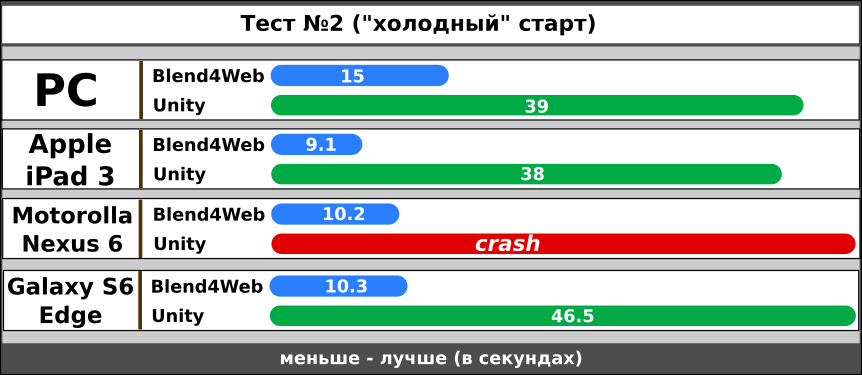
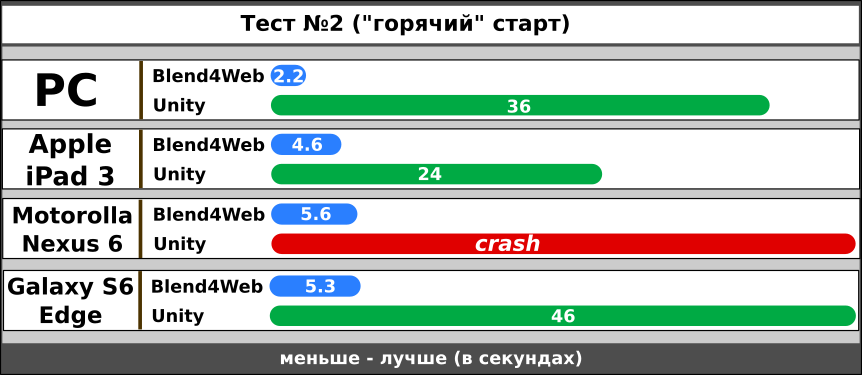
Test results for the criterion "Hot load"

The second test demonstrates the speed of launching the application already from the browser cache. The readings are not affected by the connection speed, server settings and other parameters, but only characterized by the readiness of the engine itself to quickly display the scene. And here Blend4Web runs just fast, almost the same on different devices, which can't be said about Unity.
If we compare the results of the download speed of the Unity application on two tables, a very interesting picture emerges - a very small time difference between the “cold” and “hot” start.
It seems that here the peculiarities of WebGL initialization and content loading played a cruel joke. In this article on Habré everything is wonderfully painted.
You also need to take into account the time spent by Unity on the splash screen demonstration. This is a non-disableable option for the Standard version, which I have. Of course, in the paid version of the engine you are free to decide for yourself the fate of the splash screen.
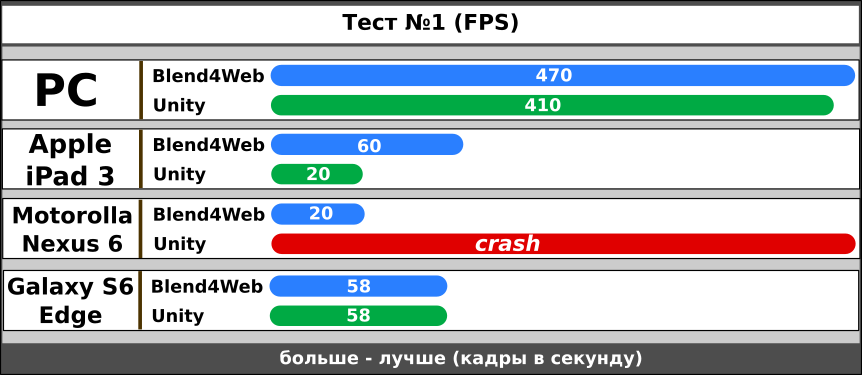
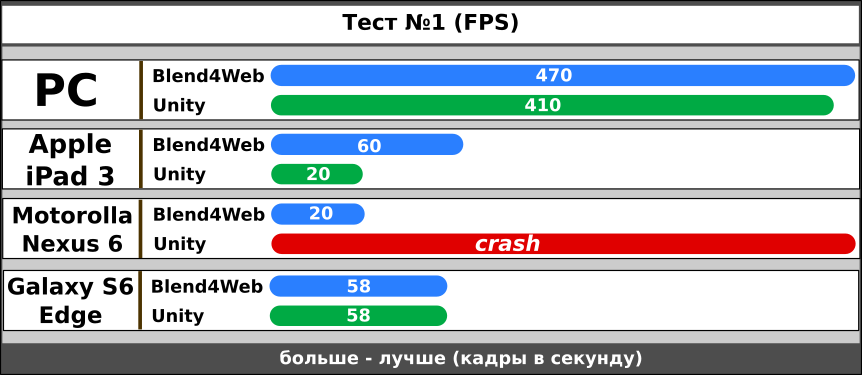
The test results for the criterion "FPS"

The first thing that catches your eye is the sharp difference between the FPS readings for your computer and mobile devices. It is quite likely that the iPad 3 may produce more frames per second (at least in the case of Blend4Web), but it was not possible to find a way to disable the FPS restrictions for mobile browsers. However, the update of the screen and in 30 units looks quite comfortable for the eyes.
Interestingly, on the Galaxy S6, both engines became equal in performance, while on the iPad 3 Unity remained in the “tail”. It's a pity, of course, that the Unity application completely failed the test on a Motorolla device.
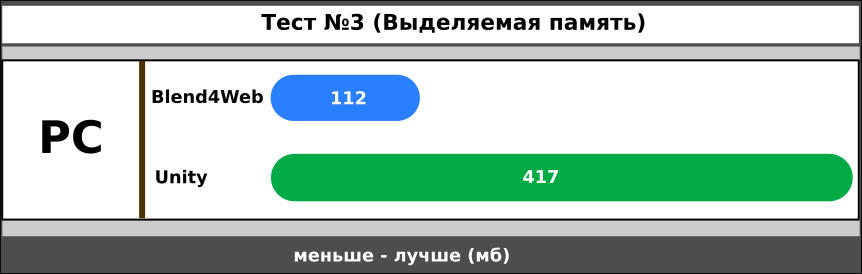
Test results for the criterion of "memory consumption"

Again, it was not possible to find a way to correctly measure the memory consumption for a specific tab of the mobile browser. Therefore, hereinafter, only the readings taken from a stationary computer. Theoretically, the same values should be for mobile browsers.
In general, I expected to see a slightly different picture that could explain the crash of the browser for the Unity application. But, as the tests showed, there is not much difference in the use of memory, at least for this scene. More surprising is the fact that the browser crashes into Nexus for such a primitive scene.
The second test is the exact opposite of the cube scene. Hundreds of objects, large space, dozens of textures, shadows, more than a million peaks. Such a force would, perhaps, only a desktop computer. I did not expect that this test will be able to run on mobile devices! No optimization specifically for low-power devices was performed.

In this scene, the main difficulty was exactly the synchronization of the appearance for both engines. With Blend4Web, everything is clear - the models and the landscape were created in Blender, and the setting of water and the environment was performed there. Everything went smoothly somehow and there were no special difficulties.
With Unity there were problems. First, I refused to use the built-in terrain . It is a pleasure to populate trees and color it, but, despite the power of this solution, the internal terrain may be too slow. Therefore, the entire Blender scene was used with a landscape model and pre-arranged objects. In this case, managed to achieve the most identical scenes.
Secondly, the standard Unity shaders do not know how to work with double-sided materials and the foliage of the trees shone through on the reverse side. Attempts to use built-in tree leaves shaders for some reason did not succeed. I did not begin to deal with this and found a self-written shader on the Internet that coped perfectly with the task.
But let's move on to the test results, but they turned out to be stunning!
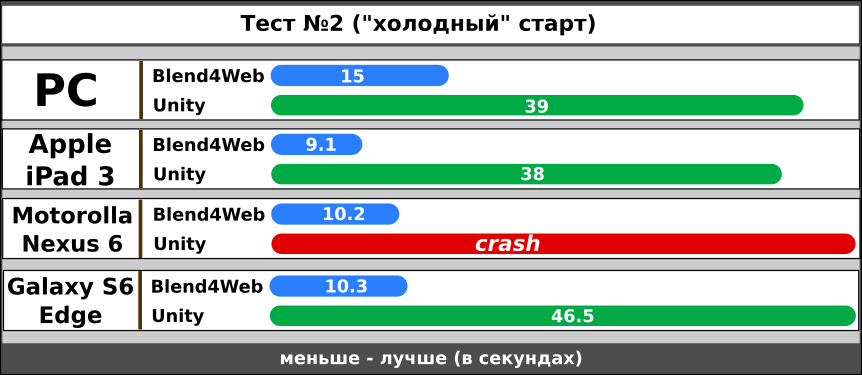
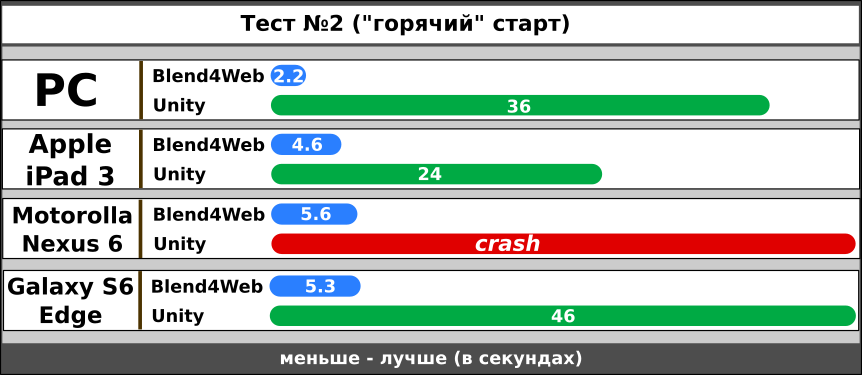
Test results for the criteria "load"


First, this is again the crash of the Nexus device browser when launching the Unity application. And also a very long, indecently long download of content from Unity. Interestingly, the temporal difference between the “cold” and “hot” results of this engine is in general insignificant. Unity seems to be spending fabulous time on preparing the stage for the demonstration.
The test results for the criterion "FPS"

This test showed very interesting results in terms of speed. First, the FPS readings for PC and Galaxy devices are the same for both engines. Neither Unity nor Blend4Web is particularly prominent here. Interestingly, the dynamics of the FPS with the change of the scale of the scene in different engines differed. So, at Unity, the highest value was obtained when the camera was removed from the island. Blend4Web gave the best result, on the contrary, with the maximum approximation. Obviously, the engines use different optimization algorithms. Therefore, the table shows the maximum possible FPS in the most favorable angles for engines.
Now about the unexpected crash of the Apple iPad 3 ... As you can see, this device was added to the Nexus. In contrast to the standard "lying" motorola, the iPad resisted to the last and flew already on the stage itself. So, it was possible to measure the load, but, alas, the performance of the Unity application here turned out to be zero.
Test results for the criterion of "memory consumption"

The first test showed almost the same amount of consumed memory. It is here that there is too much difference between the work of the two engines. Obviously, Blend4Web was able to perform internal scene optimization, which was not the case with Unity.
The scene uses cloned objects and ideally should work instancing. Probably, the adjustment of certain parameters can improve the result, but the engines are set in the same conditions and use the same scene made in Blender.
A very difficult test, a non-optimized scene for WebGL, low FPS, but of the two engines only Blend4Web managed completely.
Initially, I thought to stop only on two scenes, but remembered about physics. Yes Yes. All of us, our favorite physics, when objects behave differently than planned, fail through obstacles, but they often cannot do without it.
The third test is very simple in terms of using the GPU. Here, basically, the processor should "take the rap". The closed space of the cube, filled with several dozen balls. The object slowly rotates around the axis, causing the balls to move, collide and fall.

On the technical side, physics in the scene is represented by simple colliders (sphere, cube), a rigid body, a rotating moment. Both scenes are completely identical for the tested engines, and some physical parameters are the same.
As usual, the performance of physics in the scene required some effort. You probably already guessed what the problem was.
Balls stubbornly sought to leave his cage and banal spilled out of its borders. This applied to both engines. In the end, it was found acceptable quality of work for the PC platform, when all the objects behaved as planned, but on mobile devices, this scene sometimes looked wild. Therefore, a new testing criterion was introduced - the stability of physics or, as I also called it, “balls-outsiders”. The scene worked for a minute, and then the remaining objects in the cell were checked. The more lost, the worse the result.
And now…
Test results for the criteria "load"


The test results for the criterion "FPS"

Note the same FPS figures for the Blend4Web scene. It is logical to assume that the engine can produce much more FPS than 60, which are limited by vertical synchronization. The fact is that Blend4Web can process physics in a separate thread (worker). As far as I know, Unity is incapable of it. It is here that such a high FPS is hidden and, as you will see later, good results on the criterion of "stability".
Test results for the criterion of "stability of physics"

As mentioned, Unity and Blend4Web showed themselves very well for the PC platform. All the balls remained in place.
Galaxy S6 (Blend4Web) was the leader among mobile devices, and iPad 3 (Blend4Web) became the outsider. The Unity application for this criterion test failed, with the exception of the PC platform.
In general, there is a very bad impression of Unity physics in WebGL. After loading the scene, the screen was braked and only after a couple of seconds so long-awaited FPS were gathered. Of course, this applies only to the PC, since there is absolutely nothing to say about mobile devices - everything is in the table.
It is likely that the answer to such blatant physics behavior in the Unity case lies in the following memory test results.
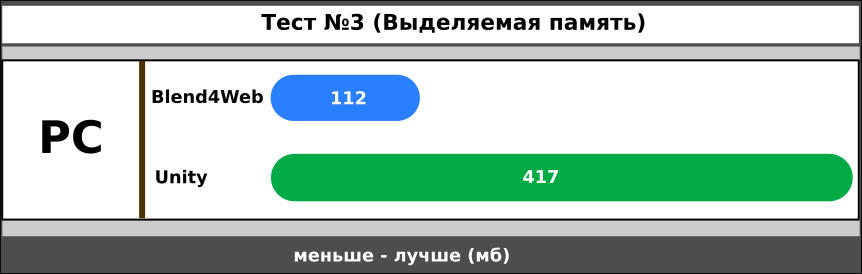
Test results for the criterion of "memory consumption"

Compared with the first two, the third scene was the most voracious in terms of memory usage. And this applies to both engines.
Very strange was the behavior of the Unity application. After starting the scene, the memory consumption jumped to 700 mb and only a few seconds later fell to 400. It is clear that during this time low-powered mobile devices have already lost all the balls. Therefore, the FPS data for this part of the device is incorrect, because the already empty cube without any objects was spinning on the screen.
I do not know how to explain this behavior, but the physics in Unity WebGL proved to be not at its best.
Conclusions do you. The results in the article, and below you will find links to test applications, but I still add a few words from myself.
Three different scenes were created and they were tested on a wide variety of devices, browsers, systems. In most cases, the results of Blend4Web were much better than those of Unity. This is correct, because Blend4Web was created as a framework for creating WebGL applications. Less memory consumption, quick scene preparation for the launch, rather high FPS regardless of the device. And for the year the framework has become very prettier in terms of tools and capabilities. Significantly increased speed.
Unity WebGL completely disappointed. Complete inoperability on mobile devices. Extremely prolonged launch (even if we exclude the screensaver demonstration from time). The instability of physics on weak devices. And yes, the same slow compilation! It seems that for a year the developers of the engine didn’t really do anything and created a simple stub suitable for the simplest scenes.
Links to test scenes:
» Test number 1. "Hello World!" (Unity)
» Test number 1. "Hello World!" (Blend4Web)
» Test number 2. "Heavy Artillery" (Unity)
» Test number 2. Heavy Artillery (Blend4Web)
» Test number 3. Jumping Balls (Unity)
» Test number 3. Bouncing Balls (Blend4Web)
Attention! Links to Unity application tests are workable, the loader is simply not visible. Consider that loading at Unity goes much more slowly.
Update
Sources of tests .
Update # 2 (10/10/2016)
Projects are reassembled with the release of new versions of engines. Shadows have been added to scene number 1. Speed decreased for both engines almost equivalently (PC). For mobiles, B4W's FPS increased slightly and Unity remained unchanged. Therefore, I do not see much point in reworking tables.
Also in the HTML files for UNITY projects, a meta name tag = "viewport" ... was added, which was originally present in Blend4Web. Thanks to those who noticed this discrepancy!
Scene 2 has been added to the sources.

A year has passed since my first attempt at comparing Blend4Web and Unity . A somewhat naive article caused a flurry of comments, where the supporters of engines, as expected, took the diametrical side. Much has changed since that time - Unity WebGL is no longer beta, Blend4Web has matured and matured, and your humble servant has gained some experience.
As you understand, I return to the topic of comparing Blend4Web and Unity on the “battle for the Internet” field. I am not interested in the usability or functionality of the engines. Only result, only hardcore and only web browsers. I am not going to breed holivar on the topic “who is cooler”. Real tests and real numbers. You can always check on your devices and unsubscribe in the comments, and now let's get started ...
')
Test preparation
It is very difficult to conduct a test comparison of completely different software tools. It is necessary to take into account many nuances and try to achieve symmetrical projects and settings, ranging from the location of objects and ending with the parameters of the final export.
Blender was selected as the base scene designer, and there are several reasons for this. First, Unity perfectly imports Blender native files. No exporters of FBX and manual installation of objects in the editor are required. Secondly, for Blend4Web, this is the only way to create a scene.
Therefore, all the scenes and models were previously prepared in Blender, were textured and completely given to the engines. In some cases, I used Empty (empty) for the exact installation of those objects that do not "see" Unity in the blend files. These are light sources as well as cameras.
All textures, especially the settings of materials (Diffuse, Normal map, etc.) almost mirror transferred from the project to the project. I will tell about some moments later.
We also used the basic tools and capabilities of the engines to create the environment, some landscape effects, lighting settings and shadows. I tried to achieve complete identity perception of the same scenes for both engines. True, this did not work everywhere, and you will notice some discrepancies.
The following points were chosen as the main criteria:
- Cold boot time . From the moment of activation in the address bar until the appearance of the test scene.
This is very important for browser applications. Of course, a lot depends on server settings, application optimization and connection speed. To correctly test this option, I decided to leave the proposed export options by default. So, Unity performs data unarchiving on the fly, and Blend4Web completely devotes the solution to this issue to the developer. The test server itself sends the files “as is”, without any compression.
On the one hand, it seems that Unity already has a clear advantage over Blend4Web, but, in fact, it also has its own “pitfalls”.
- Time hot boot . How fast the engine will launch files already cached by the browser.
To exclude from the results such an ambiguous phenomenon as the transfer of data and this criterion was invented. Now the content is loaded from the browser cache. Here, the real time needed by the engines for displaying the scene is interesting.
- Frame rate per second (FPS) .
This is the favorite parameter of all players, and the igrodels are not far away! FPS counters have been added to the applications. For Unity, this script was used , and Blend4Web initially has this feature.
Also for the test browser, the limit of 60 frames was forcibly disabled. So, for example, Google Chrome started with the --disable-gpu-vsync option. As for mobile browsers, the existing limitation did not play a special role in them. Many results were deliberately below 60 frames per second.
- Memory usage . This is a painful topic for many WebGL engines.
Stable browser operation is largely determined by the memory consumption of a particular tab. Inaccurate handling of memory can lead to the crash of the browser itself, which is absolutely unacceptable for games and web applications. Actually, the data was taken from the Task Manager of the Google Chrome browser (SHIFT + ESC hotkeys).
Different devices were used as test equipment (thanks to my friends, because I didn’t have some), ranging from a stationary computer to a productive smartphone.
In testing, we used: PC (Intel I5-3570, 8RAM, GTX 650 with a screen resolution of 1680x1050), Apple iPad 3, Motorolla Nexus 6, Samsung Galaxy S6 Edge.
Very versatile equipment ...
Test number 1. "Hello World!"
Traditionally, programming begins with the writing of the “Hello World” application. I decided to use something similar for the first test, but somewhat more adapted to the realities of game development.
So, a simple scene with a few cloned objects. Normal textures are enhanced by Normal Map. Two sources of light and simple animation. Since the tests are supposed to run on mobile devices, measures were taken to optimize the scene in both engines.

As you can see, a fairly standard scene for any game. There is nothing complicated here and both engines should “chew” without problems. But the results were not exactly what was expected.
Test results for the criterion "cold boot"

The faster the application loads, the better. Of course, the channel capacity is of great importance here. Therefore, it is worth considering the results relative to each other, and not real numbers. And here it turns out an interesting feature - the application build on Unity loads much slower than the similar one from Blend4Web, and on the Nexus 6 device, the browser tab suddenly dropped.
Note that the final download time was counted from the moment it started in the browser bar until the scene screen appears.
Test results for the criterion "Hot load"

The second test demonstrates the speed of launching the application already from the browser cache. The readings are not affected by the connection speed, server settings and other parameters, but only characterized by the readiness of the engine itself to quickly display the scene. And here Blend4Web runs just fast, almost the same on different devices, which can't be said about Unity.
If we compare the results of the download speed of the Unity application on two tables, a very interesting picture emerges - a very small time difference between the “cold” and “hot” start.
It seems that here the peculiarities of WebGL initialization and content loading played a cruel joke. In this article on Habré everything is wonderfully painted.
You also need to take into account the time spent by Unity on the splash screen demonstration. This is a non-disableable option for the Standard version, which I have. Of course, in the paid version of the engine you are free to decide for yourself the fate of the splash screen.
The test results for the criterion "FPS"

The first thing that catches your eye is the sharp difference between the FPS readings for your computer and mobile devices. It is quite likely that the iPad 3 may produce more frames per second (at least in the case of Blend4Web), but it was not possible to find a way to disable the FPS restrictions for mobile browsers. However, the update of the screen and in 30 units looks quite comfortable for the eyes.
Interestingly, on the Galaxy S6, both engines became equal in performance, while on the iPad 3 Unity remained in the “tail”. It's a pity, of course, that the Unity application completely failed the test on a Motorolla device.
Test results for the criterion of "memory consumption"

Again, it was not possible to find a way to correctly measure the memory consumption for a specific tab of the mobile browser. Therefore, hereinafter, only the readings taken from a stationary computer. Theoretically, the same values should be for mobile browsers.
In general, I expected to see a slightly different picture that could explain the crash of the browser for the Unity application. But, as the tests showed, there is not much difference in the use of memory, at least for this scene. More surprising is the fact that the browser crashes into Nexus for such a primitive scene.
Test number 2. "Heavy artillery"
The second test is the exact opposite of the cube scene. Hundreds of objects, large space, dozens of textures, shadows, more than a million peaks. Such a force would, perhaps, only a desktop computer. I did not expect that this test will be able to run on mobile devices! No optimization specifically for low-power devices was performed.

In this scene, the main difficulty was exactly the synchronization of the appearance for both engines. With Blend4Web, everything is clear - the models and the landscape were created in Blender, and the setting of water and the environment was performed there. Everything went smoothly somehow and there were no special difficulties.
With Unity there were problems. First, I refused to use the built-in terrain . It is a pleasure to populate trees and color it, but, despite the power of this solution, the internal terrain may be too slow. Therefore, the entire Blender scene was used with a landscape model and pre-arranged objects. In this case, managed to achieve the most identical scenes.
Secondly, the standard Unity shaders do not know how to work with double-sided materials and the foliage of the trees shone through on the reverse side. Attempts to use built-in tree leaves shaders for some reason did not succeed. I did not begin to deal with this and found a self-written shader on the Internet that coped perfectly with the task.
But let's move on to the test results, but they turned out to be stunning!
Test results for the criteria "load"


First, this is again the crash of the Nexus device browser when launching the Unity application. And also a very long, indecently long download of content from Unity. Interestingly, the temporal difference between the “cold” and “hot” results of this engine is in general insignificant. Unity seems to be spending fabulous time on preparing the stage for the demonstration.
The test results for the criterion "FPS"

This test showed very interesting results in terms of speed. First, the FPS readings for PC and Galaxy devices are the same for both engines. Neither Unity nor Blend4Web is particularly prominent here. Interestingly, the dynamics of the FPS with the change of the scale of the scene in different engines differed. So, at Unity, the highest value was obtained when the camera was removed from the island. Blend4Web gave the best result, on the contrary, with the maximum approximation. Obviously, the engines use different optimization algorithms. Therefore, the table shows the maximum possible FPS in the most favorable angles for engines.
Now about the unexpected crash of the Apple iPad 3 ... As you can see, this device was added to the Nexus. In contrast to the standard "lying" motorola, the iPad resisted to the last and flew already on the stage itself. So, it was possible to measure the load, but, alas, the performance of the Unity application here turned out to be zero.
Test results for the criterion of "memory consumption"

The first test showed almost the same amount of consumed memory. It is here that there is too much difference between the work of the two engines. Obviously, Blend4Web was able to perform internal scene optimization, which was not the case with Unity.
The scene uses cloned objects and ideally should work instancing. Probably, the adjustment of certain parameters can improve the result, but the engines are set in the same conditions and use the same scene made in Blender.
A very difficult test, a non-optimized scene for WebGL, low FPS, but of the two engines only Blend4Web managed completely.
Test number 3. "Jumping Balls"
Initially, I thought to stop only on two scenes, but remembered about physics. Yes Yes. All of us, our favorite physics, when objects behave differently than planned, fail through obstacles, but they often cannot do without it.
The third test is very simple in terms of using the GPU. Here, basically, the processor should "take the rap". The closed space of the cube, filled with several dozen balls. The object slowly rotates around the axis, causing the balls to move, collide and fall.

On the technical side, physics in the scene is represented by simple colliders (sphere, cube), a rigid body, a rotating moment. Both scenes are completely identical for the tested engines, and some physical parameters are the same.
As usual, the performance of physics in the scene required some effort. You probably already guessed what the problem was.
Balls stubbornly sought to leave his cage and banal spilled out of its borders. This applied to both engines. In the end, it was found acceptable quality of work for the PC platform, when all the objects behaved as planned, but on mobile devices, this scene sometimes looked wild. Therefore, a new testing criterion was introduced - the stability of physics or, as I also called it, “balls-outsiders”. The scene worked for a minute, and then the remaining objects in the cell were checked. The more lost, the worse the result.
And now…
Test results for the criteria "load"


The test results for the criterion "FPS"

Note the same FPS figures for the Blend4Web scene. It is logical to assume that the engine can produce much more FPS than 60, which are limited by vertical synchronization. The fact is that Blend4Web can process physics in a separate thread (worker). As far as I know, Unity is incapable of it. It is here that such a high FPS is hidden and, as you will see later, good results on the criterion of "stability".
Test results for the criterion of "stability of physics"

As mentioned, Unity and Blend4Web showed themselves very well for the PC platform. All the balls remained in place.
Galaxy S6 (Blend4Web) was the leader among mobile devices, and iPad 3 (Blend4Web) became the outsider. The Unity application for this criterion test failed, with the exception of the PC platform.
In general, there is a very bad impression of Unity physics in WebGL. After loading the scene, the screen was braked and only after a couple of seconds so long-awaited FPS were gathered. Of course, this applies only to the PC, since there is absolutely nothing to say about mobile devices - everything is in the table.
It is likely that the answer to such blatant physics behavior in the Unity case lies in the following memory test results.
Test results for the criterion of "memory consumption"

Compared with the first two, the third scene was the most voracious in terms of memory usage. And this applies to both engines.
Very strange was the behavior of the Unity application. After starting the scene, the memory consumption jumped to 700 mb and only a few seconds later fell to 400. It is clear that during this time low-powered mobile devices have already lost all the balls. Therefore, the FPS data for this part of the device is incorrect, because the already empty cube without any objects was spinning on the screen.
I do not know how to explain this behavior, but the physics in Unity WebGL proved to be not at its best.
Findings...
Conclusions do you. The results in the article, and below you will find links to test applications, but I still add a few words from myself.
Three different scenes were created and they were tested on a wide variety of devices, browsers, systems. In most cases, the results of Blend4Web were much better than those of Unity. This is correct, because Blend4Web was created as a framework for creating WebGL applications. Less memory consumption, quick scene preparation for the launch, rather high FPS regardless of the device. And for the year the framework has become very prettier in terms of tools and capabilities. Significantly increased speed.
Unity WebGL completely disappointed. Complete inoperability on mobile devices. Extremely prolonged launch (even if we exclude the screensaver demonstration from time). The instability of physics on weak devices. And yes, the same slow compilation! It seems that for a year the developers of the engine didn’t really do anything and created a simple stub suitable for the simplest scenes.
Links to test scenes:
» Test number 1. "Hello World!" (Unity)
» Test number 1. "Hello World!" (Blend4Web)
» Test number 2. "Heavy Artillery" (Unity)
» Test number 2. Heavy Artillery (Blend4Web)
» Test number 3. Jumping Balls (Unity)
» Test number 3. Bouncing Balls (Blend4Web)
Attention! Links to Unity application tests are workable, the loader is simply not visible. Consider that loading at Unity goes much more slowly.
Update
Sources of tests .
Update # 2 (10/10/2016)
Projects are reassembled with the release of new versions of engines. Shadows have been added to scene number 1. Speed decreased for both engines almost equivalently (PC). For mobiles, B4W's FPS increased slightly and Unity remained unchanged. Therefore, I do not see much point in reworking tables.
Also in the HTML files for UNITY projects, a meta name tag = "viewport" ... was added, which was originally present in Blend4Web. Thanks to those who noticed this discrepancy!
Scene 2 has been added to the sources.
Source: https://habr.com/ru/post/310086/
All Articles