Scaling text in a block using jQuery
Recently I received an order, where between everything else I had to make a block in which the text should be scaled inside the block. That is, it does not depend on how much text is in the block - all text must be visible! At first I thought of counting characters, lines ... I added a block in which the content should be located and when entering text I noticed that the block is stretched depending on the content. The idea was born to make a function that will select the font size by comparing the initial height of the block and the real one. So this function was born:

If in detail - then this is a recursive function - using .css () substitutes the font size for the $ block, which is passed to the function, then checks its width and height. If they correspond to the initially specified parameters, the function returns the font size; if not, reduces the font by 10% and checks, and so on, until the block corresponds to the initial width and height.
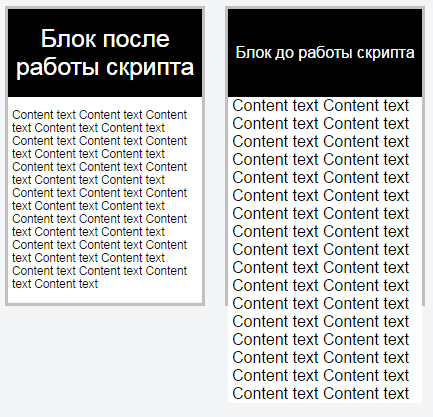
An example of what happened can be seen here . Start typing text in the text box.
')
Here is the code. CSS:
HTML:
JAVASCRIPT:
I described the font_size_determination function above, by the way, you can use it alone. But for convenience (I have three blocks in which it is necessary to enter text - by the example of their 2) I made the function text_scaling, to which the block and the text are transferred. Text is taken from textarea using the .keyup event handler. This function determines the starting height and width to which the font_size_determination function will strive. The initial font height is set to 80% of the block height.
After saving the block, I need to output it in a template so that the text is located in it as on a sample during input.
For this, I used the text_scaling function, only now with the help of .each — bypassing all the blocks and selecting the font size in them.
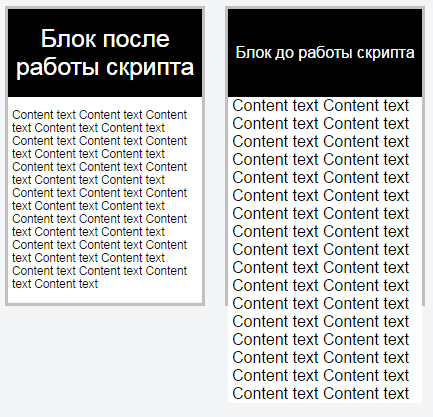
Here is an example (in example 1 is a block, but it can be more).
First, the font is reduced to a size of 1 pixel, so that the size of the block does not break, and then the function itself selects the necessary font for each block.
Such a simple, but at the same time useful script. I hope it will be useful to you.

function font_size_determination($block,height,width,font_size){ $block.css('font-size',font_size); var block_height = $block.height(); var block_width = $block.width(); if (block_height > height || block_width > width){ font_size = font_size*0.9; return font_size_determination($block,height,width,font_size); } else { return font_size; } } If in detail - then this is a recursive function - using .css () substitutes the font size for the $ block, which is passed to the function, then checks its width and height. If they correspond to the initially specified parameters, the function returns the font size; if not, reduces the font by 10% and checks, and so on, until the block corresponds to the initial width and height.
An example of what happened can be seen here . Start typing text in the text box.
')
Here is the code. CSS:
.left{ width:220px; float:left; } .right{ width:100%; padding-left:220px; } .right textarea{ width:100%; height:100px; } .frame{ width:200px; height:300px; border:3px solid silver; font-family:Arial; } .frame span { display: table-cell; vertical-align: middle; } .frame-content{ display:table; width:100%; height:30%; background-color:black; color:white; padding:0 4px; text-align:center; } .frame-content-2{ display:table; width:100%; height:70%; background-color:white; padding:0 4px; } HTML:
<div class="left"> <div class="frame"> <div class="frame-content"> <span></span> </div> <div class="frame-content-2"> <span></span> </div> </div> </div> <div class="right"> <textarea id="title-text" placeholder="Title"></textarea> <textarea id="text" placeholder="Content"></textarea> </div> JAVASCRIPT:
$('#text').keyup(function(){ var text = $(this).val(); var $block = $('.left').find('.frame').find('.frame-content-2'); text_scaling($block,text); }); $('#title-text').keyup(function(){ var text = $(this).val(); var $block = $('.left').find('.frame').find('.frame-content'); text_scaling($block,text); }); function text_scaling($block,text){ var width_block = $block.width(); var height_block = $block.height(); text = text.replace(new RegExp('\r?\n','g'), '<br />'); $block.find('span').html(text); if(text){ var start_font = height_block*0.8; var font_size = font_size_determination($block,height_block,width_block,start_font); $block.css('font-size',font_size); } } function font_size_determination($block,height,width,font_size){ $block.css('font-size',font_size); var block_height = $block.height(); var block_width = $block.width(); if (block_height > height || block_width > width){ font_size = font_size*0.9; return font_size_determination($block,height,width,font_size); } else { return font_size; } } I described the font_size_determination function above, by the way, you can use it alone. But for convenience (I have three blocks in which it is necessary to enter text - by the example of their 2) I made the function text_scaling, to which the block and the text are transferred. Text is taken from textarea using the .keyup event handler. This function determines the starting height and width to which the font_size_determination function will strive. The initial font height is set to 80% of the block height.
After saving the block, I need to output it in a template so that the text is located in it as on a sample during input.
For this, I used the text_scaling function, only now with the help of .each — bypassing all the blocks and selecting the font size in them.
$('.left').find('.frame').each(function(){ var $this = $(this); var $title = $this.find('.frame-content'); var $content = $this.find('.frame-content-2'); $title.css('font-size','1px'); $content.css('font-size','1px'); var text_title = $title.find('span').html(); var text_content = $content.find('span').html(); text_scaling($title,text_title); text_scaling($content,text_content); }); Here is an example (in example 1 is a block, but it can be more).
First, the font is reduced to a size of 1 pixel, so that the size of the block does not break, and then the function itself selects the necessary font for each block.
Such a simple, but at the same time useful script. I hope it will be useful to you.
Source: https://habr.com/ru/post/309678/
All Articles