Android: a retractable bottom screen
This article is a translation of the article of Emrullah Luleci, as well as its continuation .
Bottom screen ( hereinafter, the “bottom screen / layer” will be understood as the element bottom sheet - approx. Lane ) - a component that leaves the bottom of the screen, which is used to display additional content. More information about this element can be found on the official website dedicated to material design .

Dependencies
To use this item, add the latest versions of the support libraries to your project:
dependencies { // XXX compile 'com.android.support:appcompat-v7:XXX' compile 'com.android.support:design:XXX' } Create a class derived from AppCompatActivity :
')
public class ButtonActivity extends AppCompatActivity { ... } Creating layouts
Lower screen content
For convenience, we use the layouts. Name the file with the bottom layer bottom_sheet.xml .
bottom_sheet.xml
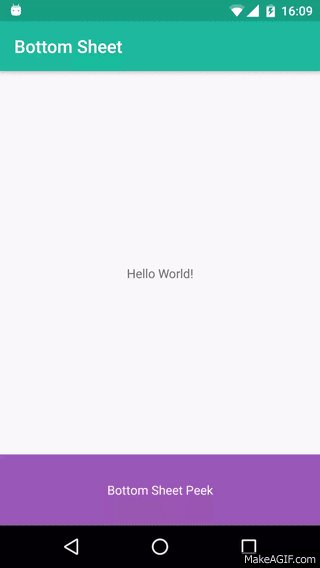
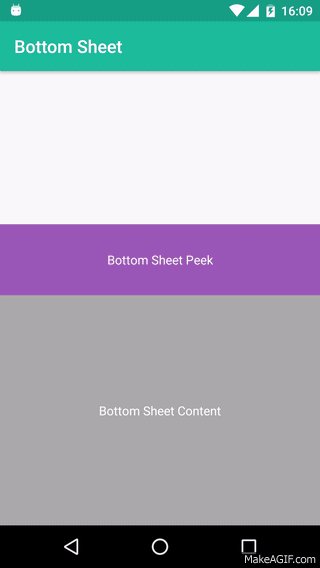
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/bottom_sheet" android:layout_width="match_parent" android:layout_height="340dp" android:background="@android:color/darker_gray" android:orientation="vertical" app:behavior_hideable="true" app:behavior_peekHeight="80dp" app:layout_behavior="android.support.design.widget.BottomSheetBehavior"> <TextView android:layout_width="match_parent" android:layout_height="80dp" android:background="@color/colorAccent" android:gravity="center" android:text="@string/bottom_sheet_peek" android:textColor="@android:color/white" /> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="@string/bottom_sheet_content" android:textColor="@android:color/white" /> </LinearLayout> behavior_peekHeight: Defines the height of the visible part.
behavior_hideable: Determines whether the bottom screen can be hidden by swipe down.
Container view
Create a CoordinatorLayout as the root view. Add a direct descendant of bottom_sheet.xml to it . The app_bar and activity_bottom_sheet_content elements are not directly related to the lower screen, so you can replace or remove them.
Layout
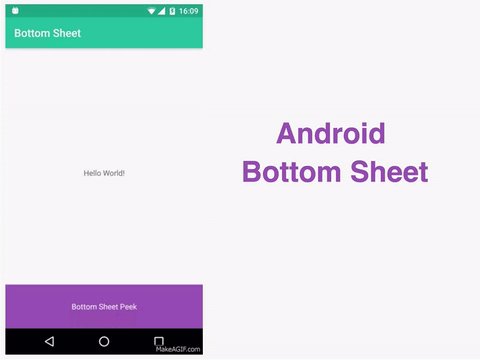
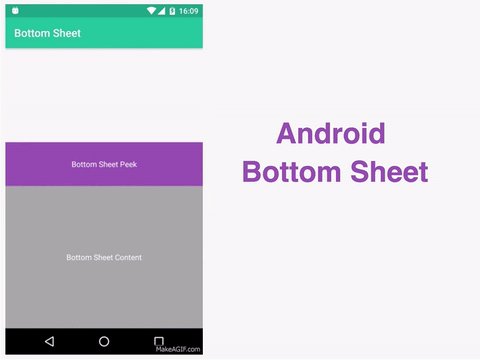
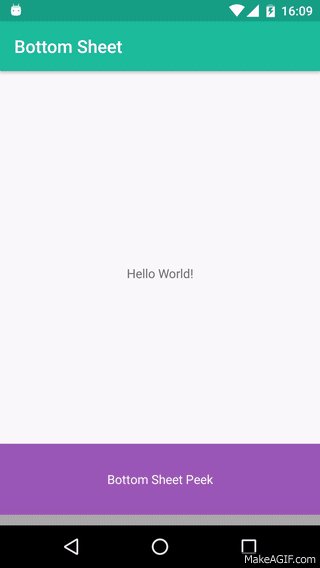
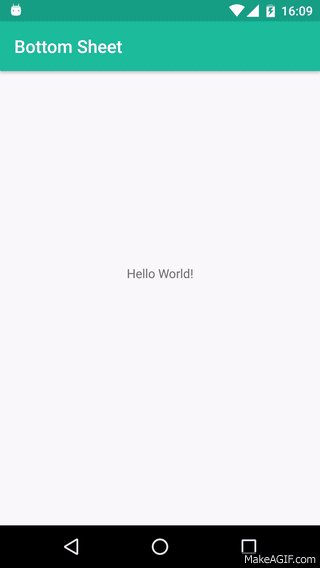
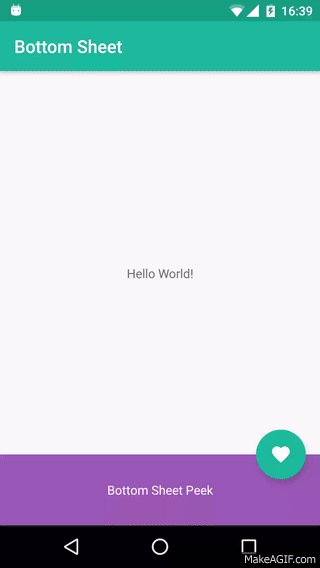
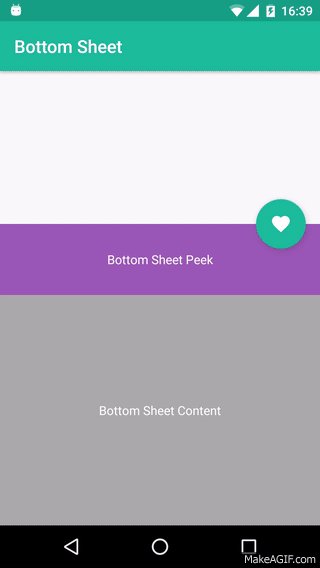
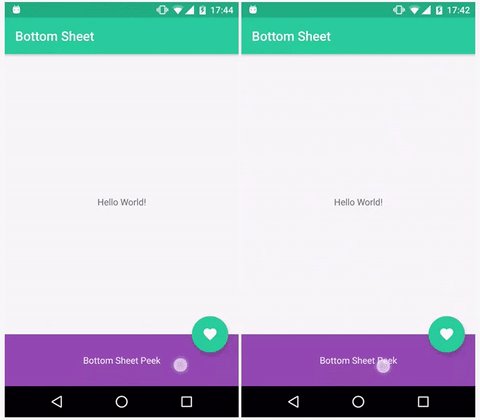
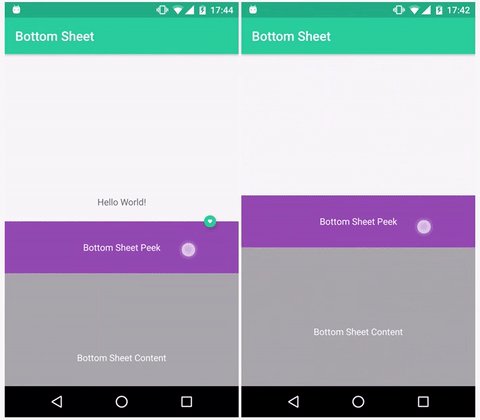
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.androidsample.BottomSheetActivity"> <!-- app bar --> <include layout="@layout/app_bar" /> <!-- --> <include layout="@layout/activity_bottom_sheet_content" /> <!-- --> <include layout="@layout/bottom_sheet" /> </android.support.design.widget.CoordinatorLayout> At this stage, the bottom screen should work like this:

Dynamic control
The behavior and properties of the bottom screen can also be controlled dynamically using Java.
Spoiler
// LinearLayout llBottomSheet = (LinearLayout) findViewById(R.id.bottom_sheet); // BottomSheetBehavior bottomSheetBehavior = BottomSheetBehavior.from(llBottomSheet); // bottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED); bottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED); bottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN); // bottomSheetBehavior.setPeekHeight(340); // bottomSheetBehavior.setHideable(false); // bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() { @Override public void onStateChanged(@NonNull View bottomSheet, int newState) { } @Override public void onSlide(@NonNull View bottomSheet, float slideOffset) { } }); Attaching items to the bottom screen
You can also attach a twist to the bottom screen so that the attached element moves simultaneously with the bottom layer.

Add the Floating Action Button to the layout created above. The new component must be the immediate successor of CoordinatorLayout as well as the bottom_sheet . To attach an element to the bottom screen, you need to add an app: layout_anchor with the id view of the bottom screen, and also an app: layout_anchorGravity with the value top | end .
Layout
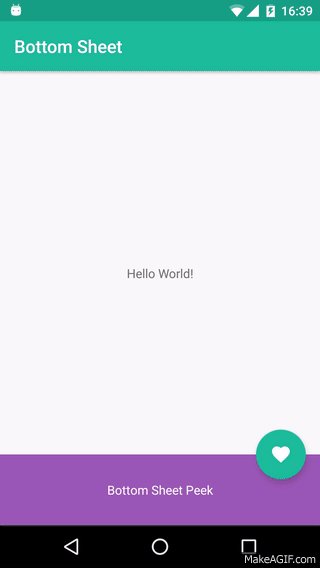
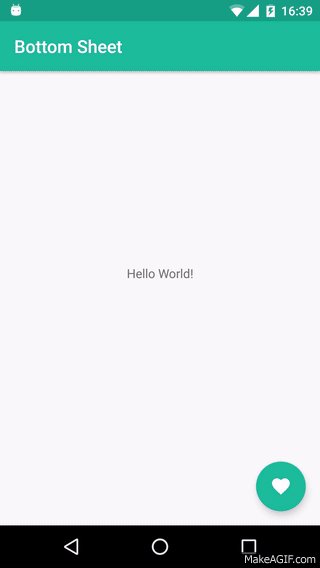
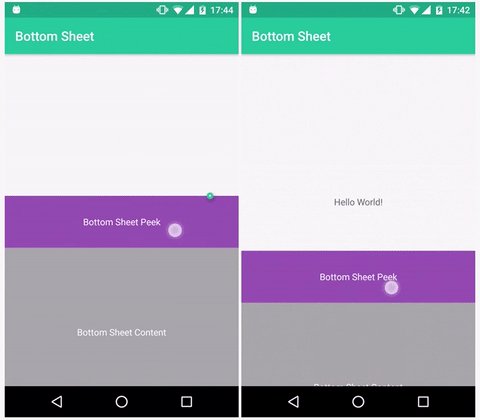
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.androidsample.BottomSheetActivity"> <!-- app bar --> <include layout="@layout/app_bar" /> <!-- --> <include layout="@layout/activity_bottom_sheet_content" /> <!-- --> <include layout="@layout/bottom_sheet" /> <android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="@dimen/activity_vertical_margin" android:src="@drawable/ic_add_shopping_cart_white_24dp" android:theme="@style/PrimaryActionButton" app:layout_anchor="@+id/bottom_sheet" app:layout_anchorGravity="top|end" /> </android.support.design.widget.CoordinatorLayout> Now the floating button is fixed in the upper corner of our lower screen and moves along with it.
Hiding the floating button when scrolling
To hide a button when scrolling, you need to add a listener to the lower screen and show / hide the button. First we find the necessary twist:
Spoiler
fab = findViewById(R.id.fab); View llBottomSheet = findViewById(R.id.bottom_sheet); // BottomSheetBehavior bottomSheetBehavior = BottomSheetBehavior.from(llBottomSheet); , , : // bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() { @Override public void onStateChanged(@NonNull View bottomSheet, int newState) { } @Override public void onSlide(@NonNull View bottomSheet, float slideOffset) { fab.animate().scaleX(1 - slideOffset).scaleY(1 - slideOffset).setDuration(0).start(); } }); To hide the button at the beginning of the scrolling and display after complete collapse of the lower screen, use the following:
Spoiler
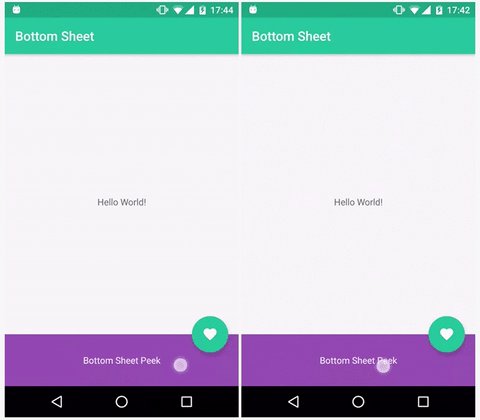
// bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() { @Override public void onStateChanged(@NonNull View bottomSheet, int newState) { // // if (BottomSheetBehavior.STATE_DRAGGING == newState) { fab.animate().scaleX(0).scaleY(0).setDuration(300).start(); } else if (BottomSheetBehavior.STATE_COLLAPSED == newState) { fab.animate().scaleX(1).scaleY(1).setDuration(300).start(); } } @Override public void onSlide(@NonNull View bottomSheet, float slideOffset) { } }); The result of both options can be seen below:

That's all!
Source: https://habr.com/ru/post/309200/
All Articles