The main developer of the site Kremlin.ru Artem Geller on the creation of the service and work with the presidential administration
Artem Geller, lab.AG studio general director, who worked on the new version of the Kremlin.ru presidential site, gave an interview to Smashing Magazine - he talked about resource development, technical aspects of working with the presidential administration, creating an adaptive interface for the site, and also revealed some details project.

A government customer is the same as a commercial one, sometimes even better. The presidential administration trusted us as designers and designers, its representatives wanted to make the Kremlin website better. Perhaps working with them was the same as with the best of commercial customers.
But the story began a long time ago. Around 2008, the presidential administration’s press service sent out information design companies on the web an offer to make the president’s website. I had a lot of time at that moment, and I made my own version - thoughtful and voluminous.
')
From time to time they called me and said that we were in the top twenty, then in the top ten. But at some point they called me and said: "Come to the Kremlin." There, from the three best companies have chosen mine.
I was responsible for the event and reference part of the portal Kremlin.ru, which was launched in 2009. It was the first "cool" state site that received good feedback from the professional community, including Habrahabra visitors. Then they called me to make the website of the government (government.ru), and it was the second landmark for the Russian e-gov.
When I made the first site in 2009, 80 percent of the subsequent state sites adjusted to its style. I saw the same thing after the creation of government.ru, and even then I began to lay the possibility of standardization. Being engaged in the development of one, you think about all the resources that will copy it.
Creating a new site, we kept in mind the entire Russian e-government. I do not like the term "government sites." We wanted to create a benchmark.
We were constantly in direct contact with the press service of the president. Yes, and the president himself in the creation of the site participated in the key stages of development.
I always liked competent people who know how to make decisions. We had to work with such a team on the side of the customer. Rare customer. We saw officials who sat on Friday after ten in the evening and were discussing with us “how to make our site better,” although our subordinates had already been sent home. They worked with us from the very beginning to the last day before launch. They trusted our opinion. We tried and rechecked every decision.
The previous version of the site has been serving well for 6-7 years. During this time, we have structured and solved more and more new tasks based on user requests and the needs of the press service. We had enough time to understand the priorities of a changing audience. Gradually, a lot of ideas arose that could radically improve the UX for all user groups, tasks appeared that required updating our CMS, the platform, the “iron” component of the resource, changed.
Technologies, audience predilections change quickly enough. So it is quite natural that the president’s site should meet all the needs of the time. All this influenced the creation of a completely new resource, and I would not call it a redesign.
Now work on the site continues.
We collected all possible statistics on users and groups using popular tools. In addition, we have accumulated statistics collected on the results of testing our architectural and interface ideas. Experimented on a "living" resource, making those or other conclusions.
Interviews and analysis of target audiences were conducted. In our case, this is primarily (40%) journalists - because of the information, and not the service specifics. It is this resource that often turns out to be the quoted source of important information related to the activities of the president.
We have done a lot for them. As one of the hundreds of small examples - a link to material without styles, from where just copy the text.
This is very convenient, since with the standard Ctrl (Cmd) + A, Ctrl (Cmd) + , Ctrl (Cmd) + V we allow to insert material from the buffer without any styles. For this, we put it in the text area. This allows you to not change the formatting in your editor after pasting.
The second segment is citizens of Russia and foreign audiences (50%). The largest and most important part of which we thought endlessly from the start of creating a concept to the smallest detail. I will tell you a secret, inside our team there is an unspoken slogan that we borrowed from the guys creating gov.uk: “User needs, not government needs”.
The state is aware of the problems that it itself generates; a turning point has passed, now it is easier - a request has been formed for a product of high quality according to all criteria. Yes, it is difficult with us. Yes, there are problems with bureaucracy and process understanding.
In the end, what is there now was created precisely by designers and developers who could not, did not want, did not prove the correctness of the decisions and did not direct the client towards human orientation.
Officials (increasingly younger today) formulate tasks in a completely different way: taking care of the interests of the audience, they replace taste and functionalism. Previously, this was raised by the designer, now the customers themselves focus on this.
The president introduced the most complicated KPI - the satisfaction of users of Internet services with services by 90% by December 2015, and by December 2020 - by 95%. It is difficult to understand how to achieve such results, but what is important is quite different: KPIs exist, the wording exists, they will work on implementation
The third group of professional audience - officials with their tasks and specifics, 10%. In most cases, here we solve the issues of accessibility of the normative documents, assignments, and key tasks that the President and his administration sets to an operational database.

We did not set ourselves the task of understanding the information structure of the past resource (we have already created it and simply supported it), but we wanted to rethink our approaches to the presentation of different types of data, taking into account the potential context.
We tried in the simplest possible way to combine several major presidential resources into one. For example, there used to be a separate “State” website, which contained materials about the institution of the presidency and information about the activities of government agencies, advisory and advisory bodies under the president. Now all these materials can be found on Kremlin.ru in the "Structure" section. Yes, and we got rid of the archives. Now all materials starting from January 2000 are available on the current resource.

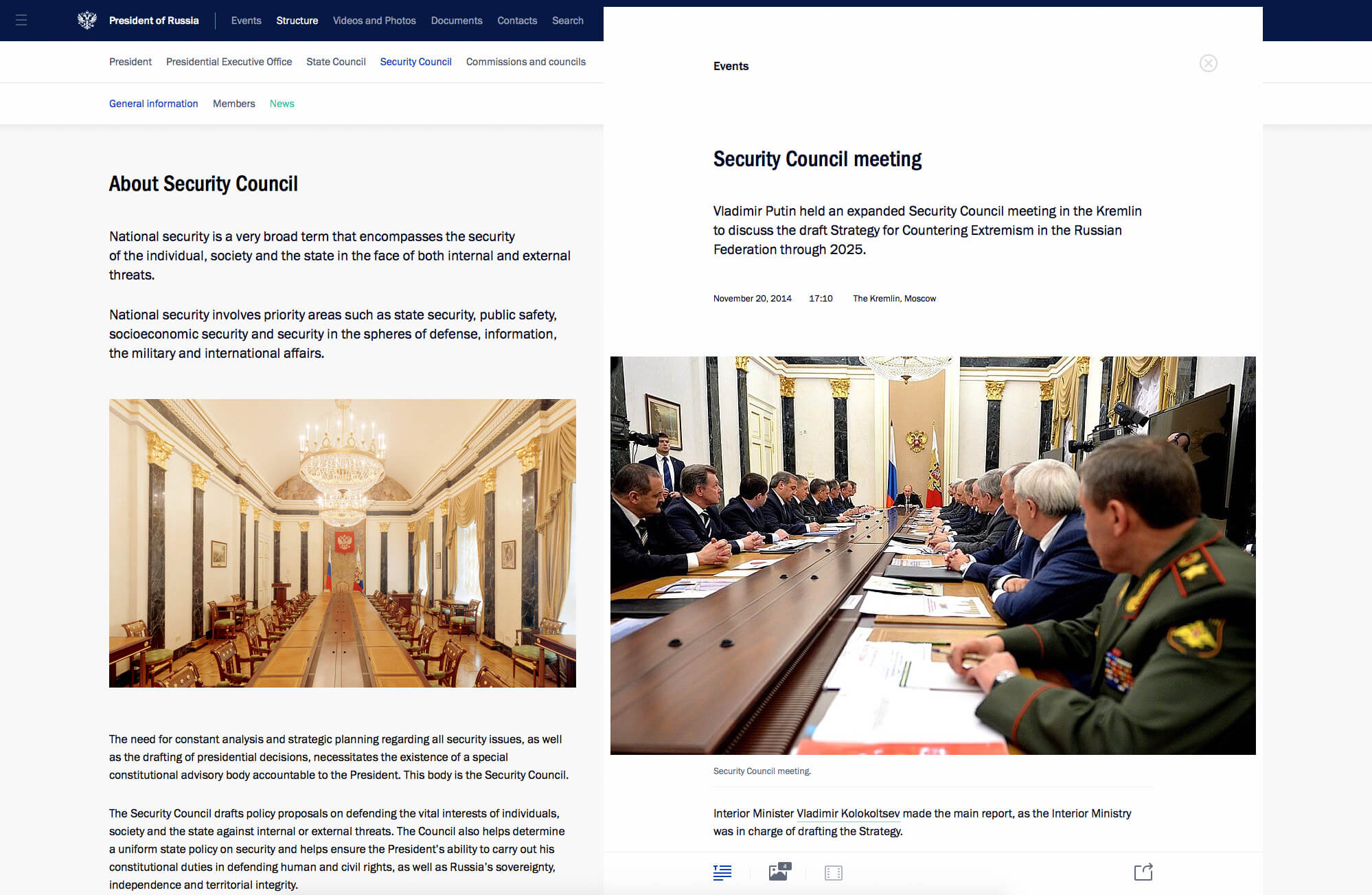
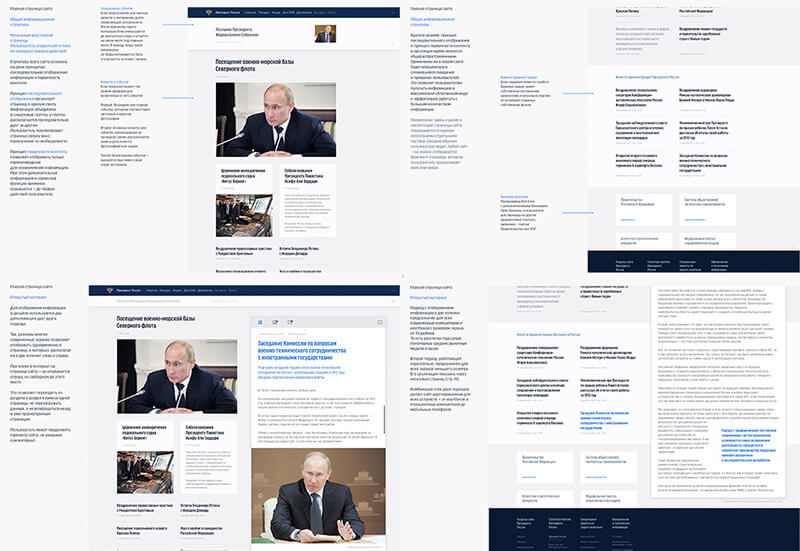
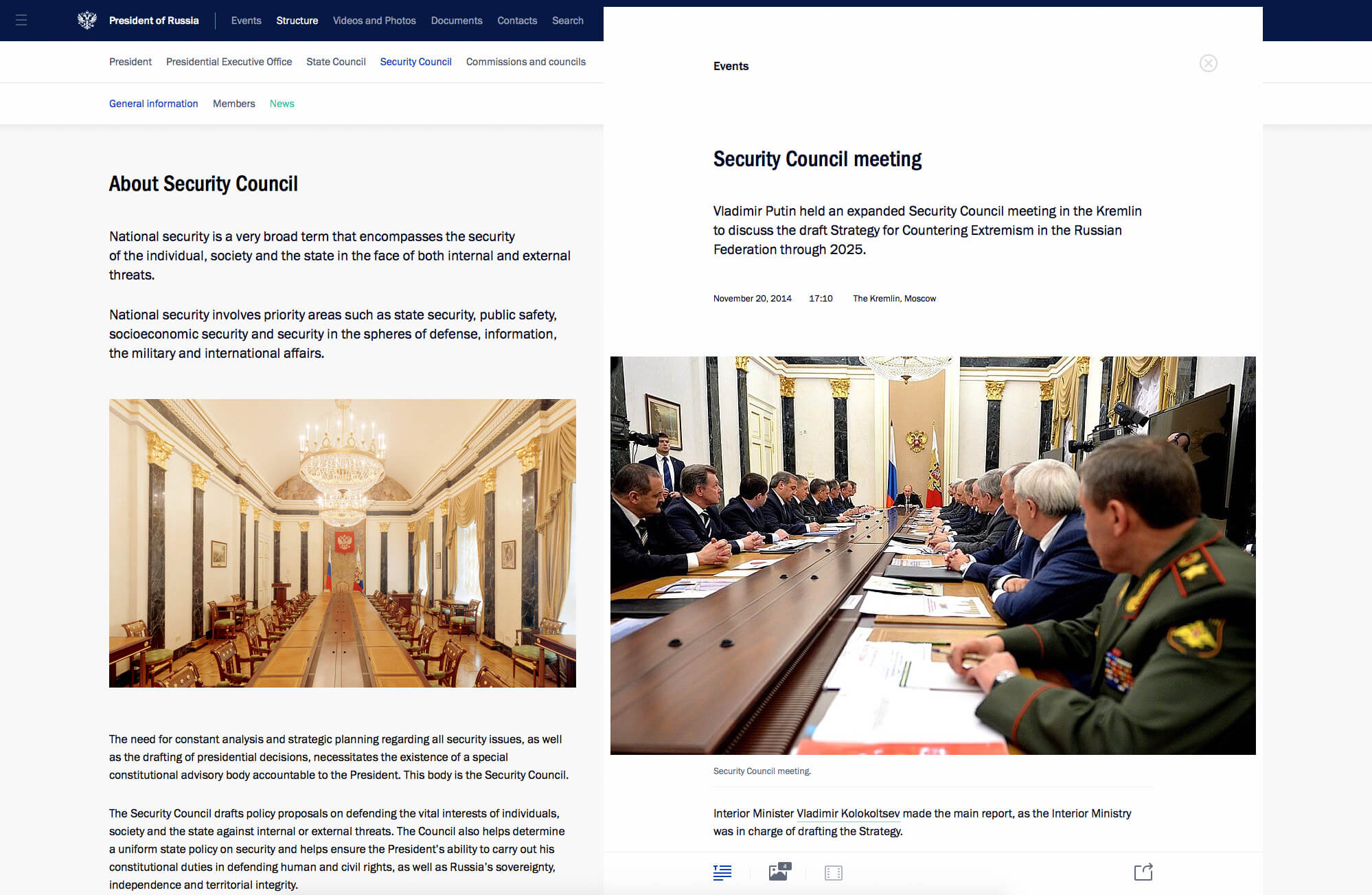
It was important for us to separate information about events (news and other content) from “static” information — for example, navigation elements. At the same time, it was necessary to minimize the amount of information noise. One of the main ideas is the linearity of the content, information is displayed everywhere in one column. As a result, we have a clear, not overloaded structure. The availability of official reference information, we suggest only in the necessary context.
Kremlin.ru is not the media in its traditional or modern sense, there is its own significant specificity - in particular, there is no need to unscrew the advertisement. The same with the indicators “depth of viewing” or “time spent on a resource”: for us, the positivity of these indicators is often a negative factor indicating that a person could not get the information he was looking for as quickly as possible.
We had a file with a structure that corresponded right up to the launch of the project. In particular, we needed to find the most accurate, concise wording. We cannot afford the dual interpretation of texts on a public resource of such great information and political importance.
The site is filled with things in the spirit of "Little big details". I think you will be interested to study them. All of them carry a specific task. We can explain the necessity of using every block, connection, text, pixel and micro-animation on the site - there is nothing superfluous on Kremlin.ru. There is logic behind everything, for “God is in the details.”
If we made this project "average" - it would be a real failure. If we did this project “badly” - it would be a disaster. If the project is done “very well”, then the only question that could potentially arise in the professional community and the media is “how much money is spent on it?” We are not afraid of such questions, because we can tell what each ruble went to. .

The cost of the updated website of the president was 20 million rubles (about $ 330 thousand). The price includes both the development of a new version of the site and the support of the old one. In the case of a presidential site, this is also security. In addition, some of this money went to the creation of the English version of the site and the version for children.
A significant and most important proportion of users of our resource are employees of news agencies, various Russian and international media. According to reviews, they love our resource for the fact that we have never forgotten and have always tried to create useful and convenient solutions for a professional audience.
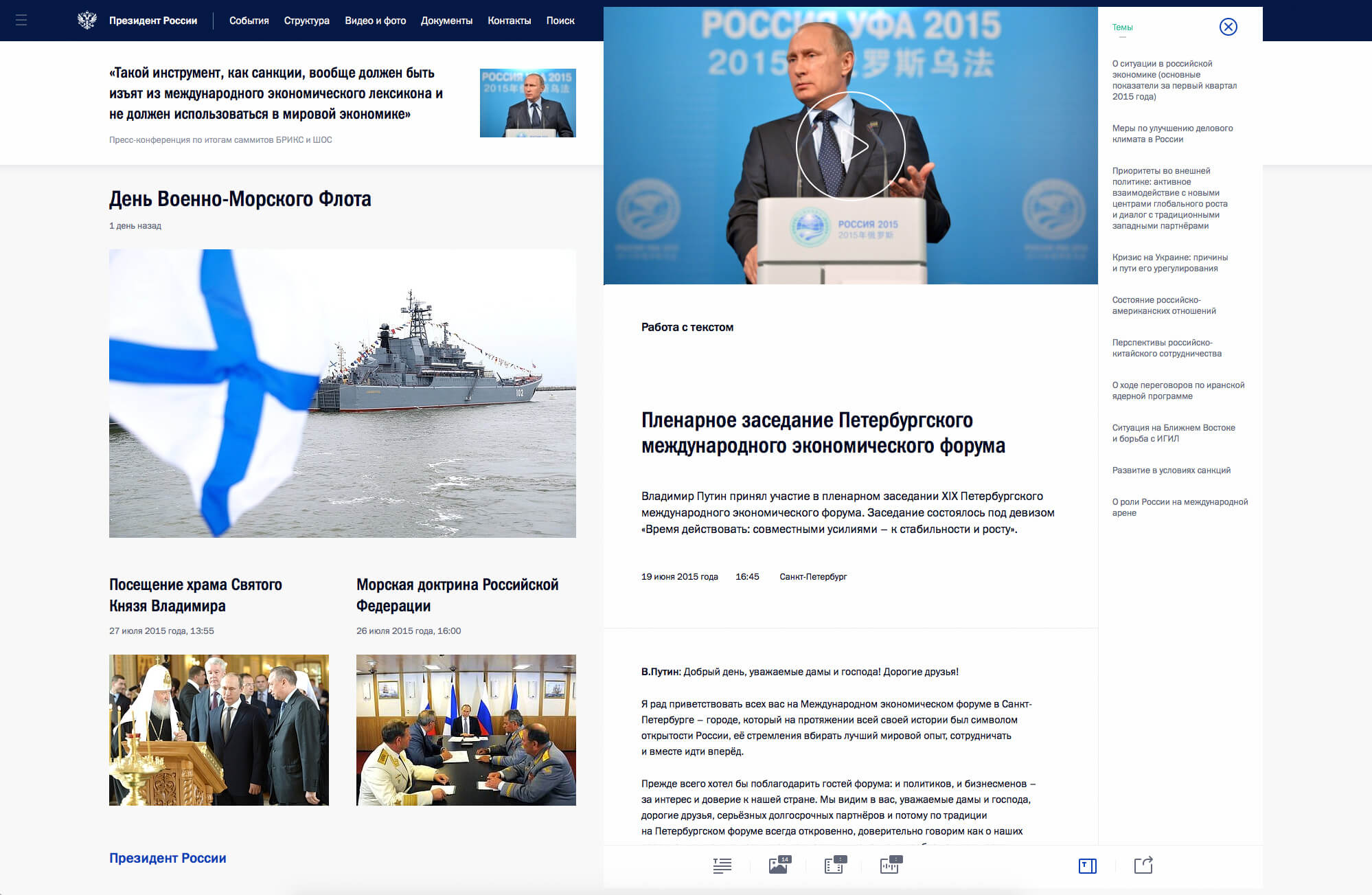
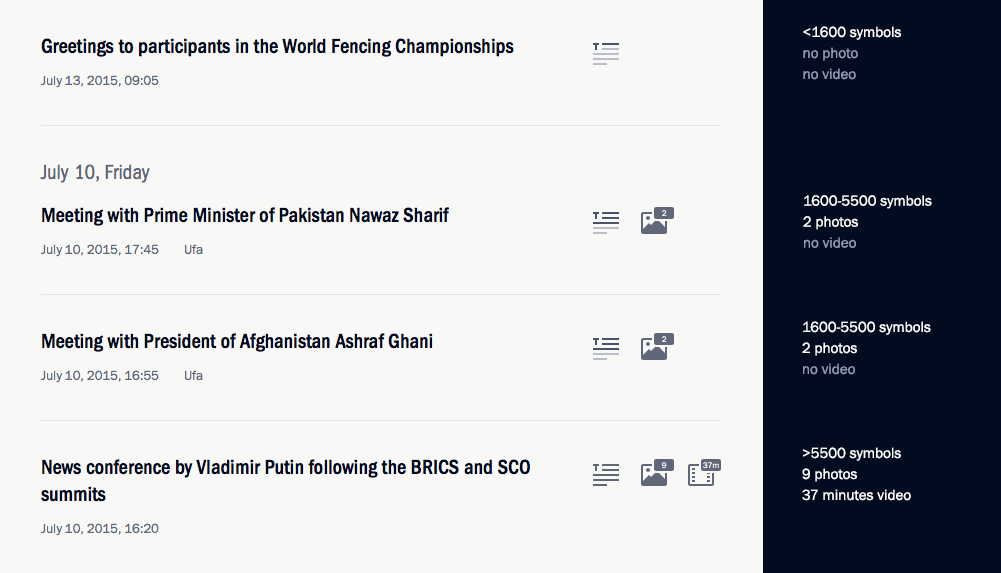
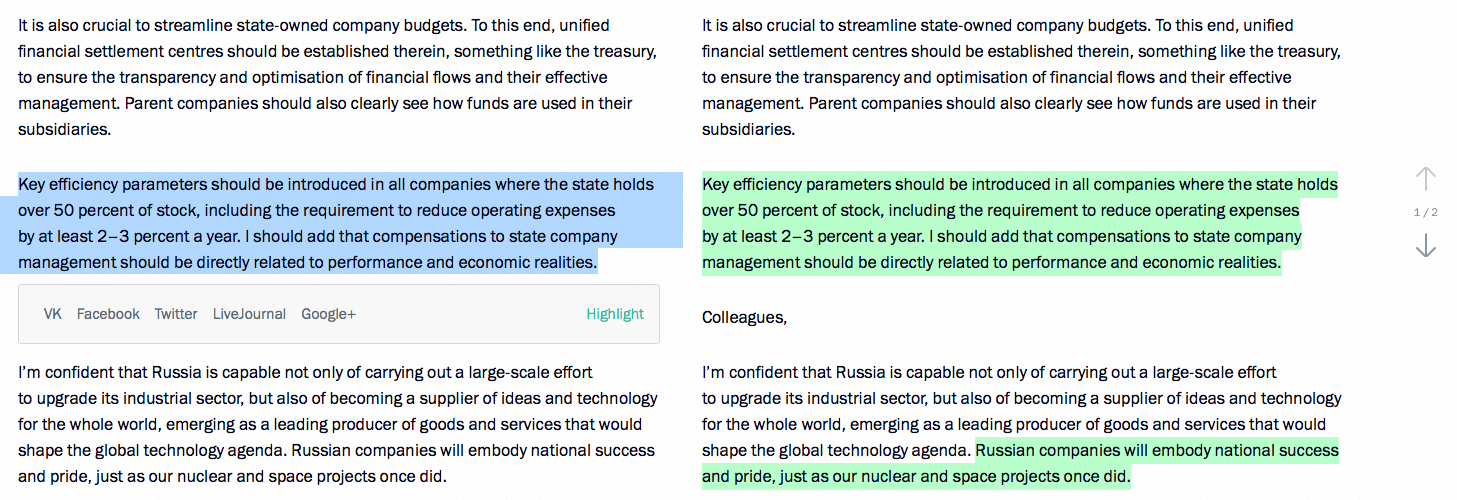
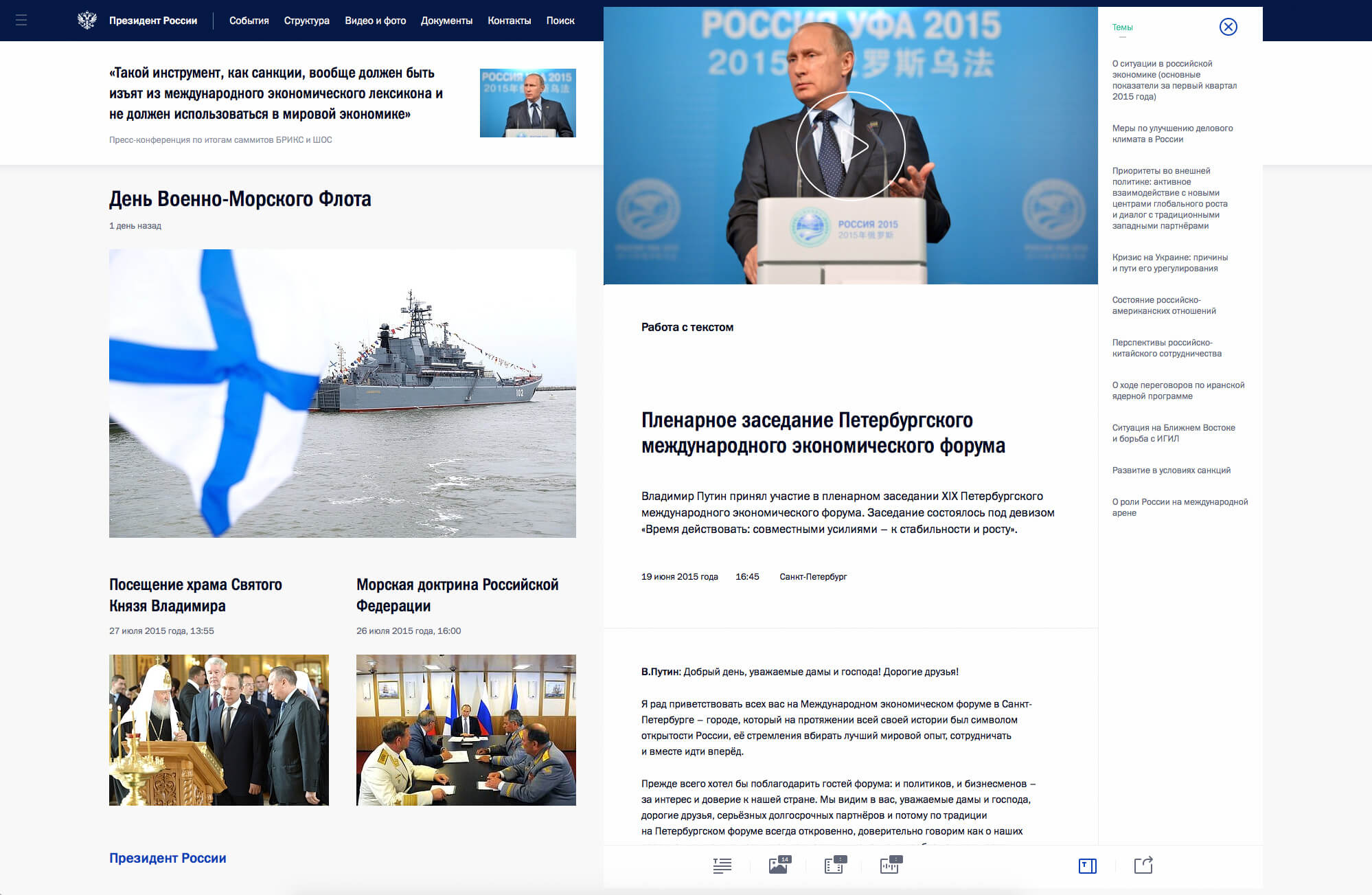
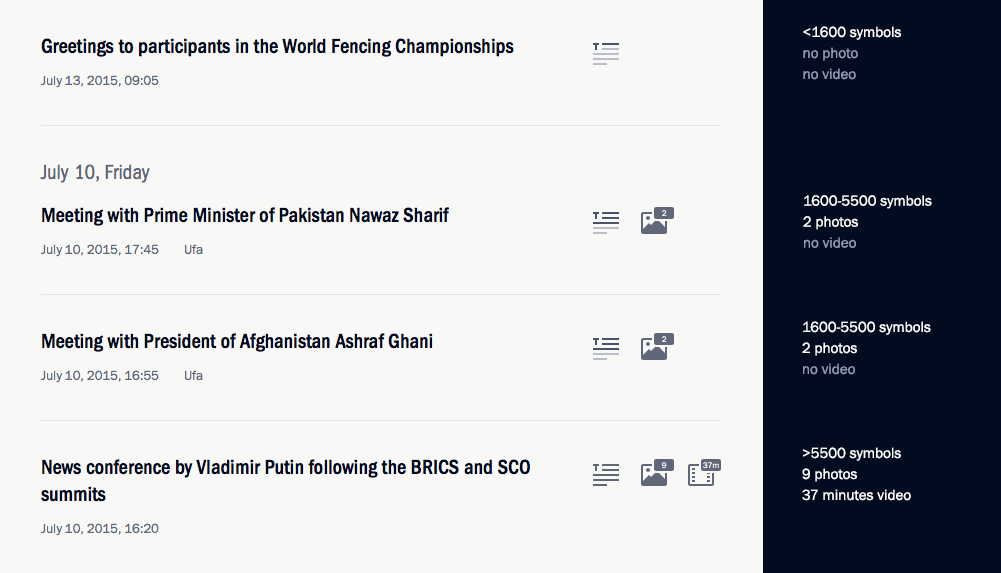
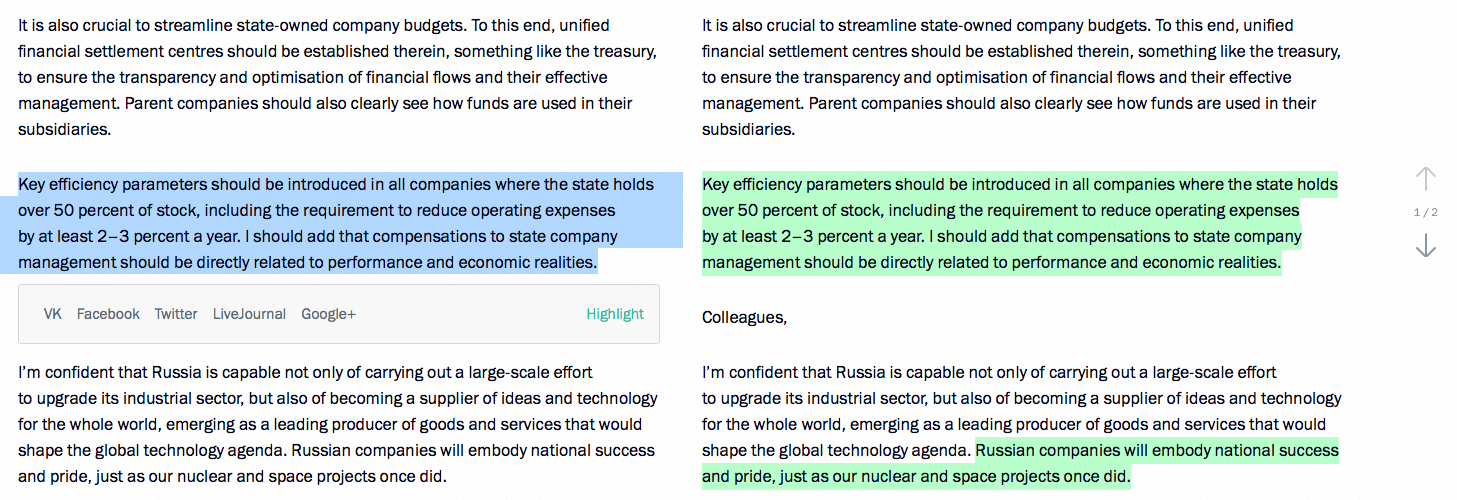
We modified the concept “Work with text” introduced six years ago, which serves as a convenient tool for navigating long transcripts. Semiautomatically mark up videos, topics, faces presented in the material, at times accelerating the search for information. We make a large array of text understandable and interactive .

One of these days the site will be able to watch videos with subtitles. Thanks to this, the content will be available not only to English-speaking users, but also to people with disabilities.
On the technical side, we did not reinvent the wheel, chose only one format for video - MP4, and one format for audio - MP3. We needed to make our site work efficiently on the maximum number of browsers and devices. We immediately decided that we would work with HTML5 video / audio, as most modern browsers support the formats we chose, and for the old Internet browsers we left Flash Player.
Writing your player meant stumbling on the same rake as most, so we settled on the MediaElement.js library. At the same time, they added support for some plugins that can be installed on the user, such as QuickTime, Windows Media Player, VLC. We took into account several issues of displaying media without using JavaScript and experimented with the stylization of the integrated Google Chrome player.
We display the image for the video if the browser does not support HTML video, and also do not display our large Play button, if JS is disabled or does not work, as it overlaps interaction with the video element.
For Chrome, we got a good result of applying styles to the Shadow DOM, similar to the JS player:

We try to follow the innovations for browser players and change our implementation accordingly.
To navigate when displaying material from video, we wrote a markup editor for text and automated the player to navigate through the marked areas.
State resources should be as accessible as possible to citizens. This is one of the main ultimatum principles. It does not make sense to chase trends on a large resource, as we design the future, an actual resource for 5-6 years ahead. During this time, the industry will have time to filter all the husks, leaving only the significant.
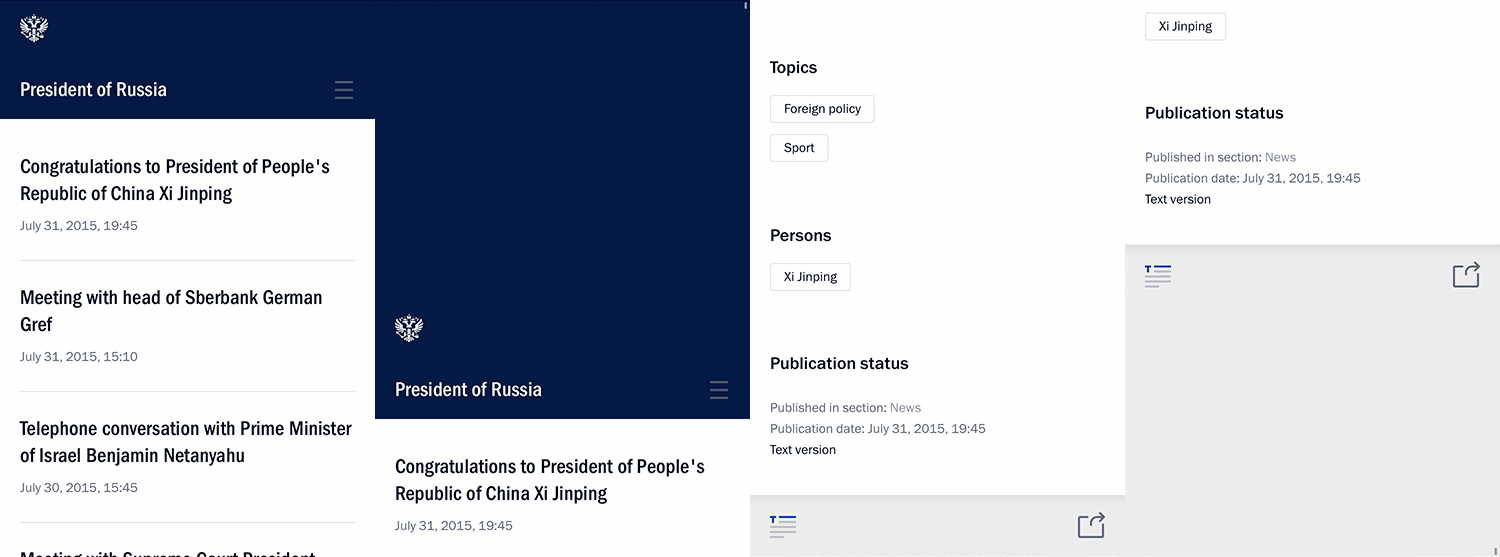
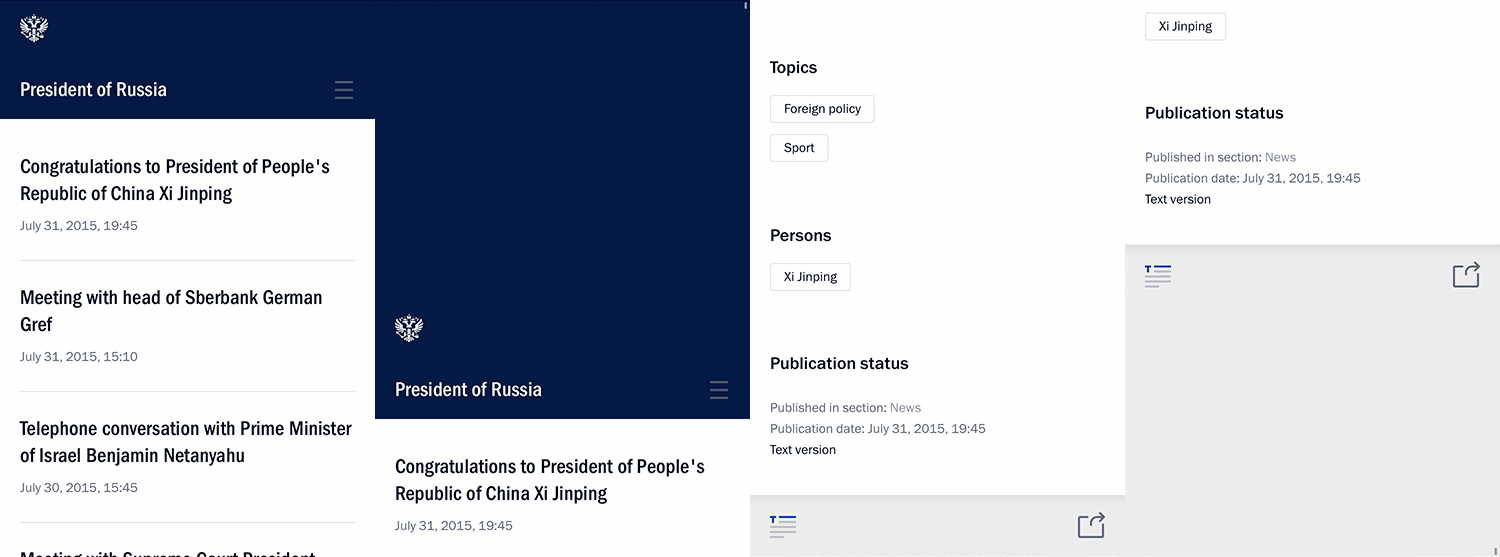
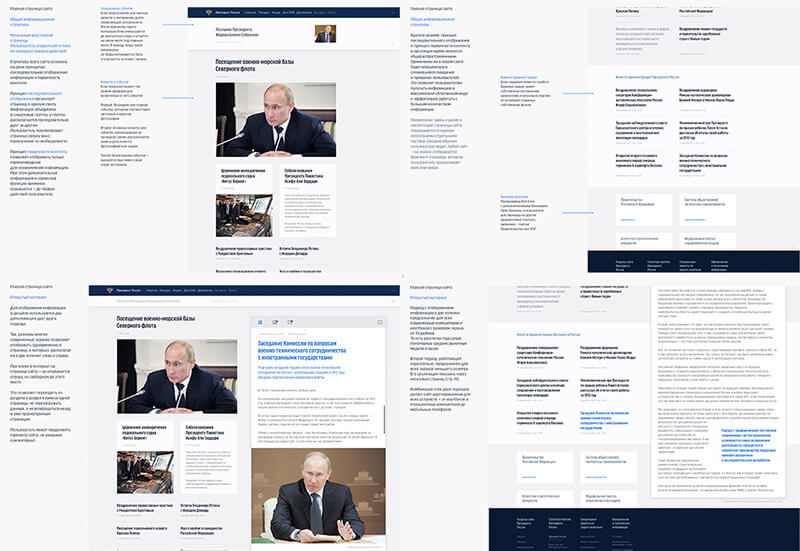
We did not proceed from the mobile-first ideology. We had enough time to go separately to all types of project mapping versions, to devote enough resources and time to each, so that Kremlin.ru was comfortable on all types of devices with different ways of interaction. On all formats of devices, we tried to leave native solutions as much as possible. All content and functionality of the "big desktop" version is available on the "mobile", "tablet", "laptop".
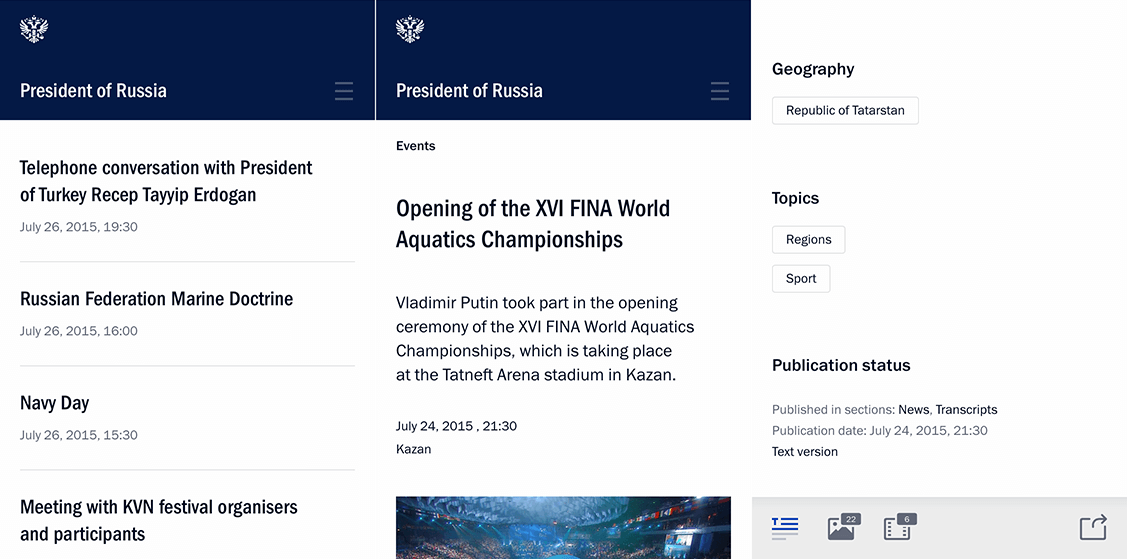
Of course, we got rid of some interface solutions on the mobile version that it is simply impossible to use from the phone (working with a transcript), but if we are dealing with a large format - like a tablet - then this specific, professional tool is already available. All content is uniquely available on all devices. It is more difficult to control the functionality, but we conceptually tried to always support all versions.

I can tell you more about Kremlin.ru's principles of adaptability, since this is a separate and interesting question.
BEM (“block, element, modifier,” methodology for creating web applications - ed.) Is the right way to develop web development, and projects such as ReactJS and WebComponents are gaining momentum.
In the process of development, we have formed our own “variant” BEM, a certain variation of the concept. We divided the JS and CSS code of components into separate files, while designing HTML templates we proceeded from the convenience of reuse without being tied to specific functional elements.
Especially for our needs, we wrote a request handler and a display manager, as well as an anchor system for smoother animation.
All these tools serve a responsible grid with two independent columns and a dedicated multi-level menu in the header, footer and side menu. There are a lot of corner cases for each size, and they have to be programmed individually (processing and animation of transitions between pages, resizing windows, displaying and hiding the mobile menu, and so on).
There were specific problems for the current time. For example, refusal from Flash - we try to support the HTML5 video as much as possible, but we have retained support for displaying video via Flash and Silverlight for older browsers.
We also used modern methods for pre- and post-processing of CSS and JavaScript, and this helped us a lot:
There is one important rule. Invite good engineers and give them time - it really is not difficult.
Features of work with navigation and animations
Site navigation is faster due to the fact that loading JavaScript and CSS occurs once, in addition, we use the History API. Before launch, we identified the slowest places in both client and server code, optimized them, turned on caching wherever possible.
Smooth animation is achieved mainly through the use of CSS, but not only. We optimized at the level of rendering contexts. We tested the response time in animation, it is very important for the smooth display of interface elements, there were a lot of problems with support for outdated, but still used browsers.
We recommend other projects to pay attention to such details, these very little things make the site really convenient and enjoyable to use.
At this stage of the evolution of design and development, a basic understanding of adaptability was largely formed. We have not yet come to AiUi, software-generated interfaces, as a result of processing automatically collected data. Where initially the interface does not exist and there is only information at the entrance, with the help of which objects, entities, accents, sizes, colors and so on are built. You have to put up with reality and do this work yourself is not personalized, but for groups.
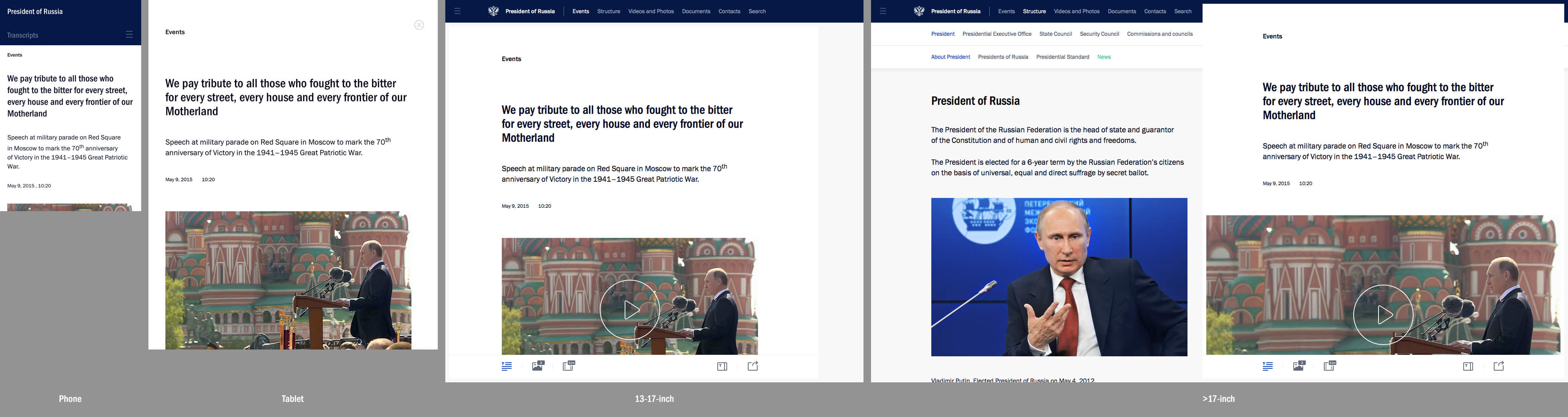
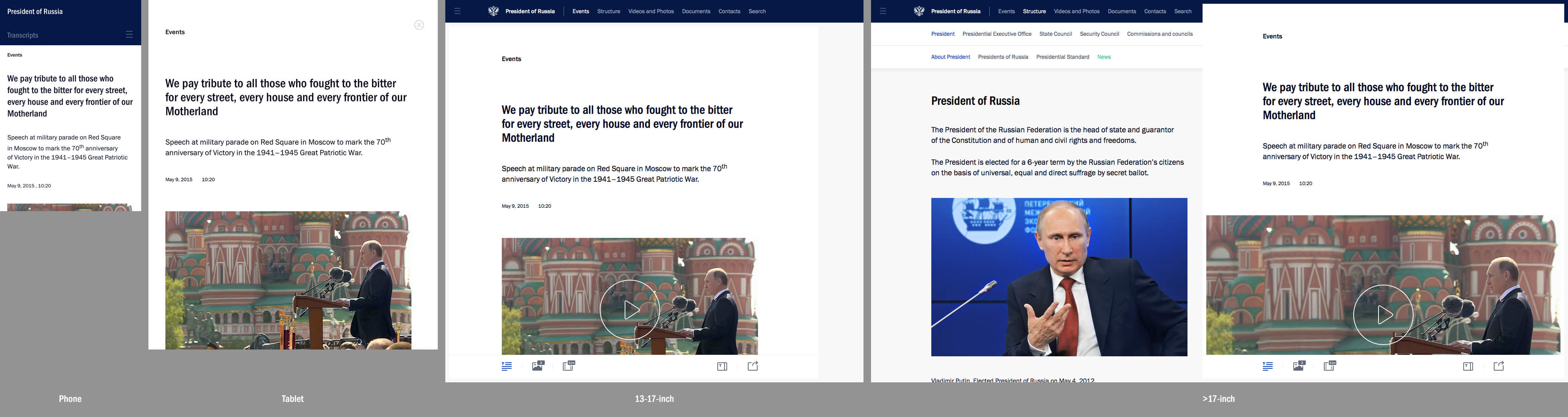
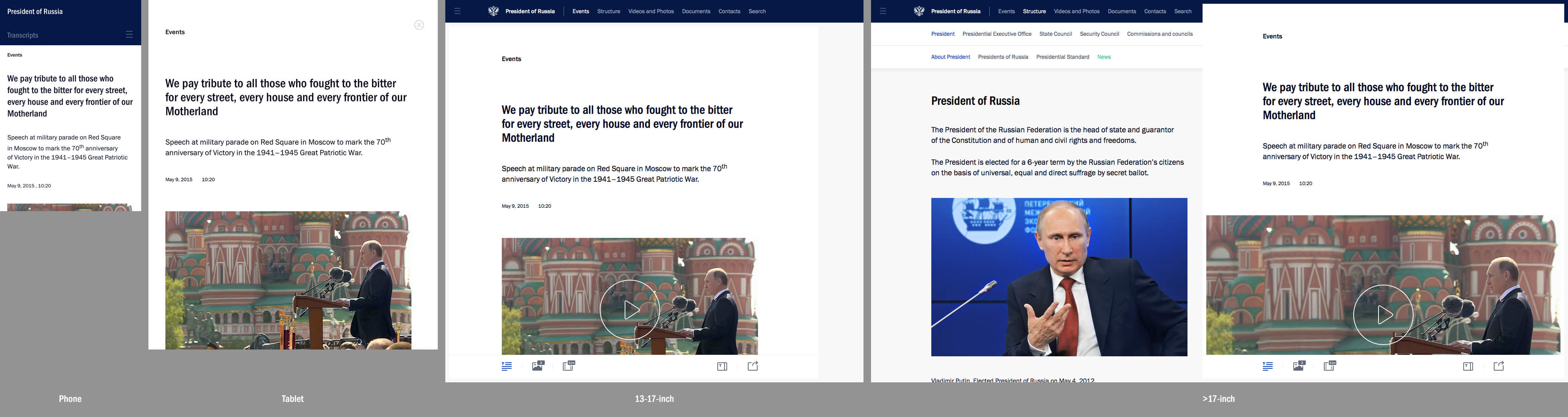
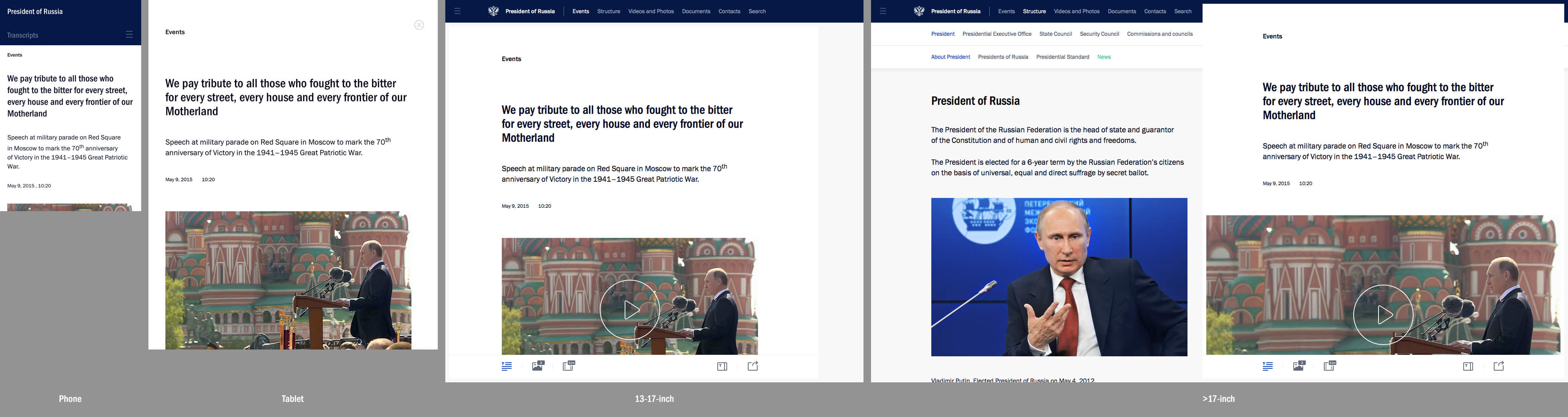
To understand the result, it is necessary to understand several important introductory: the proportions change. The old 4: 3 have long been supplanted by the desire for 16: 9, understanding this prevailing reality, we have the opportunity to think in this direction. Devices are much more. “Mobile” and “desktop” are feed formats that most developers of adaptive resources allocate. In our case, we have identified not two, but four basic types of display:
It is these four formats with their popular browser window sizes that formed the basis of an adaptive resource.

, 22% , 54% — . 24% .
:
:
:
. , , . , , 9 . .
, , 1580 px.
. . , . .
, 1,5 , . . . .
. . , - . , , , , - . . , , , , , - .
, 1580px+ 24% . , , . 1580.

. Finder? Norton Commander? ? Kremlin.ru. : , , - . , .
, , -. :
SVG- . , , . .

. , , — . : , , . , .

. , . , , , — , . , « ».

close icon . , . , , . , .
tap. - , . .

. , . , «», .
. . . , : , . .
, . , , .

zoom. Try it! .
. , .

. (Retina, Ultra HD). srcset, , JavaScript-. . , .

. «» , . . .

Font rendering. . , . Franklin Gothic , : text-rendering: optimizeLegibility; -webkit-font-smoothing: subpixel-antialiased, .
, Chrome , Safari . , .
, , , Retina.
, . . , . , . . .
. . . , , , . data-* (. view-source: http://kremlin.ru/events/president/transcripts/pre... — Ctrl+F data-time-start), JS.
. , , .

. , . , , . , , , . , , , — Creative Commons.

Mark and Share. .

, .
. , , , , +7..., 8 (495)… -. , 8, , +7.
gettext PO- ( « — ») : , , JavaScript. JavaScript, . .
, . , , , .
C UX-, — - , .

, , . : , , . , . , , .
: - , .

, — , Kremlin.ru. .
Photoshop, Sketch. SVG, Sketch Adobe Photoshop .
, , .
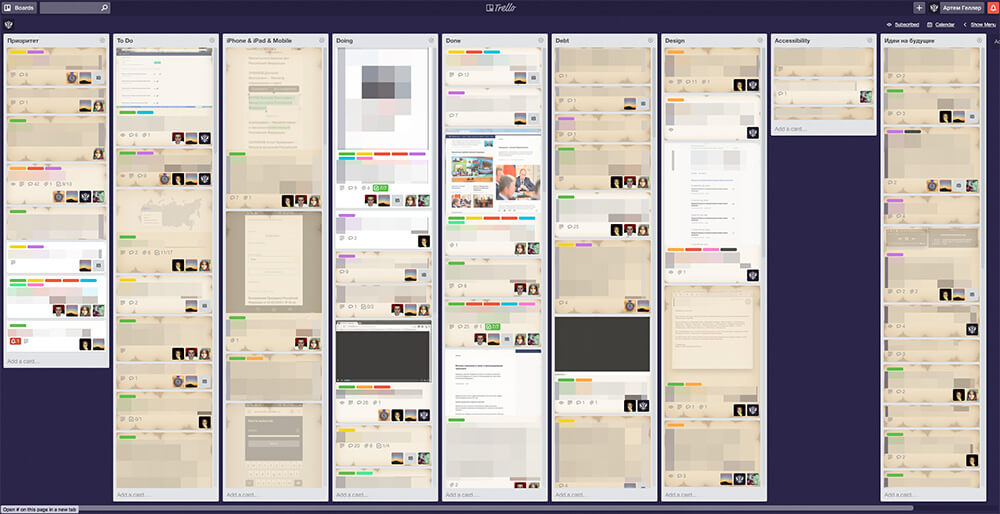
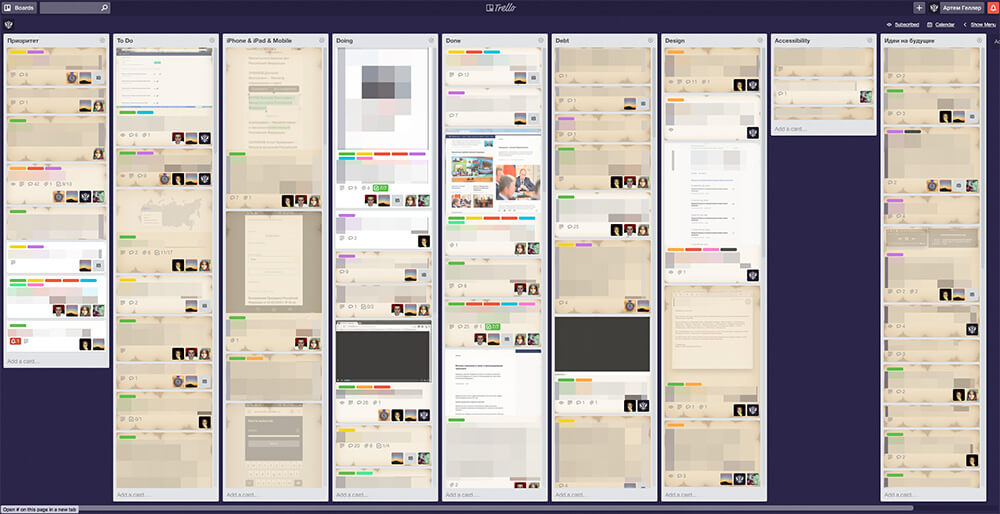
Trello, 2500 . , . , . 72 , .

40-80 .

15 , . . . , , .
, . 3 — , «, ». , « » — . , , « ».
, , . — .
.
. : — , — «» . -.
, , . , .
, , , .
- — iktomi, — , — SVG- mashaJS (Mark and Share). , .
, . , -. .
.
, , . . .
: , , . , , .
, , . , , .
, , , , . , , , - , , , , , .
We hope that this site will combine all available practices and information, will form the style and the necessary level of quality for other public Internet resources.
We will be happy to receive updates and suggestions from other teams and their projects.
Perhaps it was necessary to start with this. Many thanks to all the guys who took part in the creation of Kremlin.ru. I will try to list those whom I can: Sergey Shapiro, Katrin Shapiro (coat of arms), Arthur Chafonov, Olga Romanova, Eugene and guys from the backend.

Features of work with government agencies
A government customer is the same as a commercial one, sometimes even better. The presidential administration trusted us as designers and designers, its representatives wanted to make the Kremlin website better. Perhaps working with them was the same as with the best of commercial customers.
But the story began a long time ago. Around 2008, the presidential administration’s press service sent out information design companies on the web an offer to make the president’s website. I had a lot of time at that moment, and I made my own version - thoughtful and voluminous.
')
From time to time they called me and said that we were in the top twenty, then in the top ten. But at some point they called me and said: "Come to the Kremlin." There, from the three best companies have chosen mine.
I was responsible for the event and reference part of the portal Kremlin.ru, which was launched in 2009. It was the first "cool" state site that received good feedback from the professional community, including Habrahabra visitors. Then they called me to make the website of the government (government.ru), and it was the second landmark for the Russian e-gov.
When I made the first site in 2009, 80 percent of the subsequent state sites adjusted to its style. I saw the same thing after the creation of government.ru, and even then I began to lay the possibility of standardization. Being engaged in the development of one, you think about all the resources that will copy it.
Creating a new site, we kept in mind the entire Russian e-government. I do not like the term "government sites." We wanted to create a benchmark.
We were constantly in direct contact with the press service of the president. Yes, and the president himself in the creation of the site participated in the key stages of development.
I always liked competent people who know how to make decisions. We had to work with such a team on the side of the customer. Rare customer. We saw officials who sat on Friday after ten in the evening and were discussing with us “how to make our site better,” although our subordinates had already been sent home. They worked with us from the very beginning to the last day before launch. They trusted our opinion. We tried and rechecked every decision.
The previous version of the site has been serving well for 6-7 years. During this time, we have structured and solved more and more new tasks based on user requests and the needs of the press service. We had enough time to understand the priorities of a changing audience. Gradually, a lot of ideas arose that could radically improve the UX for all user groups, tasks appeared that required updating our CMS, the platform, the “iron” component of the resource, changed.
Technologies, audience predilections change quickly enough. So it is quite natural that the president’s site should meet all the needs of the time. All this influenced the creation of a completely new resource, and I would not call it a redesign.
Now work on the site continues.
Site information structure
We collected all possible statistics on users and groups using popular tools. In addition, we have accumulated statistics collected on the results of testing our architectural and interface ideas. Experimented on a "living" resource, making those or other conclusions.
Interviews and analysis of target audiences were conducted. In our case, this is primarily (40%) journalists - because of the information, and not the service specifics. It is this resource that often turns out to be the quoted source of important information related to the activities of the president.
We have done a lot for them. As one of the hundreds of small examples - a link to material without styles, from where just copy the text.
This is very convenient, since with the standard Ctrl (Cmd) + A, Ctrl (Cmd) + , Ctrl (Cmd) + V we allow to insert material from the buffer without any styles. For this, we put it in the text area. This allows you to not change the formatting in your editor after pasting.
The second segment is citizens of Russia and foreign audiences (50%). The largest and most important part of which we thought endlessly from the start of creating a concept to the smallest detail. I will tell you a secret, inside our team there is an unspoken slogan that we borrowed from the guys creating gov.uk: “User needs, not government needs”.
The state is aware of the problems that it itself generates; a turning point has passed, now it is easier - a request has been formed for a product of high quality according to all criteria. Yes, it is difficult with us. Yes, there are problems with bureaucracy and process understanding.
In the end, what is there now was created precisely by designers and developers who could not, did not want, did not prove the correctness of the decisions and did not direct the client towards human orientation.
Officials (increasingly younger today) formulate tasks in a completely different way: taking care of the interests of the audience, they replace taste and functionalism. Previously, this was raised by the designer, now the customers themselves focus on this.
The president introduced the most complicated KPI - the satisfaction of users of Internet services with services by 90% by December 2015, and by December 2020 - by 95%. It is difficult to understand how to achieve such results, but what is important is quite different: KPIs exist, the wording exists, they will work on implementation
The third group of professional audience - officials with their tasks and specifics, 10%. In most cases, here we solve the issues of accessibility of the normative documents, assignments, and key tasks that the President and his administration sets to an operational database.

We did not set ourselves the task of understanding the information structure of the past resource (we have already created it and simply supported it), but we wanted to rethink our approaches to the presentation of different types of data, taking into account the potential context.
We tried in the simplest possible way to combine several major presidential resources into one. For example, there used to be a separate “State” website, which contained materials about the institution of the presidency and information about the activities of government agencies, advisory and advisory bodies under the president. Now all these materials can be found on Kremlin.ru in the "Structure" section. Yes, and we got rid of the archives. Now all materials starting from January 2000 are available on the current resource.

It was important for us to separate information about events (news and other content) from “static” information — for example, navigation elements. At the same time, it was necessary to minimize the amount of information noise. One of the main ideas is the linearity of the content, information is displayed everywhere in one column. As a result, we have a clear, not overloaded structure. The availability of official reference information, we suggest only in the necessary context.
Kremlin.ru is not the media in its traditional or modern sense, there is its own significant specificity - in particular, there is no need to unscrew the advertisement. The same with the indicators “depth of viewing” or “time spent on a resource”: for us, the positivity of these indicators is often a negative factor indicating that a person could not get the information he was looking for as quickly as possible.
We had a file with a structure that corresponded right up to the launch of the project. In particular, we needed to find the most accurate, concise wording. We cannot afford the dual interpretation of texts on a public resource of such great information and political importance.
The site is filled with things in the spirit of "Little big details". I think you will be interested to study them. All of them carry a specific task. We can explain the necessity of using every block, connection, text, pixel and micro-animation on the site - there is nothing superfluous on Kremlin.ru. There is logic behind everything, for “God is in the details.”
If we made this project "average" - it would be a real failure. If we did this project “badly” - it would be a disaster. If the project is done “very well”, then the only question that could potentially arise in the professional community and the media is “how much money is spent on it?” We are not afraid of such questions, because we can tell what each ruble went to. .

Project's budget
The cost of the updated website of the president was 20 million rubles (about $ 330 thousand). The price includes both the development of a new version of the site and the support of the old one. In the case of a presidential site, this is also security. In addition, some of this money went to the creation of the English version of the site and the version for children.
Features associated with working on media files
A significant and most important proportion of users of our resource are employees of news agencies, various Russian and international media. According to reviews, they love our resource for the fact that we have never forgotten and have always tried to create useful and convenient solutions for a professional audience.
We modified the concept “Work with text” introduced six years ago, which serves as a convenient tool for navigating long transcripts. Semiautomatically mark up videos, topics, faces presented in the material, at times accelerating the search for information. We make a large array of text understandable and interactive .

One of these days the site will be able to watch videos with subtitles. Thanks to this, the content will be available not only to English-speaking users, but also to people with disabilities.
On the technical side, we did not reinvent the wheel, chose only one format for video - MP4, and one format for audio - MP3. We needed to make our site work efficiently on the maximum number of browsers and devices. We immediately decided that we would work with HTML5 video / audio, as most modern browsers support the formats we chose, and for the old Internet browsers we left Flash Player.
Writing your player meant stumbling on the same rake as most, so we settled on the MediaElement.js library. At the same time, they added support for some plugins that can be installed on the user, such as QuickTime, Windows Media Player, VLC. We took into account several issues of displaying media without using JavaScript and experimented with the stylization of the integrated Google Chrome player.
We display the image for the video if the browser does not support HTML video, and also do not display our large Play button, if JS is disabled or does not work, as it overlaps interaction with the video element.
For Chrome, we got a good result of applying styles to the Shadow DOM, similar to the JS player:

We try to follow the innovations for browser players and change our implementation accordingly.
To navigate when displaying material from video, we wrote a markup editor for text and automated the player to navigate through the marked areas.
Desktop or mobile
State resources should be as accessible as possible to citizens. This is one of the main ultimatum principles. It does not make sense to chase trends on a large resource, as we design the future, an actual resource for 5-6 years ahead. During this time, the industry will have time to filter all the husks, leaving only the significant.
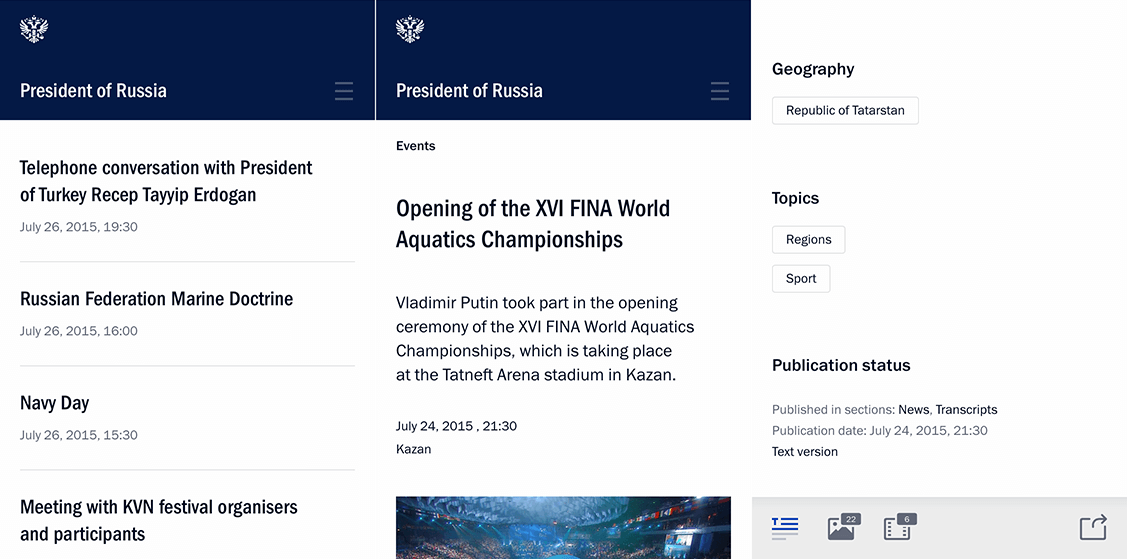
We did not proceed from the mobile-first ideology. We had enough time to go separately to all types of project mapping versions, to devote enough resources and time to each, so that Kremlin.ru was comfortable on all types of devices with different ways of interaction. On all formats of devices, we tried to leave native solutions as much as possible. All content and functionality of the "big desktop" version is available on the "mobile", "tablet", "laptop".
Of course, we got rid of some interface solutions on the mobile version that it is simply impossible to use from the phone (working with a transcript), but if we are dealing with a large format - like a tablet - then this specific, professional tool is already available. All content is uniquely available on all devices. It is more difficult to control the functionality, but we conceptually tried to always support all versions.

I can tell you more about Kremlin.ru's principles of adaptability, since this is a separate and interesting question.
Frontend and backend
BEM (“block, element, modifier,” methodology for creating web applications - ed.) Is the right way to develop web development, and projects such as ReactJS and WebComponents are gaining momentum.
In the process of development, we have formed our own “variant” BEM, a certain variation of the concept. We divided the JS and CSS code of components into separate files, while designing HTML templates we proceeded from the convenience of reuse without being tied to specific functional elements.
Especially for our needs, we wrote a request handler and a display manager, as well as an anchor system for smoother animation.
All these tools serve a responsible grid with two independent columns and a dedicated multi-level menu in the header, footer and side menu. There are a lot of corner cases for each size, and they have to be programmed individually (processing and animation of transitions between pages, resizing windows, displaying and hiding the mobile menu, and so on).
There were specific problems for the current time. For example, refusal from Flash - we try to support the HTML5 video as much as possible, but we have retained support for displaying video via Flash and Silverlight for older browsers.
We also used modern methods for pre- and post-processing of CSS and JavaScript, and this helped us a lot:
- CSS: SASS + Compass, with automatic PNG generation. It greatly simplifies working with media queries and CSS animations and increases the reusability of code compared to regular CSS.
- JS: we didn't use preprocessors like CoffieScript or TypeScript. We only automated the collection of scripts, compression and packaging in one file.
- Automate assembly through Grunt tasks.
- The build is hung on the repository hooks, and at the time of deployment, the repository always contains the current version of all generated files. No human factor in this process.
There is one important rule. Invite good engineers and give them time - it really is not difficult.
Features of work with navigation and animations
Site navigation is faster due to the fact that loading JavaScript and CSS occurs once, in addition, we use the History API. Before launch, we identified the slowest places in both client and server code, optimized them, turned on caching wherever possible.
Smooth animation is achieved mainly through the use of CSS, but not only. We optimized at the level of rendering contexts. We tested the response time in animation, it is very important for the smooth display of interface elements, there were a lot of problems with support for outdated, but still used browsers.
We recommend other projects to pay attention to such details, these very little things make the site really convenient and enjoyable to use.
Features of the development of an adaptive interface
At this stage of the evolution of design and development, a basic understanding of adaptability was largely formed. We have not yet come to AiUi, software-generated interfaces, as a result of processing automatically collected data. Where initially the interface does not exist and there is only information at the entrance, with the help of which objects, entities, accents, sizes, colors and so on are built. You have to put up with reality and do this work yourself is not personalized, but for groups.
To understand the result, it is necessary to understand several important introductory: the proportions change. The old 4: 3 have long been supplanted by the desire for 16: 9, understanding this prevailing reality, we have the opportunity to think in this direction. Devices are much more. “Mobile” and “desktop” are feed formats that most developers of adaptive resources allocate. In our case, we have identified not two, but four basic types of display:
- mobile phone;
- tablet (vertical and horizontal);
- medium format laptop or screen - 15-17 inches;
- large desktop - 17–27 inches.
It is these four formats with their popular browser window sizes that formed the basis of an adaptive resource.

, 22% , 54% — . 24% .
:
Google Chrome — 30,4%;
Firefox — 15,9%;
Internet Explorer — 12,5%;
- MSIE 11 — 5,74%;
- MSIE 8 — 2,83%;
- MSIE 9 — 2,18%;
- MSIE 10 — 1,41%;
- MSIE 7 — 0,21%;
- MSIE 6 — 0,033%;
Opera — 11,2%;
Mobile Safari — 8,34%;
Yandex.Browser — 7,59%;
ChromeMobile — 5,06%;
Android Browser — 2,95%;
Safari — 1,67%;
Opera Mini — 1%.
:
— 77,9%;
— 7,12%;
— 1,29%;
— 1,29%;
— 1,12%;
— 1,04%;
— 0,58%;
— 0,57%;
— 0,42%;
— 0,39%.
:
— 20,1%;
— 8,22%;
— 7,72%;
— 6,13%;
— 4,18%;
— 3,88%;
— 3,09%;
— 2,59%;
— 2,4%;
— 2,21%.
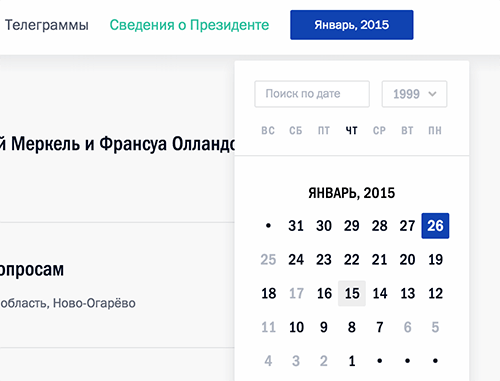
. , , . , , 9 . .
, , 1580 px.
. . , . .
, 1,5 , . . . .
. . , - . , , , , - . . , , , , , - .
, 1580px+ 24% . , , . 1580.

. Finder? Norton Commander? ? Kremlin.ru. : , , - . , .
, , -. :
SVG- . , , . .

. , , — . : , , . , .

. , . , , , — , . , « ».

close icon . , . , , . , .
tap. - , . .

. , . , «», .
. . . , : , . .
, . , , .

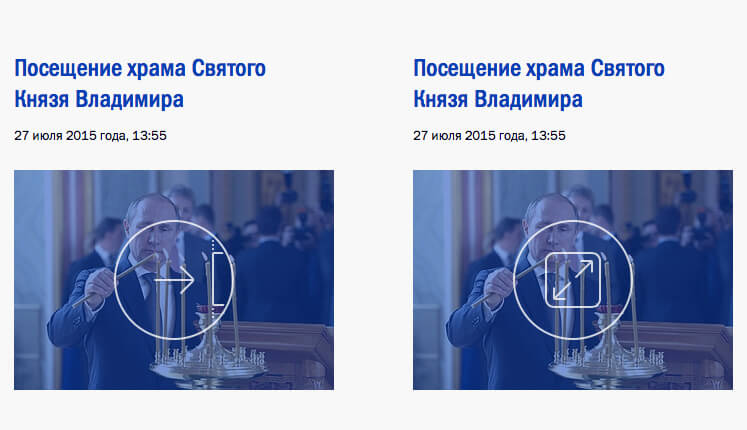
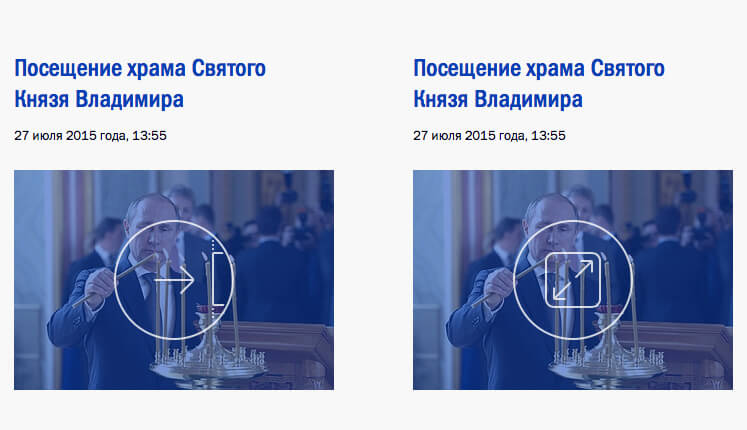
zoom. Try it! .
. , .

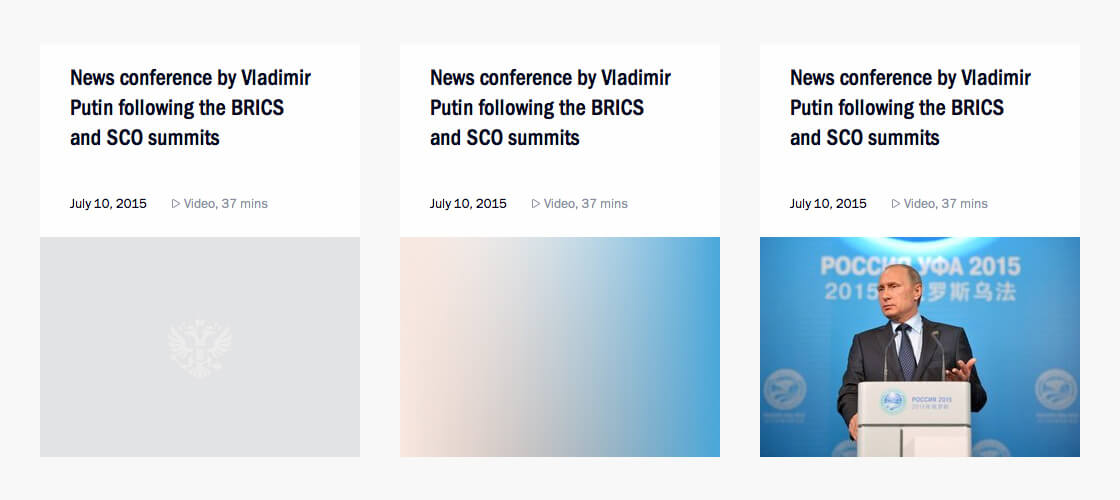
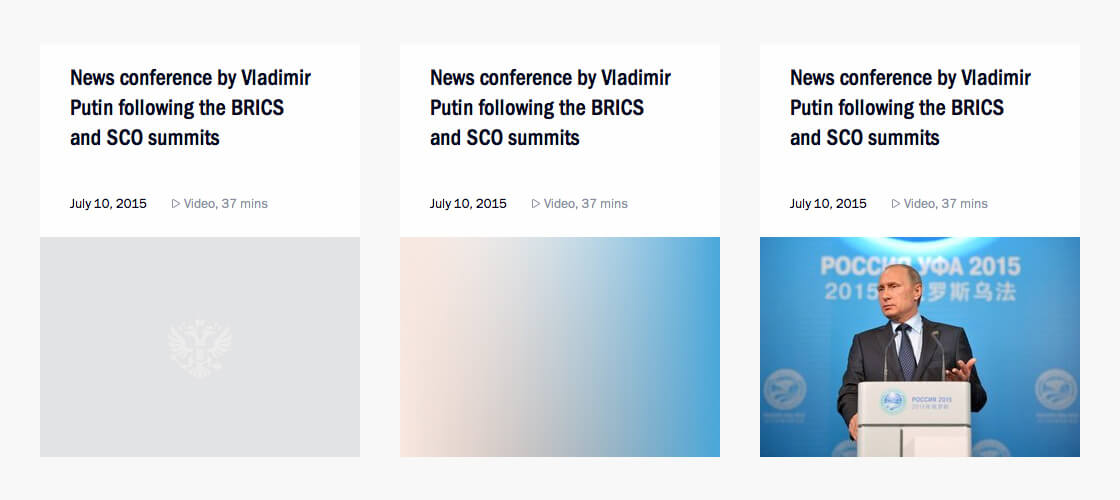
. (Retina, Ultra HD). srcset, , JavaScript-. . , .

. «» , . . .

Font rendering. . , . Franklin Gothic , : text-rendering: optimizeLegibility; -webkit-font-smoothing: subpixel-antialiased, .
, Chrome , Safari . , .
, , , Retina.
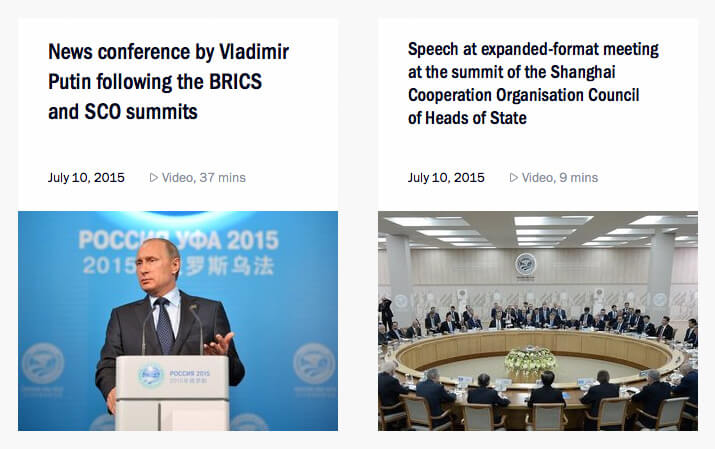
, . . , . , . . .
. . . , , , . data-* (. view-source: http://kremlin.ru/events/president/transcripts/pre... — Ctrl+F data-time-start), JS.
. , , .

. , . , , . , , , . , , , — Creative Commons.

Mark and Share. .

, .
( )
. , , , , +7..., 8 (495)… -. , 8, , +7.
gettext PO- ( « — ») : , , JavaScript. JavaScript, . .
, . , , , .
C UX-, — - , .

, , . : , , . , . , , .
: - , .

, — , Kremlin.ru. .
,
Photoshop, Sketch. SVG, Sketch Adobe Photoshop .
, , .
Trello, 2500 . , . , . 72 , .

40-80 .

15 , . . . , , .
, . 3 — , «, ». , « » — . , , « ».
, , . — .
.
. : — , — «» . -.
, , . , .
, , , .
- — iktomi, — , — SVG- mashaJS (Mark and Share). , .
, . , -. .
.
, , . . .
: , , . , , .
, , . , , .
, , , , . , , , - , , , , , .
We hope that this site will combine all available practices and information, will form the style and the necessary level of quality for other public Internet resources.
We will be happy to receive updates and suggestions from other teams and their projects.
Perhaps it was necessary to start with this. Many thanks to all the guys who took part in the creation of Kremlin.ru. I will try to list those whom I can: Sergey Shapiro, Katrin Shapiro (coat of arms), Arthur Chafonov, Olga Romanova, Eugene and guys from the backend.
Source: https://habr.com/ru/post/308922/
All Articles