FConsole - debugging tool for PIxi.js (Canvas / WebGL) applications
Just yesterday, I posted the first working version of the console for debugging Canvas / WebGL FConsole applications in open access. If you have always wanted to edit the properties of visual objects without changing the source code, and also without difficulty to view the entire hierarchy of visual objects, then I ask under the cat.

* The screenshot shows the Flash Console , which was taken as an example when developing FConsole
Demo | Demo source
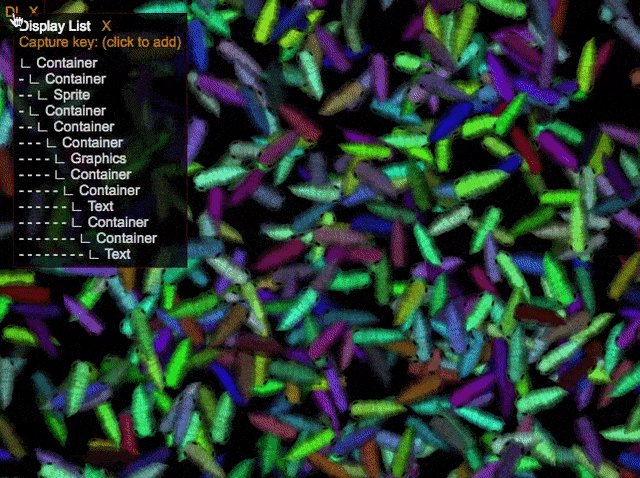
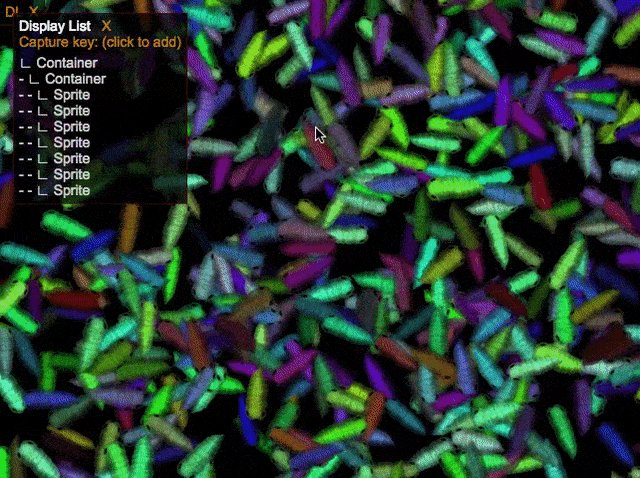
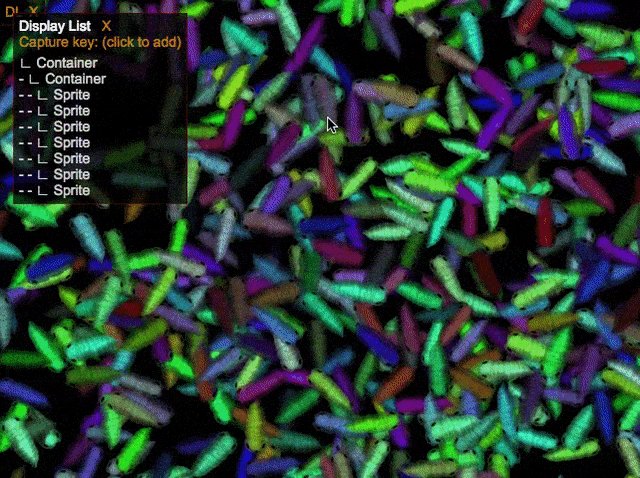
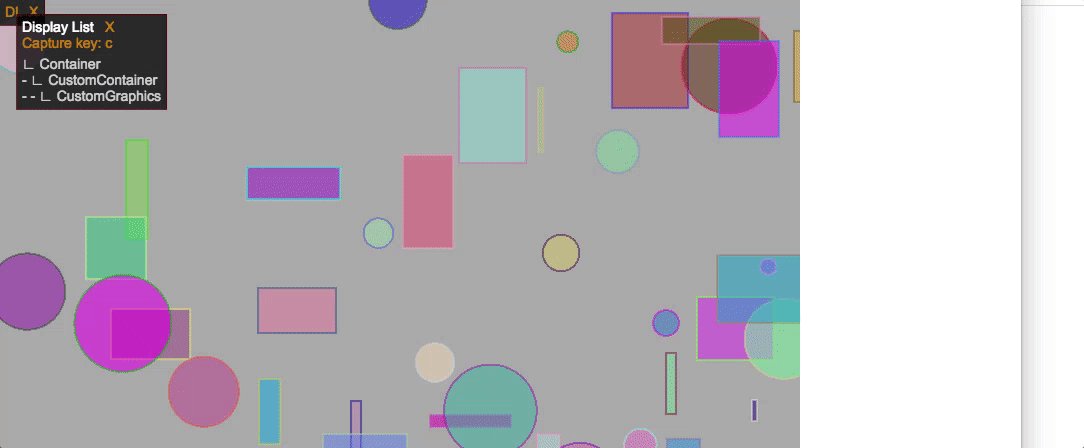
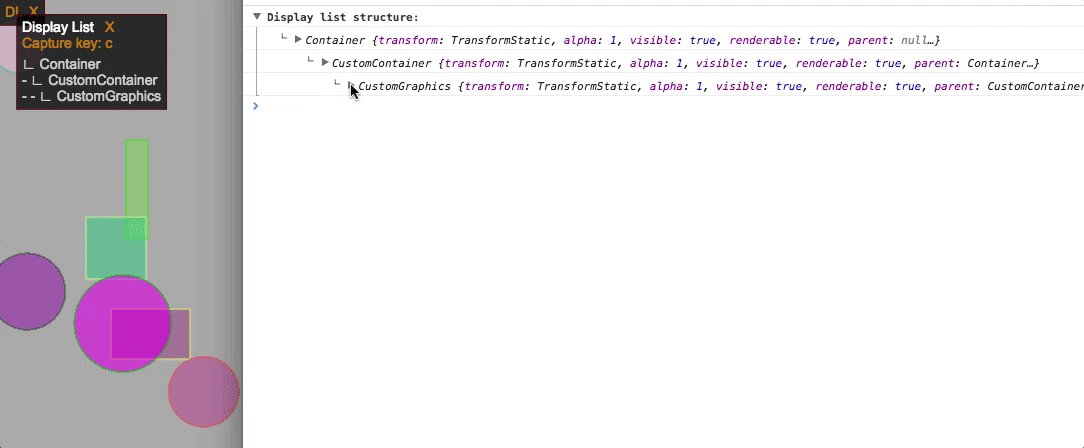
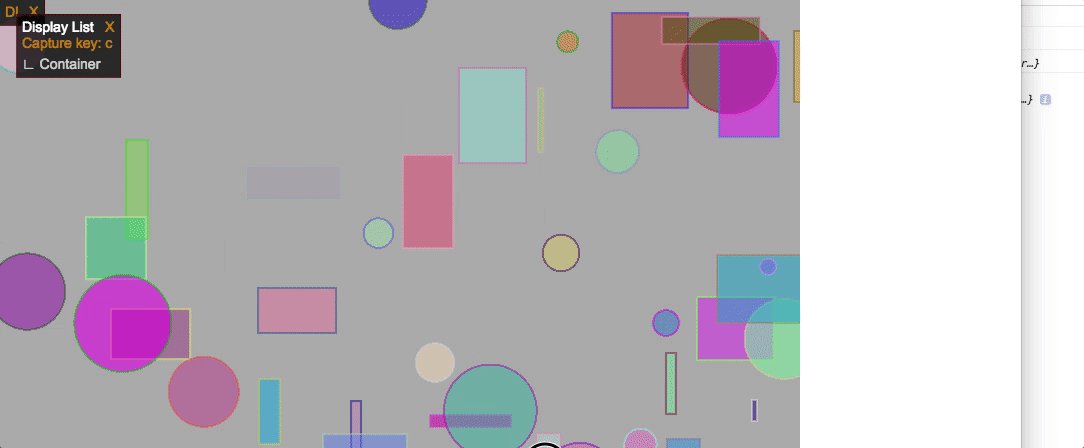
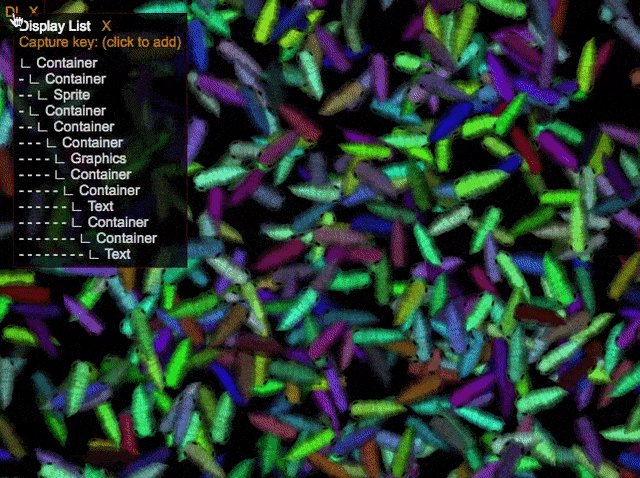
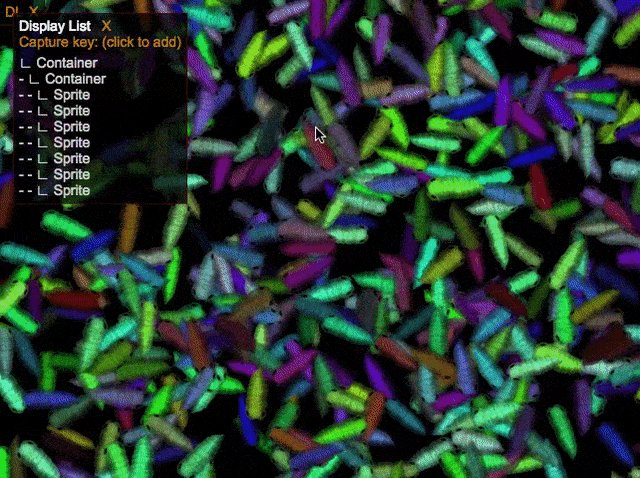
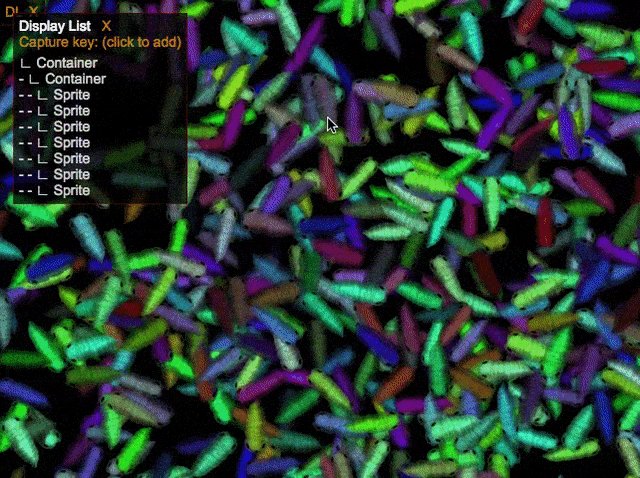
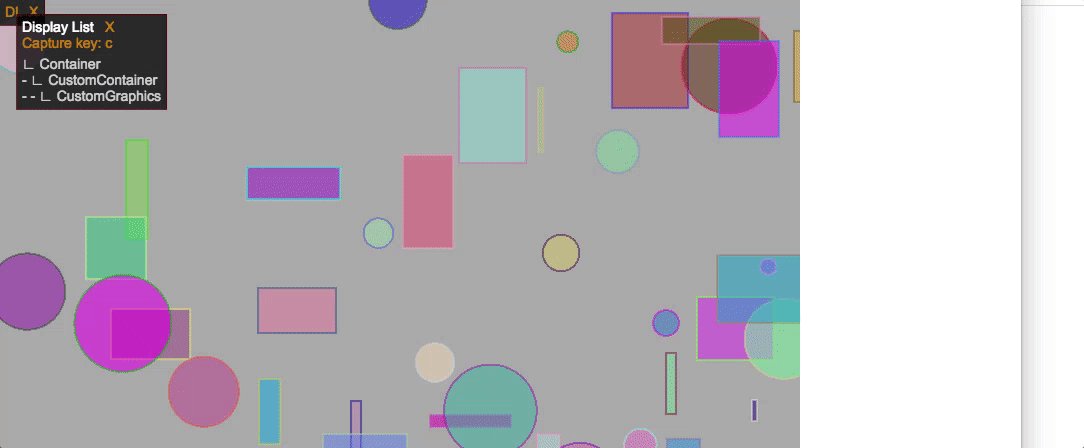
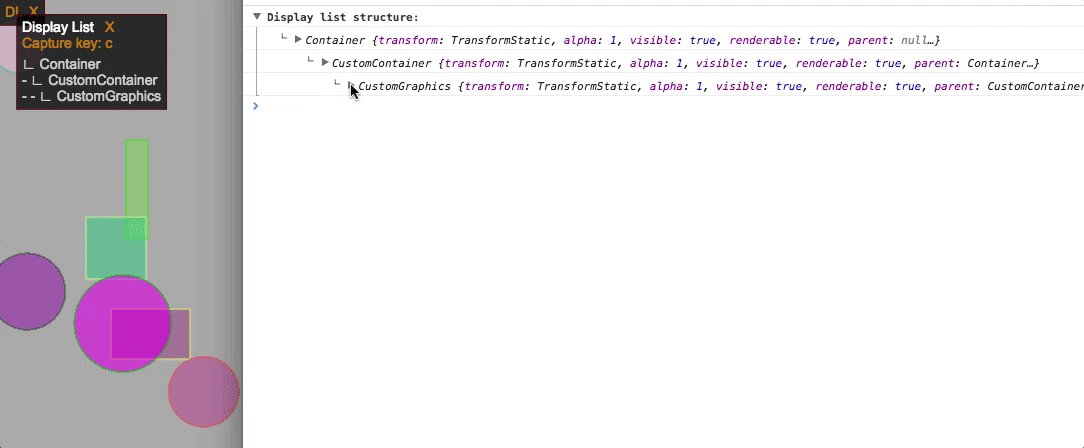
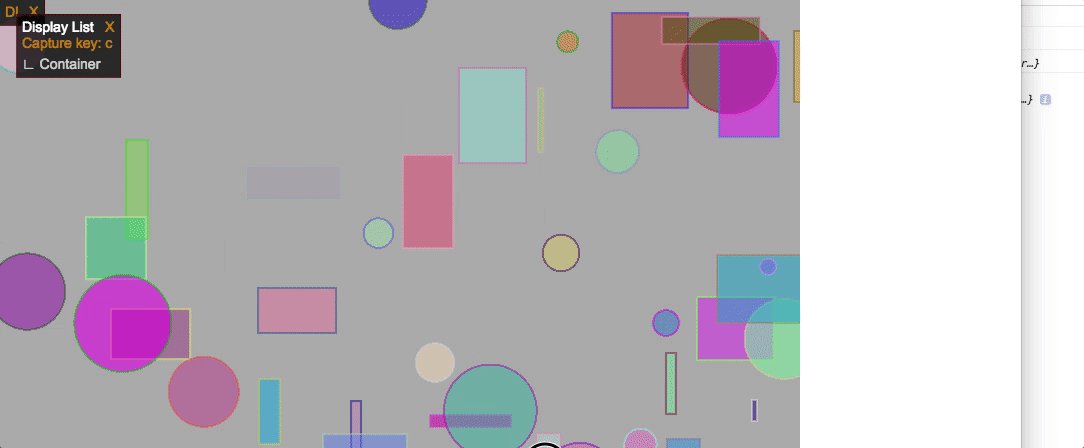
Allows you to view the hierarchy of visual objects that are under the cursor.
')

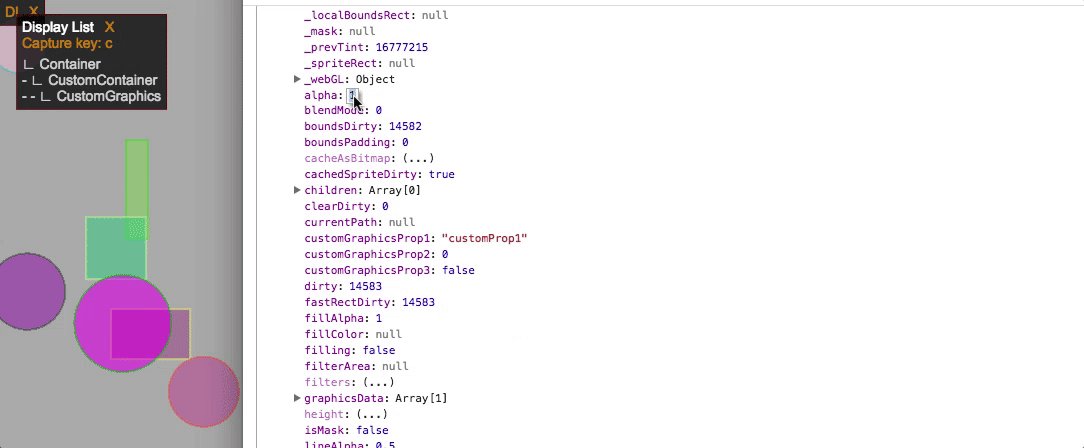
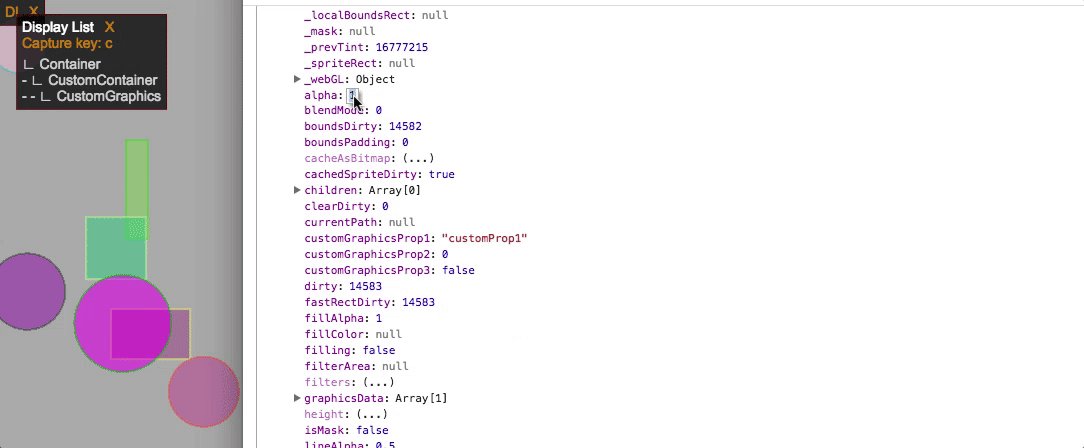
Allows you to edit the properties of visual objects, without the need to change the source code (for example, it can be useful in aligning objects).

At the moment, the console works only with Pixi.js, but in the dependency architecture there is the possibility of expanding and writing adapters for different graphic engines. The next scheduled adapter is EaselJS.
This is my first experience in open-source projects under HTML5 / JS / Typescript, therefore, I will be grateful if the community prompts obvious shortcomings that can immediately be noticed by experienced developers.
Well, in general, any feedback and feature requests are welcome!

* The screenshot shows the Flash Console , which was taken as an example when developing FConsole
Demo
Demo | Demo source
Opportunities
Display List Inspector
The hierarchy of visual objects
Allows you to view the hierarchy of visual objects that are under the cursor.
')

Editing properties
Allows you to edit the properties of visual objects, without the need to change the source code (for example, it can be useful in aligning objects).

Compatibility
At the moment, the console works only with Pixi.js, but in the dependency architecture there is the possibility of expanding and writing adapters for different graphic engines. The next scheduled adapter is EaselJS.
PS
This is my first experience in open-source projects under HTML5 / JS / Typescript, therefore, I will be grateful if the community prompts obvious shortcomings that can immediately be noticed by experienced developers.
Well, in general, any feedback and feature requests are welcome!
Source: https://habr.com/ru/post/308804/
All Articles