Serena releases version 11.1 of its BPM platform.
Traditionally, by the end of the summer, Serena is updating its Serena Business Manager (SBM) version of its business process automation platform. The new version contains a number of iconic innovations, including the long-awaited support for REST Json API, a new type of form with native support for HTML5, a universal client for mobile devices on iOS and Andriod, new graphical reports and much more. But first things first.

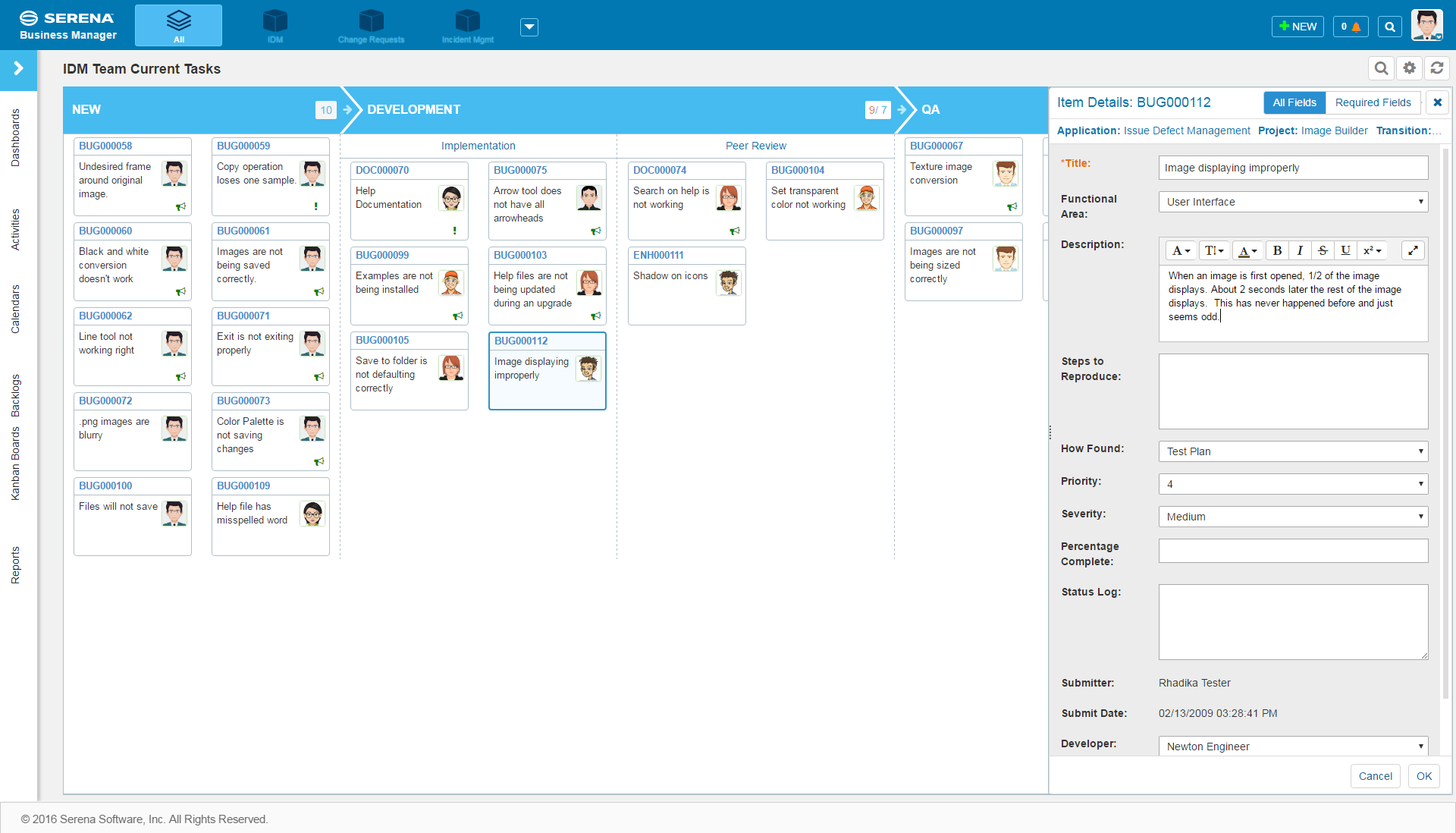
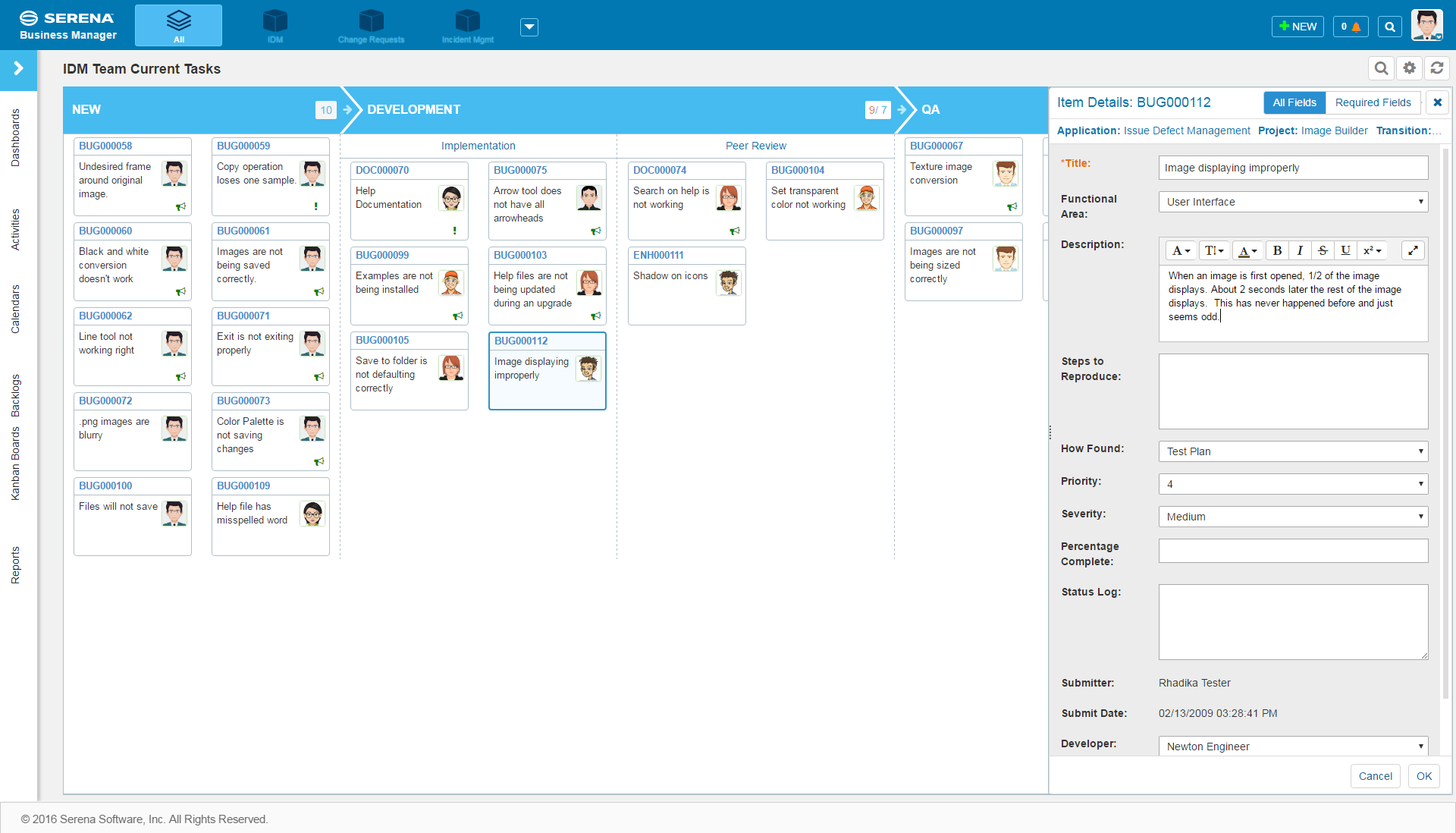
Of course, this is largely a tribute to fashion - to implement the Kanban task flow control board. Of course, the new screen module will look spectacular at the international conference of users of Serena in Chicago in September . Anyone who is not familiar with a tool like Kanban can add to their knowledge through a link to the wiki .
Scattering objects on one screen in columns corresponding to the states of the process is not a very difficult task. It is more interesting what new features are added to the core of the platform in order to support, for example, the simple transfer of tasks from one column to another with a mouse. For the platform, such an action means “changing the state of the object” on the appropriate transition, if the transition is generally provided for by the workflow model, and the user has rights to such an action. And if it is necessary to fill in the required fields? Or, how does the declared functionality of loading tasks into this view from external data sources work ?! And how will the board for objects with different processes work!? It turns out difficult. Need to try.
')

Support for Agile developers' tools in SBM appeared quite a long time ago, as a necessary alternative for those companies that use both well-known approaches at the same time - classic waterfall and Agile. The user can choose which presentation of requirements / stories is more convenient for him.

What changed:
The SBM developers are in no way at peace with the task of maximally simplifying the manager’s actions for agreeing on / resolving anything in the system - / Never, Yes / No, Agree / Disagree ... And the forms can be simplified to two buttons, and an email notification sent with two buttons Token to not require authorization. Now we have added a special processing for incoming email messages, which were formed using the Reply template to the address of the incoming email processor. All that the head still worked too ... in the same system effectively with the team.
SBM has such a powerful API on web services, which allows, in principle, to develop on this API its own user interface to the platform in a suitable programming language and technology. It happens that it is necessary to do so and develop a separate web application that interacts with the platform, corresponding to the process, published on another web server, for example. But from the Javascript code, calling the web service is painfully uncomfortable. Another thing would be if the API would immediately return a JSON object. Of course, there are libraries for converting SOAP XML to JSON objects in both directions, but these are unnecessary actions. And so it happened! The first version of the SBM API appeared, containing a set of RESTful services and allowing to receive, modify, create new and delete old records via REST calls (Get and Post) while working with JSON objects. Of course, in the first version of the API it can work only with user tables, the set of functions is small, but an important beginning has been made.
In this release, a new type of form (Modern Forms) with the support of technologies HTML5 and .css, designed to radically solve issues related to the stability of the markup forms and the mass use of Javascript programs on the forms. In the new forms, page layout control functions, headers / footers / sidebars section control functions with scrolling and the option to display only the required fields for input on this action (transition) appeared.
The old forms will still work and can be manually converted to a new type in the SBM Composer environment. I note that if the forms are simple, with no clever user interface processing scripts, the transition will go smoothly. If a lot of the script, then the work to be rather big.
First , the new forms are able to automatically adapt to the size of the user's screen. This is an important step towards adaptable applications for mobile devices. SBM applications work fine now on tablets, where the screen has a relatively high resolution compared to smartphones. On smartphones, it’s really difficult to work in the system. New forms automatically remove horizontal scrolls, transfer fields in one column, etc.
Secondly , additional managed sections appeared - the “header” (header), the “footers” (footers), and the sidebar (sidebar). These sections allow you to make permanently visible, i.e. Uncontrollable, some interface elements, such as buttons or headers.
Third , the containers will automatically hide if the user does not have sufficient privileges on the content of the container or if the container is empty. Here, “containers” should be understood as special sections of the SBM on forms - notes, attachments, subtasks, Links and others. Moreover, the containers have an automatic scrolbar, if the content does not fit in the fixed sizes specified in the container properties, and the options for automatic resizing by content are not enabled. This option was previously implemented for widgets and some field types - journal (Journal) and text (Memo).
Fourth , there are additional options for supporting mobile devices, where you can enable or disable the display of fields, containers, widgets, panels with navigation buttons.
Fifth , a new mode for opening forms has appeared, where only the required (required) attributes of the object are shown at this step (transition). In this mode, the system will even kindly keep a counter of such fields and suggest how many fields there are left to fill. Very cute. This mode is actively used on the kanban board.
Relational Grid Widget is used to build a simple interface for selecting multiple records from a specific table. It is enough to place the widget on the form, specify in the properties from which table to take data, which search filters on which fields to show on the form and the system will automatically create the form with the search, and select the user to save in the Multi-Relational type field. Quick and easy.
It is possible in the settings to select a ready listing report on the specified table. Moreover, if the report has a field that is used to filter the report data, then this field will automatically appear in the widget filters.
Added option to show only user-selected records on State forms. Added the option to show additional details and links in the “header” or “basement” of the widget.
REST Grid Widget is used to display on the SBM form a list of records from external data sources received through REST calls and working with it. The option to automatically select the first row was added (Autoselect first row), the option of displaying records by pages (paging), filters also work in the display mode by pages.
PDF Widget allows you to create a PDF document with object data with a given template. Now PDF Widget supports a full text editor.
Silverlight, Flash, and Google Gadget widgets removed. You should use the universal HTML / Javascript widget.
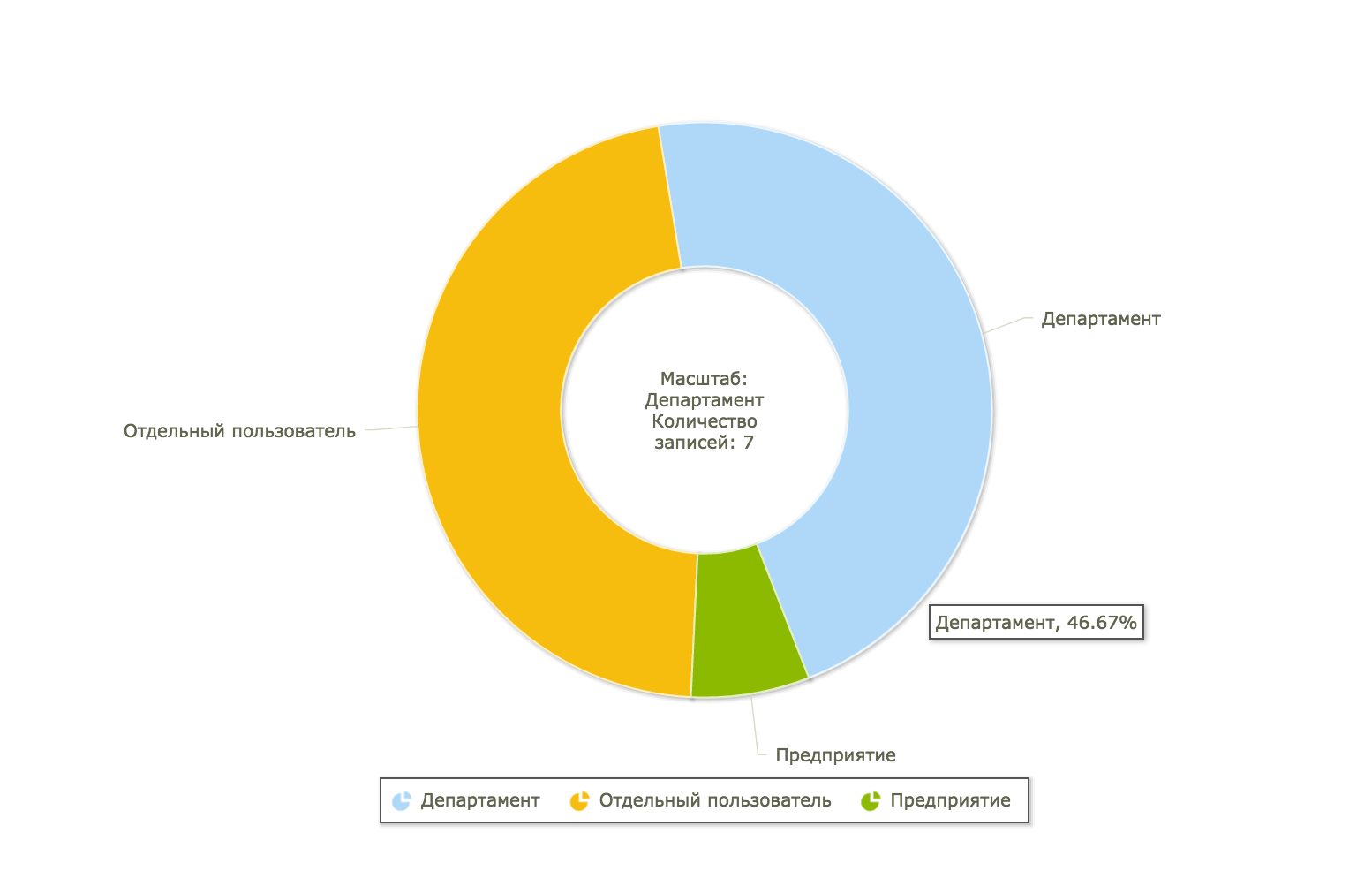
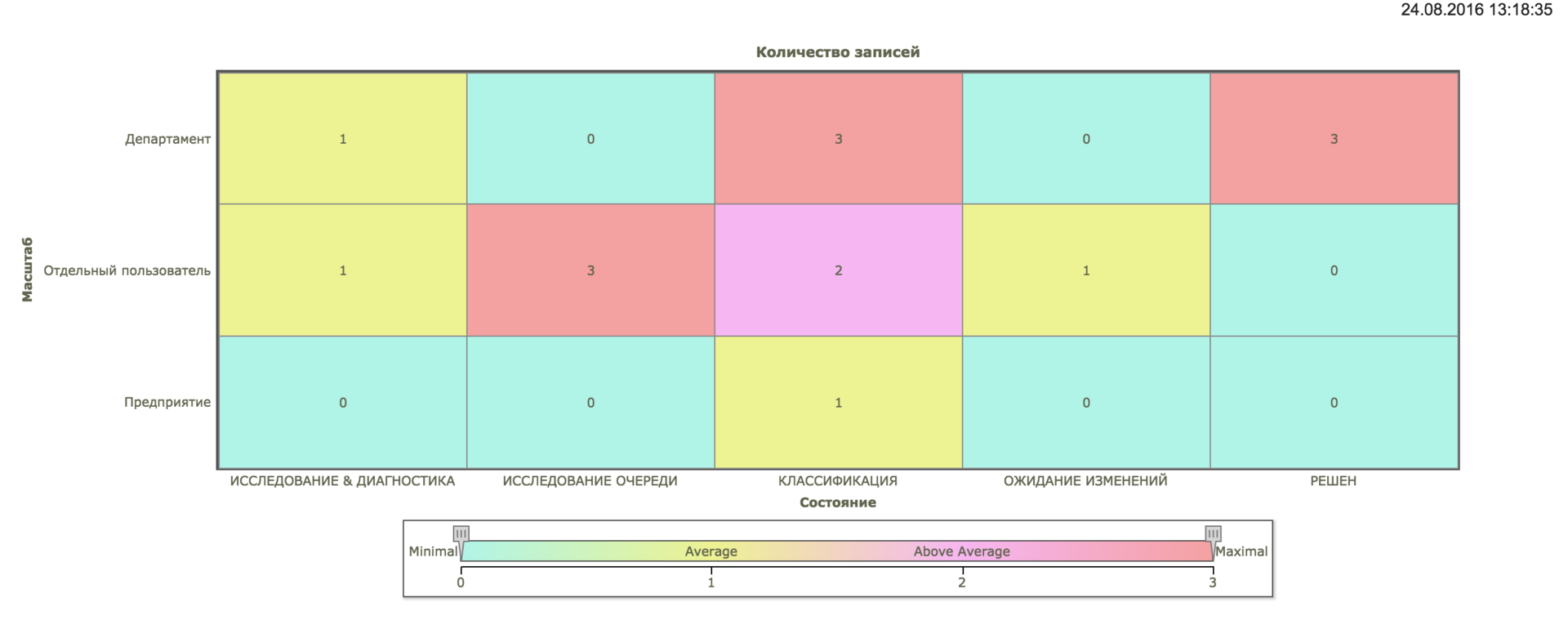
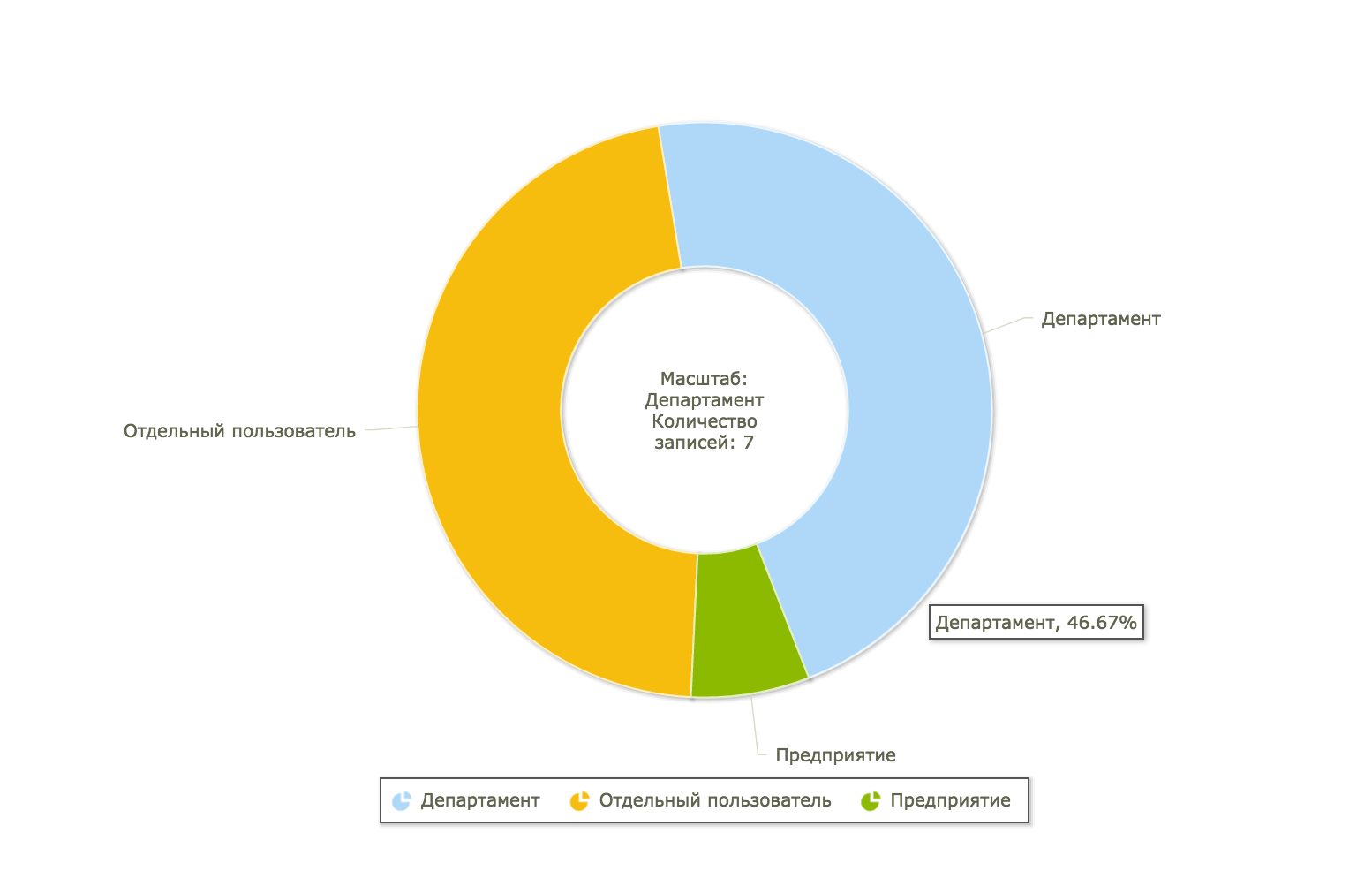
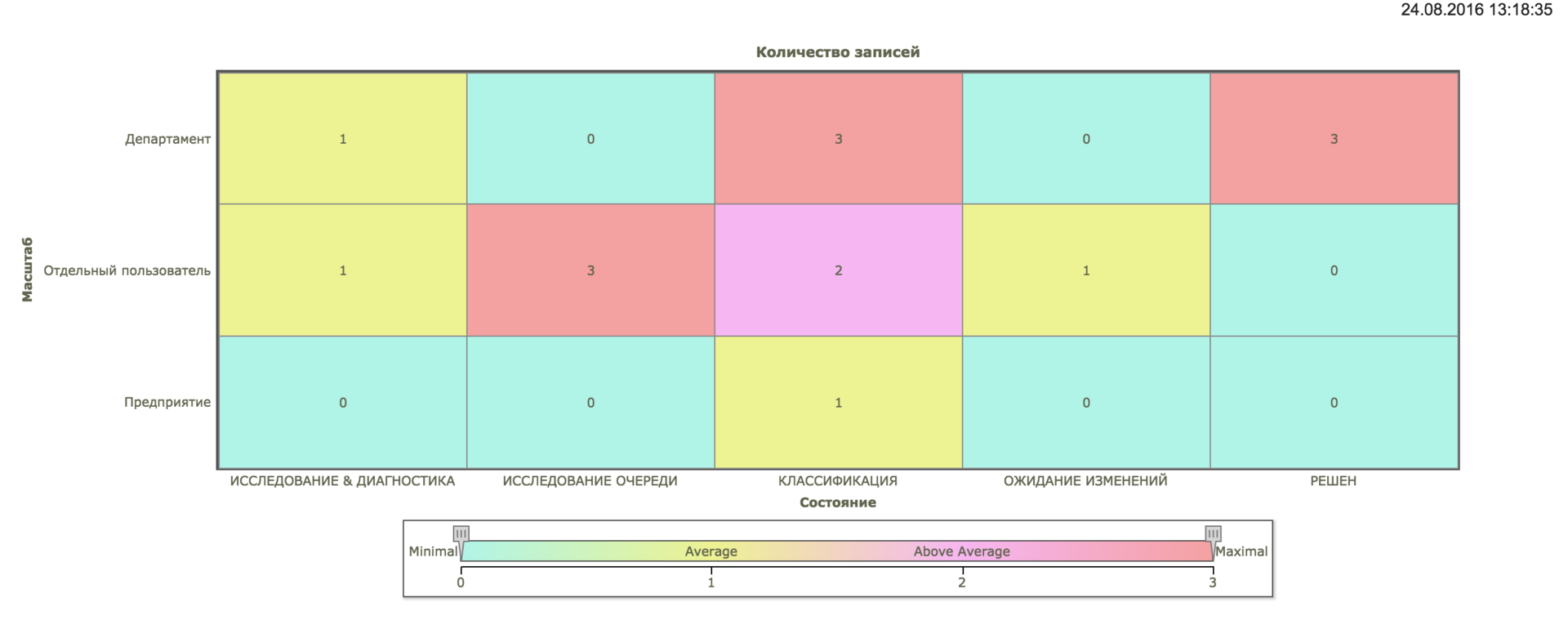
New types of graphic reports - “donut” (Donut Chart), “heat tile” (Heatmap Chart) and “radar” (Radar Chart)



The report “All elements that I track” shows the records that were marked by the user in the “Social View” discussion mode in the current application. The report “All tables: All elements that I track” is analogous to the whole system.
The reports “My notifications” and “All tables: My notifications” help the user know which notifications he subscribes to in the context of the current application or the entire system, respectively. The report on notifications could be a hit if the full-fledged module for working with notifications that had appeared earlier in the WorkCenter interface, where the user can not only see his subscriptions, but also read the messages themselves, highlight the viewed messages, etc.
In the most popular distribution reports , two powerful new functions have appeared: First, the sub-relational fields can now be shown in the report results. Secondly, finally, you can join tables!
Flexible time intervals in report filters now allow you to specify a range in terms of the number of days, weeks, months, years. Previously, only fixed constants were proposed, such as the last 5 days, yesterday, etc. By the way, new constants have been added - Plus and Minus 90 days, which can be used for quarterly reports, which are so necessary for a number of reports.
In listing reports with joins of several tables, sorting by columns from an attached table has been added.
Among all the changes, I would single out only one thing - setting up a cluster of SBM application servers. The individual components of the platform (notification server, TomCat server, database) could have been distributed to several nodes before. Now you can simply configure and use load balancers in highly loaded or fault tolerant configurations.
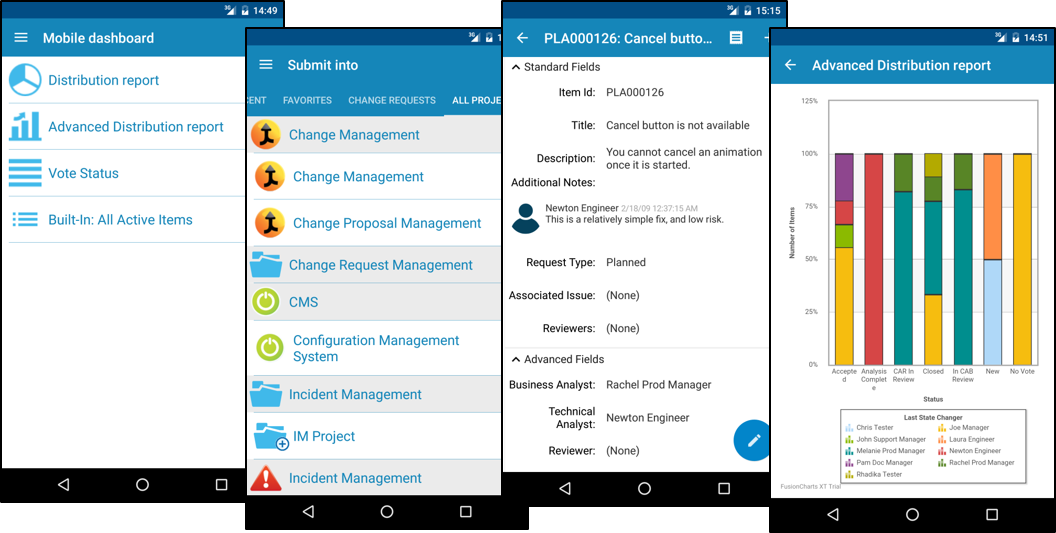
SBM is a platform for deploying web solutions developed in its Composer development environment that automates any business or IT process. In principle, no client has ever been required to work in SBM applications on smartphones and tablets - there is a browser. And with new features adapting to the size of the screen form in general, it is not clear why it was to develop a separate application for iOS / Android. Since the platform is universal, the client for iOS / Android mobile platforms should also be universal, which complicates navigation in applications.
From which the developers concluded that if the user still wants to use special clients for mobile platforms, you still need to configure the selected applications before publishing - to determine which attributes to show and which to hide, which buttons to allow and which to prohibit, and etc.

More information about all the changes can be found on the Serena documentation portal .

Kanban board
Of course, this is largely a tribute to fashion - to implement the Kanban task flow control board. Of course, the new screen module will look spectacular at the international conference of users of Serena in Chicago in September . Anyone who is not familiar with a tool like Kanban can add to their knowledge through a link to the wiki .
Scattering objects on one screen in columns corresponding to the states of the process is not a very difficult task. It is more interesting what new features are added to the core of the platform in order to support, for example, the simple transfer of tasks from one column to another with a mouse. For the platform, such an action means “changing the state of the object” on the appropriate transition, if the transition is generally provided for by the workflow model, and the user has rights to such an action. And if it is necessary to fill in the required fields? Or, how does the declared functionality of loading tasks into this view from external data sources work ?! And how will the board for objects with different processes work!? It turns out difficult. Need to try.
')

Backlog Improvements
Support for Agile developers' tools in SBM appeared quite a long time ago, as a necessary alternative for those companies that use both well-known approaches at the same time - classic waterfall and Agile. The user can choose which presentation of requirements / stories is more convenient for him.

What changed:
- In backlog, you can display any attributes of objects, not just system attributes, and, moreover, combine data from different applications - requirements, errors, histories, etc .;
- When combining data from different applications, you can combine data by the same field types, for example, by the type of Single Selection, which is usually used for different classifiers of priority, complexity, influence, etc .;
- Backlog columns can now be renamed;
- You can track the backlog composition history;
- Added new filters - Accepted and Candidates
Change in status by incoming email message
The SBM developers are in no way at peace with the task of maximally simplifying the manager’s actions for agreeing on / resolving anything in the system - / Never, Yes / No, Agree / Disagree ... And the forms can be simplified to two buttons, and an email notification sent with two buttons Token to not require authorization. Now we have added a special processing for incoming email messages, which were formed using the Reply template to the address of the incoming email processor. All that the head still worked too ... in the same system effectively with the team.
SBM JSON API
SBM has such a powerful API on web services, which allows, in principle, to develop on this API its own user interface to the platform in a suitable programming language and technology. It happens that it is necessary to do so and develop a separate web application that interacts with the platform, corresponding to the process, published on another web server, for example. But from the Javascript code, calling the web service is painfully uncomfortable. Another thing would be if the API would immediately return a JSON object. Of course, there are libraries for converting SOAP XML to JSON objects in both directions, but these are unnecessary actions. And so it happened! The first version of the SBM API appeared, containing a set of RESTful services and allowing to receive, modify, create new and delete old records via REST calls (Get and Post) while working with JSON objects. Of course, in the first version of the API it can work only with user tables, the set of functions is small, but an important beginning has been made.
Changes in the SBM Composer development environment
In this release, a new type of form (Modern Forms) with the support of technologies HTML5 and .css, designed to radically solve issues related to the stability of the markup forms and the mass use of Javascript programs on the forms. In the new forms, page layout control functions, headers / footers / sidebars section control functions with scrolling and the option to display only the required fields for input on this action (transition) appeared.
The old forms will still work and can be manually converted to a new type in the SBM Composer environment. I note that if the forms are simple, with no clever user interface processing scripts, the transition will go smoothly. If a lot of the script, then the work to be rather big.
What are the advantages of new forms?
First , the new forms are able to automatically adapt to the size of the user's screen. This is an important step towards adaptable applications for mobile devices. SBM applications work fine now on tablets, where the screen has a relatively high resolution compared to smartphones. On smartphones, it’s really difficult to work in the system. New forms automatically remove horizontal scrolls, transfer fields in one column, etc.
Secondly , additional managed sections appeared - the “header” (header), the “footers” (footers), and the sidebar (sidebar). These sections allow you to make permanently visible, i.e. Uncontrollable, some interface elements, such as buttons or headers.
Third , the containers will automatically hide if the user does not have sufficient privileges on the content of the container or if the container is empty. Here, “containers” should be understood as special sections of the SBM on forms - notes, attachments, subtasks, Links and others. Moreover, the containers have an automatic scrolbar, if the content does not fit in the fixed sizes specified in the container properties, and the options for automatic resizing by content are not enabled. This option was previously implemented for widgets and some field types - journal (Journal) and text (Memo).
Fourth , there are additional options for supporting mobile devices, where you can enable or disable the display of fields, containers, widgets, panels with navigation buttons.
Fifth , a new mode for opening forms has appeared, where only the required (required) attributes of the object are shown at this step (transition). In this mode, the system will even kindly keep a counter of such fields and suggest how many fields there are left to fill. Very cute. This mode is actively used on the kanban board.
Widget changes
Relational Grid Widget is used to build a simple interface for selecting multiple records from a specific table. It is enough to place the widget on the form, specify in the properties from which table to take data, which search filters on which fields to show on the form and the system will automatically create the form with the search, and select the user to save in the Multi-Relational type field. Quick and easy.
It is possible in the settings to select a ready listing report on the specified table. Moreover, if the report has a field that is used to filter the report data, then this field will automatically appear in the widget filters.
Added option to show only user-selected records on State forms. Added the option to show additional details and links in the “header” or “basement” of the widget.
REST Grid Widget is used to display on the SBM form a list of records from external data sources received through REST calls and working with it. The option to automatically select the first row was added (Autoselect first row), the option of displaying records by pages (paging), filters also work in the display mode by pages.
PDF Widget allows you to create a PDF document with object data with a given template. Now PDF Widget supports a full text editor.
Silverlight, Flash, and Google Gadget widgets removed. You should use the universal HTML / Javascript widget.
Report Changes
New types of graphic reports - “donut” (Donut Chart), “heat tile” (Heatmap Chart) and “radar” (Radar Chart)



New embedded reports
The report “All elements that I track” shows the records that were marked by the user in the “Social View” discussion mode in the current application. The report “All tables: All elements that I track” is analogous to the whole system.
The reports “My notifications” and “All tables: My notifications” help the user know which notifications he subscribes to in the context of the current application or the entire system, respectively. The report on notifications could be a hit if the full-fledged module for working with notifications that had appeared earlier in the WorkCenter interface, where the user can not only see his subscriptions, but also read the messages themselves, highlight the viewed messages, etc.
In the most popular distribution reports , two powerful new functions have appeared: First, the sub-relational fields can now be shown in the report results. Secondly, finally, you can join tables!
Flexible time intervals in report filters now allow you to specify a range in terms of the number of days, weeks, months, years. Previously, only fixed constants were proposed, such as the last 5 days, yesterday, etc. By the way, new constants have been added - Plus and Minus 90 days, which can be used for quarterly reports, which are so necessary for a number of reports.
In listing reports with joins of several tables, sorting by columns from an attached table has been added.
Changes in the configuration utility
Among all the changes, I would single out only one thing - setting up a cluster of SBM application servers. The individual components of the platform (notification server, TomCat server, database) could have been distributed to several nodes before. Now you can simply configure and use load balancers in highly loaded or fault tolerant configurations.
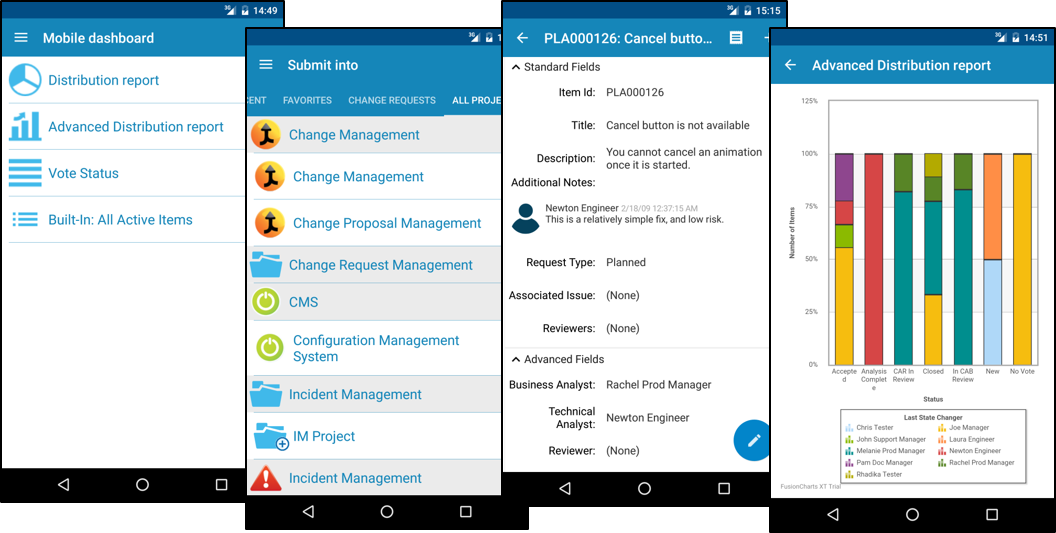
Mobile applications
SBM is a platform for deploying web solutions developed in its Composer development environment that automates any business or IT process. In principle, no client has ever been required to work in SBM applications on smartphones and tablets - there is a browser. And with new features adapting to the size of the screen form in general, it is not clear why it was to develop a separate application for iOS / Android. Since the platform is universal, the client for iOS / Android mobile platforms should also be universal, which complicates navigation in applications.
From which the developers concluded that if the user still wants to use special clients for mobile platforms, you still need to configure the selected applications before publishing - to determine which attributes to show and which to hide, which buttons to allow and which to prohibit, and etc.

More information about all the changes can be found on the Serena documentation portal .
Source: https://habr.com/ru/post/308540/
All Articles