SEO optimization. Start

Hello!
A lot of information on SEO (optimization, promotion, this is all) is scattered across the spacious Internet, many articles and forum topics on this topic have been created. In this post, I have collected recommendations and tools that relate to the immediate page of the site (structure, code, this is all).
In the article you will find:
- structural elements of the page: titles, pictures, URL, content. Recommendations for their use and assessment of importance in ranking.
- micromarking: who she is and what she eats with. Considered schema.org and OpenGraph
- given the assessment tools in terms of importance for ranking, usability, or behavioral factors
- Using the example of large, flourishing sites, examples of the use of the described tools are considered.
The article is educational in nature, and therefore even if you have eaten a dog in this area, you can stop by and leave your professional comment and assessment of the content of the post.
Intro
Before proceeding to consider the structure of the page and its elements from the point of view of SEO, let's make a reservation: SEO is not only based on these factors. In addition to the structure, domain, reference, brand, and other ranking factors are also important ( more ).
')
ASSESSMENT OF FACTORS
Each factor is evaluated in terms of three parameters:
- ranking (range) - if the factor affects the promotion in the top
- usability - if the factor facilitates any actions for the user
- behavior — if the factor “forces” the user to perform a target action
HEADLINE (title)
Behavior: +
Range: +
Usability: +
The title is the “face” of the page, it describes its content, the essence. But beyond that, the headline can affect SEO. The presence of key in the title can positively affect the relevance of the page. Correspondence of the header to the key request and correct wording can make the link more visible and attractive to visitors, which in turn will increase the CTR (clickability).
Application:
- Informing visitors about the content of the page.
- The title (anchor) of the page in the search results.
Recommendations:
- Header length up to 100 characters;
- Place keywords at the beginning of the title;
- Use fewer direct keyword listings;
- Exclude duplicate parts or leave them at the end of the heading;
- Observe uniformity in the name of the pages;
- The title should be interesting for the visitor;
- Do not use rare, complex or allegorical phrases - the title should be simple and straightforward.
Examples
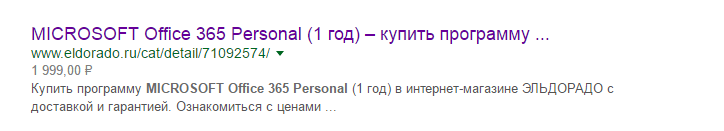
Eldorado ( www.eldorado.ru/cat/detail/71092574 ):
MICROSOFT Office 365 Personal (1 ) – microsoft Office 365 Personal (1 ), , . microsoft - Template:
{} {} – {} {}, , . {} {} Lenta.ru ( lenta.ru/articles/2016/08/16/pension ):
: : : Lenta.ru Template:
{}: {}: {}: Lenta.ru DESCRIPTION (meta: description)
Behavior: +
Range: +
Description should contain a short, concise and current description of the page. The description should be such that the user is interested and wants to click on it. To do this, you can use relevant, attractive words that encourage the action of the proposal.
Application:
- Forming a snippet (description in search results)
Recommendations:
- description no more than 160 characters
- the description should correspond to a specific web page, not the entire site
- the description should be simple, understandable without excessive use of keywords / phrases
Examples
Eldorado ( www.eldorado.ru/cat/detail/71092574 ):
MICROSOFT Office 365 Personal (1 ) - . , , , microsoft Office 365 Personal (1 ) Template:
{} {} {} - . , , , {} {} {} Snippet (Google - took the description):

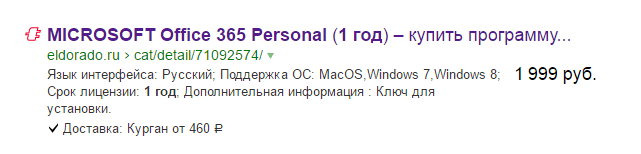
Snippet (Yandex - took a micromarking):

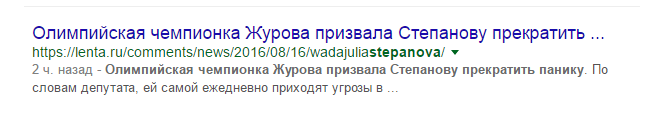
Lenta.ru ( lenta.ru/news/2016/08/16/wadajuliastepanova ):
, . , . , . Template:
{ } Snippet (Google is almost a description, not a description, and there is no such line in the text either):

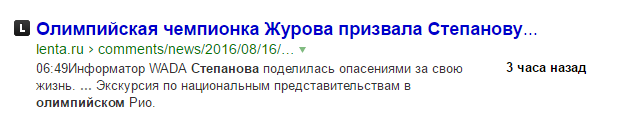
Snippet (Yandex - collected headlines from other news on this page from the "Links" and "Sports" blocks):

KEYWORDS (meta: keywords)
List of keywords corresponding to the contents of the page.
Relation to this tag search engines:
- Yandex : can be taken into account when determining page compliance with search queries ( yandex.ru/support/webmaster/controlling-robot/html.xml#meta )
- Google : “Google doesn’t use the keywords meta tag in the web ranking” ( webmasters.googleblog.com/2009/09/google-does-not-use-keywords-meta-tag.html )
In this regard, nothing, this factor does not affect (unless quite a bit on the Range).
Contraindications:
- no more than 20 words
- no more than 3 repetitions
Recommendations:
- more declensions.
- typos. The list of keywords can be diluted with popular misspellings of keywords.
- English language queries
Examples
Eldorado ( www.eldorado.ru/cat/detail/71092574 )
MICROSOFT Office 365 Personal (1 ), MICROSOFT Office 365 Personal (1 ) , MICROSOFT Office 365 Personal (1 ), MICROSOFT Office 365 Personal (1 ), Template:
{} = {} {} {} {}, {} , {}, {}, Lenta.ru
:-) HEADINGS (H1, H2, H3, ...)
Range: +
Usability: +
The heading tells the user exactly where he is and what information he can find on this page. For example, if this is a product page, then obviously, its title should be in the title.
The use of the HTML h1 header tag on a page is allowed no more than once (see below).
More information about the design can be found in the documentation Yandex .
Application:
- Header hierarchy.
- Determining page relevance
Recommendations:
- Gradation of fonts. The higher the header level (h1 is the highest), the larger the header font.
- There is nothing superfluous in the headings H. Do not use anything other than text in the headings H1-H6.
- Do not abuse the headers h2, h3, h4, h5, h6. Excessive “important” page elements can be interpreted as spam.
ON H1
The restriction on the sole use of the h1 tag is not imposed by the HTML standard, but by SEO and logic.
What is the essence of the title? It defines the name (content) of the block of information coming after it.
To make it clearer, I will give an example:
<h1> </h1> If we talk about further structuring:
<h1> </h1> <h2> </h2> I think the essence of nesting and order is clear. So now there are legitimate questions:
- Is it right if the article has more than 1 title?
- What is the main name?
Actually, due to the occurrence of these uncertainties, it makes no sense to use more than one H1 tag.
FOR HTML5
According to HTML5 semantic markup, for each section block we can write an H1 tag, which will apply only to this block. Thus, there may be several H1 tags on a page.
For example:
<article> <h1> </h1> <section> <h1> </h1> </section> </article> Naturally questions arise:
- How does the search engine respond?
- Is it correct to specify lower headings inside the section block considering the whole page (for example, to write the heading H2 in the section if it is not the main one)?
Please share experiences and thoughts in the comments.
Examples
El Dorado
H1: {} {} {} H2: ( <noindex>) H3: «» (popup), « » Lenta.ru
H1: {} H2: « » H3: « » H4: « » PICTURES
Range: +
Usability: +
There are many studies confirming that images attract more attention and are remembered much better than textual information. Many online shoppers make purchasing decisions based solely on the image and not on the description and specifications. That is why the pictures should be of high quality, clear, bright, representing the product "in the best light." Make the default picture the most relevant or popular product.
Application:
- Search by pictures (Yandex, Google)
- the ability to read pictures on-screen speaker
If we talk about the code, then according to the tag attributes there are the following recommendations:
- alt : alternative textual description of the image. It is displayed to the user if, for any reason, the picture is still or not downloaded at all. The description in the alt attribute should accurately and briefly describe what is shown in the picture. Long descriptions of search engines do not fully perceive, so it is desirable to limit to 50-60 characters.
- title : tooltip. If in the case of the alt attribute describes the contents of the image, in the case of the title attribute, you can report additional information about the image.
- src : another way to designate the contents of the image so that the name of the image file matches the content of the image. Learn more about the CNC and URL below.
Examples
El Dorado
Image in the header with the logo:
<img … src="http://… /logo_eldorado.png" alt="- "> Item picture:
<img … src="/photos/71/new_71173064_l_1460729339.jpeg/resize/500x375/"> Lenta.ru
Picture of the main news (by the way, there is also micromarking used):
<img … alt=" " src="http:// /pic_8dfee4ae3c07aa582dfa99439b512b05.jpg"> Picture of the block "Other materials headings":
<img … alt=" () " src="http://… /top7_d08710e27c95af37801eec8e19ca9473.jpg"> Links and URLs
Anchor or link text must match (not completely, but still) with the page title. Therefore, like the page title, it must have keys and reflect the content of the page.
URLs with keywords are considered as one of the ranking factors (probably due to a higher CTA because search engines highlight the URL if it matches the query).


By the way, most of the large sites simply “spit” on the CNC. I see the meaning of the ID only in the case of a changing URL (for example, depending on the title, which can be changed).
Examples
El Dorado
http://www.eldorado.ru/cat/1482093/
http://www.eldorado.ru/cat/1482093/SONY/
http://www.eldorado.ru/cat/detail/71173064/I do not understand the meaning was to remove the category ID in the detailed page, but oh well.
Lenta.ru
https://lenta.ru/news/2016/08/16/
https://lenta.ru/news/2016/08/16/wadajuliastepanova/Actually, according to the first link, we will receive news in a day, but I think it would be nice to make it possible to watch the news, at least in a month (that is, a link like / news / 2016/08 /), but oh well.
Content
The most important thing in text content optimization is to understand the logic of filling the site with content. After all, you need to optimize not one text, but all the text content on the page.
Recommendations:
- The closer to the beginning of the document (page) is the text - the better.
- The closer to the beginning of the text are the main key requests - the better.
- The beginning of the text should be in view of the first screen of the browser (without scrolling).
- The text on the page should not be hidden by scrolling windows, drop-down boxes, etc.
- Use illustrations. The text with the image describes the essence of the document better and is rated higher. Bonus is hit on request in Google and Yandex "Pictures".
- The text should consist of clearly separated logical parts (with their own key queries).
- Tags <b>, <strong>, <u>. These tags draw attention to certain parts and elements of the text. Highlight recommended in bold important points of the text and keywords.
- Lists, tables and more. Do not forget to use all the tools. The more diverse the content, the better.
Quality content options:
- nausea (the degree of unnatural frequency of use of keywords) is not more than 7
- the frequency of occurrence of the keyword is 3-5%.
- relevance. Under the relevance of the content most often understand its novelty, the frequency of updating the site. An inexhaustible source of unique and relevant content is user comments.
To analyze the text on the data (and not only) parameters, you can on this site: advego.ru/text/seo
About uniqueness
The topic is holivar, it would seem, but in fact there are several points of vision, more precisely two:
- uniqueness greatly affects the ranking
- uniqueness does not greatly affect the rank, the relevance and relevance is important.
As for me, for the most part there is a rather small rewrite (without it, this is a completely arrogantly stupid). Moreover, the relevance is much more important.
Who has the facts on this issue or real statistics, please write in the comments.
About relink
Contextual links should be considered as an integral part of internal linking, since with their help, you can transfer PageRank to the deep pages in the site structure and to the pages of sections.
If you have 5 pages that have the same keywords, then the pages can compete with each other in the search. Thanks to the mutual linking, it is possible to refer to one of the four key pages from four pages and thereby indicate that this page answers the request, and not all five pages.
Micromarking
Very useful thing. In a nutshell (or rather in the words of Yandex):
The purpose of semantic markup is to make the Internet more comprehensible, structured and easier for search engines and special programs to extract and process information for its convenient presentation in search results.
The following are popular dictionaries with markup examples. For more information, history and detailed description of markup, you can on the relevant sites.
If we talk about validation, then Google validator was used.
Schema.org ( schema.org / ruschema.org )
Used to communicate with search engines. In general, the structure is as follows:
<!— --> <div itemscope itemtype=''> <!-- --> <div itemprop=''> … </div> … </div> Containers can be nested inside each other.
Product:
<div itemscope itemtype="http://schema.org/Product"> <div itemprop="name"></div> <div itemprop="description"></div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <div itemprop="price">1234</div> <div itemprop="priceCurrency">RUB</div> </div> </div> Picture:
<div itemscope itemtype="http://schema.org/ImageObject"> <img itemprop="contentUrl" src="http://russia-kurgan.jpg" /> <div itemprop="name"></div> <div itemprop="author"></div> <div itemprop="contentLocation">, </div> <div itemprop="description"> </div> <meta itemprop="datePublished" content="2008-01-25"> </div> Video:
<div itemscope itemtype="http://schema.org/VideoObject"> <div itemprop="name"></div> <div itemprop="description"></div> <div itemprop="author" itemscope itemtype="http://schema.org/Person"> <div itemprop="name"> </div> </div> <div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter"> <link itemprop="interactionType" href="http://schema.org/WatchAction"/> <div itemprop="userInteractionCount" content="4356"> </div> </div> <meta itemprop="thumbnailUrl" content="http://site.ru/thumbnail.png"> <meta itemprop="uploadDate" content="2016-08-17"> </div> Article:
<div itemscope itemtype="http://schema.org/Article"> <h1 itemprop="headline"> </h1> <div itemprop="description"></div> <div itemprop="author"> </div> <div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter"> <meta itemprop="interactionType" content="http://schema.org/CommentAction"/> <meta itemprop="userInteractionCount" content="78" /> </div> <meta itemprop="mainEntityOfPage" content="http://site.ru/article-url/"> <meta itemprop="datePublished" content="2016-08-17"> <meta itemprop="dateModified" content="2016-08-17"> <meta itemprop="image" content="http://site.ru/image-of-article.png"> </div> Open Graph ( ogp.me / ruogp.me )
Used to communicate with the social. networks. All data is written in the tags inside, and tell the social network what data is on this page. For OG to work, you must initially connect the namespace:
<html prefix="og: http://ogp.me/ns#"> If several types are used, then all of them need to be registered:
<html xmlns:og=http://ogp.me/ns# xmlns:music="http://ogp.me/ns/music#"> Total information:
<meta property="og:title" content=", " /> <meta property="og:type" content=" " /> <meta property="og:url" content="URL " /> <meta property="og:image" content="" /> Additional data:
<meta property="og:audio" content="URL " /> <meta property="og:video " content="URL " /> <meta property="og:description " content="" /> <meta property="og:locale" content="ru_RU" /> <!-- --> <meta property="og:site_name " content=" " /> Pictures:
<!-- --> <meta property="og:image" content="http://example.com/ogp.jpg" /> <meta property="og:image:url" content="http://example.com/ogp.jpg" /> <meta property="og:image:secure_url" content=" URL HTTPS" /> <meta property="og:image:type" content="MIME " /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" /> Video (identical to Pictures):
<meta property="og:video" content="http://example.com/ogp.swf" /> <meta property="og:video:url" content="http://example.com/ogp.swf" /> <meta property="og:video:secure_url" content=" URL HTTPS" /> <meta property="og:video:type" content="MIME " /> <meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" /> Article:
<meta property="article:published_time" content="2016-08-17 19:00" /> <meta property="article:modified_time " content="2016-08-17 20:00" /> <meta property="article:expiration_time " content="2016-08-17 21:00" /> <!-- --> <meta property="article:author " content=" (. Profile)" /> <meta property="article:section " content=" " /> <meta property="article:tag" content="1, 2" /> <meta property="article:tag" content="3" /> <meta property="article:tag" content="4" /> There is also a convenient, compared to schema.org, JSON-LD data recording format ( json-ld.org ).
Describe it here did not, because Yandex does not fully support it.
Site structure
Everything is simple: any page of the site should be available in 2-3 clicks. About the "rule of 3 clicks":
This is exactly the structure of the site, I somehow ran into statistics: the visitor performed up to 20 clicks to perform the action he needed, and in the end it can be concluded that it is not worth bothering with this rule. But here we are talking about the structure of the site, imagine the situation: you can get to the page only after 25 clicks, and only this way. Not cool at all.
Actually, a typical structure might look like this:
- Category
- Subcategory
- Material page
This applies not only to news and product catalog, but also page structure.
Basement
Footer is an integral part of any page, and users have certain expectations regarding it. For example, they expect to find the main menu items (about us, contacts, phone), a counter with the statistics of your site (also an important indicator of the level of trust), as well as links to additional resources (your blog, related articles, partners), social networks.
Studies show that users who have scrolled through your entire page to the very end are very involved in your site. Therefore, at the bottom you can put such blocks as news, subscription.
Conclusion
This article is an assembly of various materials with a small rewrite and their thoughts. From this post I would like to make a serious manual that you just take, read and do. Therefore, I urge everyone who disagrees with the thoughts in a post that has real statistics or hard facts: go in the commentary. Let's make the world of SEO a little bit better.
Bibliography
- habrahabr.ru/company/yandex/blog/211638
- yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml
- pr-cy.ru/lib/seo/Ranzhirovanie-sayta-Vneshnie-i-vnutrennie-faktory
- convertmonster.ru/blog/seo-blog/osnovnye-principy-ranzhirovanija-sajta-v-poiskovyh-sistemah
- blog.seolib.ru/seo/idealnaya-veb-stranica-vnytrennyaya-optimizatsiya
Thanks to everyone who somehow contributed to the creation of this article: Silm
UPD 08/18/2016: reworked material (before links)
Source: https://habr.com/ru/post/307928/
All Articles