Changes in CleverStyle Framework 5
Some time ago the first release of the 5.x branch was released, and then several smaller patch versions, so again there is something to be told.
Previous changes: part 1 , part 2 , part 3 , part 4 .
The comments under the previous article and in the chat posts were very useful, a separate thank you to fesor , who, although he does not agree, but provides constructive criticism that has positive consequences.
')
Many changes have made the system faster, easier and more convenient than ever before. The article briefly describes the main changes, their causes and consequences.
In versions 4.x, jQuery was first declared obsolete, later in 5.x it was completely cut out of the framework.
Many routine operations using Polymer become declarative, and I didn’t want to pull jQuery for a small number of methods.
JQuery was also actively used for XHR queries, but with extensive support for XHR2, there was no need to write several implementations, and the cs.api () function was written, which:
Some modules used jQuery plugins, they now use the NPM version of jQuery.
Also one of the jQuery plugins that was used in the kernel was refactored without using jQuery, the patch is accepted upstream, so the framework includes a clean original version: github.com/voidberg/html5sortable/pull/204
Previously, there were separate modules and plugins. The plugins were similar to modules, but without their own pages, admins, settings, API, and other things.
Due to the fact that the presence of the second type of components, which is actually a subspecies of the first, complicated the support, it was decided to abolish it, all the plugins were converted into modules.
Also
The block templates were quite a crooked thing initially and in fact were too tied to a specific project. If we add to this the impossibility of installing blocks from packages, the benefit was completely reduced to zero.
Therefore, the block templates were also cut, now the blocks themselves are worried about their own appearance.
Along with the cleaning of minor features, a lot of work was done on the consistency of the internal API of the framework.
For example,
Another example is the removal of support for
Many of these little things have been corrected and brought to a general view.
Testing in the latest versions was given much more time than the development of new features, the calculation was also added to cover the framework code with tests.
As a result, the total coverage of the framework with tests is 66% + at the time of writing the article, covering the system classes is 96% + (the


Just taking into account the coverage of the code made it possible to find areas that were not previously tested, as well as a number of minor bugs that would be difficult to find in another way.
Since the web components are not all imbued with, it may seem too expensive to load Polymer, polyfills and HTML imports if they are not to be used. For these cases, in the latest release, web component support has become disabled for advanced users in the admin area.
The second important improvement is the transition to asynchronous interfaces for working with translations on the frontend.
It used to be like this:
Now you need to wait:
In fact, it is still synchronous under the hood until 6.x, but in the end translations will be loaded only when needed.
All these changes will reduce the amount of necessarily downloadable JS code from 312 KiB to less than 30 KiB (this is all without gzip), and the HTML volume of imports from 107 KiB to 0 KiB (0 files).
In essence, Alameda (RequireJS) and several auxiliary system functions / objects will be loaded.
The next batch of changes led to an even higher speed of work (although there are already no low-hanging fruits).
Especially useful is the query API optimization. Significant (relatively) overheads were provided by the work with translations; a large JSON took both time for parsing and memory. Now, during an API request that does not work with multilingualism, translations will not be loaded into memory at all.
For comparison with competitors, a popular benchmark with a bunch of different frameworks was made, so you can reproduce the results yourself:
In text form:
Peak performance under the built-in Http server has also increased along with excellent scalability (HHVM, 16 processes, Core i7 4900MQ):
And in single-threaded mode, requests are processed starting from 0.6 ms (0.0006 seconds), which is a very good result, although I would like to get under 0.5 milliseconds.
As usual, I will be grateful for constructive comments.
GitHub repository: github.com/nazar-pc/CleverStyle-Framework
Previous changes: part 1 , part 2 , part 3 , part 4 .
The comments under the previous article and in the chat posts were very useful, a separate thank you to fesor , who, although he does not agree, but provides constructive criticism that has positive consequences.
')
Many changes have made the system faster, easier and more convenient than ever before. The article briefly describes the main changes, their causes and consequences.
Goodbye jQuery
In versions 4.x, jQuery was first declared obsolete, later in 5.x it was completely cut out of the framework.
Many routine operations using Polymer become declarative, and I didn’t want to pull jQuery for a small number of methods.
JQuery was also actively used for XHR queries, but with extensive support for XHR2, there was no need to write several implementations, and the cs.api () function was written, which:
- provides 95% of needs with much more convenient syntax
- supports sending forms and files
- interface based on ES2015 Promise
- supports error handling with user output of beautiful pop-up messages
Some modules used jQuery plugins, they now use the NPM version of jQuery.
Also one of the jQuery plugins that was used in the kernel was refactored without using jQuery, the patch is accepted upstream, so the framework includes a clean original version: github.com/voidberg/html5sortable/pull/204
No more plugins and block templates
Previously, there were separate modules and plugins. The plugins were similar to modules, but without their own pages, admins, settings, API, and other things.
Due to the fact that the presence of the second type of components, which is actually a subspecies of the first, complicated the support, it was decided to abolish it, all the plugins were converted into modules.
Also
components/blocks and components/modules subsequently transferred to blocks and modules by analogy with themes .The block templates were quite a crooked thing initially and in fact were too tied to a specific project. If we add to this the impossibility of installing blocks from packages, the benefit was completely reduced to zero.
Therefore, the block templates were also cut, now the blocks themselves are worried about their own appearance.
Interface consistency
Along with the cleaning of minor features, a lot of work was done on the consistency of the internal API of the framework.
For example,
cs\CRUD when working with different database engines, now results in numeric types of the same type (MySQL returned rows even for numeric columns, and SQLite returned numbers).Another example is the removal of support for
cs\DB::instance()->$db_id and cs\DB::instance()->$db_id() instead of cs\DB::instance()->db($db_id) and cs\DB::instance()->db_prime($db_id) . Once upon a time it was used, but it is not very convenient and complicates type inference for the IDE.Many of these little things have been corrected and brought to a general view.
Testing
Testing in the latest versions was given much more time than the development of new features, the calculation was also added to cover the framework code with tests.
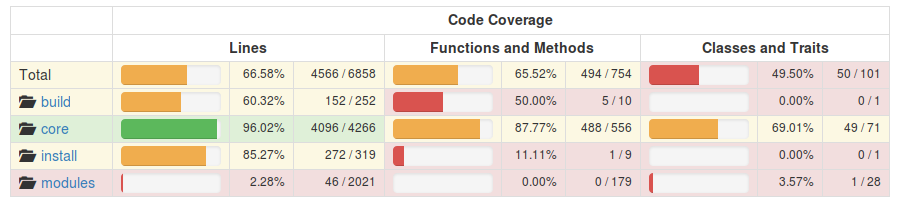
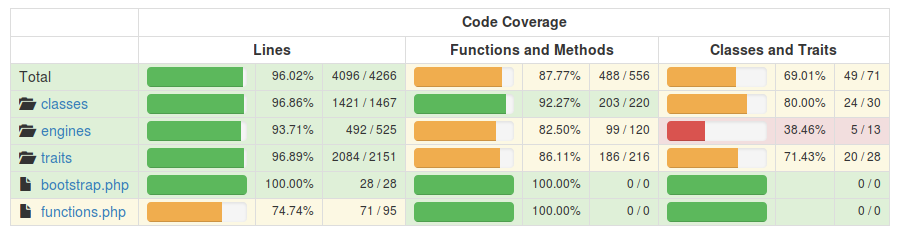
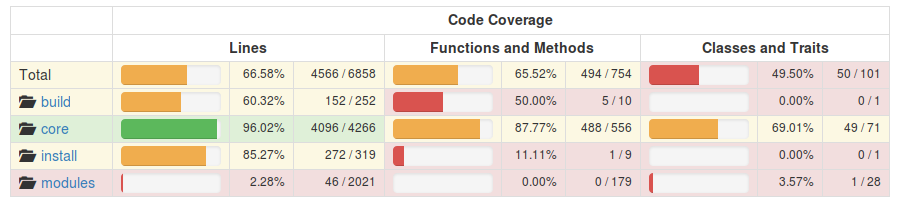
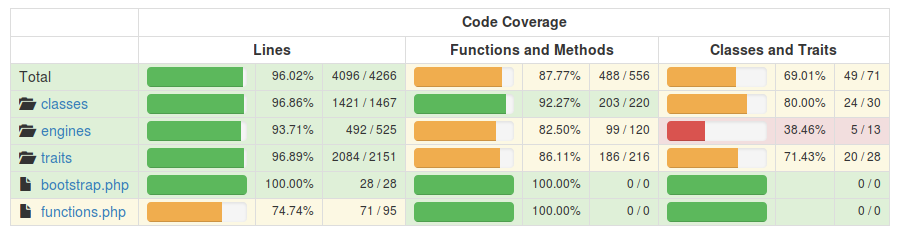
As a result, the total coverage of the framework with tests is 66% + at the time of writing the article, covering the system classes is 96% + (the
modules folder is almost entirely composed of controllers, so the priority is lower):

Just taking into account the coverage of the code made it possible to find areas that were not previously tested, as well as a number of minor bugs that would be difficult to find in another way.
Frontend is even easier, optionally disabling web component support
Since the web components are not all imbued with, it may seem too expensive to load Polymer, polyfills and HTML imports if they are not to be used. For these cases, in the latest release, web component support has become disabled for advanced users in the admin area.
The second important improvement is the transition to asynchronous interfaces for working with translations on the frontend.
It used to be like this:
cs.Language.system_profile_hello('Username') // cs.Language('system_profile_').hello('Username') Now you need to wait:
cs.Language.ready().then(function (L) { L.system_profile_hello('Username'); }); // cs.Language('system_profile_').ready().then(function (L) { L.hello('Username'); }); In fact, it is still synchronous under the hood until 6.x, but in the end translations will be loaded only when needed.
All these changes will reduce the amount of necessarily downloadable JS code from 312 KiB to less than 30 KiB (this is all without gzip), and the HTML volume of imports from 107 KiB to 0 KiB (0 files).
In essence, Alameda (RequireJS) and several auxiliary system functions / objects will be loaded.
Server side performance
The next batch of changes led to an even higher speed of work (although there are already no low-hanging fruits).
Especially useful is the query API optimization. Significant (relatively) overheads were provided by the work with translations; a large JSON took both time for parsing and memory. Now, during an API request that does not work with multilingualism, translations will not be loaded into memory at all.
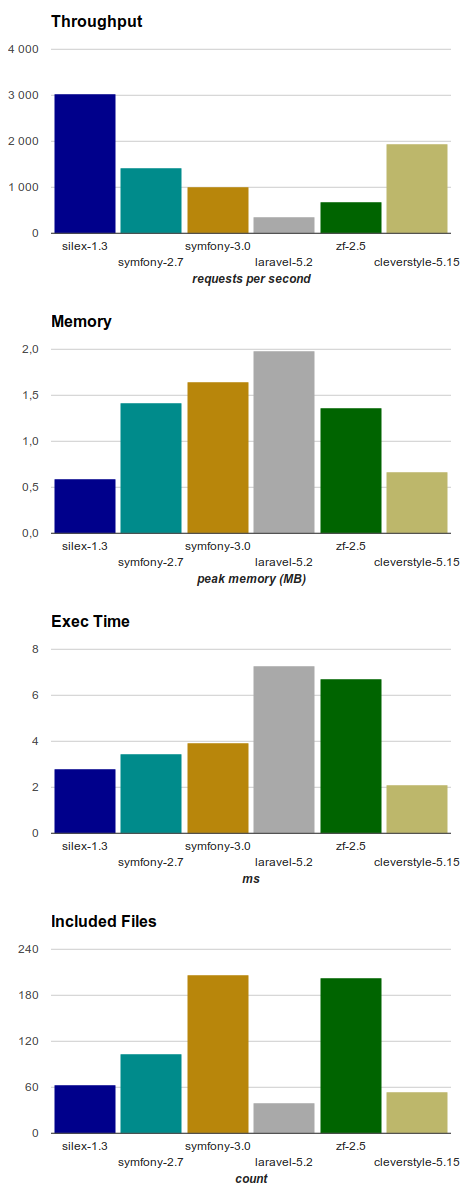
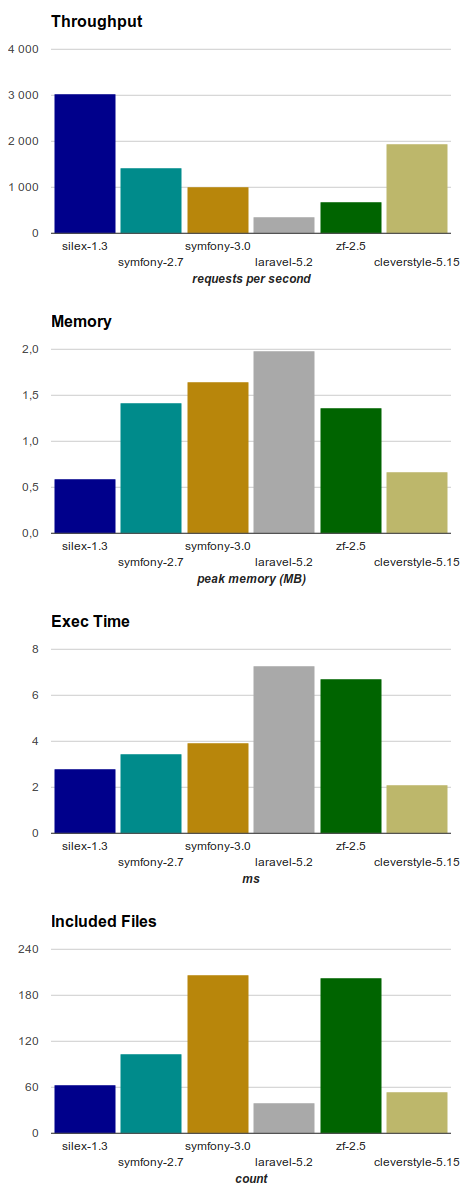
For comparison with competitors, a popular benchmark with a bunch of different frameworks was made, so you can reproduce the results yourself:
Hidden text

In text form:
|framework |requests per second|relative|peak memory|relative| |-------------------|------------------:|-------:|----------:|-------:| |silex-1.3 | 3,029.75| 8.8| 0.59| 1.0| |symfony-2.7 | 1,423.83| 4.2| 1.41| 2.4| |symfony-3.0 | 995.79| 2.9| 1.64| 2.8| |laravel-5.2 | 342.99| 1.0| 1.98| 3.4| |zf-2.5 | 671.20| 2.0| 1.36| 2.3| |cleverstyle-5.15 | 1,939.17| 5.7| 0.66| 1.1| Peak performance under the built-in Http server has also increased along with excellent scalability (HHVM, 16 processes, Core i7 4900MQ):
Hidden text
nazar-pc @ nazar-pc / w / t / www> ab -c500 -n100000 -k http://test.com:9990/api/System/blank
This is ApacheBench, Version 2.3 <$ Revision: $ 1706008>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking test.com (be patient)
Completed 10,000 requests
Completed 20000 requests
Completed 30000 requests
Completed 40000 requests
Completed 50000 requests
Completed 60000 requests
Completed 70000 requests
Completed 80000 requests
Completed 90000 requests
Completed 100000 requests
Finished 100000 requests
Server Software: nginx / 1.10.1
Server Hostname: test.com
Server Port: 9990
Document Path: / api / System / blank
Document Length: 4 bytes
Concurrency Level: 500
Time taken for tests: 9.375 seconds
Complete requests: 100,000
Failed requests: 0
Keep-Alive requests: 0
Total transferred: 24,400,000 bytes
HTML transferred: 400000 bytes
Requests per second: 10666.64 [# / sec] (mean)
Time per request: 46.875 [ms] (mean)
Time per request: 0.094 [ms] (mean, across all concurrent requests)
Transfer rate: 2541.66 [Kbytes / sec] received
Connection Times (ms)
min mean [+/- sd] median max
Connect: 0 8 69.2 1 1013
Processing: 0 39 30.9 31 272
Waiting: 0 37 30.5 29 272
Total: 0 47 75.3 35 1199
Percentage of the requests served within a certain time (ms)
50% 35
66% 48
75% 57
80% 63
90% 83
95% 104
98% 137
99% 166
100% 1199 (longest request)
And in single-threaded mode, requests are processed starting from 0.6 ms (0.0006 seconds), which is a very good result, although I would like to get under 0.5 milliseconds.
At last
As usual, I will be grateful for constructive comments.
GitHub repository: github.com/nazar-pc/CleverStyle-Framework
Source: https://habr.com/ru/post/307626/
All Articles