Why I love working with the web. Remy Sharp
Remy Sharp is the creator of such sites as onfwall , jsbin.com , html5demos.com , responsivepx.com , nodemon , mit-license.org , snapbird.org , 5 minute fork and jsconsole.com . I bring to your attention a translation of the article by Remy Sharp “Why I love working with the web . ”
I like that my code can work anywhere and for anyone. In fact, this is a challenge. The web is an extremely diverse environment where everyone can view whatever they want.
Cool, of course, if the visitor uses a modern and powerful desktop computer. But it’s also likely that he browses a website from a desktop computer using the old and built-in Internet Explorer 8 browser.
')
Douglas Crockford once said:
And he's damn right. This is the hostility that gives me access to the world. This is the “hostility” that I call my daily challenge.
This hostile environment inspires me. Make my page rendered everywhere. Write the code so that everyone can see the page.
I do not say that I achieve these goals every time. For example, for many years I tried to make jsbin.com work in IE7 and IE8, and somewhere in the process we lost support for IE8 (which I will try to set aside time and fix once).
I'm still wondering why the ability to view the page code was built into early browsers. I can assume that it was necessary to debug and keep technologies and protocols open in order to facilitate their adoption.
How much this decision paid off! I myself belong to an early generation of developers who did not read books, but only learned from mistakes and brilliant ideas in someone else's code.
In my case, the biggest breakthrough in understanding JavaScript happened when I tried to understand the source code of jQuery (back in the days of the first versions, about 10 years ago).
I am sure that I would be only the shadow of the programmer I am now if it were not for the ability to view the code. Perhaps I would still be writing the closed source code in Pearl.
I read Jake Archibald 's post “If we stand still, we move back” and thought about the analogy I heard about the complexity that is used to compare with the web before.
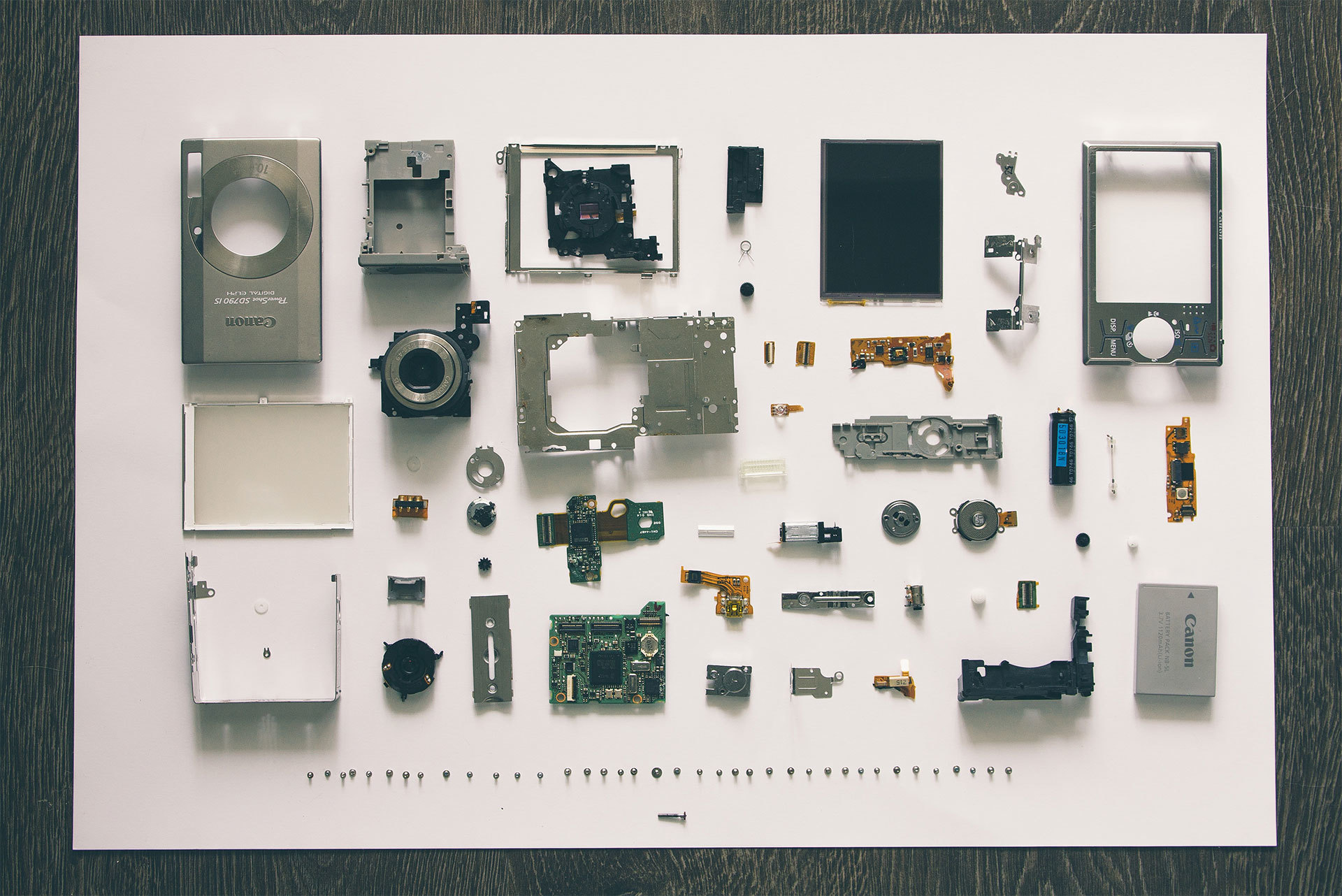
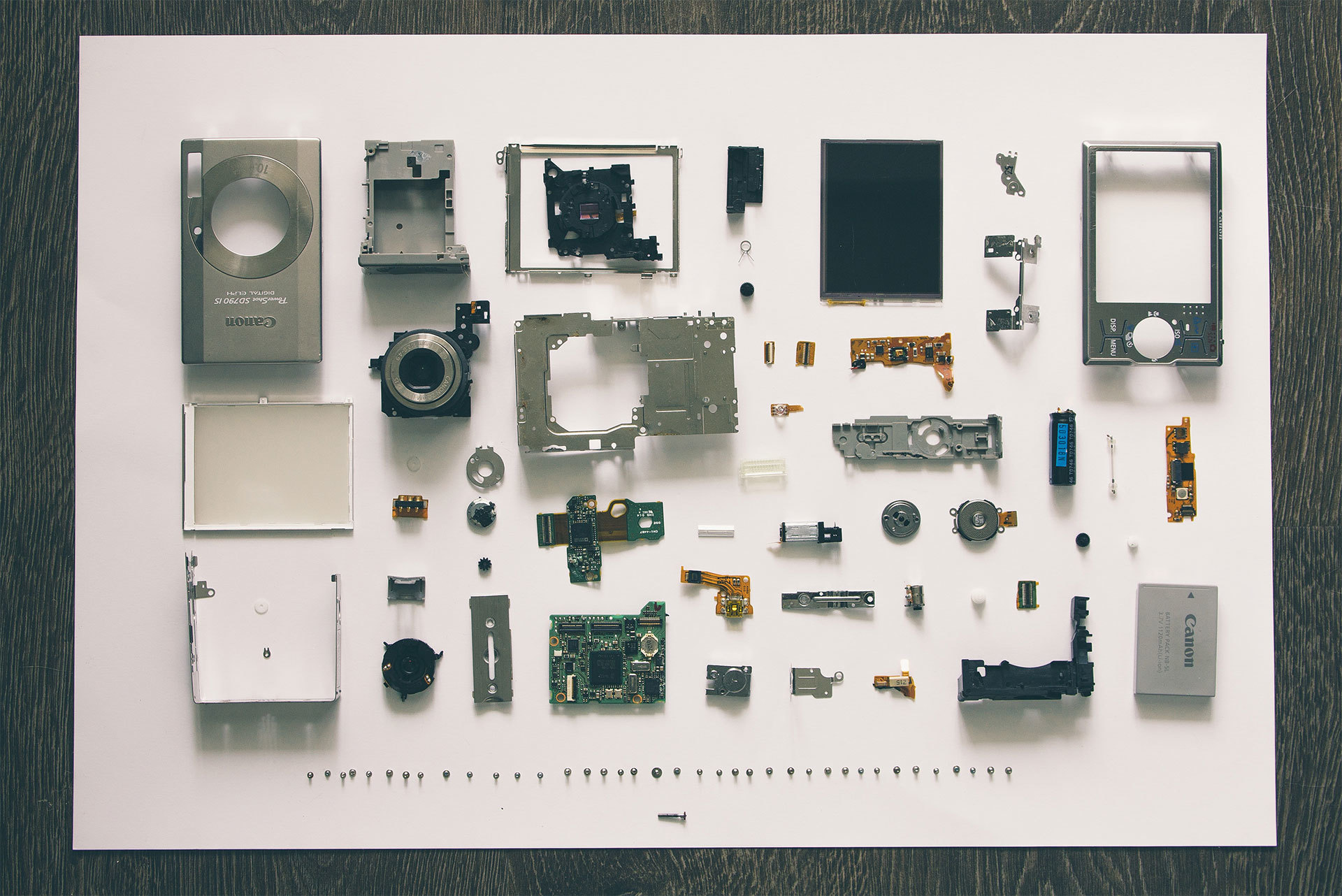
In the early days of photography, technology was fairly simple when compared with modernity. If necessary, I can create a pinhole camera in a few hours (maybe ...).
An ordinary soap dish is a completely different calico. I don’t even know if one person is capable of designing a fully working chamber in our day. But these are the costs and benefits of technical progress.
See for yourself: these are all ready-made parts!

Therefore, if you want to create insane cross-browser effects, work with the latest offline push-technologies and that this is all optimized for mobile devices, the work will be hard. Of course, not as heavy as creating a device that communicates with the cosmos, but most likely you will have to read a book or two.
That's all, assuming that you already have all the components. And to get these components, you need frameworks and work tools. No doubt: the work is difficult.
This is not the only way, I assure you.
The web is still made up of HTML, CSS, and JavaScript and works pretty darn good in its vanilla form. Take, for example, this blog : my first presentation of myself on the web is just HTML, CSS, and a little copied JavaScript.
I have long since abandoned the backpress of WordPress and switched to a static site. One that I can easily write by hand. By the way, I myself wrote a process that converts markdown markup to HTML, because it was convenient for me. There was no reason why I couldn’t install a GUI program on my laptop that would convert the markdown into HTML markup and then insert it into the header and footer.

Because of its simplicity. Born out of the need to bind documents. To the same extent that it could change with the latest generation of web developers, who will tell you that the web is now complex and confusing (and they will be right), at the same time it is not complicated. He is still ingeniously simple.
Anyone can do this. Anyone can put content on the web: be it plain text or plain HTML, consisting only of
<p> -tags, or something more complex and sophisticated. The web is not shy about its content. It goes through everything and everyone.
The web today is a really awesome place for developers. There is an impressive array of libraries, frameworks, plug-ins, and utilities that make life easier when creating super-complex pieces — about 10 years ago, some brave souls wrote them by hand. Also, if you want to write in JavaScript and ignore all parts of ES6 / ESnext, you can do that (and for the most part, due to limitations, I do the same!).
If you for a second think about how many lives you can touch, simply by publishing something on the Internet, you will realize that it is absolutely stunning. That is why I love working with the web.
What about you?
“Easy means boring. That's why I love web and browsers. ”- by
I like that my code can work anywhere and for anyone. In fact, this is a challenge. The web is an extremely diverse environment where everyone can view whatever they want.
Cool, of course, if the visitor uses a modern and powerful desktop computer. But it’s also likely that he browses a website from a desktop computer using the old and built-in Internet Explorer 8 browser.
')
Douglas Crockford once said:
"The web is the most hostile development environment you can imagine."
And he's damn right. This is the hostility that gives me access to the world. This is the “hostility” that I call my daily challenge.
This hostile environment inspires me. Make my page rendered everywhere. Write the code so that everyone can see the page.
I do not say that I achieve these goals every time. For example, for many years I tried to make jsbin.com work in IE7 and IE8, and somewhere in the process we lost support for IE8 (which I will try to set aside time and fix once).
View Code: Welcome Web Gesture
I'm still wondering why the ability to view the page code was built into early browsers. I can assume that it was necessary to debug and keep technologies and protocols open in order to facilitate their adoption.
How much this decision paid off! I myself belong to an early generation of developers who did not read books, but only learned from mistakes and brilliant ideas in someone else's code.
In my case, the biggest breakthrough in understanding JavaScript happened when I tried to understand the source code of jQuery (back in the days of the first versions, about 10 years ago).
I am sure that I would be only the shadow of the programmer I am now if it were not for the ability to view the code. Perhaps I would still be writing the closed source code in Pearl.
Is it harder now?
I read Jake Archibald 's post “If we stand still, we move back” and thought about the analogy I heard about the complexity that is used to compare with the web before.
In the early days of photography, technology was fairly simple when compared with modernity. If necessary, I can create a pinhole camera in a few hours (maybe ...).
An ordinary soap dish is a completely different calico. I don’t even know if one person is capable of designing a fully working chamber in our day. But these are the costs and benefits of technical progress.
See for yourself: these are all ready-made parts!

Therefore, if you want to create insane cross-browser effects, work with the latest offline push-technologies and that this is all optimized for mobile devices, the work will be hard. Of course, not as heavy as creating a device that communicates with the cosmos, but most likely you will have to read a book or two.
That's all, assuming that you already have all the components. And to get these components, you need frameworks and work tools. No doubt: the work is difficult.
This is not the only way, I assure you.
No wonder: the basics are still there
The web is still made up of HTML, CSS, and JavaScript and works pretty darn good in its vanilla form. Take, for example, this blog : my first presentation of myself on the web is just HTML, CSS, and a little copied JavaScript.
I have long since abandoned the backpress of WordPress and switched to a static site. One that I can easily write by hand. By the way, I myself wrote a process that converts markdown markup to HTML, because it was convenient for me. There was no reason why I couldn’t install a GUI program on my laptop that would convert the markdown into HTML markup and then insert it into the header and footer.
Why i love working with web

Because of its simplicity. Born out of the need to bind documents. To the same extent that it could change with the latest generation of web developers, who will tell you that the web is now complex and confusing (and they will be right), at the same time it is not complicated. He is still ingeniously simple.
Anyone can do this. Anyone can put content on the web: be it plain text or plain HTML, consisting only of
<p> -tags, or something more complex and sophisticated. The web is not shy about its content. It goes through everything and everyone.
The web today is a really awesome place for developers. There is an impressive array of libraries, frameworks, plug-ins, and utilities that make life easier when creating super-complex pieces — about 10 years ago, some brave souls wrote them by hand. Also, if you want to write in JavaScript and ignore all parts of ES6 / ESnext, you can do that (and for the most part, due to limitations, I do the same!).
If you for a second think about how many lives you can touch, simply by publishing something on the Internet, you will realize that it is absolutely stunning. That is why I love working with the web.
What about you?
Source: https://habr.com/ru/post/307468/
All Articles