Digest of grocery design, July 2016
For six years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-June 2016 .

Testing Credit-Card Numbers In E-Commerce Checkouts (Cheat Sheet)
Andy Carter has compiled a good selection of credit card test data to verify payment forms.
')
Mailing Lists
Onboarding
ALT texts
Andrei Sundiyev - Design Systems: From the UI Kit to Live Guides
My colleague Andrei Sundiyev described a piece of the current state of the Mail.Ru Group design system. The presentation is very well described work with variables, the current developments on live guidelines and other key aspects of unification. By the next spring there will be material for the next version of a detailed story about our design system.
Building a New Style for Shopify
Shopify's Meg Robichaud tells how the company created and implemented a new single style of illustrations and icons. Very good practical case.

Pattern Lab 2.0
The second version of the framework has been released. In the article on Smashing Magazine creators talk in detail about the updates . There are many interesting solutions, although the integration with the main product code is still not very smooth. Demo build .
Other design systems news:
iOS 10
Material design
Building Personas at Optimizely
An excellent example of character creation from the Optimizely team, based on qualitative and quantitative research, and used in real work.

Vox Product Accessibility Guidelines
A great checklist of general accessibility guidelines for people with disabilities from Vox Media. They want to make it open, so everyone can add on.

Other materials on the topic:
The UX Secret That Will Ruin Apps For You
Fast Co.Design collected examples of products where the deliberate slowing down of the interface creates a sense of calm for users. Too fast processing of requests raises concerns that the system simply did not work.
Jobs-to-be-done
Micro Moments - A Successful Mobile Marketing Guide
AIC made a translation of the Google Guidelines for working with micro-moments. It is also available as a presentation .
Content-First Prototyping
Translation of the article by Andy Fitzgerald about an interesting approach to content prototyping. He set up a bunch of Excel and Jekyll static site generator with a couple of technology layers, so that he can quickly get an interactive prototype with real content and update it very easily.
Adobe XD
Sketch 39 Brings Symbol Resizing and Cloud Beta
The new version showed the beginnings of working with adaptability - the characters may have different logic when resizing. In addition, the update has the first version of Sketch Cloud for publishing layouts on the Internet. Translation and description of the principles of adaptability .
Other materials and plugins:
BotSociety.io - A chatbot sketch tool. Make video of a bot conversation
Tool BotSociety allows you to quickly collect the dialogue and check the interaction with the bot. Everything is done through a web form, at the output - a video of work.
Axure RP 8
MockupEditor.com - The online mockup scene creator
Unusual service for effective presentation of design. It allows you to collect the whole scene from typical objects in which your product will be displayed on devices.

Proto.io 6
The sixth generation of the tool is out. Work with animation was simplified, many interaction patterns appeared, a bunch of tools appeared with remote usability testing, the ability to view screens in the form of a specification.
Principle
Reviews and comparisons of prototyping tools
IBM Design Research
IBM published a user research manual. As well as in other design reference books from the company, there is a lot of useful information on the approach, principles, cases. True, the description of specific methods refers to a third-party reference.

Subtleties of selection of respondents for UX-research
Natalia Sprogis described in great detail the finer points of selecting respondents for UX research.

How Many Test Users?
The number of respondents is determined by expectations from the accuracy of the study. There is a minimum, there is a reasonable optimum.
What users researchers need to know about informed consent
David Travis gives advice on how to get consent from respondents to participate in user research. What to sign, and what just to pronounce.
SUS (System Usability Scale)
New scripts
Web typography
Work with color on the web
Svg
Adaptability
Framer
Designing Credible Studies - A Research Framework
Meena Kothandaraman and Zarla Ludin's excellent approach to planning user research and "selling" their value to the business. Their model offers four stages of work on the product, each of which has its own value for the product manager and specific methods.

Continuing the theme:
Great Products Don't Happen By Accident
Jon Lax has published an article based on his presentation in which he offers an interesting approach to systematizing the working methods of designers. He cites the example of coaches of American football, who always have a set of game games for any situation. It fits perfectly and the process of working on the product.

Defining Product Design - A Dispatch from Airbnb's Design Chief
Alex Schleiffer, vice president of design at Airbnb, talks about how he systematized in the company.

Continuing the theme:
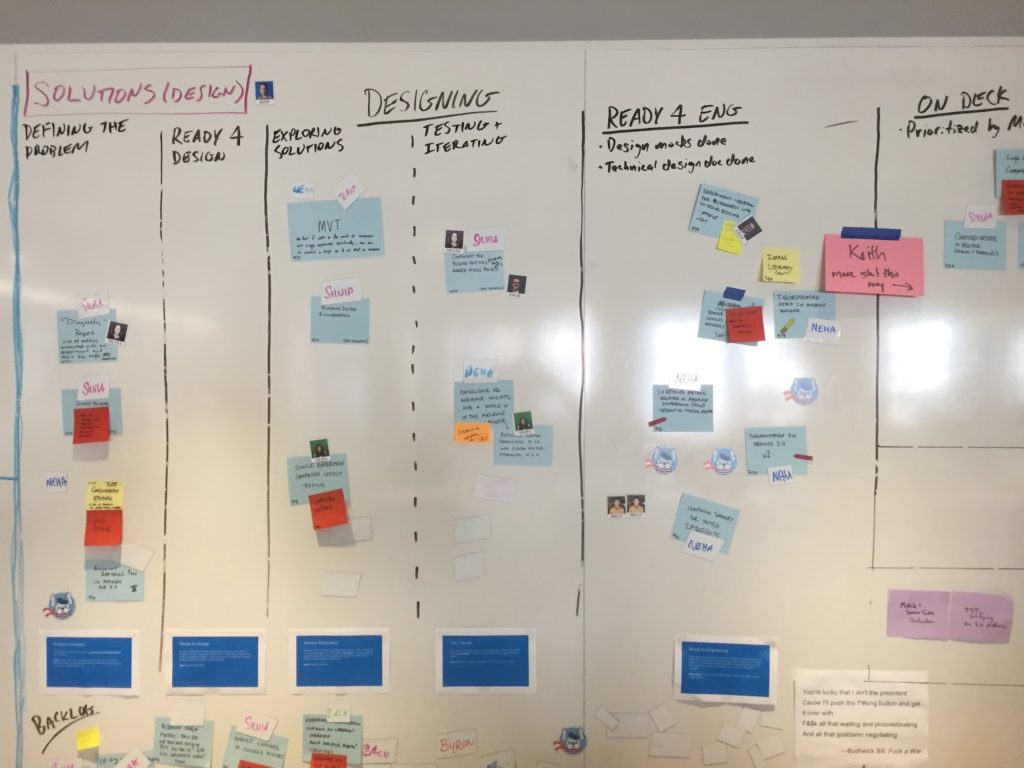
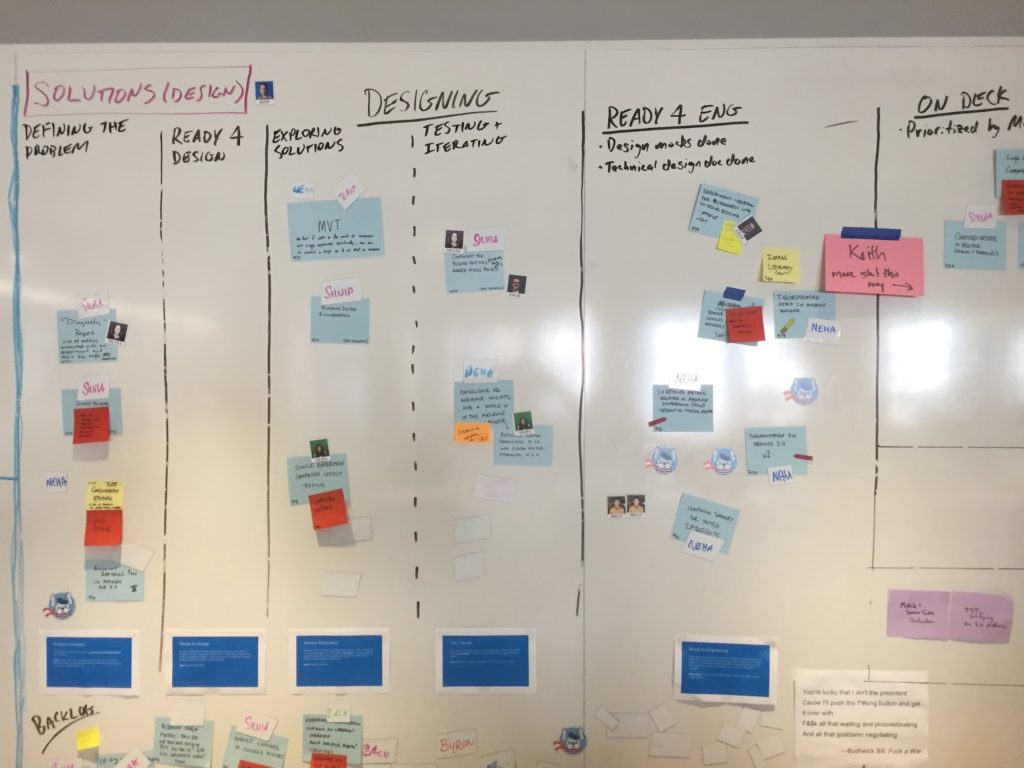
Discovery Kanban at Optimizely
How the Optimizely product team works in an iterative format. They divided the process into two parts (problem study and production), so design and research fit well into agile development.

Go Holistic - Assess the Matrix of Your Organization
Ger Joyce, Mindy Maxwell, Jay Brewer and Saurabh Dutta talk about the company's customer experience maturity model.

An Interview with Leah Buley
Interview with Leah Buley about her work at Forrester. She recently left there and again works as a private consultant.
Five Best Practices for the Becoming a Data-Driven Design Organization, part 3
Michelle Bacigalupi describes the implementation of a systematic approach to working with user research and analytics in a certain well-known, but not called, conference communication service. The third part of the article devoted to the process and employment.
Minimum Valuable Problem
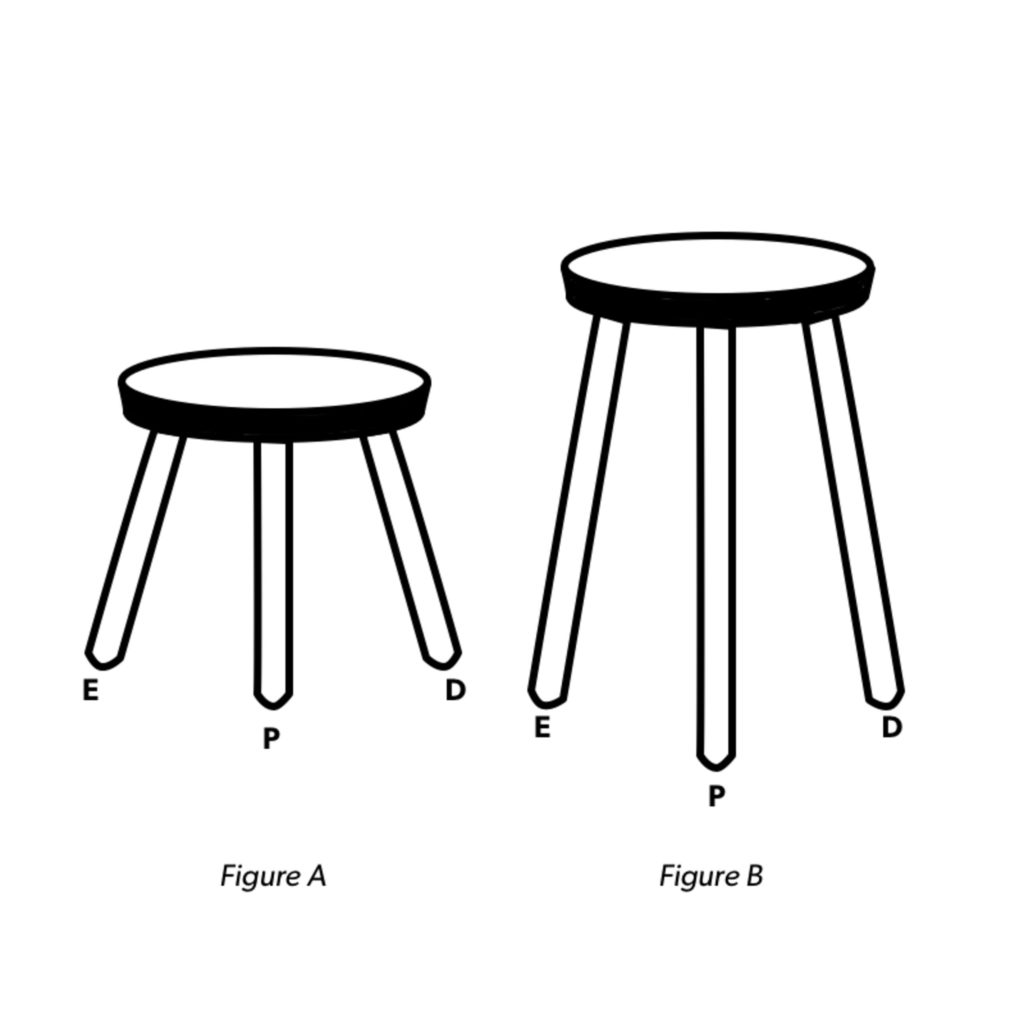
Scott Sehlhorst suggests thinking in terms of the Minimum Valuable Problem instead of the Minimum Viable Product. A well-described minimal solution to a problem is already a minimally sufficient product, while an early version of the product that only solves the problem in half has limited utility.

Redesign Cases
Uninvited Redesigns
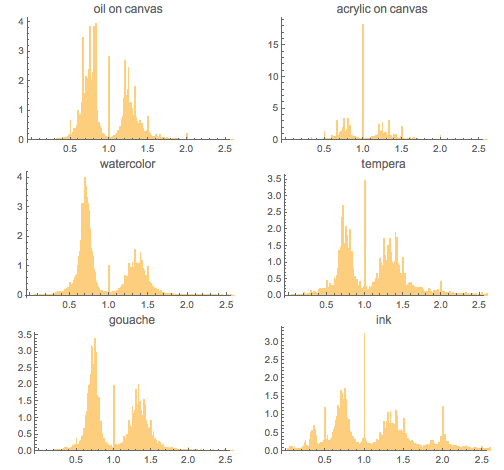
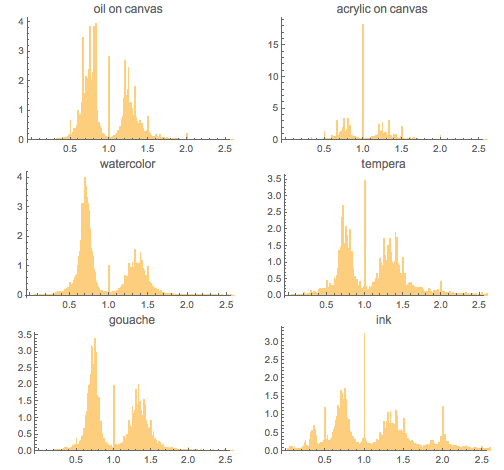
Aspect Ratios in Art - What Is Better Than Being Golden? Being Plastic, Rooted, or Just Rational? Investigating Aspect Ratios of Old vs. Modern paintings
The coolest study of works of art on whether they follow the proportions of the golden section. The quick answer is no, this is not a general rule. Translation .

Y Combinator's Xerox Alto: restoring the legendary 1970s GUI computer
Y Combinator want to restore the legendary computer Xerox Alto, the first commercial product with a graphical user interface. The article has a very good product history and the GUI as a whole.
Great Apps Timeline
Site Great Apps Timeline collects different versions of the design of famous mobile applications.
 Machine learning for designers
Machine learning for designers
A cool free report / mini-book on machine learning for designers from O'Reilly. This year the topic has become particularly hot and it is important for designers to understand the principles of the operation of these technologies.
The Complete Beginner's Guide To Chatbots
Guide to creating bots from Matt Schlicht. Translation .

Other materials on the topic:
Templates for UI design in VR
The principles of virtual reality design from Sam Applebee of the company Kickpush.

DesignX - Complex Sociotechnical Systems
Detailed article by Donald Norman and Pieter Jan Stappers on DesignX. Their understanding of the term and essence of similar tasks has deepened over the past year. At the end of the article there is an interesting discussion with the participants of the seminar on this topic, which took place in December 2015 in China. Continuing the theme:
Car Interfaces
Algorithmic design
10 Emerging Digital Health Trends You Can't Miss in 2016
Digital medicine trends from VentureClash for this year. Number 7 is the most interesting for us: special attention to improving UX. Translation .
Web Design in 4 minutes
Excellent simple design tutorial by Jeremy Thomas. As you move along key messages, the page turns from bare text to neatly designed.

Why So Many UX Analogies?
Recently, there are more and more controversial articles in the spirit of "what UX can learn from the Game of Thrones." Jim Ross talks about whether they are good and why people love them so much.

Careers in UX - How different organizations approach user experience design
Laith Ulaby sufficiently capaciously describes the pros and cons of the designer in four types of companies. A grocery company, agency, startup and third-party IT organization.
Instacart Design
Instacart design team blog.
Peek Inside a Facebook Design Critique
Facebook's design team publishes a transcript of one of the criticism sessions as part of an initiative to provide feedback to third-party projects.
Jokes about designers for 400
Intensive product design from the Mail.Ru Group team in the British
A detailed report on the intensity of grocery design in the British, which was supervised by the designers Mail.Ru Group. Here are all the presentations that were read by our team and the educational projects that were made by students.

Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and Best Practices
Testing Credit-Card Numbers In E-Commerce Checkouts (Cheat Sheet)
Andy Carter has compiled a good selection of credit card test data to verify payment forms.
')
Mailing Lists
Onboarding
ALT texts
Guidelines for platforms and companies
Andrei Sundiyev - Design Systems: From the UI Kit to Live Guides
My colleague Andrei Sundiyev described a piece of the current state of the Mail.Ru Group design system. The presentation is very well described work with variables, the current developments on live guidelines and other key aspects of unification. By the next spring there will be material for the next version of a detailed story about our design system.
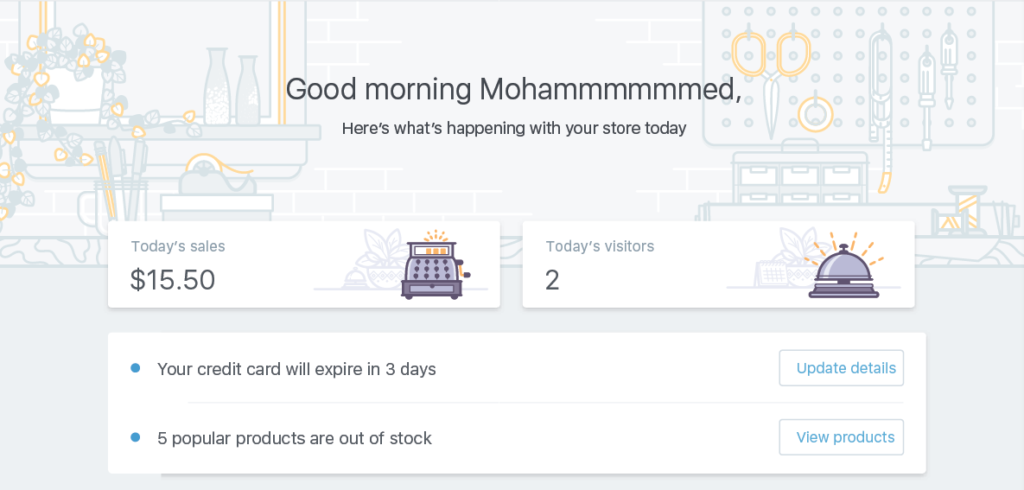
Building a New Style for Shopify
Shopify's Meg Robichaud tells how the company created and implemented a new single style of illustrations and icons. Very good practical case.

Pattern Lab 2.0
The second version of the framework has been released. In the article on Smashing Magazine creators talk in detail about the updates . There are many interesting solutions, although the integration with the main product code is still not very smooth. Demo build .
Other design systems news:
- Translation of an article on the GE Predix design system .
- The Lucid Particle design system from Lucid Software. How designers use it for prototyping .
- The design system of American gos.saytov was updated .
iOS 10
Material design
- The Rivalry company is another external studio that was involved in working on material design . They also helped with the new Google logo .
Understanding the user
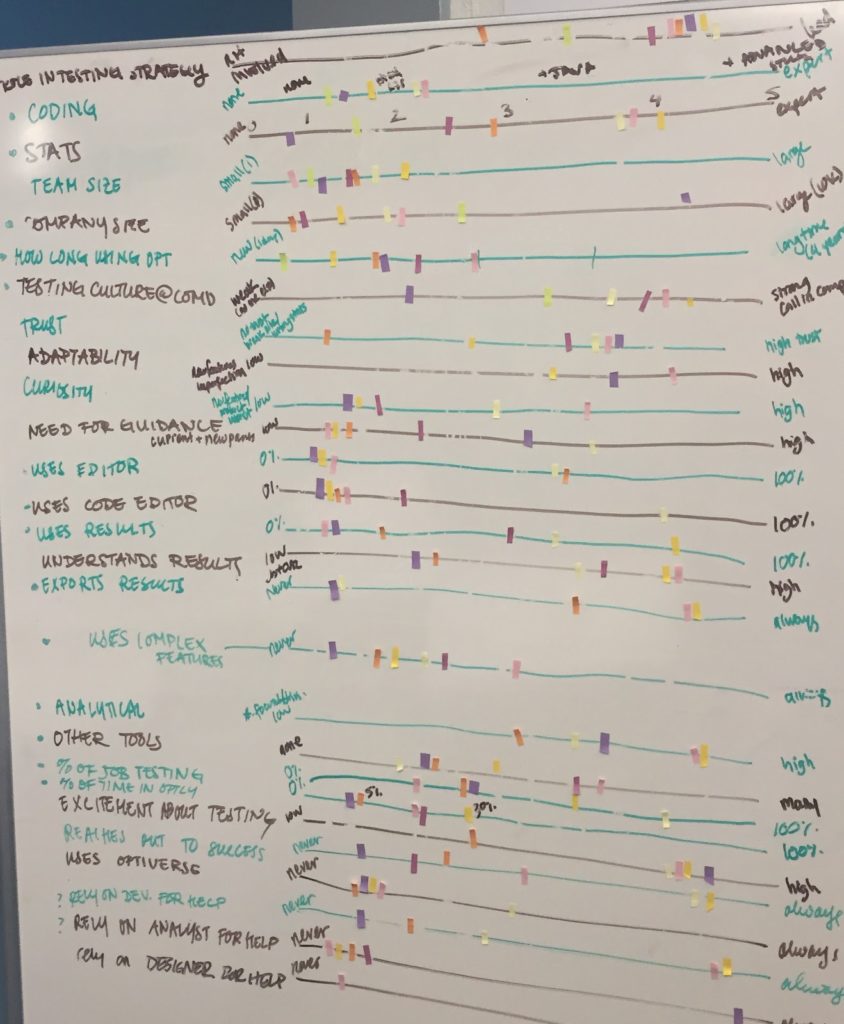
Building Personas at Optimizely
An excellent example of character creation from the Optimizely team, based on qualitative and quantitative research, and used in real work.

Vox Product Accessibility Guidelines
A great checklist of general accessibility guidelines for people with disabilities from Vox Media. They want to make it open, so everyone can add on.

Other materials on the topic:
- The story of Jordyn Castor, the developer of Apple, who is blind from birth .
- Addy Osmani on creating accessible interfaces . The article provides links to resources that will help in the development of available projects.
- Shopify's Tetsuro Takara shares the experience of creating complex tables that meet accessibility requirements .
The UX Secret That Will Ruin Apps For You
Fast Co.Design collected examples of products where the deliberate slowing down of the interface creates a sense of calm for users. Too fast processing of requests raises concerns that the system simply did not work.
Jobs-to-be-done
- Chris Spiek talks about how to use jobs to be done to analyze individual product features .
- About the job stories technique that the Intercom team uses . Jobs to be done has been proposed for physical products and does not always go smoothly for digital ones.
Information architecture, conceptual design, content strategy
Micro Moments - A Successful Mobile Marketing Guide
AIC made a translation of the Google Guidelines for working with micro-moments. It is also available as a presentation .
Content-First Prototyping
Translation of the article by Andy Fitzgerald about an interesting approach to content prototyping. He set up a bunch of Excel and Jekyll static site generator with a couple of technology layers, so that he can quickly get an interactive prototype with real content and update it very easily.
Design and design of interface screens
Adobe XD
- In the July beta version, you can copy elements from Sketch, PowerPoint, and InDesign, as well as export to PDF. There are more opportunities in the scenarios of prototyping and scaling. Translation .
- Manuela Langella step by step describes the work on the creation of icons in Adobe XD.
Sketch 39 Brings Symbol Resizing and Cloud Beta
The new version showed the beginnings of working with adaptability - the characters may have different logic when resizing. In addition, the update has the first version of Sketch Cloud for publishing layouts on the Internet. Translation and description of the principles of adaptability .
Other materials and plugins:
- Anthony Collurafici shows how to assemble an adaptive column grid into Sketch 39 , which will also vary in steps (for example, 8px).
- Funny plugin that presents layouts in virtual reality . A couple of words from the author .
- Sketchbook for beginners by Toru Nagahama and Angie Yuanmalai .
- The Prism plugin makes a document palette in one of the artboards and gives them beautiful human names .
- Reony Tonneyck gives advice on creating tables that will intelligently stretch .
- Focus plugin for personal productivity and list management improvements .
- Shapr plugin allows you to create shapes using hotkeys .
BotSociety.io - A chatbot sketch tool. Make video of a bot conversation
Tool BotSociety allows you to quickly collect the dialogue and check the interaction with the bot. Everything is done through a web form, at the output - a video of work.
Axure RP 8
MockupEditor.com - The online mockup scene creator
Unusual service for effective presentation of design. It allows you to collect the whole scene from typical objects in which your product will be displayed on devices.

Proto.io 6
The sixth generation of the tool is out. Work with animation was simplified, many interaction patterns appeared, a bunch of tools appeared with remote usability testing, the ability to view screens in the form of a specification.
Principle
Reviews and comparisons of prototyping tools
User research and testing, analytics
IBM Design Research
IBM published a user research manual. As well as in other design reference books from the company, there is a lot of useful information on the approach, principles, cases. True, the description of specific methods refers to a third-party reference.

Subtleties of selection of respondents for UX-research
Natalia Sprogis described in great detail the finer points of selecting respondents for UX research.

How Many Test Users?
The number of respondents is determined by expectations from the accuracy of the study. There is a minimum, there is a reasonable optimum.
What users researchers need to know about informed consent
David Travis gives advice on how to get consent from respondents to participate in user research. What to sign, and what just to pronounce.
SUS (System Usability Scale)
Visual programming and browser design
New scripts
- The tracking.js library facilitates the use of computer vision techniques .
- The Barba.js library allows you to make animated transitions between the pages of the site, which makes navigation more smooth. Luigi De Rosa tells how it works .
- Whitewater library for autoplaying videos on mobile. How it works .
- Chris Coyier describes the pitfalls of creating dialog boxes that meet all modern standards .
Web typography
Work with color on the web
- The WebKit blog describes the future of web technologies that will soon be able to support enhanced color profile screens that are gradually appearing on the market.
Svg
- How to keep the style of pictograms when scaling . Some SVG elements may remain intact when resized.
- How to make SVG accessible to people with disabilities .
- Michael Ngo describes step by step how to create animated illustrations in SVG .
Adaptability
Framer
- An application for viewing prototypes on iOS has been released . Worth $ 9.99.
- The Facebook team has posted its collection of scripts for Framer .
UX strategy and management
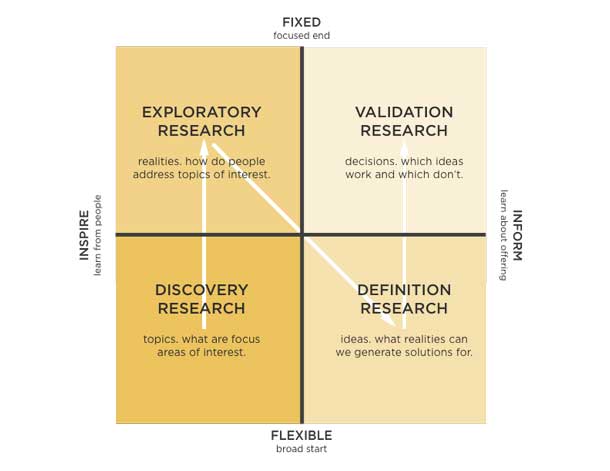
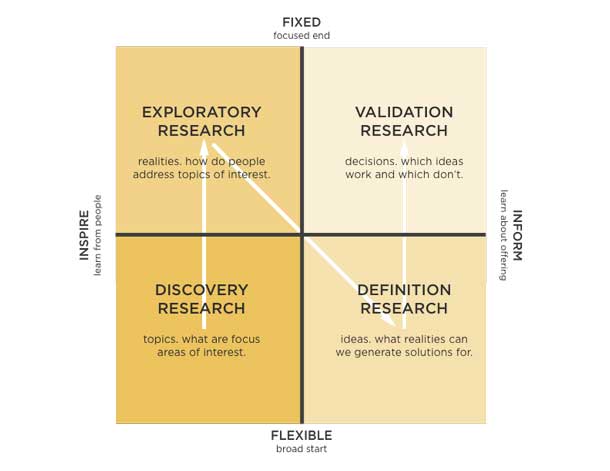
Designing Credible Studies - A Research Framework
Meena Kothandaraman and Zarla Ludin's excellent approach to planning user research and "selling" their value to the business. Their model offers four stages of work on the product, each of which has its own value for the product manager and specific methods.

Continuing the theme:
- Julie Zhuo tells how designers work with metrics .
- Intercom's Des Traynor writes about how important it is not to get involved in “snacks” when working on a product . There are many things that are easy to do and run, but which do not provide particular benefits for users and businesses, while taking away the strength of the team.
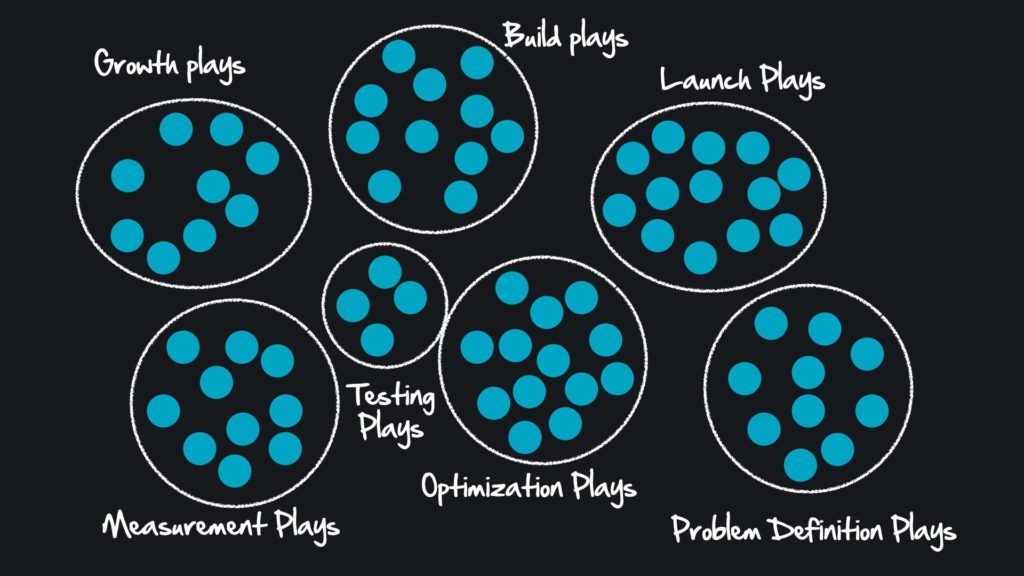
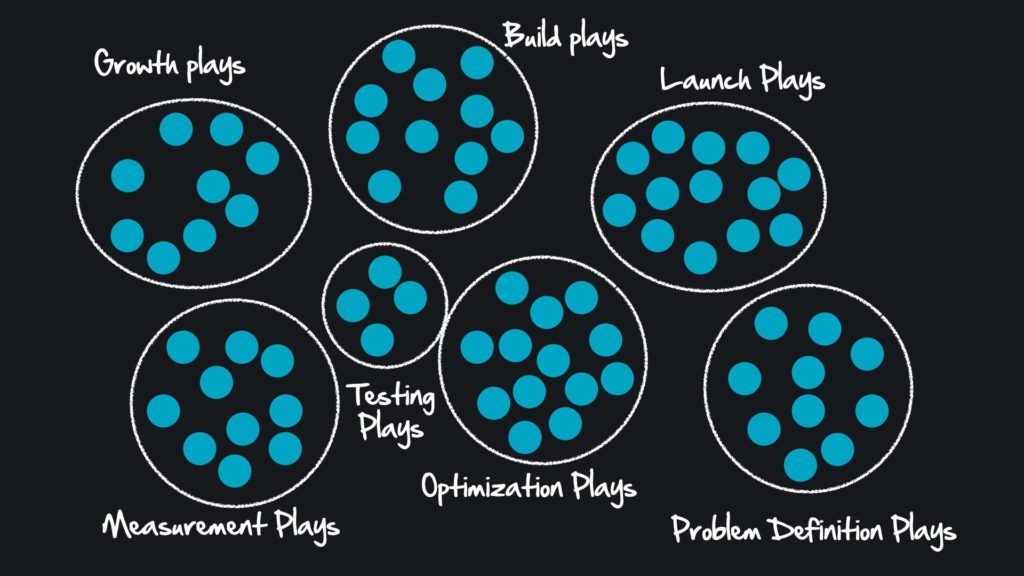
Great Products Don't Happen By Accident
Jon Lax has published an article based on his presentation in which he offers an interesting approach to systematizing the working methods of designers. He cites the example of coaches of American football, who always have a set of game games for any situation. It fits perfectly and the process of working on the product.

Defining Product Design - A Dispatch from Airbnb's Design Chief
Alex Schleiffer, vice president of design at Airbnb, talks about how he systematized in the company.

Continuing the theme:
- How does the design team of the sports application FanDuel work ?
- Stanley Wood, design director of Spotify, talks about how to scale the design . Two main pillars - design system and competent quality control system. Translation .
- Richard Banfield laid out in public access chapter number 1 from his book “Design Leadership” . It is called “Mastering the art of leading a design organization.”
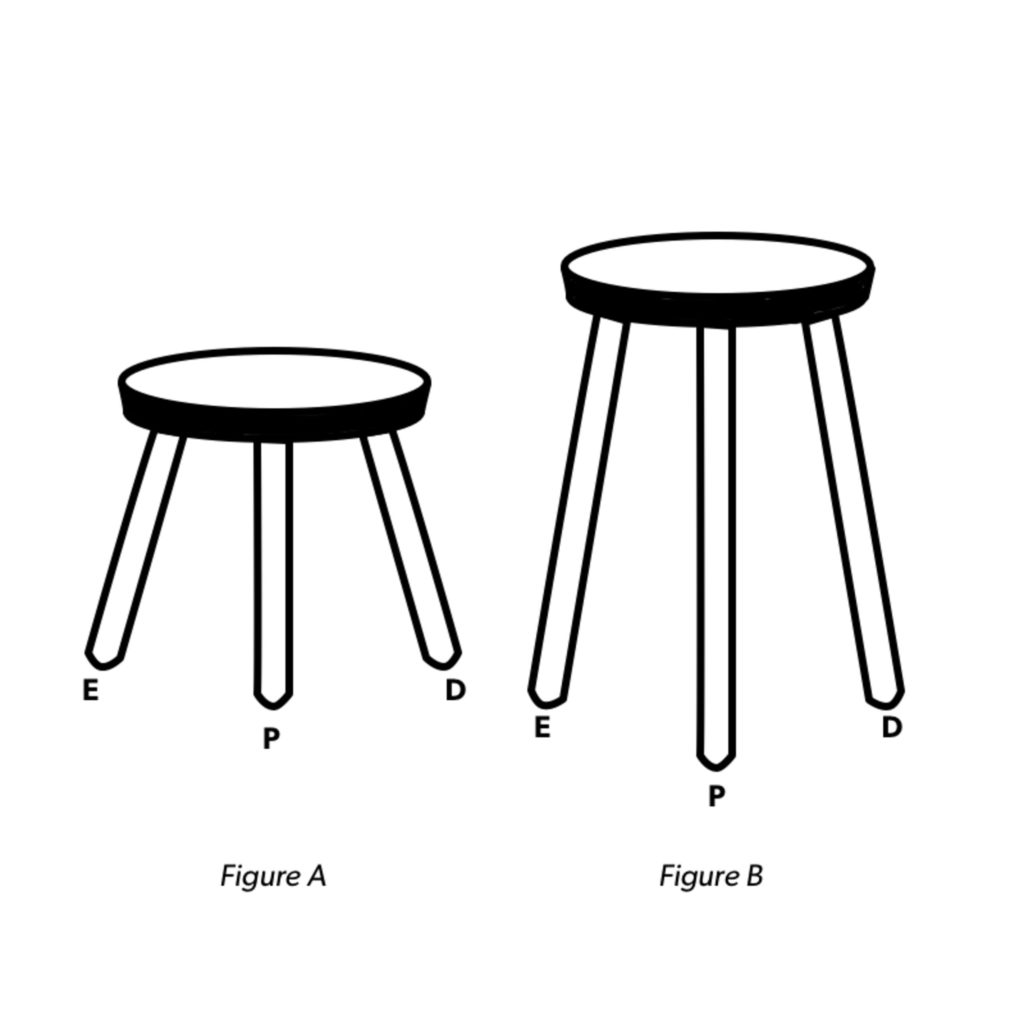
Discovery Kanban at Optimizely
How the Optimizely product team works in an iterative format. They divided the process into two parts (problem study and production), so design and research fit well into agile development.

Go Holistic - Assess the Matrix of Your Organization
Ger Joyce, Mindy Maxwell, Jay Brewer and Saurabh Dutta talk about the company's customer experience maturity model.

An Interview with Leah Buley
Interview with Leah Buley about her work at Forrester. She recently left there and again works as a private consultant.
Five Best Practices for the Becoming a Data-Driven Design Organization, part 3
Michelle Bacigalupi describes the implementation of a systematic approach to working with user research and analytics in a certain well-known, but not called, conference communication service. The third part of the article devoted to the process and employment.
Product management and analytics
Minimum Valuable Problem
Scott Sehlhorst suggests thinking in terms of the Minimum Valuable Problem instead of the Minimum Viable Product. A well-described minimal solution to a problem is already a minimally sufficient product, while an early version of the product that only solves the problem in half has limited utility.

Cases
Redesign Cases
- Jessie Chen talks about the redesign of the Lyft Taxi Tax App .
- Pendar Yousefi talks about Google AdWords redesign . Translation .
- As Salesforce reworked one of the key products of the Sales Cloud and set up an agile process .
- The story of the principles of navigation in the new application VSCO .
Uninvited Redesigns
Story
Aspect Ratios in Art - What Is Better Than Being Golden? Being Plastic, Rooted, or Just Rational? Investigating Aspect Ratios of Old vs. Modern paintings
The coolest study of works of art on whether they follow the proportions of the golden section. The quick answer is no, this is not a general rule. Translation .

Y Combinator's Xerox Alto: restoring the legendary 1970s GUI computer
Y Combinator want to restore the legendary computer Xerox Alto, the first commercial product with a graphical user interface. The article has a very good product history and the GUI as a whole.
Great Apps Timeline
Site Great Apps Timeline collects different versions of the design of famous mobile applications.
Trends
 Machine learning for designers
Machine learning for designersA cool free report / mini-book on machine learning for designers from O'Reilly. This year the topic has become particularly hot and it is important for designers to understand the principles of the operation of these technologies.
The Complete Beginner's Guide To Chatbots
Guide to creating bots from Matt Schlicht. Translation .

Other materials on the topic:
Templates for UI design in VR
The principles of virtual reality design from Sam Applebee of the company Kickpush.

DesignX - Complex Sociotechnical Systems
Detailed article by Donald Norman and Pieter Jan Stappers on DesignX. Their understanding of the term and essence of similar tasks has deepened over the past year. At the end of the article there is an interesting discussion with the participants of the seminar on this topic, which took place in December 2015 in China. Continuing the theme:
- Intercom's Emmet Connolly talks about similar thoughts . Modern systems are becoming more complex and this requires new skills from designers.
Car Interfaces
- An interesting eye-tracking-study of how a Formula 1 driver sees what is happening on the track . How glance runs and what it stops at.
Algorithmic design
10 Emerging Digital Health Trends You Can't Miss in 2016
Digital medicine trends from VentureClash for this year. Number 7 is the most interesting for us: special attention to improving UX. Translation .
For general and professional development
Web Design in 4 minutes
Excellent simple design tutorial by Jeremy Thomas. As you move along key messages, the page turns from bare text to neatly designed.

Why So Many UX Analogies?
Recently, there are more and more controversial articles in the spirit of "what UX can learn from the Game of Thrones." Jim Ross talks about whether they are good and why people love them so much.

Careers in UX - How different organizations approach user experience design
Laith Ulaby sufficiently capaciously describes the pros and cons of the designer in four types of companies. A grocery company, agency, startup and third-party IT organization.
People and companies in the industry
Instacart Design
Instacart design team blog.
Peek Inside a Facebook Design Critique
Facebook's design team publishes a transcript of one of the criticism sessions as part of an initiative to provide feedback to third-party projects.
Jokes about designers for 400
- The irony over the letters of customers, making "a little small edits . " The article contains an amusing chronology of customer correspondence with a designer in this style.
Conference proceedings
Intensive product design from the Mail.Ru Group team in the British
A detailed report on the intensity of grocery design in the British, which was supervised by the designers Mail.Ru Group. Here are all the presentations that were read by our team and the educational projects that were made by students.

Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/307076/
All Articles