GPS tracker on Qt, map and track
I decided to practice Android programming on Qt. I chose GPS tracker as a theme.
The feature set of this tracker:
- take measurements from the GPS receiver;
- export the track to GPX ( GPS eXchange Format );
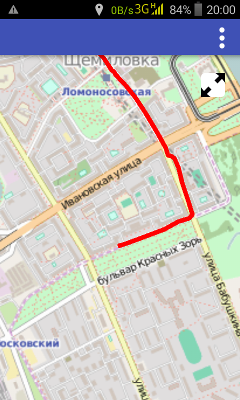
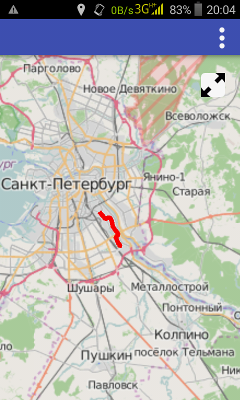
- display the track on the map;
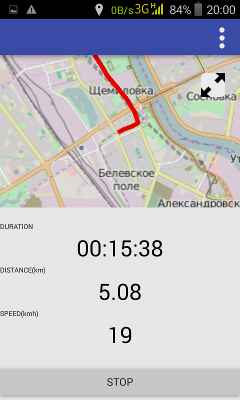
- display time in transit, path length, average speed.
An example of working with a map in QtQuick will be given under the cut.
Plugin, PluginParameter and Map
The base types are in the Qt Location module. Qt Location can be used as backend:
Work with a specific map provider is placed in plug-ins ( Plugin ), which are configured through parameters ( PluginParameter ).
Minimum example:
Plugin { id: plugin preferred: ["here", "osm"] required: Plugin.AnyMappingFeatures | Plugin.AnyGeocodingFeatures } Map { plugin: plugin width: ... height:... } At first I just used Open Street Map:
Plugin { id: plugin name: "osm" } By default, the OSM card provider is MapQuest , which recently introduced a developer key. Then there was the question of moving to something else.
Open Street Map Plugin
The documentation lists the support:
- MapQuest;
- ThunderForest ;
- OpenStreetMap and community.
In order to use the last item, two conditions must be met:
Set the osm.mapping.host parameter:
Plugin { id: mapPlugin name: "osm" PluginParameter { name: "osm.mapping.host"; value: "http://a.tile.openstreetmap.org/" } } Map indicate the use of the MapType.CustomMap map type .
For magic lovers:
Map { id: map plugin: mapPlugin activeMapType: map.supportedMapTypes[7] } In order not to hope for the position of an element in the list supportedMapTypes , you can do this:
Map { id: map plugin: mapPlugin zoomLevel: 16 width: item.width height:item.height property MapPolyline track } Timer { interval: 100; running: true; repeat: false onTriggered: { for(var i = 0; i < map.supportedMapTypes.length; ++i){ if(map.supportedMapTypes[i].style === MapType.CustomMap){ map.activeMapType = map.supportedMapTypes[i]; } } } } Track
To draw a track, I took a MapPolyline element, while creating it dynamically, to clear the map:
function start() { mapItem.clearMapItems(); mapItem.track = Qt.createQmlObject('import QtLocation 5.6; MapPolyline {}', item); mapItem.track.line.width = 6; mapItem.track.line.color = 'red'; mapItem.addMapItem(mapItem.track); } function appendCoordinate(position){ mapItem.center = position; mapItem.track.addCoordinate(position) } Map { id: mapItem plugin: mapPlugin zoomLevel: 16 width: item.width height:item.height property MapPolyline track } At the start, I clear the map, create a track and put it on the map. When a new coordinate is added, the center of the map moves to the specified position and the track is extended.
Result:



Code available on github
')
Source: https://habr.com/ru/post/306076/
All Articles