UX Design: Flags and Switches in Forms

When creating forms, designers often have to choose which element of the user interface will provide the necessary level of interaction when changing parameters. Of course, every specialist has his own rules, but everyone should be aware of some immutable axioms that act always and everywhere.
Parameters can be selected using checkboxes, radio buttons, and drop-down buttons. All options are good if used correctly. This article focuses on checkboxes and radio buttons.
Checkboxes
Checkboxes are used when there is a list of parameters, and the user can select any number of them: one, several or none. In other words, each flag is an independent control, and the inclusion of one of them does not cancel the action of the other.
')

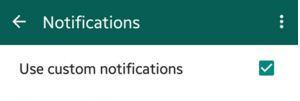
Flags are inscribed
Switches
A switch is a control that turns something on and off.

Switches allow you to choose between two directly opposite options.
As a rule, switches are used to enable and disable an action (start or stop something). Here you can draw an analogy with a light switch.

Lighting is the most common application area for switches.
Practical recommendations on the use of flags and switches
Use standard appearance
A checkbox is just a small square with a check mark or a cross.

Two flag positions: checked or unchecked
The switch should look like an ordinary two-way toggle switch.

Two switch positions: on or off
You need to provide clear, unambiguous user interaction with the control. This can help a little animation - this is especially important for mobile applications, where the user interface should be tangible.

IOS7 / 8 switch
Try to keep a list of possible options vertically. This rule applies to checkboxes and radio buttons. If it is impossible to get away from horizontal placement, it is necessary to arrange the elements at a sufficiently long interval in order to prevent double interpretation that each check box is selected. Below is an example with elements that are too close to each other.

It is difficult to understand which radio button should be clicked to select the fourth option.
Current switch position
When designing switches, uncertainty associated with the current state should be avoided. As an example, take the switch from iOS 6 and take a look at it when it is turned on - the color is blue and the word ON is displayed.

Not clear, on - this is the current state, or the proposed action.
Can you say unequivocally whether the switch is in the on position, or will it only go into it if you move the slider? Is “on” a state or an action? Unclear.
You should not be fooled by users; it is very important to distinguish between state and action. Yes, you can use color to further inform users, but it should be done so that the current view is clearly perceived, as in the following example:

Font color indicates current position
In the text of the checkboxes, use a positive confirmation so that the user knows exactly what will happen if he puts a mark. Avoid phrases like “Do not send me an e-mail message”, which would mean that the user needs to put a mark so that something does not happen.

Flags should have inscriptions with positive commands, and not with negative "Do not ..."
Label the target area
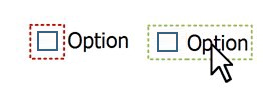
All flags are accompanied by labels, but labels are not always clickable. The flags are small in size, and according to the Fitts law, it is hard to hit them, either with a mouse or with a finger. In order to increase the area of depression, give users the opportunity to choose the desired parameter not only by hitting exactly a square, but also by label or related words.

Allow the user to make a selection by pressing not only the checkbox but also the label.
Use checkboxes only to change parameters, but not as control buttons.
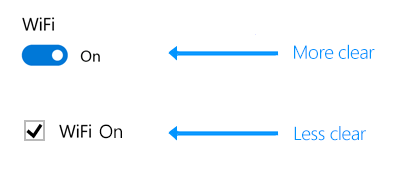
The main difference between a checkbox and a switch is that the checkbox is used to change the state, and the switch is used to enable or disable the action.
In the example below, the position of the switch allows you to say unambiguously: wireless communication is on. In the case of the checkbox, the user has to guess - WiFi is on, or you need to check the box to enable it.

To turn on / off services and hardware components, such as WiFi, use switches
Flag interaction is different from switch interaction
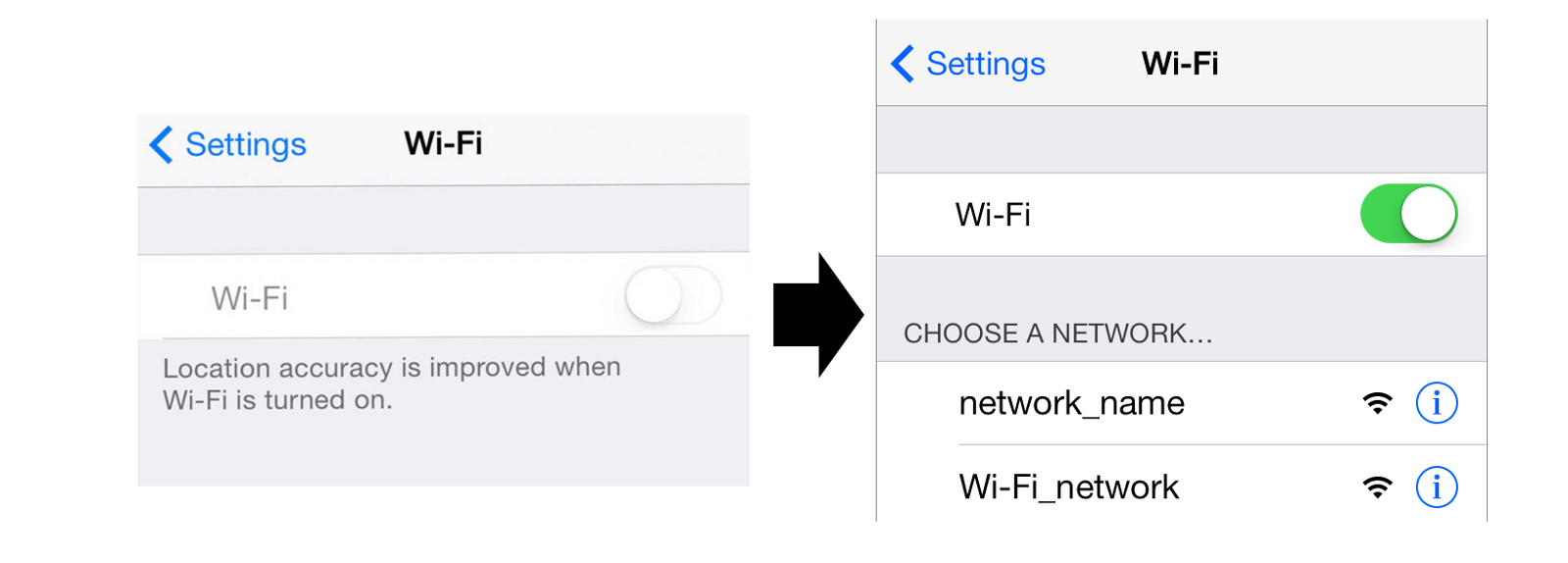
You can make the state for which the checkbox is responsible not change immediately (as part of the form sent, for example), but the action for which the switch is responsible must be performed immediately.
A good practice for user interaction is to instantly change a managed parameter with a switch — not after clicking the Save button or moving to the previous page. This is what we expect from this control in real life - we click the switch and the light turns on.

Enable Wi-Fi in iOS
Use checkboxes when additional actions are expected from the user to make a change.

Use the checkboxes when the user has to click the “Submit” or “Next” button to save the changes.
Conclusion
When designing an interface, be consistent in the selection of its elements. Follow generally accepted standards; This will allow users to get convenient predictable control. Otherwise, if you break the generally accepted standards, your user interface will be unpredictable, as if anything could happen at any time.
Source: https://habr.com/ru/post/305936/
All Articles