Writing an adaptive template for Emlog CMS
Today I would like to talk about Emlog CMS, very few people have heard about this system, but it is a good option for maintaining a personal website. Emlog is fast and stable, but inferior in Wordpress functionality, for example, and this script has fewer plug-ins and templates. The script is Chinese, but it has Russian localization, however, the templates for it are only in Chinese and, for the most part, not adaptive, we will write a suitable template for blogging, for example.
Working with Emlog is not much different from Wordpress, the default template includes files such as:
Examples of functions for the template:
I will take the default template as the basis for my adaptive template.

First you need to edit main.css and replace all widths from pixel to percentage, it is also important to set the CSS property overflow-x: auto; on content containers, as content items may be non-adaptive and will not display correctly on mobile devices.
The top panel with links and side menu should go under the spoiler, the header and footer will look like a picture with text.

Next, move <? Php blog_navi (); ?> and <? php include View :: getView ('side'); ?> to the table
which will be opened using the JS function called using the onclick event.

Remove duplicate sidebars on all pages of the template.
Opening function - closing spoiler.
Insert the background image into the header and footer.
You also need to arrange the separation between the news using a gradient, use the style generator.
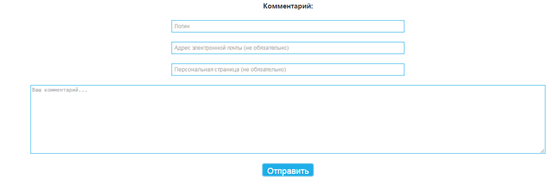
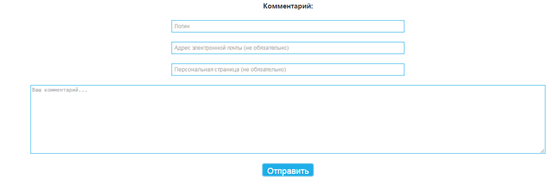
The comment form also needs to be updated. We place placeholder and change styles to the color scheme of the site.

The default template contains interface elements specified by images, they need to be replaced with gradients.
I want the main page to have a slider with the latest news.
Create a file slider.php and connect it to header.php using the following construction:
An example of a slider used by reference .
Modifying CSS so that it does not conflict with the overall style of the site.
Next, you need to embed the content in the resulting slider.
We use the built-in functions of Emlog to get content from the top. It is worth noting that the given fragment will only work on the main page, so that on other pages the slider will not interfere.
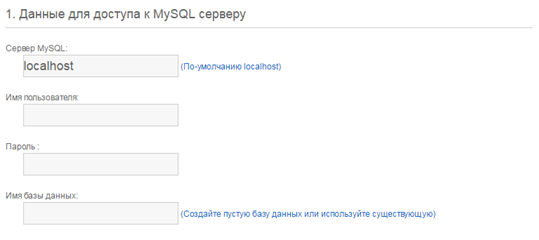
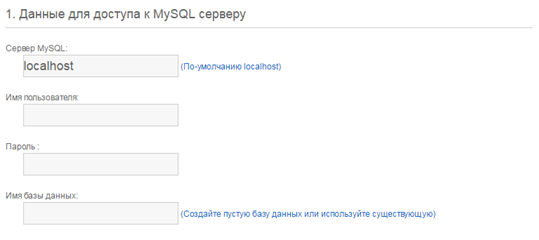
Now it remains to start the system, initialize the database and work with the site.


Github | Demo
Working with Emlog is not much different from Wordpress, the default template includes files such as:
- 404.php
- echo_log.php - Full news.
- footer.php
- header.php
- log_list.php - Short news.
- main.css - All css template.
- module.php - Plug-ins and comments.
- page.php - Open news page.
- side.php - Sidebar.
- t.php - microblogging.
Examples of functions for the template:
<?php require_once View::getView('module'); ?> // . <?php include View::getView('side'); ?> // . <?php echo $site_title; ?> // . <?php blog_navi(); ?> // . <?php echo $footer_info; ?> // . I will take the default template as the basis for my adaptive template.

First you need to edit main.css and replace all widths from pixel to percentage, it is also important to set the CSS property overflow-x: auto; on content containers, as content items may be non-adaptive and will not display correctly on mobile devices.
The top panel with links and side menu should go under the spoiler, the header and footer will look like a picture with text.

Next, move <? Php blog_navi (); ?> and <? php include View :: getView ('side'); ?> to the table
which will be opened using the JS function called using the onclick event.

Remove duplicate sidebars on all pages of the template.
Opening function - closing spoiler.
var menuheader = function(){ if(document.getElementById("splCont").style.display == "none") { document.getElementById("splCont").style.display = "block"; }else{ document.getElementById("splCont").style.display = "none"; } } Insert the background image into the header and footer.
background-image: url(bg.jpg); background-position: center center; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; background-color:#464646; You also need to arrange the separation between the news using a gradient, use the style generator.
CSS code
The arrow "up" is useful, therefore, insert the image of the arrow in the header and enable CSS.
padding:3%; border-top:#1faee9 2px solid; border-bottom:#1faee9 2px solid; background-color: #e3e3e3; /* IE9, iOS 3.2+ */ background-image: url(data:image/svg+xml;base64,+PC9saW5lYXJHcmFkaWVudD48cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI3ZzZ2cpIiAvPjwvc3ZnPg==); background-image: -webkit-gradient(linear, 0% 0%, 0% 100%,color-stop(0, rgb(226, 226, 226)),color-stop(0.5, rgb(219, 219, 219)),color-stop(0.51, rgb(209, 209, 209)),color-stop(1, rgb(254, 254, 254))); /* Android 2.3 */ background-image: -webkit-repeating-linear-gradient(top,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%); /* IE10+ */ background-image: repeating-linear-gradient(to bottom,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%); background-image: -ms-repeating-linear-gradient(top,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%); The arrow "up" is useful, therefore, insert the image of the arrow in the header and enable CSS.
<a name="top"></a> /* */ <a href="#top" title=" " class="topbutton"><img src="http://journal.twoclub.ru/src/content/templates/default/arrow.png" width="50px" /></a> The comment form also needs to be updated. We place placeholder and change styles to the color scheme of the site.

#contentleft .comment-post .cancel-reply{float:right;font-size:12px;cursor:pointer; _cursor:hand;padding-right:10%} #contentleft .comment-post .cancel-reply:hover{text-decoration:underline} #contentleft .comment-post small{font-size:12px; color:#999} #contentleft .comment-post input{padding:5px 5px; border:1px #1faee9 solid; font-size:12px; color:#333; width:40%} #contentleft .comment-post #comment{ width:90%; border:1px #1faee9 solid; font-size:12px; color:#333} The default template contains interface elements specified by images, they need to be replaced with gradients.
I want the main page to have a slider with the latest news.
Create a file slider.php and connect it to header.php using the following construction:
<?php require_once View::getView('slider'); ?> An example of a slider used by reference .
Modifying CSS so that it does not conflict with the overall style of the site.
Next, you need to embed the content in the resulting slider.
We use the built-in functions of Emlog to get content from the top. It is worth noting that the given fragment will only work on the main page, so that on other pages the slider will not interfere.
Code
<div class="crsl-items" data-navigation="navbtns"> <div class="crsl-wrap"> <?php if(!defined('EMLOG_ROOT')) {exit('error!');} ?> <?php doAction('index_loglist_top'); ?> // . <?php $i=0; if (!empty($logs)): foreach($logs as $value): // , 5 . if($i >5) break; $i++; ?> <div class="crsl-item"> <div class="thumbnail"> <?php blog_author($value['author']); ?> // . <span class="postdate"><?php echo gmdate('Ynj G:i', $value['date']); ?></span> // gmdate() . </div> <h3><a href="<?php echo $value['log_url']; ?>"><?php echo $value['log_title']; ?></a></h3>// . <div id="kroll"> // ovweflow-x:auto; <?php blog_sort($value['logid']); ?> // <?php editflg($value['logid'],$value['author']); ?> <?php echo $value['log_description']; ?> </div> </div> <?php endforeach; // . else: // . ?> <style> // , . .crsl-items { height:0px; } </style> <?php endif;?> </div> </div><!-- end #contentleft--> <hr/> <script type="text/javascript"> $(function(){ // $('.crsl-items').carousel({ visible: 3, itemMinWidth: 180, itemEqualHeight: 370, itemMargin: 9, }); $("a[href=#]").on('click', function(e) { e.preventDefault(); }); }); </script> Now it remains to start the system, initialize the database and work with the site.


Github | Demo
')
Source: https://habr.com/ru/post/305330/
All Articles