Projecting Google Material Design onto the desktop system ... (part two)

Summary of the first part : the contract client, the redesign of their own CRM, the style of Google Material, the usual habitat, the audience - experienced IT specialists. Who was not inspired by the first part and the others too - I invite under kat.
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
')
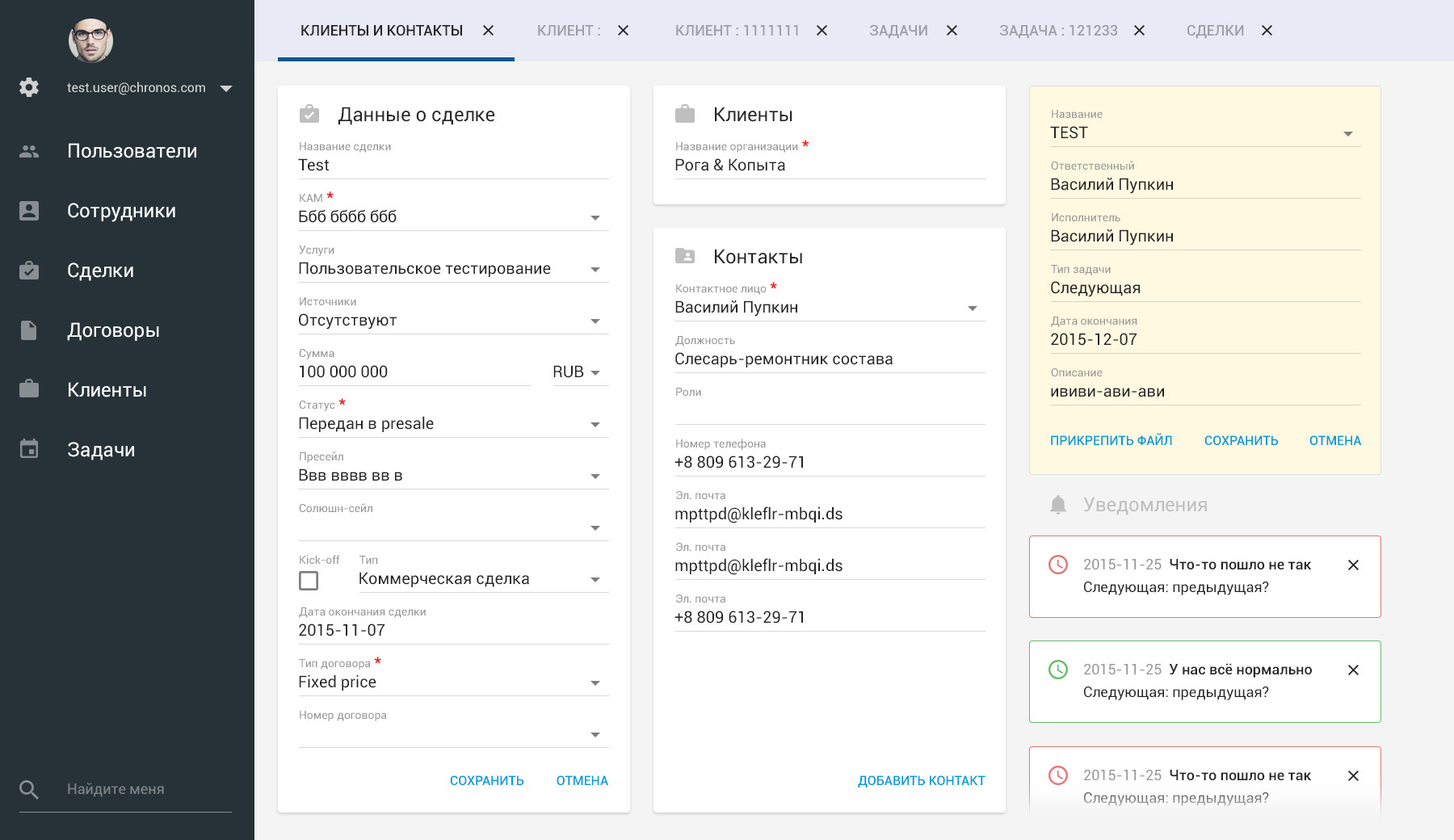
In general, as you remember, I rolled out a client just such a picture as a completed task and waited for an answer.

First of all, I would like to thank the skeptics in the first chapter . I have been postponing the description of this project for two months already. Now I have an additional motivation to continue: I have to not only argue my decisions, but also dispel your doubts.
The attentive reader certainly noticed some errors in the screenshot above. And that's great! Do not forget that this screen is only the result of a test task. This screen is not a complete system. This layout does not solve the user's problems or offers some optimal scenario. This is just a “test”, which is served on a table for a potential client to check. It is based on the restilization of one randomly selected screen of the old system. As a rule, at this stage it sometimes happens that the UI designer assigns meaning to some elements / blocks / sections, based on his own guesses, and not the client’s tasks. This is valid and not critical. Further, as a rule, the designer, nourished by faith or hope, expects feedback from the client.
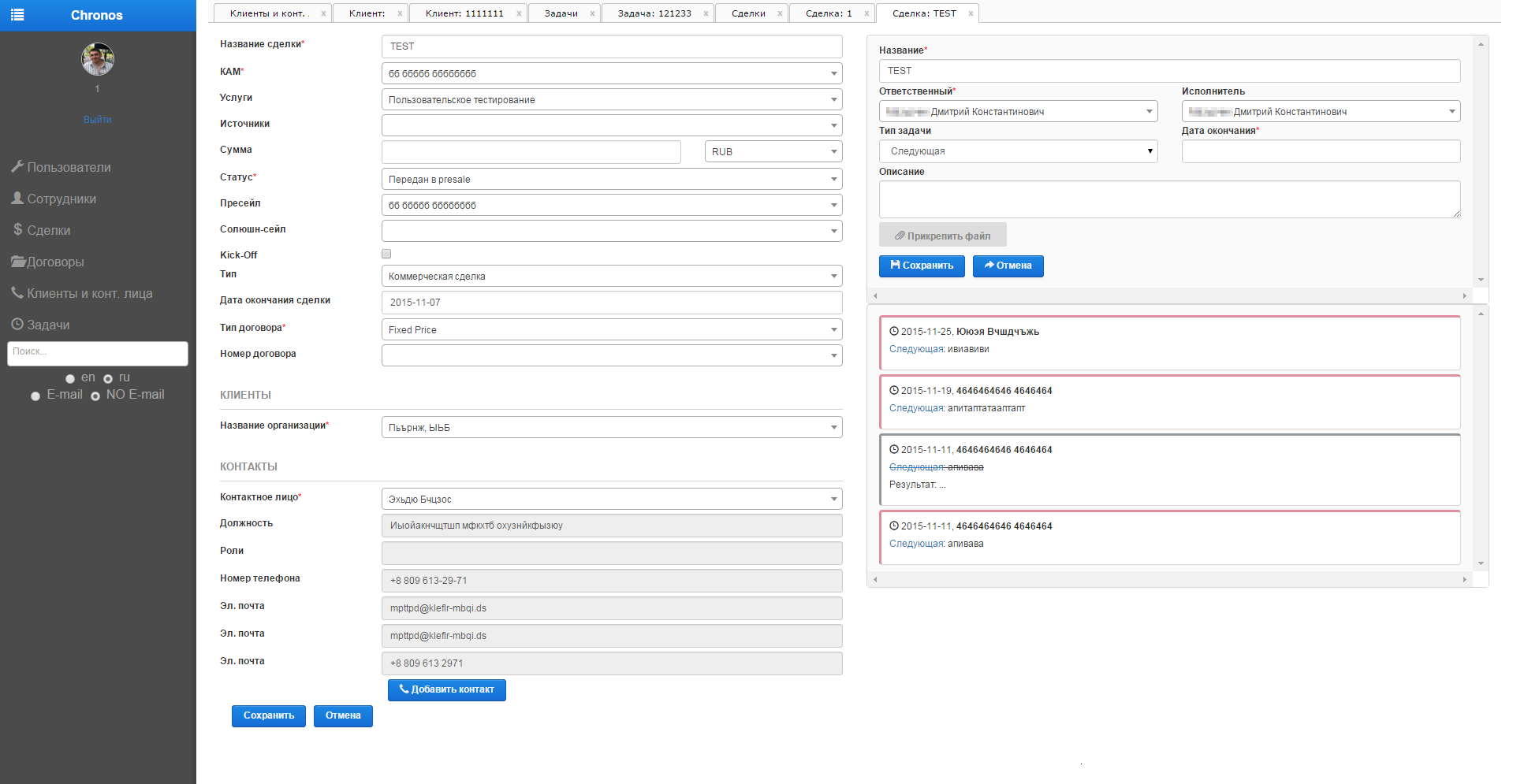
Let's now look at the original screenshot (the appearance of the system at that time). This section was chosen by me from 5 offered as a test task:

What immediately struck me then: default bootstrap, abundance of input forms, insertion. By the way, it later turned out that on my test task the “Notifications” block was generally interpreted incorrectly. The client in the system is actually the tasks associated with this task! Oops, I after all designed them completely different ... Actually, at the testing stage, this misunderstanding didn’t bother anyone. Adequate client understands that this is not the stage of the work “to propose solutions”. This is so far only a “pre” stage of possible future collaboration called “show approach”. Therefore, those who asked earlier why the “notices” hang out below, I will calm down ... There will be no notification at all.
So, I arrange the observations:
Default bootstrap. This is what the client wants to get away from, because default cannot provide adjustments for personal needs. This is what the client usually says about "Now implemented like this, we understand that it’s crooked, but I want a little differently."
The abundance of input forms. For those who, in the first chapter, thought that this “turned out to be very piled up,” I will say that all the worst is still to come. Yes, this is the specificity of the Chronos system: there are a lot of parameters that accompany each transaction. Nothing to throw out. The task is not visually pleasing, because you cannot use scrolls.
Vkladnost. This is a system requirement. Since Performance Lab employees often have to conduct multiple transactions and customers at the same time, all of them must be available in the minimum number of clicks. Any tab can be closed, clicking on any section in the menu on the left spawned a new one.
So, having cooperated with an analyst of the company, who, as it turned out, also preferred Android, we started. The analyst knew the requirements of users, their behavioral scenarios and their problems. Interacting with him was a pleasure. The interface designer must show tremendous curiosity and attention to users and the process moves more efficiently when the analyst already has a set of all data about their behavior.
Deals
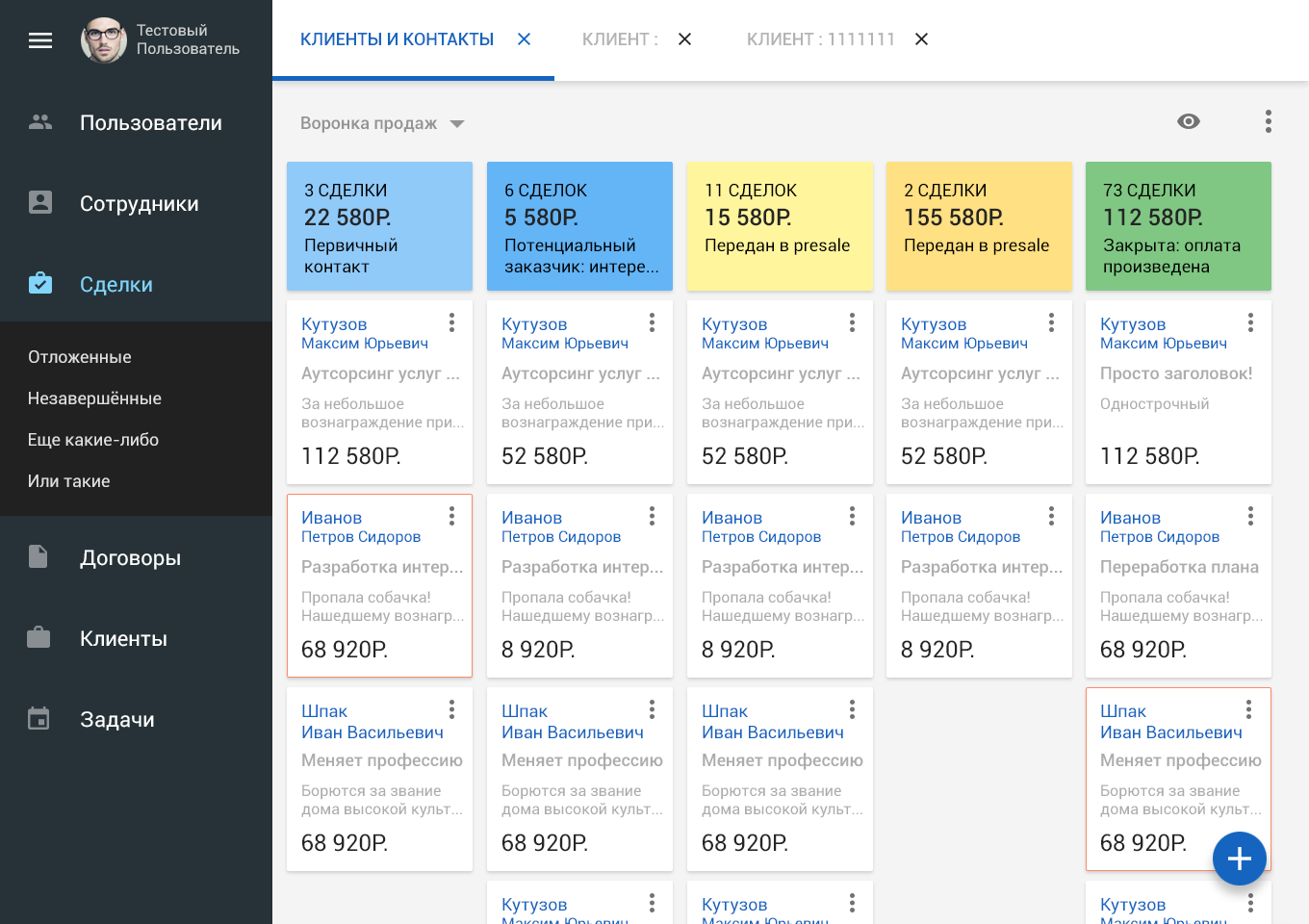
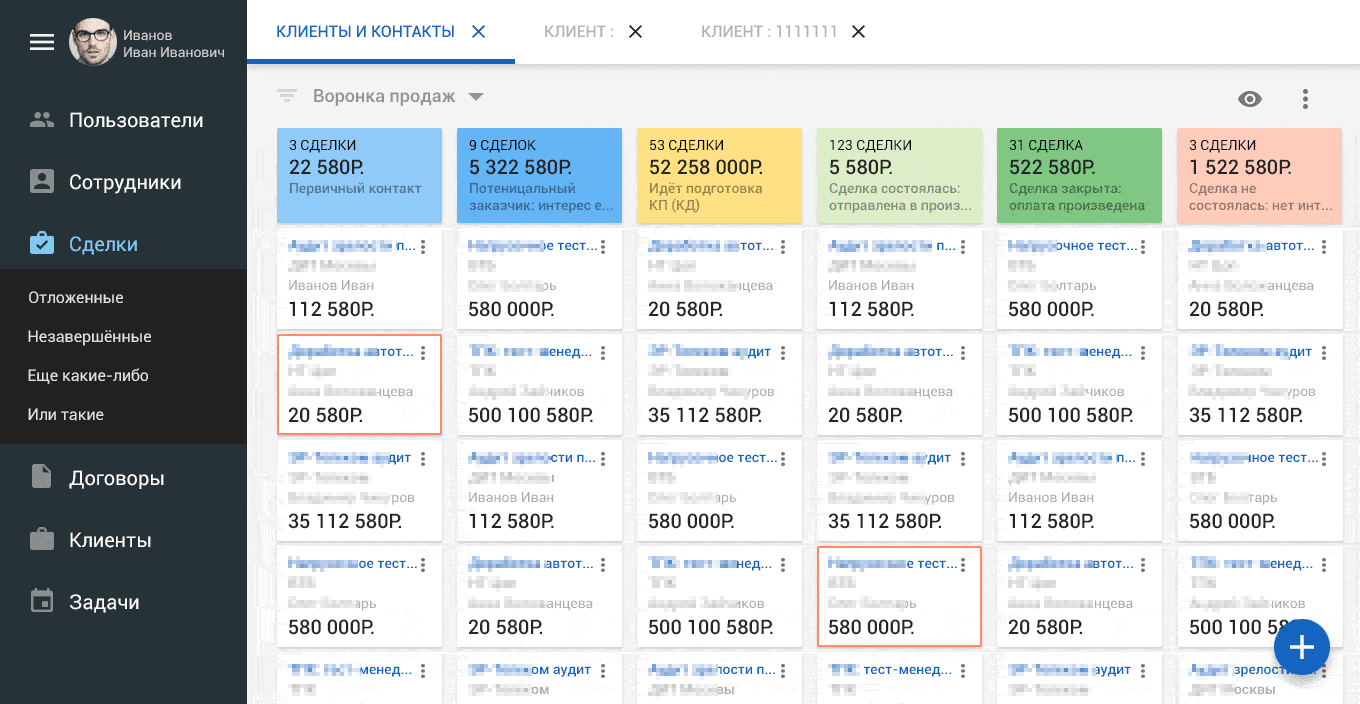
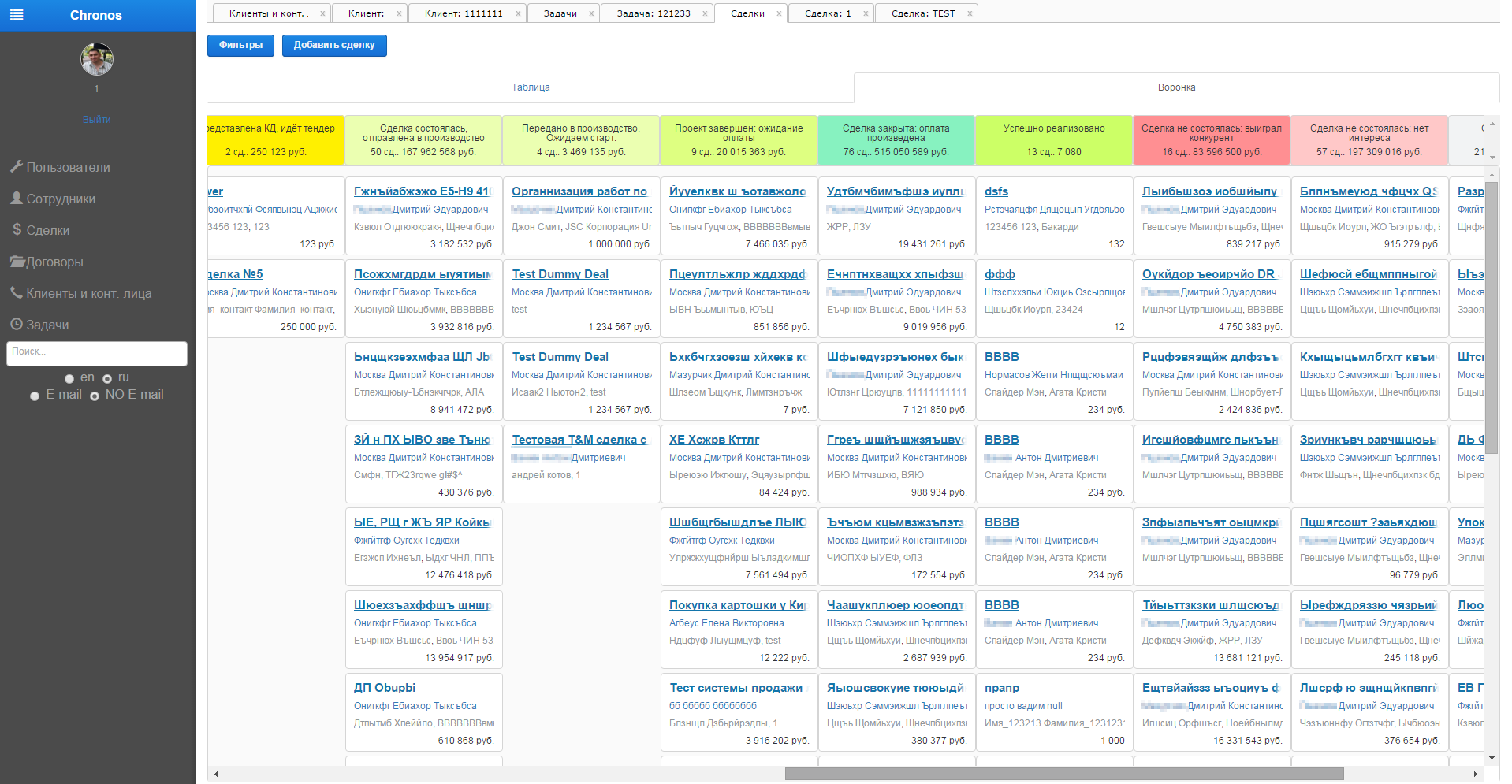
The “Transactions” section is a standard approach in the form of a sales funnel . For the company there are about 10 stages of customer management. From “cold”, then to “everything is warmer” and ultimately the “heat” itself is a successful sale. The purpose of this section in CRM “Chronos” is to give an understanding of the number of transactions in each specific stage, to present their monetary volume, to show the employees involved and, if necessary, to highlight overdue ones.
I started working according to all current trends: abundance of indents, fullness with air and no crowdedness for the elements:

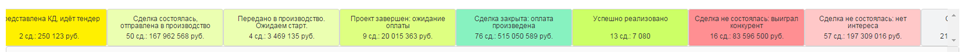
Along the way, I proposed a new color scheme for all sales stages, based on the colors offered by the Google Material rules (here is a convenient resource for selecting colors according to these rules):
It was

It became

(from the “cold” to the sale, at the very end the unpleasant - red, if the deal fell through, gray - if frozen)
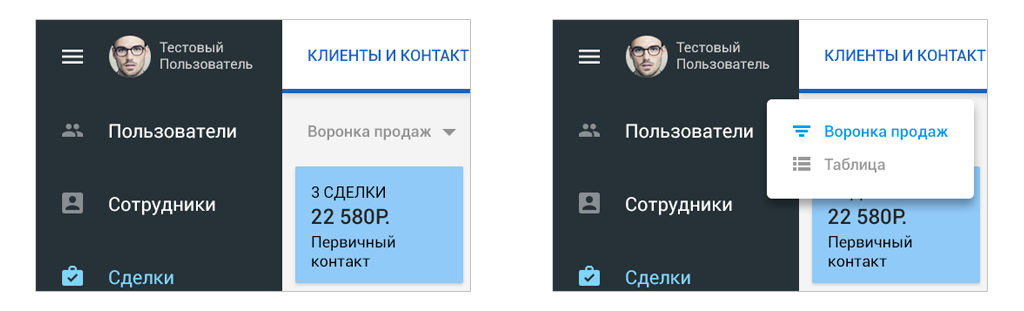
To display information on all transactions in tabular form, the following mode of view switching (by click) was proposed:

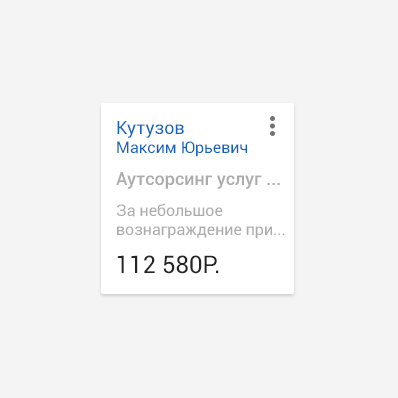
Each transaction was presented in the form of a card:

The sequence of submission of information for each transaction was as follows: first you need to focus on the amount of the transaction, the person responsible is more secondary in importance, and only then the name and description of the transaction matter. You can hide any additional functionality behind the vertical ellipsis icon (save, export, share, and what else is needed).
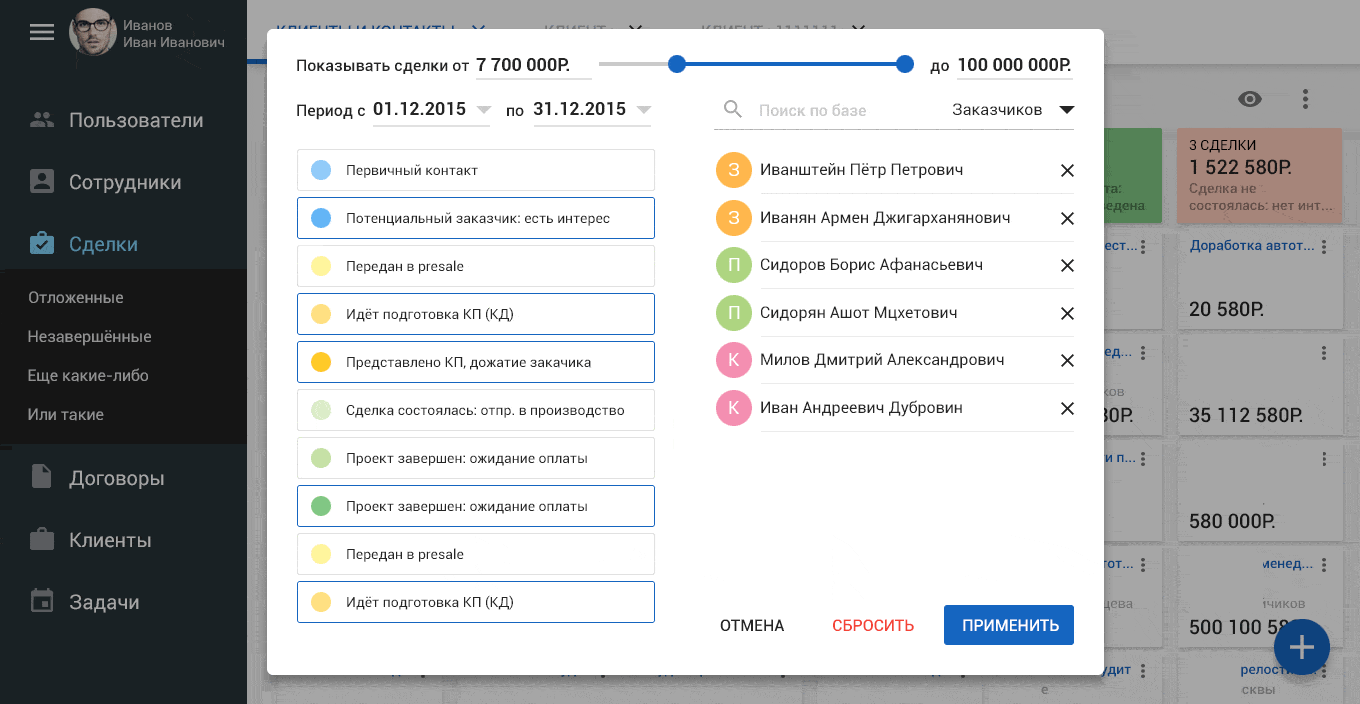
By clicking on the “eye” icon, we call a pop-up with display options: you can only display certain stages of transactions, or only display transactions from certain people (customers, KAMs, presails):

Of course, it is impossible not to mention the renounced and floating floating lonely button (after all, we follow Google's guides, if you have not forgotten) in the lower right corner. It is useful for creating a new deal ...
First problems
According to the good old tradition, the client has forgotten some important information at the start. Namely ... “By the way, we have 80% of system users running around the office with their laptops! And all of them with a resolution of 1366x768. And let's get all the mock-ups in this screen size. ” Lolshtooo ?! When the resolution of 1300 was running, the world did not know any material design, no solid indents, or the concept of “airiness” in the interfaces.
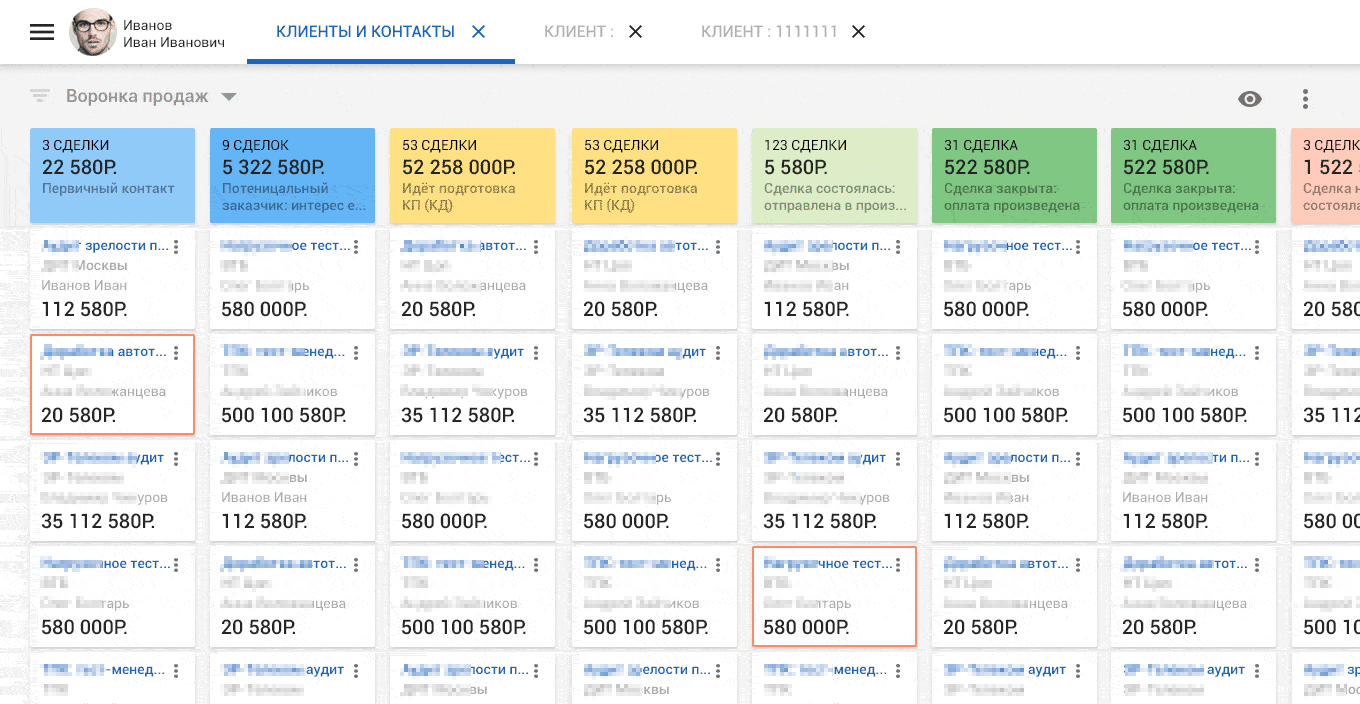
The task was set at any cost and the victims put in this resolution 6 stages of transactions. Yes, press all the elements so that for each stage you can see 4 cards. Well well! It turns out that in the first place: I have to trim the layout in height to a realistic notebook height of 768, and secondly: introduce the 4th row of cards ... Goodbye “fullness of airiness”. But these are the requirements for the functionality of the system. The analyst knows what he is saying, and I have to act in the limitations that have appeared.
First decisions
I was reassured by the fact that even if a version for mobile devices is planned, then it will be an individual approach. No sooner said than done:

The good news was that the left menu can be minimized, then a broader picture appears:

Section display options also had to press and supplement. Since “Suddenly” it turned out that there will be scenarios when it wants to filter and display transactions for a certain period and that are in a certain monetary range:

(for a visual example, filtering was also carried out by people: two customers, two presails, two KAMs)
Probably it will not be superfluous to show how it all began ... Of course, this screenshot was made by the client from a screen width of 1920 pixels, so he is able to display more information:

In the next issue I talked about the tabular form and the interaction with the forms inside the CRM “Chronos” ...
Source: https://habr.com/ru/post/304766/
All Articles