Digest of grocery design, June 2016
For six years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-May 2016 .

Usability Heuristics for Bots
Kevin Scott adapted Jacob Nielsen's classic heuristics for bots. At the end of the article, he evaluates three real bots. Continuing the theme:
')

Smart Responsive Design Patterns, Or When Off-Canvas Isn't Good Enough
Vitaly Friedman made a review of modern interesting solutions in adaptive design, when you need to present complex shapes, visualization and other non-standard solutions.
The Current State Of Authentication - We Have A Password Problem
Drew Thomas describes the modern methods of authorization to replace the usual login and password. He compares them in terms of reliability and implementation complexity.
On Icons
Great thoughts iA on the eternal theme of icons - whether you can use them without signatures or better to choose absolute clarity with the text names of buttons and other controls. They give an excellent analogy at the end - the icons are like adjectives and adverbs in the text; The text should not lose connectivity without them, but they can add emotionality and accents in moderation. By the way, they made a game for iOS on icons.

Hamburger menus
The captain’s Nielsen / Norman Group article on the topic of harm to burger icons. From useful - the numbers of their research on the topic. True, all these publications forget that in some cases, the secondary is secondary - for example, in modern news sites, where the format of content consumption has changed.
Mailing letters
Analysis of animation in mobile applications
Val Head - Designing Interface Animation
Val Head completes the book Designing Interface Animations for Rosenfeld Media. Will be released before the end of the year.
Inline validation in forms - Designing the experience
Mihael Konjević analyzed the methods of form validation in a dozen products. The conclusions are not very new, but the analysis is useful. Chris Coyier also provided helpful tips on form validation techniques using HTML and CSS, and another article on the topic .
Cartography comparison
Another detailed comparison of maps from Google and Apple.
Baymard Institute Studies
Hop templates
The Kemerovo design studio Fifth Dimension team made a chic set of gop templates for the presentation of design. Download .

iOS 10
IOS 10 was shown at WWDC 2016. This is a big breakthrough in integrating core OS solutions and third-party applications, making the ecosystem even more holistic.

Applications have several presentation formats and call points. First, the notifications on the lock screen and in the very center of the notifications have changed - they became similar to those in the clock, and the content is not so limited in height. Moreover, now right from here you can call general information through 3D touch (which is interactive), plus the usual quick actions in a new form. And the notification center itself finally displays the usual list of incoming chronologically, without stupid grouping by application. Android and iOS are even closer.
Secondly, the applications have widgets (by clicking on the 3D touch icon), which can be quickly added to the widget ribbon (available via a swipe to the left on the lock screen). Third, they are integrated into Siri. Fourth, third-party applications can be integrated into the main interfaces - for example, dialers can appear on the lock screen as a standard phone call and get into the history of calls.
Interestingly, a large piece of the presentation showed fairly tight work with the incoming information without leaving the lock screens and notifications, and this is a sound way to abandon the endless process of managing an eye ... ugh, running applications. This is what Windows Phone tried to do and what Golden Krishna says in its #NoUI.
According to the updated applications, it seems that the very emasculated visual language of the platform after iOS 7 will finally add character. In the new music appeared bold headlines, tiles and savory shadows on the covers. The controls have come to a common denominator based on the quick action menu (and even the quick action panel that has been denounced by everyone has become slimmer with them). The titles of photo albums have a lot of options for the inscriptions, the messages so generally triumph with expression in the form of animated special effects. The news application and smart home control is vividly looking. Apparently, it’s not just that Joni Ive disappeared from the radar - his soulless monochrome unification was not much better than the Gypsy region of Scott Forstal.
From interesting interface solutions:
From the news of visual programming - Swift tutorial for children . Great analysis with video tie-ins . And on the root link all the main screens and effects. Other materials:
Apple Watch
At WWDC 2016, watchOS 3 is shown. Again, everything became faster, a dock appeared for navigation between applications (now a side button calls it instead of contacts ), more fitness capabilities (including wheelchair users), a quick panel similar to iOS, handwriting input, and a quick call feature added emergency services (it is interesting that the watch sends the patient’s medical card from the Health application to the doctor ). Well, access to third-party applications to what previously could only use Apple.
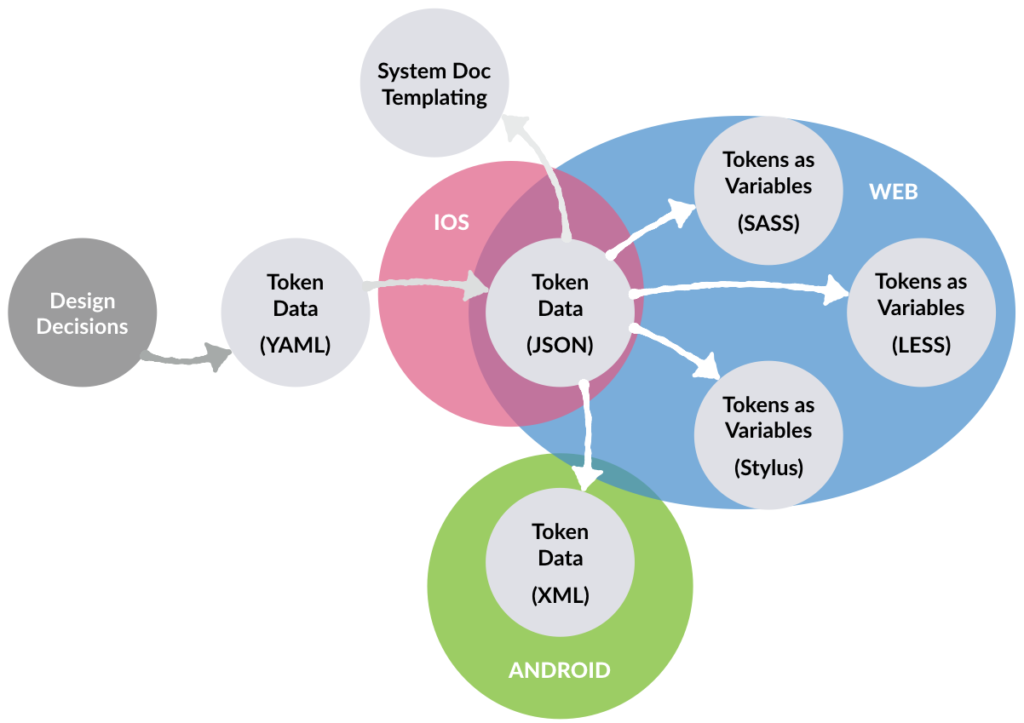
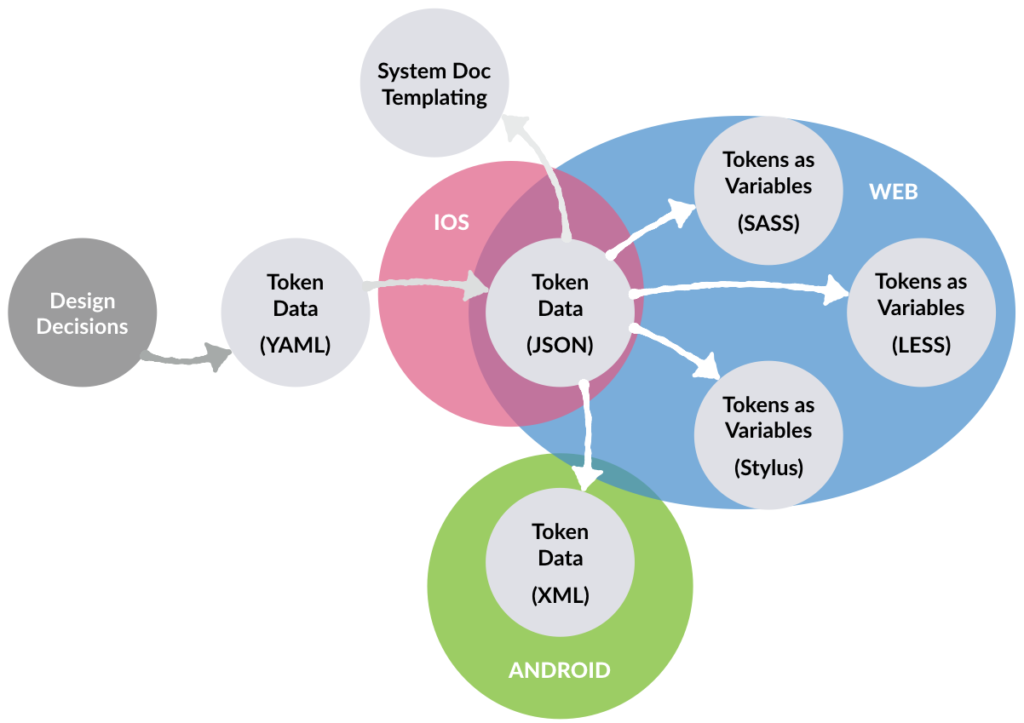
Tokens in Design Systems
The chic Nathan Curtis chic tutorial on using variables in design systems. Last year, Salesforce showed an interesting idea with tokens that are distributed to design systems on different platforms, and Nathan describes the workflow of such a multiplatform solution.

Other design systems news:
BBC GEL 2.0
A new version of the BBC GEL is out of beta. For example, there was a great section with rules for creating infographics , very simple and intuitive, and on GitHub there are source codes for the grid system .
Design templates for bots and messengers
Facebook Design
Material design
Intercom on Jobs-to-be-Done
Intercom released a mini-book on jobs to be done. Research Director Sian Townsend recently spoke about the company's method and experience with its use . They adapted its main messages, sharpened for offline business, for Internet services. The main promises in the form of an article . Continuing the theme:
eBay MIND Patterns
EBay book on accessibility. It describes 4 key components of accessibility (MIND): messages, data entry, navigation, and gradual disclosure of information, as well as 4 principles (POUR): perception, the ability to perform actions, comprehensibility and reliability. Other materials on the topic:
Designing A Dementia-Friendly Website
Laurence Ivil and Paul Myles write about how to adapt websites for people suffering from marasmus in a medical sense. They interviewed a group of people suffering from this mental illness, and made recommendations for designers. Translation .
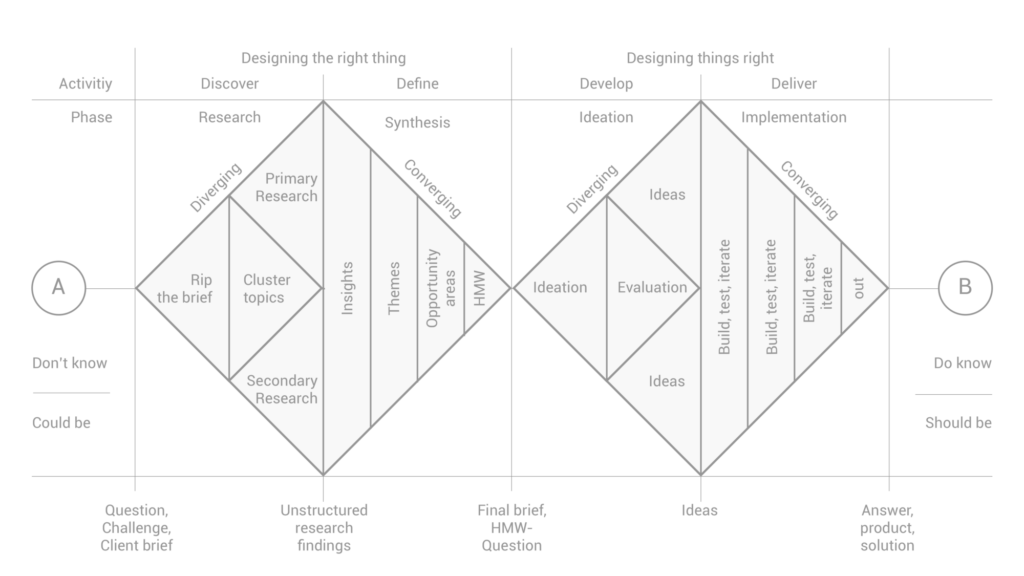
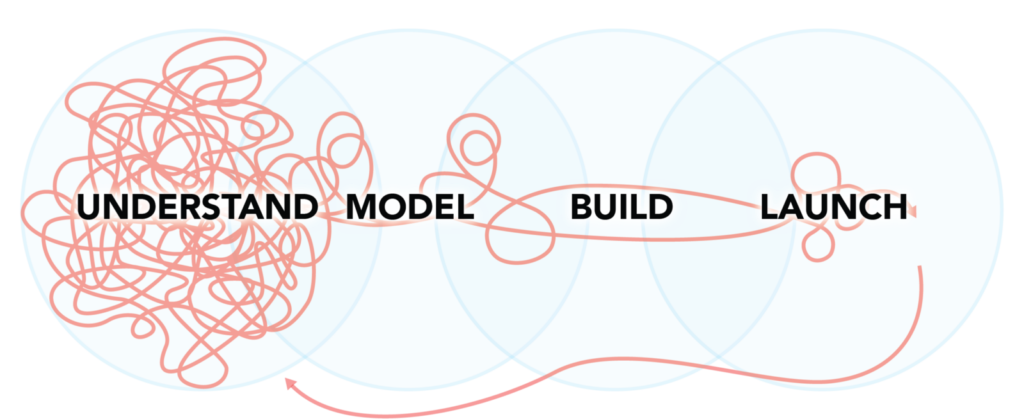
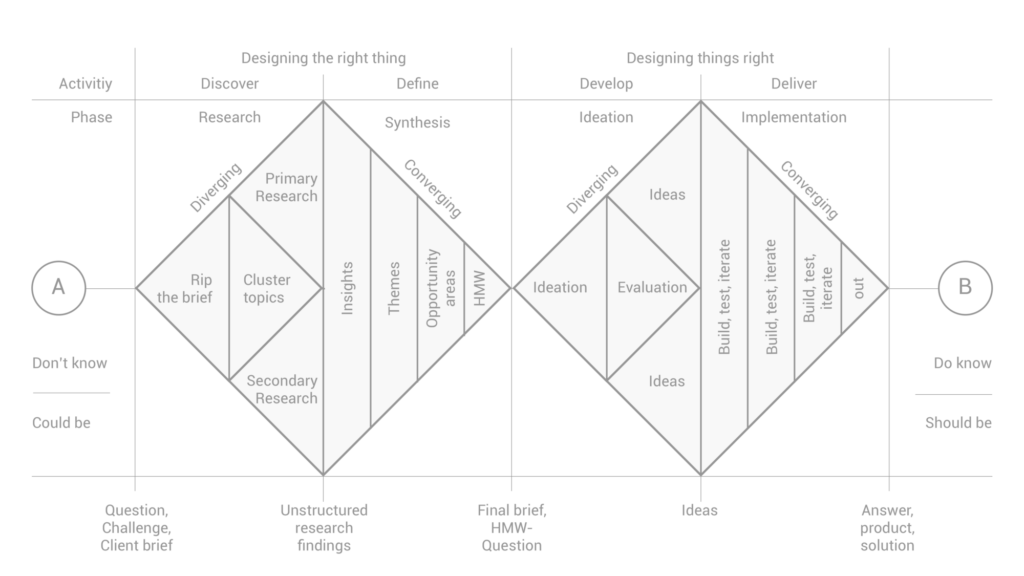
How to apply a design thinking, HCD, UX or any creative process from scratch
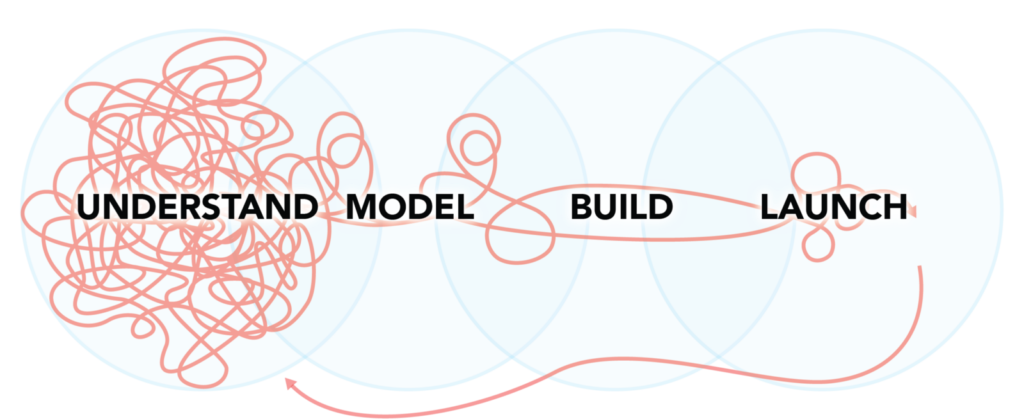
Dan Nessler rethought the classic “double diamond” diagram and proposed its expanded version. It shows the specific methods and approaches that are applied at each of the stages of divergence / convergence. Translation .

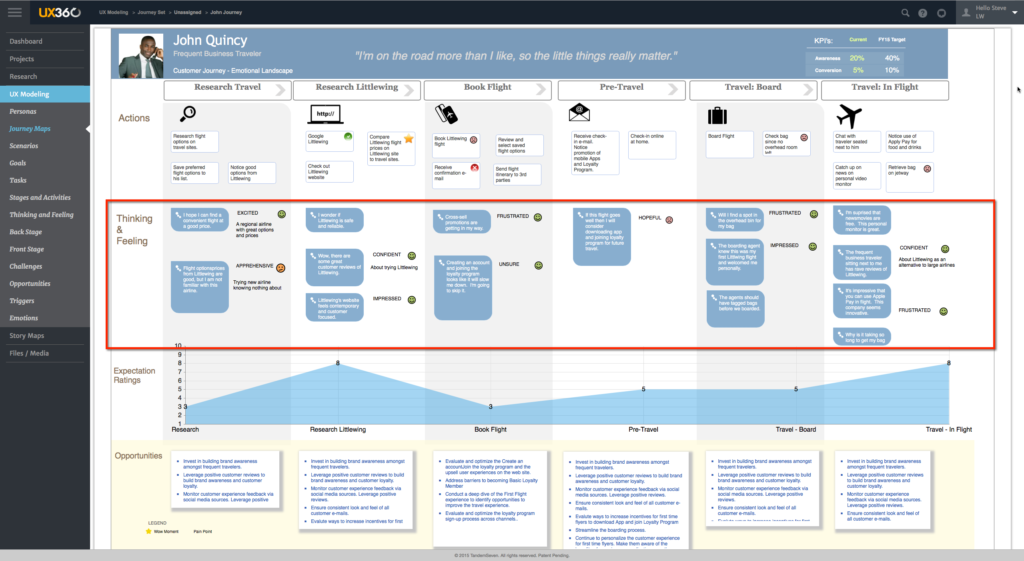
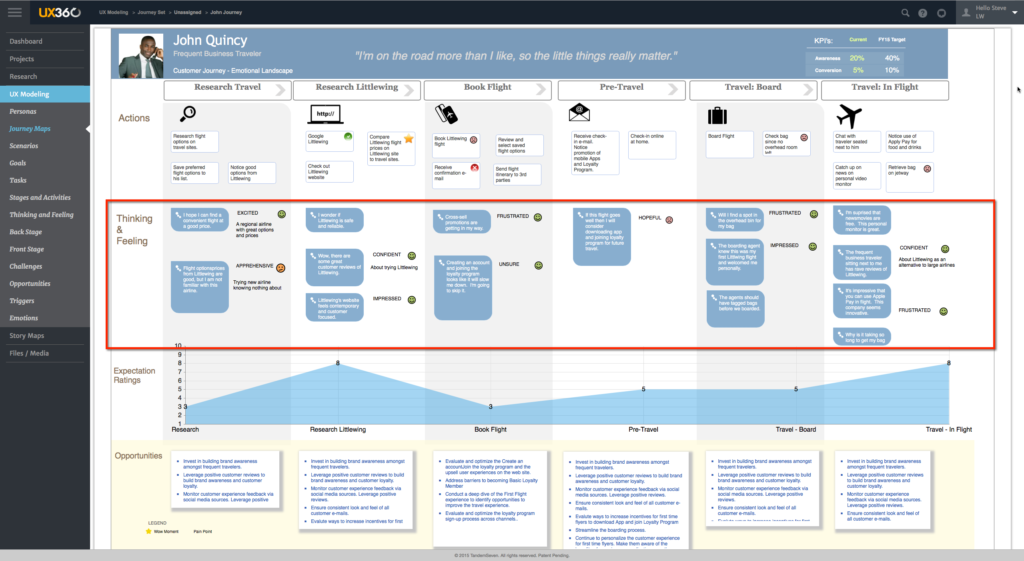
How to Build a Customer Journey Map
Detailed Steve Offsey instructions for building Customer Journey Map.

Continuing the theme:
Eureka Think and Design Process
Lumiknows, a company specializing in service design and design research, has published its workflow, partly based on design thinking.
Six Patterns for Modeling Concepts
Dan Brown from EightShapes describes patterns for describing conceptual models. And the ubiquitous Stephen Anderson is already preparing a new deck of cards to facilitate the selection of a suitable approach .
How Brainstorming Questions, Not Ideas, Sparks Creativity
Warren Berger offers an alternative way to conduct brainstorms, where the participants' task is to ask as many questions as possible. It is used in Microsoft, MIT and other organizations and allows you to look at the problem more broadly.
Virtual Reality: Inside Google's Innovation Lab
Funny video instruction on design thinking from Google for virtual reality helmets. Content is nothing new, but the feed format is interesting. The accompanying article .
Why is Sketching (Still) Important (To Design)?
James Self and Eujin Pei reflect on the role of sketches in the modern design process. A bit of captaincy, but useful for streamlining knowledge - exactly how they promote understanding of the problem and the solution.
Instructions for creating content for a corporate site
Translation of the excellent Content Company article on how to calculate ROI for content on a site. The “set goal → define metrics → measure and improve” approach is not new, but its application to content is interesting.
Adobe Creative Cloud, update from summer 2016
Summer update Adobe CC (version 2015.5) has been released. A lot of new in Photoshop . Improved work with CC libraries, clever cropping with filling in empty spaces, font definition by image, clever processing of faces, simple clipping by mask, ability to export layouts to Comet, work with artboards, overall performance. Full list . By the way, Illustrator can also export to Comet .

Sketch 39 beta
Beta version of Sketch 39 has been released. A cloud storage of documents and the beginnings of adaptability has appeared. In addition, Bohemian Coding changes the system of licenses to Sketch - now it is bought not for a major version, but for 10 large updates. In this regard, the point is removed and the next releases will be 39, 40, etc.

Other materials on the topic:
Craft by InVision LABS
InVision is already slowly distributing the beta version of the new Craft with the integrated Silver Flows, so that more and more first-hand demonstrations appear: Marc Andrew and Yap Kwang Yik .
In addition, Craft learned to use JSON as a data source for prototypes . This is very good news for those who want to make prototypes even closer to the real product.
ProtoPie - Code-free prototyping tool for smart devices
ProtoPie, a new prototyping tool on mobile. Animation, gestures, sensor support and all that. Long time no one tried to enter this overheated market.
AREA 17 Design techniques
Design Studio Area17, specializing in news sites, has published its internal training manual for working on projects. Their workflow is tied to Adobe Illustrator and does not use design systems, but it is still quite interesting.

The Ideal Design Workflow
Keaton Herzer is ironic about the abundance of tools for designers and describes the workflow with endless switching between them. Translation .
Pixel Density Demystified
Peter Nowell wrote his screen density guide for designers. Translation .
Principle
Uxpin
Invision
Affinity Designer for Windows
The beta version of the vector-raster editor for Windows has become available to everyone.
Prototyping Tool Reviews
Publishing Tools
The 2016 Subtraction.com Design Tools Survey
Launched a new survey among designers on the topic of used tools from Khoi Vinh. Form .
Trump Ipsum - Make Placeholder Text Great Again!
Generator of stub texts for prototypes and layouts with phrases in the spirit of Donald Trump.
Laboratory of interface research in Yandex
A review article on how the Yandex UX-lab works. It is not enough details, but it is difficult to find stories about researches in the company, so we collect bit by bit.
Little Book of Design Research Ethics
IDEO has released a mini-book on user research ethics.
On the Internet, nobody knows a bot participant
Salesforce team tips on how to discard remote testing results for answers from bots.
How to Assign Problems of Usability Problems
Memo Jeff Sauro on how to determine the seriousness of the problems found in the interface.
Autofill - What should web devs know
Jason Grigsby’s excellent article on browser autofill methods that can be used in web forms. This is a good way to facilitate working with forms in addition to well-implemented validation. Translation .

From concept to dribbble to code
New scripts
CSS animation
Web typography
UX Design in Action
UXPin released a new book, UX Design in Action, in which the authors talked to the heads of major design teams at 3M Health Care, Autodesk, Kaplan Education, Slack and Sumo Logic on how design works in these companies. It seems, UXPin finally give the chance to read the book directly in the browser, without downloading PDF.

Fast Co.Design made several articles based on it:
A Sense of Where You Are
Tom Broxton from Facebook analyzed the progress of projects in the company in which he participated or was seen from the side and identified the points where chaos begins. His pessimistic assessments turned out to be more truthful, and the beautiful procedures quickly broke about iteration in the little things. He does not give ready-made recipes for treatment, rather points to specific points at which a beautiful plan collapses.

Goal setting for designers
Building a design culture
The UX of Hiring for UX Positions
Huge article by Dan Maccarone and Sarah Doody on the process of hiring designers. Continuing the theme:
Collaboration & Creativity - Getting into the Right Mindset
Dan Brown writes about the psychology of workgroups and common thinking patterns of designers that influence productivity. He examines three approaches to work that help form healthy group interaction.
Traditional User Experience at a Crossroads
A series of articles by Jim Nieters on design changes in established companies. The second part .
Expand Your Influence - 6 Communication Techniques
Michael Hawley advises designers on how to properly communicate with managers and developers. How to properly build communication, criticism and other discussions so that instead of conflicts create a common vision.
Which Letter-shaped will Future Employees and Leaders be?
The term "T-shaped specialists" appeared in 1991 and since then it has become the main way of developing specialists. And, of course, many business coaches could not simply leave it and produced similar terms using other letters of the alphabet. Esin Akay gathered together descriptions of T-, I-, M-, E- and other letter-like specialists. They say there is also a square-shaped .
Always Show Your Work -
Translation of George Aye's article from Greater Good Studio, in which he explains how to put together an inexpensive working area for design discussions with mindboards, concepts, and other artifacts. At the end is a list of fittings for assembly.
A / B testing
Objects in Space
Recently, the VSCO application has been cardinally updated and this is one of the most daring recent redesigns. Although this style met concepts and niche editions, for the first time it ventured to use a mass product. The company's blog describes how the grid was made. The second article is about grouping .

Design research through the eyes of the marketing director
Lumiknows agency published an interesting case study of user research from the marketing director. The article lacks illustrations, but the case itself and the fact that it is written on the other hand are interesting.
Building the Gyroscope App
A story about how the Gyroscope mobile app was made for sports.
Here's How Asana Won With Its Product Redesign
Another article about how Asana redesign was done. Learn more about the launch strategy, when changing the interface and visual style made two separate tasks, so as not to frustrate users.
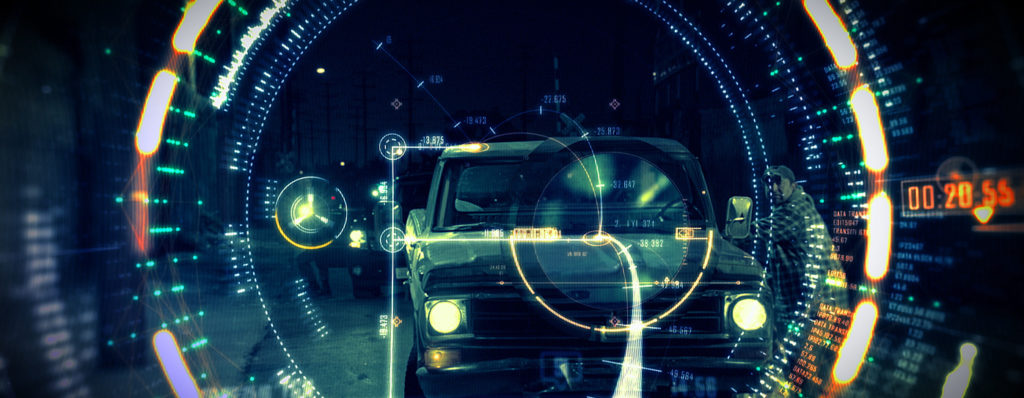
How the Bloomberg Terminal Made History - And Stays Ever Relevant
History of Bloomberg terminals for traders. They are, in fact, another ecosystem on a par with Apple and WIntel, with their programs, hardware and the Internet.

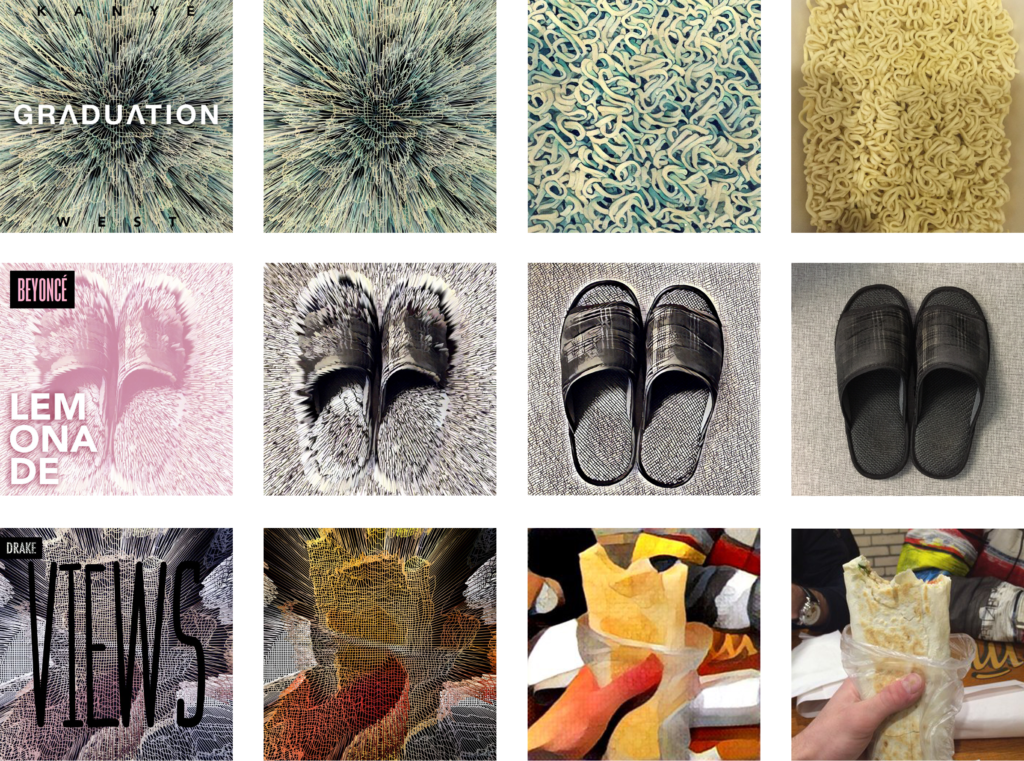
Algorithmic design
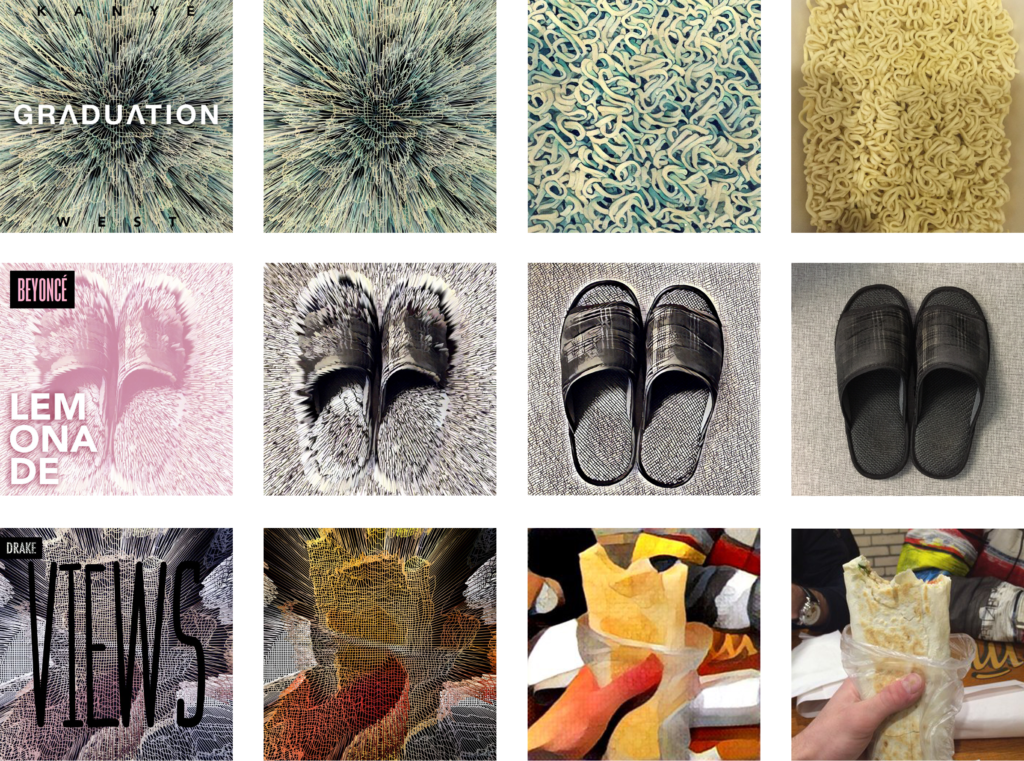
I have long been interested in the topic of algorithmic design and collect materials and examples on the topic, but the topic has surfaced from time to time. For 4 years, a couple of dozens of examples have accumulated and half a dozen articles in relation to product design, but until this spring, all of these were rather separate bursts without any system. Made a brief of what it is and why it is insanely important.

Other materials on the topic:
Are Branding Agencies Still Relevant?
Paul Woods of Eden Spiekermann says that the role of classic branding agencies is eroding in the modern digital world. Identity in isolation from the product is less and less important, so that the bottom-up approach is more and more used when the interface team identifies the identity.

DesignX - Complex Sociotechnical Systems
Detailed article by Donald Norman and Pieter Jan Stappers on DesignX. Their understanding of the term and essence of similar tasks has deepened over the past year. At the end of the article there is an interesting discussion with the participants of the seminar on this topic, which took place in December 2015 in China.
Forecasts for 2016
Product Design Industry Report 2016
InVision released a report on the study of the current state of the profession of a product designer. Tools, processes, interaction of designers and other members of the product team and much more. True, the representativeness is not very clear - often such surveys are sharpened under Silicon Valley.

A Conversation About Fantasy User Interfaces
A chic interview with Kirill Gruchnikov, who for many years has been leading the site Pushing Pixels, where he interviews interface designers for science fiction films. Very good thoughts on how and why they are obtained as they are.

More on the topic:
Your UI is your product's humble compensation for not being telepathic
Interesting thoughts Morten Just on the fact that any modern approach to the interface is a temporary substitute for telepathy, which leads to a heap of unnecessary actions.
Messengers and bots

The virtual reality
Smart watches and bracelets
Helen Armstrong - Digital Design Theory: Readings from the Field (Design Briefs)
The Princeton Architectural Press has released the book Helen Armstrong Digital Design Theory: Readings from the Field. It is dedicated to the future of the profession and, among other things, reflects on the topic of post-human-computer interaction, when there are more and more bots, virtual assistants and other computer agents. Fast Co Design made her review .
Retrofitting Zooming UI To Legacy Websites: An Impossible Task?
Luca Leone and Anders Schmidt Hansen are another designers who are trying to regain interest in the zummed interfaces sung by Jeff Raskin. They offer an approach that allows you to transfer to ZUI any existing site or make a new one within the framework of the approach.
Unified design
Cameron Moll reflects on the theme of universal design. In his understanding, this is something at the junction of adaptive and multi-channel design - it is important that for the user the product on all platforms represents a single ecosystem. Continuity of design, data retention and process state.
Golden Krishna - Good Interface - Invisible Interface
Publisher Peter translated the book Golden Krishna into Russian. On Habré there is a 25% discount (coupon "The Best Interface").
UX as an investment
Vlad Golovach writes about the blurring of the term “UX” and its understanding of its correct role on the example of the hotel business. I try not to publish materials on terminological disputes, but these are extremely good thoughts on the subject.

The First Law of Product Experience Design
Matt Snyder from Lucid Software derived the first law of product design: any knowledge about users costs money. This means that you always need to soberly weigh the current questions to the product, the available time and how much time and effort it takes to test the hypothesis. By the way, the Lucid design team, which makes the same-name tool for designers, has a blog on Medium .
AMA: ONY
Interview with Max Orlov from ONY based on the sixth AMA from UX-Environment and vc.ru. He answered questions about the rebranding of Rambler and other projects of the company. The studio is actively working with Internet companies and classic business on the identity and design of Internet services - among the projects Rambler & Co, My.com, Megaphone, Digital October, Maxim Telecom (wi-fi in the metro) and others. And in the beginning, Rambler announced a rebranding of the portal itself, on which ONY also worked. In general, the studio has accumulated a solid baggage of vivid examples of work on the identity of digital products.

Sessions AMA
Upcoming Web Design Conferences (June — December 2016)
The list of design and web development conferences for the second half of 2016.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and Best Practices
Usability Heuristics for Bots
Kevin Scott adapted Jacob Nielsen's classic heuristics for bots. At the end of the article, he evaluates three real bots. Continuing the theme:
')

Smart Responsive Design Patterns, Or When Off-Canvas Isn't Good Enough
Vitaly Friedman made a review of modern interesting solutions in adaptive design, when you need to present complex shapes, visualization and other non-standard solutions.
The Current State Of Authentication - We Have A Password Problem
Drew Thomas describes the modern methods of authorization to replace the usual login and password. He compares them in terms of reliability and implementation complexity.
On Icons
Great thoughts iA on the eternal theme of icons - whether you can use them without signatures or better to choose absolute clarity with the text names of buttons and other controls. They give an excellent analogy at the end - the icons are like adjectives and adverbs in the text; The text should not lose connectivity without them, but they can add emotionality and accents in moderation. By the way, they made a game for iOS on icons.

Hamburger menus
The captain’s Nielsen / Norman Group article on the topic of harm to burger icons. From useful - the numbers of their research on the topic. True, all these publications forget that in some cases, the secondary is secondary - for example, in modern news sites, where the format of content consumption has changed.
Mailing letters
- The creators of Really Good Emails are now published on Medium .
- A detailed story about creating a responsive letter mailing from Tuts + .
Analysis of animation in mobile applications
Val Head - Designing Interface Animation
Val Head completes the book Designing Interface Animations for Rosenfeld Media. Will be released before the end of the year.
Inline validation in forms - Designing the experience
Mihael Konjević analyzed the methods of form validation in a dozen products. The conclusions are not very new, but the analysis is useful. Chris Coyier also provided helpful tips on form validation techniques using HTML and CSS, and another article on the topic .
Cartography comparison
Another detailed comparison of maps from Google and Apple.
Baymard Institute Studies
- Christian Holst summed up the three key principles of building lists of goods . The ease of comparison due to uniform issuance, ease of scanning through the eyes due to the standard format of listing characteristics, convenient review of the list due to consistent disclosure of detailed information.
Guidelines for platforms and companies
Hop templates
The Kemerovo design studio Fifth Dimension team made a chic set of gop templates for the presentation of design. Download .

iOS 10
IOS 10 was shown at WWDC 2016. This is a big breakthrough in integrating core OS solutions and third-party applications, making the ecosystem even more holistic.

Applications have several presentation formats and call points. First, the notifications on the lock screen and in the very center of the notifications have changed - they became similar to those in the clock, and the content is not so limited in height. Moreover, now right from here you can call general information through 3D touch (which is interactive), plus the usual quick actions in a new form. And the notification center itself finally displays the usual list of incoming chronologically, without stupid grouping by application. Android and iOS are even closer.
Secondly, the applications have widgets (by clicking on the 3D touch icon), which can be quickly added to the widget ribbon (available via a swipe to the left on the lock screen). Third, they are integrated into Siri. Fourth, third-party applications can be integrated into the main interfaces - for example, dialers can appear on the lock screen as a standard phone call and get into the history of calls.
Interestingly, a large piece of the presentation showed fairly tight work with the incoming information without leaving the lock screens and notifications, and this is a sound way to abandon the endless process of managing an eye ... ugh, running applications. This is what Windows Phone tried to do and what Golden Krishna says in its #NoUI.
According to the updated applications, it seems that the very emasculated visual language of the platform after iOS 7 will finally add character. In the new music appeared bold headlines, tiles and savory shadows on the covers. The controls have come to a common denominator based on the quick action menu (and even the quick action panel that has been denounced by everyone has become slimmer with them). The titles of photo albums have a lot of options for the inscriptions, the messages so generally triumph with expression in the form of animated special effects. The news application and smart home control is vividly looking. Apparently, it’s not just that Joni Ive disappeared from the radar - his soulless monochrome unification was not much better than the Gypsy region of Scott Forstal.
From interesting interface solutions:
- Shared clipboard with all iOS and macOS devices. Copied on a laptop, pasted in the phone.
- Fast translation from Emoji language to the usual and vice versa They have become slang, not everyone understands, so it will simplify communication.
- Tips for the nearest places in the maps, tied to the calendar and habits.
- CarPlay somehow was able to display maps on the central toolbar, while usually automakers are strongly clamped third-party integration.
- When typing on the keyboard, the contact data is suggested, this is the next step in their usefulness.
- Voicemail will finally have a text transcription.
- The photo viewer has learned to distinguish people in the photo, and it works without the Internet.
- An inactive phone responds to a raise - the screen lights up automatically.
- Apple Pay will work in the mobile web , so Luke Wroblewski can put one more check mark in the list of successful concepts .
- Hours will allow to be authorized on the Poppy, just being near to it. This is one of the four applications of smart watches and bracelets, which is not particularly developed in the existing products.
From the news of visual programming - Swift tutorial for children . Great analysis with video tie-ins . And on the root link all the main screens and effects. Other materials:
- Guidelines iOS 10 .
- And here is the first UI Kit iOS 10 for Sketch .
- The official application icon template has appeared .
Apple Watch
At WWDC 2016, watchOS 3 is shown. Again, everything became faster, a dock appeared for navigation between applications (now a side button calls it instead of contacts ), more fitness capabilities (including wheelchair users), a quick panel similar to iOS, handwriting input, and a quick call feature added emergency services (it is interesting that the watch sends the patient’s medical card from the Health application to the doctor ). Well, access to third-party applications to what previously could only use Apple.
Tokens in Design Systems
The chic Nathan Curtis chic tutorial on using variables in design systems. Last year, Salesforce showed an interesting idea with tokens that are distributed to design systems on different platforms, and Nathan describes the workflow of such a multiplatform solution.

Other design systems news:
- Nathan Curtis talks about how to “sell” a design system in a company .
- A tool for creating live guidelines Atomic Docs . A small memo to work with him .
- Instructions for using Galen Framework for automated testing of layout design .
- Fabricator, another tool for creating live guidelines .
- Drizzle, another tool for creating live guidelines . Created under the impression of the Fabricator.
- Astrum, another tool for creating live guidelines .
BBC GEL 2.0
A new version of the BBC GEL is out of beta. For example, there was a great section with rules for creating infographics , very simple and intuitive, and on GitHub there are source codes for the grid system .
Design templates for bots and messengers
Facebook Design
Material design
Understanding the user
Intercom on Jobs-to-be-Done
Intercom released a mini-book on jobs to be done. Research Director Sian Townsend recently spoke about the company's method and experience with its use . They adapted its main messages, sharpened for offline business, for Internet services. The main promises in the form of an article . Continuing the theme:
eBay MIND Patterns
EBay book on accessibility. It describes 4 key components of accessibility (MIND): messages, data entry, navigation, and gradual disclosure of information, as well as 4 principles (POUR): perception, the ability to perform actions, comprehensibility and reliability. Other materials on the topic:
- The script allows you to make an inverse high contrast version of the site .
- How to implement prices in the code with the requirements of accessibility . Applications that read from the screen often have problems with discounts and other ways to mark the price above the normal price.
- How to implement dialogues and exit panels with regard to accessibility requirements .
- Smashing Magazine publishes the book Heydon Pickering on the implementation of accessibility on the web .
Designing A Dementia-Friendly Website
Laurence Ivil and Paul Myles write about how to adapt websites for people suffering from marasmus in a medical sense. They interviewed a group of people suffering from this mental illness, and made recommendations for designers. Translation .
Information architecture, conceptual design, content strategy
How to apply a design thinking, HCD, UX or any creative process from scratch
Dan Nessler rethought the classic “double diamond” diagram and proposed its expanded version. It shows the specific methods and approaches that are applied at each of the stages of divergence / convergence. Translation .

How to Build a Customer Journey Map
Detailed Steve Offsey instructions for building Customer Journey Map.

Continuing the theme:
Eureka Think and Design Process
Lumiknows, a company specializing in service design and design research, has published its workflow, partly based on design thinking.
Six Patterns for Modeling Concepts
Dan Brown from EightShapes describes patterns for describing conceptual models. And the ubiquitous Stephen Anderson is already preparing a new deck of cards to facilitate the selection of a suitable approach .
How Brainstorming Questions, Not Ideas, Sparks Creativity
Warren Berger offers an alternative way to conduct brainstorms, where the participants' task is to ask as many questions as possible. It is used in Microsoft, MIT and other organizations and allows you to look at the problem more broadly.
Virtual Reality: Inside Google's Innovation Lab
Funny video instruction on design thinking from Google for virtual reality helmets. Content is nothing new, but the feed format is interesting. The accompanying article .
Why is Sketching (Still) Important (To Design)?
James Self and Eujin Pei reflect on the role of sketches in the modern design process. A bit of captaincy, but useful for streamlining knowledge - exactly how they promote understanding of the problem and the solution.
Instructions for creating content for a corporate site
Translation of the excellent Content Company article on how to calculate ROI for content on a site. The “set goal → define metrics → measure and improve” approach is not new, but its application to content is interesting.
Design and design of interface screens
Adobe Creative Cloud, update from summer 2016
Summer update Adobe CC (version 2015.5) has been released. A lot of new in Photoshop . Improved work with CC libraries, clever cropping with filling in empty spaces, font definition by image, clever processing of faces, simple clipping by mask, ability to export layouts to Comet, work with artboards, overall performance. Full list . By the way, Illustrator can also export to Comet .

Sketch 39 beta
Beta version of Sketch 39 has been released. A cloud storage of documents and the beginnings of adaptability has appeared. In addition, Bohemian Coding changes the system of licenses to Sketch - now it is bought not for a major version, but for 10 large updates. In this regard, the point is removed and the next releases will be 39, 40, etc.

Other materials on the topic:
- The States plugin allows you to make several states for one component. This is an analogue of layer comps in Adobe Photoshop, with which the specification of interactive elements is facilitated.
- Tips Bruno Müller to export resources . Translation .
Craft by InVision LABS
InVision is already slowly distributing the beta version of the new Craft with the integrated Silver Flows, so that more and more first-hand demonstrations appear: Marc Andrew and Yap Kwang Yik .
In addition, Craft learned to use JSON as a data source for prototypes . This is very good news for those who want to make prototypes even closer to the real product.
ProtoPie - Code-free prototyping tool for smart devices
ProtoPie, a new prototyping tool on mobile. Animation, gestures, sensor support and all that. Long time no one tried to enter this overheated market.
AREA 17 Design techniques
Design Studio Area17, specializing in news sites, has published its internal training manual for working on projects. Their workflow is tied to Adobe Illustrator and does not use design systems, but it is still quite interesting.

The Ideal Design Workflow
Keaton Herzer is ironic about the abundance of tools for designers and describes the workflow with endless switching between them. Translation .
Pixel Density Demystified
Peter Nowell wrote his screen density guide for designers. Translation .
Principle
Uxpin
Invision
- InVision received another $ 55 million of investment money . Now they are buying a dozen more companies.
Affinity Designer for Windows
The beta version of the vector-raster editor for Windows has become available to everyone.
Prototyping Tool Reviews
- Another comparative table . Not very representative collection, but in a piggy bank. By the way, the creator of the site offers an interesting way of deciding which one to choose . ( translation ).
Publishing Tools
- While The Grid was harnessed for a couple of years, Wix, a mastodon among website designers, became interested in the topic of algorithmic design. They announced Advanced Design Intelligence , similar in meaning to The Grid, a semi-automated way to create websites for non-professionals. The video is becoming more prosaic , just nice templates. But it will be available during this summer and it will be interesting to pick it up live.
The 2016 Subtraction.com Design Tools Survey
Launched a new survey among designers on the topic of used tools from Khoi Vinh. Form .
Trump Ipsum - Make Placeholder Text Great Again!
Generator of stub texts for prototypes and layouts with phrases in the spirit of Donald Trump.
User research and testing, analytics
Laboratory of interface research in Yandex
A review article on how the Yandex UX-lab works. It is not enough details, but it is difficult to find stories about researches in the company, so we collect bit by bit.
Little Book of Design Research Ethics
IDEO has released a mini-book on user research ethics.
On the Internet, nobody knows a bot participant
Salesforce team tips on how to discard remote testing results for answers from bots.
How to Assign Problems of Usability Problems
Memo Jeff Sauro on how to determine the seriousness of the problems found in the interface.
Visual programming and browser design
Autofill - What should web devs know
Jason Grigsby’s excellent article on browser autofill methods that can be used in web forms. This is a good way to facilitate working with forms in addition to well-implemented validation. Translation .

From concept to dribbble to code
- The third part of the collection with 5 more Dribbble concepts translated into code .
- Interview with Chris Gannon , who likes to turn concepts into code and advises designers to do the same.
New scripts
- JQuery 3.0 released. It is said to be significantly optimized for performance .
- JavaScript-library for animation Anime.js .
CSS animation
Web typography
- Chris Coyier shows how to implement the dependence of the interline distance on the length of the line .
- Tavmjong Bah describes in detail the mechanics of working the baseline and line spacing in CSS .
UX strategy and management
UX Design in Action
UXPin released a new book, UX Design in Action, in which the authors talked to the heads of major design teams at 3M Health Care, Autodesk, Kaplan Education, Slack and Sumo Logic on how design works in these companies. It seems, UXPin finally give the chance to read the book directly in the browser, without downloading PDF.

Fast Co.Design made several articles based on it:
- Autodesk .
- 3M .
- Slack
- Excerpts from a book about the collaboration method in Sumo Logic . They arrange a two-day intensive work session to solve complex problems.
A Sense of Where You Are
Tom Broxton from Facebook analyzed the progress of projects in the company in which he participated or was seen from the side and identified the points where chaos begins. His pessimistic assessments turned out to be more truthful, and the beautiful procedures quickly broke about iteration in the little things. He does not give ready-made recipes for treatment, rather points to specific points at which a beautiful plan collapses.

Goal setting for designers
- Julie Zhuo’s very mature and well-structured thoughts about systematic work on products.
- Scott Sehlhorst's good system thoughts on how to choose the most important problems to solve . He describes two approaches - a fully open backlog for all employees and a manually managed manager involved. And offers the format of joint work sessions to determine the most promising directions, tied to a customer journey map.
Building a design culture
- Louise Downe, head of design at GOVuk, talks about the principles of design teams in this state organization .
- Review of the Deloitte study on modern organizational structures in large companies . It speaks of the importance of avoiding partly independent teams from a complex hierarchy to a network.
- Tips Joe Tullio from Google on the organization of geographically distributed teams .
- How does the GoPro design team work ?
- How does the design team of the online store Wayfair .
The UX of Hiring for UX Positions
Huge article by Dan Maccarone and Sarah Doody on the process of hiring designers. Continuing the theme:
Collaboration & Creativity - Getting into the Right Mindset
Dan Brown writes about the psychology of workgroups and common thinking patterns of designers that influence productivity. He examines three approaches to work that help form healthy group interaction.
Traditional User Experience at a Crossroads
A series of articles by Jim Nieters on design changes in established companies. The second part .
Expand Your Influence - 6 Communication Techniques
Michael Hawley advises designers on how to properly communicate with managers and developers. How to properly build communication, criticism and other discussions so that instead of conflicts create a common vision.
Which Letter-shaped will Future Employees and Leaders be?
The term "T-shaped specialists" appeared in 1991 and since then it has become the main way of developing specialists. And, of course, many business coaches could not simply leave it and produced similar terms using other letters of the alphabet. Esin Akay gathered together descriptions of T-, I-, M-, E- and other letter-like specialists. They say there is also a square-shaped .
Always Show Your Work -
Translation of George Aye's article from Greater Good Studio, in which he explains how to put together an inexpensive working area for design discussions with mindboards, concepts, and other artifacts. At the end is a list of fittings for assembly.
Product management and analytics
A / B testing
Cases
Objects in Space
Recently, the VSCO application has been cardinally updated and this is one of the most daring recent redesigns. Although this style met concepts and niche editions, for the first time it ventured to use a mass product. The company's blog describes how the grid was made. The second article is about grouping .

Design research through the eyes of the marketing director
Lumiknows agency published an interesting case study of user research from the marketing director. The article lacks illustrations, but the case itself and the fact that it is written on the other hand are interesting.
Building the Gyroscope App
A story about how the Gyroscope mobile app was made for sports.
Here's How Asana Won With Its Product Redesign
Another article about how Asana redesign was done. Learn more about the launch strategy, when changing the interface and visual style made two separate tasks, so as not to frustrate users.
Story
How the Bloomberg Terminal Made History - And Stays Ever Relevant
History of Bloomberg terminals for traders. They are, in fact, another ecosystem on a par with Apple and WIntel, with their programs, hardware and the Internet.

Trends
Algorithmic design
I have long been interested in the topic of algorithmic design and collect materials and examples on the topic, but the topic has surfaced from time to time. For 4 years, a couple of dozens of examples have accumulated and half a dozen articles in relation to product design, but until this spring, all of these were rather separate bursts without any system. Made a brief of what it is and why it is insanely important.

Other materials on the topic:
- Pamela Pavliscak’s very nice article on algorithms as a new design tool . She is not talking about specific applications, but rather an understanding of their usefulness in working on products.
- How the Airbnb team learned to analyze the history of bookings in order to predict prices in a particular city at a certain time . Due to this, users can put up more competitive prices, and this makes their lives easier and increases profits and occupancy.
Are Branding Agencies Still Relevant?
Paul Woods of Eden Spiekermann says that the role of classic branding agencies is eroding in the modern digital world. Identity in isolation from the product is less and less important, so that the bottom-up approach is more and more used when the interface team identifies the identity.

DesignX - Complex Sociotechnical Systems
Detailed article by Donald Norman and Pieter Jan Stappers on DesignX. Their understanding of the term and essence of similar tasks has deepened over the past year. At the end of the article there is an interesting discussion with the participants of the seminar on this topic, which took place in December 2015 in China.
Forecasts for 2016
- Internet trends 2016 from KPCB .
- UXMatters have published a column with expert opinions on interfaces on the development of the profession . I also participated. This is the first part, in the next issue continued.
Product Design Industry Report 2016
InVision released a report on the study of the current state of the profession of a product designer. Tools, processes, interaction of designers and other members of the product team and much more. True, the representativeness is not very clear - often such surveys are sharpened under Silicon Valley.

A Conversation About Fantasy User Interfaces
A chic interview with Kirill Gruchnikov, who for many years has been leading the site Pushing Pixels, where he interviews interface designers for science fiction films. Very good thoughts on how and why they are obtained as they are.

More on the topic:
Your UI is your product's humble compensation for not being telepathic
Interesting thoughts Morten Just on the fact that any modern approach to the interface is a temporary substitute for telepathy, which leads to a heap of unnecessary actions.
Messengers and bots
- The most powerful concept of interaction with the bot in Facebook Messenger .
- Adrian Zumbrunnen, who remade his website to imitate communication with a chat bot, talks about how he did it and what he learned .
- Ariel Verber , .

- UXPA, UX .
- Fiat/Chrysler 812 000 - . , Star Trek - . , UX :(
The virtual reality
- Stew Dean , .
- Microsoft is opening the HoloLens platform and plans to combine augmented and virtual reality devices . The current separation is caused more by the dampness of the technology than by the real need - I am sure that in the future virtual and augmented reality will converge in one device. The demonstration shows how people interact with HoloLens and HTC Vive.
- Christopher Mims says that the iron has gone far ahead with respect to the content and programs for virtual reality, so that all this is fraught with great disappointment to users . He believes that it’s not worth waiting for the big role until 2018. PS Article is paid access, but opens if you go from the search .
Smart watches and bracelets
Helen Armstrong - Digital Design Theory: Readings from the Field (Design Briefs)
The Princeton Architectural Press has released the book Helen Armstrong Digital Design Theory: Readings from the Field. It is dedicated to the future of the profession and, among other things, reflects on the topic of post-human-computer interaction, when there are more and more bots, virtual assistants and other computer agents. Fast Co Design made her review .
- And another article on the future of the profession . Dirk Knemeyer talks about why it is important to understand the user better and follow the science in order to remain relevant.
Retrofitting Zooming UI To Legacy Websites: An Impossible Task?
Luca Leone and Anders Schmidt Hansen are another designers who are trying to regain interest in the zummed interfaces sung by Jeff Raskin. They offer an approach that allows you to transfer to ZUI any existing site or make a new one within the framework of the approach.
Unified design
Cameron Moll reflects on the theme of universal design. In his understanding, this is something at the junction of adaptive and multi-channel design - it is important that for the user the product on all platforms represents a single ecosystem. Continuity of design, data retention and process state.
Golden Krishna - Good Interface - Invisible Interface
Publisher Peter translated the book Golden Krishna into Russian. On Habré there is a 25% discount (coupon "The Best Interface").
For general and professional development
UX as an investment
Vlad Golovach writes about the blurring of the term “UX” and its understanding of its correct role on the example of the hotel business. I try not to publish materials on terminological disputes, but these are extremely good thoughts on the subject.

The First Law of Product Experience Design
Matt Snyder from Lucid Software derived the first law of product design: any knowledge about users costs money. This means that you always need to soberly weigh the current questions to the product, the available time and how much time and effort it takes to test the hypothesis. By the way, the Lucid design team, which makes the same-name tool for designers, has a blog on Medium .
People and companies in the industry
AMA: ONY
Interview with Max Orlov from ONY based on the sixth AMA from UX-Environment and vc.ru. He answered questions about the rebranding of Rambler and other projects of the company. The studio is actively working with Internet companies and classic business on the identity and design of Internet services - among the projects Rambler & Co, My.com, Megaphone, Digital October, Maxim Telecom (wi-fi in the metro) and others. And in the beginning, Rambler announced a rebranding of the portal itself, on which ONY also worked. In general, the studio has accumulated a solid baggage of vivid examples of work on the identity of digital products.

Sessions AMA
- An AMA interview with Ivan Vasiliev from Alpha Laboratories .
- An AMA interview with Natasha Klimchuk from Bang! Bang! .
Conference proceedings
Upcoming Web Design Conferences (June — December 2016)
The list of design and web development conferences for the second half of 2016.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/304726/
All Articles