40 tutorials for creating vector illustrations
The post contains a selection of training lessons for creating vector graphics. In my opinion most of the materials will seem interesting for beginners just starting to comprehend vector art. But I think that experts will also be able to find useful lessons for themselves.
Tutorials are free, but almost everything is in English. For convenience, they are divided into three categories: starting to work, creating faces, character design, landscape and environment, and special effects.
So, let's go:
')
1. Studying vector illustration in 10 steps

This lesson explains how to create vector illustrations using Adobe Illustrator. An explanation of the key parameters and tools, which is complemented by expert advice.
2. A guide for beginner vector artists

In this multifaceted tutorial you will learn the basic terms, consider workflows and techniques that will help start working with vector graphics.
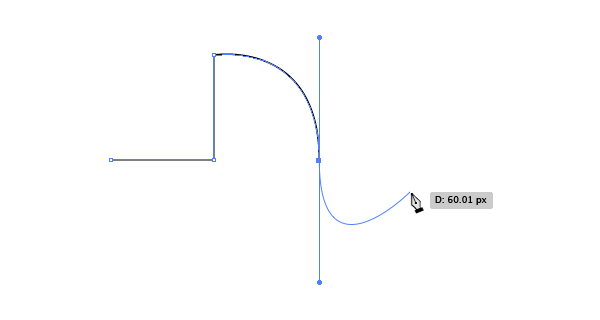
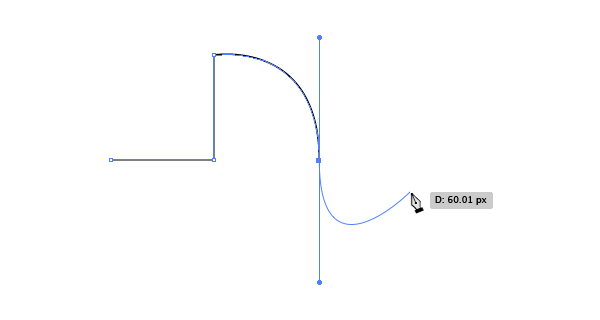
3. Pen tool

The pen tool is one of the main tools in the program’s arsenal; it is especially important for the initial mastery of vector graphics. This detailed guide aims to acquaint you with the features and methods of working with an indispensable tool of Adobe. And also with the most rational ways to use it.
4. Drawing vector graphics

This video tutorial is a truly valuable resource that explains how to create vector graphics in Illustrator and what role drawing plays in this process.
5. Illustrator for beginners: 11 best tips

From using points of a Bezier curve to stroking, filling, and giving vector graphics a more natural look, these are just some of the Illustrator secrets from the lesson that will significantly add to the beginner’s arsenal.
6. Creating simple organic forms in the vector

Learn how to create simple organic forms in Illustrator with this easy-to-read guide from Veerle Pieters, a graphic and web designer.
7. Adding textures for vector illustrations.
Adding textures is a great way to make your vector graphics more expressive, to highlight its perspective. Illustrator Illustrator Alexandra Cecilio shows how to do this in this very accessible Illustrator video.
8. Creating a line chart

This tutorial from Andrei Marius will help you create a vector line chart. Step by Step: Starting from a simple grid to guiding lines, using only the Appearance panel (one of the most powerful tools in Adobe Illustrator) with the addition of some simple text fragments and thin hatching.
9. Creating a vector eye
This is a very useful video tutorial that shows the process of creating a vector eye, as well as darkening the skin.
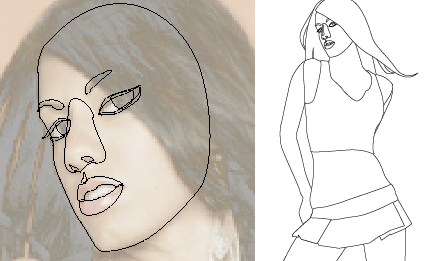
10. Vector portraits for beginners.

This is an in-depth video course that will help in mastering the art of creating vector portraits based on photographs.
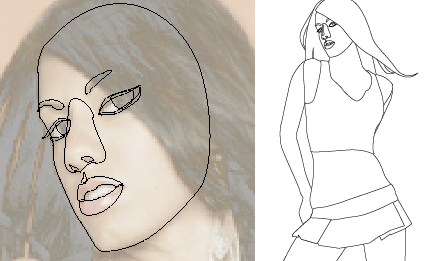
11. Creating a vector portrait based on the lines.

Another great tutorial on vector graphics. Ruslan Khasanov shows how to manipulate the operation of vector lines and gradients to make the work dynamic.
12. How to create Geometric, Vector WPAP Portrait in Adobe Illustrator

With the resurgence of the geometric trend, it is fair to say that WPAP can be represented in more different aspects of design. This tutorial will show you how to create a WPAP in Illustrator yourself using the WPAP wizard.
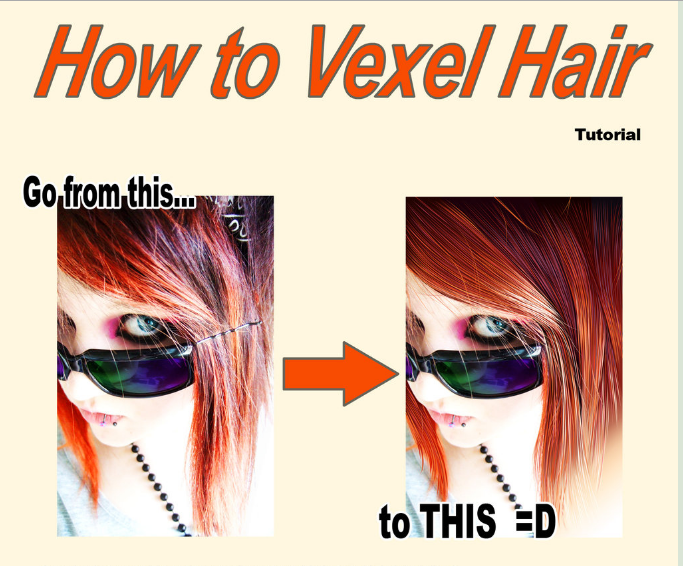
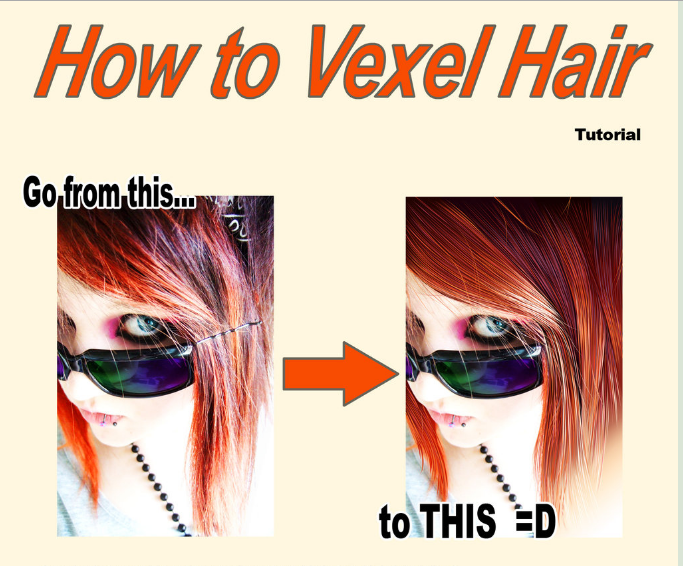
13. How to create vector hair

Drawing hair in a vector can be quite tricky. This tutorial shows step by step how hair turns from a photo into a vector.
14. Creating a self-portrait in a geometric style

In this lesson you can create an illustrated self-portrait in a geometric style. Your own photo will be used as the basis for the illustration. She will help draw a sketch and then complete the rest of the work.
15. Creating profession avatars in Illustrator

Illustrator and designer Julia Sokolova shows how to create a set of portraits that are ideal for social media or, for example, to designate different categories and professions on your site.
16. The easiest way to create fancy characters in Illustrator

Jonathan Ball, founder of Poked Studio, explains how using Illustrator, the basic geometric shapes are transformed into unique, colorful characters.
17. Thematic lesson on "Alice in Wonderland"

In this lesson you can easily and cheerfully create a very simple stencil that can be used on various surfaces (including T-shirts, walls, canvases). The tale L. Carroll “Alice's Adventures in Wonderland” inspired the author to create a vector image and write a tutorial.
18. How to draw and translate Kawaii Vampire Chibi into vector with Illustrator

With this tutorial, Mary Winkler (Mary Winkler) is going to show you how to draw a character's chibi from scratch using the Shape Builder Tool (Shift-M), the Pen Tool (P), transparent gradients, and many other Illustrator tools.
19. Creating a vector anime character in Photoshop

The manual describes the process of creating a simple anime character from beginning to end.
20. How to create a cute vector rabbit

Find out how cute bunnies are created in this vector graphics tutorial. The training uses simple shapes and gradients that are easily applicable to the illustrations of other characters.
21. Making Cool Vector Yeti in Illustrator

This tutorial presents a lot of basic forms for achieving a really clever illustration style. And then "revives" the yeti with a palette of cold colors.
22. How to design and translate a vector set of characters for video games

Here you can see how video game characters are created. You will have the opportunity to consider the work from the first sketch to the very end.
23. Creating a vector monochrome portrait

Illustrator and author Sharon Milne shows how to create a monochrome portrait from a photograph.
24. Creating a retro football player

If you are an avid football fan, then this tutorial will be especially useful. In the lesson, Sergey Kandakov creates a bright illustration with a retro style effect.
25. Creating a Vector Pattern-Infographic

This tutorial by vector artist Andrei Marius (Andrei Marius) shows how to create a simple map design in Illustrator.
26. Create a spectacular environmental landscape.

This tutorial demonstrates how to create a spectacular environmental landscape in the llustrator. To perform the task will be enough basic knowledge about the tools of the program.
27. Draw vector flowers using gradient mesh

A very simple and consistent lesson from Diana Toma, which shows how to draw beautiful flowers using gradient meshes (mesh).
28. High voltage - life threatening! Create an electric text effect in Illustrator.

In this walkthrough, you will learn how to create "electric" text in a vector.
29. How to create a portrait with drip-effect

Tom Mac shows how to create a portrait with a drip-effect in Illustrator using the Pen tool and some additional methods.
30. Creating a delicate oriental pattern in Adobe Illustator.

In this tutorial, we will make a simple and beautiful Oriental pattern in Adobe Illustrator, which will consist of various objects of Asian culture.
31. Create a vintage vector texture.

Over the years, vintage illustrations and retro-style have become again popular in design. In the lesson presented, developer Ben Steers (Ben Steers) shares his methods that will help you transform vector drawings into retro style.
32. Vector sketch pictures

With Illustrator, you can create flawless vector graphics. But sometimes you need illustrations that resemble art sketches made in haste. The lesson shows how to draw a vector image in this style.
33. How to create shining text

Following this tutorial you can create a shine effect in Adobe Illustrator. The illustration is based on three effects: note paper, stained glass and torn edges. With the help of fast tracing they turn into a brilliant vector texture.
34. Halftone in vector

Halftone is a way to reproduce a monochrome image. It is based on the specifics of the perception of the picture with the human eye for which the image area, filled with large dots, is associated with darker tones. Conversely, an area filled with smaller dots is perceived as being lighter. Artist Chris McVeigh will show how to create a vector halftone.
35. Create a crown emblem of Batman in the vector

In this tutorial, you will learn how to create a graphic logo of Batman using simple forms in Adobe Illustrator. Simple tools like the Ellipse Tool (L) and the Shape Builder Tool (Shift + M) are used.
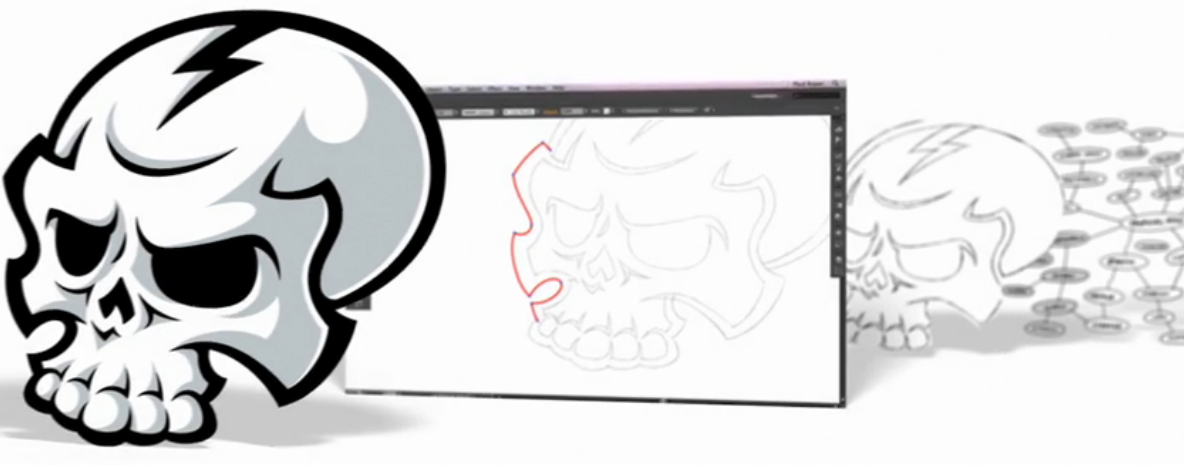
36. Convert raster image to vector
This Inkscape tutorial demonstrates how to convert a bitmap image to a vector using the Trace Bitmap feature.
37. How to create a vector slider

Slider is a popular element of web design. This tutorial shows an option to create a slider in a vector.
38. Create a collage of vector and bitmap images.

Ciara Phelan will show you how you can create an amazing collage by combining vector images and photos.
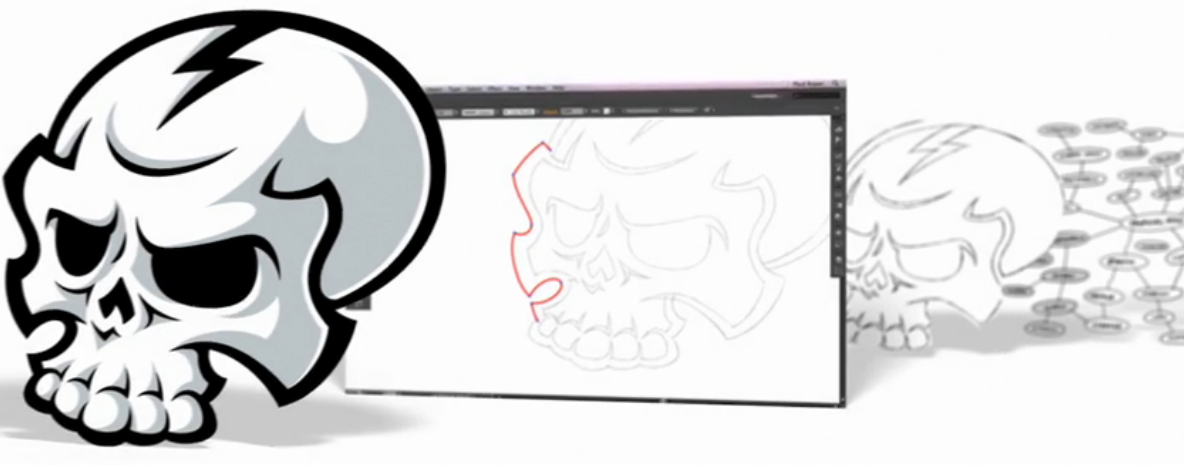
39. Easy photo tracing

In this tutorial from one design studio, it is told how easy it is to draw and trace a photo. To create a realistic illustration, the example uses a simple gradient fill.
40. How to create vector embroidery in Adobe Illustrator

This tutorial shows how to create a cross-stitch effect in Adobe Illustrator. This will use the Appearance panel and samples.
Tutorials are free, but almost everything is in English. For convenience, they are divided into three categories: starting to work, creating faces, character design, landscape and environment, and special effects.
So, let's go:
')
Getting started
1. Studying vector illustration in 10 steps

This lesson explains how to create vector illustrations using Adobe Illustrator. An explanation of the key parameters and tools, which is complemented by expert advice.
2. A guide for beginner vector artists

In this multifaceted tutorial you will learn the basic terms, consider workflows and techniques that will help start working with vector graphics.
3. Pen tool

The pen tool is one of the main tools in the program’s arsenal; it is especially important for the initial mastery of vector graphics. This detailed guide aims to acquaint you with the features and methods of working with an indispensable tool of Adobe. And also with the most rational ways to use it.
4. Drawing vector graphics

This video tutorial is a truly valuable resource that explains how to create vector graphics in Illustrator and what role drawing plays in this process.
5. Illustrator for beginners: 11 best tips

From using points of a Bezier curve to stroking, filling, and giving vector graphics a more natural look, these are just some of the Illustrator secrets from the lesson that will significantly add to the beginner’s arsenal.
6. Creating simple organic forms in the vector

Learn how to create simple organic forms in Illustrator with this easy-to-read guide from Veerle Pieters, a graphic and web designer.
7. Adding textures for vector illustrations.
Adding textures is a great way to make your vector graphics more expressive, to highlight its perspective. Illustrator Illustrator Alexandra Cecilio shows how to do this in this very accessible Illustrator video.
8. Creating a line chart

This tutorial from Andrei Marius will help you create a vector line chart. Step by Step: Starting from a simple grid to guiding lines, using only the Appearance panel (one of the most powerful tools in Adobe Illustrator) with the addition of some simple text fragments and thin hatching.
Making faces
9. Creating a vector eye
This is a very useful video tutorial that shows the process of creating a vector eye, as well as darkening the skin.
10. Vector portraits for beginners.

This is an in-depth video course that will help in mastering the art of creating vector portraits based on photographs.
11. Creating a vector portrait based on the lines.

Another great tutorial on vector graphics. Ruslan Khasanov shows how to manipulate the operation of vector lines and gradients to make the work dynamic.
12. How to create Geometric, Vector WPAP Portrait in Adobe Illustrator

With the resurgence of the geometric trend, it is fair to say that WPAP can be represented in more different aspects of design. This tutorial will show you how to create a WPAP in Illustrator yourself using the WPAP wizard.
13. How to create vector hair

Drawing hair in a vector can be quite tricky. This tutorial shows step by step how hair turns from a photo into a vector.
14. Creating a self-portrait in a geometric style

In this lesson you can create an illustrated self-portrait in a geometric style. Your own photo will be used as the basis for the illustration. She will help draw a sketch and then complete the rest of the work.
Character design
15. Creating profession avatars in Illustrator

Illustrator and designer Julia Sokolova shows how to create a set of portraits that are ideal for social media or, for example, to designate different categories and professions on your site.
16. The easiest way to create fancy characters in Illustrator

Jonathan Ball, founder of Poked Studio, explains how using Illustrator, the basic geometric shapes are transformed into unique, colorful characters.
17. Thematic lesson on "Alice in Wonderland"

In this lesson you can easily and cheerfully create a very simple stencil that can be used on various surfaces (including T-shirts, walls, canvases). The tale L. Carroll “Alice's Adventures in Wonderland” inspired the author to create a vector image and write a tutorial.
18. How to draw and translate Kawaii Vampire Chibi into vector with Illustrator

With this tutorial, Mary Winkler (Mary Winkler) is going to show you how to draw a character's chibi from scratch using the Shape Builder Tool (Shift-M), the Pen Tool (P), transparent gradients, and many other Illustrator tools.
19. Creating a vector anime character in Photoshop

The manual describes the process of creating a simple anime character from beginning to end.
20. How to create a cute vector rabbit

Find out how cute bunnies are created in this vector graphics tutorial. The training uses simple shapes and gradients that are easily applicable to the illustrations of other characters.
21. Making Cool Vector Yeti in Illustrator

This tutorial presents a lot of basic forms for achieving a really clever illustration style. And then "revives" the yeti with a palette of cold colors.
22. How to design and translate a vector set of characters for video games

Here you can see how video game characters are created. You will have the opportunity to consider the work from the first sketch to the very end.
23. Creating a vector monochrome portrait

Illustrator and author Sharon Milne shows how to create a monochrome portrait from a photograph.
24. Creating a retro football player

If you are an avid football fan, then this tutorial will be especially useful. In the lesson, Sergey Kandakov creates a bright illustration with a retro style effect.
Landscape and environment
25. Creating a Vector Pattern-Infographic

This tutorial by vector artist Andrei Marius (Andrei Marius) shows how to create a simple map design in Illustrator.
26. Create a spectacular environmental landscape.

This tutorial demonstrates how to create a spectacular environmental landscape in the llustrator. To perform the task will be enough basic knowledge about the tools of the program.
27. Draw vector flowers using gradient mesh

A very simple and consistent lesson from Diana Toma, which shows how to draw beautiful flowers using gradient meshes (mesh).
Special effects
28. High voltage - life threatening! Create an electric text effect in Illustrator.

In this walkthrough, you will learn how to create "electric" text in a vector.
29. How to create a portrait with drip-effect

Tom Mac shows how to create a portrait with a drip-effect in Illustrator using the Pen tool and some additional methods.
30. Creating a delicate oriental pattern in Adobe Illustator.

In this tutorial, we will make a simple and beautiful Oriental pattern in Adobe Illustrator, which will consist of various objects of Asian culture.
31. Create a vintage vector texture.

Over the years, vintage illustrations and retro-style have become again popular in design. In the lesson presented, developer Ben Steers (Ben Steers) shares his methods that will help you transform vector drawings into retro style.
32. Vector sketch pictures

With Illustrator, you can create flawless vector graphics. But sometimes you need illustrations that resemble art sketches made in haste. The lesson shows how to draw a vector image in this style.
33. How to create shining text

Following this tutorial you can create a shine effect in Adobe Illustrator. The illustration is based on three effects: note paper, stained glass and torn edges. With the help of fast tracing they turn into a brilliant vector texture.
34. Halftone in vector

Halftone is a way to reproduce a monochrome image. It is based on the specifics of the perception of the picture with the human eye for which the image area, filled with large dots, is associated with darker tones. Conversely, an area filled with smaller dots is perceived as being lighter. Artist Chris McVeigh will show how to create a vector halftone.
35. Create a crown emblem of Batman in the vector

In this tutorial, you will learn how to create a graphic logo of Batman using simple forms in Adobe Illustrator. Simple tools like the Ellipse Tool (L) and the Shape Builder Tool (Shift + M) are used.
36. Convert raster image to vector
This Inkscape tutorial demonstrates how to convert a bitmap image to a vector using the Trace Bitmap feature.
37. How to create a vector slider

Slider is a popular element of web design. This tutorial shows an option to create a slider in a vector.
38. Create a collage of vector and bitmap images.

Ciara Phelan will show you how you can create an amazing collage by combining vector images and photos.
39. Easy photo tracing

In this tutorial from one design studio, it is told how easy it is to draw and trace a photo. To create a realistic illustration, the example uses a simple gradient fill.
40. How to create vector embroidery in Adobe Illustrator

This tutorial shows how to create a cross-stitch effect in Adobe Illustrator. This will use the Appearance panel and samples.
Source: https://habr.com/ru/post/304710/
All Articles