Creation of the minimap on Unity
Hello. I present to your attention the translation of an article from the blog dedicated to the development of Unity - The Knights of Unity . It will talk about creating a minimap. I also implemented the description in the article and put it on the BitBacket .
What is required to create a minimap in a game on Unity? You will probably be surprised, but it is simpler than you think and does not even require programming skills! Next, I will try to explain step by step how to do this.

Minimap (or radar) are designed to display information about what surrounds us. First of all, the minimap should be centered on the main character. Then, instead of real models on it, you need to use readable notation, because minimaps are often quite small, and the player may not recognize the information that the minimap is trying to provide.
Most minimap are a circle, and we will try to create the same. Also, it is often possible to find additional buttons and labels. We will also try to create them.
')
Let's start by adding something to the scene. I created a scene with Unity-chan (she will be a player) and two robots (who will be opponents).

Kind of game
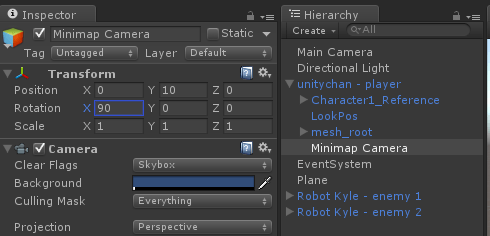
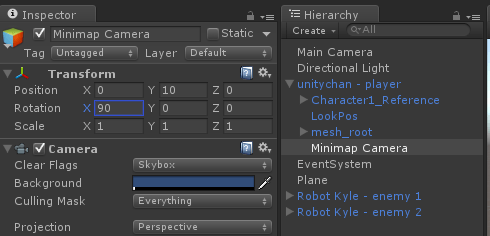
Now add the second camera. Simply select the GameObject -> Camera main menu item and rename the created camera as Minimap Camera . Now make this camera a child of Unity-chan (this will allow the camera to follow it) and lift it 10 units above the head of Unity-chan , while turning it down.

Adjusting the minimap camera
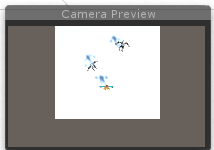
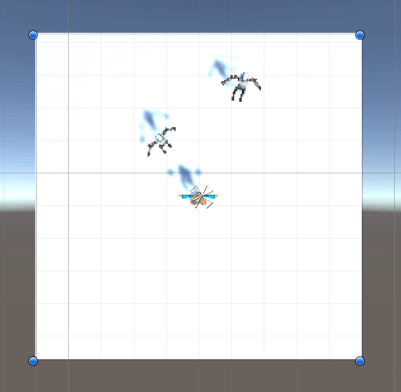
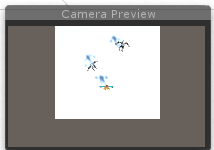
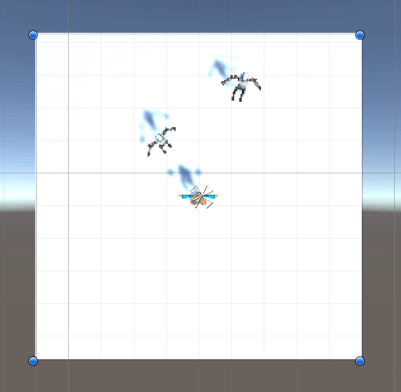
To get a good result, set the position of the Transform component to 0, 10, 0 and turn to 90, 0, 0 . The camera should show approximately this:

Good, but this is not a minimap. If you now run the scene, the image from the camera will simply be displayed on the screen. We have to tell the game that we want to present the minimap as a UI element.
For this we need a render texture . You can easily create it by selecting the main menu item Assets -> Create -> Render Texture . Create and rename as Minimap Render Texture .

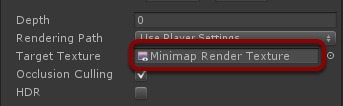
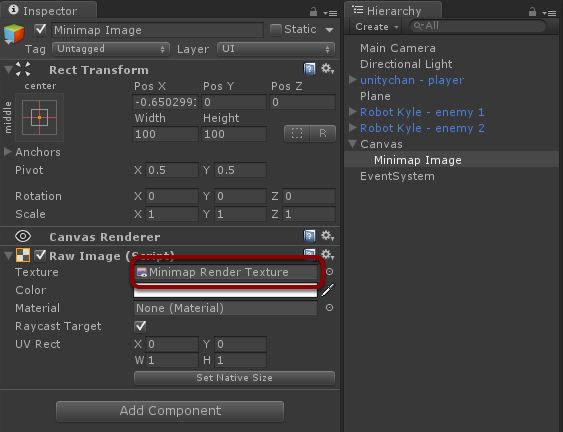
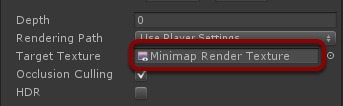
Now select the Minimap Camera and in the inspector assign the Target Texture to the previously created Minimap Render Texture .

If you try to start the scene, you will notice that the image from the Minimap Camera is not visible anywhere. The image is now hidden in the created Minimap Render Texture .
Let's now create a Canvas to add UI elements to it. Select the menu item GameObject -> UI -> Canvas and the Canvas will appear on the scene.

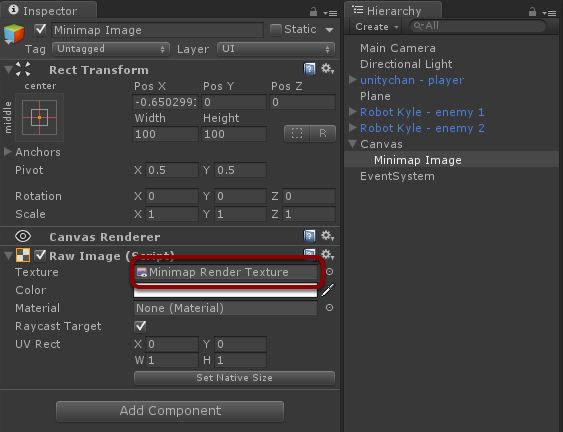
On the Canvas, you need to add the Raw Image object to use the Render Texture with it . Select the menu item GameObject -> UI -> Raw Image , rename the created object as Minimap Image and assign our Minimap Render Texture in the Texture inspector.

As a result, we have a UI element that displays the image from the Minimap Camera !

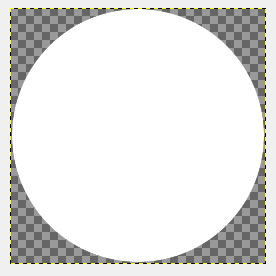
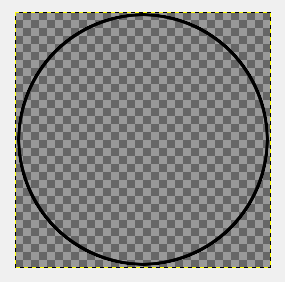
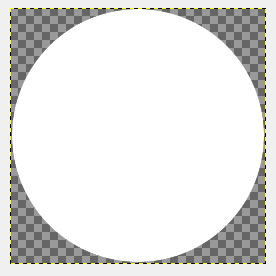
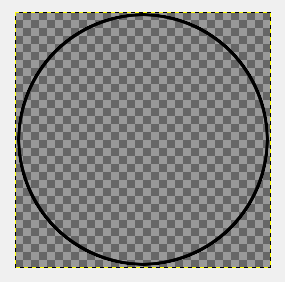
Let's make it in the form of a circle. For this purpose, I prepared a simple texture mask:

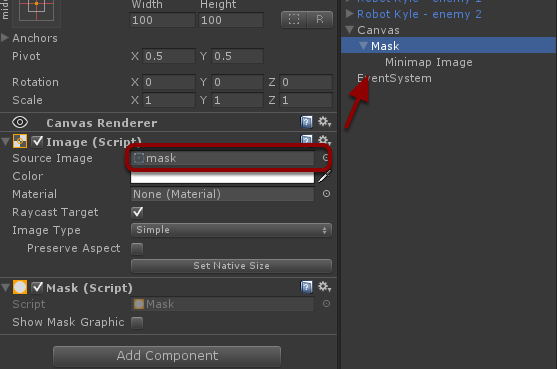
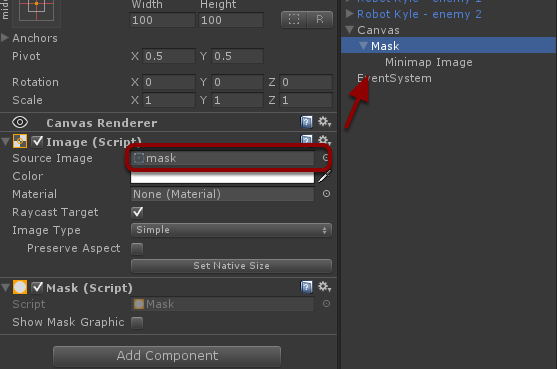
Create a new Image UI element, add the Mask component to it, in the inspector, set the Source Image field to our texture mask and make the Minimap Image a child of the Mask (hint: disable Mipmaps for the mask texture for better visual effect).

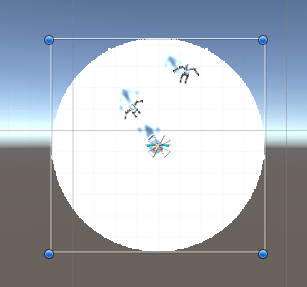
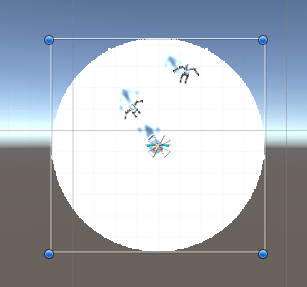
After these actions, our minimap will look like this:

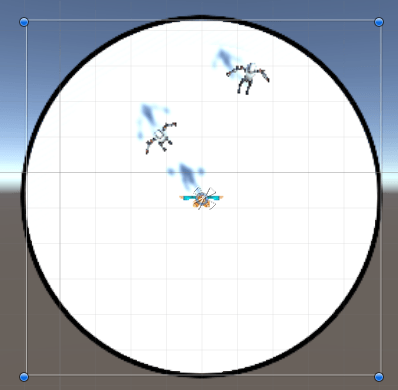
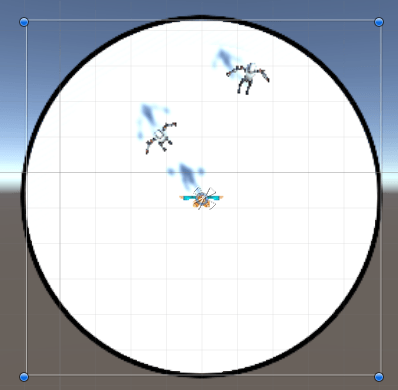
White minimap on a white background does not look very good. Let's add an image with an outline on top of it:


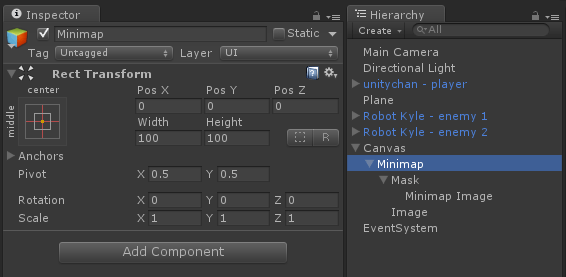
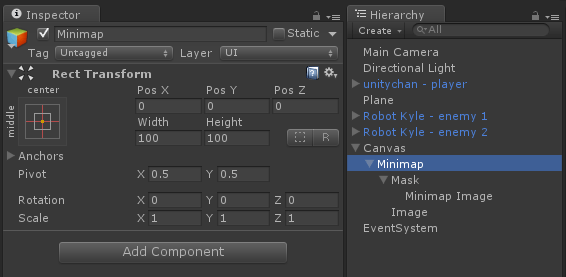
To make it easier to move the whole structure, I grouped it into a separate empty object, calling it Minimap .

Finally, let's move the created minimap to the upper right corner of the screen.

Looks good, right? But this still unreal minimap is a camera displaying the game from above. If you are familiar with the layers, you probably guess what I will do next!
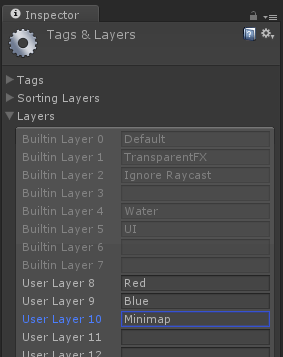
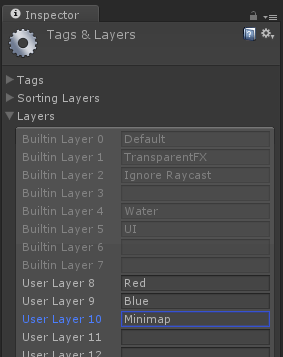
We need at least one additional layer. Go to Edit -> Project Settings -> Tags and Layers and add a new Minimap layer.

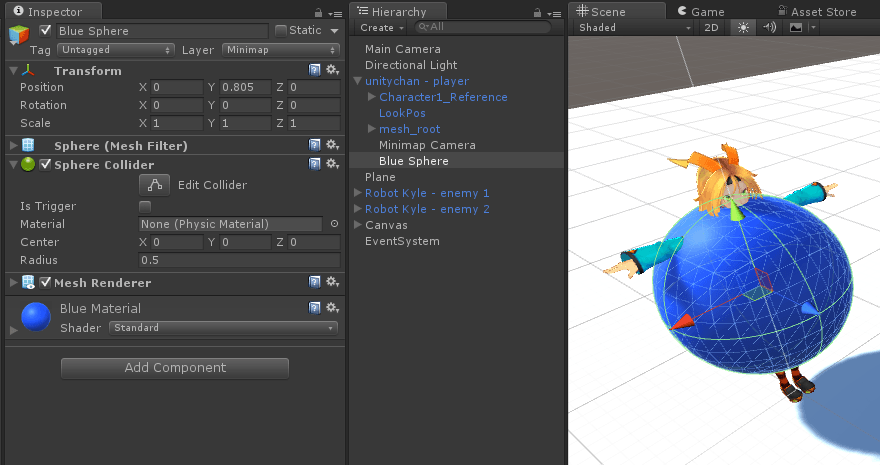
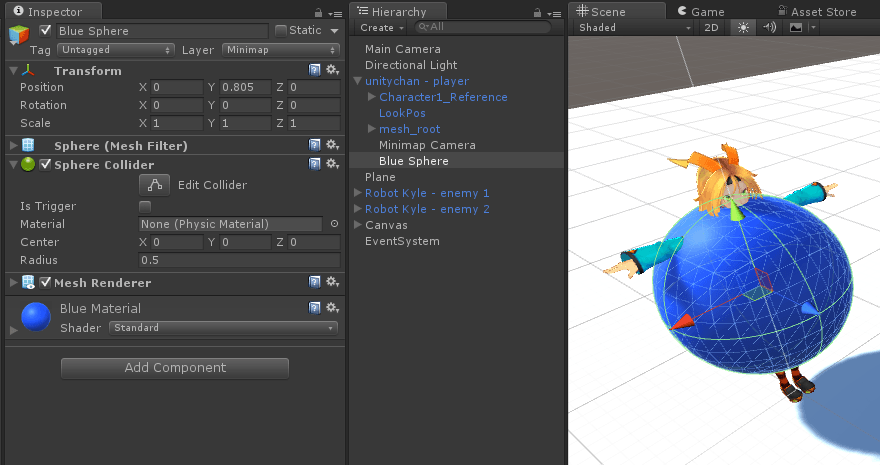
Now create three spheres. One blue color located in a position where Unity-chan stands. The best way is to make the sphere a child in relation to Unity-chan. Make sure the sphere layer is set to Minimap .

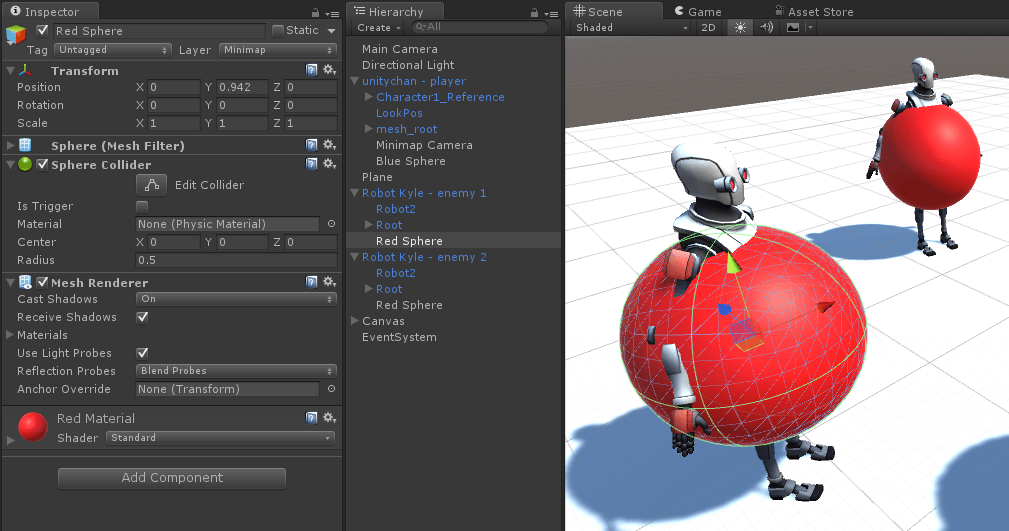
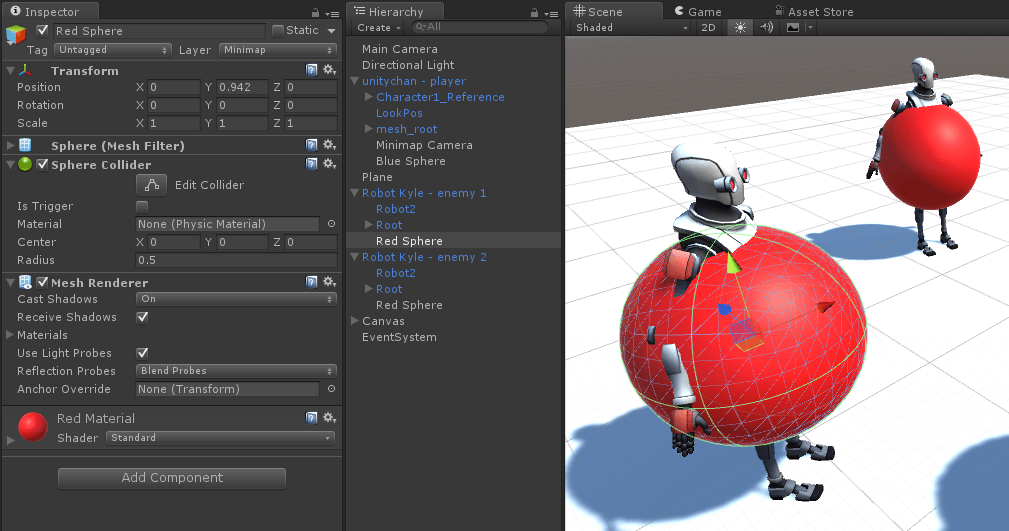
Do similar actions with robots, only use red instead of blue spheres.

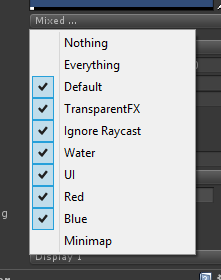
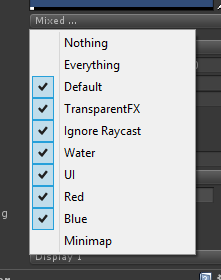
Now is the best part! Select the Main Camera and make sure that its Culling Mask property does not contain a checked Minimap layer.

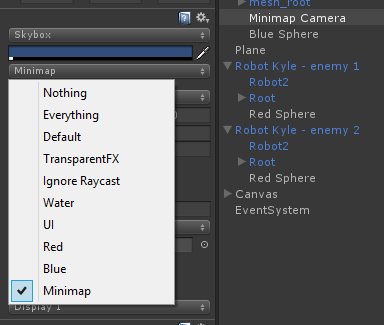
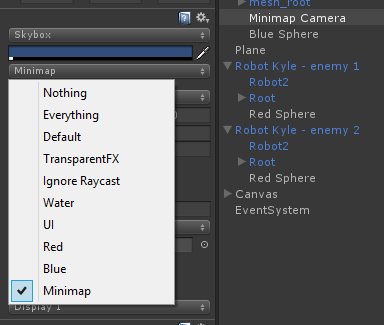
Now select the Minimap Camera and do the opposite. Leave only the Minimap layer checked and uncheck all the others.

Now you see something like a minimap!

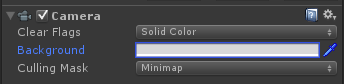
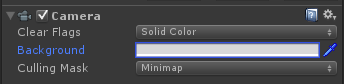
You may want to make a few adjustments. First of all, let's change the clipping color of the Minimap Camera to light gray and set the Clear Flags property to Solid Color so that the background of the minimap contrasts better with the blue and red spheres.

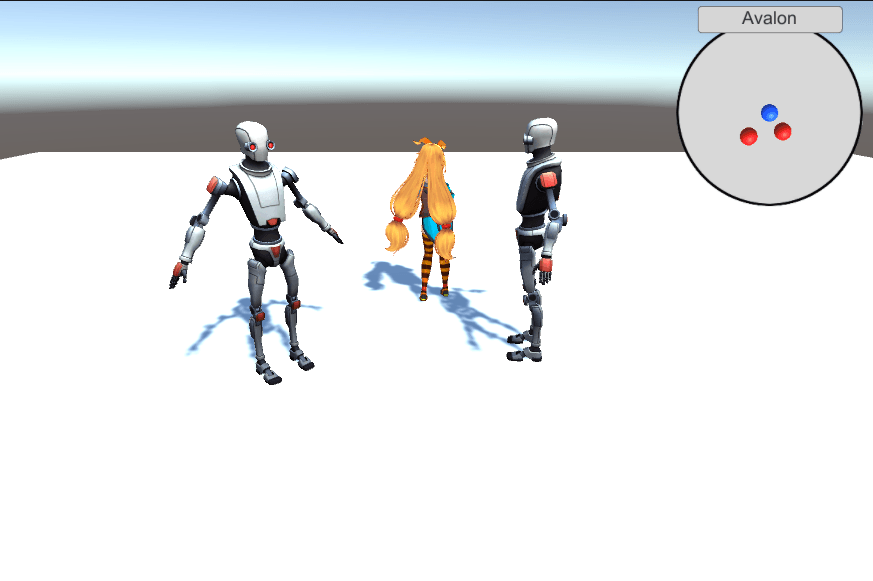
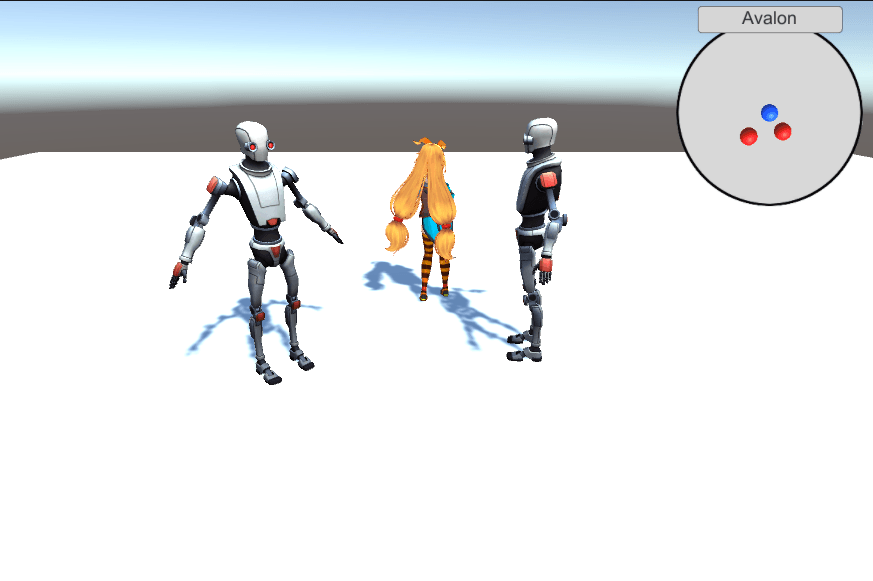
Now you can add any other UI elements to the minimap. For example, I added text. And here is the end result!

The minimap is designed to immediately update its position when moving a character. If one of the robots moves, it will also be displayed.

And this is the end of the minimap lesson!
What is required to create a minimap in a game on Unity? You will probably be surprised, but it is simpler than you think and does not even require programming skills! Next, I will try to explain step by step how to do this.
The main ideas of the minimap

Minimap (or radar) are designed to display information about what surrounds us. First of all, the minimap should be centered on the main character. Then, instead of real models on it, you need to use readable notation, because minimaps are often quite small, and the player may not recognize the information that the minimap is trying to provide.
Most minimap are a circle, and we will try to create the same. Also, it is often possible to find additional buttons and labels. We will also try to create them.
')
Stage preparation
Let's start by adding something to the scene. I created a scene with Unity-chan (she will be a player) and two robots (who will be opponents).

Kind of game
Now add the second camera. Simply select the GameObject -> Camera main menu item and rename the created camera as Minimap Camera . Now make this camera a child of Unity-chan (this will allow the camera to follow it) and lift it 10 units above the head of Unity-chan , while turning it down.

Adjusting the minimap camera
To get a good result, set the position of the Transform component to 0, 10, 0 and turn to 90, 0, 0 . The camera should show approximately this:

Good, but this is not a minimap. If you now run the scene, the image from the camera will simply be displayed on the screen. We have to tell the game that we want to present the minimap as a UI element.
Mapping to UI Element
For this we need a render texture . You can easily create it by selecting the main menu item Assets -> Create -> Render Texture . Create and rename as Minimap Render Texture .

Now select the Minimap Camera and in the inspector assign the Target Texture to the previously created Minimap Render Texture .

If you try to start the scene, you will notice that the image from the Minimap Camera is not visible anywhere. The image is now hidden in the created Minimap Render Texture .
Let's now create a Canvas to add UI elements to it. Select the menu item GameObject -> UI -> Canvas and the Canvas will appear on the scene.

On the Canvas, you need to add the Raw Image object to use the Render Texture with it . Select the menu item GameObject -> UI -> Raw Image , rename the created object as Minimap Image and assign our Minimap Render Texture in the Texture inspector.

As a result, we have a UI element that displays the image from the Minimap Camera !

Let's make it in the form of a circle. For this purpose, I prepared a simple texture mask:

Create a new Image UI element, add the Mask component to it, in the inspector, set the Source Image field to our texture mask and make the Minimap Image a child of the Mask (hint: disable Mipmaps for the mask texture for better visual effect).

After these actions, our minimap will look like this:

White minimap on a white background does not look very good. Let's add an image with an outline on top of it:


To make it easier to move the whole structure, I grouped it into a separate empty object, calling it Minimap .

Finally, let's move the created minimap to the upper right corner of the screen.

Looks good, right? But this still unreal minimap is a camera displaying the game from above. If you are familiar with the layers, you probably guess what I will do next!
Having fun with the layers
We need at least one additional layer. Go to Edit -> Project Settings -> Tags and Layers and add a new Minimap layer.

Now create three spheres. One blue color located in a position where Unity-chan stands. The best way is to make the sphere a child in relation to Unity-chan. Make sure the sphere layer is set to Minimap .

Do similar actions with robots, only use red instead of blue spheres.

Now is the best part! Select the Main Camera and make sure that its Culling Mask property does not contain a checked Minimap layer.

Now select the Minimap Camera and do the opposite. Leave only the Minimap layer checked and uncheck all the others.

Now you see something like a minimap!

Finishing touches
You may want to make a few adjustments. First of all, let's change the clipping color of the Minimap Camera to light gray and set the Clear Flags property to Solid Color so that the background of the minimap contrasts better with the blue and red spheres.

Now you can add any other UI elements to the minimap. For example, I added text. And here is the end result!

The minimap is designed to immediately update its position when moving a character. If one of the robots moves, it will also be displayed.

And this is the end of the minimap lesson!
Source: https://habr.com/ru/post/304632/
All Articles