Technical and social calls dialogue interface
I made my site interactive. It tells you what I learned.

A few weeks ago, I started an experiment on my website . I made it interactive. Feedback, reviews and online coverage were absolutely awesome. I received over 300 mailing notes in the first 24 hours.
')
Thanks to everyone who found the time to chat with me on the site. It was wonderful!
Some of you asked me to share your view of the situation. Since the whole thing began as a conversation, I would like to reproduce it in the same way.
So - go ahead.
My mother always told me that nothing good comes out of fear, and yet fear is an incredibly powerful tool. He makes us change and grow in order to overcome it.
The idea of making my site conversational came from a simple question that I posted on Twitter and LinkedIn a few weeks ago:
What will you do if bots win and developers are not needed?
The question was a little joking, but I did not expect such a simple and direct answer:
“Fire You!” - Rafael Leyteriz, Director of Product Management at Google
Rafael is an extremely sweet person. He was obviously (hopefully) joking, and yet his words made me think:
How will developers like me fit into the dialogue era?
Perhaps more importantly, what impact will this have on the development of user interaction in general? Is all this movement really only for large companies or can anyone become part of it? All the hype with the messages that we have seen over the past two years was, in fact, about conversational interfaces from the very beginning? Question by question ...
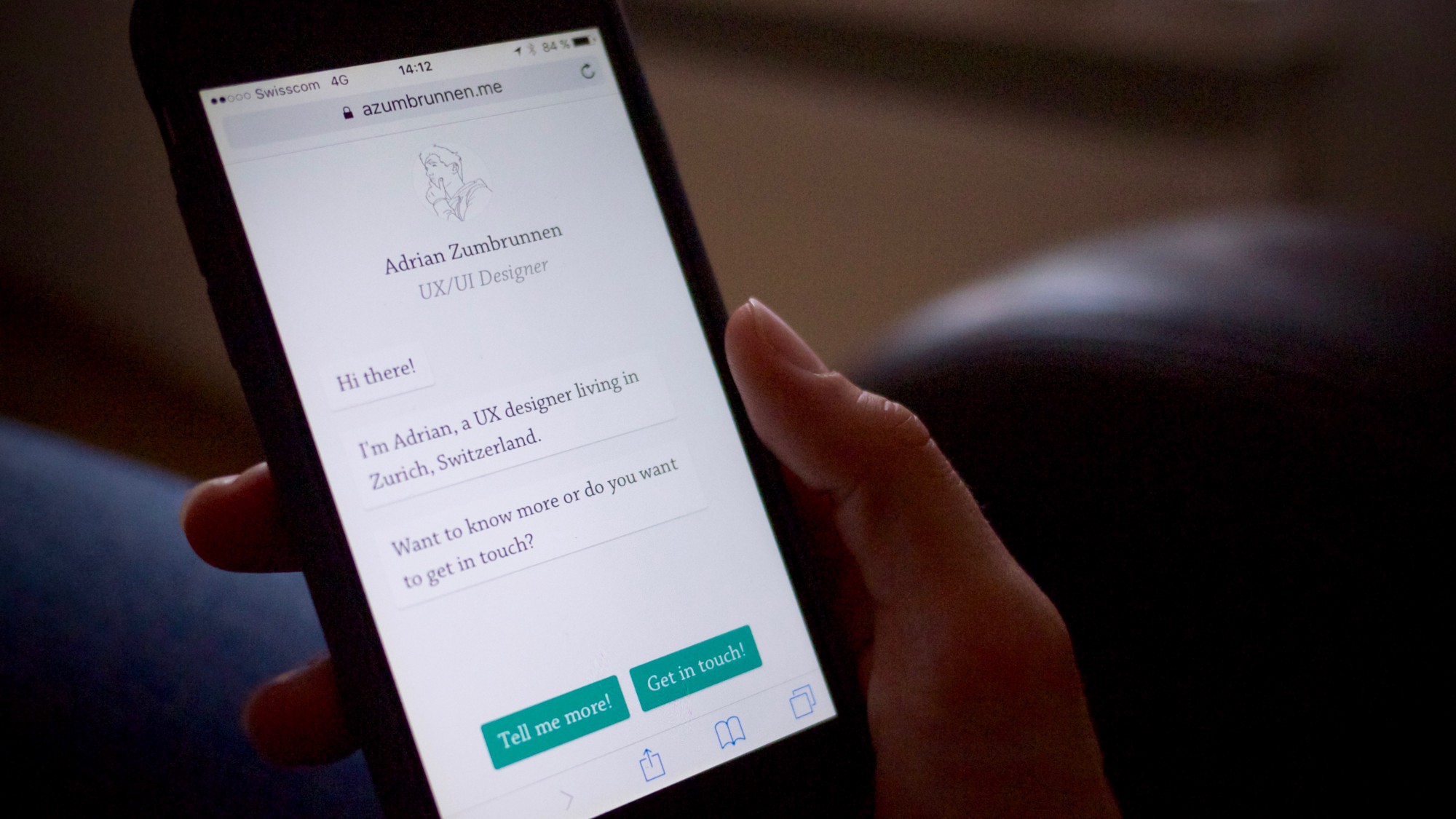
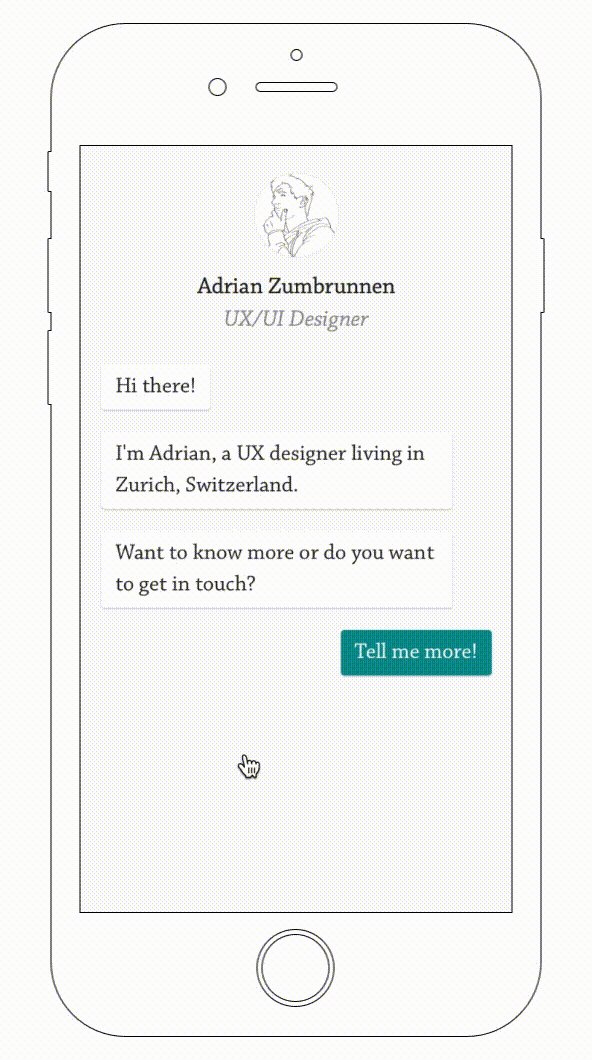
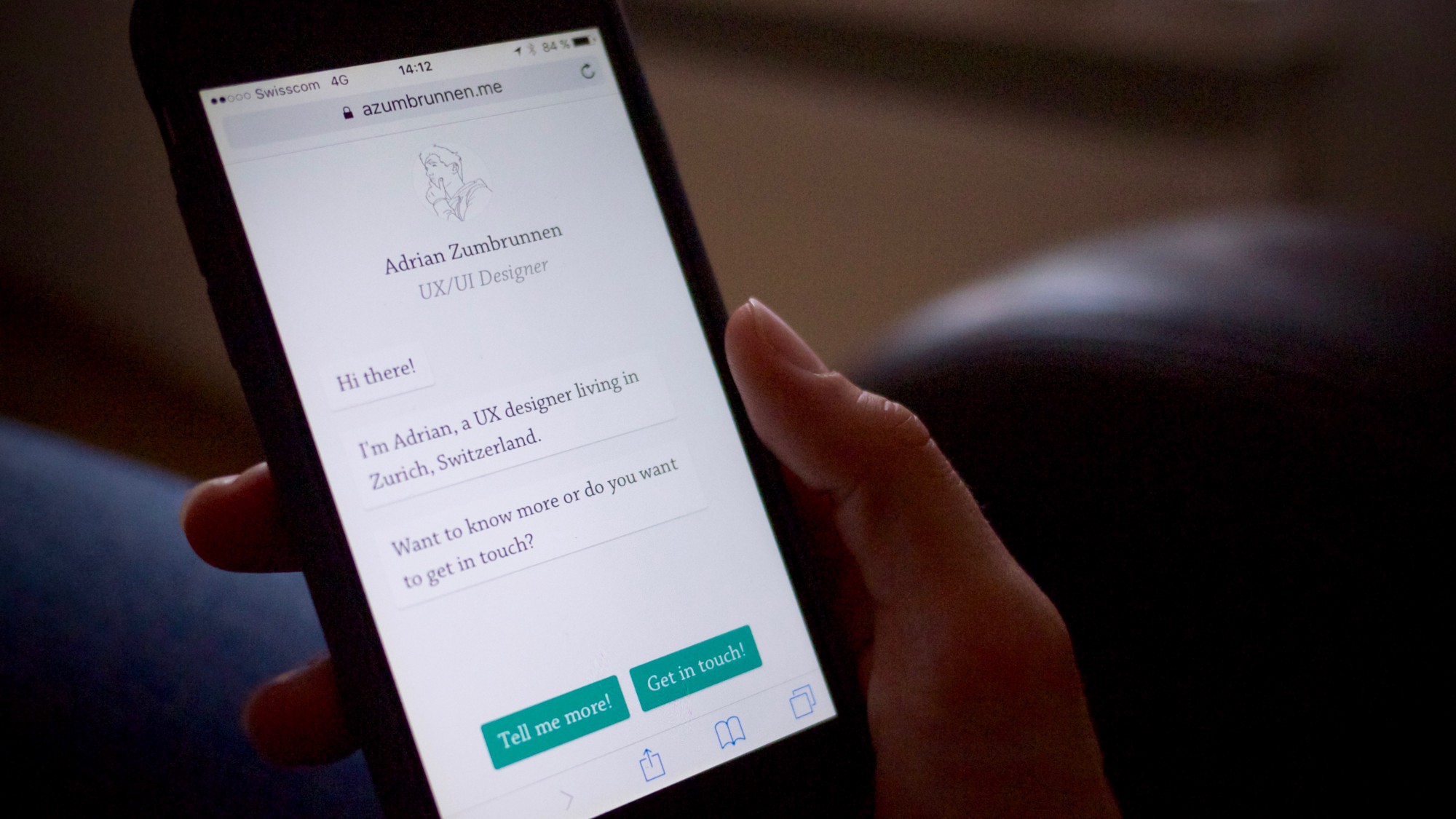
I decided to overcome my fear and get some practical experience. I entered my site in the chat. He can be seen in action here .
Warning: if you somehow talk to yourself in front of a mirror, you will get a lot of pleasure by building your own chat bot.
All right, let's start. Here are 9 considerations that have appeared on my way ...

When I started this experiment, I thought that most of the time would be spent on development and programming. I was wrong.
The process of writing the text took much more time than the development and programming combined.
The key role in creating the dialogue interaction belongs to the dialogue itself. In other words - words ! Therefore, it would seem that it should not have been unexpected that writing is the most time-consuming part of the work, but it still happened.
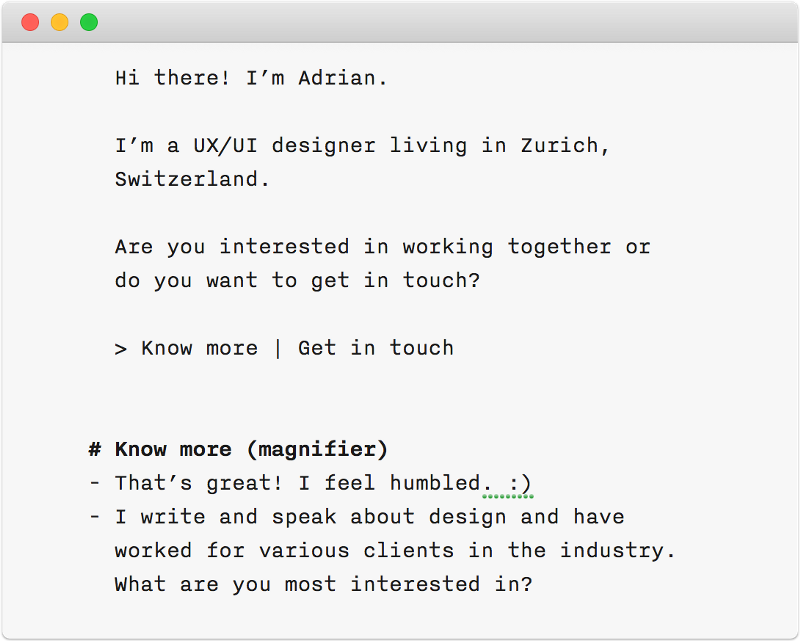
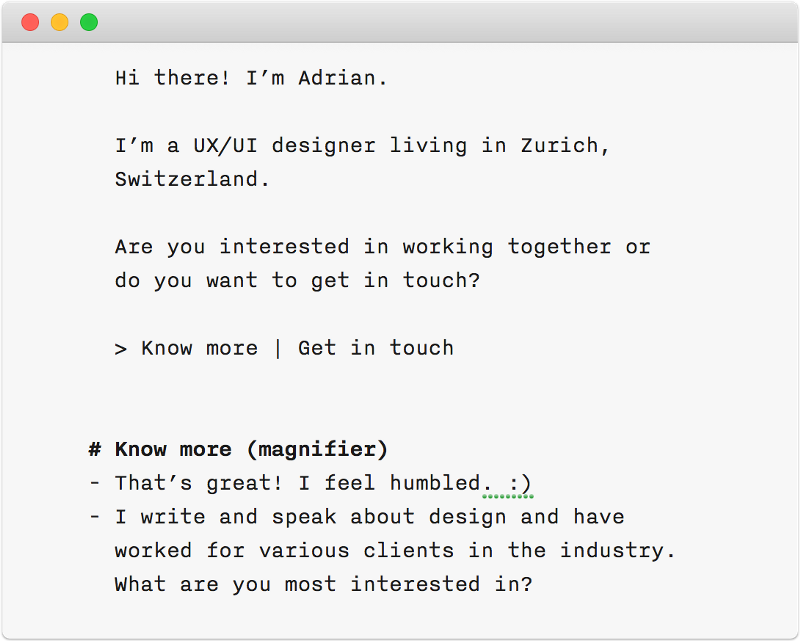
I started developing a dialogue in iA Writer .

The first sketches of dialogue interaction
Then I developed the concept of “conversational paths”: a small portion of chat messages that can trigger another set of messages. The dialogue paths allowed me to develop and simulate most of the desired dialogs.
It was a good start. But it was not enough.

When communicating with a person in real life, the outcome of the interaction, to a high degree, depends on how it started and how it developed. In many cases it is considered inconvenient to repeat the topic. After talking about the weather, I want to move on to more interesting topics and probably avoid all this discussion of the weather altogether.
To avoid repeating robotic messages, I had to change the way I went for testing.
Instead of simply making sure that all the dialogue paths work from the perspective of functionality, I clicked each of them, making sure that they also work from the standpoint of social interaction .
I was surprised how much the results of these approaches differ. I found many scenarios where dialogue was unnatural, simply because there were subtle repetitions or slightly unusual binding sentences.
One should not think of dialogues as isolated messages that can be layered on each other. It is necessary to take into account the whole course of the dialogue so that it is perceived as natural.

Delightful details appear in the game with users.
Details, nuances in the text and in the use of technology can affect critically the dialogue - to make it unconvincing or, conversely, to arouse the interest of the user.
For example, updating the page changes what the bot produces. Instead of just “Hello!” Now appears: “Welcome back! ". This will even slightly change the dialogue path, which will be discussed in more detail later when discussing the study of the dialogue context .
So what happened here?
When people noticed this for the first time, they realized that the bot was smarter than they thought at first. Their approach to the interface has changed. They suddenly became interested:
And what else can this thing?
Experimenting with interfaces, keep in mind that one phenomenon will undoubtedly be present: people will fool around with them. One of my goals was to seamlessly integrate the classic contact form as part of the dialogue.
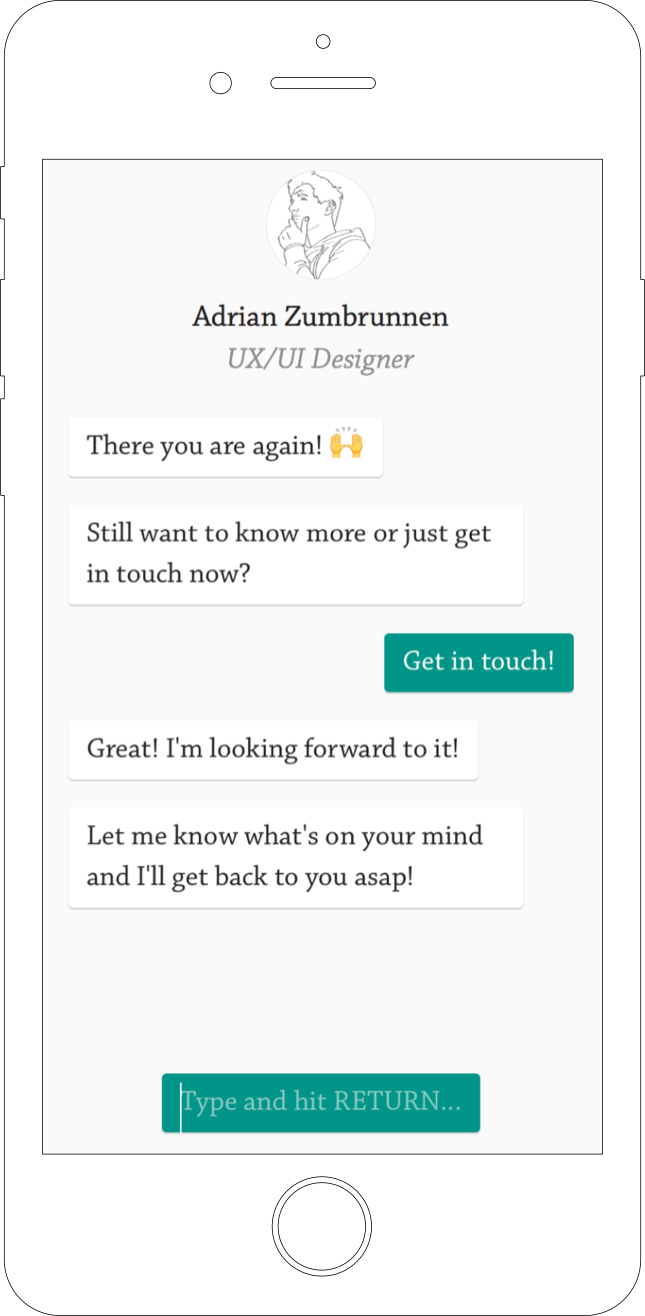
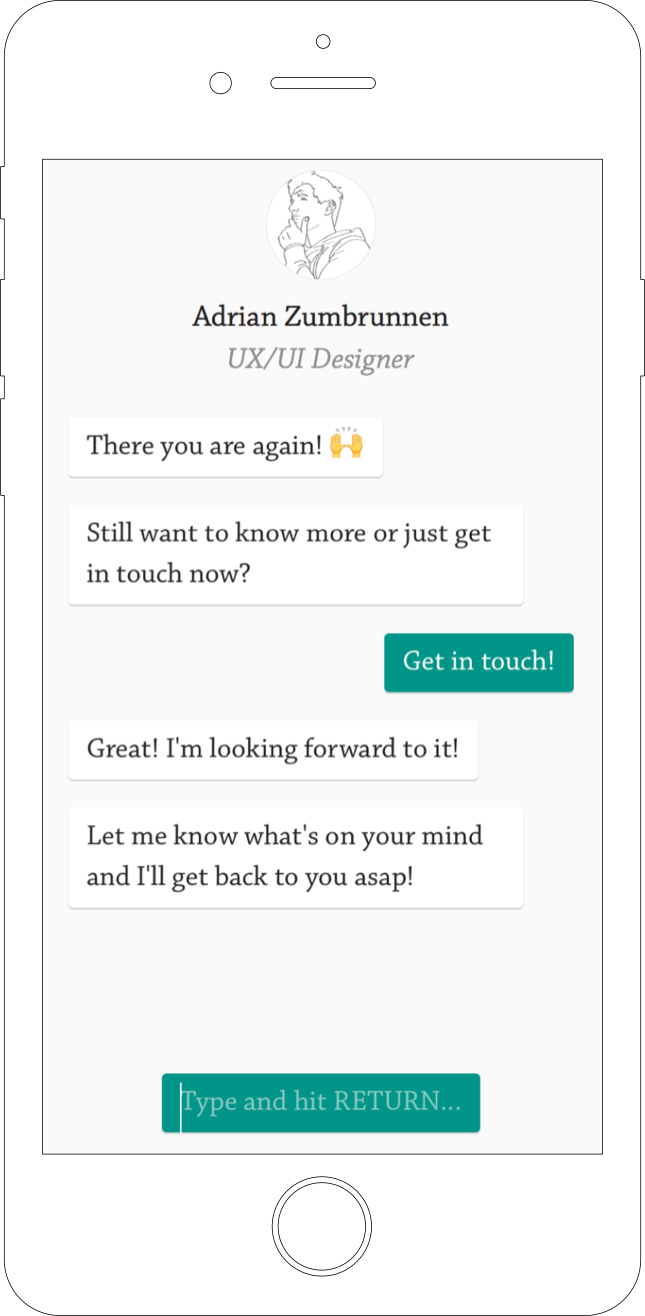
Clicking on “Get in touch!” (“Apply!”) Allows the user to enter his message:

Communication after clicking “Get in touch!” (“Apply!”)
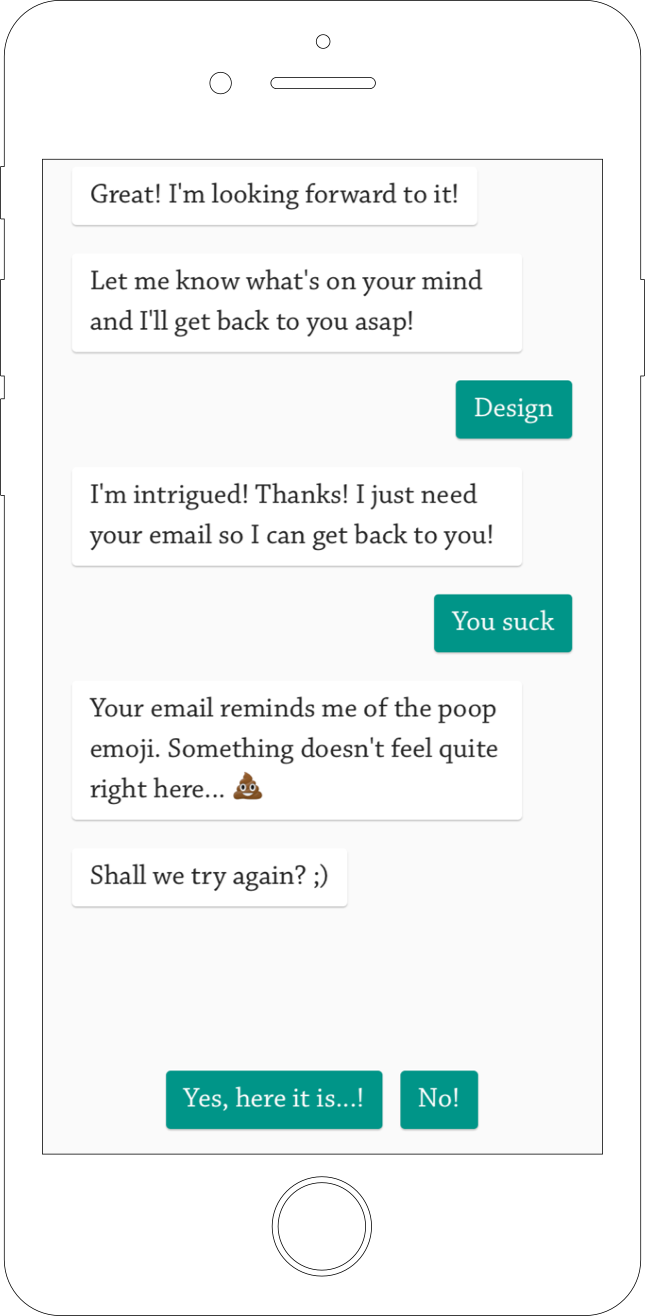
And here things went unpleasantly. Many said obscenity to my bot, many reported the wrong email address. I designed my bot to be useful, and not act as an idiot. So I had to think of something ...
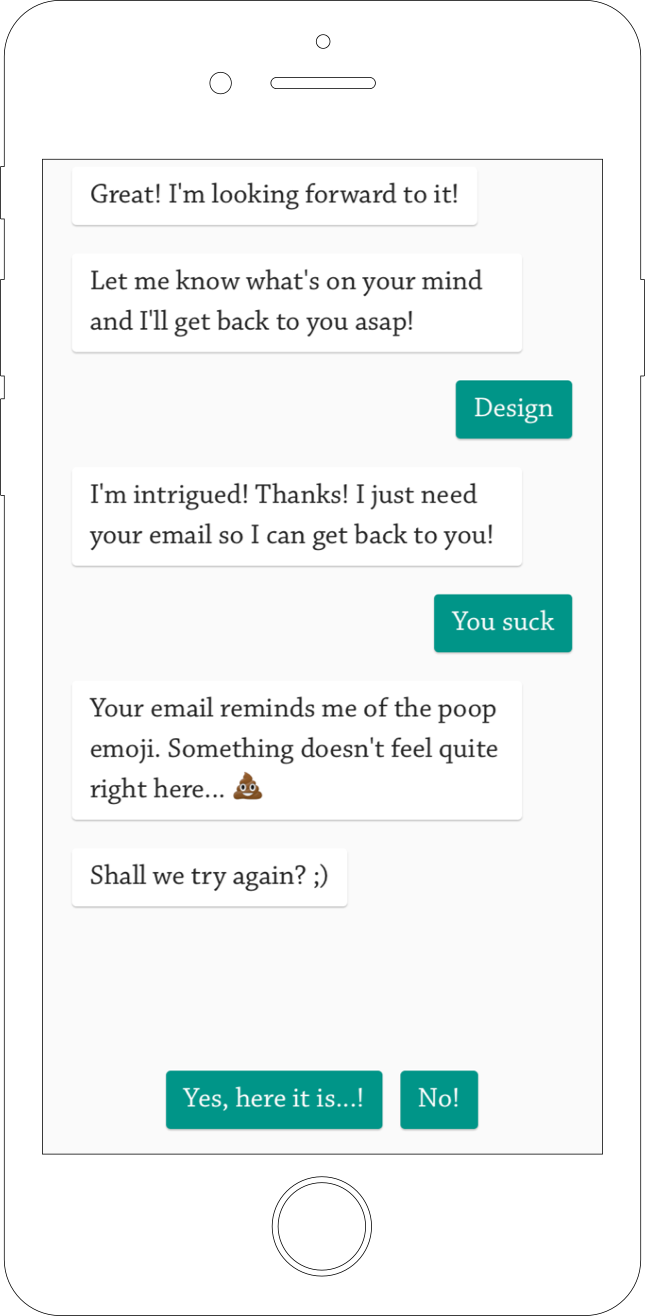
I began to add verification by email: “Your email address reminds me of one not very decent smiley. Something is wrong here …"

Communication after writing “You suck” instead of providing a valid e-address.
Interactive check made people smile. I was tweeted about it. They felt caught and probably thought: “Damn, but I thought that some gibberish would get away with me” .
- What is the lesson?
If someone starts fooling around with your interface, you start fooling around with this "someone." This is naturally pleasant and is part of building a relationship with the user.
I don't want to disturb the rest. Maybe you will find some other hidden pearls.

Imagine that you are a developer who is going to a gorgeous cocktail party. You know that most people on it are also developers. This will affect how you start communicating?
For most people, no doubt.
Instead of starting the conversation: “Hello, how are you, do you like the banana cocktail just made?” , You will probably say something like, “Are you a developer, too, or are you doing something else?”
The second beginning of the conversation is tied to the general theme of the party, while the "banana cocktail" is more interesting and less serious - especially at the chic cocktail party.
For most people, it is easier to start a conversation with a more rational question, even though the emotional question might leave a more memorable impression. I am sure that you had a similar experience in one of those "network" events, where the weather was the leading theme.
Therefore, I wondered how to integrate the concept of the contextual beginning of a dialogue into the interaction being developed?
Understanding the context can significantly improve the way we begin communication. When someone comes to my site from Medium or Twitter, it is very likely that this "someone" is interested in development. He may have met a tweet, an article or some link on one of these platforms. I wanted to add this approach to the dialogue:

Conversational context
The people who came to my Kenny Chen's UX newsletter site were also surprised when the bot began the dialogue with the words: “It looks like you came from the blessed Kenny newsletter. You are probably also developing, aren't you? "
This small adjustment not only improved the course of the dialogue and made it more human, but it also made some of its features more visible.
More on this in the next section.

My site can offer articles on user interaction (UX) in a Quartz-style interface. But if I don’t know for sure that users are interested in user interaction (UX), I certainly don’t start bothering them with these articles.
It would look extremely strange. As if to stop a complete stranger on the street and start explaining to him why we should get rid of the hamburger menu in mobile development.
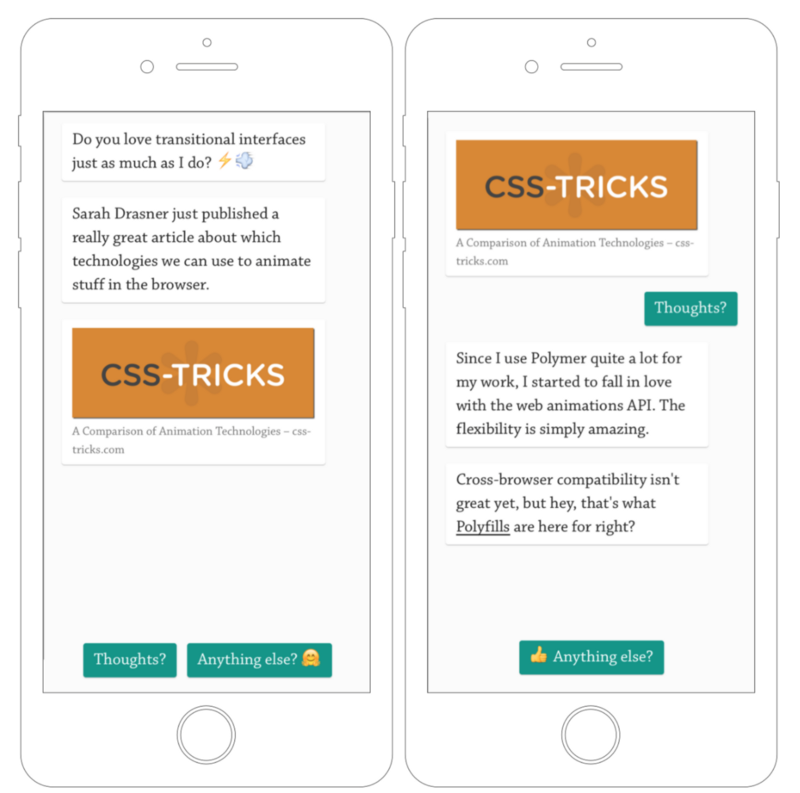
The knowledge that the user came from Medium allows me to smoothly make the transition to the topic of conversation, asking the user a contextual question:
You are probably also involved in user interaction issues?
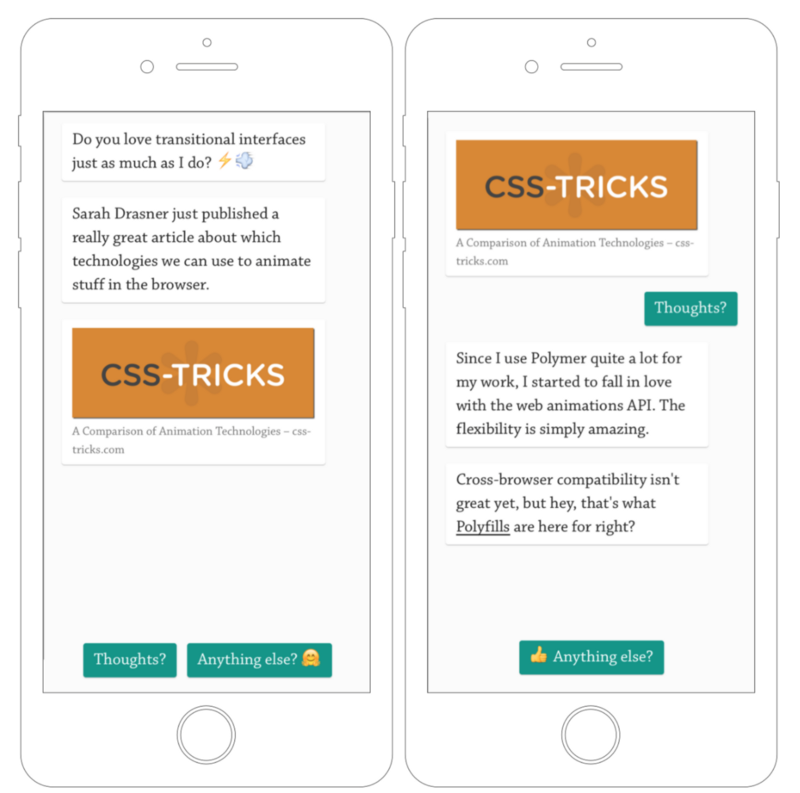
The answer “yes” translates the chat bot to a conversation about the latest user interaction (UX) articles, including my personal thoughts about it. But the chat bot will never recommend one article twice - we do not want to allow repetitions, do we?

More detailed discussion of the article
A more complex aspect of the situation being described is a second exit from the discussion of the article. But this is another time.

In my discussion of goal-directed development, I see how time intervals can change the way we get information about our actions, our environment, and even our perceptions.
But time goes beyond animation or any other topic. Time affects everything. It is not surprising that it has the strongest effect in the field of social dynamics.
Imagine that you have just met a man who you really like. You exchanged phone numbers and are now looking forward to the next meeting. When to write to this person? Immediately or wait? If you wait, how much?
Time can work both for you and against you. Its impact is so subtle and unclear that it is difficult to understand how it can affect the meaning of our words and even change it.
Imagine what you wrote to Anna:
Hi Anna, I was very glad to meet you! Bean
Now ... What type of answer would you prefer - immediately or over the next three days?
But regardless of your preferences, one thing is true, no doubt: the time interval until the answer will affect your interpretation . While an instant response will cause immediate positive feelings, the response after a long delay will contain a magical additional component: waiting .
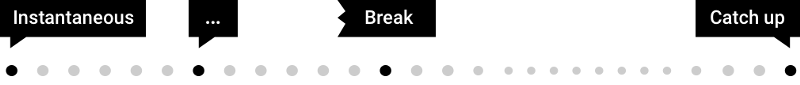
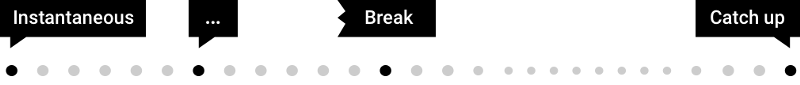
Without going too deeply into details, we can say that waiting and delay strongly influence our assessment and how we communicate. I believe that there are four lengths of time intervals that are important for interactive interactions:

The driving force of dialogue
Instant <10 seconds
The answer comes immediately. This is the default when communicating right now.
Thinking> 30 seconds
The interlocutor takes some time to respond. For example, you communicate with your half, and she asks you: "Why are you lingering today?" You will probably need a few seconds to create a creative explanation before you begin to enter the answer.
If the interactive interaction demonstrates activity during input, then only this reflects all the additional dynamics that exist in real-world communication. Such dynamics are often lost in digital communication.
Long break> 1 hour
This interval usually means that the interlocutor was interrupted and he (she) will return to you later. This phenomenon informs about employment and is a good tool in modern communication, both in business and in personal life.
Putting up for> 3 days
When the conversation has stalled and you either return, apologizing for such a delay, or start a completely new topic.
Due to the simplicity of my experiment, I dealt only with the first category of time intervals. I added an input animation that had a different delay, depending on the following:
- Message length
- The size of the space on the screen occupied by the message
These two variables provide two things. First, the interaction leaves a human sense, since a longer message takes longer to enter.
Secondly, as a result, the dialogue partner may consider each message. When a chat bot sends a video, it may take up a lot of screen space; if the video and the long text go one after the other almost immediately after each other, then immediately it is felt that the communication goes with the bot. There is a feeling of spam.
A more sophisticated chat interface with natural language processing may even add other psychological elements, such as indecision in the first category.
"Hi, Siri, take a walk tonight?"
...
input delay
...
"I'm not sure ... is it worth it?"
Time intervals reflect many of the most important elements of rhetoric, and they are an integral component of dialogue interaction.

Movement has a huge impact on how we relate to the interface. It can do what is beyond the power of the traditional information architecture — to establish connections in the observed interactive way.
I spent quite a lot of time working out the trajectories of movement and how to implement the animation. I believe that it was animation that was an important reason for the positive reception of my experiment. I would say even stronger:
Without animation there is no dialogue.
Consider why.
First: the animation adds dynamics to the interface. The dynamics that are part of the natural characteristics of the dialogue itself.
Subtle associated animation enhances the sense of joke, reprises, similarly, we can assume how “bubbles” appear for text inserts in the comic (the animation may be different depending on the type of comic - here is a serious comic).
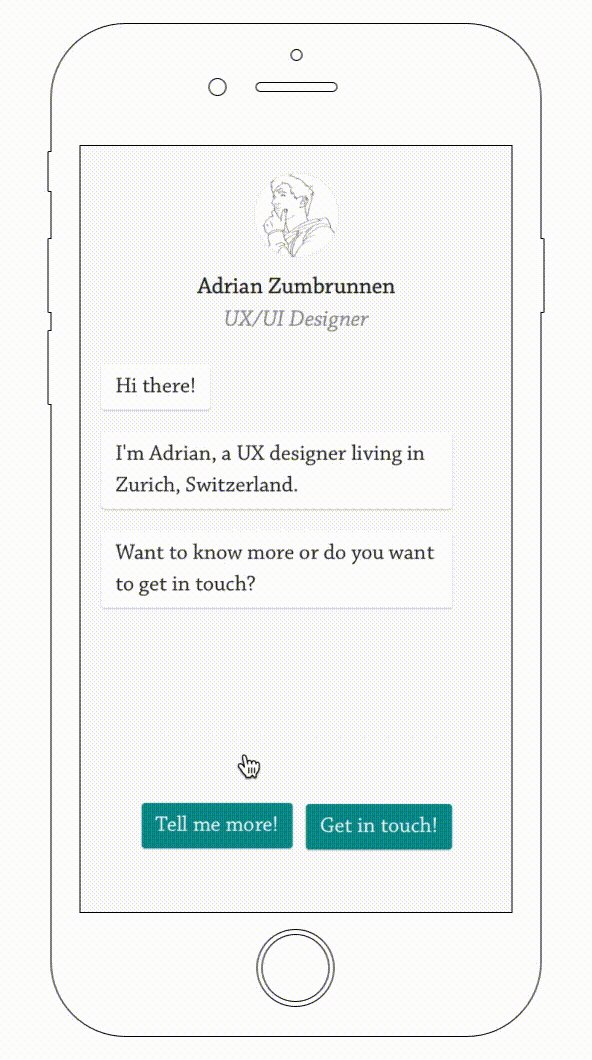
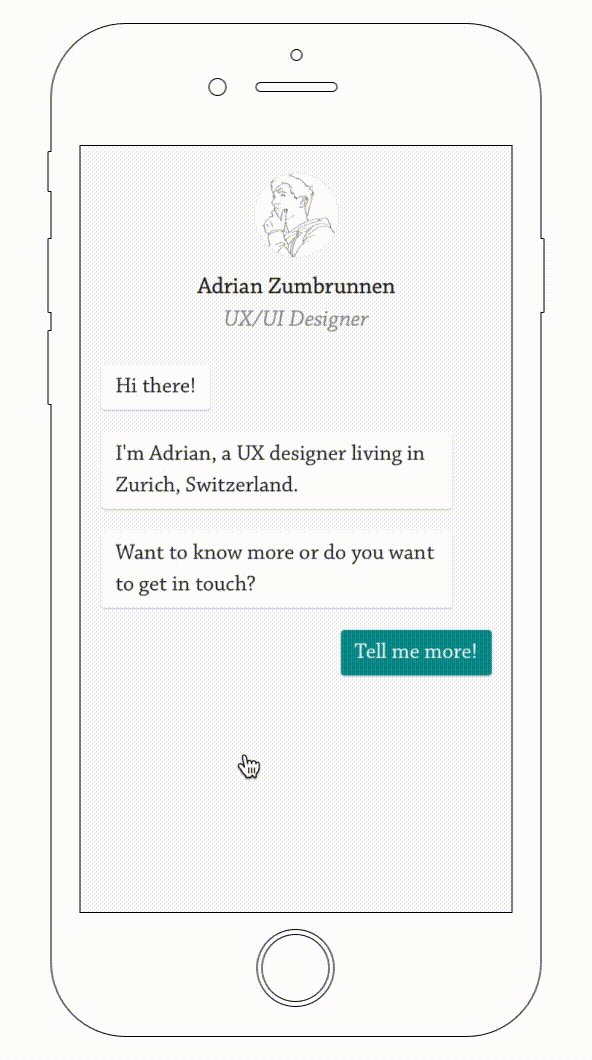
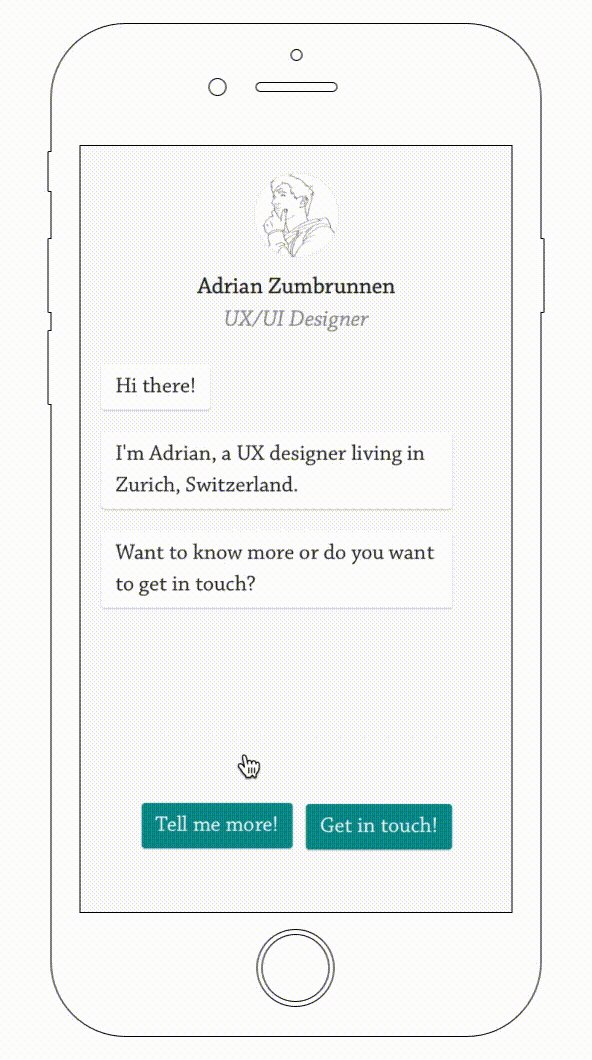
Second: the animation draws attention. When the chat bot finishes speaking, two options appear at the bottom of the screen. I picked up the delay between the last message and the appearance of the first button below. It was possible to choose such a value at which users focused on these buttons immediately after the end of the text input by the bot.
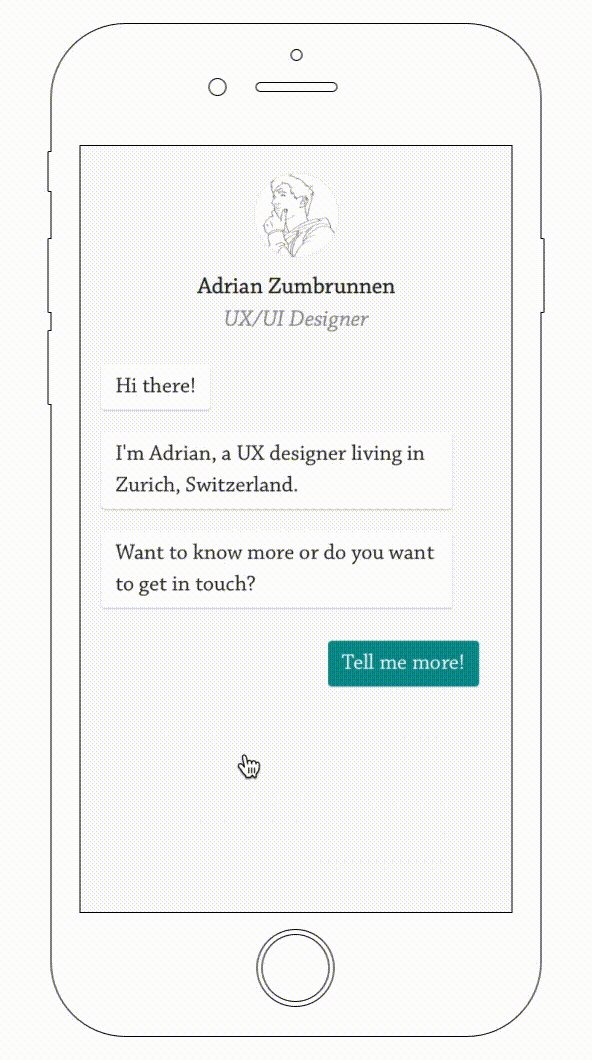
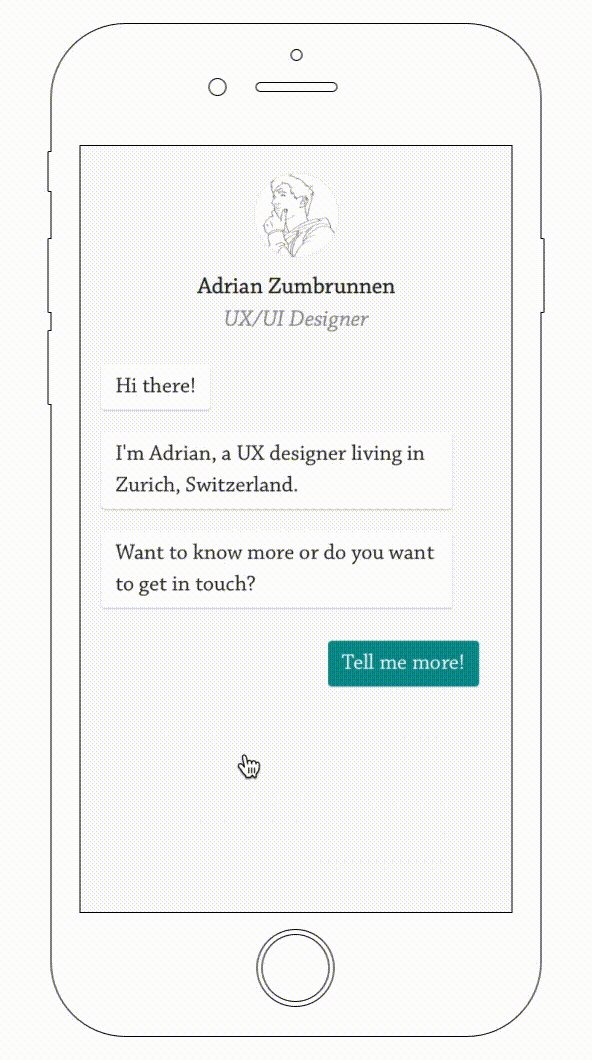
Third: the animation supports the idea of interaction. The slightly playful animation of the buttons draws attention and invites the user to have a little fun. And then pressing the button turns the game into the message itself.

Convert button to message
This animation is actually one of the most important moments.
Why?
Because it changes the way people perceive dialogue. Many have asked me what kind of natural language processing technology I use. At first I did not understand why they ask me about it, but then it dawned on me:
The fact that people can observe how their choices become part of the dialogue changes their perception of the process. Members suddenly realized that they were seeing their own words, their own choices. While without animation there was a feeling of detachment. Without animation, the dialogue was felt to be scripted and unnatural.
Animation not only strengthened the interaction in my experiment - it became an essential part of it.

Using clever inserts and carefully crafted headlines, advertising firms and web agencies try to differentiate themselves from each other. I'm doing the same thing. I call myself a coffee lover. Creative, right?
But trying to be different can sometimes have the opposite effect. We either go too far and become too different, or we try so hard to be different from all others, that we end up with a complete lack of differences.
My interactive interaction is located at the very top of my site. Scrolling down shows my traditional site. When I first missed the conversation, I was in some shock.
There was a significant discrepancy between the two approaches.
The design of my site is such that some would call it well, very Swiss. It has a lot of white space, it is pretty minimalist, and there are almost no paints on it. In short, he is not entirely emotional.
At the same time, the chat bot sends emoticons, chuckles and jokes. He is full of emotions. In other words: he has an individuality .
These two design approaches reflect different facets of my personality. More rational found its embodiment in the traditional site, and more emotional - in the dialogue.
Any development is always a reflection of itself. Interactive interaction shows more clearly and completely who I am.

When we think of interactive interfaces, we often consider “bubbles” for text inserts on a rectangular screen. What to do if the interactive interaction suddenly comes out of the scenario that was originally developed for it?
There was a magical moment when I first watched the TV house “House of Cards”. Suddenly, Frank Underwood spoke to me. He told me about his plans and even let go of some of his obscene jokes. The first time I saw something like that. At first it was a bit awkward, but it soon became one of the most iconic elements of the series. I felt like I became part of the plot.
In filmmaking, such a concept is called the "demolition of the fourth wall."
What happens if you apply the same idea to the dialog interfaces?
Imagine, I want to send you a push notification. User interaction studies have repeatedly shown that a request for permission works better if the user understands the reason for the request.
We can take this idea and adapt it to the dialogue context. In my case, the interface should produce something like:
• “Hi! I just noticed that you come here quite often. Maybe you give permission to receive notifications — then I could notify you immediately when I received something new, what could I share? ”
The user will answer either "Yes! Not bad! ” Or “ No. Thank you! If the user selects "yes", then the communication will continue ...
• “Great! In the upper right corner of the browser there is a drop-down dialog. Click "Allow" and we are ready! "
The user clicks "allow", and the dialog interface immediately responds to its action.
• “Great! I feel that this is the beginning of a wonderful friendship. ”
This is just a way to illustrate the fourth wall demolition concept in interactive development. Communication (dialogue) may and probably even should continue beyond the storyline.
Developing conversational interactions is difficult because the concept of dialogue is associated with a lot of expectations. When these expectations are met, we feel that the interface is natural, but as soon as they are violated, even in the slightest way, we feel some kind of discrepancy.
Adding conversational interaction to a site is also a way to restrict access. This is a fun experiment, but it uses only the potential of a conversational user interface.
When messaging services such as Facebook Messenger, WhatsApp, Line, and others, become better integrated with third-party services, they can make our everyday interactions much more valuable. And this without the need to install another application.
Creating interactive interfaces is not only associated with a large number of technological problems, it also has many social difficulties. Our responsibility as a developer is to solve this part of the problem.
The future of conversational interfaces is not in “bubbles” for text inserts. It is in seamlessly embedded extensive interactions that introduce third-party services and content into our everyday tools.
So let's start thinking about what will happen after the rectangle, the grid and even the “bubble”.

A few weeks ago, I started an experiment on my website . I made it interactive. Feedback, reviews and online coverage were absolutely awesome. I received over 300 mailing notes in the first 24 hours.
')
Thanks to everyone who found the time to chat with me on the site. It was wonderful!
Some of you asked me to share your view of the situation. Since the whole thing began as a conversation, I would like to reproduce it in the same way.
So - go ahead.
My mother always told me that nothing good comes out of fear, and yet fear is an incredibly powerful tool. He makes us change and grow in order to overcome it.
The idea of making my site conversational came from a simple question that I posted on Twitter and LinkedIn a few weeks ago:
What will you do if bots win and developers are not needed?
The question was a little joking, but I did not expect such a simple and direct answer:
“Fire You!” - Rafael Leyteriz, Director of Product Management at Google
Rafael is an extremely sweet person. He was obviously (hopefully) joking, and yet his words made me think:
How will developers like me fit into the dialogue era?
Perhaps more importantly, what impact will this have on the development of user interaction in general? Is all this movement really only for large companies or can anyone become part of it? All the hype with the messages that we have seen over the past two years was, in fact, about conversational interfaces from the very beginning? Question by question ...
I decided to overcome my fear and get some practical experience. I entered my site in the chat. He can be seen in action here .
Warning: if you somehow talk to yourself in front of a mirror, you will get a lot of pleasure by building your own chat bot.
All right, let's start. Here are 9 considerations that have appeared on my way ...

1. The writing process is becoming more and more important in our business.
When I started this experiment, I thought that most of the time would be spent on development and programming. I was wrong.
The process of writing the text took much more time than the development and programming combined.
The key role in creating the dialogue interaction belongs to the dialogue itself. In other words - words ! Therefore, it would seem that it should not have been unexpected that writing is the most time-consuming part of the work, but it still happened.
I started developing a dialogue in iA Writer .

The first sketches of dialogue interaction
Then I developed the concept of “conversational paths”: a small portion of chat messages that can trigger another set of messages. The dialogue paths allowed me to develop and simulate most of the desired dialogs.
It was a good start. But it was not enough.

2. Isolated messages are not perceived as messages from a person.
When communicating with a person in real life, the outcome of the interaction, to a high degree, depends on how it started and how it developed. In many cases it is considered inconvenient to repeat the topic. After talking about the weather, I want to move on to more interesting topics and probably avoid all this discussion of the weather altogether.
To avoid repeating robotic messages, I had to change the way I went for testing.
Instead of simply making sure that all the dialogue paths work from the perspective of functionality, I clicked each of them, making sure that they also work from the standpoint of social interaction .
I was surprised how much the results of these approaches differ. I found many scenarios where dialogue was unnatural, simply because there were subtle repetitions or slightly unusual binding sentences.
One should not think of dialogues as isolated messages that can be layered on each other. It is necessary to take into account the whole course of the dialogue so that it is perceived as natural.

3. Delightful details
Delightful details appear in the game with users.
Details, nuances in the text and in the use of technology can affect critically the dialogue - to make it unconvincing or, conversely, to arouse the interest of the user.
For example, updating the page changes what the bot produces. Instead of just “Hello!” Now appears: “Welcome back! ". This will even slightly change the dialogue path, which will be discussed in more detail later when discussing the study of the dialogue context .
So what happened here?
When people noticed this for the first time, they realized that the bot was smarter than they thought at first. Their approach to the interface has changed. They suddenly became interested:
And what else can this thing?
Experimenting with interfaces, keep in mind that one phenomenon will undoubtedly be present: people will fool around with them. One of my goals was to seamlessly integrate the classic contact form as part of the dialogue.
Clicking on “Get in touch!” (“Apply!”) Allows the user to enter his message:

Communication after clicking “Get in touch!” (“Apply!”)
And here things went unpleasantly. Many said obscenity to my bot, many reported the wrong email address. I designed my bot to be useful, and not act as an idiot. So I had to think of something ...
I began to add verification by email: “Your email address reminds me of one not very decent smiley. Something is wrong here …"

Communication after writing “You suck” instead of providing a valid e-address.
Interactive check made people smile. I was tweeted about it. They felt caught and probably thought: “Damn, but I thought that some gibberish would get away with me” .
- What is the lesson?
If someone starts fooling around with your interface, you start fooling around with this "someone." This is naturally pleasant and is part of building a relationship with the user.
I don't want to disturb the rest. Maybe you will find some other hidden pearls.

4. Interactive context forms topics
Imagine that you are a developer who is going to a gorgeous cocktail party. You know that most people on it are also developers. This will affect how you start communicating?
For most people, no doubt.
Instead of starting the conversation: “Hello, how are you, do you like the banana cocktail just made?” , You will probably say something like, “Are you a developer, too, or are you doing something else?”
The second beginning of the conversation is tied to the general theme of the party, while the "banana cocktail" is more interesting and less serious - especially at the chic cocktail party.
For most people, it is easier to start a conversation with a more rational question, even though the emotional question might leave a more memorable impression. I am sure that you had a similar experience in one of those "network" events, where the weather was the leading theme.
Therefore, I wondered how to integrate the concept of the contextual beginning of a dialogue into the interaction being developed?
Understanding the context can significantly improve the way we begin communication. When someone comes to my site from Medium or Twitter, it is very likely that this "someone" is interested in development. He may have met a tweet, an article or some link on one of these platforms. I wanted to add this approach to the dialogue:

Conversational context
The people who came to my Kenny Chen's UX newsletter site were also surprised when the bot began the dialogue with the words: “It looks like you came from the blessed Kenny newsletter. You are probably also developing, aren't you? "
This small adjustment not only improved the course of the dialogue and made it more human, but it also made some of its features more visible.
More on this in the next section.

5. Hidden "features"
My site can offer articles on user interaction (UX) in a Quartz-style interface. But if I don’t know for sure that users are interested in user interaction (UX), I certainly don’t start bothering them with these articles.
It would look extremely strange. As if to stop a complete stranger on the street and start explaining to him why we should get rid of the hamburger menu in mobile development.
The knowledge that the user came from Medium allows me to smoothly make the transition to the topic of conversation, asking the user a contextual question:
You are probably also involved in user interaction issues?
The answer “yes” translates the chat bot to a conversation about the latest user interaction (UX) articles, including my personal thoughts about it. But the chat bot will never recommend one article twice - we do not want to allow repetitions, do we?

More detailed discussion of the article
A more complex aspect of the situation being described is a second exit from the discussion of the article. But this is another time.

6. Interpretation of changes in time intervals
In my discussion of goal-directed development, I see how time intervals can change the way we get information about our actions, our environment, and even our perceptions.
But time goes beyond animation or any other topic. Time affects everything. It is not surprising that it has the strongest effect in the field of social dynamics.
Imagine that you have just met a man who you really like. You exchanged phone numbers and are now looking forward to the next meeting. When to write to this person? Immediately or wait? If you wait, how much?
Time can work both for you and against you. Its impact is so subtle and unclear that it is difficult to understand how it can affect the meaning of our words and even change it.
Imagine what you wrote to Anna:
Hi Anna, I was very glad to meet you! Bean
Now ... What type of answer would you prefer - immediately or over the next three days?
But regardless of your preferences, one thing is true, no doubt: the time interval until the answer will affect your interpretation . While an instant response will cause immediate positive feelings, the response after a long delay will contain a magical additional component: waiting .
Without going too deeply into details, we can say that waiting and delay strongly influence our assessment and how we communicate. I believe that there are four lengths of time intervals that are important for interactive interactions:

The driving force of dialogue
Instant <10 seconds
The answer comes immediately. This is the default when communicating right now.
Thinking> 30 seconds
The interlocutor takes some time to respond. For example, you communicate with your half, and she asks you: "Why are you lingering today?" You will probably need a few seconds to create a creative explanation before you begin to enter the answer.
If the interactive interaction demonstrates activity during input, then only this reflects all the additional dynamics that exist in real-world communication. Such dynamics are often lost in digital communication.
Long break> 1 hour
This interval usually means that the interlocutor was interrupted and he (she) will return to you later. This phenomenon informs about employment and is a good tool in modern communication, both in business and in personal life.
Putting up for> 3 days
When the conversation has stalled and you either return, apologizing for such a delay, or start a completely new topic.
Due to the simplicity of my experiment, I dealt only with the first category of time intervals. I added an input animation that had a different delay, depending on the following:
- Message length
- The size of the space on the screen occupied by the message
These two variables provide two things. First, the interaction leaves a human sense, since a longer message takes longer to enter.
Secondly, as a result, the dialogue partner may consider each message. When a chat bot sends a video, it may take up a lot of screen space; if the video and the long text go one after the other almost immediately after each other, then immediately it is felt that the communication goes with the bot. There is a feeling of spam.
A more sophisticated chat interface with natural language processing may even add other psychological elements, such as indecision in the first category.
"Hi, Siri, take a walk tonight?"
...
input delay
...
"I'm not sure ... is it worth it?"
Time intervals reflect many of the most important elements of rhetoric, and they are an integral component of dialogue interaction.

7. Animation becomes part of communication.
Movement has a huge impact on how we relate to the interface. It can do what is beyond the power of the traditional information architecture — to establish connections in the observed interactive way.
I spent quite a lot of time working out the trajectories of movement and how to implement the animation. I believe that it was animation that was an important reason for the positive reception of my experiment. I would say even stronger:
Without animation there is no dialogue.
Consider why.
First: the animation adds dynamics to the interface. The dynamics that are part of the natural characteristics of the dialogue itself.
Subtle associated animation enhances the sense of joke, reprises, similarly, we can assume how “bubbles” appear for text inserts in the comic (the animation may be different depending on the type of comic - here is a serious comic).
Second: the animation draws attention. When the chat bot finishes speaking, two options appear at the bottom of the screen. I picked up the delay between the last message and the appearance of the first button below. It was possible to choose such a value at which users focused on these buttons immediately after the end of the text input by the bot.
Third: the animation supports the idea of interaction. The slightly playful animation of the buttons draws attention and invites the user to have a little fun. And then pressing the button turns the game into the message itself.

Convert button to message
This animation is actually one of the most important moments.
Why?
Because it changes the way people perceive dialogue. Many have asked me what kind of natural language processing technology I use. At first I did not understand why they ask me about it, but then it dawned on me:
The fact that people can observe how their choices become part of the dialogue changes their perception of the process. Members suddenly realized that they were seeing their own words, their own choices. While without animation there was a feeling of detachment. Without animation, the dialogue was felt to be scripted and unnatural.
Animation not only strengthened the interaction in my experiment - it became an essential part of it.

8. Chat can convey what the site is not capable of.
Using clever inserts and carefully crafted headlines, advertising firms and web agencies try to differentiate themselves from each other. I'm doing the same thing. I call myself a coffee lover. Creative, right?
But trying to be different can sometimes have the opposite effect. We either go too far and become too different, or we try so hard to be different from all others, that we end up with a complete lack of differences.
My interactive interaction is located at the very top of my site. Scrolling down shows my traditional site. When I first missed the conversation, I was in some shock.
There was a significant discrepancy between the two approaches.
The design of my site is such that some would call it well, very Swiss. It has a lot of white space, it is pretty minimalist, and there are almost no paints on it. In short, he is not entirely emotional.
At the same time, the chat bot sends emoticons, chuckles and jokes. He is full of emotions. In other words: he has an individuality .
These two design approaches reflect different facets of my personality. More rational found its embodiment in the traditional site, and more emotional - in the dialogue.
Any development is always a reflection of itself. Interactive interaction shows more clearly and completely who I am.

9. Communication can get out of the script.
When we think of interactive interfaces, we often consider “bubbles” for text inserts on a rectangular screen. What to do if the interactive interaction suddenly comes out of the scenario that was originally developed for it?
There was a magical moment when I first watched the TV house “House of Cards”. Suddenly, Frank Underwood spoke to me. He told me about his plans and even let go of some of his obscene jokes. The first time I saw something like that. At first it was a bit awkward, but it soon became one of the most iconic elements of the series. I felt like I became part of the plot.
In filmmaking, such a concept is called the "demolition of the fourth wall."
What happens if you apply the same idea to the dialog interfaces?
Imagine, I want to send you a push notification. User interaction studies have repeatedly shown that a request for permission works better if the user understands the reason for the request.
We can take this idea and adapt it to the dialogue context. In my case, the interface should produce something like:
• “Hi! I just noticed that you come here quite often. Maybe you give permission to receive notifications — then I could notify you immediately when I received something new, what could I share? ”
The user will answer either "Yes! Not bad! ” Or “ No. Thank you! If the user selects "yes", then the communication will continue ...
• “Great! In the upper right corner of the browser there is a drop-down dialog. Click "Allow" and we are ready! "
The user clicks "allow", and the dialog interface immediately responds to its action.
• “Great! I feel that this is the beginning of a wonderful friendship. ”
This is just a way to illustrate the fourth wall demolition concept in interactive development. Communication (dialogue) may and probably even should continue beyond the storyline.
Conclusion
Developing conversational interactions is difficult because the concept of dialogue is associated with a lot of expectations. When these expectations are met, we feel that the interface is natural, but as soon as they are violated, even in the slightest way, we feel some kind of discrepancy.
Adding conversational interaction to a site is also a way to restrict access. This is a fun experiment, but it uses only the potential of a conversational user interface.
When messaging services such as Facebook Messenger, WhatsApp, Line, and others, become better integrated with third-party services, they can make our everyday interactions much more valuable. And this without the need to install another application.
Creating interactive interfaces is not only associated with a large number of technological problems, it also has many social difficulties. Our responsibility as a developer is to solve this part of the problem.
The future of conversational interfaces is not in “bubbles” for text inserts. It is in seamlessly embedded extensive interactions that introduce third-party services and content into our everyday tools.
So let's start thinking about what will happen after the rectangle, the grid and even the “bubble”.
Source: https://habr.com/ru/post/303964/
All Articles