The structure of the Android project - an alternative way
I bring to your attention the translation of the article “Android Project Structure - alternative way”. Thank the author of the original article here .
We all know what the structure of the Android project looks like - put all the images in this directory, all the markup files in that directory. But ... during project development, the number of files grows very quickly and it becomes difficult to navigate and move to the desired file.
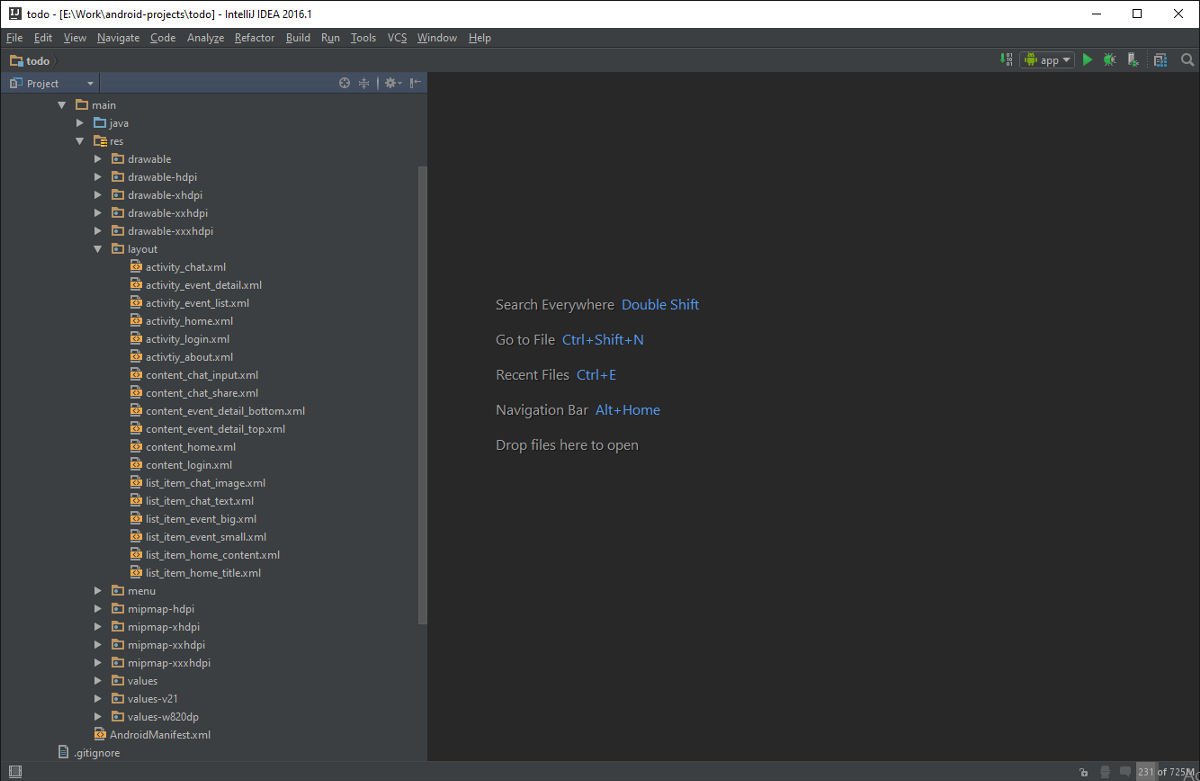
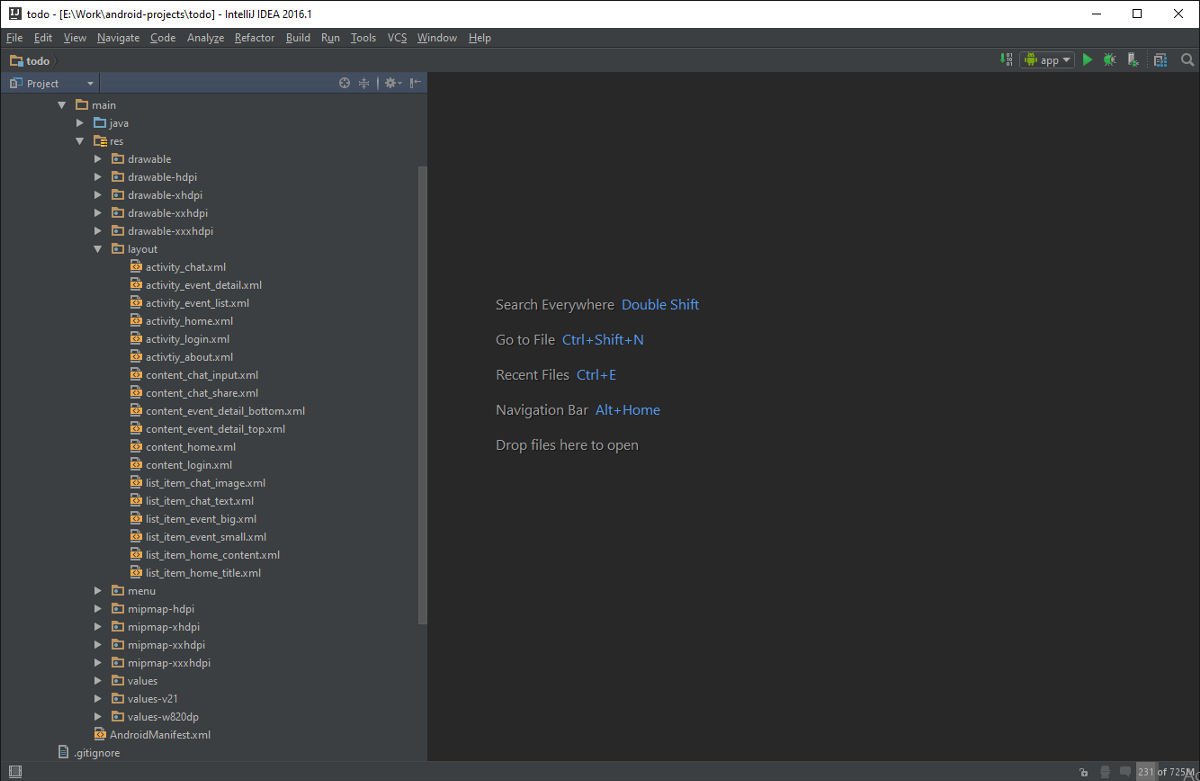
 The structure of a typical Android project
The structure of a typical Android project
If the screen contains a large number of markup files, images, sizes - it makes sense to create separate resource directories for each screen.
')
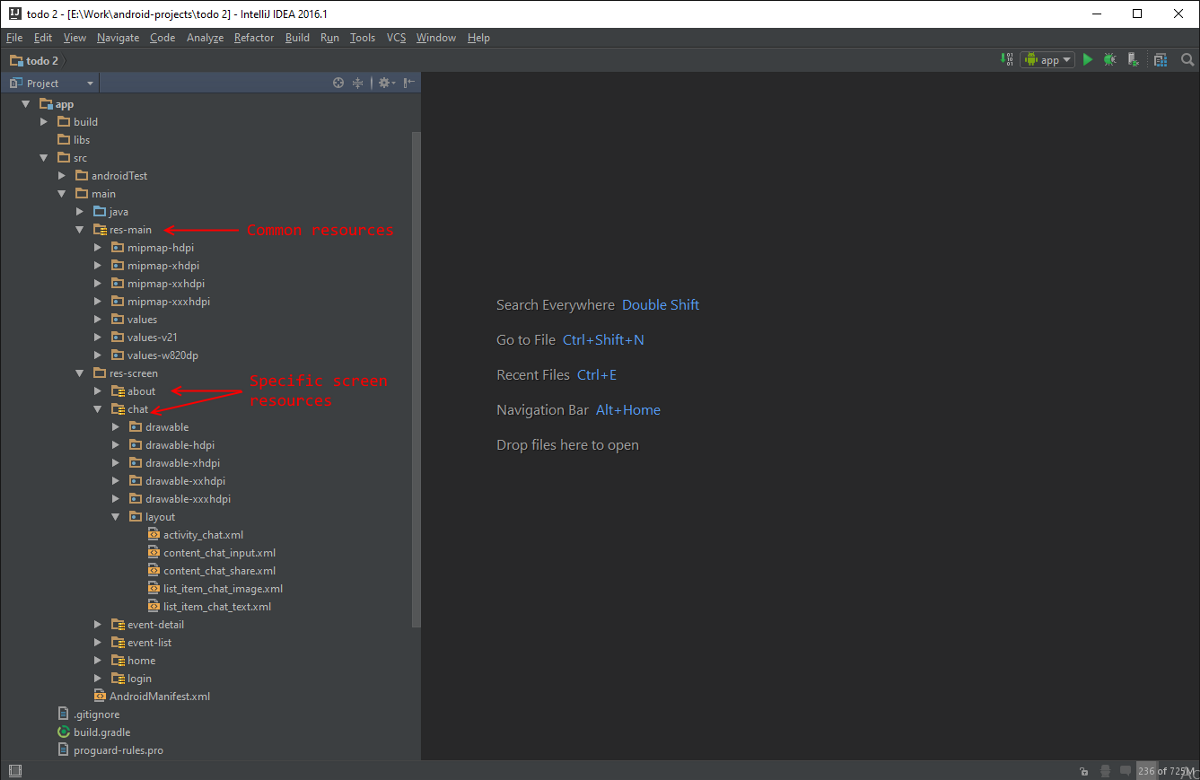
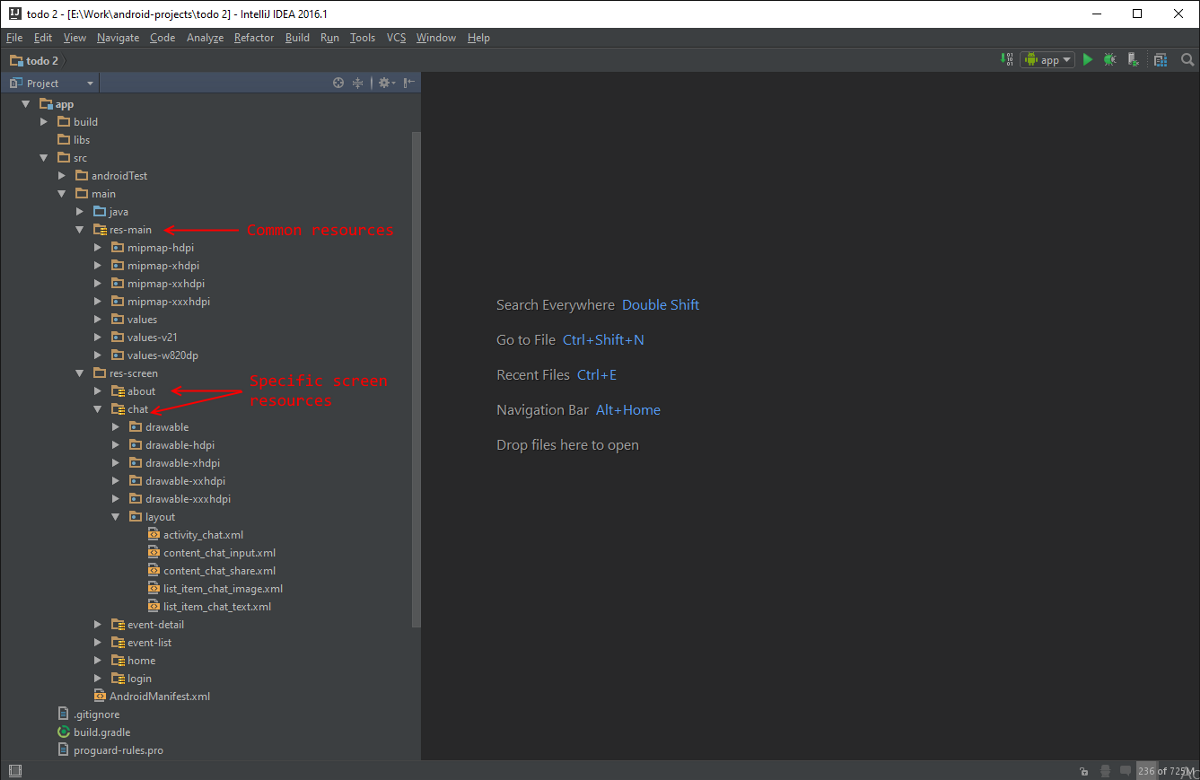
 Structure - resource directory for each screen
Structure - resource directory for each screen
As you can see in the screenshot above, we have two root directories inside the main directory:
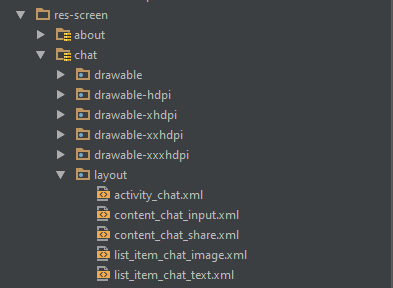
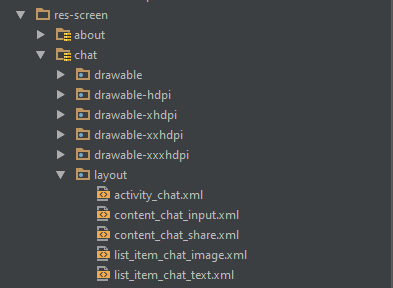
Let's take a look inside the chat screen's resource folder.

The chat itself consists of several xml layouts of files, so we created the chat layout directory and put these files there. There are also many .png images that are used only on the chat screen, so we put all these images in the drawable-hdpi, drawable-xhdpi, drawable-xxhdpi and drawable-xxxhdpi directories of the chat directory.
When the time comes to implement a landscape orientation or chat version for the tablet, we will create the layout-land and layout-sw720dp directories inside the resource directory for the chat screen.
Open the app.gradle file and declare sourceSets inside the android section. For more information about combining resources written here .
Note: this only works in Project view.
If you are working on a large project and want to classify your directories, it is easy to determine which markup file, image, value, etc. belongs to which screen, use resource directories for each screen .
Intro
We all know what the structure of the Android project looks like - put all the images in this directory, all the markup files in that directory. But ... during project development, the number of files grows very quickly and it becomes difficult to navigate and move to the desired file.
 The structure of a typical Android project
The structure of a typical Android projectScreen Resource Catalog
If the screen contains a large number of markup files, images, sizes - it makes sense to create separate resource directories for each screen.
')
 Structure - resource directory for each screen
Structure - resource directory for each screenAs you can see in the screenshot above, we have two root directories inside the main directory:
- res-main contains all shared resources that are used on more than one screen.
- res-screen contains resource directories for each screen, for example, about, chat, event details, event list, home, login
Let's take a look inside the chat screen's resource folder.

The chat itself consists of several xml layouts of files, so we created the chat layout directory and put these files there. There are also many .png images that are used only on the chat screen, so we put all these images in the drawable-hdpi, drawable-xhdpi, drawable-xxhdpi and drawable-xxxhdpi directories of the chat directory.
When the time comes to implement a landscape orientation or chat version for the tablet, we will create the layout-land and layout-sw720dp directories inside the resource directory for the chat screen.
How to declare a directory of resources for the screen?
Open the app.gradle file and declare sourceSets inside the android section. For more information about combining resources written here .
sourceSets { main { res.srcDirs = [ 'src/main/res-main', 'src/main/res-screen/about', 'src/main/res-screen/chat', 'src/main/res-screen/event-detail', 'src/main/res-screen/event-list', 'src/main/res-screen/home', 'src/main/res-screen/login', ] } } Note: this only works in Project view.
Conclusion
If you are working on a large project and want to classify your directories, it is easy to determine which markup file, image, value, etc. belongs to which screen, use resource directories for each screen .
Source: https://habr.com/ru/post/303926/
All Articles