Launch Xamarin.Forms on Windows 7
Xamarin.Forms is quite an interesting and promising framework, which is now actively developing and allows you to quickly get a cross-platform application. By default, Xamarin.Forms supports 5 platforms, namely: Android, iOS, WP, WinRT, UWP.
Despite the fact that Microsoft is trying to actively transplant its users to Windows 10, today Windows 7 is still very common in many organizations, and there is a need to port / develop an application for Windows 7.
I had the same situation - we needed to develop a solution not only for Android and iOS, but also for Windows 7.
Fortunately, Microsoft opened the source code for Xamarin.Forms, and as an experiment, especially not hoping for anything, I forked Xamarin.Forms and ported the Xamarin.Forms.WP solution to WPF.
')
What came out of this can be seen below with simple examples.
Let's start with a simple form:
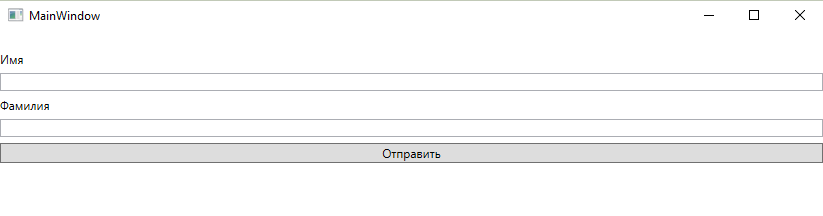
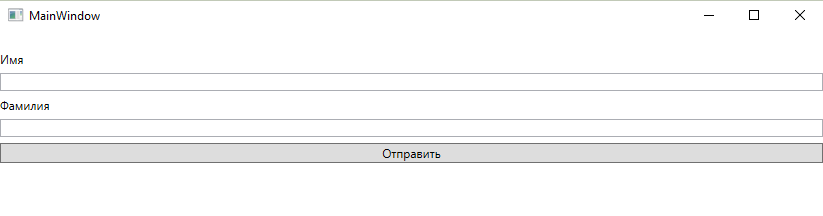
By default, WPF looks as if the application was created in the native WPF XAML:

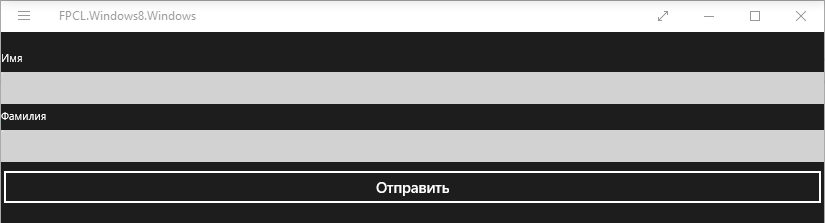
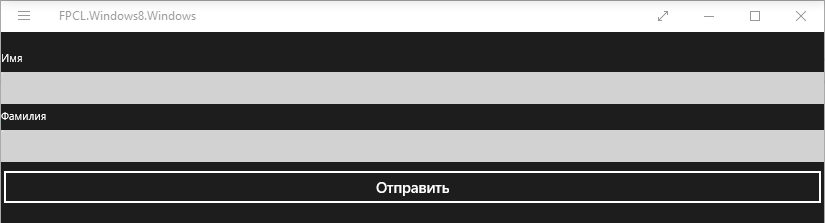
For comparison, Win8:

and iOS (iPad):

Now let's take something more complicated - an example of generating a page with a chessboard from the code of the Xamarin.Forms book)
Running this code on WPF, iOS (iPhone), WP, we get the following picture:

Download the source code of the project and you can connect with github .
However, if you do not want to mess around with the source codes and just want to connect and test the performance of your project with WPF, you can download the finished builds by the link .
Connection instructions:
1. Add a new project with WPF Application to your solution with Xamarin.Forms.
2. Add links to downloaded DLLs to the new project.
3. Add a link to the main project with Xamarin.Forms code (for example, the project name MyProgramm.Core).
4. Replace the MainWindow class (in the MainWindow.xaml.cs file) with the following code:
Note: It is important not to confuse the App class from WPF and the App class from Xamarin.Forms
5. In MainWindow.xaml, change the root element from Window to FormsApplicationPage.
Notice: the xmlns: local = "clr-namespace: MyProgramm.WPF" namespace.
That's all, you can try to run your application!
At the moment, the project is in a very raw state, and first of all, attention will be paid to the flaws and bugs that will be needed in my main job.
Initially, the project was created at home as an experiment. At the moment we are actively using and refining it at work, and since I spent quite a lot of working time to finalize the project, we are planning to move to the company's official Github with the creation of the minimum necessary documentation and project templates for installation.
When the project is in a fairly stable state, and the most critical bugs are closed, we will most likely return the fork to the official repository.
At the moment, the Xamarin.Forms.WPF project looks quite promising for us and now allows us to save the strength of our developers in the absence of code duplication with all the ensuing consequences separately for WPF. In the future, there is a desire to try strength in the direction of Xamarin.Forms.Mac. There is a much more demanding idea with plans for Xamarin.Forms.Web.
If the project was of interest, I invite you to join the project and take part in product development.
Despite the fact that Microsoft is trying to actively transplant its users to Windows 10, today Windows 7 is still very common in many organizations, and there is a need to port / develop an application for Windows 7.
I had the same situation - we needed to develop a solution not only for Android and iOS, but also for Windows 7.
Fortunately, Microsoft opened the source code for Xamarin.Forms, and as an experiment, especially not hoping for anything, I forked Xamarin.Forms and ported the Xamarin.Forms.WP solution to WPF.
')
What came out of this can be seen below with simple examples.
Demo
Let's start with a simple form:
<StackLayout> <Label Text=""></Label> <Entry></Entry> <Label Text=""></Label> <Entry></Entry> <Button Text=""></Button> </StackLayout> By default, WPF looks as if the application was created in the native WPF XAML:

For comparison, Win8:

and iOS (iPad):

Now let's take something more complicated - an example of generating a page with a chessboard from the code of the Xamarin.Forms book)
public class ChessboardFixedPage : ContentPage { public ChessboardFixedPage() { const double squareSize = 35; AbsoluteLayout absoluteLayout = new AbsoluteLayout { BackgroundColor = Color.FromRgb(240, 220, 130), HorizontalOptions = LayoutOptions.Center, VerticalOptions = LayoutOptions.Center }; for (int row = 0; row < 8; row++) { for (int col = 0; col < 8; col++) { // Skip every other square. if (((row ^ col) & 1) == 0) continue; BoxView boxView = new BoxView { Color = Color.FromRgb(0, 64, 0) }; Rectangle rect = new Rectangle(col * squareSize, row * squareSize, squareSize, squareSize); absoluteLayout.Children.Add(boxView, rect); } } this.Content = absoluteLayout; } } Running this code on WPF, iOS (iPhone), WP, we get the following picture:

How to connect
Download the source code of the project and you can connect with github .
However, if you do not want to mess around with the source codes and just want to connect and test the performance of your project with WPF, you can download the finished builds by the link .
Connection instructions:
1. Add a new project with WPF Application to your solution with Xamarin.Forms.
2. Add links to downloaded DLLs to the new project.
3. Add a link to the main project with Xamarin.Forms code (for example, the project name MyProgramm.Core).
4. Replace the MainWindow class (in the MainWindow.xaml.cs file) with the following code:
public partial class MainWindow { public MainWindow() { InitializeComponent(); Forms.Init(); var app = new MyProgramm.Core.App(); LoadApplication(app); } } Note: It is important not to confuse the App class from WPF and the App class from Xamarin.Forms
5. In MainWindow.xaml, change the root element from Window to FormsApplicationPage.
<wpf:FormsApplicationPage x:Class="MyProgramm.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:MyProgramm.WPF" xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" mc:Ignorable="d" Title="MainWindow"> <Grid> </Grid> </wpf:FormsApplicationPage> Notice: the xmlns: local = "clr-namespace: MyProgramm.WPF" namespace.
That's all, you can try to run your application!
condition
At the moment, the project is in a very raw state, and first of all, attention will be paid to the flaws and bugs that will be needed in my main job.
Development
Initially, the project was created at home as an experiment. At the moment we are actively using and refining it at work, and since I spent quite a lot of working time to finalize the project, we are planning to move to the company's official Github with the creation of the minimum necessary documentation and project templates for installation.
When the project is in a fairly stable state, and the most critical bugs are closed, we will most likely return the fork to the official repository.
Summary
At the moment, the Xamarin.Forms.WPF project looks quite promising for us and now allows us to save the strength of our developers in the absence of code duplication with all the ensuing consequences separately for WPF. In the future, there is a desire to try strength in the direction of Xamarin.Forms.Mac. There is a much more demanding idea with plans for Xamarin.Forms.Web.
If the project was of interest, I invite you to join the project and take part in product development.
Source: https://habr.com/ru/post/303814/
All Articles