On some modern technologies for developing web interfaces
Offensive
Hey. I want to tell a little about new interesting technologies that help us in developing interfaces for complex web applications.
In the past couple of years, web applications have surprisingly evolved, matured and no longer afraid of derogatory ridicule from their haughty cousins, traditional desktop applications. But, best of all, before our eyes there was a small revolution in the field of web-interface development tools, which greatly facilitated the life of both interface developers and their grateful users.
')

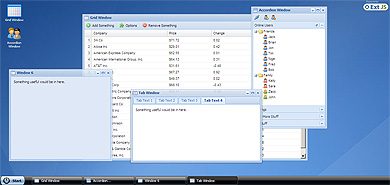
Desktop imitation done by ExtJs
Background
Programmers, perhaps, are unique specialists, who with age do not begin to cry that in their professional youth the grass was much greener, girls are prettier, and work is easier. More or less experienced interface developers are still screaming in their sleep with only one memory of debugging the page code for two screen resolutions, three encodings and four different browsers.
Carboniferous period
So, when the grass was greener, the girls were kinder, and the monitors were thicker, we had only HTML, CSS and some weak scripting language to choose from, jscript or vbscript (which is not good for anything).
It is difficult to dig the earth with a slide rule, it is difficult to use HTML to build a slightly complex interface. Tim Berners-Lee, unfortunately, did not assume that someone would ever use the declarative language he invented to describe the structure of the document to develop a banking application or an e-mail client.
Some brave souls tried to use ActiveX and Java applets (remember, “application running”?), But without much success. It was a difficult time, what is there to say.
Middle Ages
As time went on, the scripting languages slowly grew stronger and the term DHTML - dynamic HTML firmly entered the professional lexicon. Soon, no large commercial site managed without a drop-down menu. The more sophisticated the dhtml page was, the more mistakes were made when it was displayed in your browser. Due to the abundance of illiterate code it was simply impossible to use many sites. The average developer was still doomed to work with a set of platforms, and each of them added a unique set of problems.
New time
To the great joy of all people of goodwill, jscript won vbscript and at our disposal began to appear successful and unified utility libraries, greatly simplifying the development process and allowing us to create more or less compatible code. In addition, Ajax, firmly established in the minds of developers (and, importantly, customers), has forever changed the approach to interface design.
At the same time, Macromedia and its Flash, which recently no programmer took seriously, began to provide not very funny tools for developing web applications.
Our days
It cannot be said that the golden age has come, but, I repeat, a small revolution in the development of advanced Internet applications (rich internet applications) has already taken place. Modern frameworks allow a web interface programmer to no longer feel like a space rocket builder from paper clips and chewing gum.

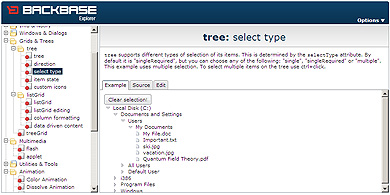
Backbase - strong middle peasants
Platform issues
Why the browser is our proprietary headache pill:
- HTML is poorly suited for precise positioning of elements.
Jscript slows down like any other interpretable
DOM slows down
Real-time modification of the DOM is very slow.
Jscript compatibility between different browsers and OS is still lame
A small error in the code can crash the entire application.Decision
Creating a Single Main Compatible Unified Browser for each and every one would still be possible in the Celestial Empire of the Jade Emperor times, but in our crazy times it is better to forget about it. Therefore, smart programmers made the only possible move - they created a layer between the browser and the developer, another level of abstraction.
In the presence of such a layer, it does not matter to us, with what we actually work, with document.all or document.layers, with XMLHttpRequest or Microsoft.XMLHTTP, all the necessary transformations are performed behind the scenes, without our participation.
This is the way the creators of Flex, ExtJs, GWT, BackBase and several other modern frameworks for creating advanced web applications went.Classification
All these excellent development technologies can be roughly divided into four types, see table:Compiled Interpretable Declarative Flex
Silverlight
Object oriented code Gwt ExtjsCompiled vs interpreted
Compiled technologies compile (surprise!) Code, turning it either into a binary executable file (Flex, SilverLight) or into plain HTML + Jscript (GWT).
Interpreted, in the old-fashioned way, they use a browser to launch Jscript, but add another level of abstraction to the object model, instead of the standard DOM (Ext.Element in ExtJs, Element in Prototype).
I'd add that the compiler, of course, is a good thing, but its price is considerable: the development cycle is lengthened because the compilation stage is added to it - compile, deploy, run, compile, deploy, run ... And in the case of Flex, in Your favorite IDE will have to add support for ActionScript (SilverLight, as I understand it, integrates with .NET, and GWT with Java).OOP vs declarative
Some frameworks use declarative XHTML-like code to build an interface (BackBase:<b:listGrid width="auto" height="100%" />), others are object-oriented (ExtJs:new Application.GridPanel(…).add(new Application.Button(…)).
Personally, I prefer the OOP approach, because with the declarative approach, you still have to write additional, non-declarative code to extend the functionality of standard widgets. So for example, the code snippet in BackBase looks like:<e:handler event="click" type="text/javascript">
var oMask = document.getElementById("maskContainer");
oMask.style.zIndex = "3";
[...]
</e:handler>
This style has advantages - it is close and understandable to the HTML coder (tags! Tags !!), but it can frighten an ordinary programmer.Ajax vs plug-in based
The guys from MS and Macromedia (that is, blame, Adobe) feel free to install a plug-in in your browser that performs the role of a virtual machine that executes compiled code (Flex, SilverLight). It is clear that the plugin gives a lot of advantages, first of all - the speed of execution. Interpreted code can not keep up with the executable.
In addition, this plugin can be transferred to a variety of platforms, almost without changing the source code. Adobe has already done AIR, a technology that allows Flex developers to write “almost real” desktop applications on it.
The disadvantages, however, are also obvious - not every user is ready to install the plugin, and even periodically update it. In addition, you, the developer, will be firmly tied to the manufacturer of the plugin. If it ceases to be updated and maintained, your application will have to be rewritten again. If the manufacturer of the more traditional Jscript framework goes bankrupt, you can easily keep your application in working order by yourself - the code is all yours.
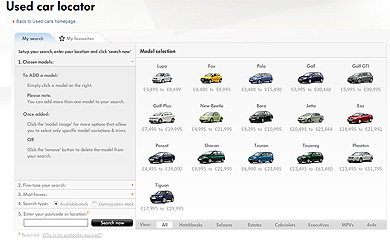
Flex - very fast, but very troublesomeNew old model
All the mentioned object-oriented technologies use more or less the same approach to the description of the interface itself. HTML / CSS code gives way to a set of objects. Instead<table …>
My application<table …>
My application<table …>
My application
You write something likeNew Panel({ header: “My application” })
Instead of<input type=”button” value=”My Button” … />
will beNew Button( {label: “My button”, handler: Buttons.myButton.click} )
And so on. Clearly, behind the scenes, all such code is transformed into all the same HTML / CSS, but the explicit construction of the interface takes place in a form familiar to the developers of ordinary desktop applications.How to choose?
Yes, how to choose a suitable technology for development? The correct answer does not exist. The decision to take you. With such reflections, I advise you to take into account at least the following criteria:- what new opportunities does technology open up
learning time (threshold of entry) for a new developer
relative development speed
application performance
the changes you have to make in your development environment
availability of tools to quickly build an application (RAD)
ability to integrate with your server code
licensing
reputation and time of existence of the manufacturer (or a team of enthusiasts, if it is open source)
tech support / enthusiast forums
the quality of the graphic themes available by default (unfortunately, some quite serious frameworks are equipped with a helpless set of themes that cannot be used out of the box without additional file processing)
quality of documentation
localization and internationalization
expandability - the ability to write your own components
... and a million more considerations. Decide for yourself what factors are important to you, and what you can sacrifice.Conclusion
The life of a web-interface developer has been greatly simplified lately. ExtJs, GWT, Flex, SilverLight, BackBase and many other modern developments virtually neutralize the flaws of the browser as application platforms. Use ready-made good technology, do not reinvent the wheel and everything with you will be good.
PS This and some other articles can be read on the site emdin-here.ru .
- what new opportunities does technology open up
Source: https://habr.com/ru/post/30357/
All Articles