About the importance of user stories
Hello, dear readers.
Today we would like to talk with you about the important aspect of flexible project management, but not about pure Agile, but about project planning and iterations. We will talk about the genre of "User Stories", which is devoted to a very successful book in the West by Jeff Patton with a preface by Martin Fowler:

')
In the article, the text of which is waiting for you under the cut, we translated "User Story Mapping" as "visualization of the functional." The variant is taken from Boris Wolfson’s very interesting book, Flexible Project and Product Management , also published in our publishing house.
So, the author of the article read Patton's work and decided that everyone should do this. How convincing examples he cited - to judge you.
One of the key goals in planning a project is to collect requirements by joint efforts. But it is often difficult to decide where to start and what to focus on. The visualization of the functional (story mapping) is a fascinating work, where all team members participate in the formation of a list of requirements (backlog) - stick the cards on the wall, rather than writing a boring 100-page specification.
This way of visualizing the functional was invented by Jeff Patton , and Shirag Doshi told me about it. I believe that this is a very effective and useful way of fixing requirements at the stage of thinking through the project.
Draw a functional map
Functional visualization is a top-down way of collecting requirements that are represented in a tree form. Before starting the visualization, you need to outline the entire project for yourself. To do this, set goals. To achieve the goal you need to perform certain actions. And to perform an action, the user must solve the problem. When developing software, specific tasks can be formulated as user stories.
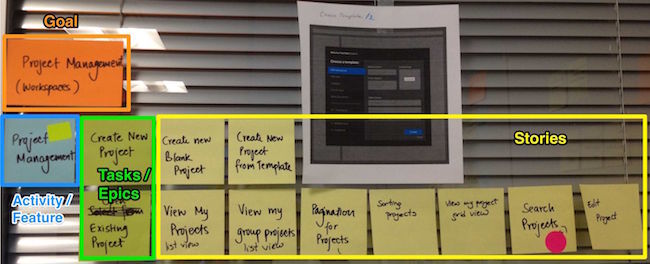
Map structure: Goals - Actions - Tasks - Stories
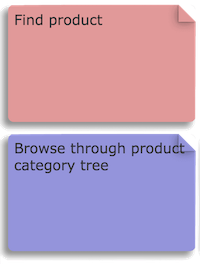
Consider, for example, an application for working with an online store, in the context of handling which we will highlight a specific goal: 'to find a product'. To better understand the whole process, visualize this functionality on the map.

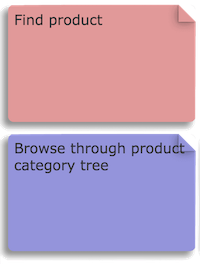
The goal of “finding a product” can be achieved in several ways, for example, “browse a tree with a catalog of goods”, “use text search”, “view promotional goods”. Let us dwell on the second variant - “let's look at the tree with the catalog of goods” and visualize such a functional. '

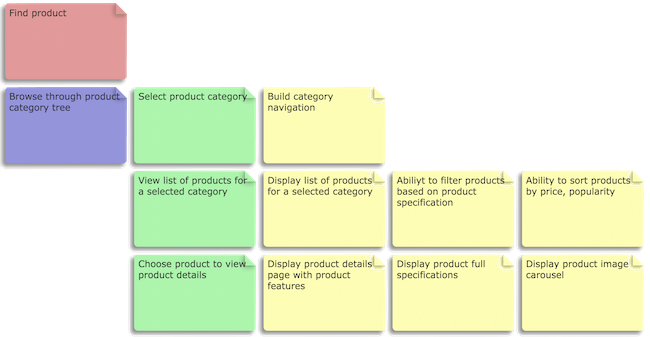
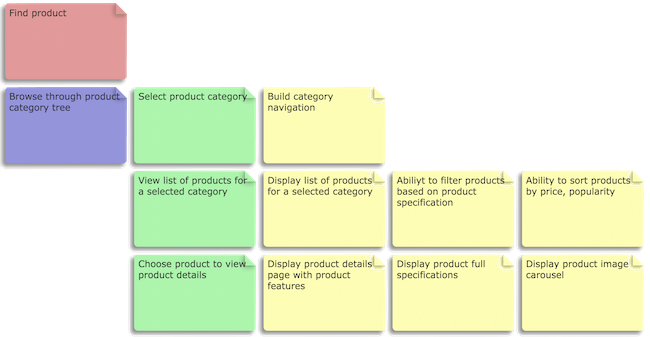
Further, to get to the desired product, the user must perform certain tasks,

And now these tasks can be formulated as user stories and proceed to the development of the program.

So we continue to work out in detail each branch of the functionality, starting with the goals and completing the entire map. In my experience, the full visualization of the functional can take from three days to two weeks, depending on the size and complexity of the project.
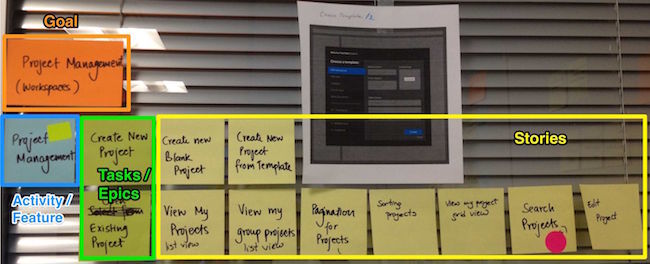
For reference: here is a “branch” from one visualization of the functional, taken from a real project,

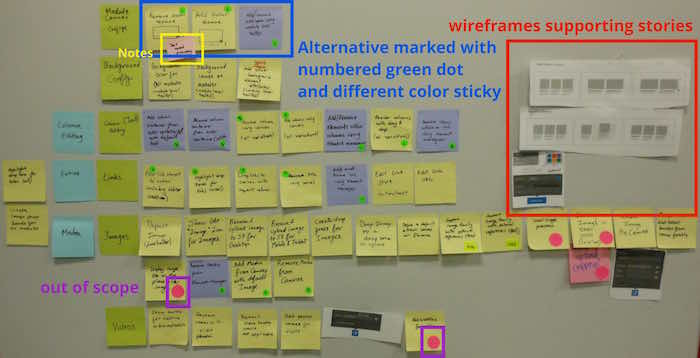
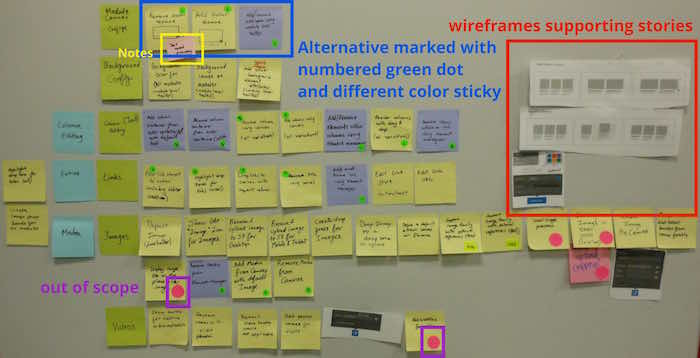
And this is what the whole map looks like after five days of work:

So, having dealt with the visualization of the functional, let's discuss what are the advantages of this approach.
The advantages of visualization of the functional
We enrich the resulting map with additional information
Sometimes it is required to record relatively much information on the project map — for example, to mark questions that have arisen during the course of work, alternative approaches ... all this also goes into visualization. Here are some practical examples:
We put notes on small stickers, write down assumptions, preliminary conclusions or questions.
Alternative ways to visualize the functionality
When visualizing a functional, it is important to first determine the structure, and then refine it as necessary. It is necessary at the very beginning of the work to imagine the structure of the project and build on it. Sometimes a complete structure is obtained only after two or three iterations.
One alternative alternative structure is called 'custom travel'. This approach helps to determine the requirements from the point of view of the user - for example, the buyer, the seller, the administrator, etc. In this case, the visualization takes the form User - Goals - Travel - Actions - Stories .
Another alternative, especially when developing NFRs (non-functional requirements), might be:
NFR - Requirement - History .
A complete map of large projects can contain up to six levels. However, in a typical project, 3 levels are usually sufficient.

Preparing for the visualization of the functional
So, you are determined to start the next project with the visualization of the functional. Here's what it takes:
Sharing experience
Being engaged in visualization of a functional, I often faced problems and overcame them. Next are a few tips on how to avoid common mistakes and successfully cope with visualization.
Conclusion
Functional visualization is an effective mechanism for thinking through the requirements for a project, since it is very visual. This approach helps to come to a common understanding of the problem, highlight the existing gaps in the backlog, catch interdependencies, more accurately assess the relative sizes of the project stages. In the future, this visualization helps to properly segment the project and adequately plan the time to prepare all releases.
Today we would like to talk with you about the important aspect of flexible project management, but not about pure Agile, but about project planning and iterations. We will talk about the genre of "User Stories", which is devoted to a very successful book in the West by Jeff Patton with a preface by Martin Fowler:

')
In the article, the text of which is waiting for you under the cut, we translated "User Story Mapping" as "visualization of the functional." The variant is taken from Boris Wolfson’s very interesting book, Flexible Project and Product Management , also published in our publishing house.
So, the author of the article read Patton's work and decided that everyone should do this. How convincing examples he cited - to judge you.
One of the key goals in planning a project is to collect requirements by joint efforts. But it is often difficult to decide where to start and what to focus on. The visualization of the functional (story mapping) is a fascinating work, where all team members participate in the formation of a list of requirements (backlog) - stick the cards on the wall, rather than writing a boring 100-page specification.
This way of visualizing the functional was invented by Jeff Patton , and Shirag Doshi told me about it. I believe that this is a very effective and useful way of fixing requirements at the stage of thinking through the project.
Draw a functional map
Functional visualization is a top-down way of collecting requirements that are represented in a tree form. Before starting the visualization, you need to outline the entire project for yourself. To do this, set goals. To achieve the goal you need to perform certain actions. And to perform an action, the user must solve the problem. When developing software, specific tasks can be formulated as user stories.
Map structure: Goals - Actions - Tasks - Stories
Consider, for example, an application for working with an online store, in the context of handling which we will highlight a specific goal: 'to find a product'. To better understand the whole process, visualize this functionality on the map.

The goal of “finding a product” can be achieved in several ways, for example, “browse a tree with a catalog of goods”, “use text search”, “view promotional goods”. Let us dwell on the second variant - “let's look at the tree with the catalog of goods” and visualize such a functional. '

Further, to get to the desired product, the user must perform certain tasks,

And now these tasks can be formulated as user stories and proceed to the development of the program.

So we continue to work out in detail each branch of the functionality, starting with the goals and completing the entire map. In my experience, the full visualization of the functional can take from three days to two weeks, depending on the size and complexity of the project.
For reference: here is a “branch” from one visualization of the functional, taken from a real project,

And this is what the whole map looks like after five days of work:

So, having dealt with the visualization of the functional, let's discuss what are the advantages of this approach.
The advantages of visualization of the functional
- The visual representation of backlog (general picture) allows everyone to work in one plane, together assess the volume and complexity of the work. In addition, this work indirectly helps to understand the scope of the project.
- When the requirements are fixed on paper, the interaction improves and a general understanding of the work is formed.
- Since the time to develop a project is usually limited, visualization of the functionality helps to immerse yourself in the project and focus on important aspects of the application. If you mark the "desired" features as "secondary", then the whole team saves development time.
- Interestingly, if you put all the “stories” on the wall, it becomes easier for the team to relate their sizes.
- Structuring a project in the form of a map helps to prioritize tasks and easily segment backlog to releases, specifying the minimum viable version of each release. Segmentation can be horizontal or vertical: for example, we select a limited number of features, or we select many features, but in each of them we denote the level of minimum viability.
- The visual card can be converted to backlog using special tools for Agile development, for example, Mingle .
We enrich the resulting map with additional information
Sometimes it is required to record relatively much information on the project map — for example, to mark questions that have arisen during the course of work, alternative approaches ... all this also goes into visualization. Here are some practical examples:
- Different colors denote different levels of the map. For example, targets will be orange, features will be blue, scenes will be green, and stories will be yellow.
- Next to the corresponding area of the map is a frame model.
- Let's organize a special notation using special stickers - for example, in the form of points or asterisks:
- It is important to mark and secondary features so that everyone has a general idea of the project.
- It is important to highlight alternatives so that the UX is richer and the non-core solutions are not too costly.
We put notes on small stickers, write down assumptions, preliminary conclusions or questions.
Alternative ways to visualize the functionality
When visualizing a functional, it is important to first determine the structure, and then refine it as necessary. It is necessary at the very beginning of the work to imagine the structure of the project and build on it. Sometimes a complete structure is obtained only after two or three iterations.
One alternative alternative structure is called 'custom travel'. This approach helps to determine the requirements from the point of view of the user - for example, the buyer, the seller, the administrator, etc. In this case, the visualization takes the form User - Goals - Travel - Actions - Stories .
Another alternative, especially when developing NFRs (non-functional requirements), might be:
NFR - Requirement - History .
A complete map of large projects can contain up to six levels. However, in a typical project, 3 levels are usually sufficient.

Preparing for the visualization of the functional
So, you are determined to start the next project with the visualization of the functional. Here's what it takes:
- Large conference room with free walls, which will be at your disposal for the entire term of the project.
- Multi-colored stickers, one sticker for each level.
- Fat markers so that the inscriptions on the stickers are easy to read from afar.
- Special stickers (dots or asterisks) - to record additional information on the map.
- Whiteboard, in case, in some places glue stickers on the walls will be inconvenient.
- Good camera to take a picture of the whole map.
Sharing experience
Being engaged in visualization of a functional, I often faced problems and overcame them. Next are a few tips on how to avoid common mistakes and successfully cope with visualization.
- At the stage of visualization of the functional, we become familiar with the requirements for the product, and therefore we will definitely fix all the possibilities together with the alternatives in order to avoid endless discussions.
- Going into details, we regularly set priorities so as not to waste time on unimportant topics.
- We regularly remove unnecessary stickers so that they do not turn into a huge, boundless pile. We leave comfortable passages along the walls.
- Working with stickers, we make sure that they do not bend or stick together during the whole project - otherwise they will be difficult to see in the photos.
Conclusion
Functional visualization is an effective mechanism for thinking through the requirements for a project, since it is very visual. This approach helps to come to a common understanding of the problem, highlight the existing gaps in the backlog, catch interdependencies, more accurately assess the relative sizes of the project stages. In the future, this visualization helps to properly segment the project and adequately plan the time to prepare all releases.
Source: https://habr.com/ru/post/303532/
All Articles