IntelliJ IDEA 2016.2 Public Preview Review
Time flies! Just a month ago, we started IntelliJ IDEA 2016.2 EAP, and today we are pleased to bring to your attention the Public Preview. We suggest you make sure that this month was not wasted by reading this post. Impatient can skip it and go immediately to download the preview to try everything yourself. For the rest, I suggest a short story about major improvements.

Debugger
')
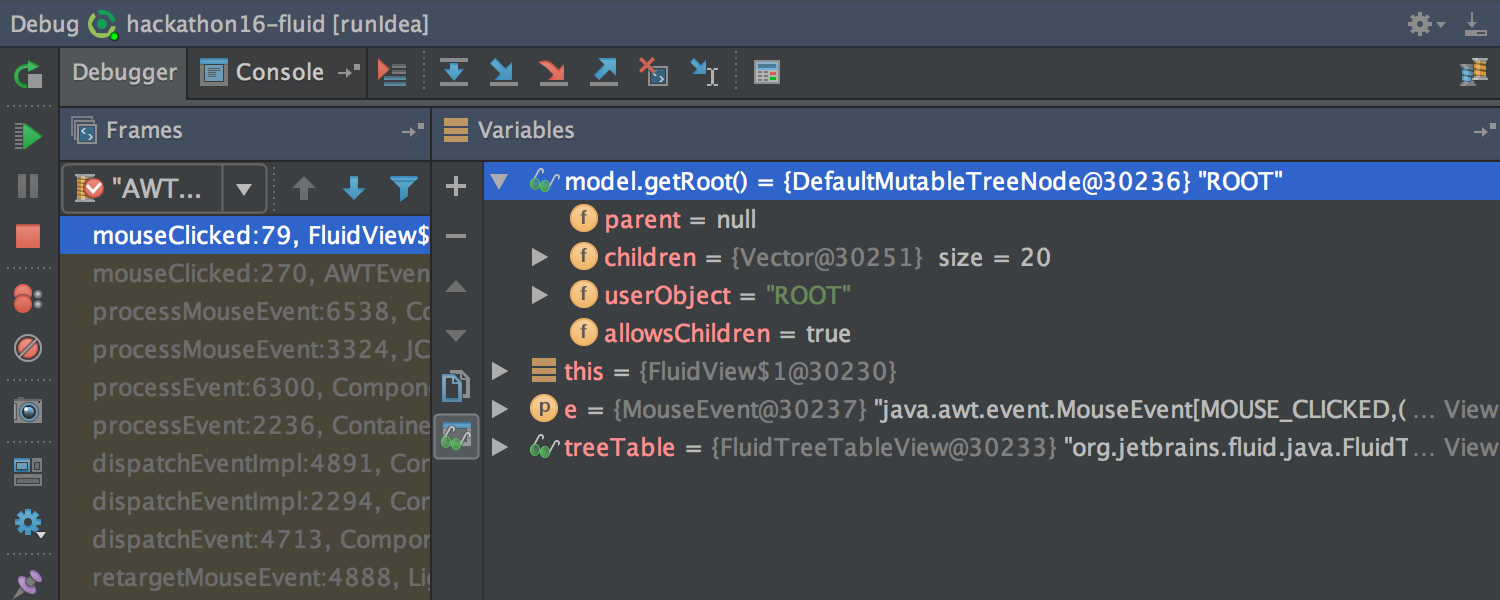
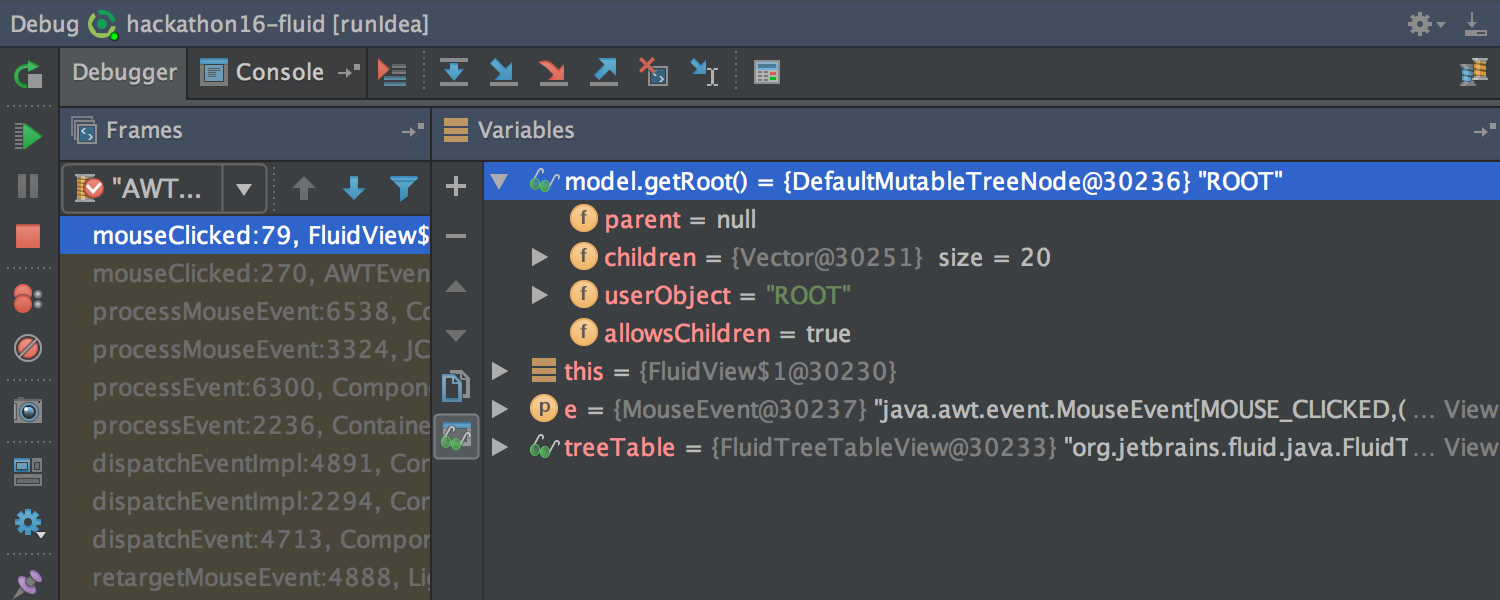
Continuing to fight for space and overall convenience, we combined the Watches tab with the Variables tab.

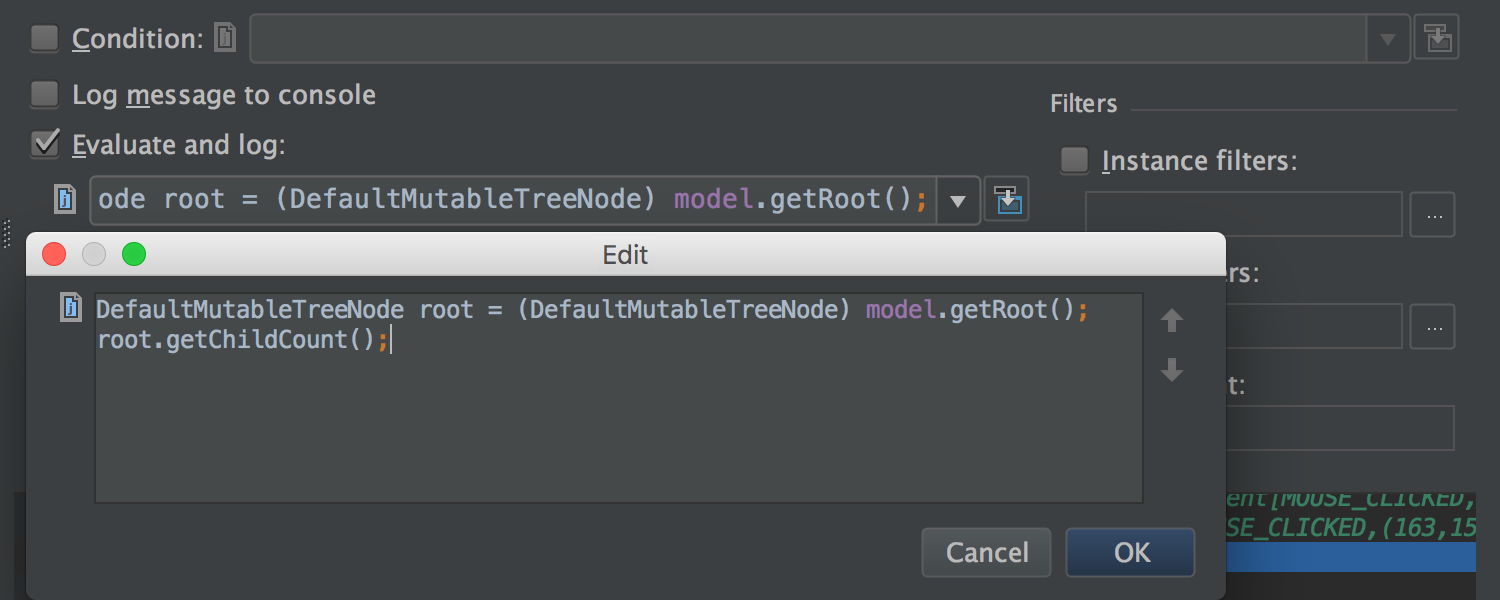
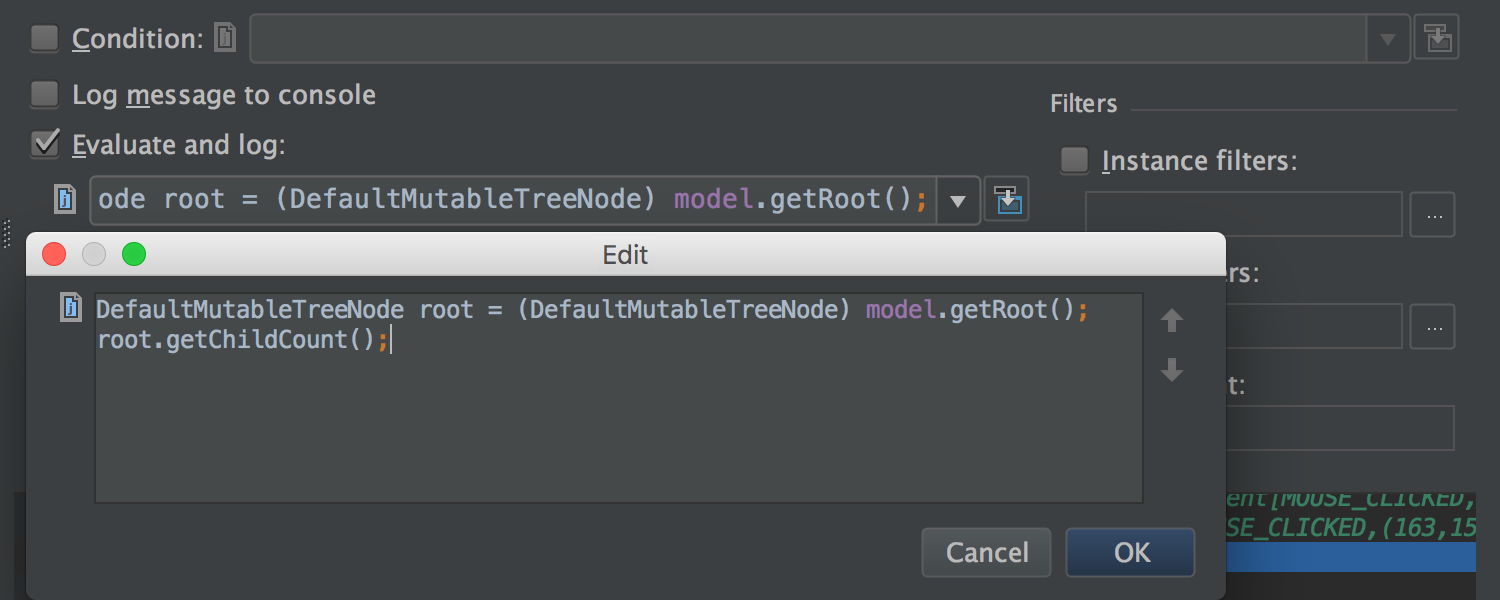
You can also now use multi-line expressions in the breakpoint settings in the Condition and Evaluate and log fields, and in the Data Type Renderers settings in the Use following expression field.

Integration with Git and Mercurial
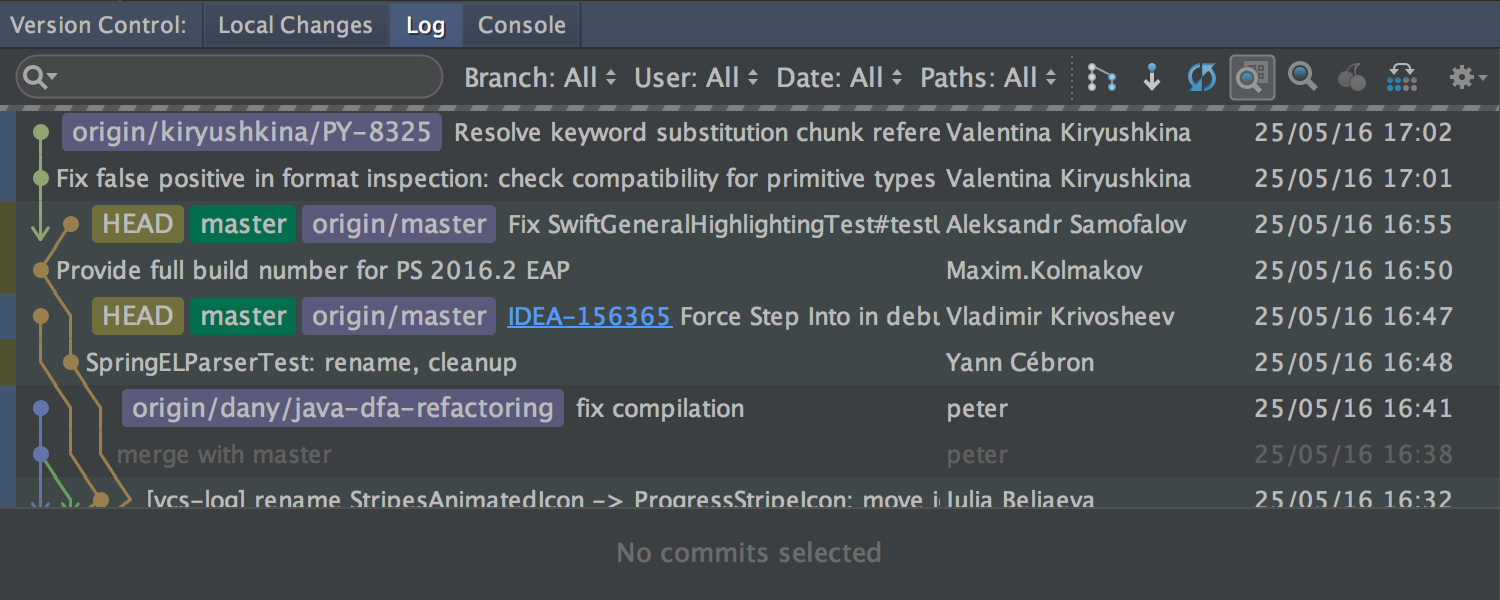
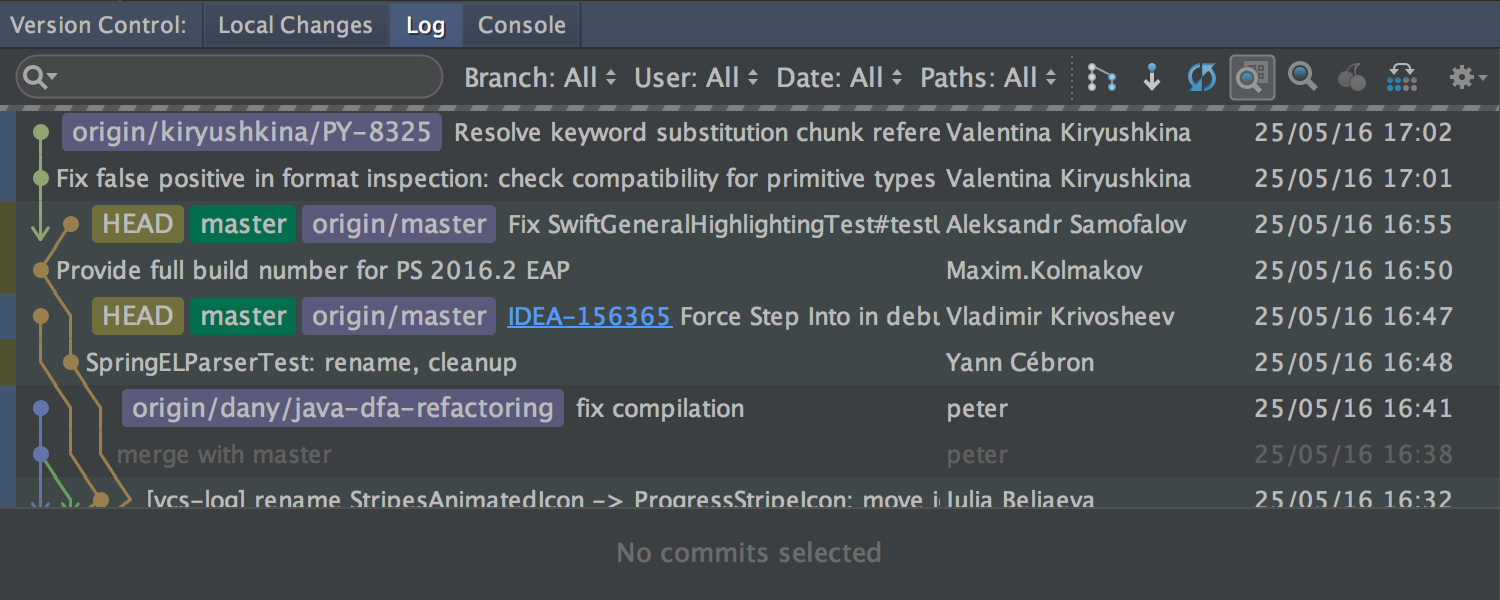
The Log tab for Git and Mercurial has once again undergone a number of changes. Its content is now updated in the background (both when the project is loaded and when there is a change in the local repository). Due to this, the tab is opened much faster.
In addition, a thin progress bar is now displayed under the toolbar during the update and download process.

If the search field is specified in the Filter field, the loading indicator also appears at the bottom while scrolling.
Details on commits are now shown for several selected commits.
Finally, you can set a shortcut to quickly go to the Filter field.
For Git, we fixed an important problem that Windows and OS X users are likely to encounter: renaming files, where only the case of characters is changed.
Work with patches
If you copy the patch to the clipboard and switch to the IDE (or drag the patch to the IDE window with the mouse), you will automatically be prompted to apply this patch.
In addition, the application of the patch has been greatly simplified in those cases where it does not contain information about the revision, and the original file has been moved, renamed or changed. In the simplest cases, the IDE will try to determine the original file on its own, in complex cases it will prompt you to specify it. Also, if the content of the file has changed, the IDE will help to merge these changes with the patch.

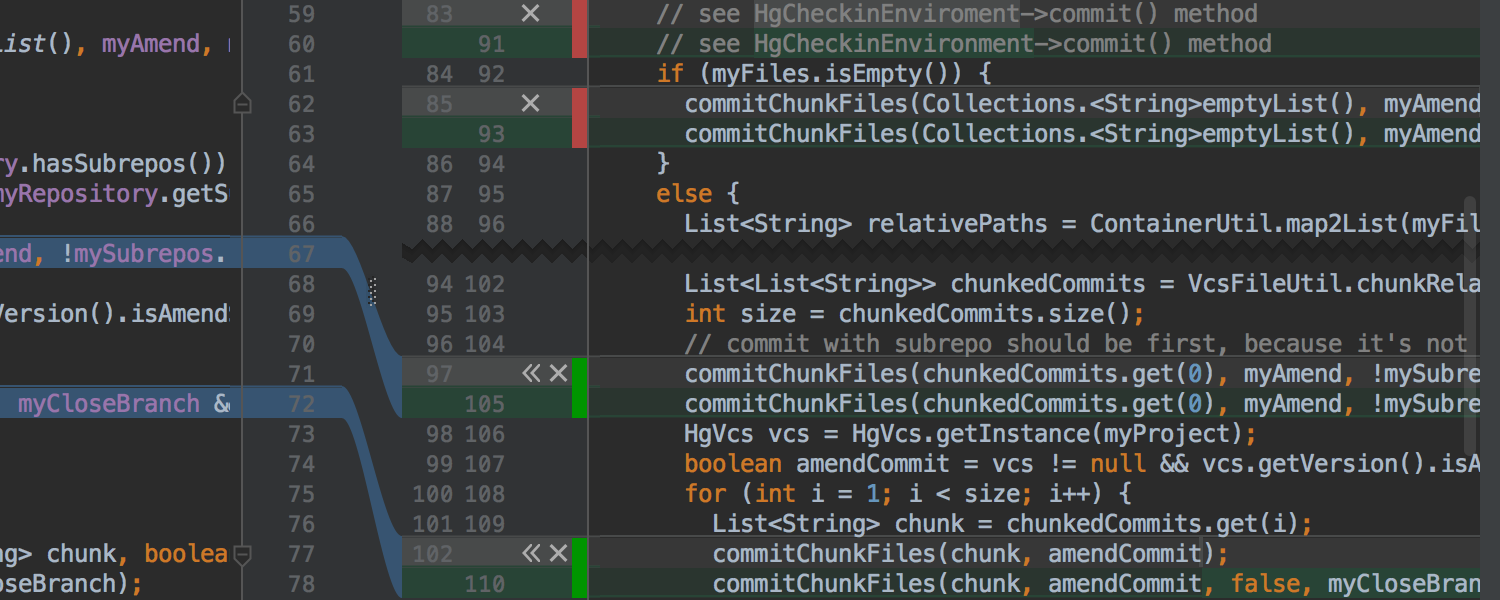
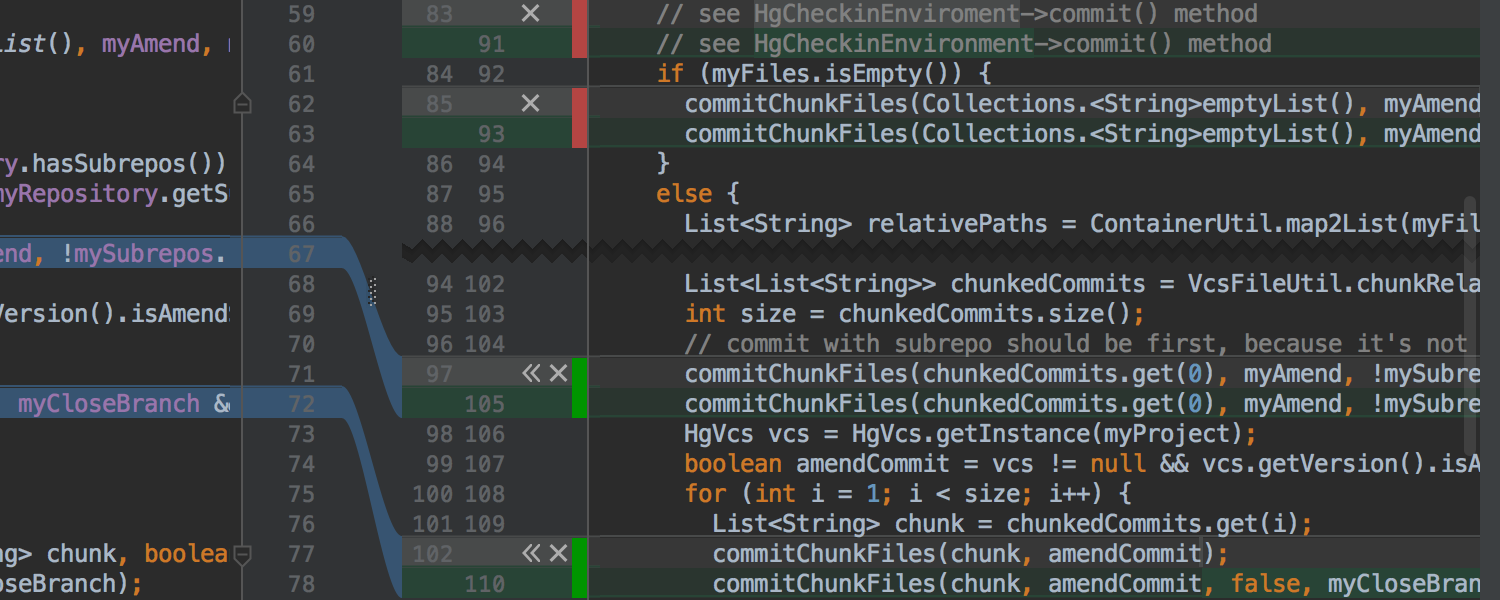
Finally, before applying the patch, you can now simply compare it with the local copy (the Show Diff button) and, if necessary, make changes to the local version manually during the comparison.
Editor
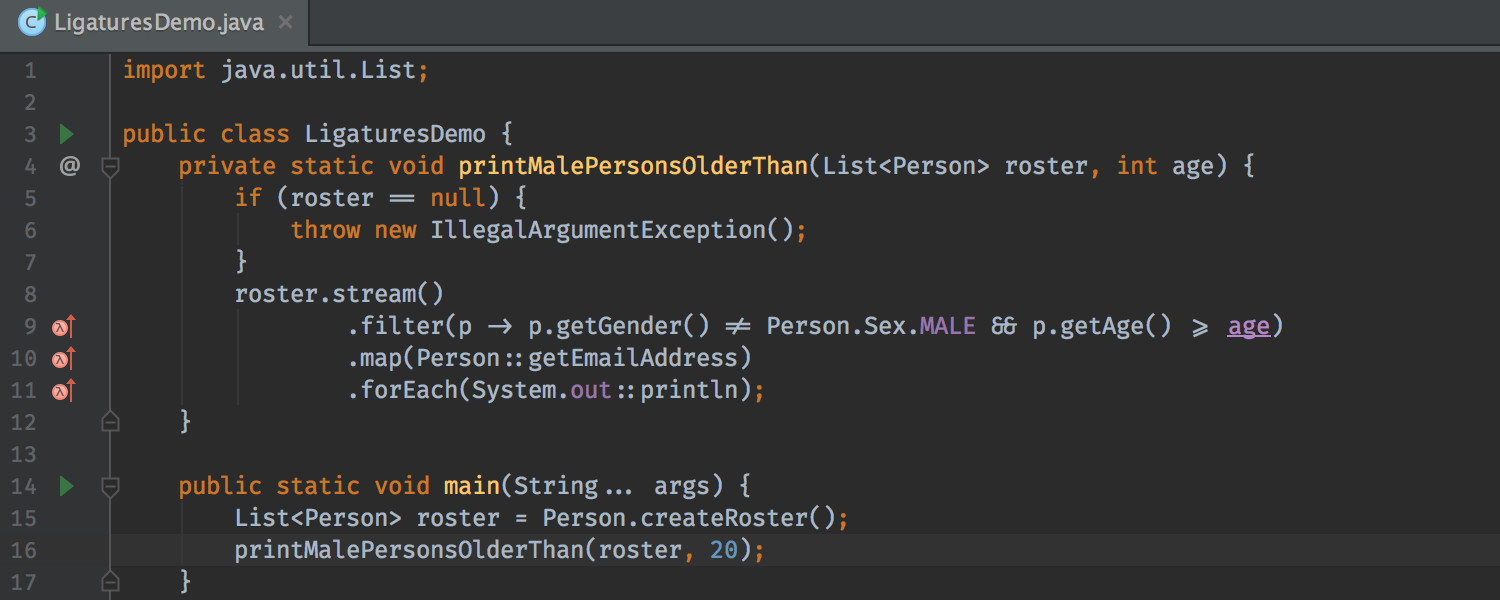
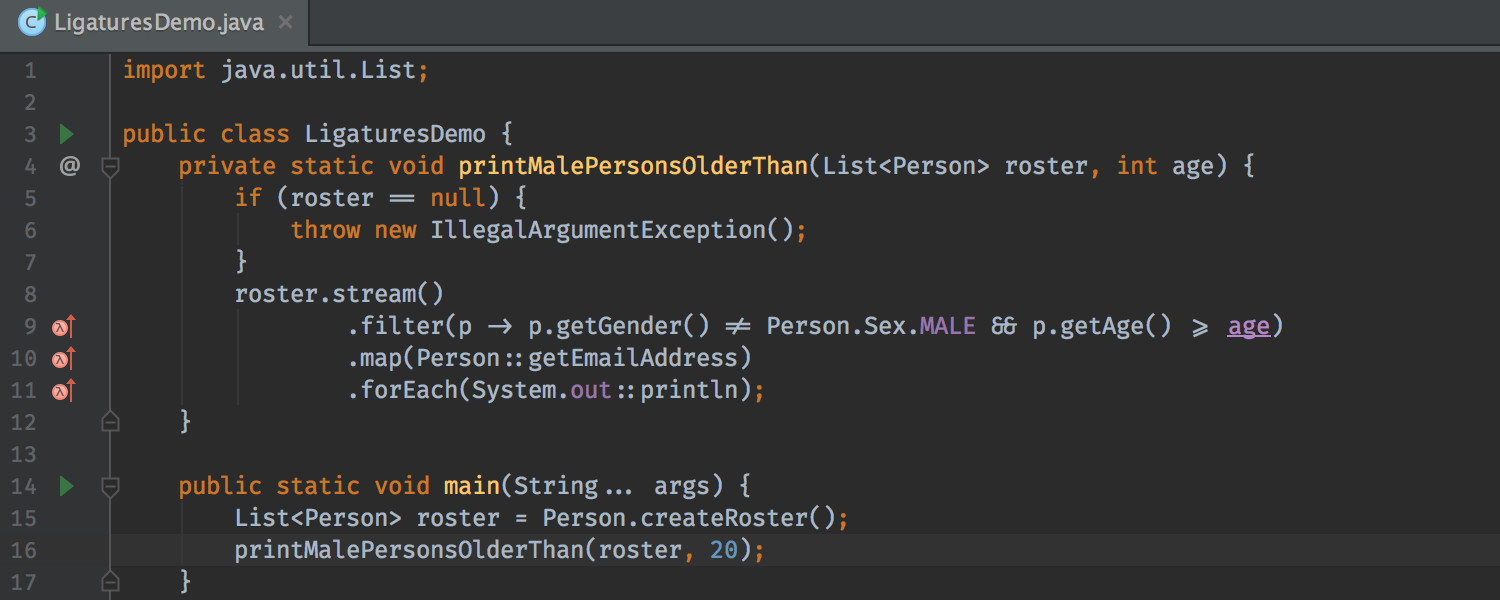
The editor now supports fonts with ligatures - special characters formed by combining other characters. You can enable the option in Settings → Editor → Colors & Fonts → Font (the Enable font ligatures checkbox ). Make sure that the selected font supports ligatures, such as FiraCode , Hasklig , Monoid or PragmataPro .

Interface
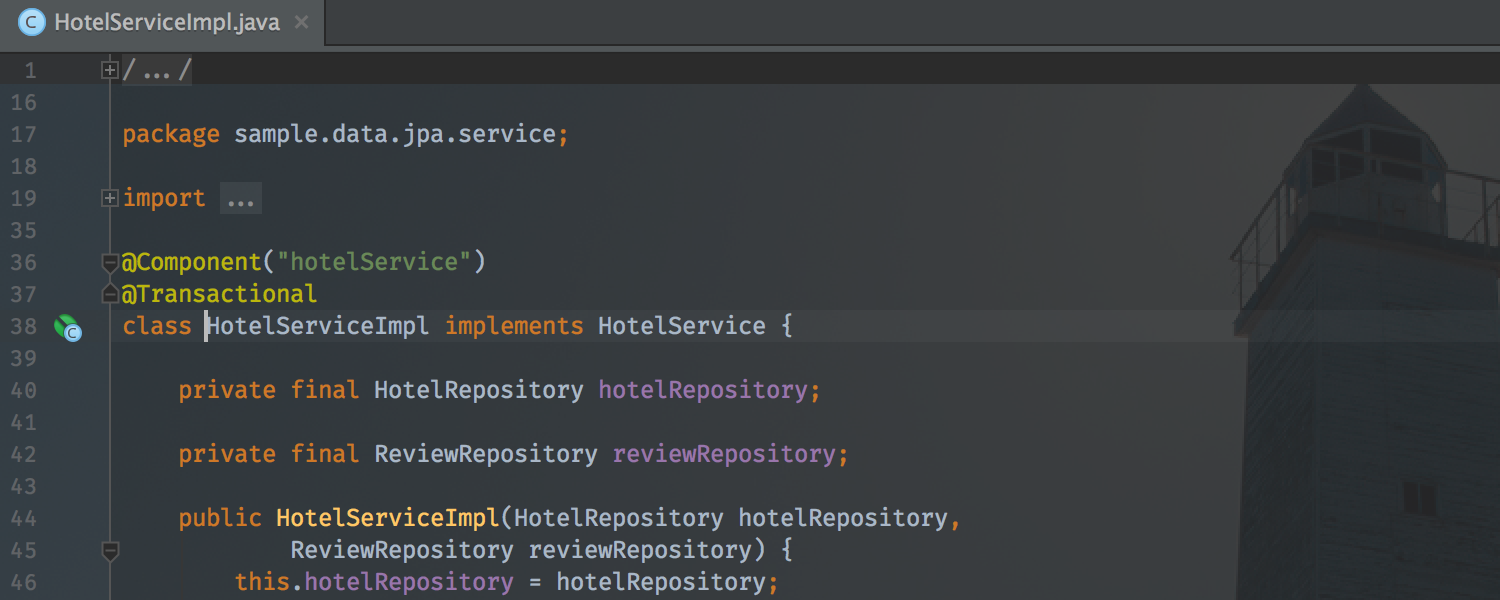
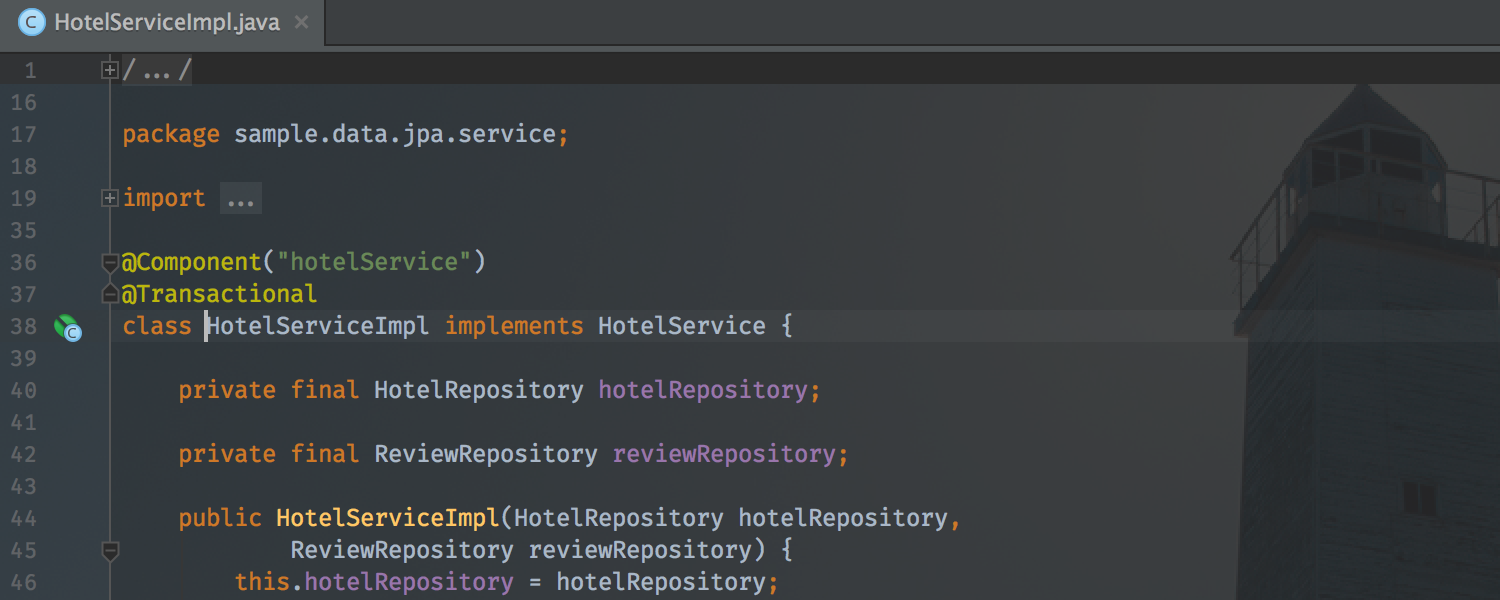
The appearance of the IDE can now be customized by selecting any image as the background of the editor and the IDE window. Due to the transparency settings, it works great with dark and light themes.
The image is selected using the Set Background Image action, which is available from both the Find Action and the context menu on the image file.

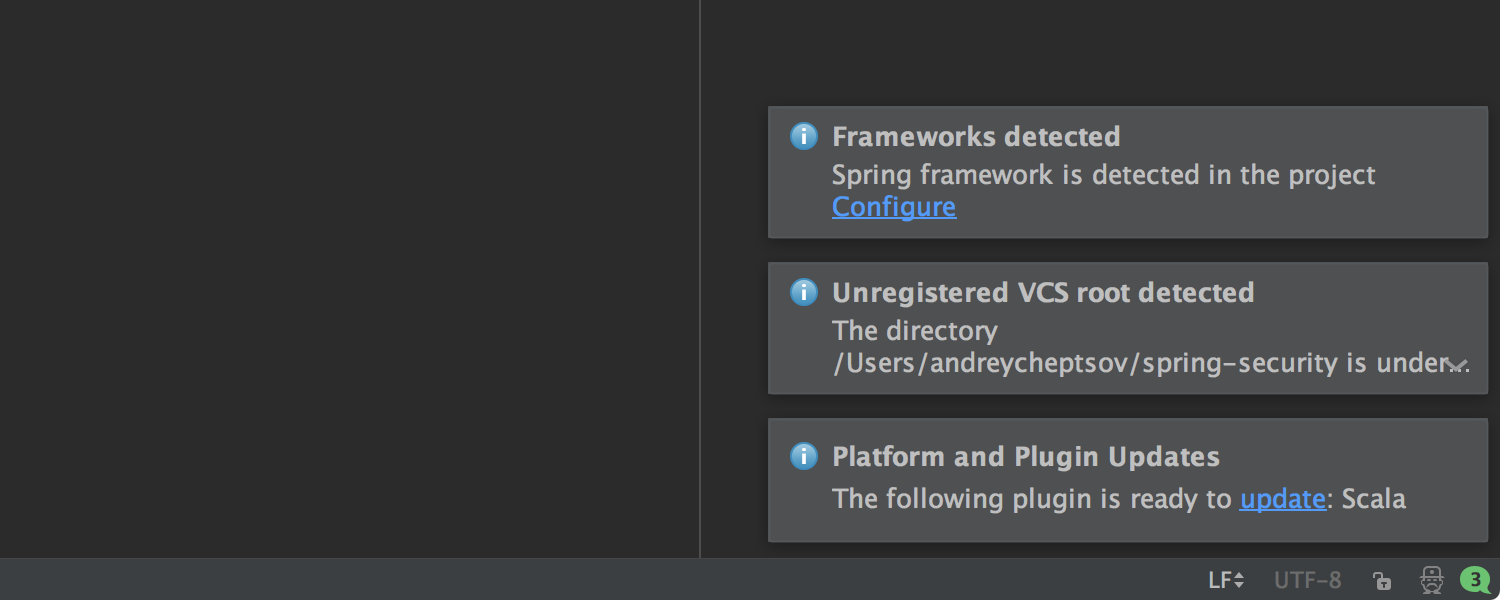
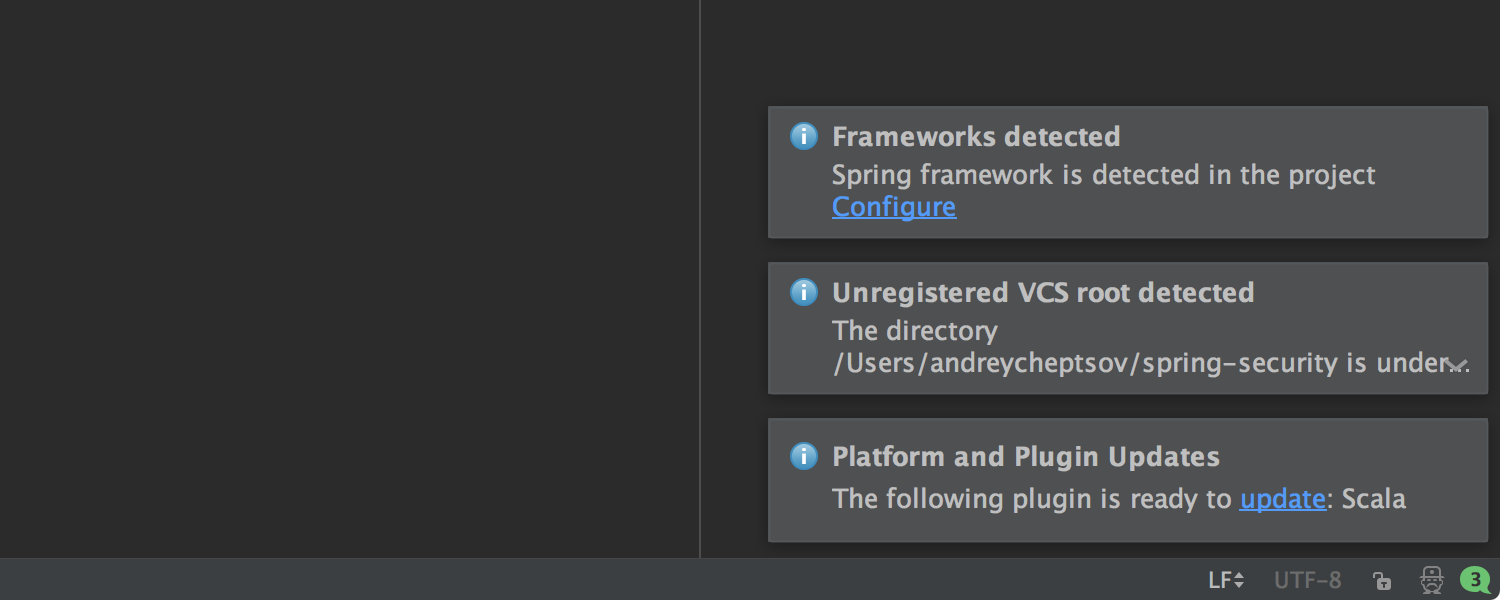
Also externally changed pop-up notifications. Now they are displayed in the lower right corner (closer to the Events toolbox), have a more compact form and are grouped by subsystem type.

Spring framework
Support for the Spring Framework continues to improve.
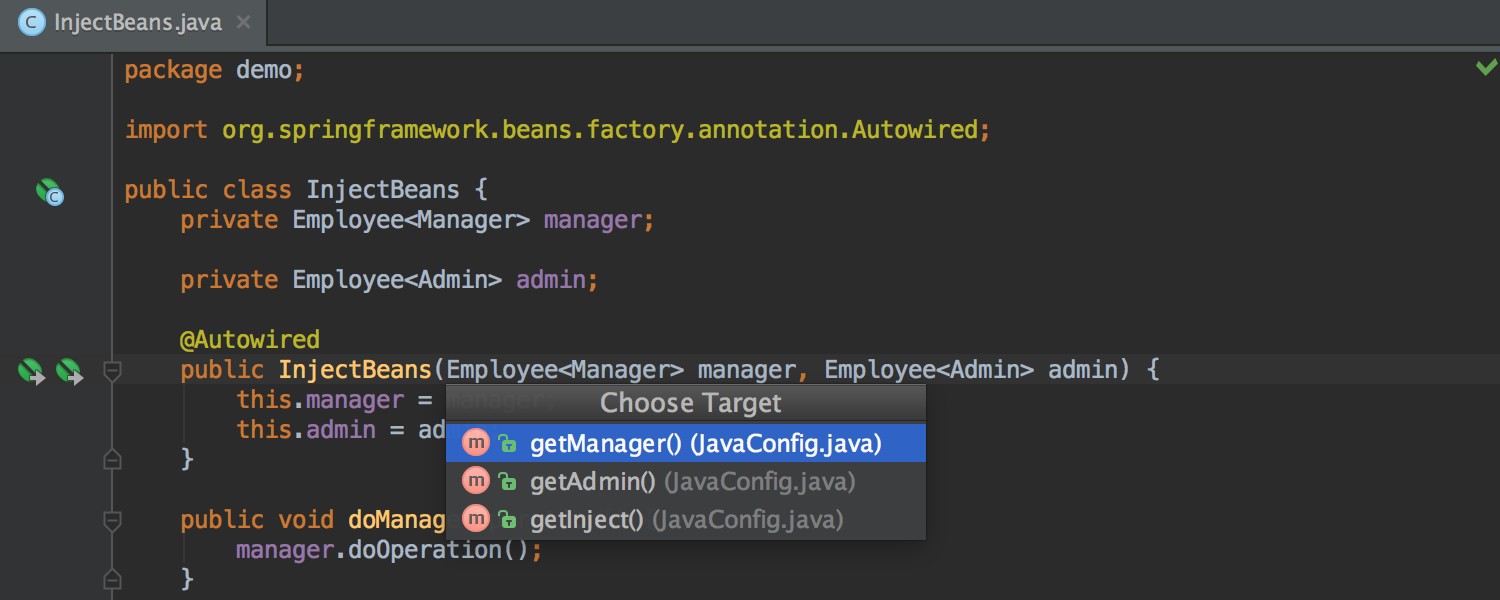
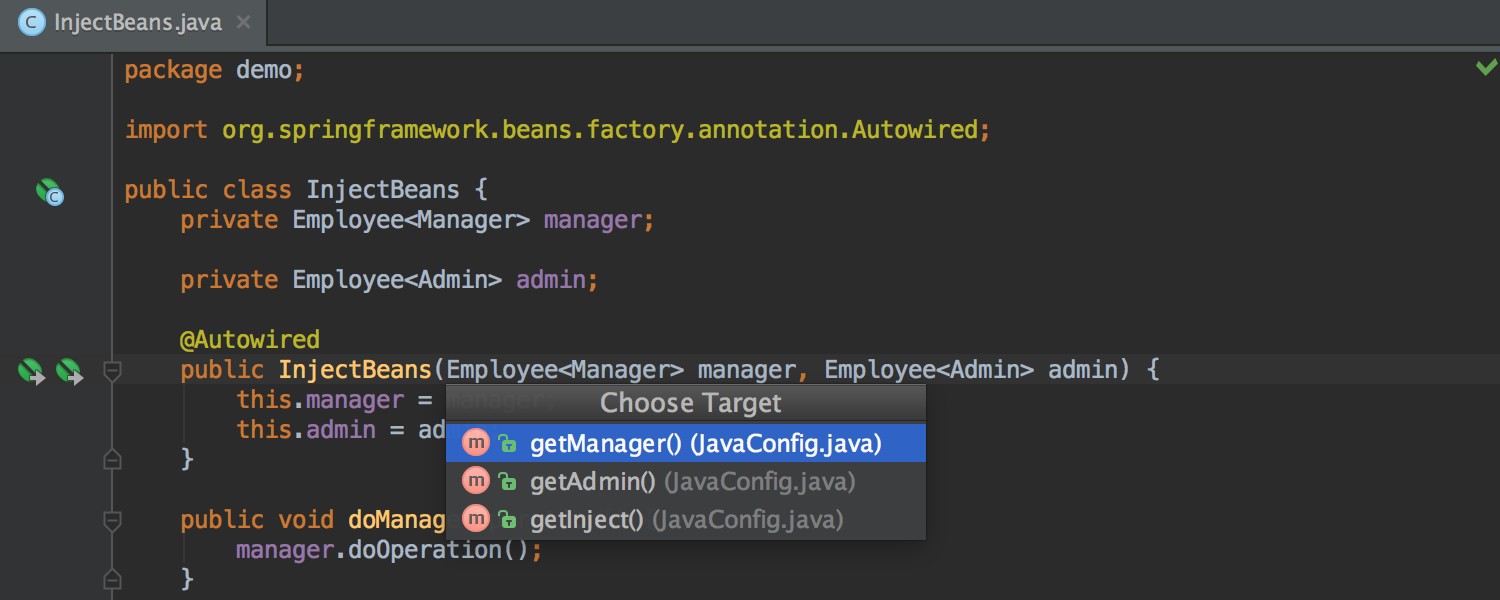
We have added an inspection that offers to automatically replace field injection with constructors. Supported option (added in Spring 4.3 ), which allows you to use parameterized types ( generics ) as classifiers ( qualifiers ). Supported custom annotations EventListener , defined using AliasFor .

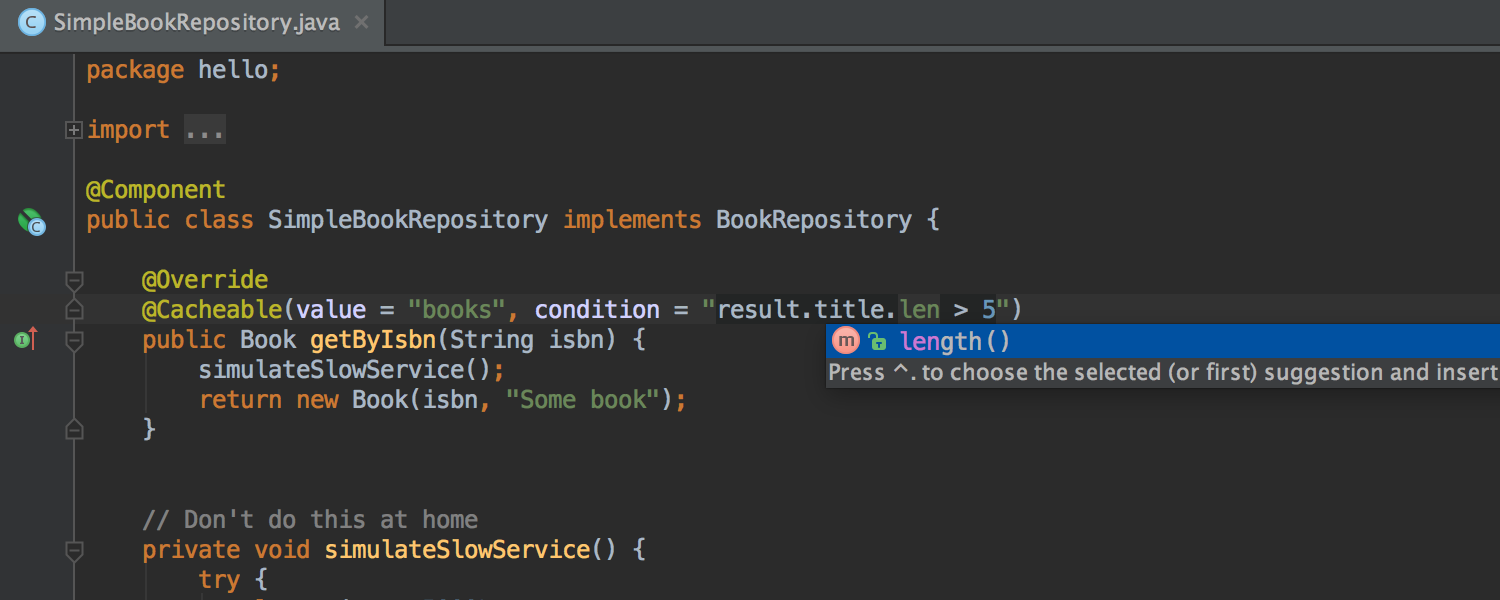
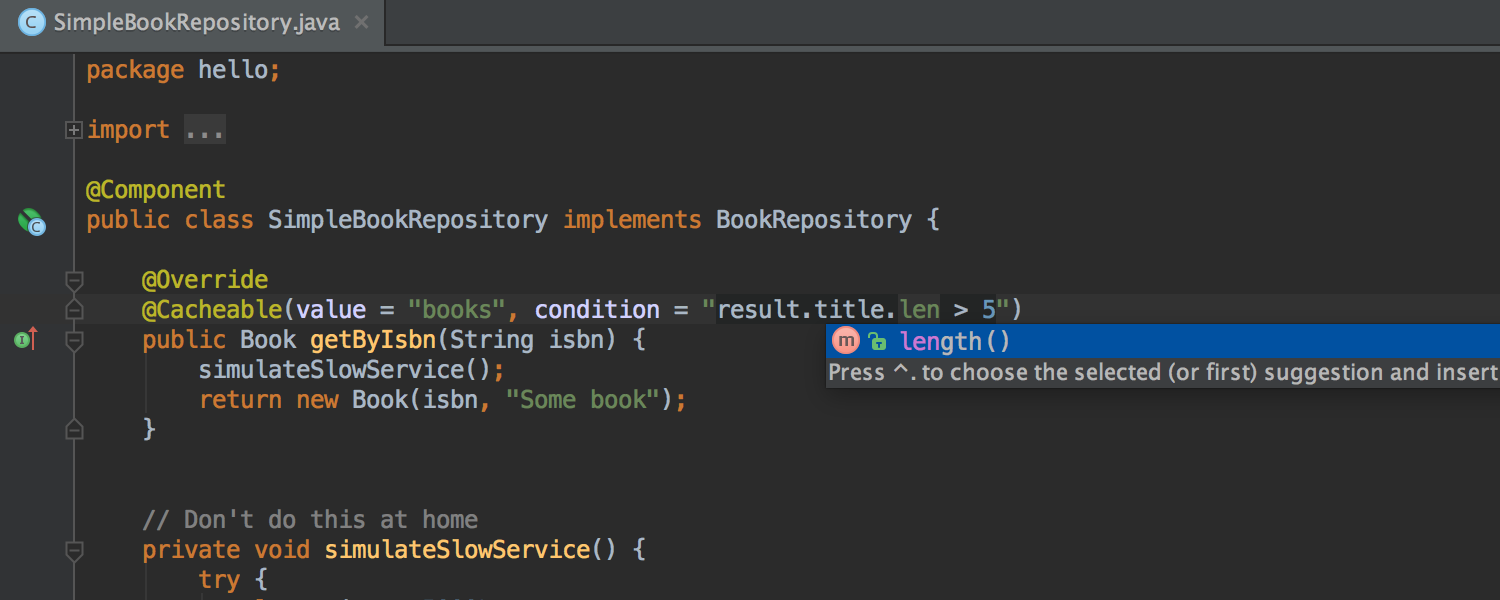
In addition, Spring Cache solid support (abstraction, added in Spring 3.0 and fully updated in Spring 4.1 ) is ready. Support includes navigation, inspections, syntax highlighting, autocompletion and navigation when editing SpEl , and more.

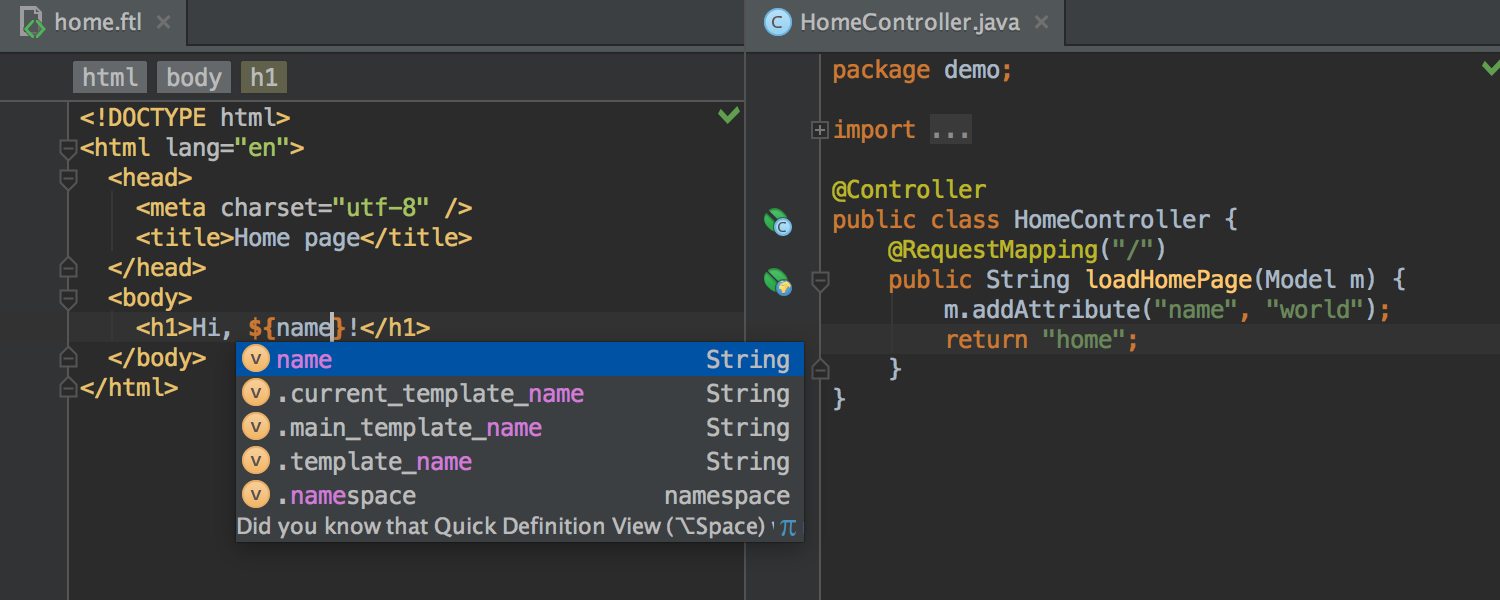
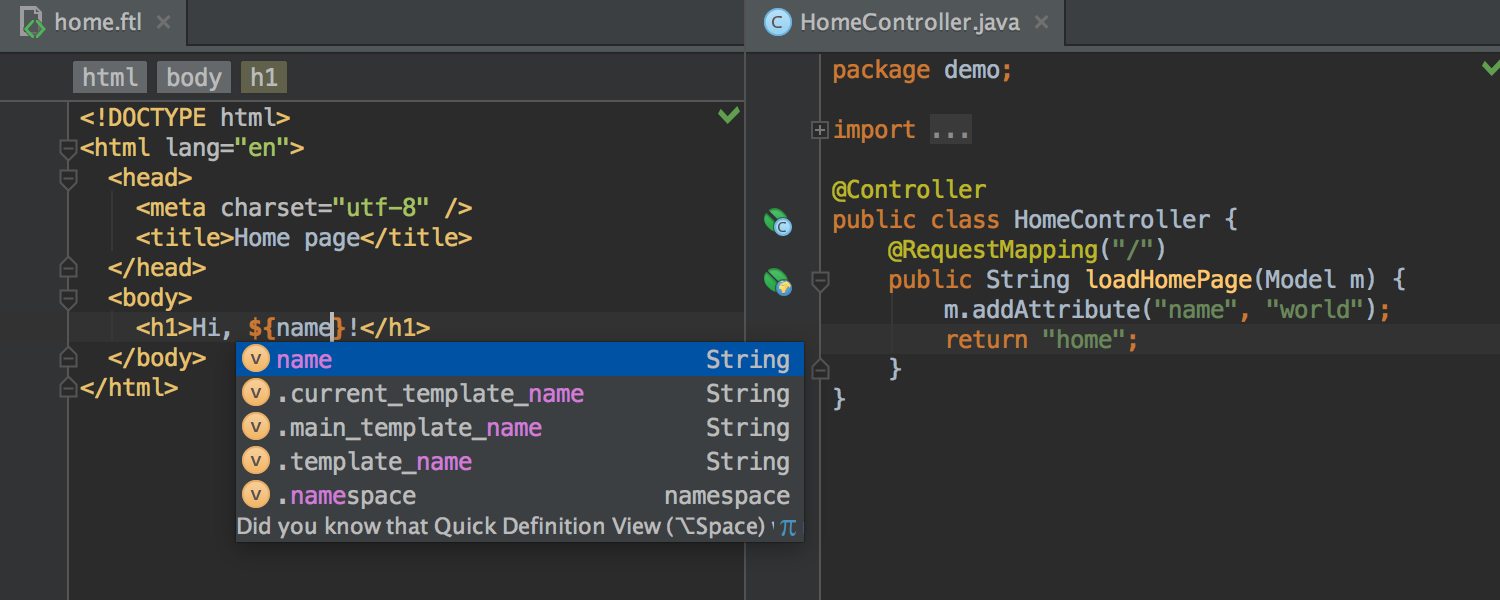
For Spring MVC , autocompletion and navigation for variables declared in the controller appeared inside the Freemarker and Velocity templates.

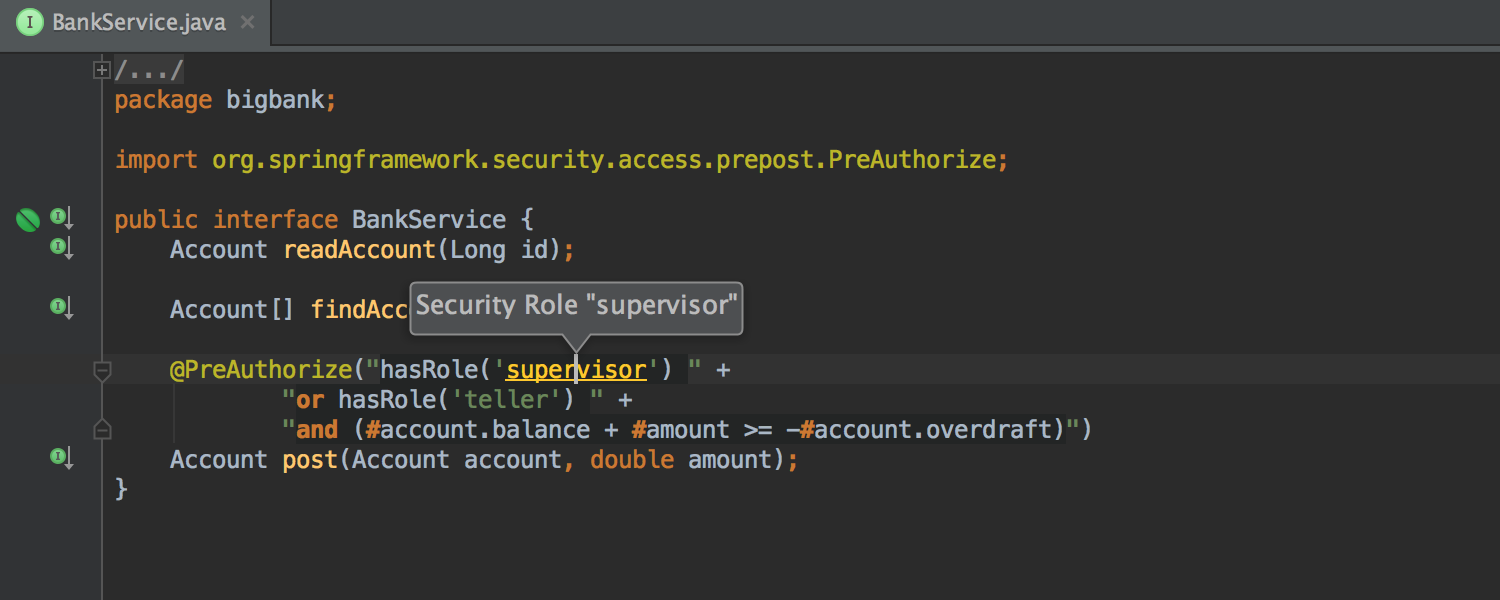
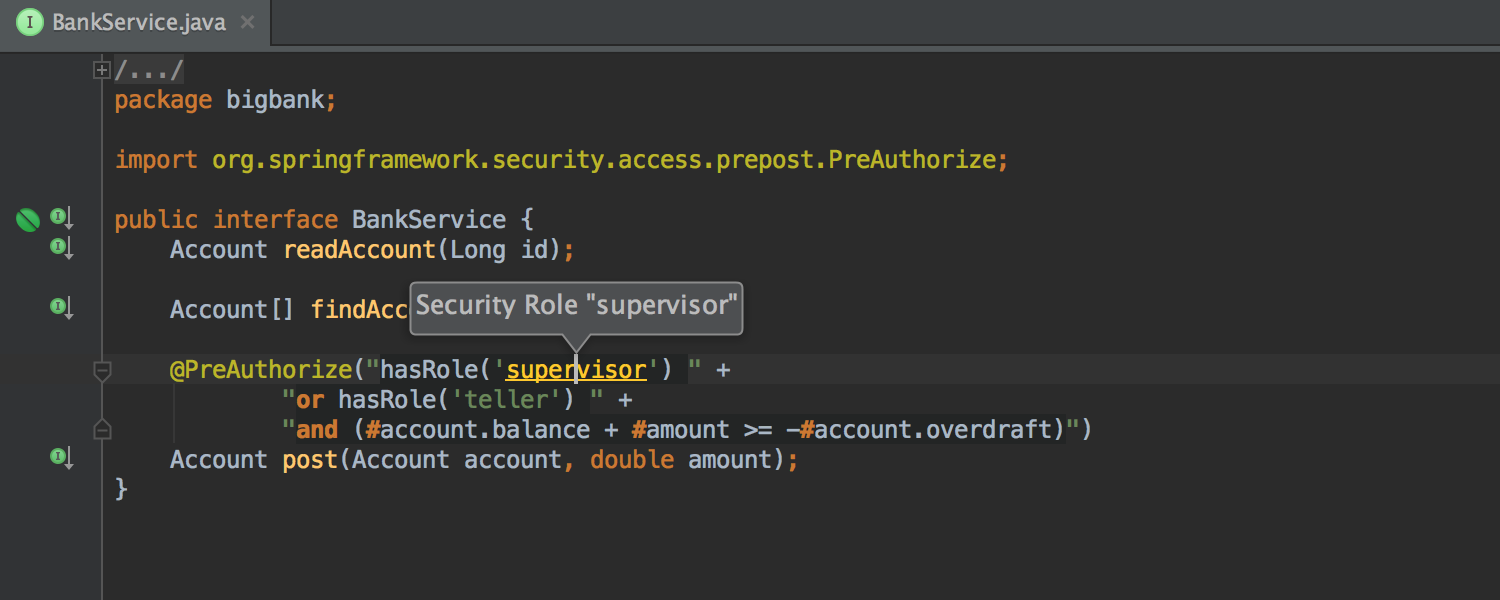
We also supported changes to Spring Security 4.0 and added auto-completion and navigation when editing SpEl for annotations and within XML .

Plus, we added highlighting and navigation for messages from Spring in the console.
Javascript
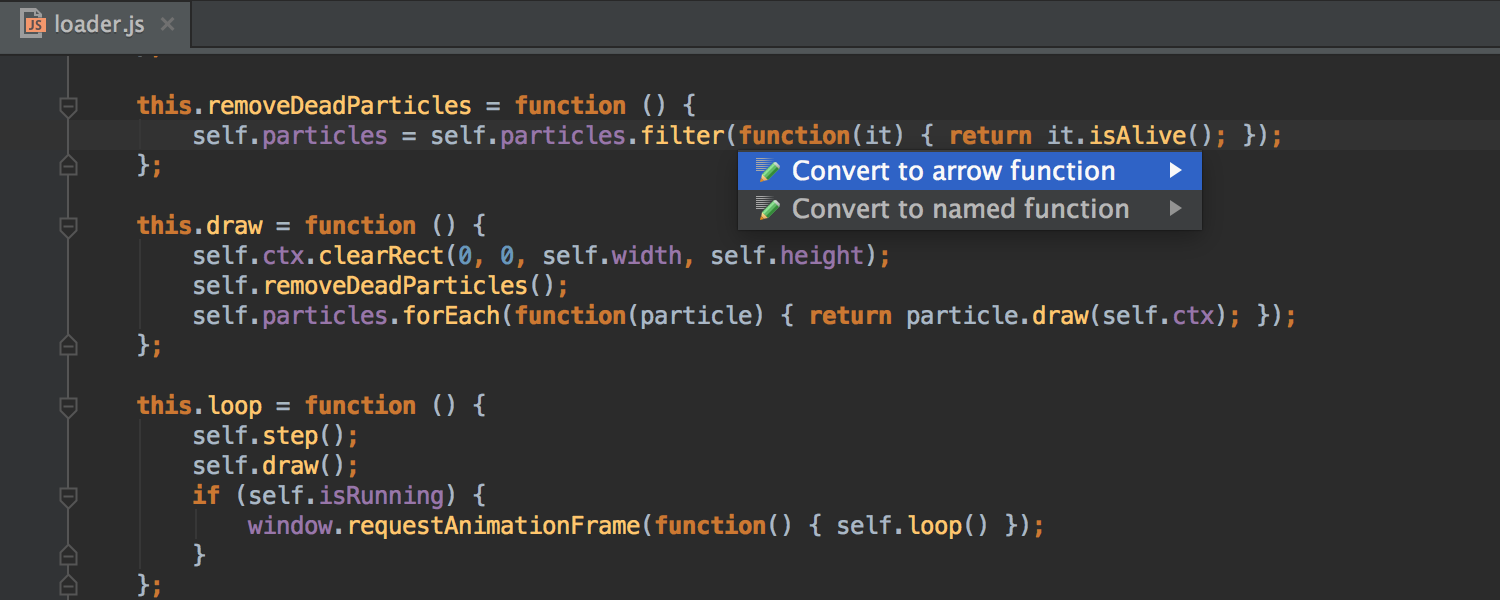
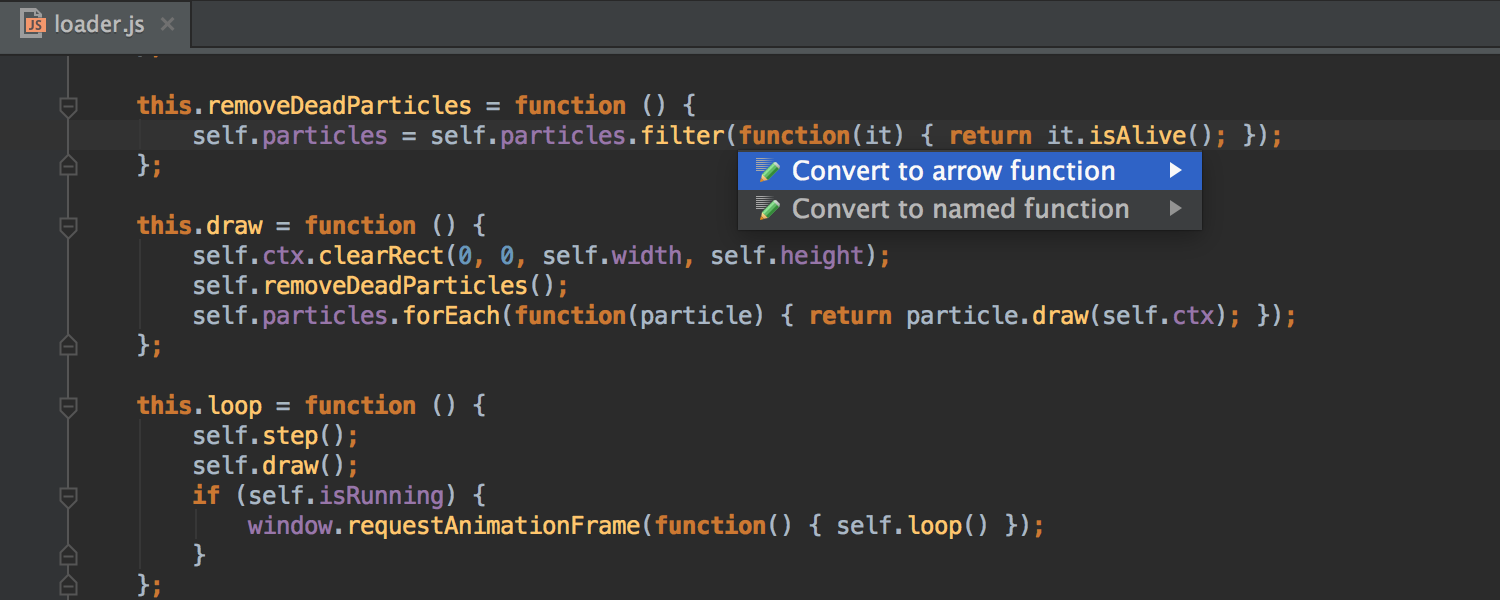
Now the IDE not only helps in writing ES6 code, but also offers to convert into it the code of older versions of JavaScript . The new intention will be able to replace the normal anonymous functions with arrow functions and shorthand arrow functions .

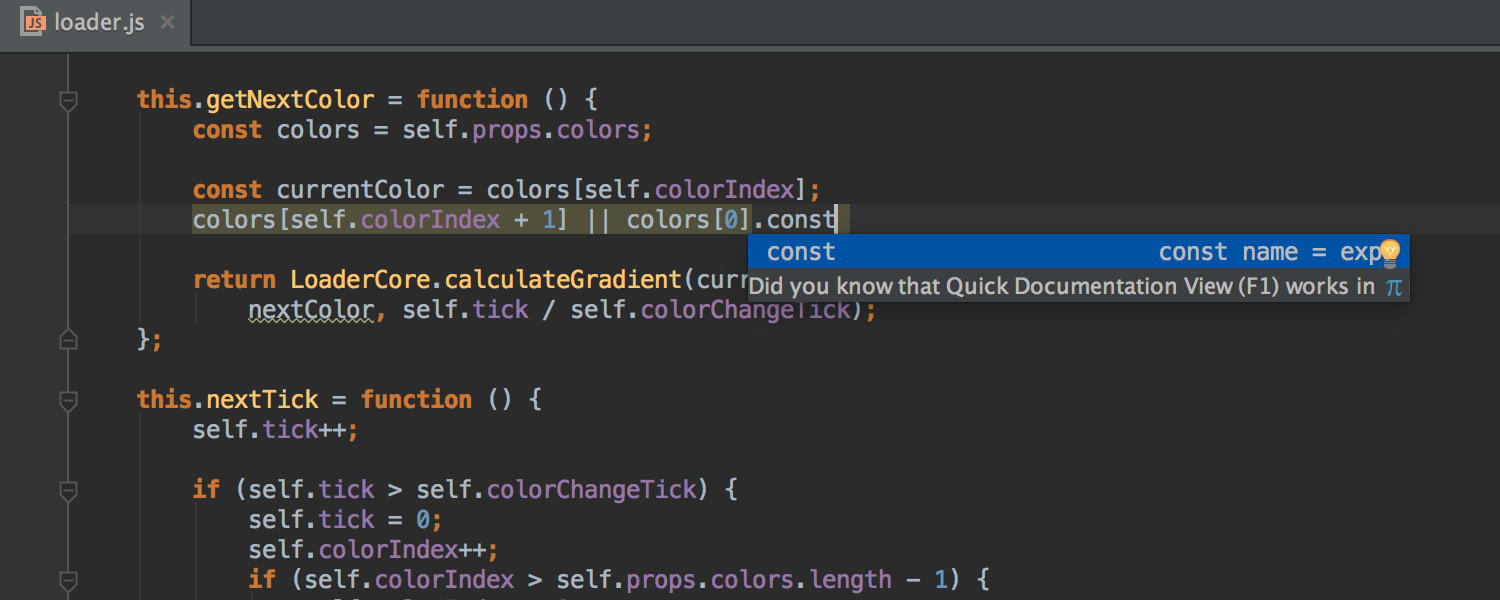
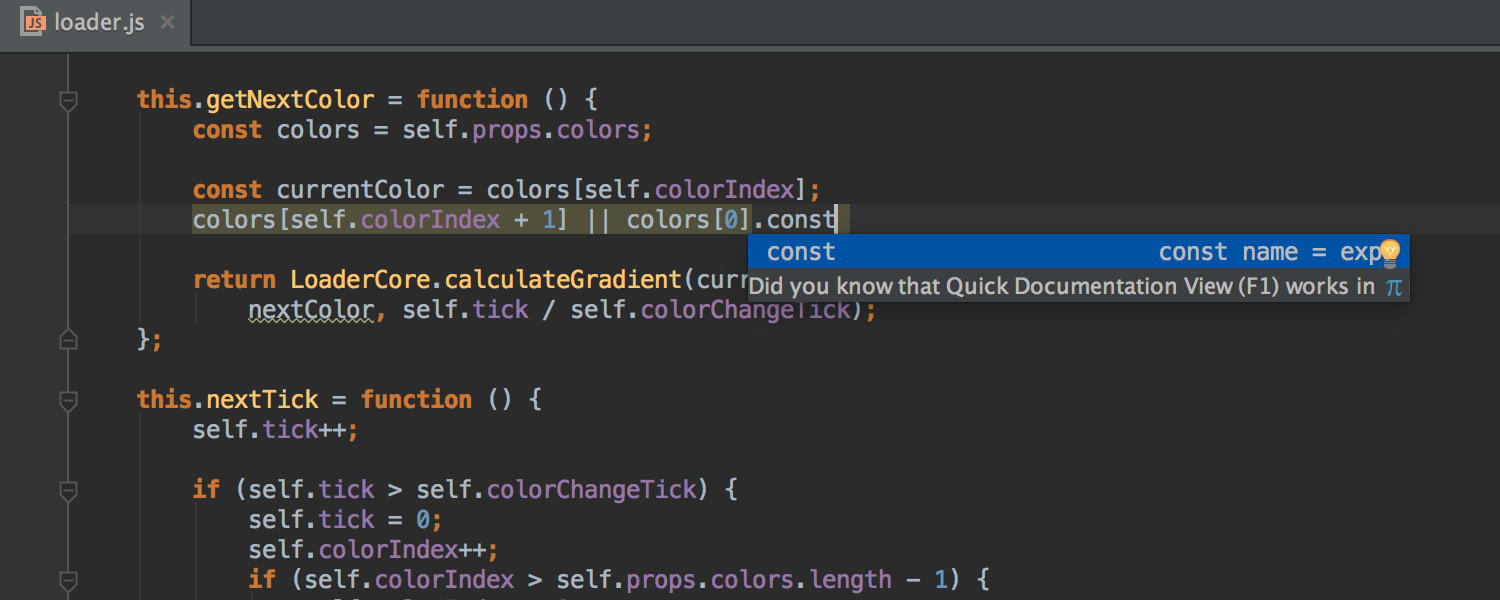
In addition to the postfix autocompletions implemented earlier, we added the .const and .let templates .

React
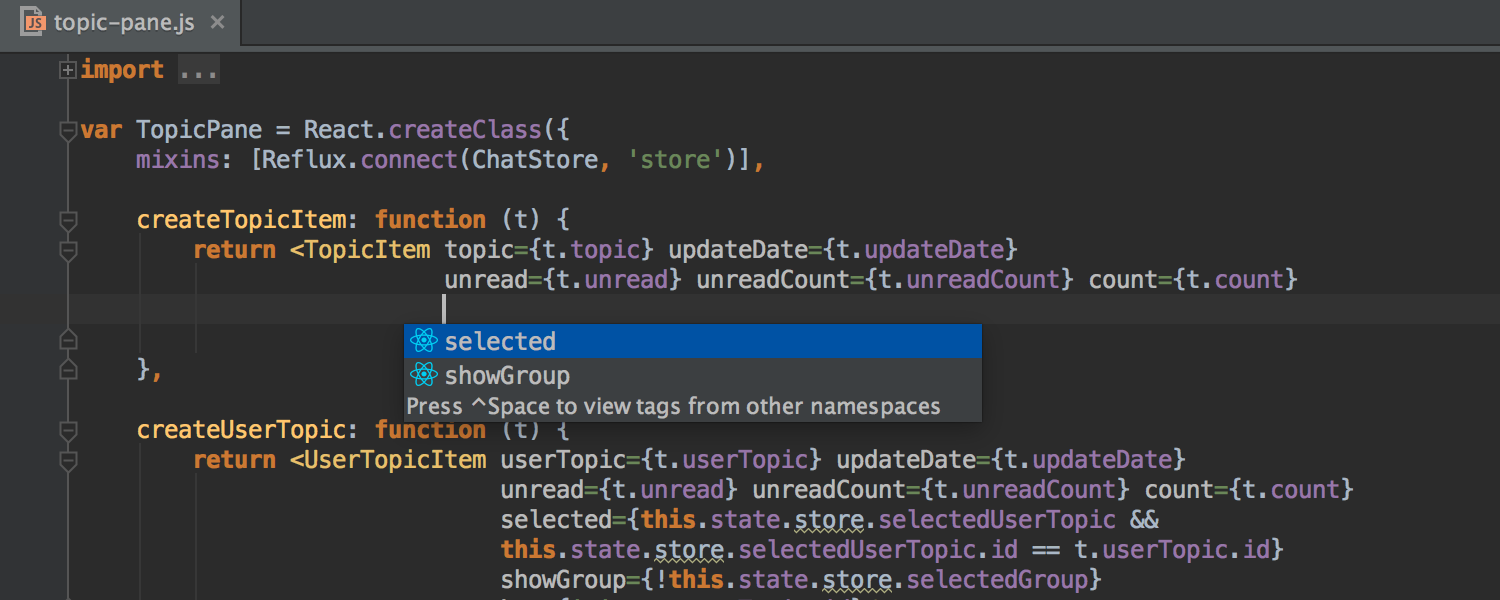
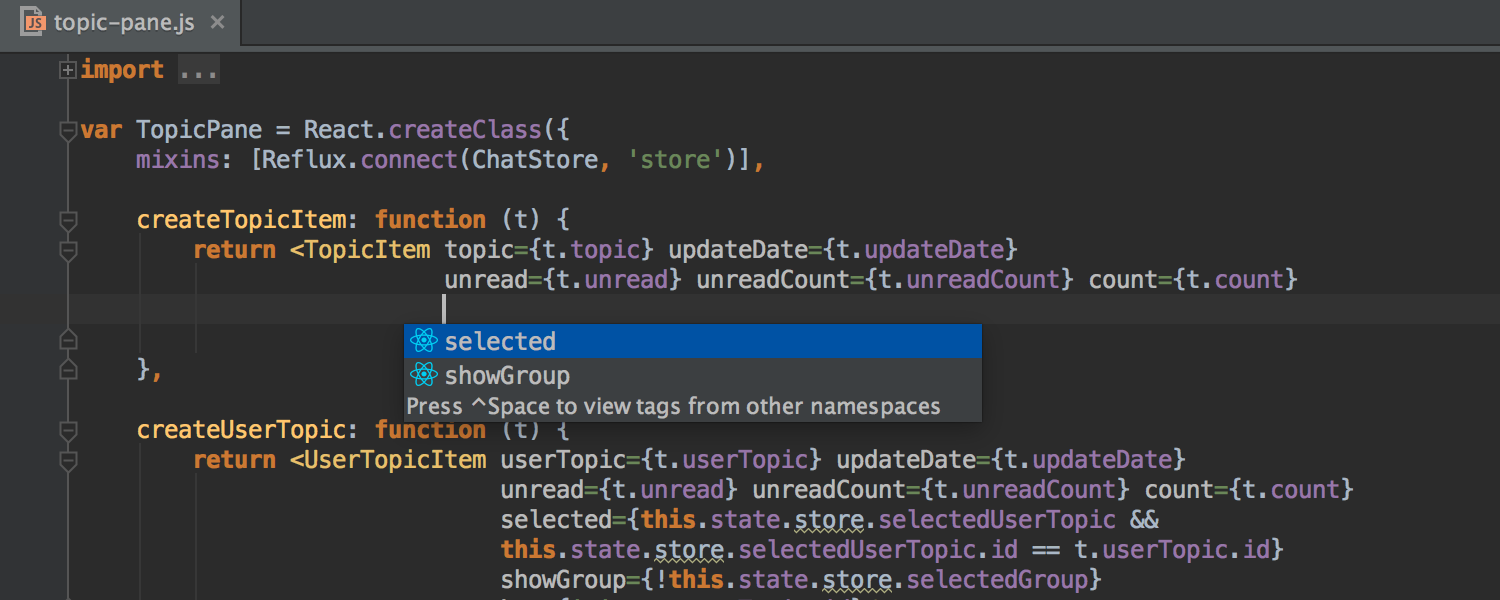
The IDE has learned to understand the properties ( props ) of components declared with propTypes , and now offers autocompletion and navigation.

Component lifecycle methods (for example, componentDidMount ) are no longer highlighted as unused.
When you pass event handlers to the component (for example, onClick , onChange ), the IDE puts curly braces instead of quotes (as expected).
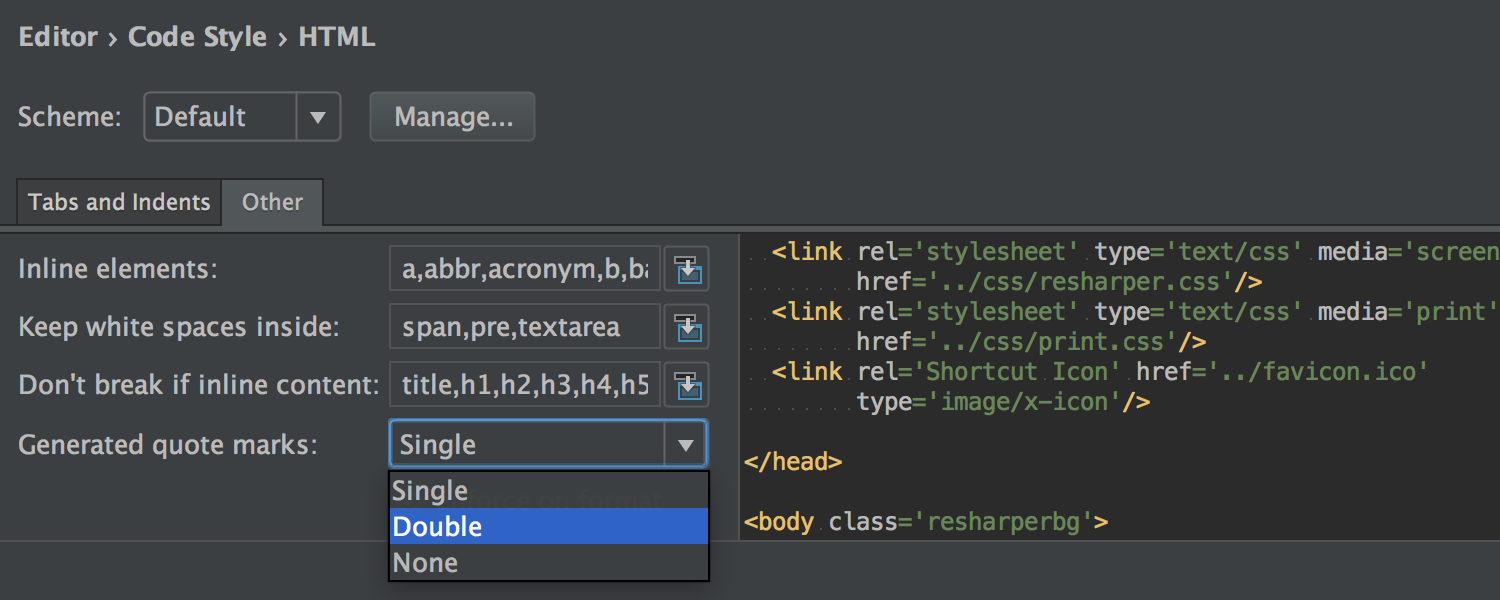
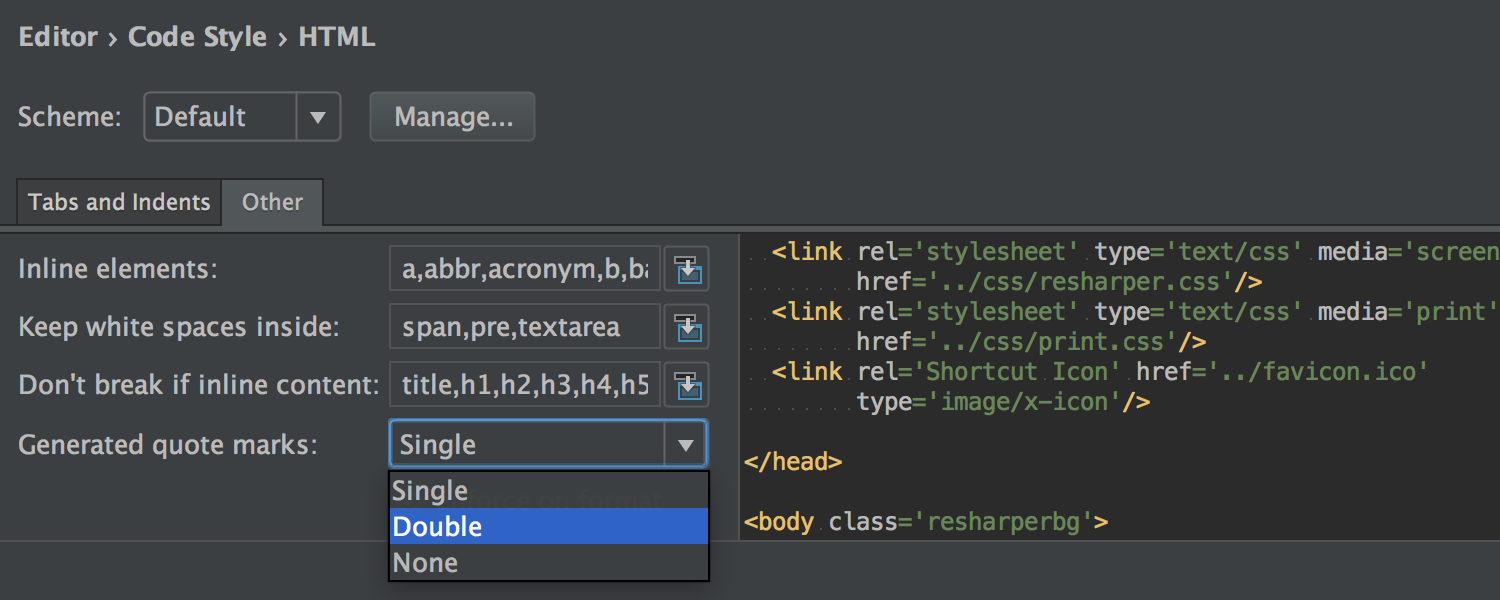
Speaking of quotes, now in Settings → Editor → Code Style → HTML → Other → Generated quote marks you can even specify what to use: double quotes, single or nothing at all.

Finally, the IDE learned to understand non-DOM attributes, such as key , ref, and dangerouslySetInnerHTML .
AngularJS
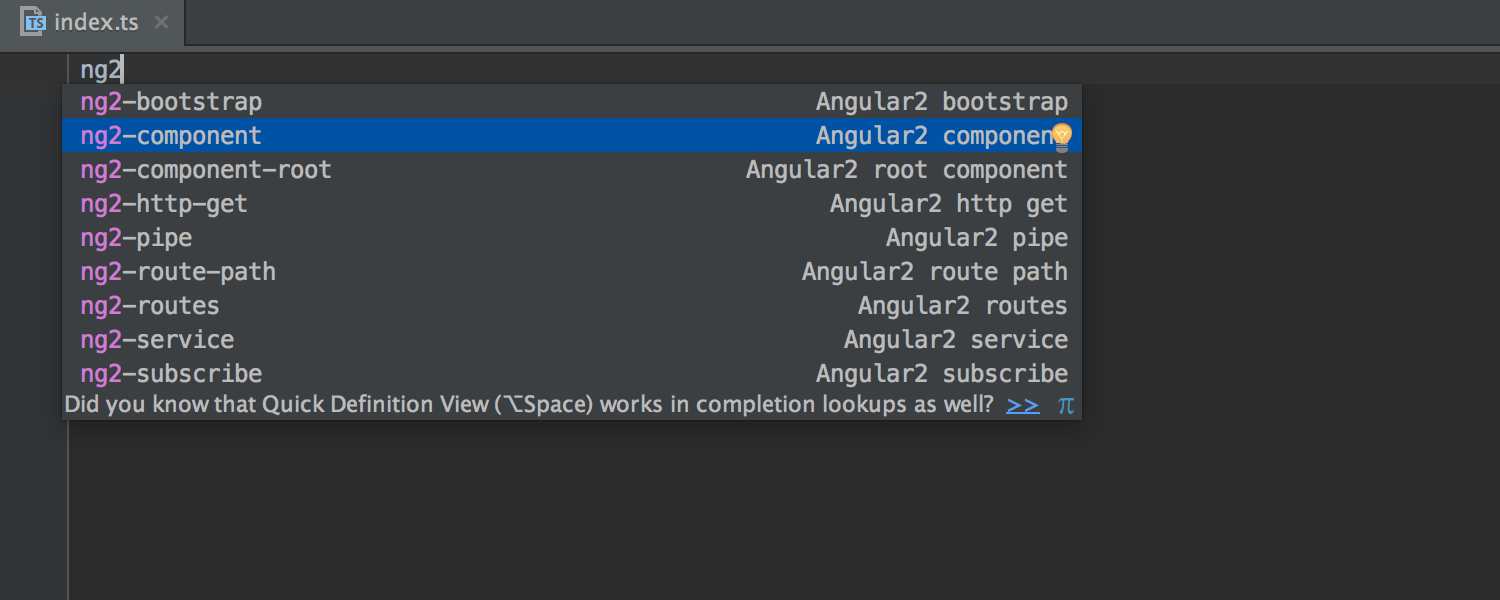
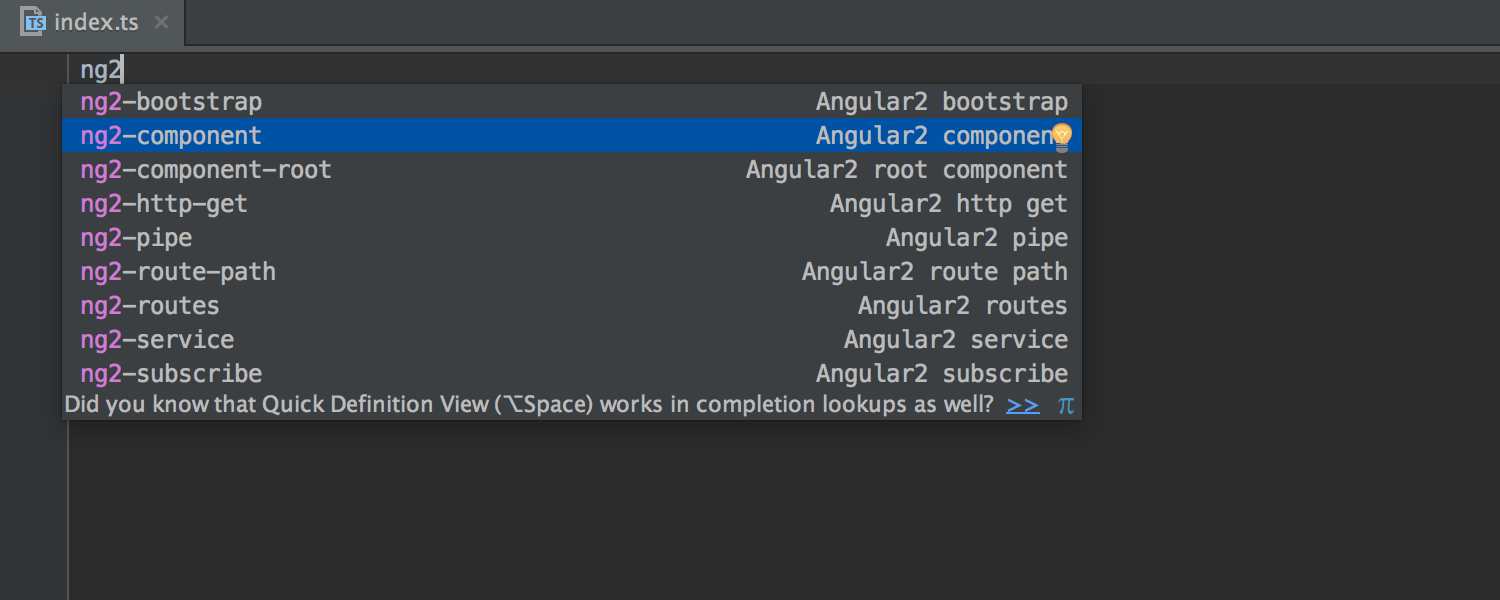
For AngularJS 2 we have added many useful templates ( live templates ). The Angular CLI section has appeared in the Project Wizard → Static Web .

TypeScript
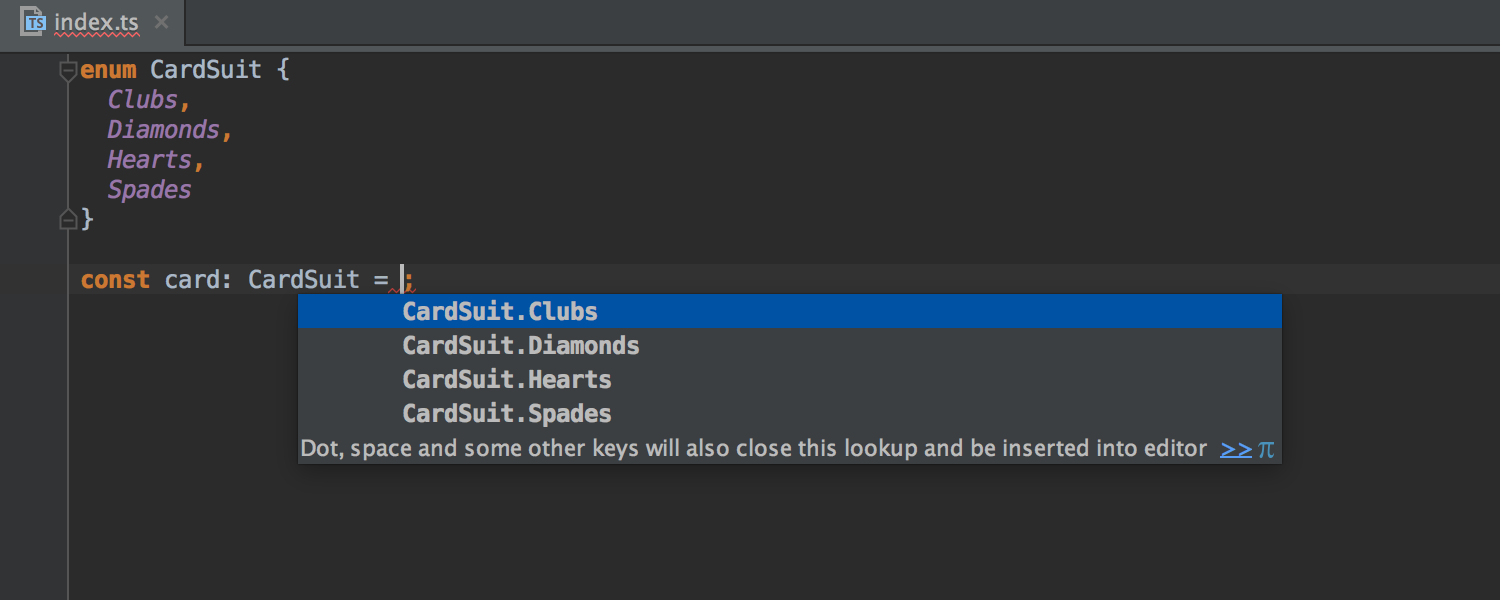
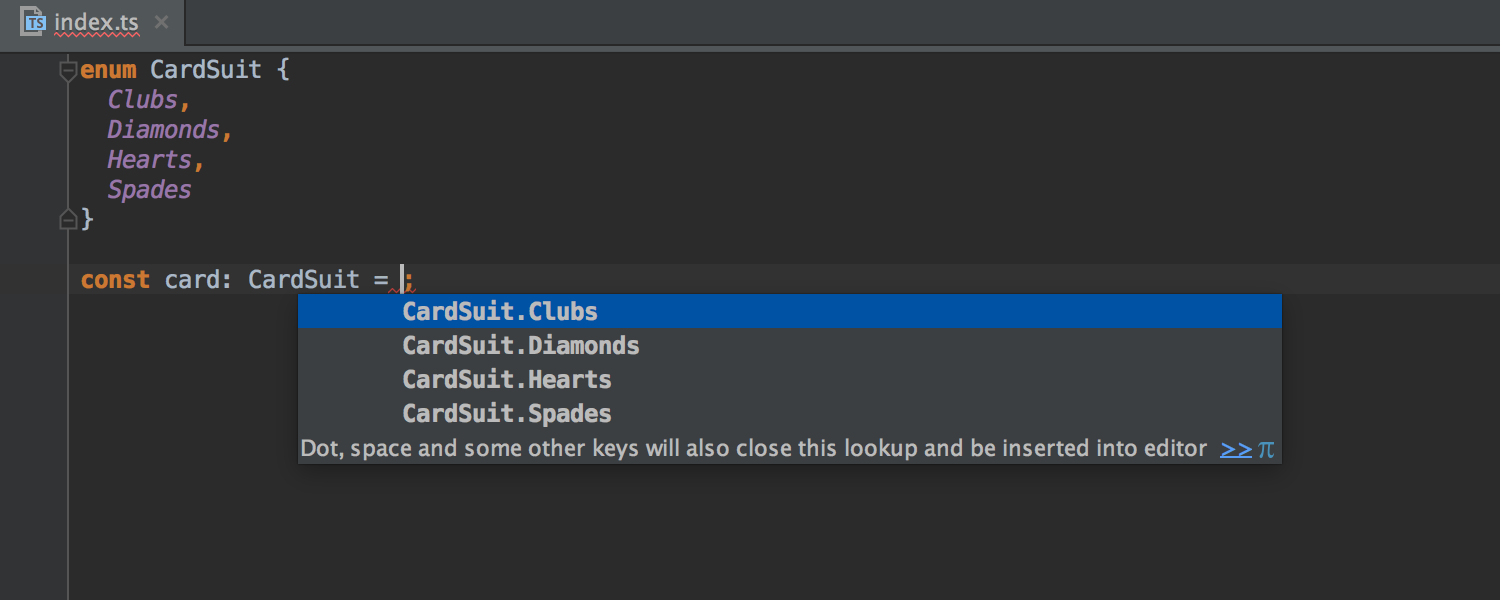
The IDE offers smart autocompletion for enum- types.

Npm, Gulp and Grunt
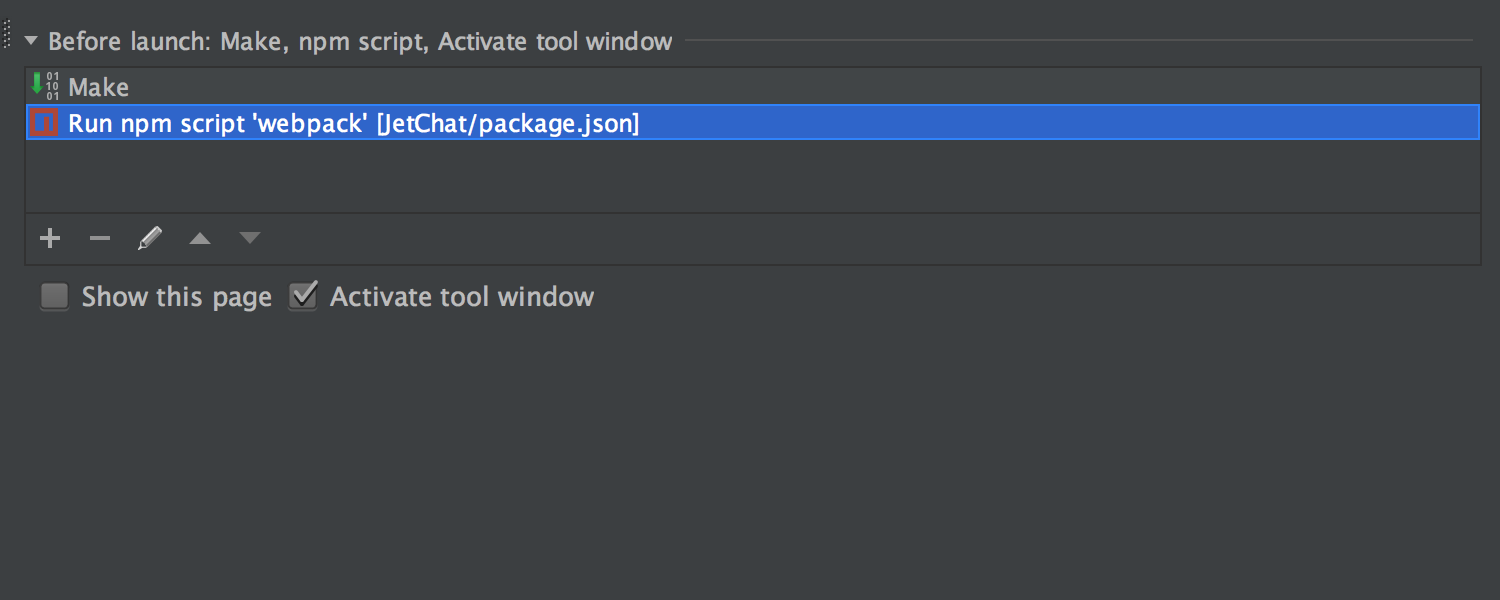
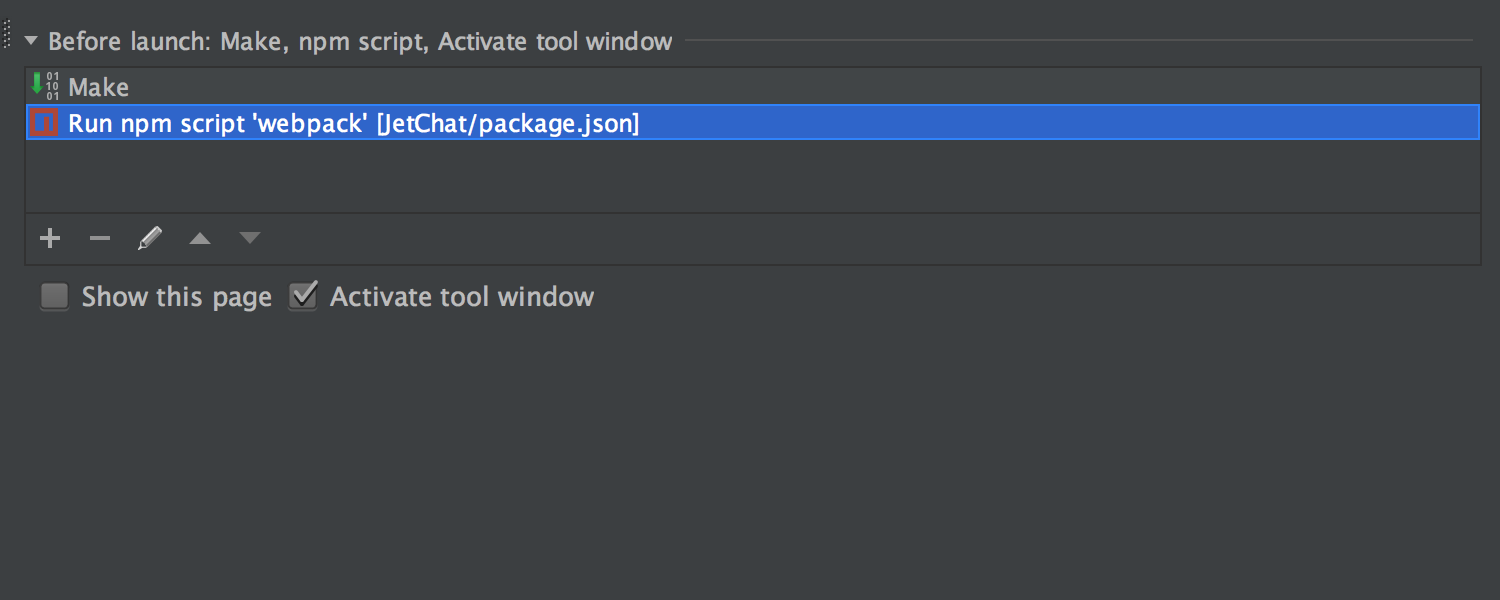
Any npm , Gulp and Grunt script can now automatically run IDE before running the Run configuration . To do this, you need to add this script in the Before launch section of the Run configuration dialog.

Work with databases
As DataGrip, the new JetBrains product, evolves, tools for working with SQL and databases inside IntelliJ IDEA also continue to improve.
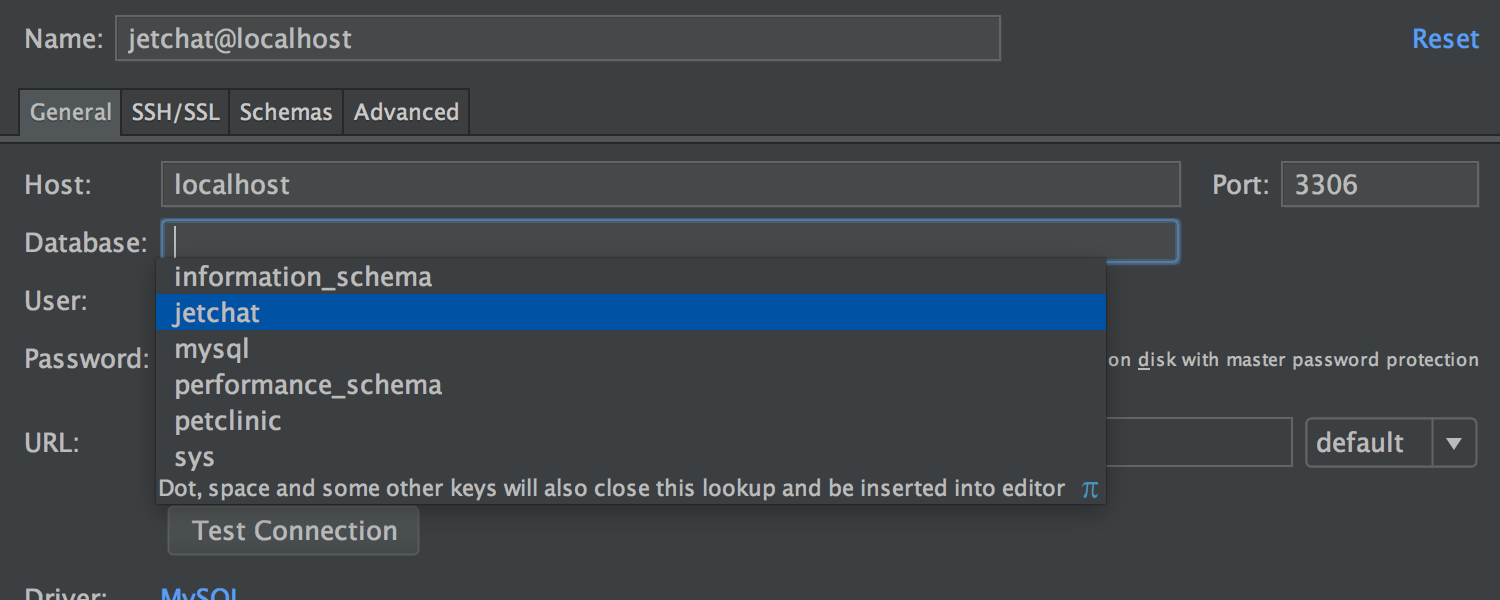
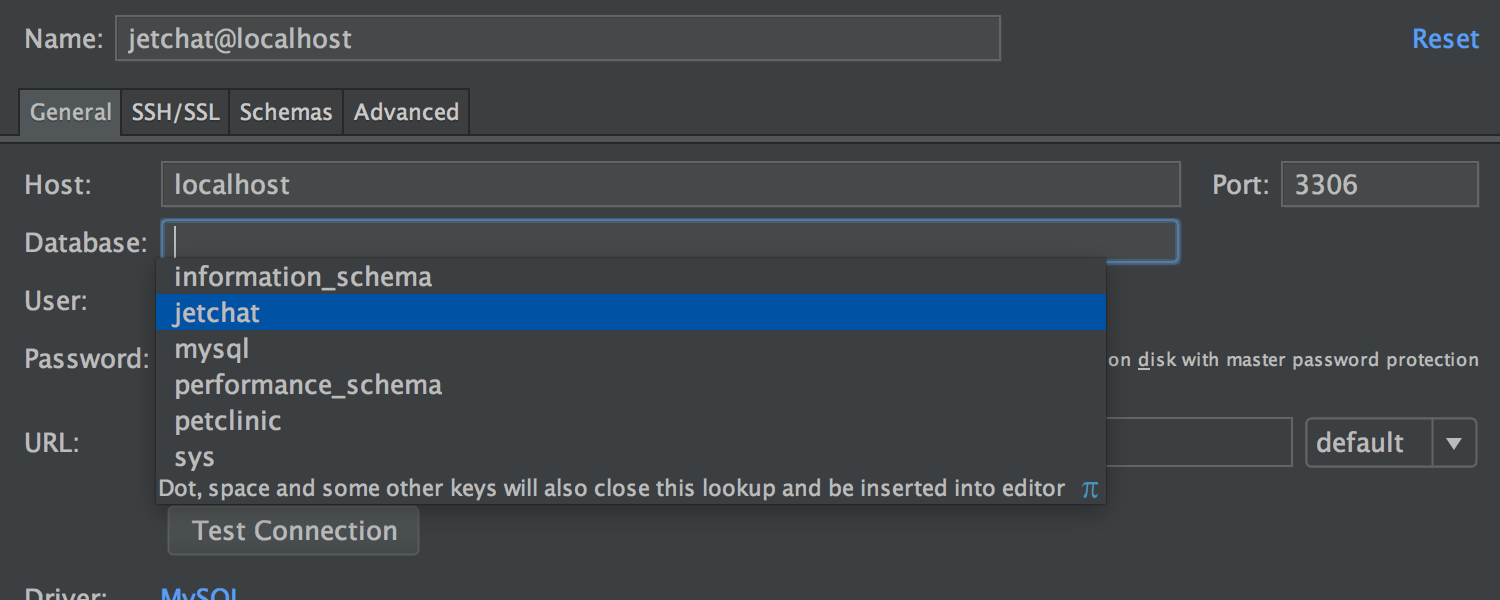
Auto-completion for the Database field appeared in the Data Source and Drivers settings dialog.

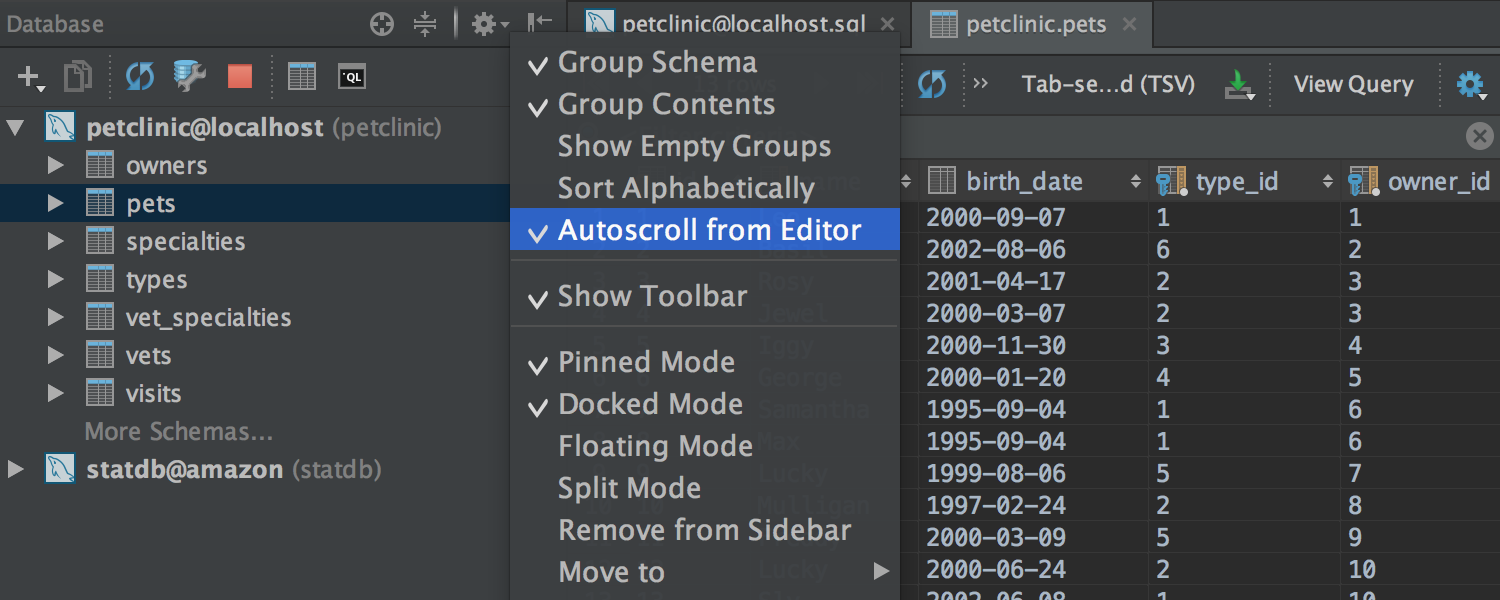
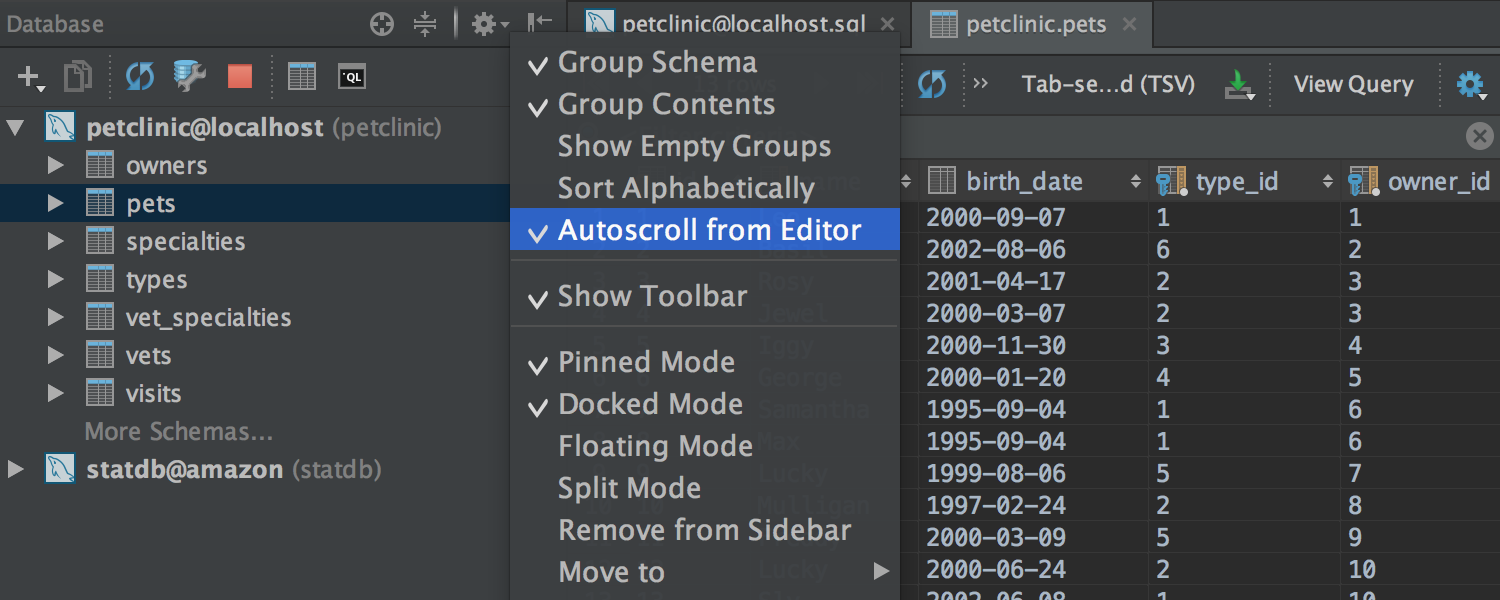
The Database tool has the Auto-scroll from Editor option. When you open a particular database item in the editor, this item is highlighted in the Database window.

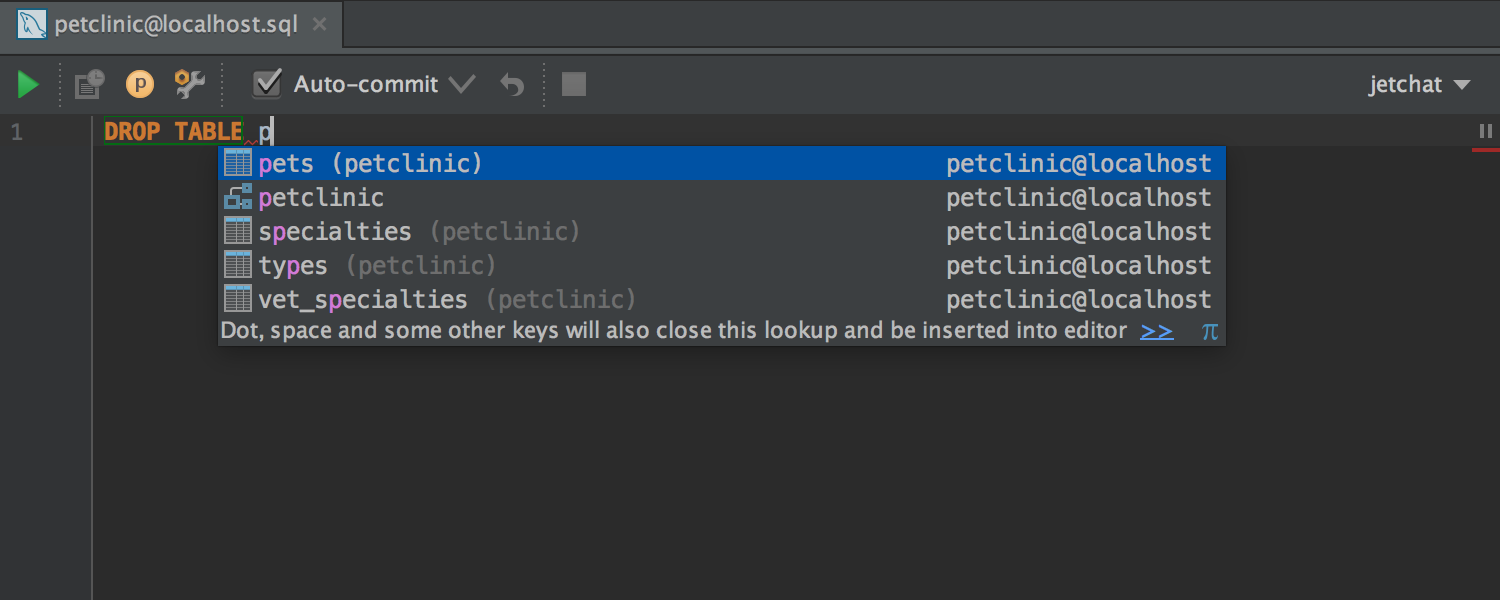
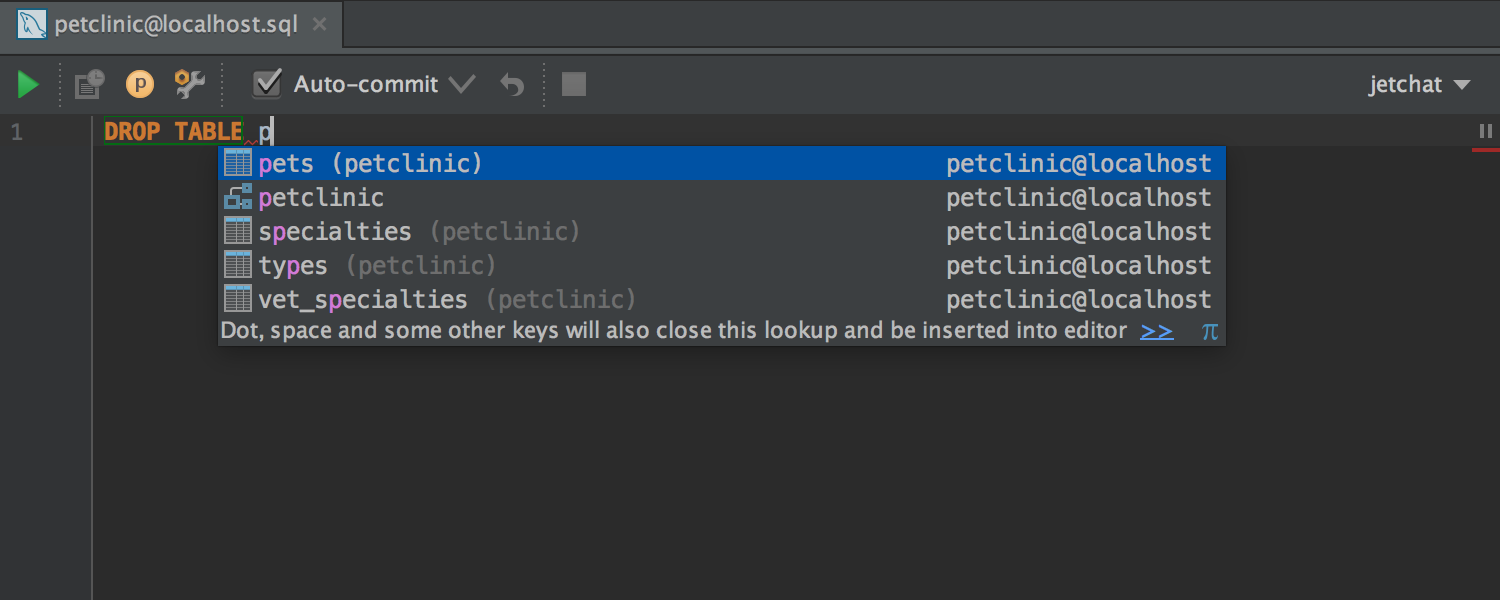
SQL autocompletion has taken context even more into account. For example, if a table name is expected in context, the IDE no longer offers functions.

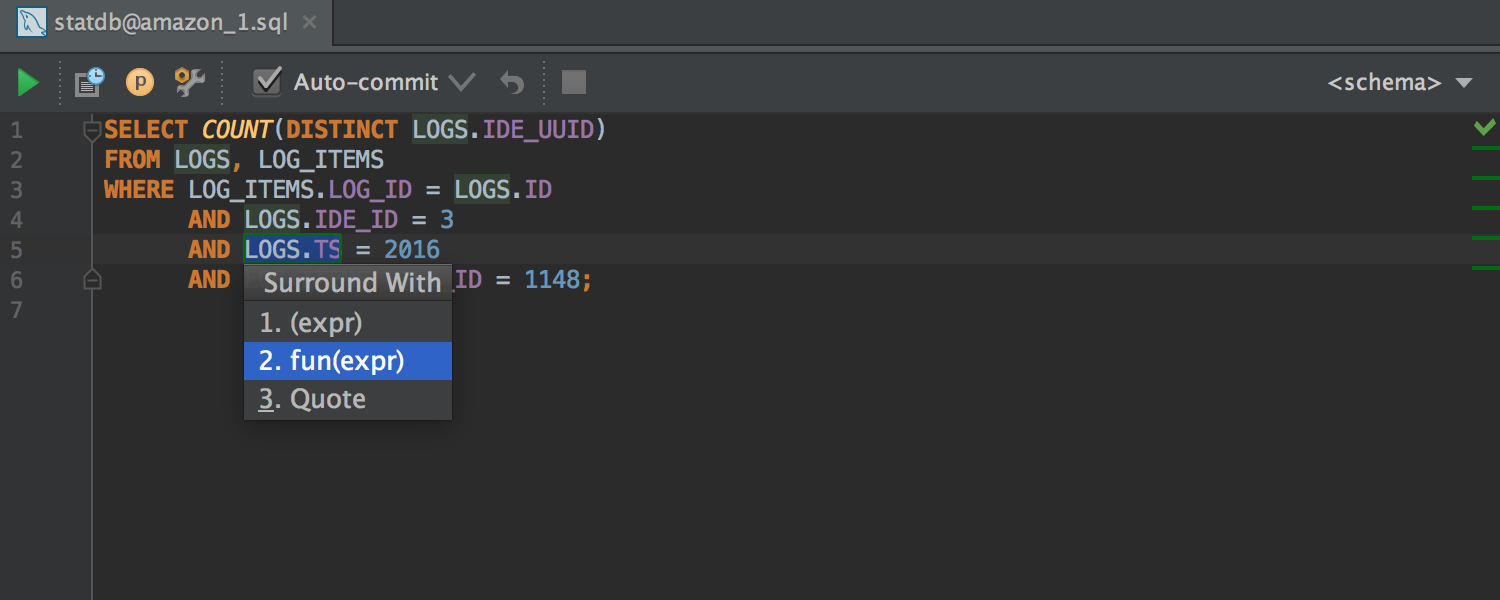
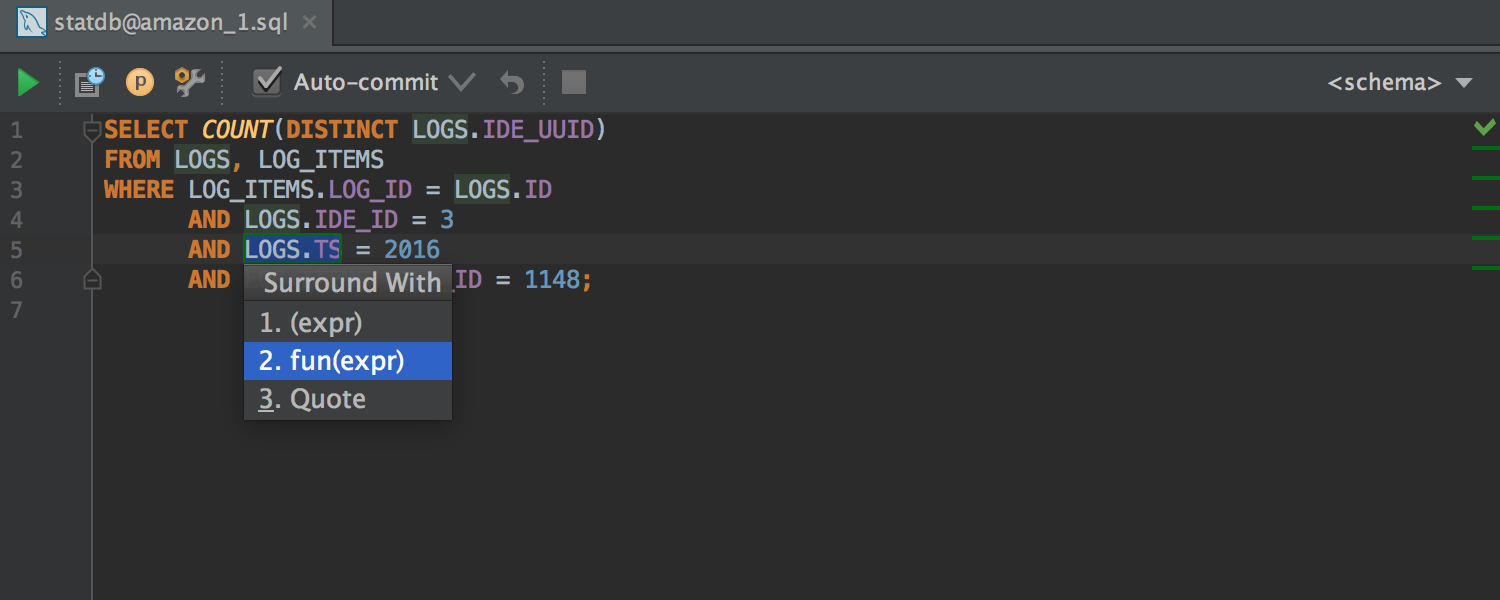
Surround With offers to pass the current expression as a parameter to the function.

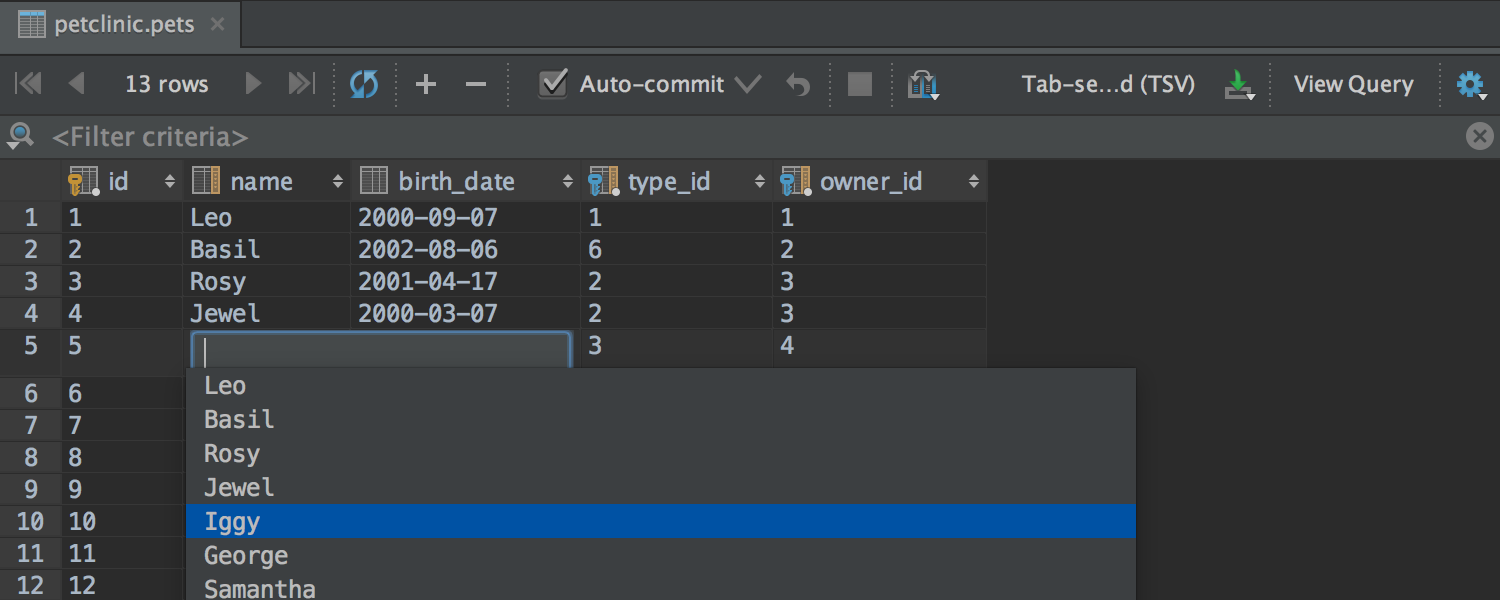
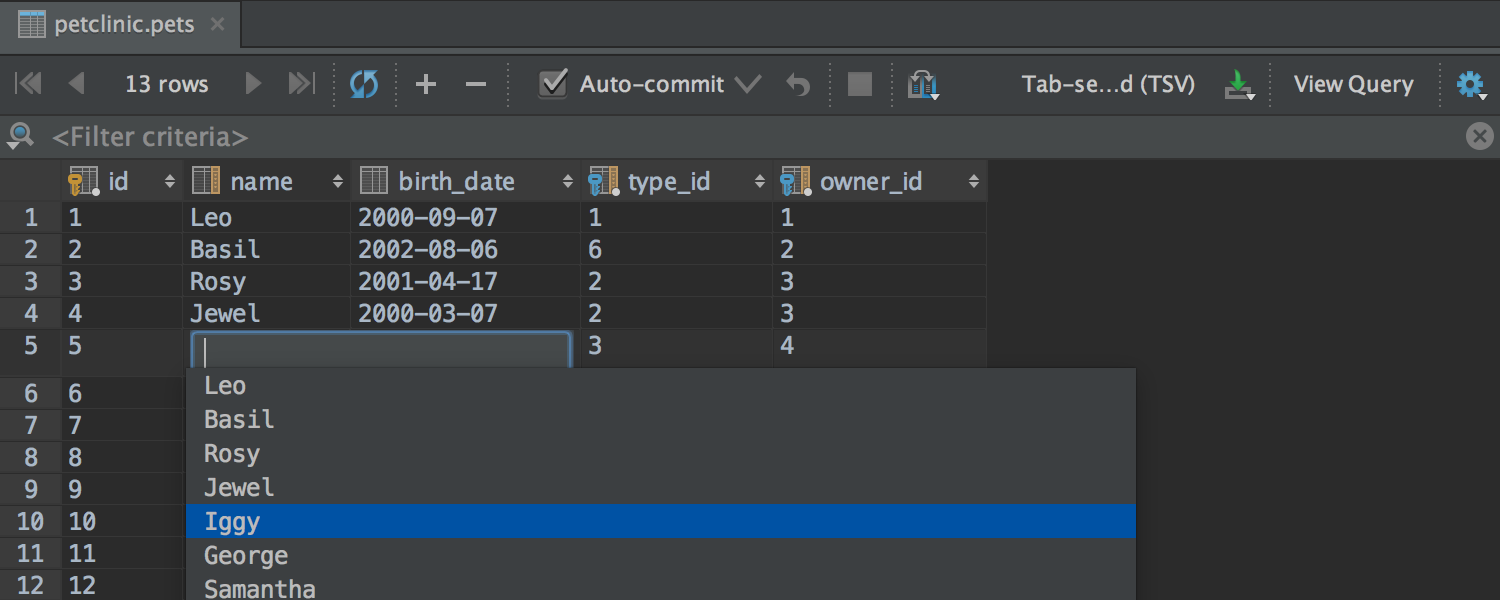
The table editor offers autocompletion when editing a table value (based on other values in this column).

The size of the table columns can be changed using shortcuts Ctrl + Shift + Right / Left ( ⌘⇧ → ← for OS X ).
Support for Schema Search Path has been added for PostgreSQL , as well as Range- types and types with TimeZone .
Installer
Finally, the Windows installer now also includes our custom JDK build with our fixes for focus and font problems.
Here, perhaps, all the major innovations. Now you can safely download the preview and try it yourself! As always, I will gladly answer your questions in the comments.
Program with pleasure!

Debugger
')
Continuing to fight for space and overall convenience, we combined the Watches tab with the Variables tab.

You can also now use multi-line expressions in the breakpoint settings in the Condition and Evaluate and log fields, and in the Data Type Renderers settings in the Use following expression field.

Integration with Git and Mercurial
The Log tab for Git and Mercurial has once again undergone a number of changes. Its content is now updated in the background (both when the project is loaded and when there is a change in the local repository). Due to this, the tab is opened much faster.
In addition, a thin progress bar is now displayed under the toolbar during the update and download process.

If the search field is specified in the Filter field, the loading indicator also appears at the bottom while scrolling.
Details on commits are now shown for several selected commits.
Finally, you can set a shortcut to quickly go to the Filter field.
For Git, we fixed an important problem that Windows and OS X users are likely to encounter: renaming files, where only the case of characters is changed.
Work with patches
If you copy the patch to the clipboard and switch to the IDE (or drag the patch to the IDE window with the mouse), you will automatically be prompted to apply this patch.
In addition, the application of the patch has been greatly simplified in those cases where it does not contain information about the revision, and the original file has been moved, renamed or changed. In the simplest cases, the IDE will try to determine the original file on its own, in complex cases it will prompt you to specify it. Also, if the content of the file has changed, the IDE will help to merge these changes with the patch.

Finally, before applying the patch, you can now simply compare it with the local copy (the Show Diff button) and, if necessary, make changes to the local version manually during the comparison.
Editor
The editor now supports fonts with ligatures - special characters formed by combining other characters. You can enable the option in Settings → Editor → Colors & Fonts → Font (the Enable font ligatures checkbox ). Make sure that the selected font supports ligatures, such as FiraCode , Hasklig , Monoid or PragmataPro .

Interface
The appearance of the IDE can now be customized by selecting any image as the background of the editor and the IDE window. Due to the transparency settings, it works great with dark and light themes.
The image is selected using the Set Background Image action, which is available from both the Find Action and the context menu on the image file.

Also externally changed pop-up notifications. Now they are displayed in the lower right corner (closer to the Events toolbox), have a more compact form and are grouped by subsystem type.

Spring framework
Support for the Spring Framework continues to improve.
We have added an inspection that offers to automatically replace field injection with constructors. Supported option (added in Spring 4.3 ), which allows you to use parameterized types ( generics ) as classifiers ( qualifiers ). Supported custom annotations EventListener , defined using AliasFor .

In addition, Spring Cache solid support (abstraction, added in Spring 3.0 and fully updated in Spring 4.1 ) is ready. Support includes navigation, inspections, syntax highlighting, autocompletion and navigation when editing SpEl , and more.

For Spring MVC , autocompletion and navigation for variables declared in the controller appeared inside the Freemarker and Velocity templates.

We also supported changes to Spring Security 4.0 and added auto-completion and navigation when editing SpEl for annotations and within XML .

Plus, we added highlighting and navigation for messages from Spring in the console.
Javascript
Now the IDE not only helps in writing ES6 code, but also offers to convert into it the code of older versions of JavaScript . The new intention will be able to replace the normal anonymous functions with arrow functions and shorthand arrow functions .

In addition to the postfix autocompletions implemented earlier, we added the .const and .let templates .

React
The IDE has learned to understand the properties ( props ) of components declared with propTypes , and now offers autocompletion and navigation.

Component lifecycle methods (for example, componentDidMount ) are no longer highlighted as unused.
When you pass event handlers to the component (for example, onClick , onChange ), the IDE puts curly braces instead of quotes (as expected).
Speaking of quotes, now in Settings → Editor → Code Style → HTML → Other → Generated quote marks you can even specify what to use: double quotes, single or nothing at all.

Finally, the IDE learned to understand non-DOM attributes, such as key , ref, and dangerouslySetInnerHTML .
AngularJS
For AngularJS 2 we have added many useful templates ( live templates ). The Angular CLI section has appeared in the Project Wizard → Static Web .

TypeScript
The IDE offers smart autocompletion for enum- types.

Npm, Gulp and Grunt
Any npm , Gulp and Grunt script can now automatically run IDE before running the Run configuration . To do this, you need to add this script in the Before launch section of the Run configuration dialog.

Work with databases
As DataGrip, the new JetBrains product, evolves, tools for working with SQL and databases inside IntelliJ IDEA also continue to improve.
Auto-completion for the Database field appeared in the Data Source and Drivers settings dialog.

The Database tool has the Auto-scroll from Editor option. When you open a particular database item in the editor, this item is highlighted in the Database window.

SQL autocompletion has taken context even more into account. For example, if a table name is expected in context, the IDE no longer offers functions.

Surround With offers to pass the current expression as a parameter to the function.

The table editor offers autocompletion when editing a table value (based on other values in this column).

The size of the table columns can be changed using shortcuts Ctrl + Shift + Right / Left ( ⌘⇧ → ← for OS X ).
Support for Schema Search Path has been added for PostgreSQL , as well as Range- types and types with TimeZone .
Installer
Finally, the Windows installer now also includes our custom JDK build with our fixes for focus and font problems.
Here, perhaps, all the major innovations. Now you can safely download the preview and try it yourself! As always, I will gladly answer your questions in the comments.
Program with pleasure!
Source: https://habr.com/ru/post/303466/
All Articles