The value of multi-font design

I noticed that one of the features of my design style is the readiness to use, at first glance, too many different typefaces of fonts. I have seen an innumerable number of articles about combinations and systems for using fonts, and almost everywhere it is recommended to use fewer fonts in any design. I also received such comments on my work - they say, the works are pleasant, despite the number of fonts used.
“I like the site very much, because it is not afraid to break one of the first font rules - not to use too many different typefaces. Four fonts are used, two from the sans-serif family and two from the serif - Galaxie Copernicus , Interstate , Harriet and Nimbus Sans . The main point of this design is consistency, and Bethany Heck’s website consistently uses each of the fonts for its purpose. ”
- Jeremiah Shoaf, Typewolf
I regard this as a challenge. Thank you, Jeremiah!
')
I want to argue and talk about the value of eclectic systems, and how to create a project structure to effectively use multiple fonts together.

So why do we have rules about the number of headsets used?
We can point to controversial design options with an excessive number of headsets. You can feel when the designer compensates for the inefficiency of a large set of headsets. As a waitress in Hooters, you are distracted from the knowledge that you are eating mediocre quality wings, and the finish on jeans Buckle hides a drooping ass. It is at such times that designs begin to look overloaded, incomprehensible or littered, and it is from here that the use of several headsets endures its bad reputation. You can not scribble additional ingredients on a bad dish so that it becomes tastier.

The desire to fix the limit on the number of headsets in the rules is a sincere desire to save designers from trying to impose visual interest and fun through variety. They are urged to pay attention to the typefaces they use to try to use high-quality, heartily-made fonts that are suitable in different cases. Without a crutch in the form of a set of headsets, designers can force themselves to engage in hierarchy and content. Many designers will advise to limit themselves to two headsets in one design, while others will be allowed to use the third one - just because you will not lag behind.
The rule of three has logic. You choose a working headset, an selection headset - for individuality, and a third - for special occasions. Headsets are like families - if you have more than three kids, then you are guaranteed chaos. Each headset added to the design increases responsibility. She has her own needs, desires and demands - and the more you add, the more worries you have on the way to effective visual communication.
Now I want to discuss quotes like this:
There is no point in using more than three fonts, in any design (not only for the web) - and that's all, no more, sorry.
Do not confuse preferences with rules.
I see many similar comments about the choice of fonts, but do not let the opinion of one designer influence your method of solving problems. In the right context with the right headsets in the design, any number of them can work. Often it turns out that designers simply want to push this argument for the sake of the superiority of their opinion, and not to make it better for users. I don’t think your grandmother complains about the number of fonts used in her cookbooks. This is because your grandmother is wise.
Do not do design for other designers, make it for your audience. Using multiple fonts is a reduction in the number of compromises, and the ability to create rich and eye-catching palettes. Each headset adds nuances to your visual language, which as a result can help to clearly convey the message to the audience and create a unique aesthetic.

Building an eclectic system: making pairs
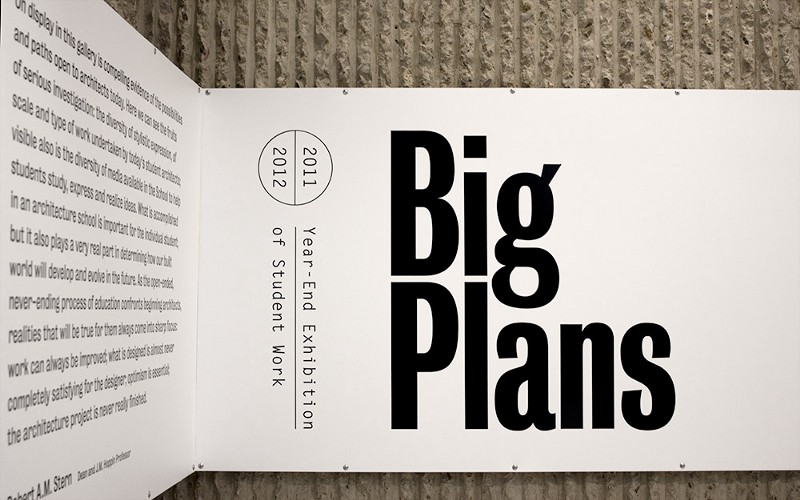
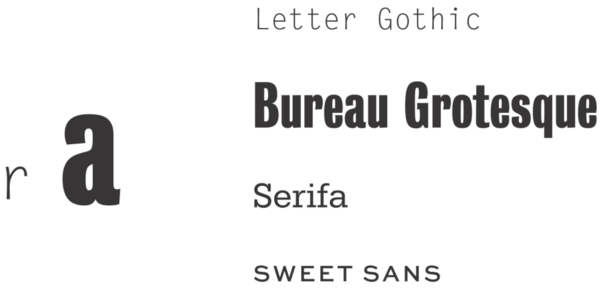
Building a headset system you need to start with a good pair of fonts. Sometimes this requires only the relationship of two different letters. This example of corporate identity for the exhibition from Jessica Svendsen [Jessica Svendsen] and Julia Novich [Julia Novitch] uses an excellent pair from Bureau Grotesque and Letter Gothic. This is such a contrasting pair that there is a risk of its discord, but the essence of its success is in similar characteristics of letters - such as “r” in Letter Gothic and “a” in Bureau Grotesque. They both look lazily, like a hand hanging from a bed on a Saturday morning. The similarity in the structure of the letters - all that is required for this combination to be successful.

Starting with such strong combinations, you can more effectively build systems and add headsets that beat their original relationships. If we were to build a deeper font system based on this initial pair, the Serifa geometric squared font would be well suited as a starting point. It adds a contrast of width and serif style, while introducing a sense of stability and something familiar due to its geometric roots. A completely safe font that will gladly take on the role of a stricter partner, compared to a lighter initial pair of fonts. And I’ll add Sweet Sans to this mix, because it is the BEST. It will be necessary to take into account some rules, for example, only “capital letters” and “always an increased distance in width” in order for the system to make sense. Uppercase letters will provide us with a visual association with a geometric block, and long distances will connect the font with Letter Gothic.

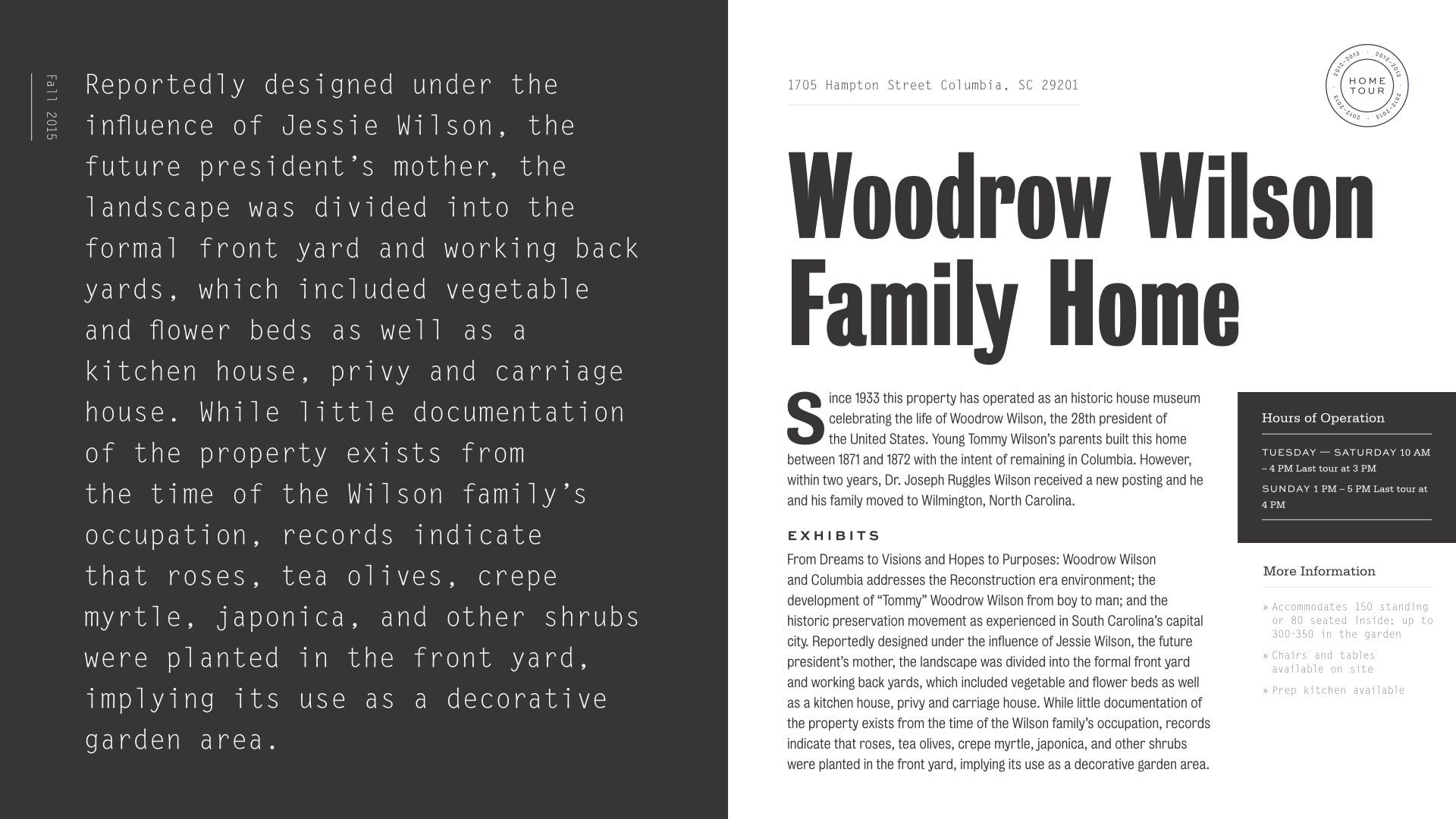
As you can see from the example, we are based on the relationship between Letter Gothic and Bureau Grotesque. Letter Gothic on the left flows smoothly into the header on the right. Serifa is riveted in side menu sections, and Sweet Sans is injected to create playful details. All four headsets perfectly get along with each other and create a unique look and feel.
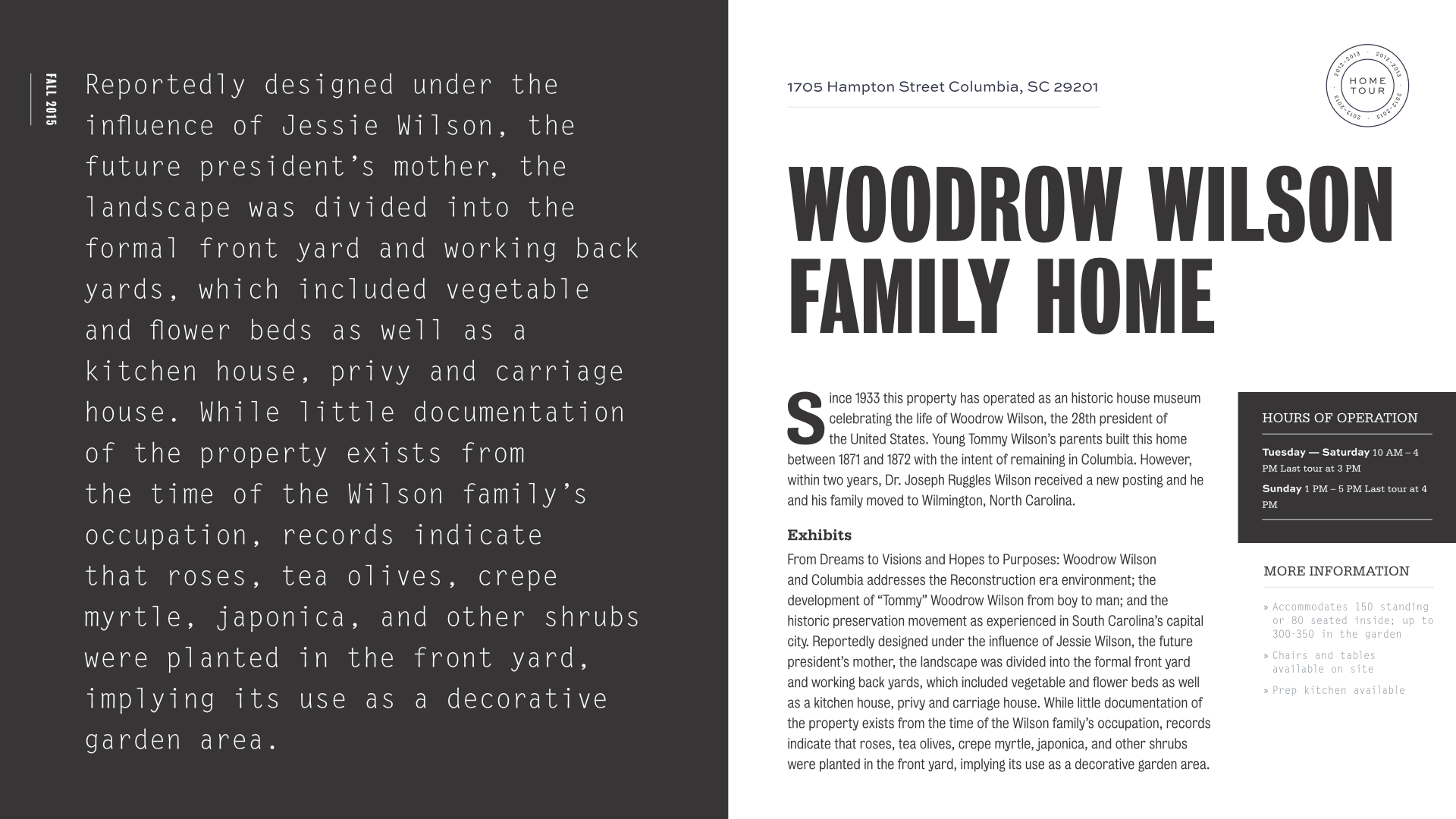
However, you can break all the rules and make these fonts look anxious and inconsistent. Attention…

Oh god, I ruined everything! We transform Bureau Grotesque into capital letters, and the basis of the relationship between the headsets is lost, and the whole system falls apart. In the same way, switching other fonts between the “all uppercase” and normal modes, we lose the logic and relationships between the fonts that the system works with. If you have noticed a large number of headsets used in the design, this may have been due to their clumsy use, not following any rules.
If you notice the similar features of fonts and use them, you can create an excellent, diverse system of several fonts that are essentially different, but work well together thanks to their well-executed roles.

Do not be afraid of similarities
Just as you need to take into account the differences in fonts, you need to correctly use similar typefaces.
One of the most frequently repeated rules about the creation of pairs of headsets - avoid pairs of too similar headsets, look for clearly visible differences in the shape of letters. A slight difference in the fonts may be perceived by the audience as an error. The letters "a" and "g" will immediately give the use of different fonts.
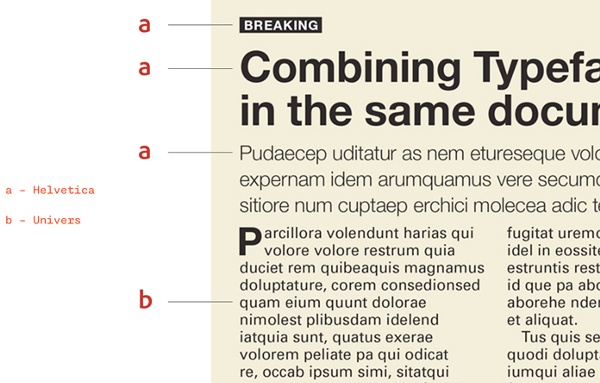
The excerpt from the Adobe article above uses Helvetica and Univers, and this is an example of poor matchmaking, as these fonts are too similar. At first glance, they are very similar, but let's analyze the headsets and understand their differences.

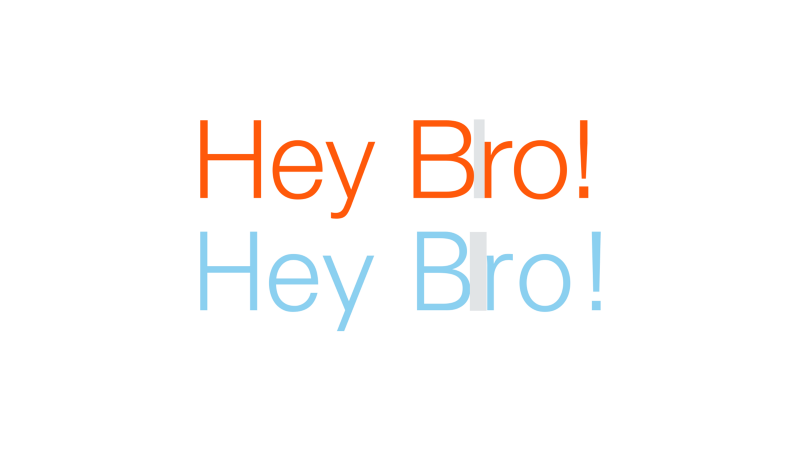
We have Helvetica above, and Univers below. Helvetica is characterized by a close arrangement of letters, because of which the lines take up less space, although the letters themselves are clear and wide. Univers is relatively simple, it has no embellishments like a curl on the tail of “y”, and despite the narrower pattern of letters, the lines take up more space because of the more generous letter spacing. This is especially noticeable between "B" and "r".
Having identified these differences, can we find an example that justifies the use of both fonts?

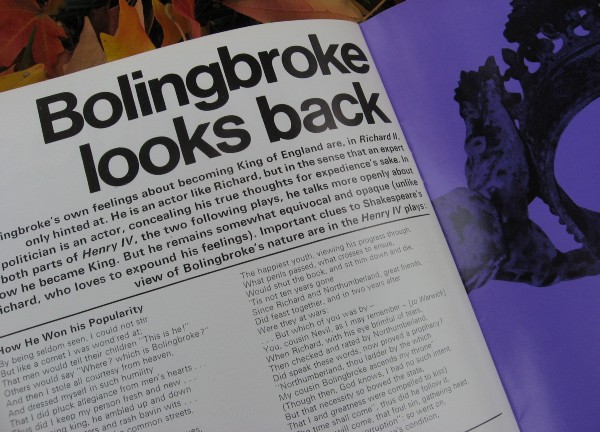
We can. The design of this theater program shows how a pair of fonts work effectively. Helvetica shows itself well in the headlines because of its dense lettering, and the more airy Univers makes the body more readable and contrasted with the title. If all of this was arranged in Helvetica, it would be so dense that it would lead to a typographic orgy. Each font uses its strengths.
One of the keys to effective font systems is the selection of similar typefaces, and the search for ways in which they can demonstrate their differences. You can always show the difference between fonts in the way that you manage with them - but if the headsets are, in fact, different, they will remain so. It all depends on the game on the differences and similarities, in search of the desired number of shared characteristics and interesting contrasts.
Attention, an example from life!

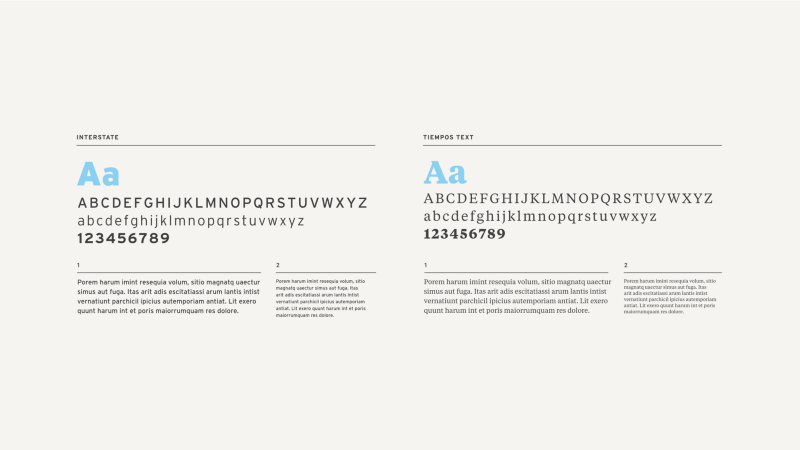
Going on the exploration of the brand Hive Works, I tried to achieve the mood that would refer to the history of the design of IBM, would cause a sense of a scientific laboratory, and had an international aesthetics to give structure to different styles.

I started with Interstate and used it only in the capital form. Then I added Tiempos Text for warmth, because I was worried about the coldness of the sources of my inspiration. I wanted to add at least one sans-serif headset, something that would be more friendly and suitable for use in upper and lower case. The last two options were Caliber and Founders Grotesk , both from Klim Type Foundry .

At first glance, they are very similar. Founders is a grotesque font, with lots of friendly features. He is taller and wider Caliber. The extra width leads to the fact that the height of lower-case letters seems smaller, although both of them are almost identical. Caliber is already, and it was more influenced by Futura type geometric headsets, and the ratio of the height of lowercase to the height of capital letters makes it more convenient and suitable for small texts.

Having tried both fonts in context, I saw that the Founders links with the international style clamped everything else on the aesthetic effect on the page, and the added contrast between the height of lowercase and uppercase letters made it difficult for the font to work together with Tiempos Text in the text. Caliber was more geometric, while retaining the grotesque qualities I needed, and brought the technical feeling I needed without too much coldness. He got along well with international influence, not being crushed by him, and all the elements came together and formed a single aesthetic. So, swept, right? Caliber works best, so I just need to continue using it. So? Well…

Caliber behaved well everywhere inside the book, but he lacked the assertiveness that I wanted to achieve in the page titles. This is a beautiful headset that works great, but why should I stop at the beautiful, if I can achieve the incredible? On a large scale, the magnificent forms of the letters Founders look great (oh, this “g” in lower case!) And the international influence inside the book is not so strong, so it will not dominate aesthetics. Founders' extra width contrasts nicely with the neat and narrow intro text in Caliber, so not only was it better suited for headlines, but it also helped to show how Caliber was awesome with this method of use. And now, please, you have a new layer in my typographical solution.

Although I use two very similar fonts and three sans serif typefaces in one project, they all work together, rather than competing with each other, because I am familiar with the strengths and weaknesses of each. I know when and why I use one and not a different font, and I set the rules based on these characteristics. If on some pages Founders would be used, and on others - Caliber, without any rhythm and reason, it would be difficult to justify using both of them. Without a system, their use becomes meaningless.

Create an information hierarchy
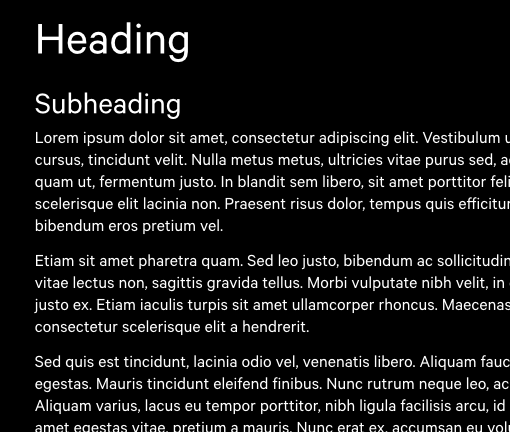
One of the best arguments for adding additional headsets is that it will be easier for the audience to understand what kind of information they are looking at before they even read. Usually your text is a bunch of paragraphs, headings, and subheadings. Not a particularly exciting item. And what, you just shrug your shoulders and decorate this garbage? No - because you are a designer, and this is not the essence of your work. Visual design is not just what the content looks like. This is the science of how to get content to deliver information in the most efficient way.
Your job as a designer is not to thoughtlessly stylize everything that you slip. You need to discover life in content and subordinate it to your will. Do not give up if you received an ill-designed text. Soak up the message and find ways to extract meaningful data using a repetitive method that will not only give the flesh to your designs, but also help your audience process the data it receives. You need to become an expert on the topic you are working on and stand in the audience’s seat to help them find the best pieces of content. This marks the real designer.

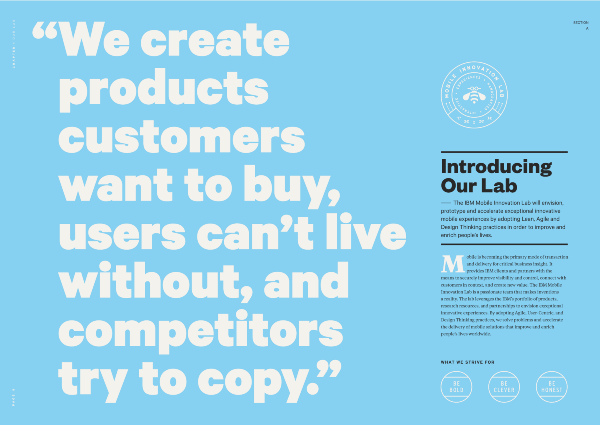
The example above uses headsets, color and style to divide information into meaningful pieces, which will allow the audience to easily switch the context from presentation to selected thoughts. To bring the design to such a layered look and give it nuances, it takes a lot of work. Such opportunities rarely get you just like that.
You need to help your reader identify different types of information, and after defining these levels you will be able to justify a separate typographical approach to each of them. You need to earn the right to use a few pins, or you will just make visual noise.

The most extreme example that I have seen is “ Typography for lawyers ” by Matthew Buttery. Butterik uses at least eight fonts, and it seems to me that it worked out great for him. Many designers argue that such a palette is too eclectic, and that the desired number could be achieved with fewer fonts, or with a single super-family of fonts. Well, actually, any design can be done with fewer fonts. Any pizza will be edible without additives, but sometimes I need pizza-suprim! Again, your grandmother probably doesn’t know what the font superfamily is, because she has real problems - for example, find out when the next Test Purchase will be.
In my opinion, the book is brilliant. If we really love typography, why should we criticize someone who knew how to put together well-made fonts in a symphony that conveys the necessary messages well? Why is it that many different graphic elements are allowed to emphasize the differences between content types, but not fonts?

Butterik's book is so good because he managed to create so many uses for different styles: headings, tables, text, subheadings, tips, text excerpts. Each has its own style, and in just a few pages the reader meets them all and understands their purpose. If it seems to you that the hints section is especially valuable to you, you can easily discover them thanks to the unique style. If they are not useful to you, you can easily skip them and concentrate on more important things.
This kind of visual separation of parts and orientation assistance is the basis of systems and interface design. When a user sees an element, he should immediately understand what it is, what value it represents for him, regardless of which fonts the designer chooses. So why do we embarrass designers who achieve this goal using a large set of headsets? Take a shapeless pile of content, carefully build its informational structure, and then add visual differences by means of typography - this is the essence of the designer’s work. Such work must be honored. You will not break the transparency of the glass with a variety of different headsets, if as a result the audience pays attention to the style not because of himself, but due to the type of content he presents.
Fonts as user interface assistants

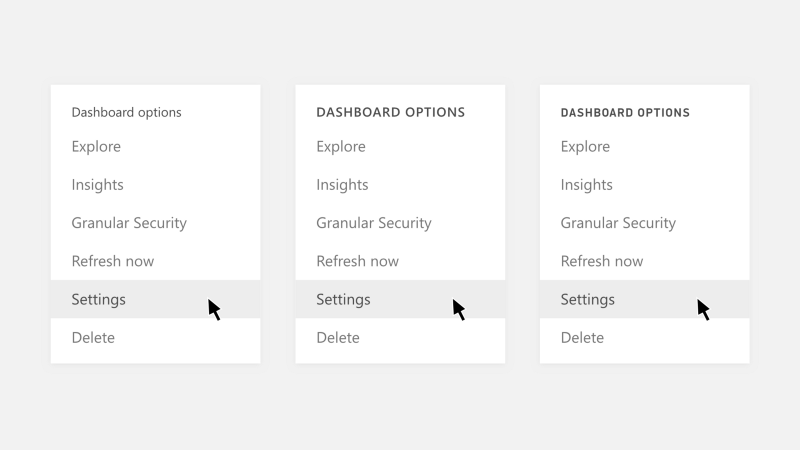
What text is active and what text is not? Even the addition of color does not provide the necessary clarity in this matter, since part of the green is just decoration.
Good interface design is famous for clearly defining the functions of all interactive, informative and auxiliary elements on the screen, enhancing recognition of the value of the object, coupled with its readability. The point is not only what the word says, but also what it does. Fonts are instantly recognizable auxiliary elements, and we should use this.
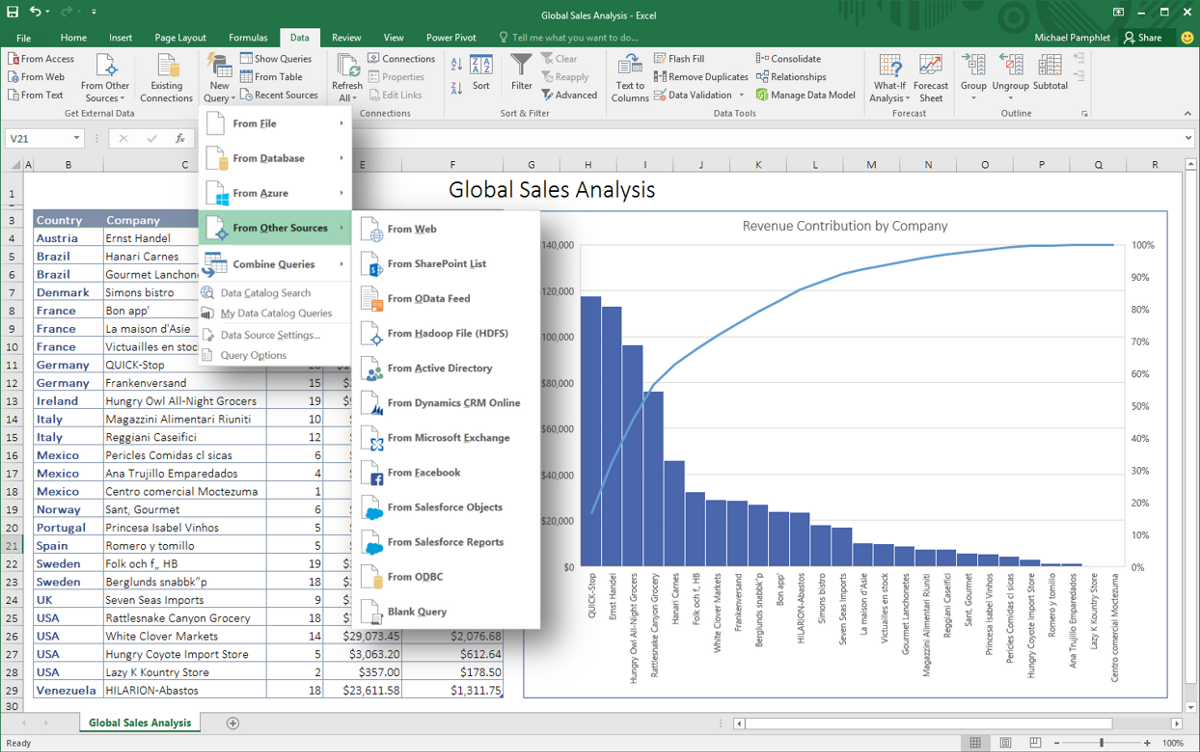
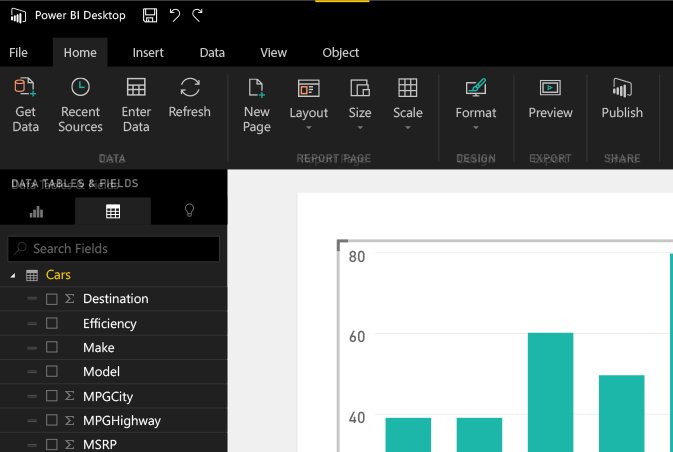
On my main job, the director of creative services at Microsoft Power BI is forced to use one font, and terrible. Segoe. Yes, he even has a terrible name.

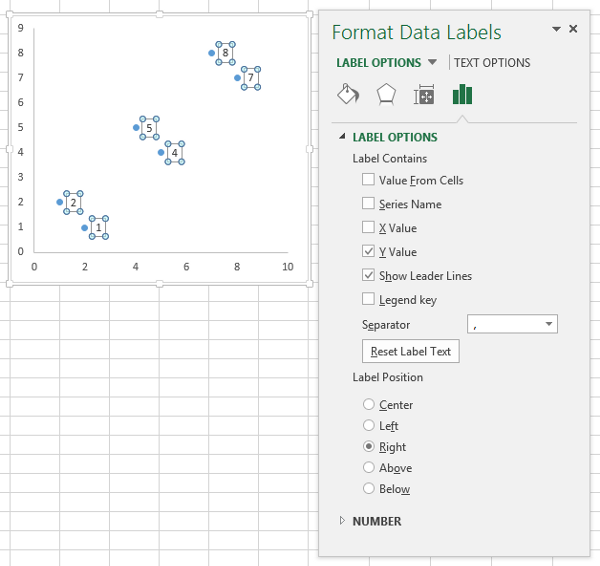
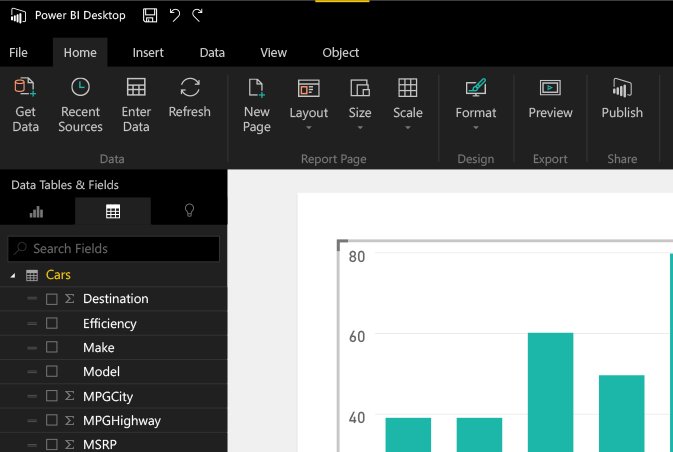
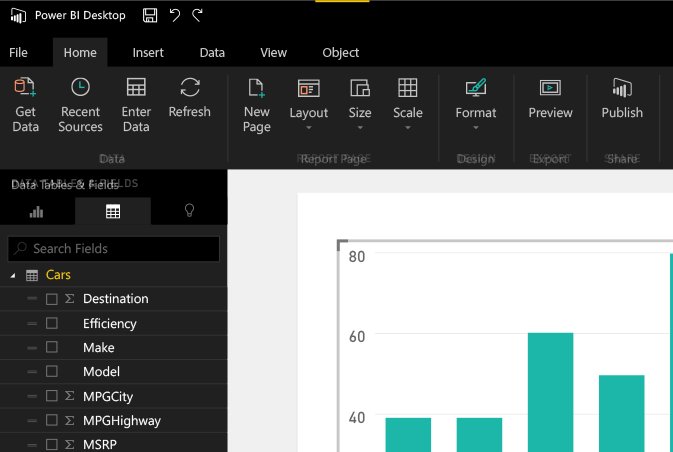
The problem of Segoe, besides the fact that it is useless, is that it is too difficult to ask for one font to convey all the nuances that exist in a complex program. If you look at any program in the Microsoft Office suite, you will notice how much headsets are imposed on the interface. On the page there are dozens of elements, all written in one font, and for the most part - one thickness and color. But not all of these elements have the same functionality. Part of the text describes the categories and information, the other - interactive. Moreover, most of the text pretends that it is interactive, although in reality it does not (for example, “Get External Data” in the upper left corner is not interactive). As a result, the eye gets tired of the flow of similar elements, and the user is not sure what the text element will do until it interacts with it. We make users make mistakes and feel that they have failed.
Usually, if you need to show the difference between the functions of interface elements, it is customary to use frames, stops, colors, arrows, icons and other gadgets. The idea of using additional headsets for this purpose will be viewed with disapproval. BUT NOT IN MY HOUSE!

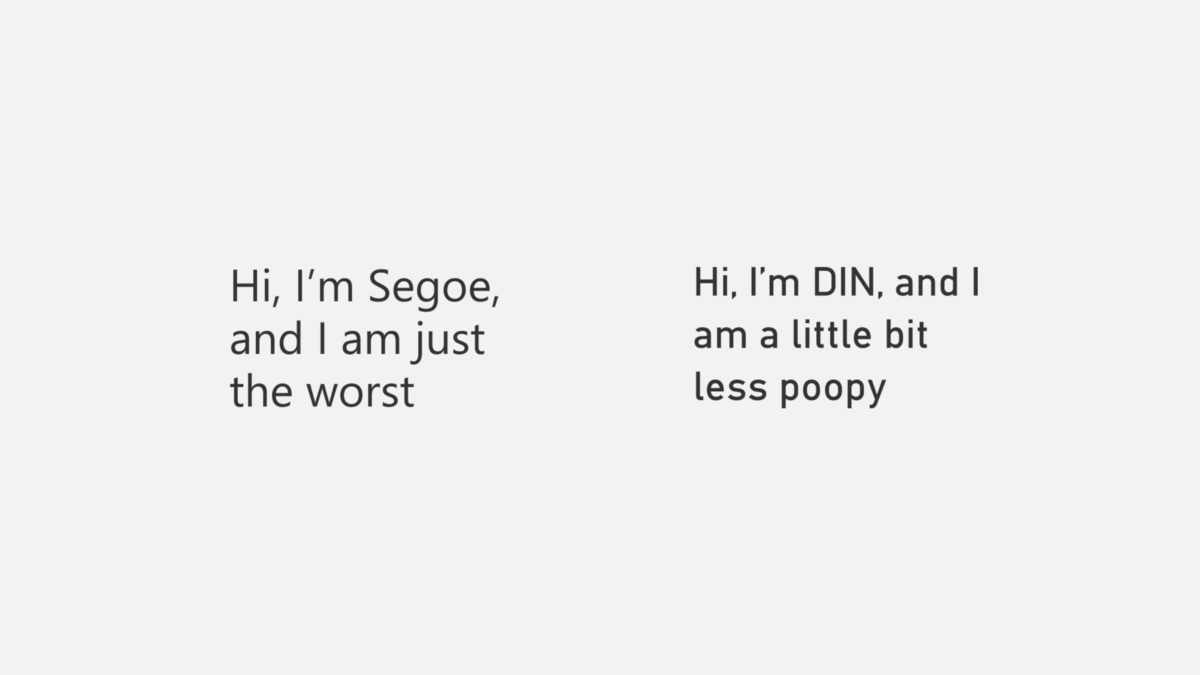
- Hi, I'm Segoe, and I'm the worst
- Hi, I am DIN, and I'm not so shitty
To combat this in Power BI, we began to include a second font in the design. DIN - a classic German headset, rectangular, a bit dense, and with beautiful tsiferkami. It fits well with the Segoe due to a different style that is not too distracting. However, to figure out which other font to add is only part of the solution. We still need to define the rules for its use. How do we make sure that we use DIN not only for stylistic diversity, but as a tool to help users?
I decided that we would use it to separate interactive and non-interactive elements. We have many cases in the product when subtitles or tags are needed that are located next to interactive elements, and since color is not a universal solution (the main color of our product is yellow, which is not consistent with the requirements for ease of use on a white background), attracting a second Font in these situations allows you to clearly distinguish between interactive and non-interactive, and helps to come up with a simple rule of action in such situations.

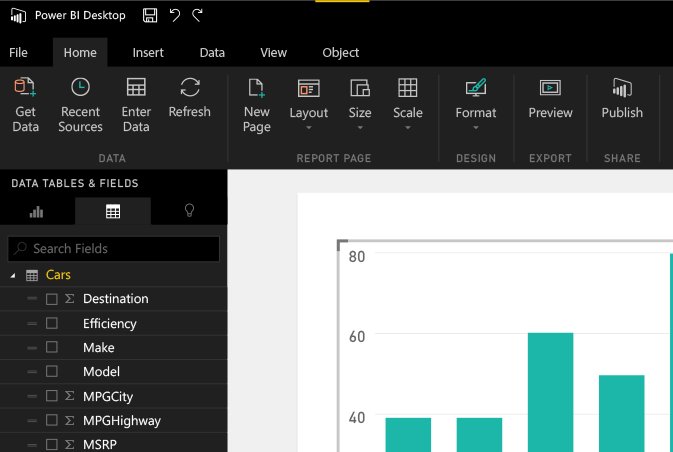
Now there are no questions about what distinguishes the interactive from the information

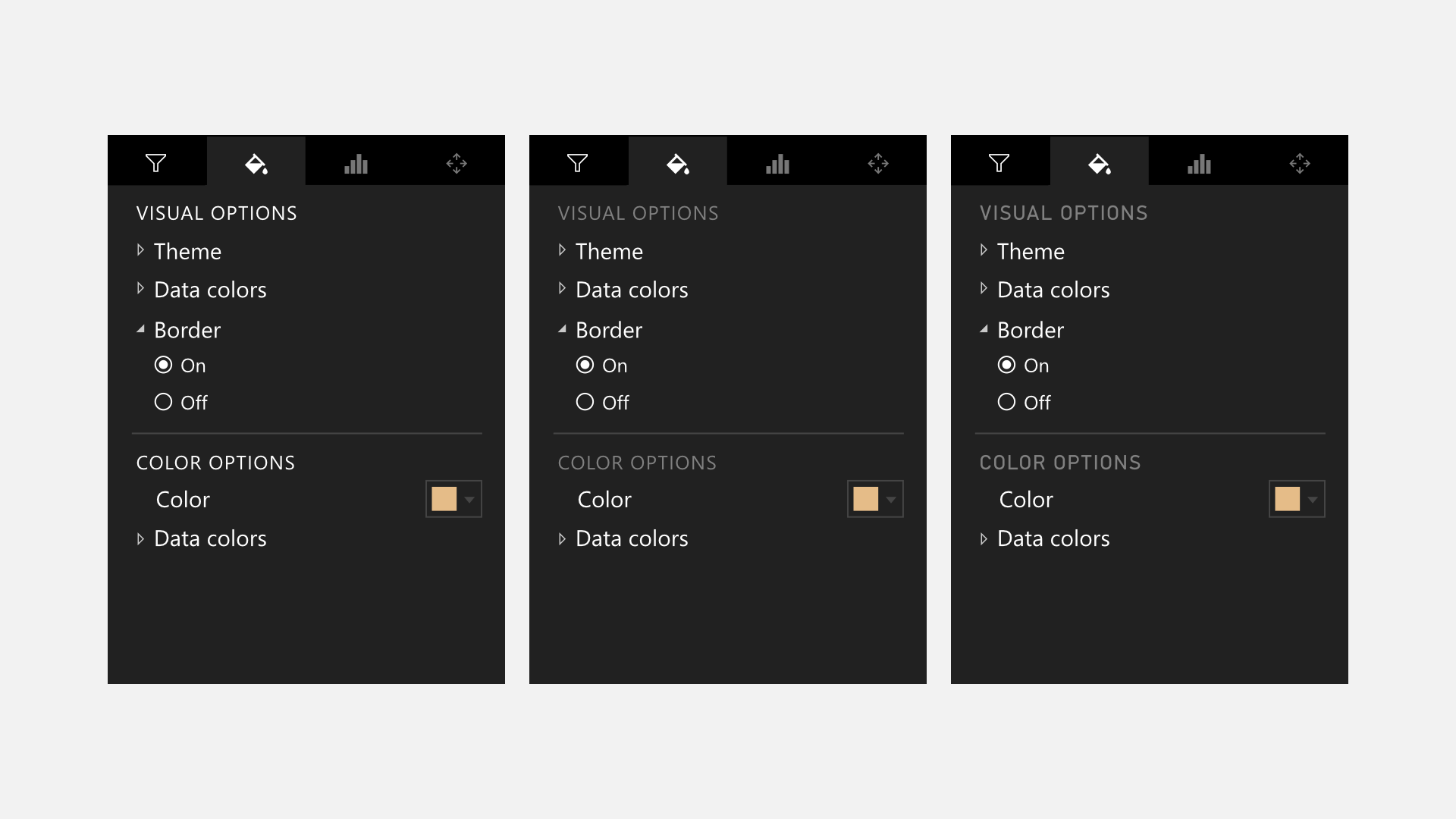
We now have a rule that works well in light and dark interfaces.

Bite it, Segoe!
You can see how in the interface such a simple change as the introduction of a new font takes on a wave of text that hits the user, and divides it into pieces that are easier to digest. Words written in DIN serve as information markers, complementing the application commands and creating a clear separation for the user. The interface immediately becomes easier to understand and use. It's not about aesthetics, not about embellishment or adding a visual style for its own sake. The point is to help users to process information on the screen and to give them an opportunity to understand what exactly will happen every time they see text in our application.

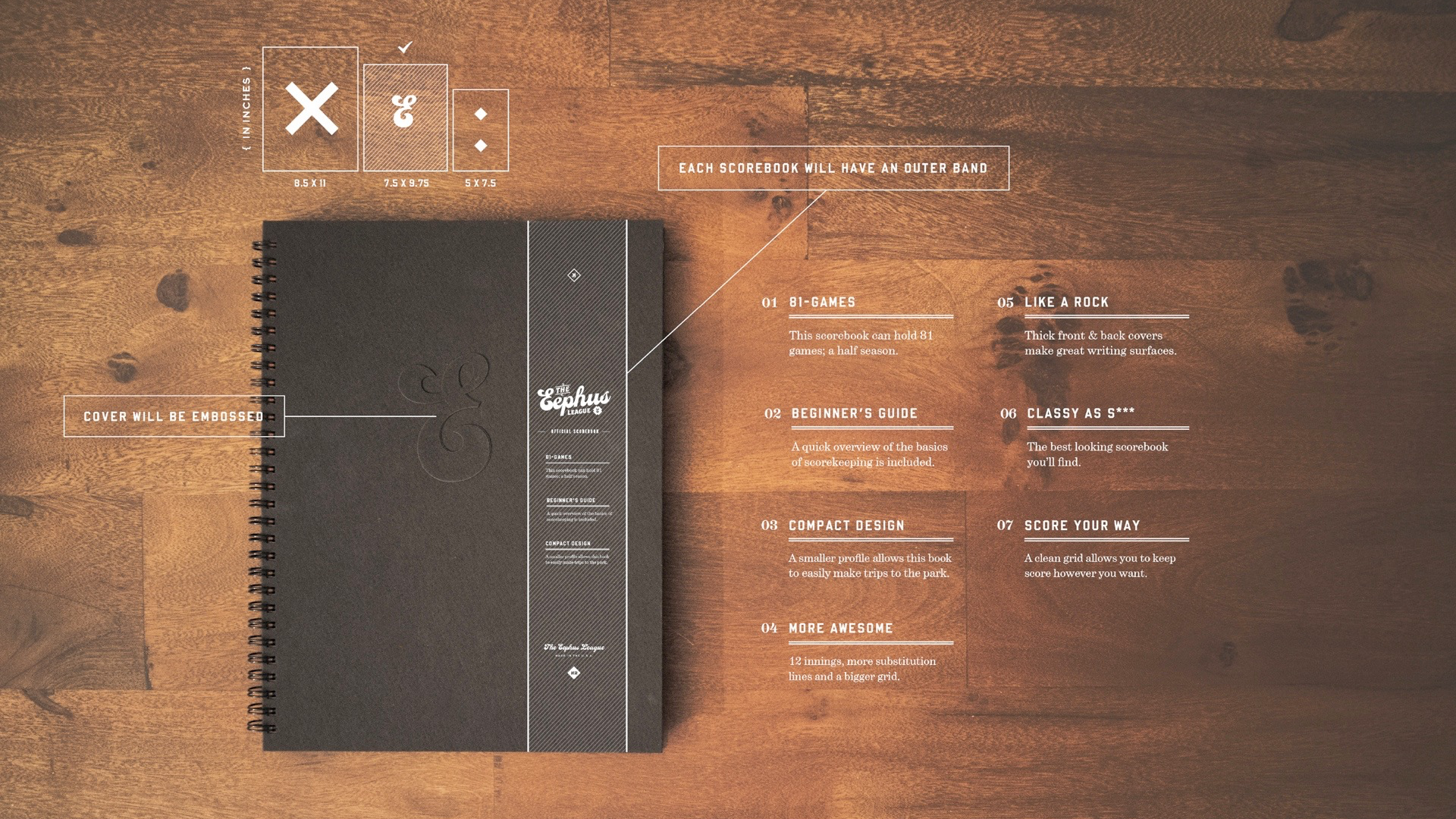
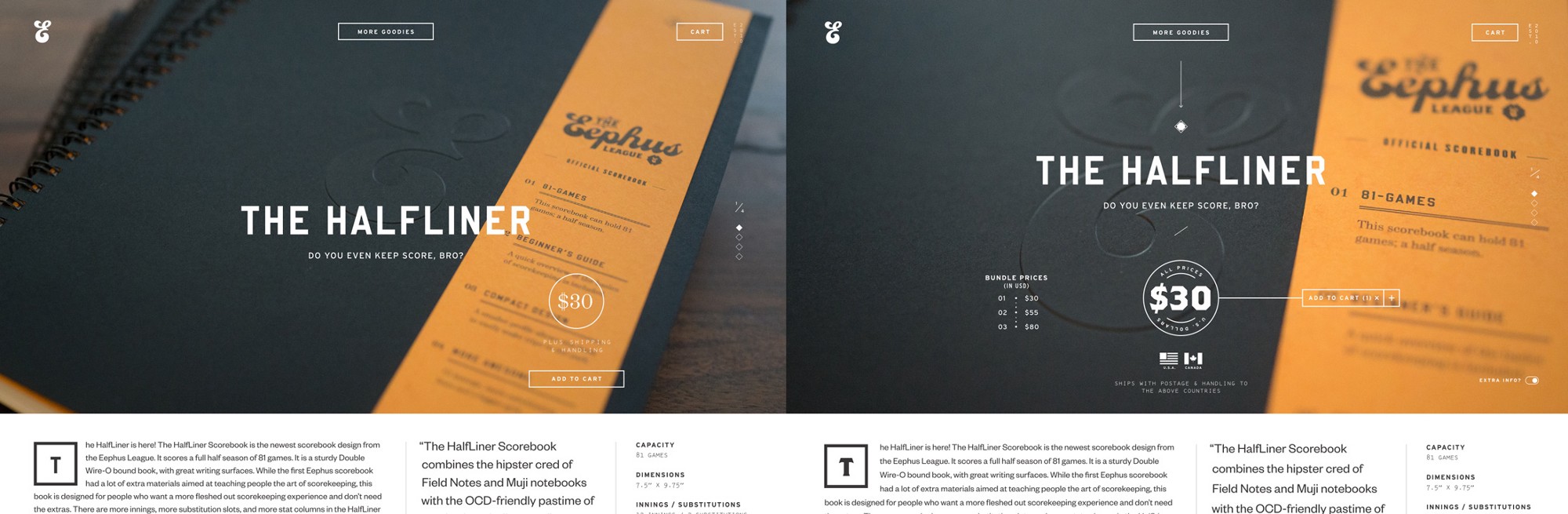
Life example: Eephus League
In parallel with all this analysis and reflection on the benefits of multi-font design, it seemed to me that I needed a good opportunity to put money on what I believe. For this, I had a great opportunity: the Eephus League website. This is a small business that I started in 2010 selling items related to basketball. I will not bother you from the description, because you are designers, and for some reason you despise sport almost as much as you like single-speed bicycles and coffee.
It all started as a project for my students, and the visual language of the corporate identity and the fonts that I used changed over time. With the growth of corporate identity, I introduced a greater typeface variety and a more playful atmosphere.

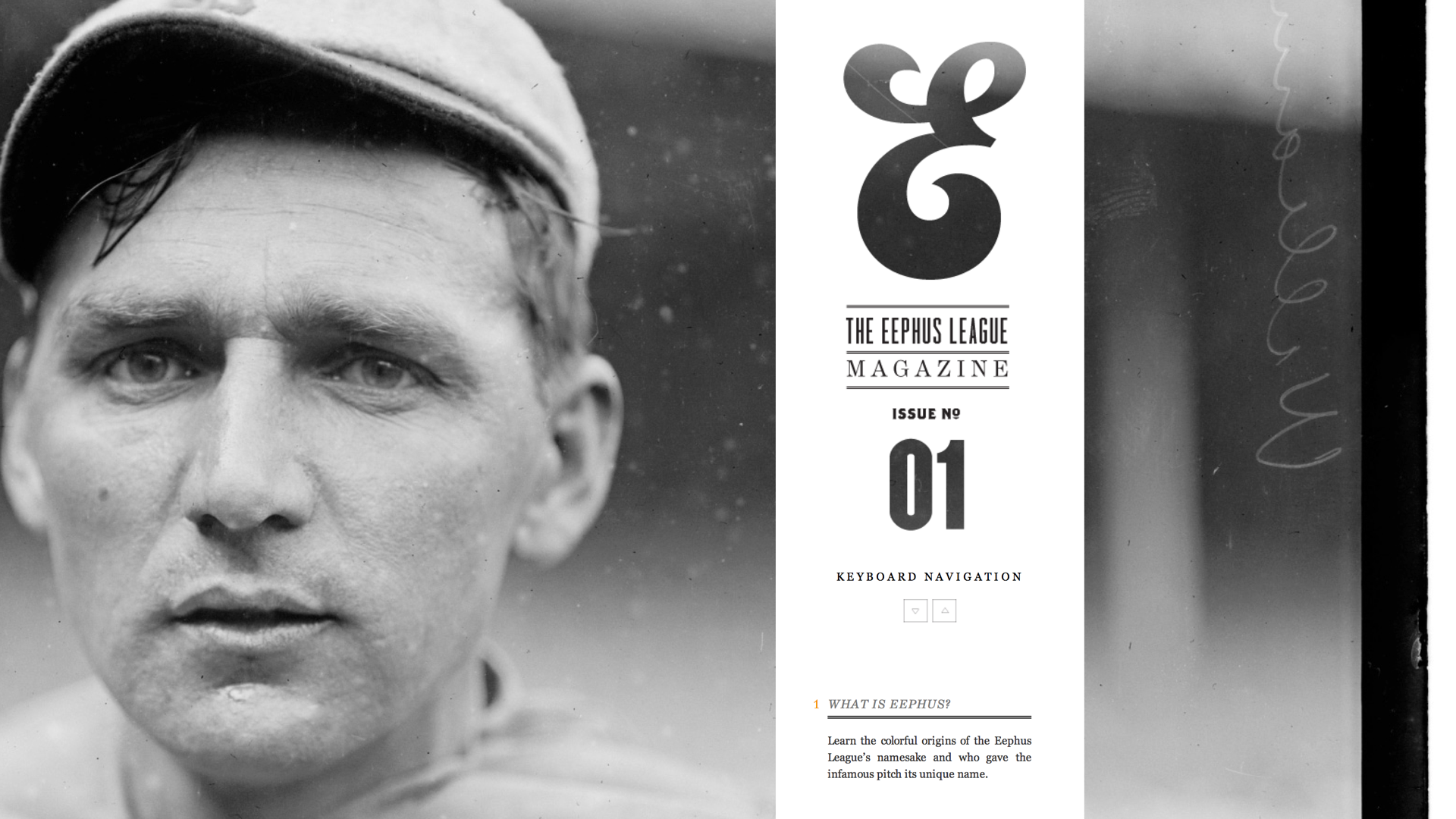
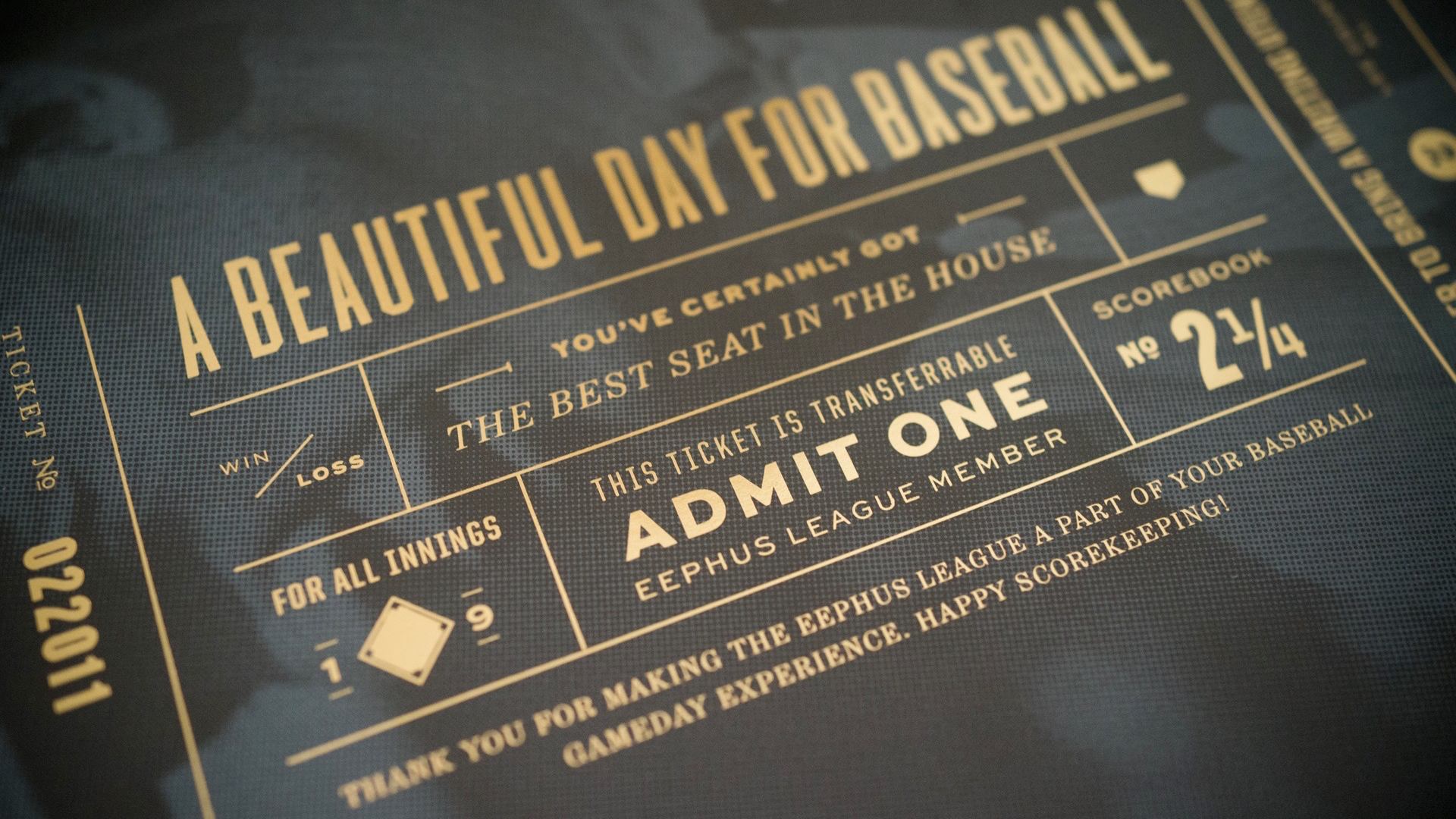
If you thought you would avoid viewing the pictures in this section ... Well ... Sorry.

Pictures show examples of fonts used in the project over time. This is my opportunity to try out new purchased headsets and have fun. Today's style is a unique blend of fonts and approaches.

There was only one exception to this typographic paradise: the site. I made the site in the summer of 2010, being poor students, with a limited number of web fonts, so it really needed to be updated. Before that, I was playing with different ideas about the pages, but I got stuck at the design stage.It was tough, and I could not find the best set of fonts I used for the site.

No, not well enough.
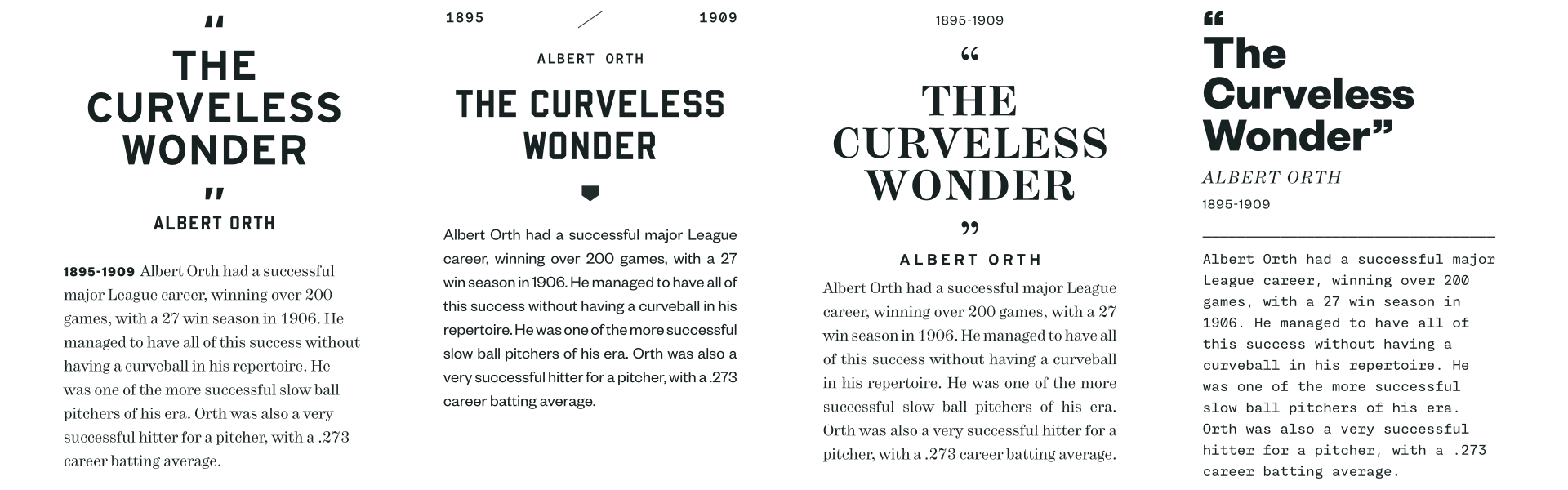
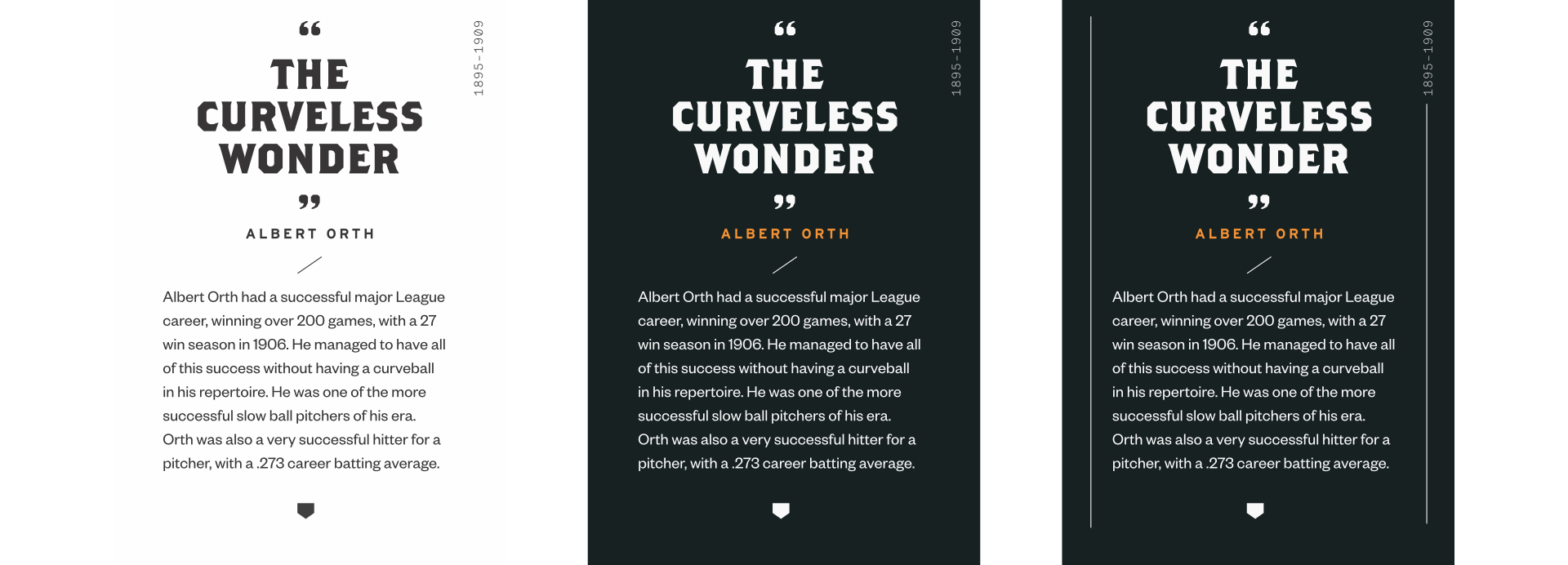
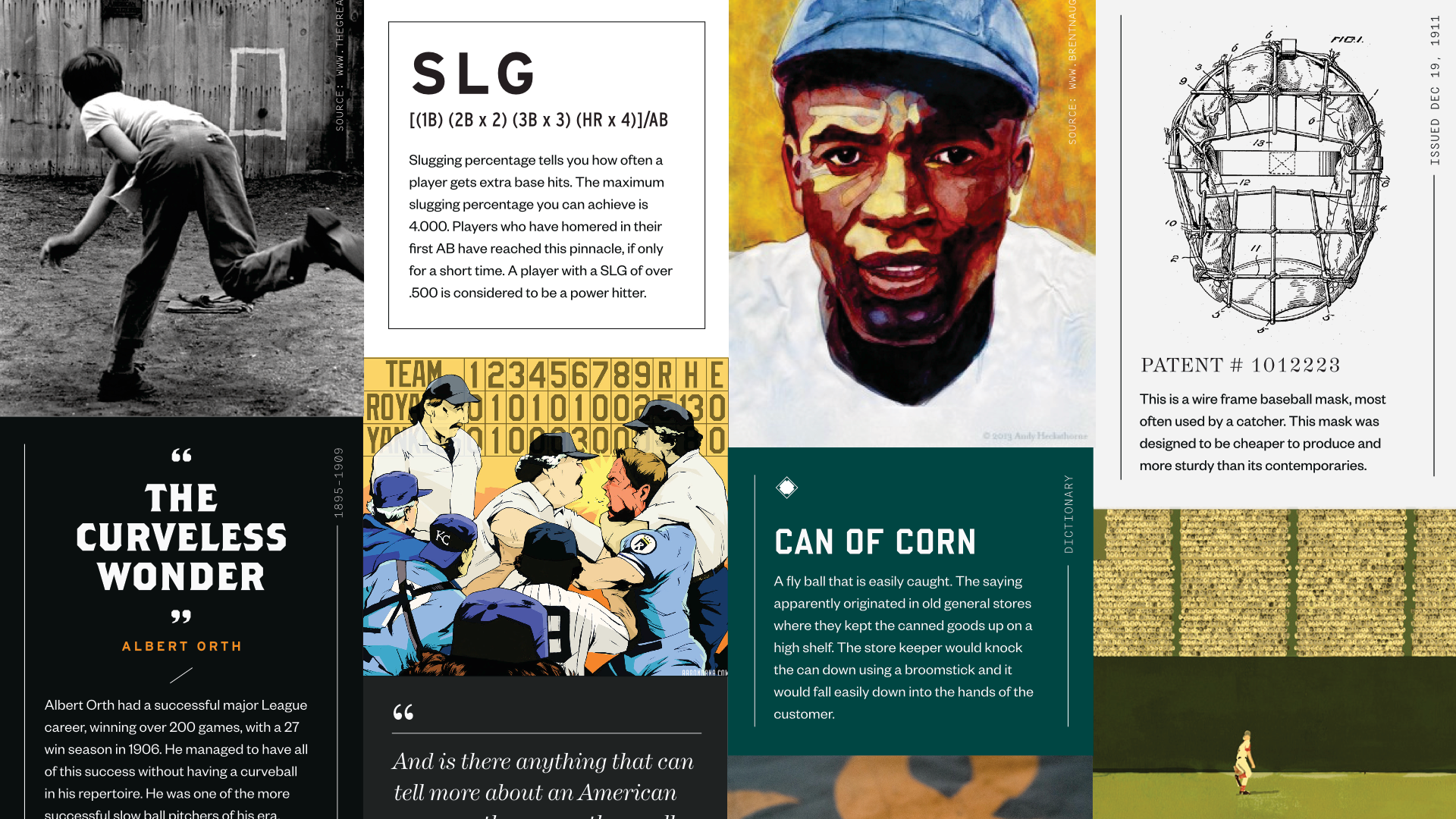
I decided to experiment with myself in the field of experiments with fonts in order to get out of the creative swamp. The site was an excellent playground, since it is based on several types of posts - nicknames, quotes, statistics, jargon, patents. Each type of post has its own data hierarchy and its own unique stylistic elements. I wanted to take this concept and even more change it compared to the original site. How unique can I make each of these posts without a design roll into chaos?

, . , , , . . , , , : Brothers .

Brothers. . , , , , . , , . . , , , , .

serif Founders Grotesk, , . , : , , , – -. .

, , . , – , .

Upon completion of the exercise, I returned to the pages of the store, from which I started, and redid them. The result has become much richer and corresponds to what I wanted to achieve with the style as a whole. In the end, I chose six unique fonts for the Eephus League redesign, and in my opinion, if you delete any of them, the site will suffer.

By choosing these headsets as my visual language and diligently following the rules for using them, I can achieve any kind of visual diversity. I need to make sure that each type of content has its own voice, but at the same time it is in harmony with the general chorus. The result of the design, including many headsets, will not necessarily be contradictory, awkward or chaotic; it can be exactly as neat as one-font projects.
You need to start with the creation of rules, and then you deserve the right to violate them. Build a style library from fonts, sizes, colors, and usage rules, and systematically use it before you start making exceptions. Your audience will have the advantage of enjoying visual richness, while still being able to link style and content. Then, when you decide to deviate from the rulebook, the audience recognizes this move as important, and you can play on this reaction.
Conclusion
So, bits of wisdom, with which we are familiar today.
- it's not about the fonts themselves, but about using them;
- focus on differences in fonts that are similar at first glance;
- start with relationships in pairs, and then add more;
- determine the rules for using headsets and stick to them;
- the contrast in pairs of fonts is too overvalued; true contrast arises from content and hierarchy;
- if your content does not have multiple layer structures, make them yourself;
- use different headsets to separate different elements;
- Use eye-catching headsets sparingly, with clear intentions.
Anyone who has read this far, thank you very much. Each of these points can be turned into a beautiful saytik, but it is the combination of all these concepts that makes reflections on fonts so interesting.
Source: https://habr.com/ru/post/303134/
All Articles