How not to jump out the window, the ideal workflow designer
As designers, we constantly experiment with different tools and processes to find the most effective solution. After a lot of such experiments, I developed my ideal workflow, which I will share in this post. Design is a process, and a variant of this process, which I will describe below, was used by me on all projects for creating so-called “habit-forming” products (that is, products that form habits) that users like so much.
1) Sketches ( paper and pen ) - every great design is born on paper. Remove the sheet and pen, and start drawing some shapes.

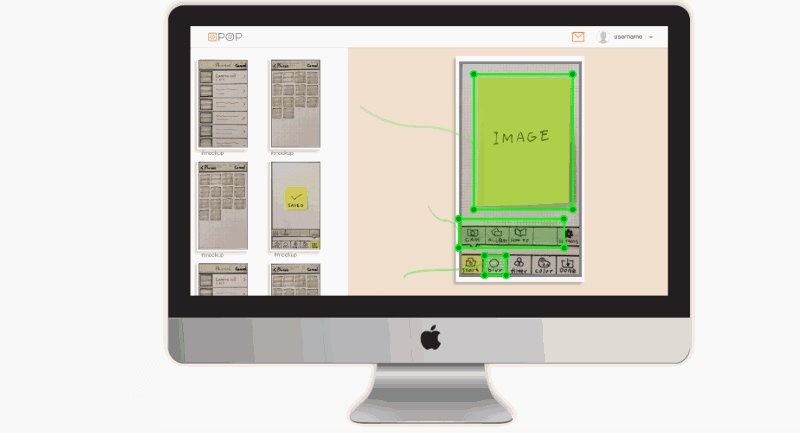
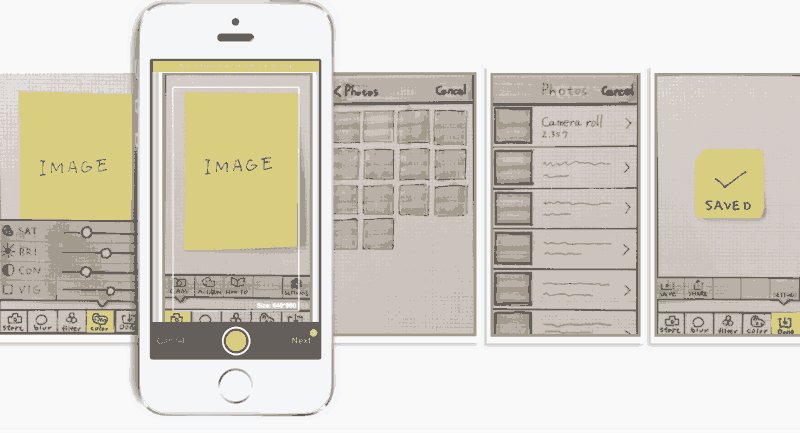
2) Next, you need to take a picture of your sketches on your smartphone and upload to POP . So you can test your prototype.

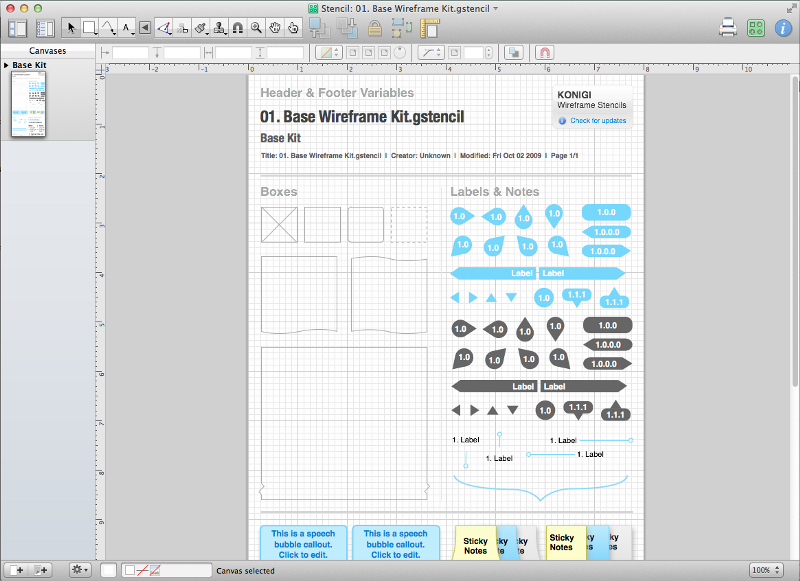
3) Next you need to make wireframes. Sketching is never enough. Wireframes are required in almost 100% of cases. There are no options. Open Omnigraffle and create your wireframes in this application.

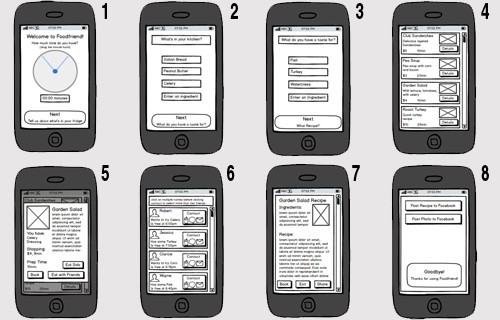
4) Suddenly, you realized that you need to add a drop-down menu, and therefore you will have to redo some wireframes in Balsamiq .

Not bad if drawing for 3-graders.
5) Now imagine that you hate Balsamiq to death and redo it in Axure .

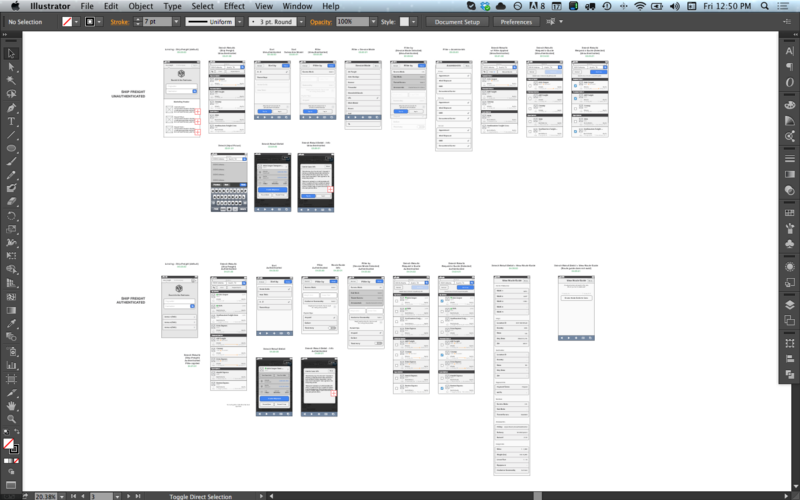
6) Now imagine that you hate Axure to death and decide to do the same in Adobe Illustrator using the UI Wireframing kit for $ 89.

7) Now export these wireframes to PNG files and import them into Invision so that you can share them with the team.

8) You woke up the next morning and cry in your bowl of cereal, because a colleague left very unflattering comments about your prototype in Invision .

By the way, what a tasty thing that is.
9) You have decided to never use Invision again. And all because of a disgruntled colleagues.

10) Rework your prototype in Marvel in the hope that a colleague will not find how to leave comments in Marvel.

11) You have achieved your goal. Wireframes approved. It is time to work on a more detailed prototype.

12) Take pictures from the photobank, which everyone uses for such needs, and optimize them using Photoshop .



13) Open Sketch and start creating a UI for your application. Begins to look like a real product!

14) Now export them as PNG files and import the screens into Flinto Lite .

15) Imagine you need gestures, so pay $ 99 for Flinto on a Mac so you can add gestures.
 These are different people! Very important!
These are different people! Very important!16) Your boss / founder / client “does not want to install another application on his phone” and refuses to download Flinto to his iphone.

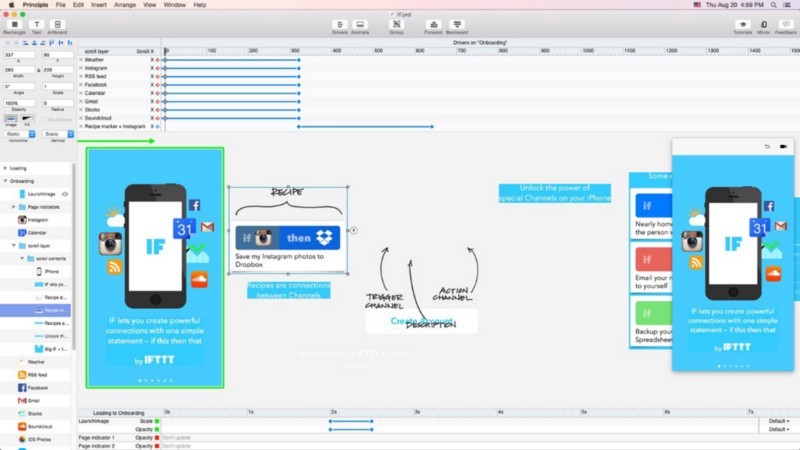
17) Import designs in Principle and add interactions.

18) Imagine Principle exporting a prototype like a video! Humble yourself. Everything will be fine, right?

19) Download Pixate because it is free and why not?

20) Try to figure out how to use Pixate (good luck with that).
21) You want to just break your computer. I would advise resisting this desire, if you can. It is all part of the creative process. First you need to fall to rise to a new level.

22) When Pixate brought you to the pen, change the setting and download the free trial version of Framer .

23) Take a break for lunch. You deserve it.

Tacos is a great choice.
24) Come back from lunch and realize that the Framer trial version has expired. (Seriously, only 32 minutes of trialki is given).

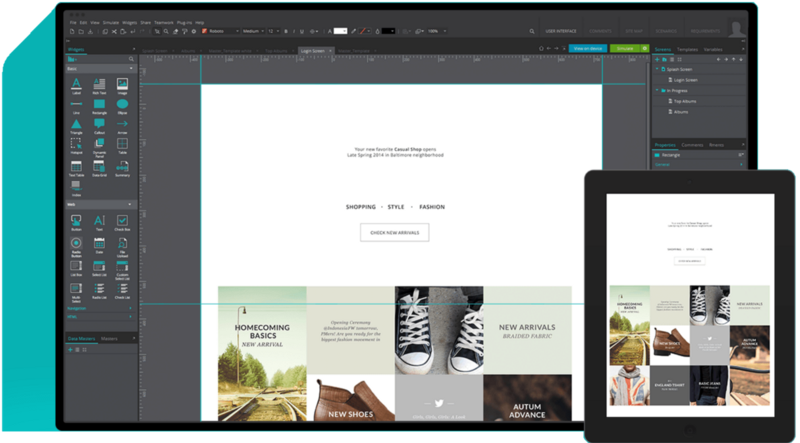
25) Once again create a prototype, but already in Justinmind .

26) Catch the rays of good from your colleagues who sent the Justinmind file. No one in the team has ever heard of Justinmind.

27) Consider jumping from a window, but there is a way out - a friend told you about a new prototyping tool.

It is you.
Thank you for reading. I hope my experience will help you in your work.
')
Source: https://habr.com/ru/post/303038/
All Articles