rdTree - DHTML tree on MooTools

Many developers sooner or later had to deal with a tree list that needs to be included in the project and presented to the user in a convenient design.
This can be help, reference information, quick navigation through the admin panel, tree menu, etc. This navigation is understandable to the user, as it is implemented in all operating systems.
The search for good solutions inapplicable led to beautifully designed and well documented commercial libraries, such as Zapatec Tree . For the unlimited version it asks $ 799 .
')
Expensive! We will support free software developers and look for a well-written tree in JavaScript.
We make a list of interesting free solutions (without any “unlimited with link back”) and analyze the functionality.
Toolbox - DHTML TreeLink is buggy due to 'script': www.mattkruse.com/javascript/mktree The classic example is that the script copyright is more than the script itself. Included in the review, as the script teaches the basic rules of building a tree. With design, it is not very, but for search engines the tree is built correctly. |  |
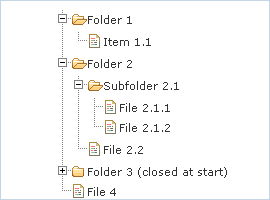
Simple tree menuSimple implementation of the tree. The main advantage is compactness and simplicity. The tree is set in the form adopted for such programs. |  |
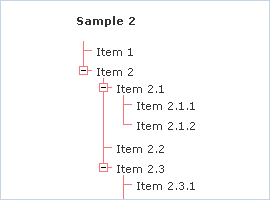
Destroydrop Javascripts TreeLink is buggy due to 'script': destroydrop.com/javascripts/tree It does not use the framework, written 5 years ago, a neat and compact tree. There are documentation and examples. Of the minuses: pure JavaScript - problems with indexing, not developed since 2003. Modification of this script met in some commercial CMS. |  |
mygosuMenu / DynamicTreeThe functionality is similar to Destroydrop Tree, but there is a significant difference - the tree is already defined in an understandable form for indexing. The script is “easy” and does not use frameworks. |  |
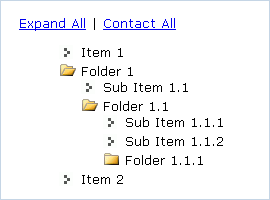
jQuery - treeView BasicA bit primitive, but here is a bet on simplicity and minimalism in the code (without taking into account the code of the framework itself). When scrolling in Explorer, glitches are noticeable. Tex tree is set in good form for indexing. |  |
jQuery plugin: TreeviewGood implementation, good functionality. The tree text is set in good form for indexing. There are skins, smooth unfolding of branches. There is documentation. Users of jQuery, I think, nothing better to work with trees is not found. |  |
Ext.treeExcellent implementation of the tree. Drag'n'drop, ajax, even a photo album template. Tree "Hard" in terms of code, there is no transfer of long lines. Excellent documentation. |  |
Mootools - Mif.TreeGood wood implementation. There is drag'n'drop, good documentation. Perhaps the most rich functionality of the listed tree implementations. There is only one drawback - the tree is set in JavaScript in JSON format, therefore, there will be problems with indexing such a tree. No line breaks are implemented in the tree. The ideal solution for use in the admin panel. |  |
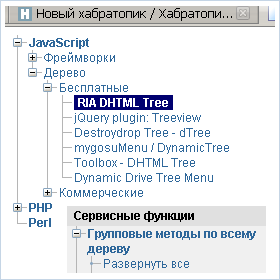
Mootools - RIA DHTML TreeActually this is my implementation of the tree. It will not correctly evaluate it to me, so I will write only what I implemented:
 |
Source: https://habr.com/ru/post/30302/
All Articles