Digest of grocery design, May 2016
For six years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-April 2016 .

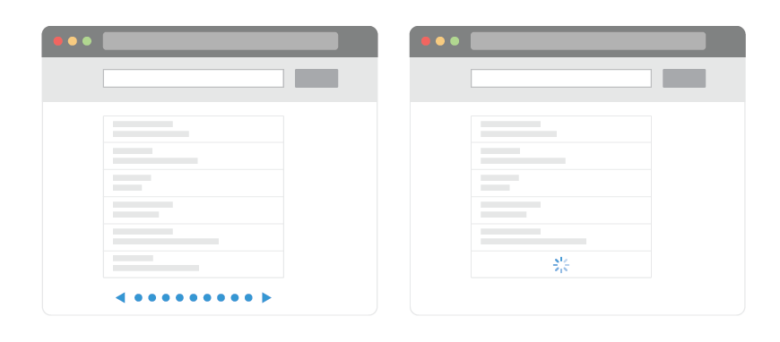
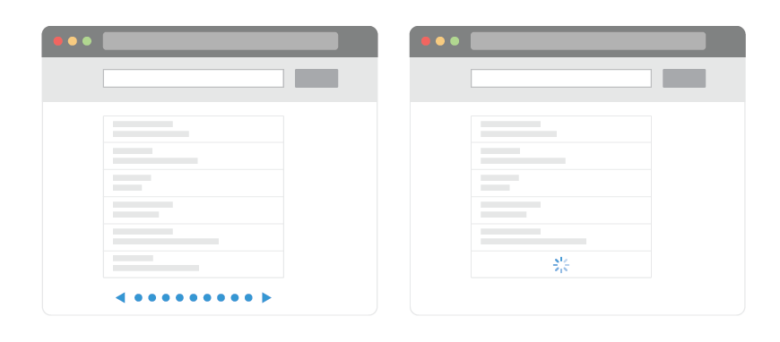
Infinite Scrolling vs. Pagination
Nikolay Babich describes the pros and cons of the endless loading and page-by-page navigation.
')

Baymard Institute Studies
UI Interactions
Another collection of animations.
Dark patterns
How to work with lists of goods 12 domestic stores
Dmitry Safronov compared filters, page navigation, list view, and sorting mechanisms. The second part compares the announcements of goods in issue .
Google I / O 2016
18-20, the annual Google I / O 2016 conference was held. The design team of Google highlighted all Google I / O sessions related to design . Immediately appear update guidelines. Here are the most interesting ones:

Information about Android N appeared long before it, but here are some of the interesting announcements:
The Unlikely Resurgence Of Vintage Graphics Standards Manuals
Meg Miller describes the current trend of reprinting legendary brandbooks and design guidelines. Over the past year and a half, NASA's guides re-released the NYPA metro, British Rail is about to be released, as well as a series of collections. They come from the golden era of corporate identity and despite the fact that they are still available in electronic form, the designers have a special attitude towards them.

Rediscovering Apple's Human Interface Guidelines from 1987
Bryant Hodson read the 1987 Apple Apple Guide for Macintosh II. He quotes from them and they look very modern.
Building a Visual Language
Karri Saarinen's story about how the Airbnb design team worked on the visual language underlying their DLS design system. Ama with him .

Other materials about design systems:
Android phone templates
What is the Difference?
Ted Karczewski conducted an extremely interesting study - he compared how people describe the concepts of "experience" and "customer experience". It turned out that the first is more personal, includes several people and remains in memory forever, while the second is more utilitarian and concerns only the narrator.

Design for Time Well Spent
In recent years, there have been many articles on psychological tricks with which you can more actively engage the user in working with the product. Tristan Harris, a former technology ethicist at Google, launched Design for Time Well Spent, a website dedicated to avoiding these practices. His article on the topic . Translation .
Design In The Age Of The App Icon
Kelsey Campbell-Dollaghan gives a lot of theoretical calculations that affect the perception of application icons. Everything is spinning, of course, around the new Instagram app icon.
Why The Sound Of A Brand Name Matters
Fast Co Design writes about how the pronunciation of a brand name affects its perception by consumers.
Mental Models and User Experience
Overview of basic concepts relating to mental models.
Accessibility
Dyslexic.com
The site collects materials, gadgets, articles, useful resources and a lot of everything else for dyslexics. For example, there is a selection of suitable fonts .
Designing A Dementia-Friendly Website
Laurence Ivil and Paul Myles write about how to adapt websites for people suffering from marasmus in a medical sense. They interviewed a group of people suffering from this mental illness, and made recommendations for designers.
Content-First Prototyping
Andy Fitzgerald describes an interesting approach to content prototyping. He set up a bunch of Excel and Jekyll static site generator with a couple of technology layers, so that he can quickly get an interactive prototype with real content and update it very easily.

Usability Heuristics for Bots
Kevin Scott adapted Jacob Nielsen's classic heuristics for bots. At the end of the article, he evaluates three real bots.

Very simple color matching algorithm that works.
Mikhail Anikin from Yandex describes the color matching algorithm that was used for Yandex.Launcher. It sets a juicy and harmonious background for the application card based on its icon.

Design debugging
Interesting thoughts of the Bjango team on how debugging for designers can work. Process, tools, technology.
Sketch 3.8
Sketch 3.8 has been released. Redesigned Sketch Mirror and many small updates. Translation . Other tool news:
May Update of Adobe Experience Design CC
May beta released Adobe XD. Added scrollable areas in prototypes and their full-screen viewing, improved work with text and objects. There are more plans for the next release, so, apparently, the development team is slowly picking up the pace. Other tool news:
InVision Craft
Principle
Flinto
Zeplin
Karma Police, Arresting
Awesome article by Alyona Lugina from Shopify on how to combine qualitative and quantitative research methods. Very interesting analysis of how and at what points the user's behavior is monitored.

Combining UX Research with Market Research
Jeff Sauro talks about how to combine classic marketing and UX research. The article is a good gradation of methods and purposes of their application.
Visualizing Data: Raw vs Difference Scores
Jeff Sauro on how to properly visualize comparisons of indicators. It is important to show both the common values and the difference between them.
What Could Possibly Go Wrong? The Biggest Mistakes in Usability Testing
Jim Ross presents his own list of typical mistakes in user research.
The Pros and Cons of a Branded Survey
Jeff Sauro compares the pros and cons of conducting user surveys on behalf of the company and in an impersonal form.
The Current State of Web Forms
An overview of the current form validation techniques.
From concept to dribbble to code
Noodl
Framer
New scripts
CSS animation
Layer Modes
Svg
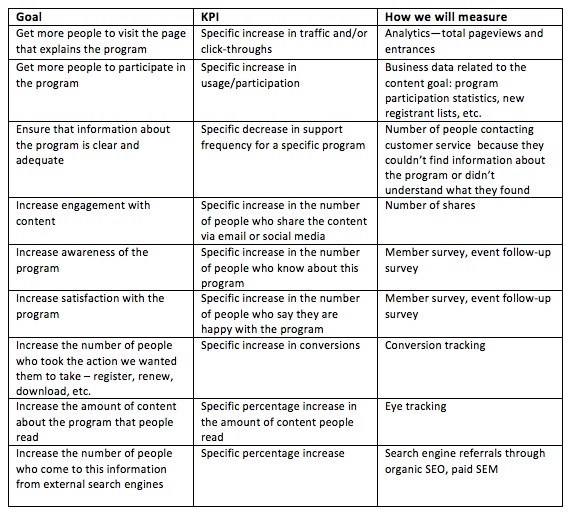
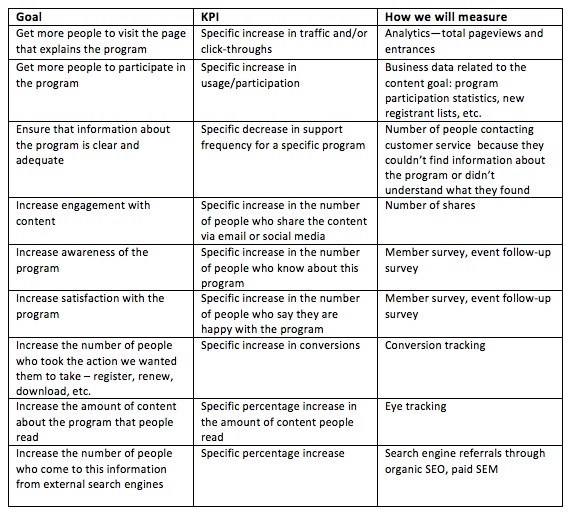
Measuring your successful return
Excellent Content Company article on how to calculate ROI for content on a site. The “set goal → define metrics → measure and improve” approach is not new, but its application to content is interesting.

The Tale of Performance Marketing
A well-written article about why it is difficult to guarantee the commercial success of a product without affecting strategy. On the example of performance marketing, but also relevant for interfaces.
Paradigm Shift - Reporting on the New Role of Design in Business and Society
The most powerful review of key events on the institutionalization of design from Gjoko Muratovski. Using the example of food companies, consulting agencies, venture funds, public and charitable organizations, he shows how design becomes one of the key competencies and, in general, components that are critical for success. For each of the examples, he cites a brief history from design leaders. A lot, but worth it - one of the most valuable materials on the topic of design strategy.
Hyper Island & Teamweek
Hyper Island students have made a reference book of teamwork methods that increase engagement. Each has a description, templates and step by step instructions.

Building a design culture
Always Show Your Work -
Greater Good Studio's George Aye tells you how to build a low-cost workspace for design discussions with mindboards, concepts, and other artifacts. At the end is a list of fittings for assembly.

Goal setting for designers
Robert Hoekman Jr. - Experience Required: How to become a UX leader regardless of your role
At the end of last year, the book by Robert Hoekman Jr. was published. "Experience Required: How to become a UX leader regardless of your role." Fast Co Design collected from it 14 facts about users that contradict the arrogant ideas of many designers. Other materials about design leaders:
Google Analytics
State redesign. New brand and language
Well described case of work on the new portal of state services from the Ministry of Communications of Russia and the company Rocketmind. Many strong third-party specialists and companies were involved in the work, including Maxim Ilyakhov for texts. Other cases of redesign:
State of the Digital Nation 2016
Ustwo's Jules Ehrhardt wrote insanely steep long-read about the current state of the agency business in the context of the transition of design competencies to product companies. He analyzes the reasons for buying studios and the market prerequisites for this, and eventually proposes a model of a modern agency - it continues to do customer work, but also deals with its own products and investments in startups. Reading an hour and a half, but it is worth every minute.

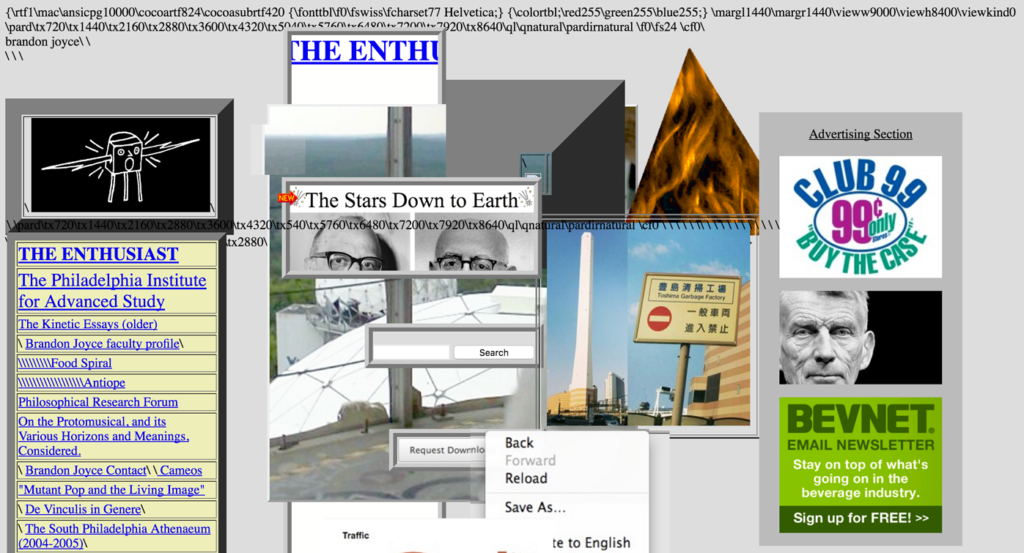
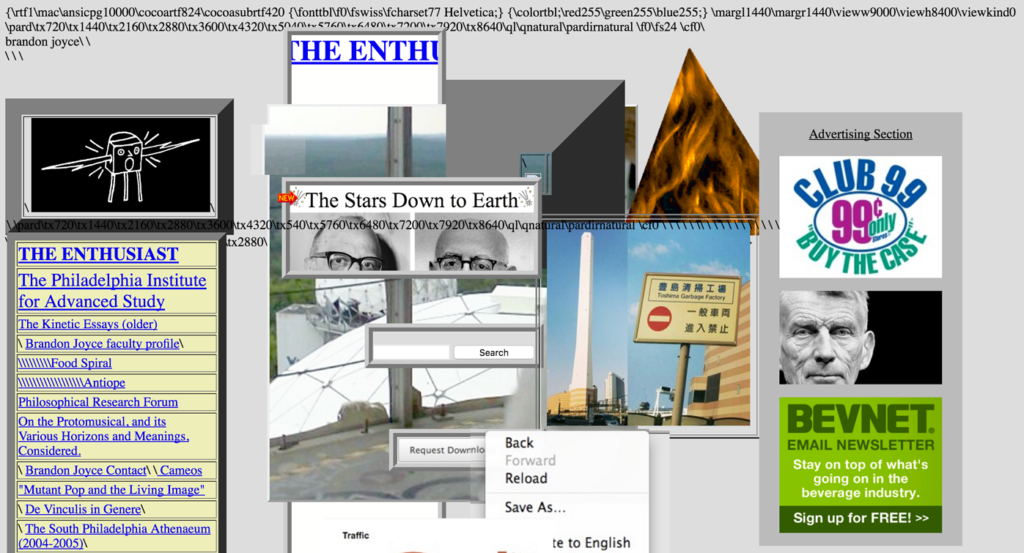
Ugly, difficult sites
In 2014, Pascal Deville began collecting a collection of thrashing Brutalist Websites . In May, a wider audience dug him out and he hit the headlines in many media outlets, including the Washington Post and Fast Co Design . Translation into Russian .

The User Experience of Virtual Reality
An extensive collection of articles, books, videos, presentations and other materials on the topic of virtual reality. I do not know how the selection is checked by the curator for utility, but it looks impressive.

Other virtual reality materials:
Messengers and bots
Car Interfaces
Internet of things
The UX of Learning UX is Broken
Dan Maccarone and Sarah Doody talk about the problems of modern short-term design education. Short courses stamp semi-raw specialists who are promised guaranteed employment. At the same time, in fact, companies require a more serious level of knowledge and experience.

May 1st Reboot
More than 3000 projects participated in the revived # May1Reboot initiative. Many of them are published on the site.
Join an Open Design Critique with Facebook
Facebook launches a design criticism initiative for third-party projects. If you publish a work on Medium with an explanation in the format "I am showing [early / mid / late] work around [the problem], because [why it's a problem]. And am looking for feedback around [specific focus for feedback] ”and with the FacebookDesignCrit tag, you can get free recommendations from the company's designers.

Medium Selections
Sessions AMA
Summer intensives on UX / UI at the British High School of Design
In the British High School of Design every six months, an Intensive on UX & UI, created by Yaroslav Shuvaev, takes place. This is an 8-day intensive work format in which a group of students is working on an educational project for the web or mobile, listening to lectures and attending master classes by leading local designers. It is aimed at those who want to improve their skills or get an overview of the specialty for further development. As a result, the group receives a project from one of the leading domestic Internet companies in the portfolio and good teamwork experience.

On the June 28-July 6 course, the Mail.Ru Group designers and researchers will talk about how modern approaches to interface design have allowed the company to make a qualitative leap. For example, in recent years, the international brand My.com has been launched, entire product lines are being translated into its own design system, mobile applications constantly fall into the official collections of the best for the year on Android and iOS. We are still in the middle of this path for a large-scale update, but many companies are just starting their way to systematizing the design and our experience will be useful.
Students will learn how to work throughout the entire cycle of creating digital products - researching the target audience and the market, creating and testing concepts, designing and designing the interface, user testing and analytics, and presenting and protecting ideas. On tasks from the largest domestic companies, you will work out the methods and practices of creating UX / UI, try modern prototyping and design tools. As a result, your portfolio will have a close to real project, and in the summary - a new teamwork experience.
ServDes.2016 - Service Design and Innovation Conference
A conference on the design of services ServDes 2016 was held on May 24-26 in Copenhagen (Denmark). Presentations of speeches were published.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and Best Practices
Infinite Scrolling vs. Pagination
Nikolay Babich describes the pros and cons of the endless loading and page-by-page navigation.
')

Baymard Institute Studies
- Christian Holst on how to take into account the color of the goods in search queries and issue .
- Jamie Appleseed on what characteristics of products should be displayed in search results . He shares common and category-specific and gives advice on working with each category.
UI Interactions
Another collection of animations.
Dark patterns
How to work with lists of goods 12 domestic stores
Dmitry Safronov compared filters, page navigation, list view, and sorting mechanisms. The second part compares the announcements of goods in issue .
Guidelines for platforms and companies
Google I / O 2016
18-20, the annual Google I / O 2016 conference was held. The design team of Google highlighted all Google I / O sessions related to design . Immediately appear update guidelines. Here are the most interesting ones:
- Animations . One of the best examples in the genre, the basic principles are described very well without unnecessary details.
- Meeting new user . Very cool and correctly described ways to talk about what the application does and how to work with it.
- Updated guidelines for hours .

Information about Android N appeared long before it, but here are some of the interesting announcements:
- This year Instant Apps will appear in Android - the ability to launch applications without downloading . It turns out something between a mobile site and an application that is well suited for rarely needed things like a museum assistant.
- This year will be heavily reworked Android Wear 2.0 . New style of presentation of cards and the principle of operation of notifications, improved battery life without a phone, the development of fitness functions. From the strange - the keyboard, although it will try to use quick answers from the Google Inbox. Video review .
- Android Auto will be able to work as a regular phone application . Google is also experimenting with the management of car systems , but automakers do not really want a commodity and do not let the add-in deep. Although Fiat Chrysler decided to save on the development of autopilot and will use the technology of Google - the first large company that agreed to cooperate.
- Google and Levi's are launching the first piece of clothing based on Project Jacquard - a jacket for cyclists . The article is a little about the difficulties of practical implementation of the idea.
- The next generation of Google Cardboard will be called Daydream . Several things are included in this initiative at once - a special Android N mode that optimizes virtual reality phones; helmet a la gear VR; controller in the spirit of Nintendo Wiimote; special sections on Google Play, as well as an optimized version of YouTube. The story of how to work on it .
The Unlikely Resurgence Of Vintage Graphics Standards Manuals
Meg Miller describes the current trend of reprinting legendary brandbooks and design guidelines. Over the past year and a half, NASA's guides re-released the NYPA metro, British Rail is about to be released, as well as a series of collections. They come from the golden era of corporate identity and despite the fact that they are still available in electronic form, the designers have a special attitude towards them.

Rediscovering Apple's Human Interface Guidelines from 1987
Bryant Hodson read the 1987 Apple Apple Guide for Macintosh II. He quotes from them and they look very modern.
Building a Visual Language
Karri Saarinen's story about how the Airbnb design team worked on the visual language underlying their DLS design system. Ama with him .

Other materials about design systems:
- Updated BEM website . The feed has changed for more visual, added a lot of useful information.
- Translation of the Marek Minor article, in which he gives advice on the organization of the workflow with layouts that are very similar in spirit to the organization of variables and components in design systems.
- Translation of an article by Nathan Curtis, in which he gives advice on how to describe colors in design systems .
- Jeff Crossman talks about the General Electric Predix design system . They rethought the atomic design ideology for their tasks, making it less abstract. Last year, Dave Cronin spoke on this topic .
- Mark Perkins of Clearleft, developing the Fractal design system, talks about the principles of the company in their creation .
- The design system of the state site USA Jobs .
- Library of MS Office Fabric .
- ALPS design for the Seventh Day Adventist Church . A blog about working on it . Here are the real evangelists! Daniel Mall, who is working on it, talks about how the idea was sold to the organization .
- University of Missouri design system .
- Design tool system for prototyping Marvel .
- Excellent thoughts by Daniel O'Connor from Optimizely on how to organize versioning of a design system .
- The story of the design system Suit from Sonos .
- How British state websites organized version versions of prototypes based on the design system .
- Steven Lambert's great story about how they launched live guidelines for FamilySearch . Many useful technical details and nuances of the process.
- A good reminder of Artem Tabalin on how to make web components accessible to users with disabilities .
Android phone templates
Understanding the user
What is the Difference?
Ted Karczewski conducted an extremely interesting study - he compared how people describe the concepts of "experience" and "customer experience". It turned out that the first is more personal, includes several people and remains in memory forever, while the second is more utilitarian and concerns only the narrator.

Design for Time Well Spent
In recent years, there have been many articles on psychological tricks with which you can more actively engage the user in working with the product. Tristan Harris, a former technology ethicist at Google, launched Design for Time Well Spent, a website dedicated to avoiding these practices. His article on the topic . Translation .
Design In The Age Of The App Icon
Kelsey Campbell-Dollaghan gives a lot of theoretical calculations that affect the perception of application icons. Everything is spinning, of course, around the new Instagram app icon.
Why The Sound Of A Brand Name Matters
Fast Co Design writes about how the pronunciation of a brand name affects its perception by consumers.
Mental Models and User Experience
Overview of basic concepts relating to mental models.
Accessibility
- A very simple checklist for improving web service accessibility from Jaime Caballero . How fast and cheap to take the first steps.
- An overview of Google’s ongoing accessibility initiatives .
Dyslexic.com
The site collects materials, gadgets, articles, useful resources and a lot of everything else for dyslexics. For example, there is a selection of suitable fonts .
Designing A Dementia-Friendly Website
Laurence Ivil and Paul Myles write about how to adapt websites for people suffering from marasmus in a medical sense. They interviewed a group of people suffering from this mental illness, and made recommendations for designers.
Information architecture, conceptual design, content strategy
Content-First Prototyping
Andy Fitzgerald describes an interesting approach to content prototyping. He set up a bunch of Excel and Jekyll static site generator with a couple of technology layers, so that he can quickly get an interactive prototype with real content and update it very easily.

Design and design of interface screens
Usability Heuristics for Bots
Kevin Scott adapted Jacob Nielsen's classic heuristics for bots. At the end of the article, he evaluates three real bots.

Very simple color matching algorithm that works.
Mikhail Anikin from Yandex describes the color matching algorithm that was used for Yandex.Launcher. It sets a juicy and harmonious background for the application card based on its icon.

Design debugging
Interesting thoughts of the Bjango team on how debugging for designers can work. Process, tools, technology.
Sketch 3.8
Sketch 3.8 has been released. Redesigned Sketch Mirror and many small updates. Translation . Other tool news:
- Sketch easily handles the creation of tiled shapes, geometric patterns, it can create seamless fills for any type of shape, be it a circle, or a square, or an irregular polygon.
- The Magic Presenter plugin helps to make presentations in Sketch . Description from the authors and translation
- The Arrowify plugin makes it easy to create arrows at the ends of lines .
- The Evil Martians Compo plugin makes it easier to work with components whose size and position depends on the text (buttons, list items, etc.). Description from the creators .
- A great plug-in for fast prototyping in Framer with no programming skills — ready transitions like fade in, zoom in and slide in. It consists of a Framer module and an optional Sketch plugin. Translation .
May Update of Adobe Experience Design CC
May beta released Adobe XD. Added scrollable areas in prototypes and their full-screen viewing, improved work with text and objects. There are more plans for the next release, so, apparently, the development team is slowly picking up the pace. Other tool news:
InVision Craft
- The new version of Craft has added the Library function to synchronize components and styles within the team . Finally, it will be possible to have a single library, which is available to everyone without dancing with tambourines. It is already available for Sketch and will be released soon for Photoshop.
- Andreas Larsen received a beta version of the new Craft , in which prototyping from the purchased Silver Flows is already working. The article has a video of this functionality. Transfer
Principle
- Version 1.2 has been released . Can be used in video and audio prototypes.
Flinto
- Flinto 1.5 released . Advanced animation, working with sound, creating simple shapes.
Zeplin
- Zeplin beta for Photoshop has been released . True, so far only on the Mac.
- Zeplin application for Windows has been released. Download .
User research and testing, analytics
Karma Police, Arresting
Awesome article by Alyona Lugina from Shopify on how to combine qualitative and quantitative research methods. Very interesting analysis of how and at what points the user's behavior is monitored.

Combining UX Research with Market Research
Jeff Sauro talks about how to combine classic marketing and UX research. The article is a good gradation of methods and purposes of their application.
Visualizing Data: Raw vs Difference Scores
Jeff Sauro on how to properly visualize comparisons of indicators. It is important to show both the common values and the difference between them.
What Could Possibly Go Wrong? The Biggest Mistakes in Usability Testing
Jim Ross presents his own list of typical mistakes in user research.
The Pros and Cons of a Branded Survey
Jeff Sauro compares the pros and cons of conducting user surveys on behalf of the company and in an impersonal form.
Visual programming and browser design
The Current State of Web Forms
An overview of the current form validation techniques.
From concept to dribbble to code
Noodl
- Tool out of beta . Now it is positioned as a tool for prototyping the Internet of things.
Framer
New scripts
- The tool makers for designers Canva tell how micro-interactions are made in the product .
- A collection of button animation effects with their deformation .
- A collection of unusual page loading effects with hand-drawn forms .
- The effect of air distortion from the heat on WebGL .
- Script for implementing modal dialogs in accordance with the WCAG 2.0 accessibility standard .
CSS animation
Layer Modes
Svg
Metrics and ROI
Measuring your successful return
Excellent Content Company article on how to calculate ROI for content on a site. The “set goal → define metrics → measure and improve” approach is not new, but its application to content is interesting.

The Tale of Performance Marketing
A well-written article about why it is difficult to guarantee the commercial success of a product without affecting strategy. On the example of performance marketing, but also relevant for interfaces.
UX strategy and management
Paradigm Shift - Reporting on the New Role of Design in Business and Society
The most powerful review of key events on the institutionalization of design from Gjoko Muratovski. Using the example of food companies, consulting agencies, venture funds, public and charitable organizations, he shows how design becomes one of the key competencies and, in general, components that are critical for success. For each of the examples, he cites a brief history from design leaders. A lot, but worth it - one of the most valuable materials on the topic of design strategy.
Hyper Island & Teamweek
Hyper Island students have made a reference book of teamwork methods that increase engagement. Each has a description, templates and step by step instructions.

Building a design culture
- How does the design team Duolingo .
- How does the Betterment design team work ?
- Interesting thoughts on the other hand - why developers need and it is important to integrate with designers .
- Khoi Vinh gives advice to startups hiring their first designer . It will have a crucial impact on the future fate of design in the company.
- Alexey Ivanov told UXMatters about trends in teamwork and his Teamwork Canvas framework .
Always Show Your Work -
Greater Good Studio's George Aye tells you how to build a low-cost workspace for design discussions with mindboards, concepts, and other artifacts. At the end is a list of fittings for assembly.

Goal setting for designers
- Excellent presentation of Artemy Malkov and Ilya Stremkovsky about performance-marketing in multi-channel interaction . Very well laying out the work with the attracted audience.
- Kurt Varner of Shyp writes about how important it is to speak a common language and not to come to a shootout with a brush .
- Erika Hall is talking about stopping talking separately about research or analytics , because many perceive them as one-time activities, and adopt an empirical design approach when the team constantly relies on feedback from users in different forms.
Robert Hoekman Jr. - Experience Required: How to become a UX leader regardless of your role
At the end of last year, the book by Robert Hoekman Jr. was published. "Experience Required: How to become a UX leader regardless of your role." Fast Co Design collected from it 14 facts about users that contradict the arrogant ideas of many designers. Other materials about design leaders:
Product management and analytics
Google Analytics
- In Google Analytics, you can now track a specific user on different devices to get a more complete profile of interaction with the product .
- You can also compare the effectiveness of attracting users through different channels and in different countries .
Cases
State redesign. New brand and language
Well described case of work on the new portal of state services from the Ministry of Communications of Russia and the company Rocketmind. Many strong third-party specialists and companies were involved in the work, including Maxim Ilyakhov for texts. Other cases of redesign:
- David Scott talks about that. as Eventbrite began redesigning products and marketing materials with simple things . Quite an interesting approach to the formation of a visual language.
- An interesting story about the redesign of forms and generally the internal processing of applications in UCLA . As an integrated approach to the service has significantly reduced the processing of applications.
- How did the service Microsoft Flow .
- Andrew Ofstad talks about the process of working on the Airtable calendar .
- How the re / code news site was redesigned based on the Vox Media Chorus design system .
Trends
State of the Digital Nation 2016
Ustwo's Jules Ehrhardt wrote insanely steep long-read about the current state of the agency business in the context of the transition of design competencies to product companies. He analyzes the reasons for buying studios and the market prerequisites for this, and eventually proposes a model of a modern agency - it continues to do customer work, but also deals with its own products and investments in startups. Reading an hour and a half, but it is worth every minute.

Ugly, difficult sites
In 2014, Pascal Deville began collecting a collection of thrashing Brutalist Websites . In May, a wider audience dug him out and he hit the headlines in many media outlets, including the Washington Post and Fast Co Design . Translation into Russian .

The User Experience of Virtual Reality
An extensive collection of articles, books, videos, presentations and other materials on the topic of virtual reality. I do not know how the selection is checked by the curator for utility, but it looks impressive.

Other virtual reality materials:
- The head of Netflix says that the company has no plans to invest in virtual reality . Watch long films just uncomfortable in the helmet, and the audience is not very big.
Messengers and bots
Car Interfaces
- Design processes in Nissan .
- Fiat / Chrysler withdraws 812,000 cars because of a gear shift that is unclear to drivers .
Internet of things
For general and professional development
The UX of Learning UX is Broken
Dan Maccarone and Sarah Doody talk about the problems of modern short-term design education. Short courses stamp semi-raw specialists who are promised guaranteed employment. At the same time, in fact, companies require a more serious level of knowledge and experience.

May 1st Reboot
More than 3000 projects participated in the revived # May1Reboot initiative. Many of them are published on the site.
People and companies in the industry
Join an Open Design Critique with Facebook
Facebook launches a design criticism initiative for third-party projects. If you publish a work on Medium with an explanation in the format "I am showing [early / mid / late] work around [the problem], because [why it's a problem]. And am looking for feedback around [specific focus for feedback] ”and with the FacebookDesignCrit tag, you can get free recommendations from the company's designers.

Medium Selections
Sessions AMA
Conference proceedings
Summer intensives on UX / UI at the British High School of Design
In the British High School of Design every six months, an Intensive on UX & UI, created by Yaroslav Shuvaev, takes place. This is an 8-day intensive work format in which a group of students is working on an educational project for the web or mobile, listening to lectures and attending master classes by leading local designers. It is aimed at those who want to improve their skills or get an overview of the specialty for further development. As a result, the group receives a project from one of the leading domestic Internet companies in the portfolio and good teamwork experience.

On the June 28-July 6 course, the Mail.Ru Group designers and researchers will talk about how modern approaches to interface design have allowed the company to make a qualitative leap. For example, in recent years, the international brand My.com has been launched, entire product lines are being translated into its own design system, mobile applications constantly fall into the official collections of the best for the year on Android and iOS. We are still in the middle of this path for a large-scale update, but many companies are just starting their way to systematizing the design and our experience will be useful.
Students will learn how to work throughout the entire cycle of creating digital products - researching the target audience and the market, creating and testing concepts, designing and designing the interface, user testing and analytics, and presenting and protecting ideas. On tasks from the largest domestic companies, you will work out the methods and practices of creating UX / UI, try modern prototyping and design tools. As a result, your portfolio will have a close to real project, and in the summary - a new teamwork experience.
ServDes.2016 - Service Design and Innovation Conference
A conference on the design of services ServDes 2016 was held on May 24-26 in Copenhagen (Denmark). Presentations of speeches were published.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/302632/
All Articles