What interface developers can learn from Japanese video games in the early nineties

I write this with a little sadness, revisiting my favorite role-playing games for Super Nintendo, and I understand:
modern user interface design spoiled me.
')
And this feeling is quite common. Reader Hugon on the forum Quarter to Three writes :
When I think of console RPGs, I recall pages with a very non-informative character description and poor navigation. And I remember the tears of joy, if the game had at least the simplest comparison of objects. "
Thank you, “beautiful interface.”
In the past, I didn’t pick on quality too much. When I was sitting in the back of my dad's car and breaking the Nokia keyboard in an attempt to prevent the snake from eating its tail, I didn’t have a deeper thought to me than: “aha!”, “Super!” Or “aaaaa!”.
However, to re-run the classic games is not such an unpleasant task. In addition to the places over which no one was clearly not tense, I noticed several things that are used today in very popular applications.

This article is about the development of user interaction design. Although it is now considered that his main goal is to tie the user to the product , it is devoted to the period when it was not so important.
I went through a lot of games, recording the screen, and their interface and the video games themselves opened for me in a new light. We are talking about the good and bad sides of the Japanese video games of the 90s and what it is worth (or not worth) to learn from them today.
"Pulsating circles" as part of the training program
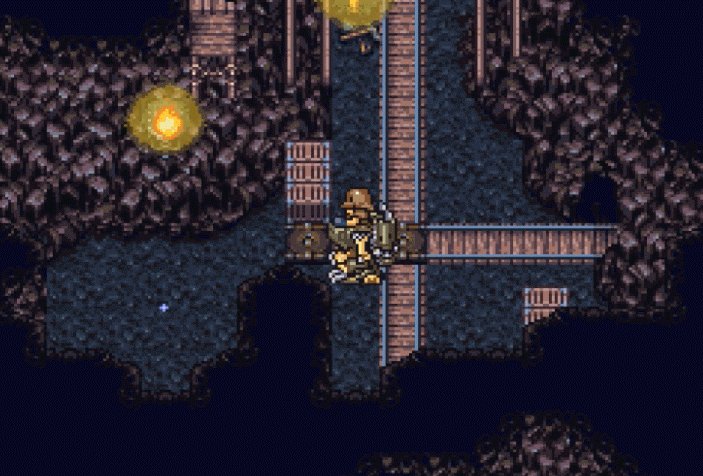
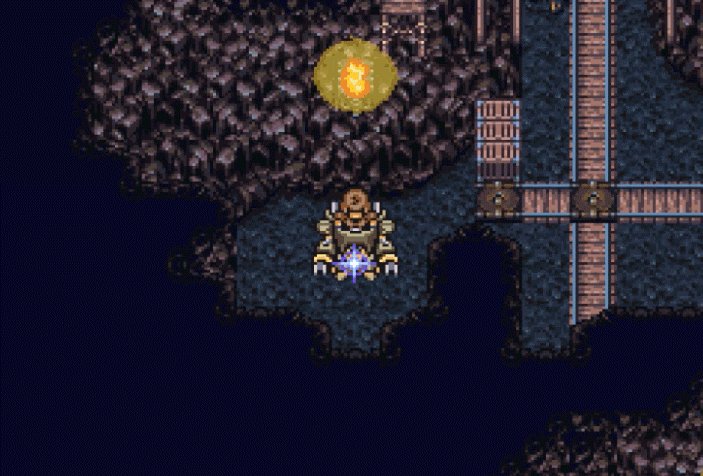
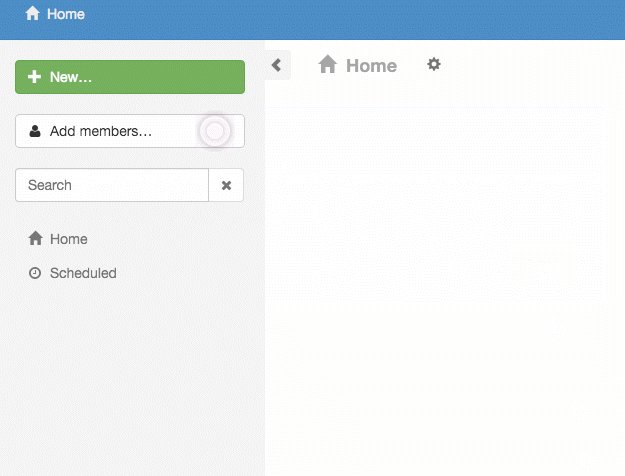
In the first 10 minutes of Final Fantasy III, you meet with a small flickering glimpse - which hints to any gamer that there is something to profit from. But instead of mining, you get a short lesson - not in the instruction booklet that no one would bother to read, but embedded right in the plot of the game:

I’ve seen Microsoft hiding lessons that teach beginners to the graphical interface, inside the Minesweeper game, to accustom users to the new shell, and this seems to be another ancient example of the same approach.
In Final Fantasy III, however, this is impressive because the accuracy is the same as the one used recently by the Slack application (and many other SaaS applications).

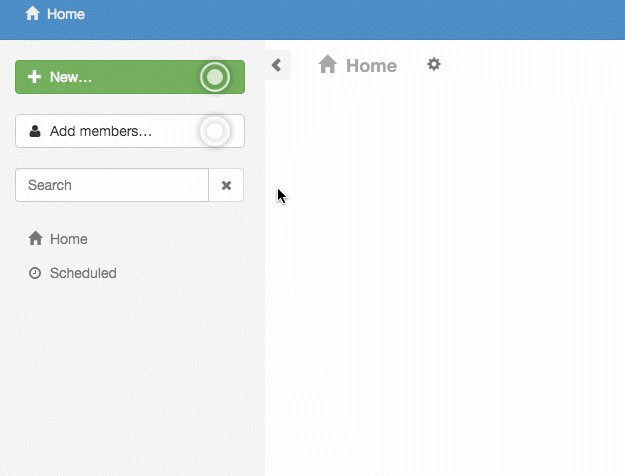
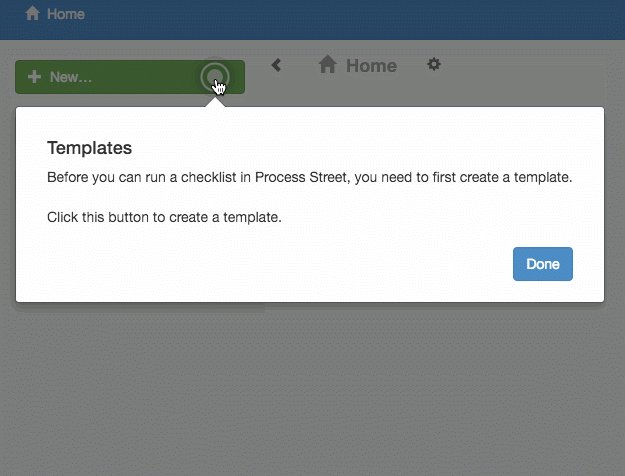
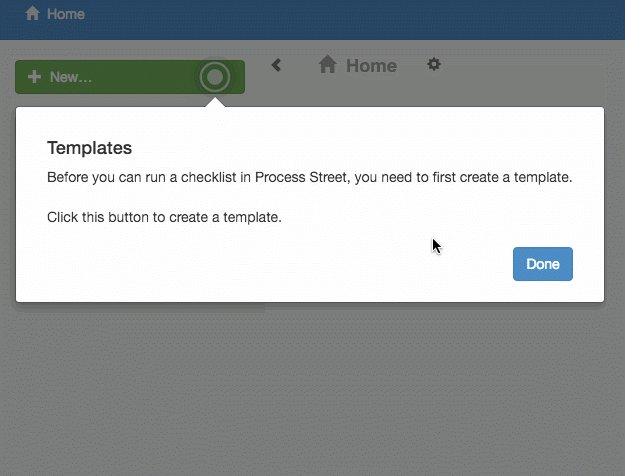
And, since the process of initial training of users in Slack has changed since then, here is a gif of the same idea that is used in the process business process management service:

The idea has not changed: a point appearing for a short while, attracting attention, is a spark on the cave floor. A tiny bit of information hidden in the interface to help users along the way, rather than being distracted by the thick volumes of the manual.
The decline of operating instructions and the shift towards learning in the process of work is a generally accepted approach today to introducing newcomers to the course . It is believed that there is no need to force a new user to learn on their own, if there are other ways.
Micro-interactions demonstrating time and user care
In an article on micro-interactions, Nick Babich writes:
“In the best products, two things are well done: functions and details. Functions - this is what attracts people to the product. Details - keep on it. It is the details that make the product stand out from the competition. ”
One example of an “enchanting” micro-interaction is the “heart” icon of Twitter . Previously, it was an asterisk, which when clicked, changed color from gray to yellow; Now, as you can see, this is what happens:

There are many good arguments not to waste the time of designers on microinteraction, but in video games they, together with other elements, create the effect of immersion.
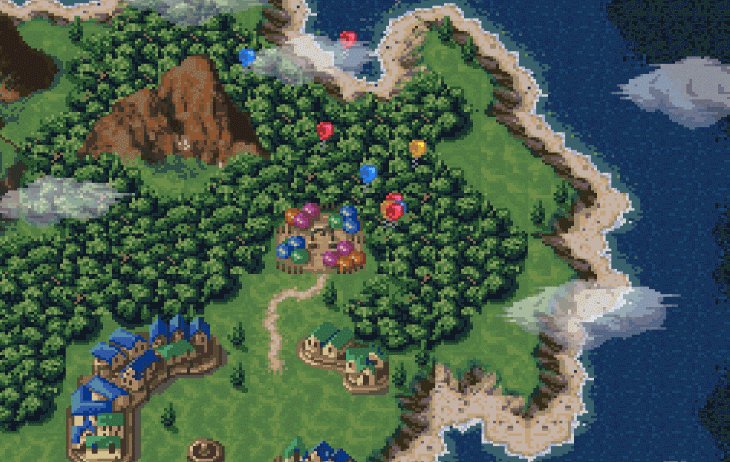
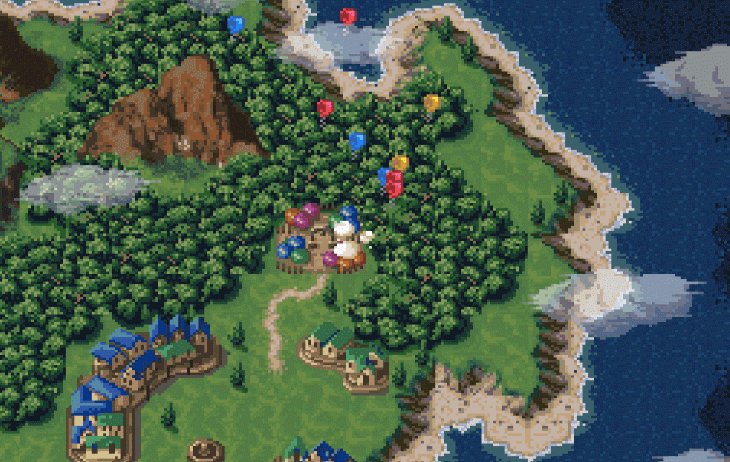
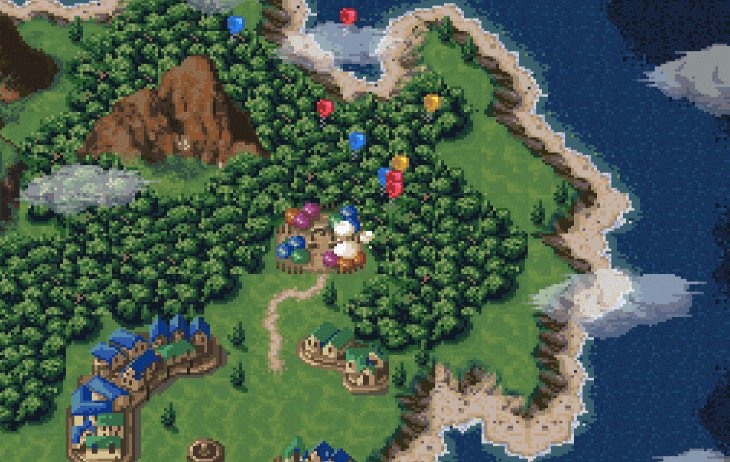
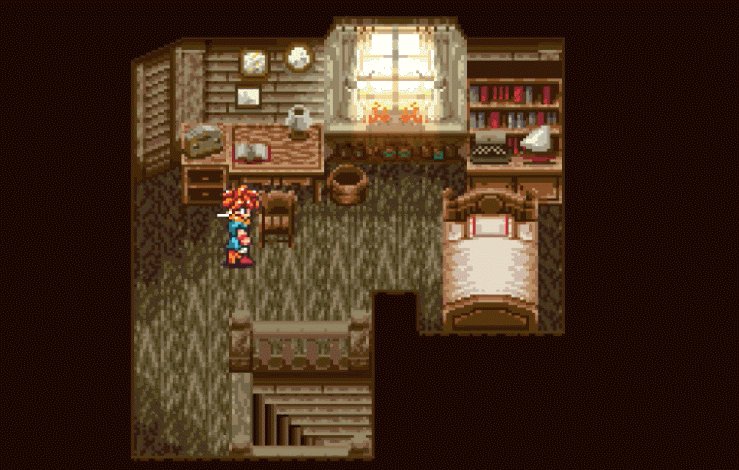
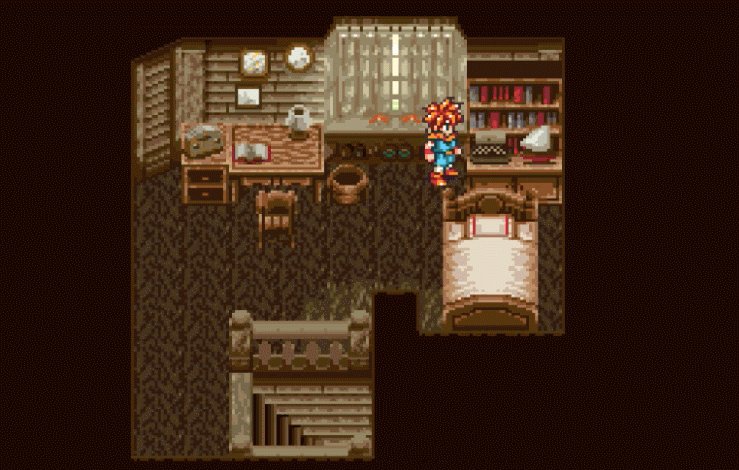
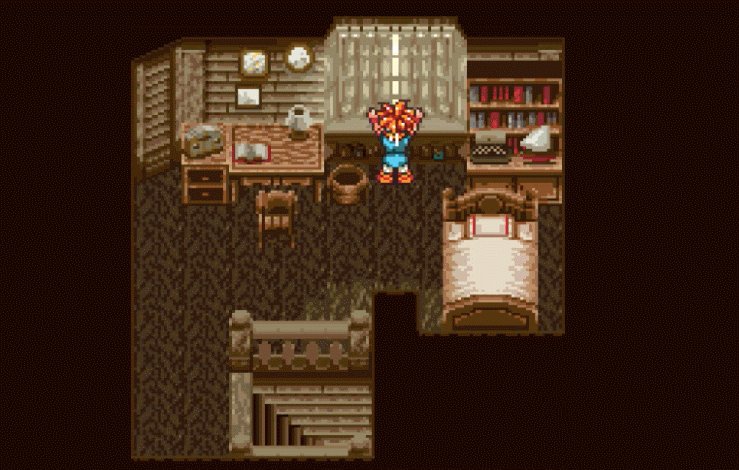
Chrono Trigger is one of several role-playing games I've done for Super Nintendo, where by poking somewhere in a random item in a regular room, you could get an interesting result. In the very first room, when your mother wakes you up, you can open and close the curtains.
In the genre in which the game is mainly determined by the plot and in which realistic mechanics seems secondary, this is very cool. As you can see, I opened and closed the curtains as much as five times:

The menu has improved significantly (to great joy)
You will not be able to appreciate the wonders of modern menu navigation, if you have not gone through some of the interfaces of the 90s.
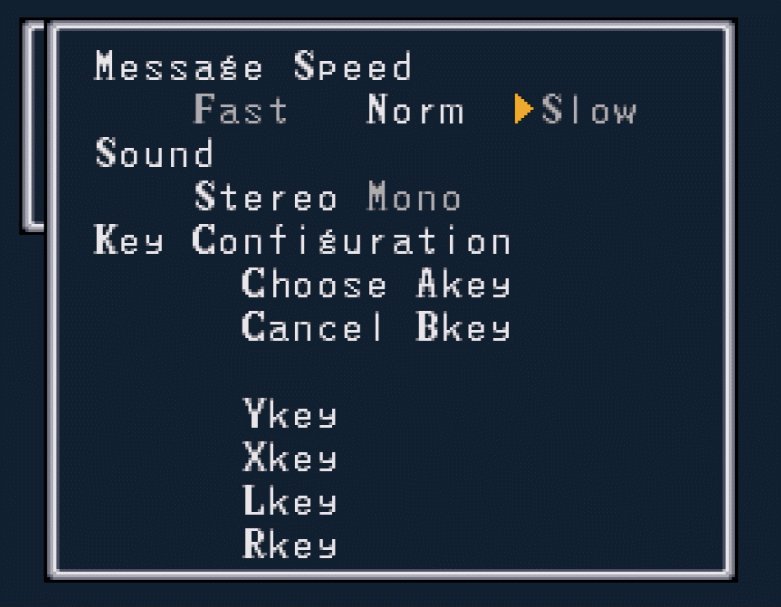
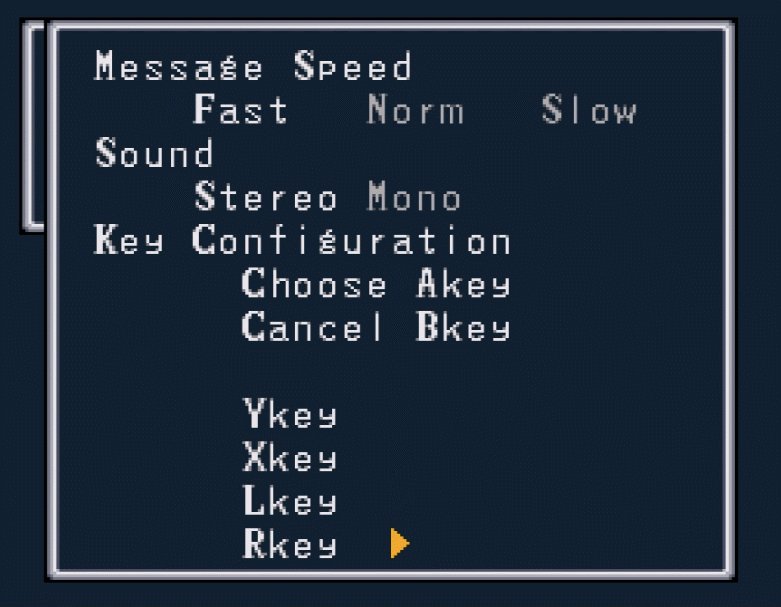
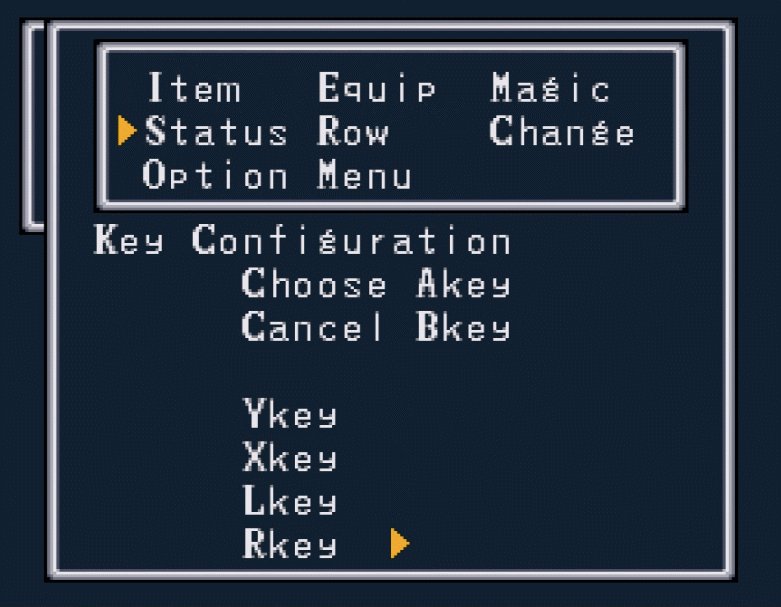
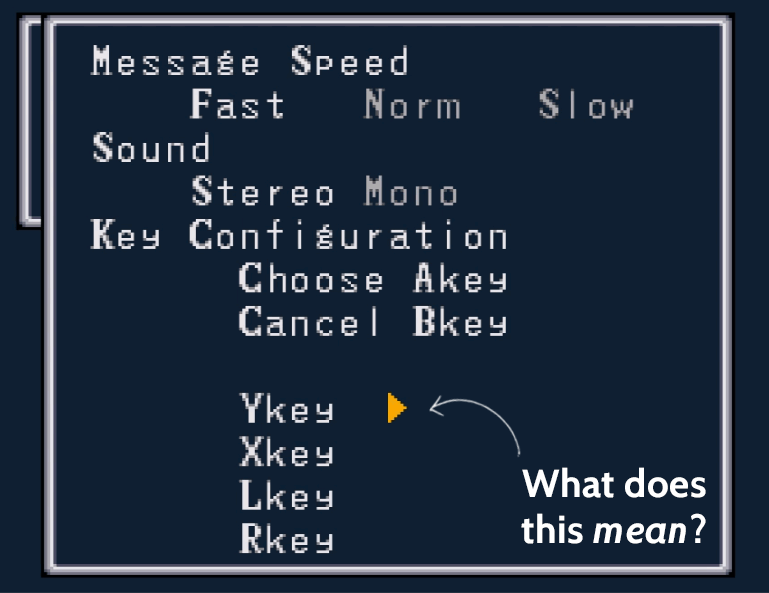
Of course, I know that this is not the primary concern of role-playing games (and, in fact, not what they are generally criticized for), but the first menu system Breath of Fire was simply meaningless. Considering that this menu is presented before the game starts, estimate:

Key points:
• There is no quantification of what “Fast”, “Normal”, “Slow” means.
• The key configuration section for Y, X, L and R is misleading, because the arrow clearly floats somewhere in the middle.
• If you press “Choose” on the floating arrow, there is no explanation as to what this element refers to. Why should I expect (or not expect) that “Magic” is tied to R? What does this even mean?
It would be much more useful not to make the choice before the start, but to transfer it to the settings menu somewhere in the game.
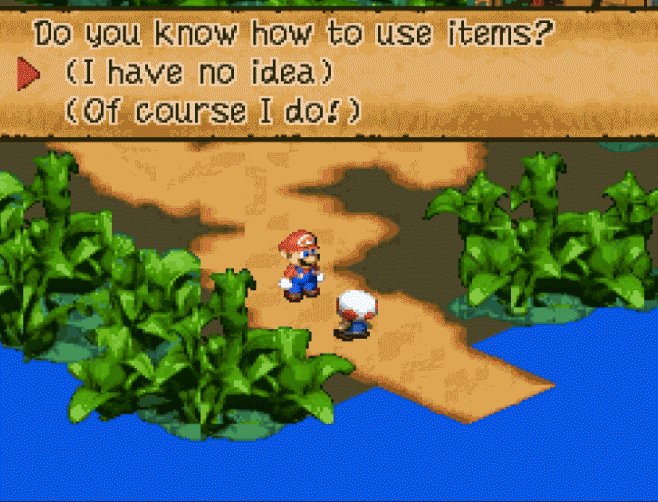
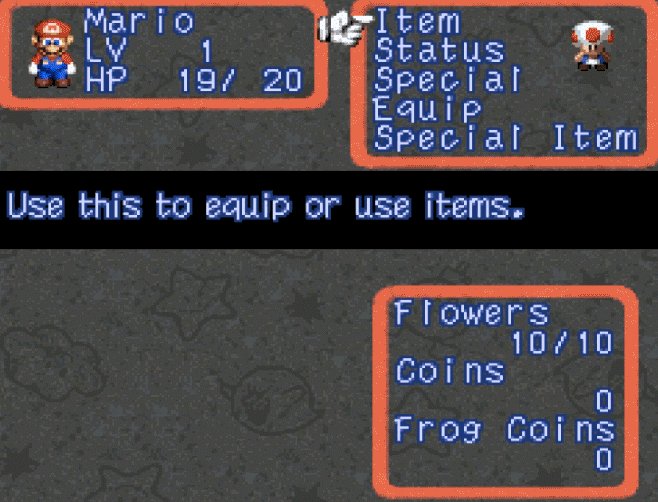
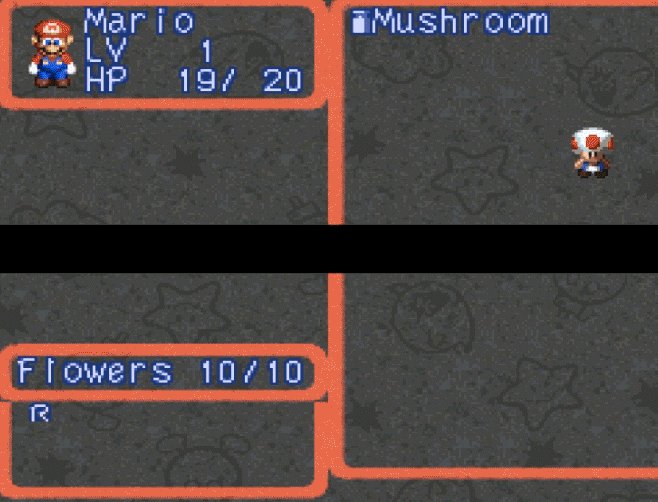
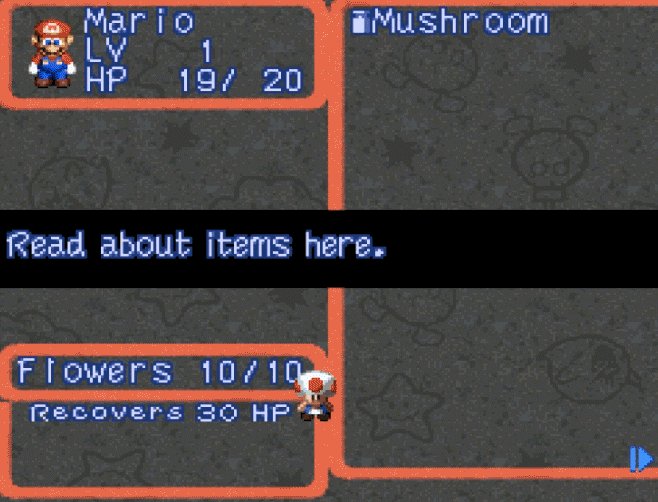
It is unfair to compare the menu of the games of the 90s with the menu of modern SaaS products, but, fortunately, I did not have to do that. Here is a much better menu from the Super Mario series: Legend of the Seven Stars - a role-playing game known for its elegant design:

The game goes even with a small “primer” for beginners, unlike the menu in Breath of Fire, which appeared before I even saw what the game looks like.
Reasonable defaults for user data
Thanks to social networks, more intelligent design and the understanding that no one wants to have an empty profile photo or spend time filling in all the details, applications, when you subscribe to them, often automatically pull in information such as avatar and full name. Take for example Medium :

As Samuel Hullick points out in his analysis of the adaptation process of users of the Peach social network , this is much better than a gray silhouette and [name not specified].
Here is the predecessor of this approach from Chrono Trigger. By politely specifying your default name, I am ready to rewrite it from left to right using the cursor if you wish to choose another name:

This reduces the friction in the relationship with the gamer at the most critical moment - when first used .
Indication of interactive parts of the screen
In the most general terms, the user interface consists of two groups of elements: with which it is possible and with which it is impossible to interact.
Poorly designed interfaces do not allow us to immediately understand whether the element in question is interactive or whether it is intended to display data or serves simply for decoration.
With Super Nintendo games, the question of which parts of the screen you can interact with is sometimes solved by trial and error, but unlike applications with a free form of control (mouse / touch screen), the number of options is limited by the ability to move the cursor using the arrow keys. If you can not move your cursor to any area of the screen, then you can not interact with the elements on it.
This leads to incomprehensible interfaces, like the one I looked at earlier in Breath of Fire - how could I know that there is an input field?

Just like Final Fantasy III, it shows how much of the environment is interactive, and there are modern applications.
See how Peach (left) and Buffer (right) interactive elements of the interface are shown:

The user on the screen with a mouse or touch control can click theoretically everywhere. The inconvenient menu in Breath of Fire shows that interactions can be misleading, even when space is limited for a click. The seductive Peach button looks like a “click”, but clicking on it gives an error message. Buffer maintains balance, showing buttons with which there is no interaction, gray.
Tell a story to get your attention
Each classic Final Fantasy game has the same structure. As in the plays of Shakespeare, you find yourself right in the middle of the story, only with an inscription in the start window that sets the context, such as: “What is all this about?”
The story unfolds over an extremely slow, 5-10 minute video saver with sprites wandering around, and with links to many names and places that you have no idea about.

But these are fantasy stories, right?
They do not have a starting point of start in time, and even if they follow the simplified to the limit format “It's me! I am from a city called X, then be prepared that you will be thrown into the universe, the existence of which you have never known before. (In an earlier article, I wrote about why striving to surprise your user greatly is not the best idea.)
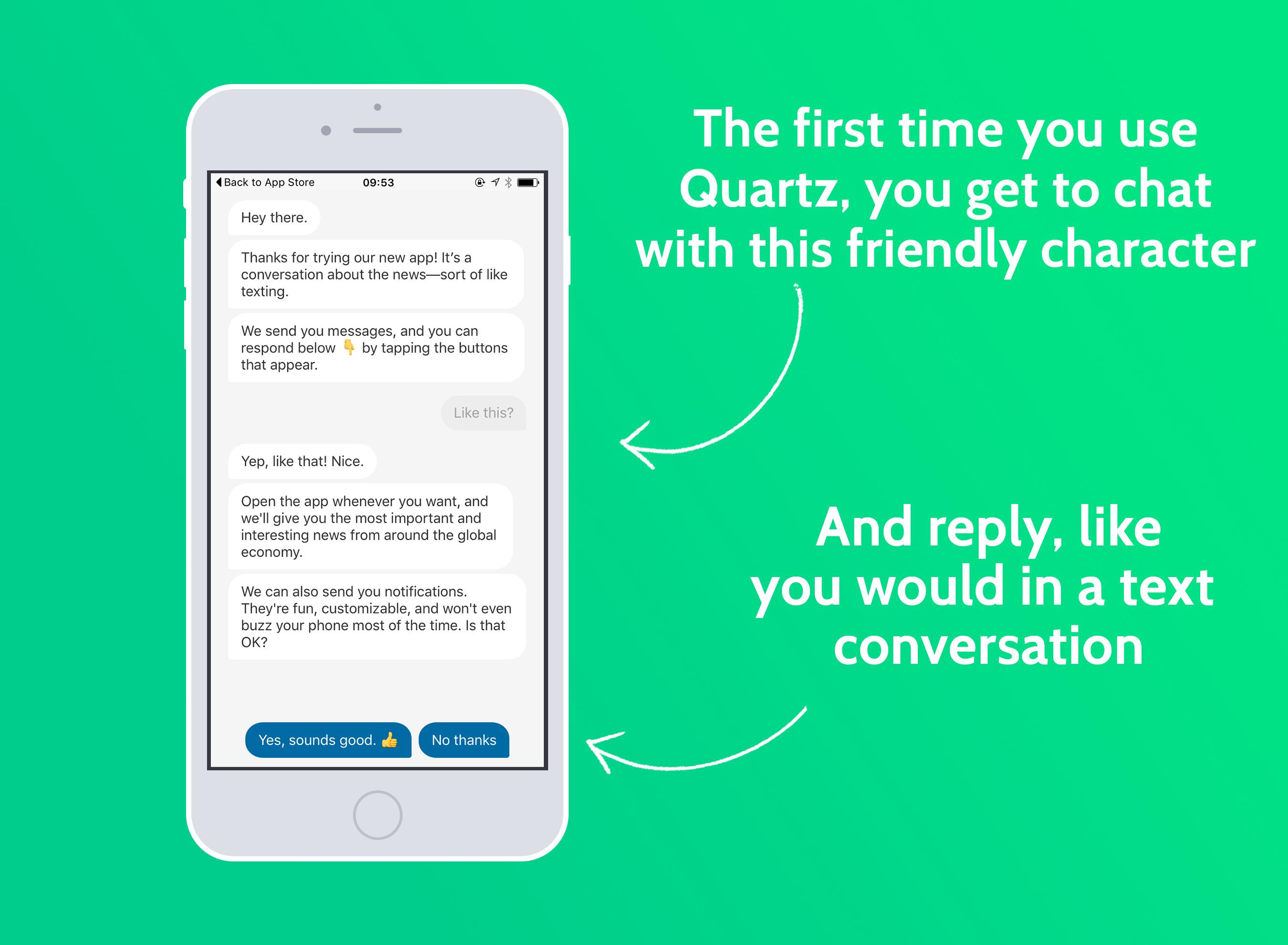
The same situation occurs when starting a new application. Part of the user adaptation process weakens this initial shock. Quartz does the job well by locating the application in a familiar environment — text chat — with talkative AI.

And yet, did the 90s games care about the interface?
Putting aside some obvious setbacks, such as Dragon Age 6 and Breath of Fire, it seems that the SaaS application interface has borrowed a lot from the past. Some applications, such as Duolingo and Habitica , are under the direct influence of role-playing games of the old school.
It would be unfair to say that the games of the 90s did not care about the interface, but unlike today, 14 years after the first basic interface design tutorial came out, the priority of the interface questions was low.
While the Super Nintendo technology limited the complexity and elegance of the games that were working with it, they look clumsy only because we are spoiled by carefully licked modern interfaces with a bunch of goodies.
In the end, until today, I have never complained about the Final Fantasy interface - I sat down and silently hacked it until 4 am.
Source: https://habr.com/ru/post/302478/
All Articles