Angular Attack: my experience of participating in the hackathon

Angular 2 today is considered a sort of "new kid on the block". It is interesting to many, almost no large front-end conference can do without mentioning it, and now it is ready to challenge React. But the rays of absolute glory are still far away - there has not been an official release yet, although in combat the framework can be tried by anyone. We at Wrike , for example, are already using Angular 2 in production.
The guys from Google are actively drawing attention to the new framework, and even recently had a 48-hour online hackaton ANGULAR ATTACK , which gathered several hundred participants. According to its results, more than 270 papers were published. In this article I want to share my experience in participating in the hackathon, impressions and observations that can help you in such competitions. Welcome under cat.
So, the online hackathon ANGULAR ATTACK, organized by Google, Rangle.io and Wijmo, took place on May 14-15. His goal was to create an Angular 2 web application in 48 hours. To participate, the team needed registration on the site and a github account.
')
The rules are pretty simple:
- From 1 to 4 people in a team
- Exactly 48 hours were allocated for the creation of an application (the start of the hakaton simultaneously around the world)
- The theme was not set - you could write absolutely anything (but preference was given to web applications).
- There were no restrictions on the use of tools either. But it was preferable to use Angular 2 (if the team claimed prizes), free tools (services, libraries, media files).
- An important condition is that at the start of the event, the team should not have any pre-prepared digital assets, be it pieces of code, pictures, or anything else. All digital content had to be created directly in the allotted 48 hours.
- Before the competition, any other preparation was allowed: thinking through the architecture, drawing sketches, setting the environment and deployment, etc.
- Ditching in cheating threatened immediate disqualification.
The organizers and sponsors provided various prizes (including cash prizes ), and the judging went in several directions:
- Any people like the work of the participants (the most popular work received the audience award).
- Participants rate other participants and leave feedback.
- Judges rate the 50 most popular works.
About a day before the start of the hackathon, the organizers gave each team access to private repositories, in which there was a simple starting project on Angular 2 ( 5 min quickstart ). We were also given access to the deployment of the Surge service, which allowed us to deploy applications with one console command.
So, on Saturday morning, when I got to work, the whole environment was almost ready: the assembly was going (I used the webpack for assembly), the deploy worked. As a development language, I chose TypeScript for a change ( in Wrike we use Dart ).
But, sitting at the computer, I realized that I didn’t know at all what to write: the week before the hackathon was busy, and there was no time to think about it. Ok, so obvious, but still very important.
Lesson # 1: Prepare for participation in advance.
Do not postpone the last week. The earlier the better. It is necessary to prepare everything that is not prohibited by the rules: think over the idea, UX, draw sketches, work out the architecture. If you are not very familiar with the development tool (language, framework), then practice beforehand. If the work foresees the use of any unusual algorithms, it is worthwhile to find them in advance. Of course, there are hackathons in which you recognize the topic only after the start of the event, but this does not mean that you should not make blanks. The hackathon is very limited in time, and you hardly want to spend it, figuring out, for example, how to collect css in a webpack.
I began to look for an idea for the application and immediately dismissed various banal things, such as ToDo lists, task schedulers, and various “build a route on Google Maps to the nearest store”. However, within a few hours, I still could not give birth to a single idea of any “useful” application, so I decided to create something at least fun. For example, write a game.
Since it was an Angular 2 hackathon, I didn’t want to use canvas, ready-made engines, or anything else that is commonly used to develop games on the web. And since Angular is not intended for writing real-time games, it was logical to write something step by step.
Immediately came up with the idea of step-by-step rogue-like games with auto-generating dungeons. I got to work, but after a few hours I was completely stuck in architecture. It became clear that the idea was too complicated for one person to implement in 48 hours without previously doing “homework”. By the way, the prototype of this game was made by one of the participants (although it was a team of three people).
So I learned for myself
Lesson number 2: Do not overestimate your strength
Due to the high complexity, many projects never reached the release, although the ideas were not bad. And, as I realized later, ideally, you should take an idea that you think you can realize in a day, or even half a day in the best way (in the case of a 48-hour deadline).
So, towards the end of the first day I didn’t have anything at all ... I realized that now I’ll take some pretty simple idea to work, or finish the hackathon with zero result. So I moved on to “Plan B” - writing the game “Minesweeper”, which is well known to many from the standard set of games in Windows.
I subsequently extracted from this
Lesson # 3: Don't underestimate simple ideas.
From the very beginning, I didn’t really want to do something ordinary, like the Minesweeper, because it seemed to me that it was too simple, not original, and in the hackathon there would be about a dozen different “Minesters” in my hackathon. It turned out that I was completely wrong: my “Sapper” was the only one on the hackathon. In addition, the project has become one of the most popular in the number of reviews from other participants.
So that
Lesson # 4: Do not give up halfway
Several times during these 48 hours I wanted to spit on everything and go about my business. But each time pride did not allow, and I, taking myself in hand, worked on. In the end, it turned out to make a complete functioning application, which many liked.
And I could not even achieve this result, if not
Lesson # 5: Consider ways to retreat
You should always be prepared for the possibility that something can go wrong. When creating your application, it is important not to grab everything at once. It is better to determine the circle of minimum necessary features, bring them to the end and, only if there is time, begin to take something else into the work. On the hackathon there were many teams that tried to cram into their application as much as possible: animation, work with the database, authorization via twitter, etc., and received a raw application, which often simply did not work because of a large number of bugs or not performed the main functions conceived.
Starting work on the “Minesweeper”, I identified a list of features that needed to be made or I would like to see in the application. All these features were divided into four groups .
The first group included features, without which the game would not have been full:
- minimal user interface (playing field, displaying the number of mines around a cell, cell response to a click),
- coverage of the main game algorithms,
- opportunity to win and lose.
In the second group I took the tasks that improved the gameplay:
- Different sizes of the playing field
- Layout of mines after the first move of the player instead of generating the location of the mines in advance (so that the player on the first move never hits the mine)
- Clever mine placement, which excludes situations when a player would have to guess (for example, if part of the playing field is fenced by mines)
- Ability to set flags
To the third group, I took everything related to the improvement of the UX, including styles, victory and defeat screens, icons, etc.
The latter group included such features as a game timer, a table of records, synchronization of records through Firebase (so that participants could compete).
Despite the fact that I implemented all the tasks from the first group, further with the prioritization of difficulties arose. The developer can not always adequately assess what functionality is really important for the end user. From here
Lesson # 6: Involve people in testing your project as early as possible.
Unfortunately, I did not have time to do almost anything from the fourth group of tasks, except for a very simple table of records. And I did not do tasks 3 and 4 from the second group, having decided that visual design is more important. And although, in general, the game worked and looked good, only lazy I did not remember that I did not implement the flags. This caused frustration for many people and probably had a negative impact on the ratings from other participants. If I had collected feedback from at least 2-3 people in advance, I most likely would have managed to make flags, refusing less priority tasks.
And finally, another important
Lesson number 7: Almost no one is interested in the code
This may sound strange (considering that this is still a hackathon), but it really is. People vote and leave comments on the application, based on the emotions they receive. So the way the project looks and behaves is much more important than how it is written.
Lesson number 8: A good hyip is the key to success.
Another important factor that influenced the popularity of the project was how the authors advertised it. The organizers provided the participants with a channel for communication in Slack, in addition to this, the team posted their updates on Twitter . And those participants who actively wrote about their projects received much more attention and feedback.
Summary: this hackathon turned out to be a great experience for me. And although I did not take any of the prizes, I experienced excitement, talked to several interesting people in Slack, tried my hand and got satisfaction from the project completed on time.
The full list of winners can be found at https://www.angularattack.com/
Finally, I would like to share several works that seemed interesting to me:
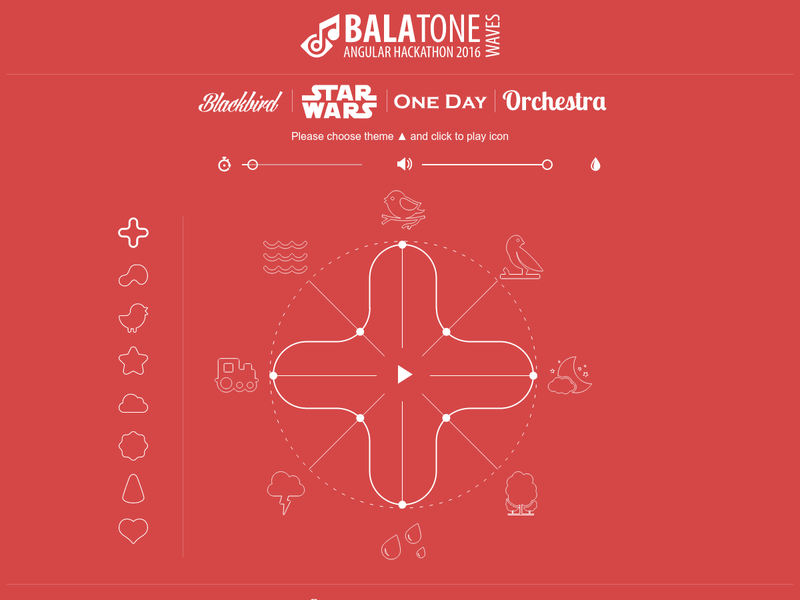
Balatone

https://www.angularattack.com/entries/1375-balaton
The winner in the group standings. A player that plays a set of sounds. Each sound from the set can be turned off. You can control the playback speed. The rotating figure with the points of intersection with the axes going from the sound to the center of the player determines the volume level of the sound at the current time. Changing the shape and set of sounds, you can create a unique “melody”.
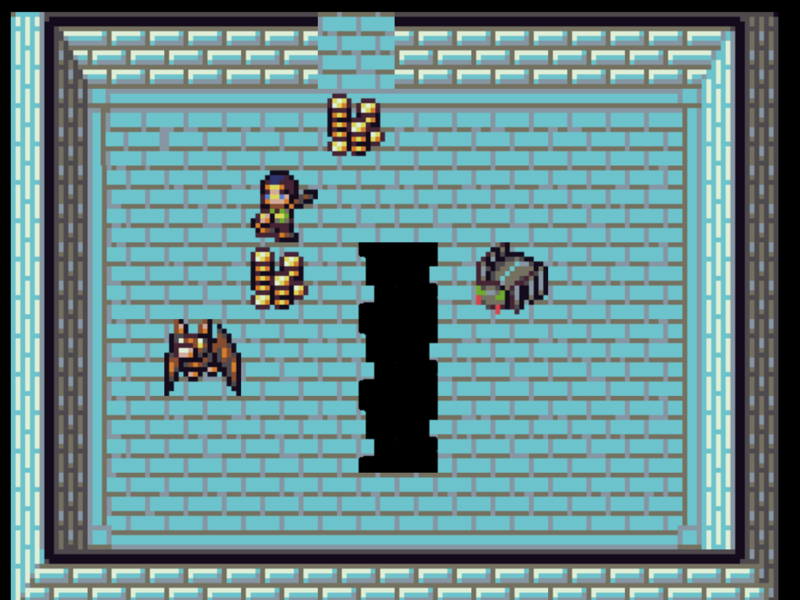
ngDungeon

https://www.angularattack.com/entries/1368-sarvivalas
And this is my personal favorite. The project, which, to my great surprise, did not get into any of the nominations. Perhaps one of the most popular projects on the hackathon.
The guys wrote two small levels of rouge-like games - it looks great for work in 48 hours. The most valuable thing is that they opened the source
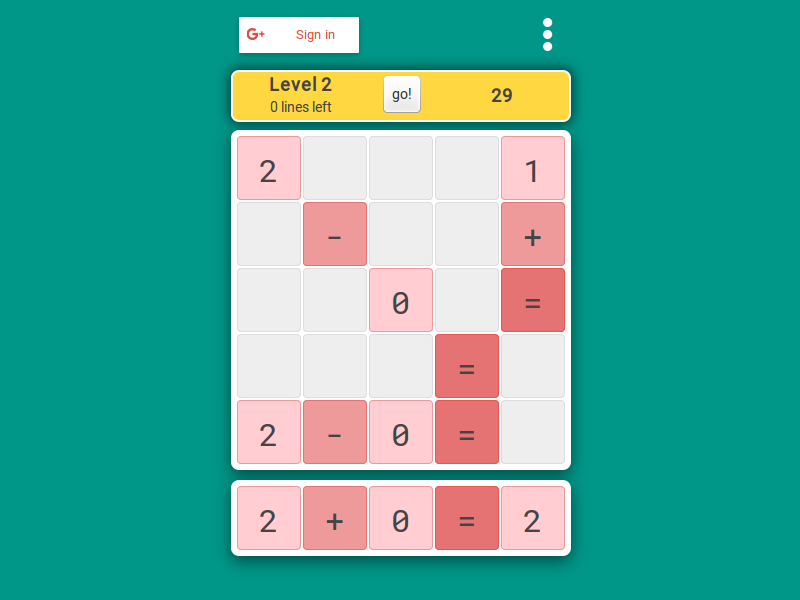
Arithmetis

https://www.angularattack.com/entries/371-ng-elol
The author of the project has ported his game (which was already written for several platforms) to Angular 2. It looks and works well, including on mobile devices. The source code is also open .
But what happened to me

https://www.angularattack.com/entries/2166-maple-syrup
https://andreichernykh.2016.angularattack.io/
I want to note that the code is not optimally written in some places, much in the code and application usability can be significantly improved. Yes, and during the hackathon, I, of course, did not have time to optimize the game for work on mobile devices. 48 hours was not enough for me to do all this. Thank you for your attention, I will be glad to your feedback and answer all questions in the comments!
Source: https://habr.com/ru/post/302302/
All Articles