And the test task may be interesting.

I greet you, the center of universal reason - Habr. Today, the focus will be Codesign.io. Resource, designed to simplify the life of the designer and the client at the stage of approval of the changes in the layouts of any direction. Not so long ago I passed the competition for the position of the UI / UX-designer (remotely) and I, as a modest professional in this direction, decided not to miss the opportunity to participate.
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers to complete more orders per month, programmers can create beautiful applications on their own, and the Timlids “run through” sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization on the basis of our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
So, let's see what global problems a young start-up is trying to solve with this service, who doesn’t sit down in coworking and doesn’t drink smoozy ... in which he does not see “problem solving”. Who is looking for not just a performer, but a mind mate who is able to catch the subtlest ideology of Kodizayn and bring the best to his project.
')
Part One: Finding
It was not very early in the morning. For the old, almost daily, but perhaps not the best tradition (in view of mostly poor feedback and budget proposals), I looked at My Circle in order to study new proposals for the development of interfaces. A tempting figure, a fresh descriptive text with notes of “westernness”, potential relocation to Europe, options. It was such a different set that attracted the vacancy of the interface designer in Codesign. Surprisingly, the placement date was almost a month ago. And where have I looked before? Not having time to finally think about “late to write or not,” the hands themselves began to type in a cover letter ...
Part Two: Interaction
Having exchanged a couple of phrases in the mail and received feedback from a potential employer that “writing on Habr is undoubtedly a plus”, I realized that the search process is still relevant, there is a chance and they should be used. A few days later, I was already on voice communication with Vadim, answering his very fresh and outstanding questions. They were imbued with the Western ideology of recruitment, where the priority is not “how good you are in business,” but “how much you approach us as a person”. For example, the question “What recent change in your workflow did you make that led to an increase in your efficiency?” Put me in a particular stupor. And only after an imperceptibly flown hour of voice communication, I later added to him in the chat: “I remembered: it was a table for standing up :)” Vadim constantly recorded something for himself in the interview process. There were more than enough candidates and his schedule was tightly planned. In this case, the employer is in a specific gain, but I will tell about this later.
Part Three: Go
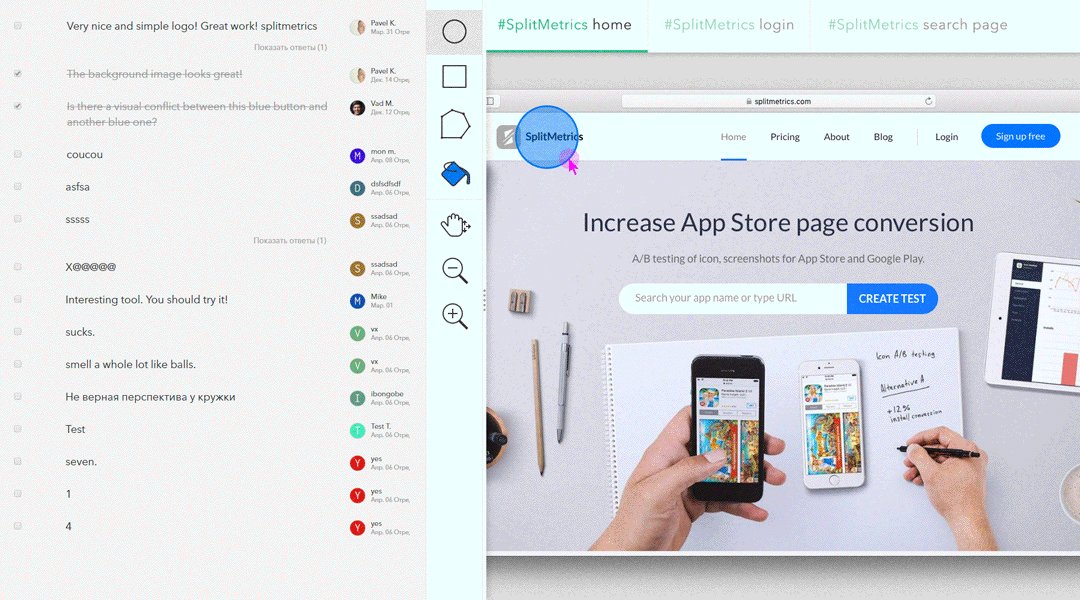
Having received a bit of unexpected feedback in the spirit of “I think you are not ready to feel the essence of the task,” I nevertheless convinced him to include me in the list of candidates ready for the test task. I had time and excitement that evening. I didn’t have to bring many arguments in my favor, one was enough ... "Not every performer is able to grasp the essence of the task, he first needs to get involved in the process." Moreover, I saw so many inefficiencies in the current interface that I literally itched my hands to restore order there. First of all, a pleasant surprise was the opportunity to choose a test task. So, I got access to a text file that contained 9 points. At least 3 of them were clearly not related to the average task list for the UI-designer, subjectively speaking. I immediately learned how to create tools for setting (drawing) points on the discussed layout:
7. A click on a design layout is a powerful weapon against the need to prescribe the context of the comment and navigation to it. But our users often lack the functionality of setting points. Consider, please, a common sense-limited set of drawing tools that would increase the productivity of communication between the customer and the performer. Design the process of creating and interacting with these elements, taking into account that this tool is more advanced users than ordinary customers.
Fine. After all, everything in this direction has already been invented before us. Stretching a rectangle, a circle, or drawing an arbitrary polygon is all you need to succeed. But this was not enough for me. You remember that hands itched? :) The evening was free, I decided to hook some more test tasks from other points, and one more to do completely, so to speak, in the appendage. Here the craving for global optimization of everything and at once summed me up. But first things first…
Part Four: Inefficiencies
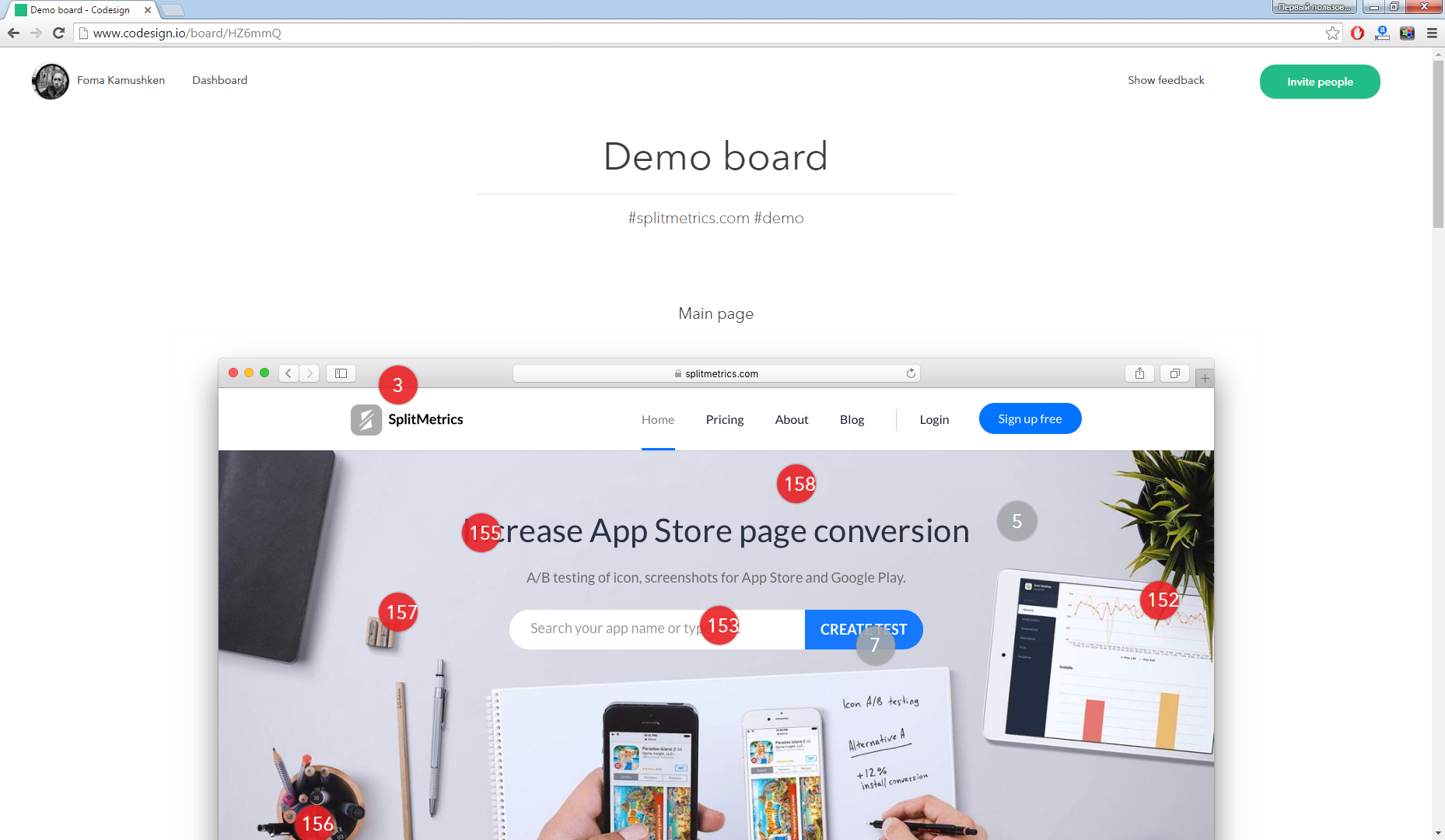
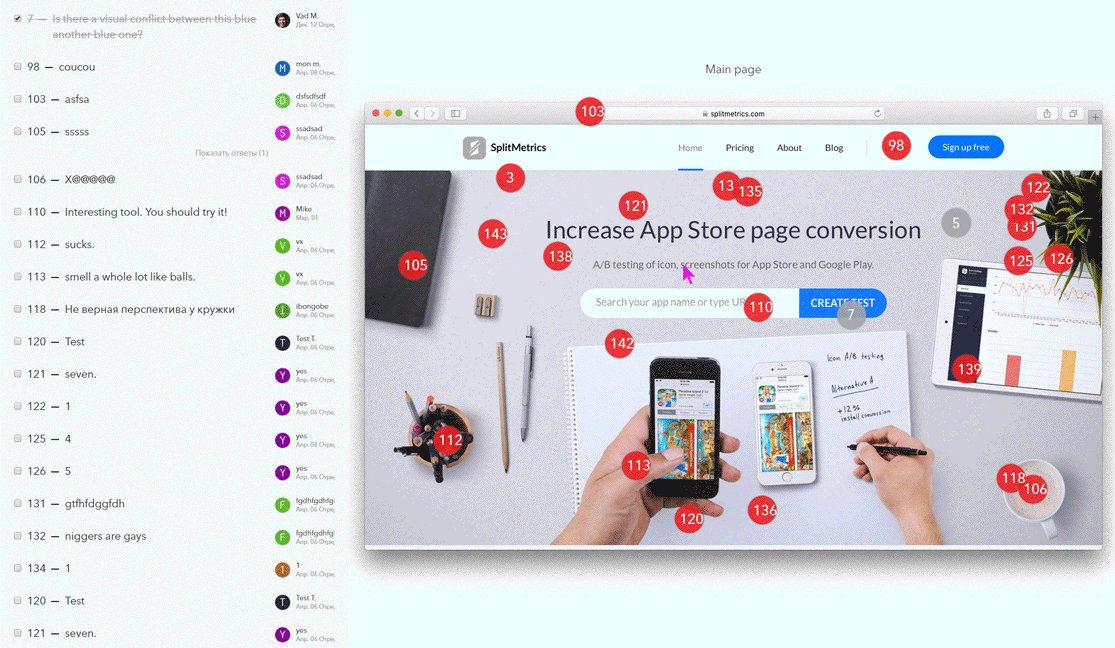
Let's finally get the first user experience from the system. Once in the demo access, we see a mockup, on top of which the client places the red-round tags on the click, and the designer at onhover cautiously learns that another adjustment is hidden from him “And you can have this white one (#FFFFFF - author’s note ) a little lighter to do? ”. Just kidding, and thin and vital. So, this is what we see at the start of dating:

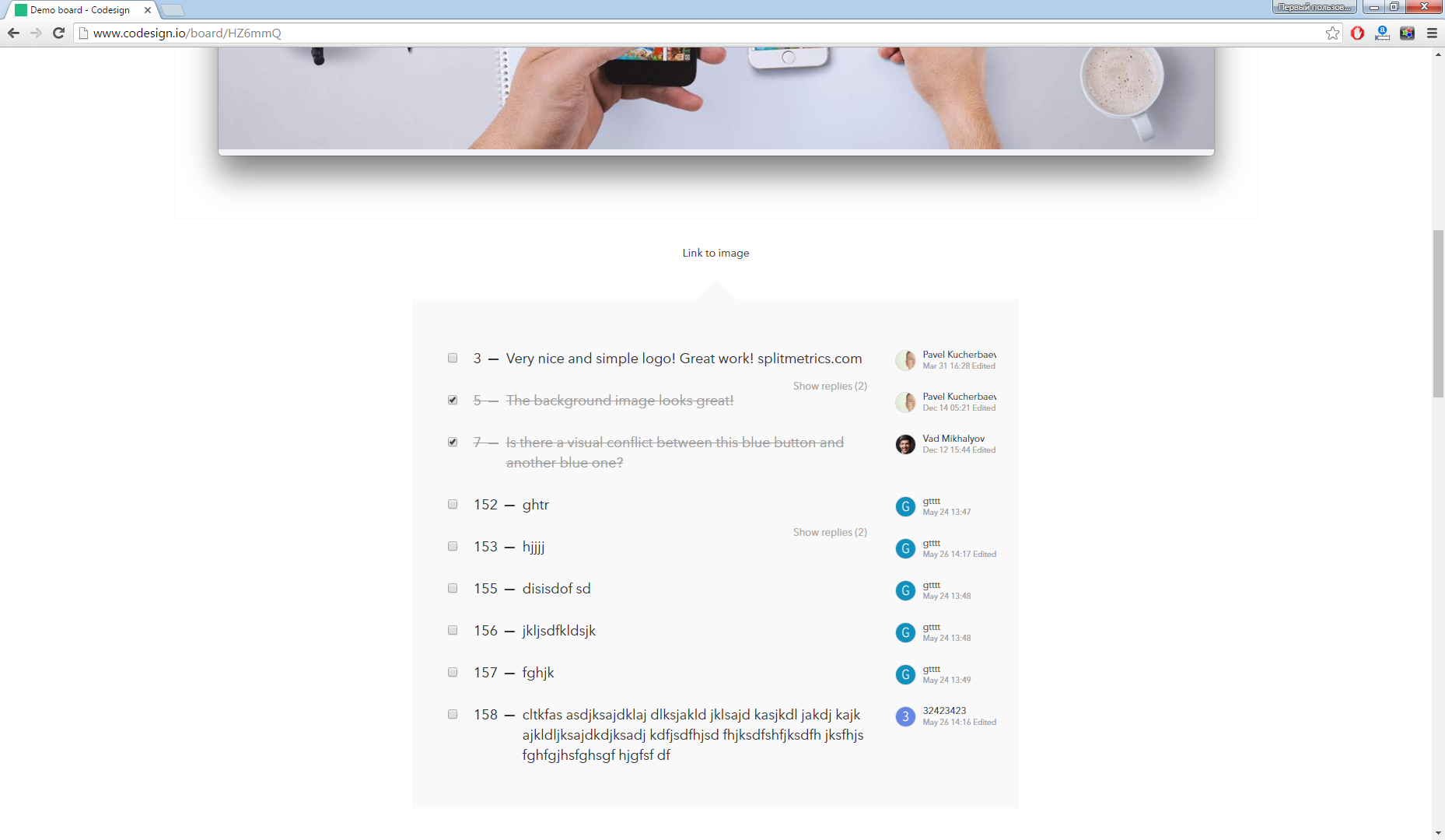
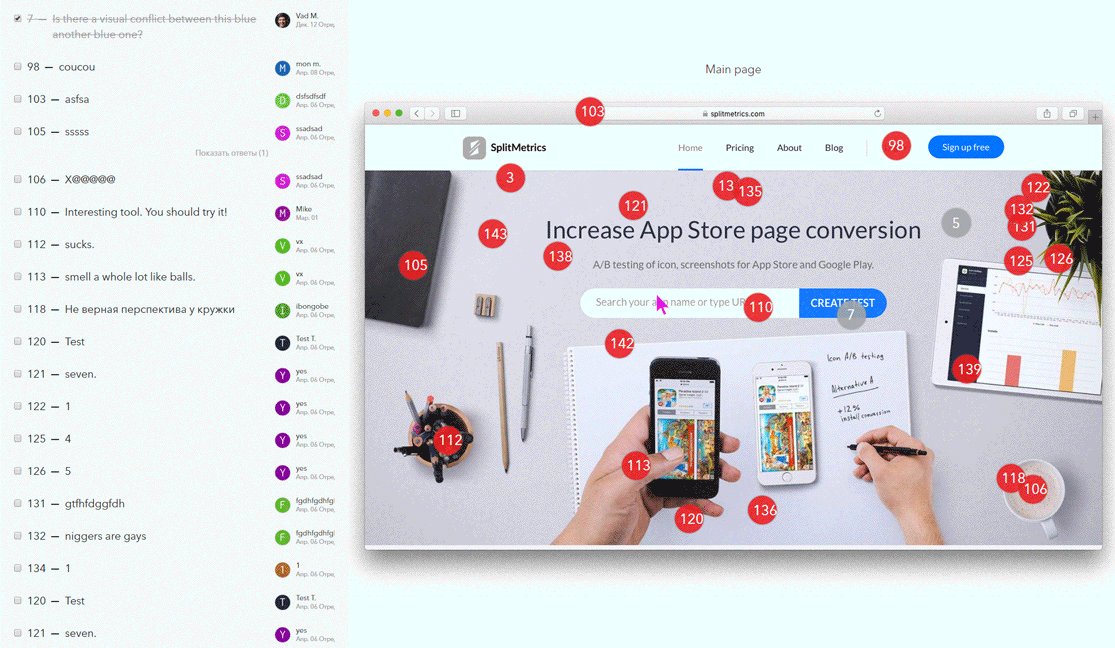
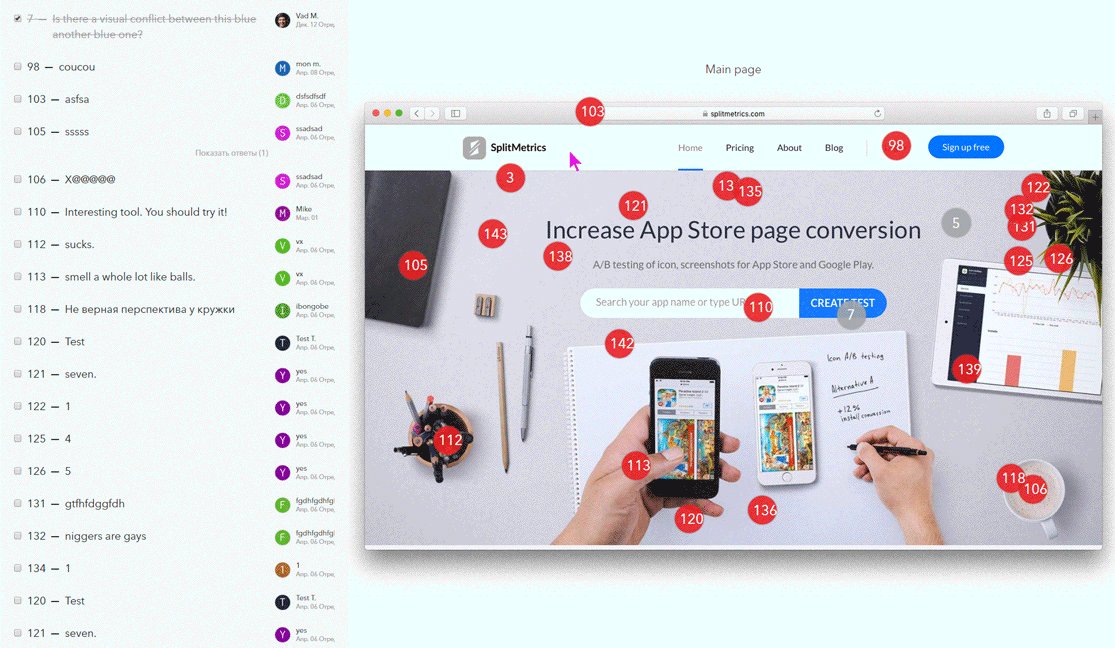
This is something that fits into the frame of the initial visible area of 1920x1080. Not much. To understand that red circles with numbers are not the number of new notifications, but the label for editing and the number inside is a reference to a specific description, you have to do scroll-down:

Perfectly! So one of the global inefficiencies was found.
For the decision to go far did not have to:

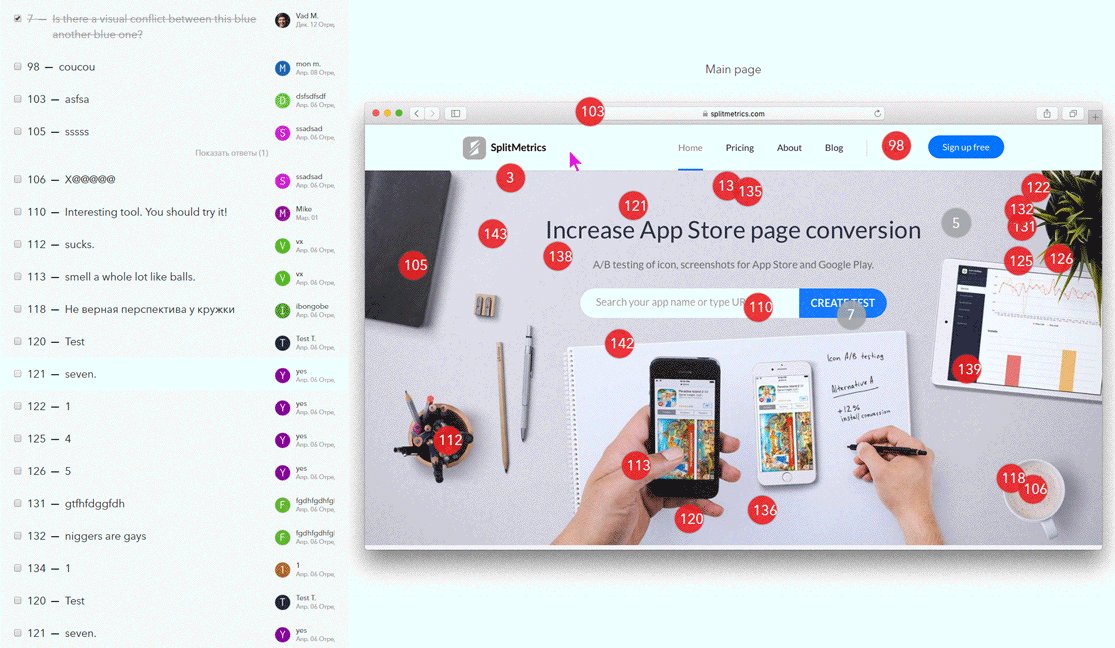
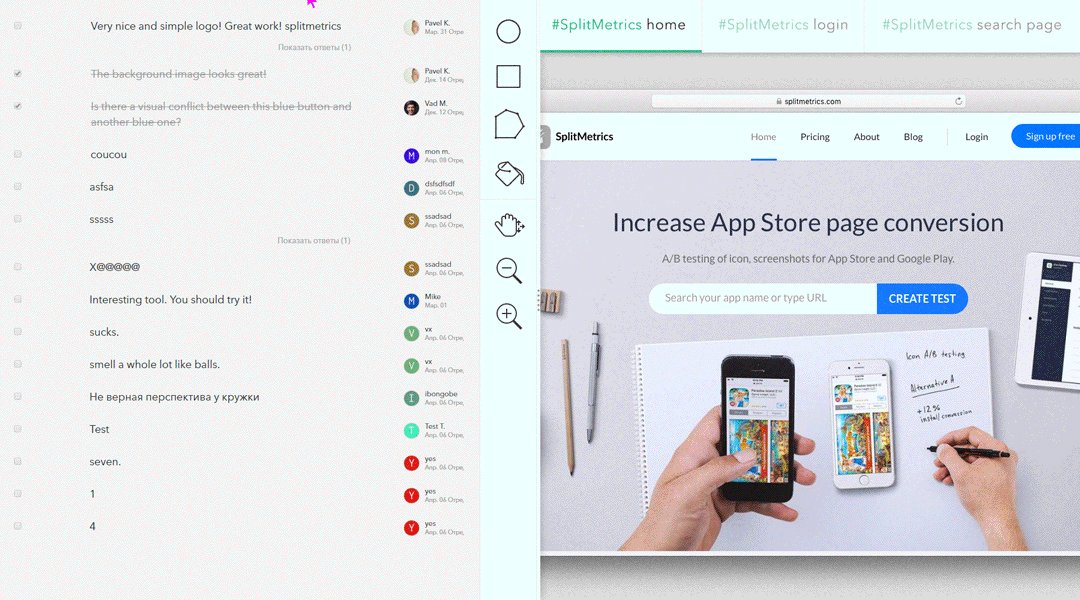
We give the user the opportunity to see everything at once. At the same time, with this screenshot, I closed the background test task “Come up with navigation for other images related to this layout that need editing from the client”. Want to discuss a contact page within a single site? Great, just switch to it in the left menu. Are there too many pages within the same interaction board? No problem: enter the first few characters in the search and open the desired one.
What else can you “optimize”? User experience! There is no need to force the user to look for the number 126 on the left side of the screen in order to understand which one is hidden behind it. You can appeal to the tenets of material design and lift the desired unit on the wheel on the desired circle:

How to be with the circles in essence? There are such customers who love to move Circuits. In general, the transition to the pins would allow more accurately indicate and discuss the small elements of the layout:


I had a lot of other thoughts that I would be willing to share with the creators of this service, I will go further ...
But you know, I lost this battle of minds ... Apparently, this whole modernization would have looked good in stages. And instead of such an approach, I threw on Vadim the option where EVERYTHING and IMMEDIATELY was optimized. Imagine that you have a product that you remember and love as it is, regardless of its accuracy. You are ready for unhurried uniform innovations. But you are not ready to see all the innovations at once, because it implies a new user experience. And yours as a user first. You are not ready, your brain is not ready, you need time to take it. But, the first impression will not change ...
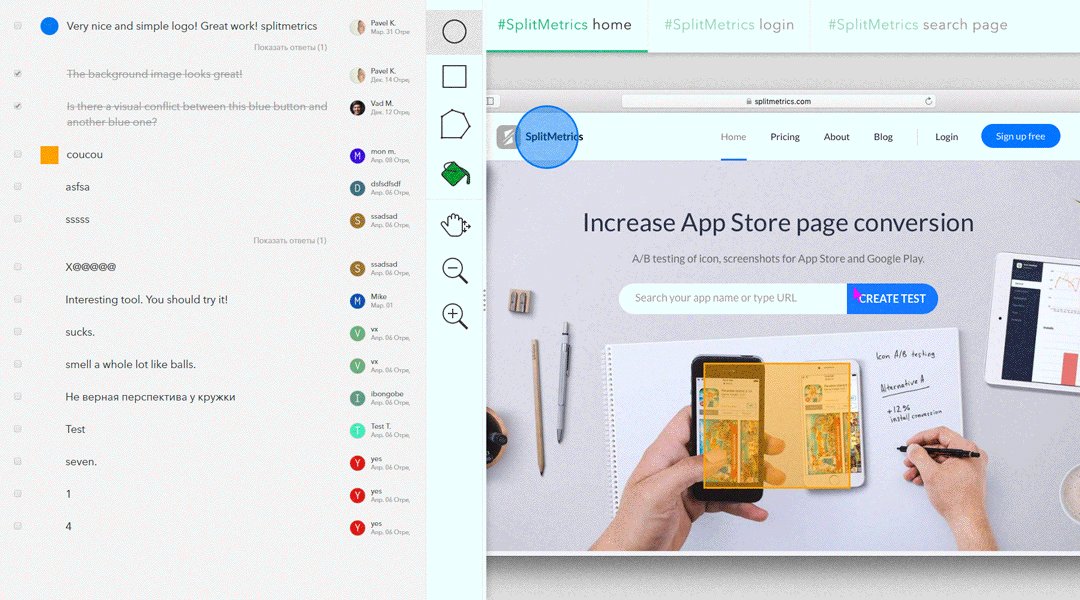
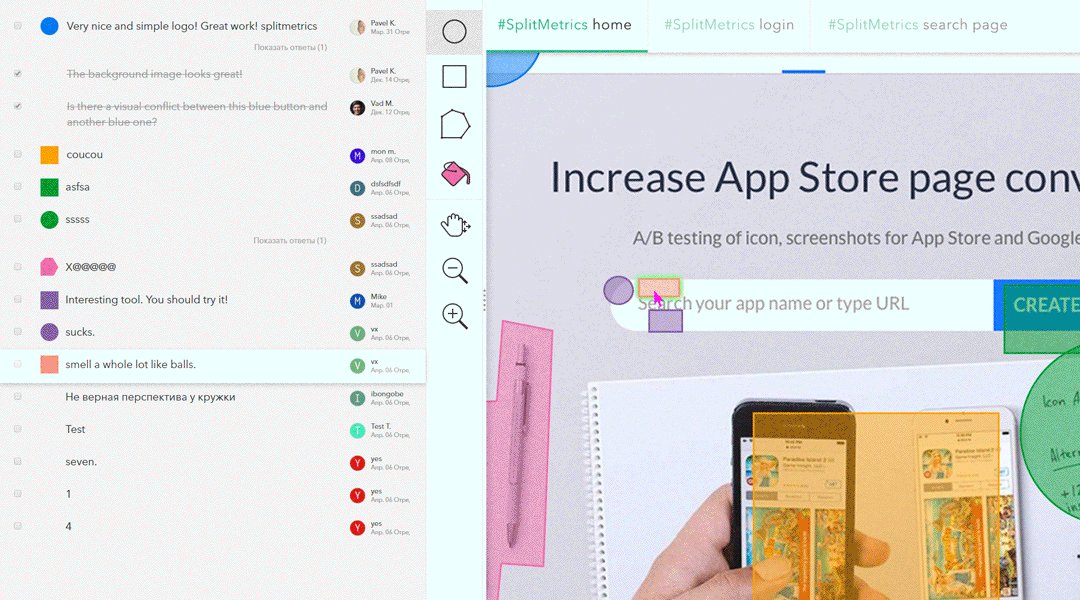
In the first version, I showed the opportunity: to move the area of the workspace, draw different shapes, change the color for them, showed a visual solution more optimally than the numbers in the circles ...

But, he pulled the blanket so hard that the heels came out.
In addition, I did not provide the first demonstration with explanatory comments, finding everything obvious. Well, and could make the animation smoother.
Part Five: Conclusion
Yes, they refused me. It happens. If you are refused, never take it too closely. An employer who did not accept you, most likely does not doubt your skills, it was just you who did not suit him. You will approach another! Do not doubt yourself, because you are a professional ...
This is an interesting project and an exciting experience. I wish Kodizayn grow and develop. Well, if I ever see them in the demo version of pins instead of circles, I will smile furtively.
I gave Vadim some of my ideas. He gave me the material for this post. We're even!
Source: https://habr.com/ru/post/302282/
All Articles